Jak utworzyć przycisk Zadzwoń teraz w WordPress (łatwy sposób)
Opublikowany: 2022-02-22Czy chcesz dodać link „kliknij, aby połączyć” do swojej witryny WordPress?
Dodanie klikalnego numeru telefonu do Twojej witryny ułatwia użytkownikom smartfonów kontakt z Tobą. Zamiast ręcznie wpisywać Twój numer, mogą automatycznie kliknąć przycisk i zadzwonić.
W tym artykule z łatwością dowiesz się, jak dodać przycisk Zadzwoń teraz do witryny WordPress.
Co to jest przycisk Zadzwoń teraz?
Przycisk Zadzwoń teraz to prosty przycisk wezwania do działania w Twojej witrynie, który użytkownicy mogą kliknąć, aby się z Tobą skontaktować. Po kliknięciu przycisku przez użytkownika ich urządzenie mobilne automatycznie wprowadzi Twój numer telefonu i zadzwoni.
Istnieje wiele sposobów wyświetlania linku „kliknij, aby połączyć” WordPress. W niektórych przypadkach może to być Twój numer telefonu z hiperłączem. Alternatywnie możesz utworzyć statyczny przycisk lub klikalną ikonę telefonu.
Niezależnie od wybranej wersji wynik jest taki sam: użytkownicy mogą zadzwonić do Ciebie jednym dotknięciem przycisku.
Po co dodawać przycisk „kliknij, aby połączyć” do WordPressa?
Stworzenie ikony lub przycisku typu „kliknij, aby połączyć” to doskonały pomysł, jeśli polegasz na tym, że klienci kontaktują się z Tobą w celu uzyskania wyceny, wsparcia i informacji przed sprzedażą.
Nawet jeśli masz już formularz kontaktowy, niektórzy użytkownicy mogą chcieć od razu porozmawiać z przedstawicielem. Ponadto starsze pokolenia mogą preferować rozmowę z prawdziwą osobą zamiast korzystania z chatbota lub innych zautomatyzowanych usług.
W końcu użytkownikom znacznie wygodniej jest zadzwonić, aby zadzwonić i uzyskać potrzebną pomoc, zwłaszcza przy rosnącym ruchu w sieci mobilnej.
Jak utworzyć przycisk „kliknij, aby zadzwonić” w WordPressie (2 proste sposoby)
Poniżej udostępniamy 2 proste sposoby dodania łącza do Twojej witryny WordPress. Pierwsza metoda wykorzystuje wtyczkę WordPress, a druga pokazuje, jak ręcznie dodać link do rozmowy.
- Metoda 1. Dodaj przycisk połączenia w WordPress z wtyczką
- Metoda 2. Ręczne dodawanie przycisku „kliknij, aby zadzwonić” w WordPress
Metoda 1. Dodaj przycisk połączenia w WordPress z wtyczką
Zacznijmy od pierwszej i najprostszej metody, wykorzystującej wtyczkę WordPress. Polecamy tę metodę użytkownikom o wszystkich umiejętnościach, ponieważ pozwala ona dodać przycisk połączenia niemal w dowolnym miejscu w witrynie.
Pierwszym krokiem jest pobranie wtyczki WP Call Button oraz zainstalowanie i aktywowanie jej w witrynie WordPress.
Jeśli potrzebujesz pomocy w tym kroku, oto przewodnik dotyczący instalacji wtyczki WordPress.
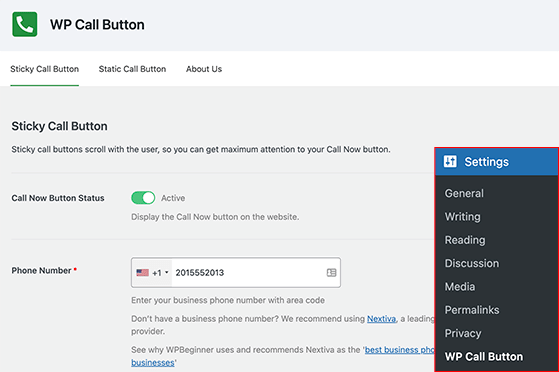
Po zainstalowaniu pliku .zip wtyczki przejdź do strony Ustawienia »WP Call Button , aby wybrać ustawienia wtyczki.

Tworzenie lepkiego przycisku połączenia
Na pierwszej stronie ustawień możesz utworzyć przycisk przyklejonego połączenia. Działa poprzez przewijanie wraz z użytkownikiem podczas przeglądania witryny, ułatwiając mu szybki kontakt.
Aby skonfigurować Sticky Call Button, najpierw wprowadź swój numer telefonu. Nie musisz nawet wpisywać kodu kraju; wybierz swój kraj, a wtyczka automatycznie doda go w odpowiednim formacie.

