Elementor Team pisze: jak tworzyć złożone witryny i aplikacje internetowe z dynamiczną zawartością
Opublikowany: 2020-11-13O autorze: Mati Horovitz, kierownik zespołu Full Stack @ Elementor
Mati żyje i oddycha kodem i technologią, lubi pisać posty na swoim blogu i odpowiadać na pytania w Quora.
Elementor stał się najlepszym kreatorem stron internetowych w WordPress, ale mało znana prawda jest taka, że możesz go użyć do tworzenia znacznie więcej niż tylko stron internetowych. W rzeczywistości pozwala budować bardziej złożone i zaawansowane strony internetowe, a nawet pełne aplikacje internetowe.
Zgadza się! Dzięki niezliczonym funkcjom Elementora i jego elastyczności w integracji z innym oprogramowaniem, nie masz już przeszkód w wykorzystywaniu swojej kreatywności. Możesz go używać do rozwiązywania problemów w unikalny i specyficzny dla danego przypadku sposób oraz integrować inne aplikacje, aby osiągnąć pożądany rezultat.
W tym artykule przedstawiamy rzeczywisty przykład tego, jak Elementor pomógł zespołowi obsługi klienta w Elementorze zastąpić zaawansowane aplikacje. Pozwoliło nam to na zwięzłe rozwiązanie wyzwania organizacyjnego przy znacznie mniejszej ilości zasobów i personelu. Stworzone przez nas rozwiązanie różni się od przeciętnej budowy strony internetowej tym, że użytkownik wchodzi w interakcję z interfejsem, a nie tylko go czyta.
Ale najpierw zdefiniujmy problem, z którym się zmierzyliśmy.
Wyzwanie w tworzeniu aplikacji
Rok temu musieliśmy rozwiązać problem — dowiedz się, jak sprawdzać kandydatów, którzy chcą pracować w naszym dziale wsparcia.
Chcieliśmy pozwolić im odpowiedzieć na problemy związane z WordPressem. Zasadniczo, aby przetestować tych kandydatów, musieliśmy udostępnić im witrynę internetową zawierającą błędy, które musieli naprawić, aby pokazać ich zrozumienie i znajomość WordPressa i różnych jego błędów.
Dodatkowo musieliśmy zsynchronizować tę pełną błędów witrynę z formularzem testowym otrzymanym przez kandydata.
Cały proces kontroli pracowników obejmował:
- Po pozytywnym rozpatrzeniu wniosku, nasz dział HR wysyła kandydatowi test.
- Test zawiera pytania i linki do konkretnych stron internetowych z określonymi błędami.
- Zgłaszający następnie wpisuje odpowiedź w polu odpowiedzi na teście.
- Odpowiedzi są wysyłane do pliku Arkuszy Google do sprawdzenia przez nasz zespół.
Aby ten proces był możliwy, musieliśmy połączyć i zintegrować różne aplikacje.
Rozwiązanie: uwzględnienie 4 zaawansowanych funkcji Elementora
Stworzenie interaktywnego rozwiązania do testowania pracowników obejmowało kreatywne wykorzystanie kilku funkcji Elementora do stworzenia strony testowej.

Aby zbudować nasz test, wykorzystaliśmy następujące funkcje Elementora:
- Theme Builder – aby szybko skonfigurować nową stronę testową
- Form Builder – w celu przesłania odpowiedzi i wysłania do recenzji
- Treść dynamiczna – aby wypełnić test pytaniami
- Działania po przesłaniu (wewnątrz formularzy Elementora) – aby wysłać i zapisać odpowiedzi w Arkuszach Google