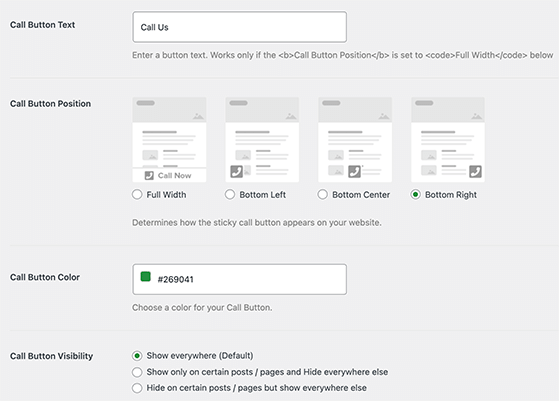
Następnie możesz skonfigurować wygląd przycisku połączenia. Na przykład możesz zmienić następujące elementy:
- Tekst przycisku połączenia
- Pozycja przycisku
- Kolor przycisku połączenia
Wtyczka WP Call Button domyślnie wyświetla przycisk połączenia na wszystkich stronach. Możesz to jednak zmienić w sekcji widoczności, aby przycisk był wyświetlany tylko na niektórych stronach.
Możesz także włączyć przełącznik, aby przycisk połączenia był wyświetlany tylko na urządzeniach mobilnych.
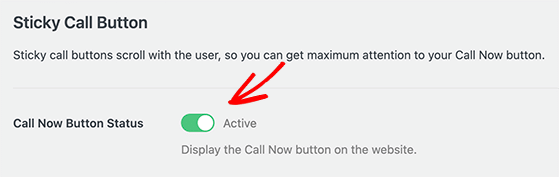
Gdy jesteś zadowolony z ustawień, zmień „Stan przycisku połączenia” na Aktywny i kliknij przycisk Zapisz zmiany .

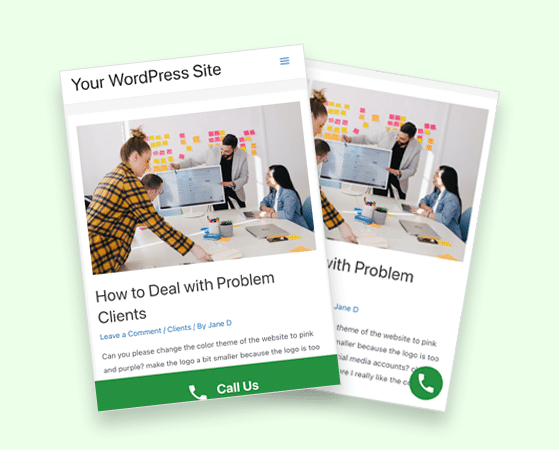
Teraz możesz odwiedzić swoją witrynę i zobaczyć, jak działa przycisk.

Tworzenie statycznego przycisku połączenia
Druga opcja na stronie ustawień umożliwia utworzenie statycznego przycisku połączenia. Statyczne przyciski połączeń to doskonały sposób na dodanie tej samej funkcji „dotknij, aby zadzwonić” do strony z informacjami, strony kontaktowej i innych stron w witrynie.
Istnieją 2 sposoby dodawania statycznych przycisków wywołania do witryny WordPress.
Po pierwsze, możesz szybko dodać przycisk do dowolnej strony za pomocą edytora bloków WordPress.
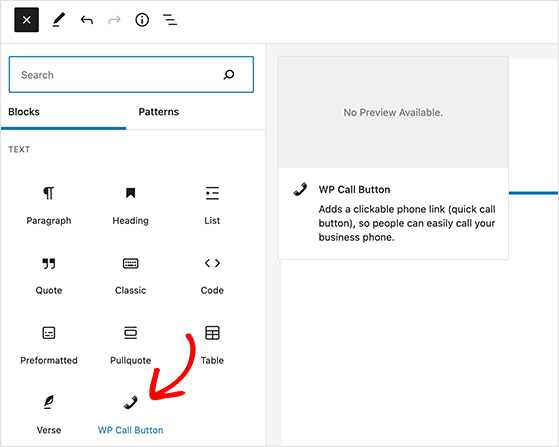
Aby to zrobić, utwórz lub edytuj stronę WordPress i kliknij ikonę plusa (+), aby dodać nowy blok. Stamtąd wyszukaj „WP Call Button” i dodaj blok do swojej strony.

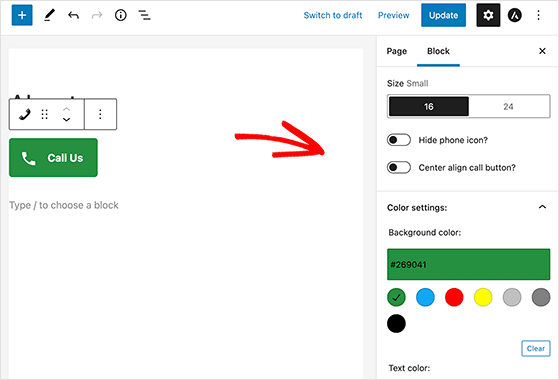
Blok ma kilka opcji dostosowywania, w tym kolory przycisków i tekstu, opcje rozmiaru i wyrównania oraz możliwość ukrycia lub pokazania ikony telefonu.

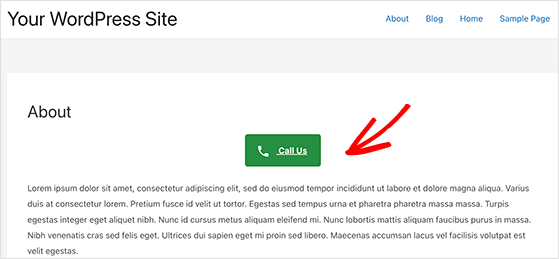
Po zainstalowaniu przycisku statycznego użytkownicy mogą kliknąć i zadzwonić pod numer dodany do strony ustawień.


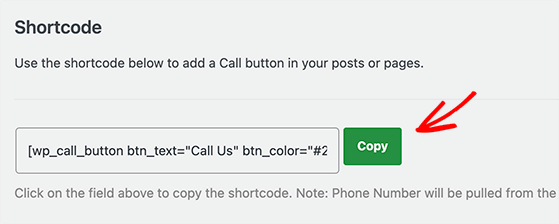
Korzystając z klasycznego edytora WordPress, możesz utworzyć statyczny przycisk wywołania za pomocą generatora krótkich kodów wtyczek.
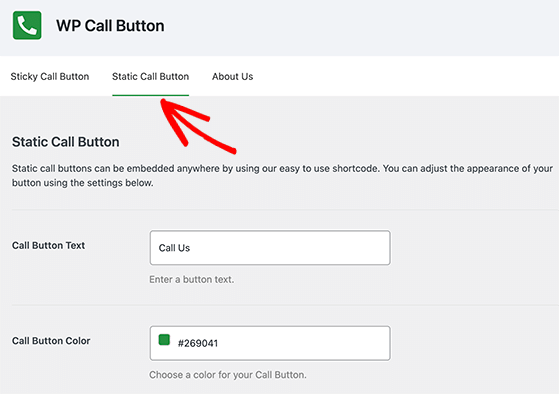
Wróć do strony Ustawienia »WP Call Button i kliknij kartę „Statyczny przycisk połączenia” u góry.

Możesz dostosować kolor tekstu przycisku i ukryć ikonę telefonu, tak jak przycisk przyklejonego połączenia. Następnie możesz skopiować krótki kod i wkleić go na odpowiednią stronę lub post.

Dodawanie przycisków połączeń do paska bocznego
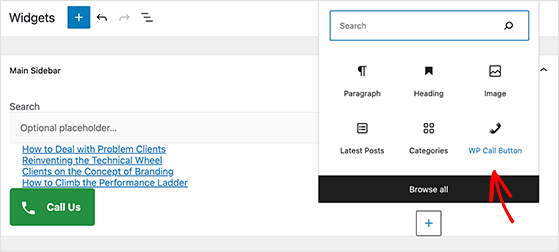
Wtyczka WP Call Button umożliwia dodawanie klikalnych przycisków do paska bocznego WordPress, który umożliwia użytkownikom natychmiastowe połączenie.
Aby go znaleźć, przejdź do Wygląd » Widżety i kliknij ikonę plusa (+), aby dodać nowy widżet. Stamtąd poszukaj widżetu przycisku połączenia WP i kliknij, aby dodać go do paska bocznego.

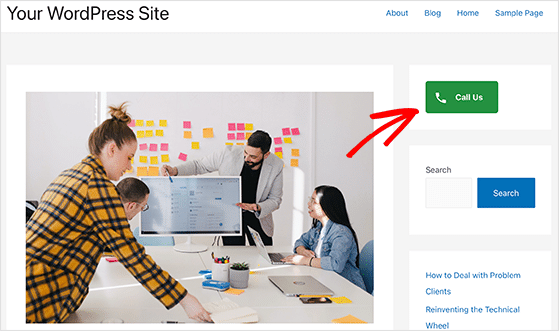
Następnie kliknij przycisk Aktualizuj , aby zapisać zmiany. Następnie możesz odwiedzić swoją witrynę i zobaczyć przycisk połączenia na pasku bocznym WordPress.

Jak widać, korzystanie z tej wtyczki jest bardzo łatwe. Co jeszcze lepsze, można go całkowicie bezpłatnie pobrać i używać.
Dodatkowo przycisk połączenia WP bezproblemowo współpracuje z Google Analytics do śledzenia kliknięć w połączeniach telefonicznych. Jeśli nie masz go jeszcze skonfigurowanego w swojej witrynie, postępuj zgodnie z tym przewodnikiem, jak zainstalować Google Analytics w WordPress.
Metoda 2. Ręczne dodawanie przycisku „kliknij, aby zadzwonić” w WordPress
Możesz użyć tej metody, aby dodać przycisk połączenia lub link do swojej witryny WordPress bez użycia wtyczki.
Wystarczy skopiować i wkleić kod HTML oraz dodać numer telefonu w następujący sposób:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Oba te linki otworzy aplikację telefonu na urządzeniach mobilnych. Jeśli jesteś użytkownikiem komputera Mac, łącze otworzy aplikację Facetime, a na komputerze z systemem Windows łącze otworzy się w Skypie.
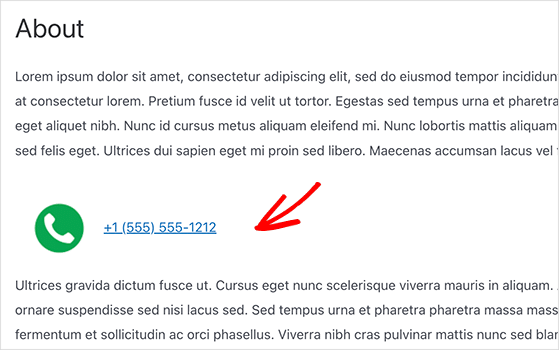
Jeśli chcesz dodać ikonę obok linku Zadzwoń teraz, możesz to również zrobić za pomocą HTML.
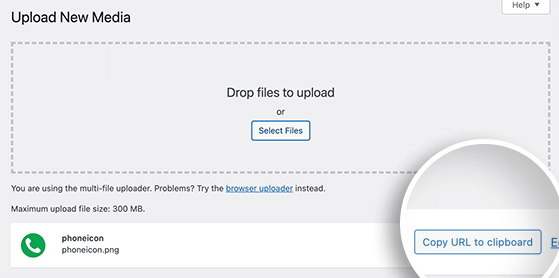
Przejdź do Media » Dodaj nowy i prześlij obraz, którego chcesz użyć.

Następnie kliknij link „Kopiuj adres URL do schowka”.
Teraz możesz edytować dowolny post, stronę lub niestandardowy widżet HTML i dodać ikonę telefonu otoczoną linkiem tel: w następujący sposób:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>Po zapisaniu zmian możesz odwiedzić stronę i zobaczyć swoją niestandardową ikonę Zadzwoń teraz w akcji.

Dodawanie przycisków „kliknij, aby połączyć” do menu nawigacji
Czy wiesz, że możesz również dodać przycisk połączenia do menu nawigacyjnych w WordPressie?
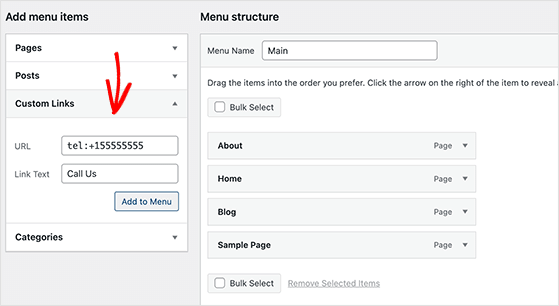
Aby to zrobić, przejdź do Wygląd » Menu i kliknij nagłówek Linki niestandardowe po lewej stronie.
W polu URL możesz wpisać swój numer telefonu w następujący sposób: tel:+155555553
Następnie w polu Tekst linku możesz dodać tekst, taki jak „Zadzwoń do nas”.

Po dodaniu tych informacji kliknij przycisk Dodaj do menu i kliknij przycisk Zapisz menu .
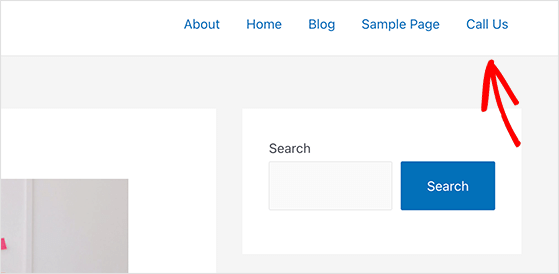
Możesz teraz odwiedzić swoją witrynę, aby zobaczyć, jak działa link do menu.

Masz to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć przycisk Zadzwoń teraz w WordPress. Może Ci się również spodobać ten post o tym, jak dodać Google Analytics do WooCommerce.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube z samouczkami wideo RafflePress. Możesz nas również znaleźć na Twitterze i Facebooku.
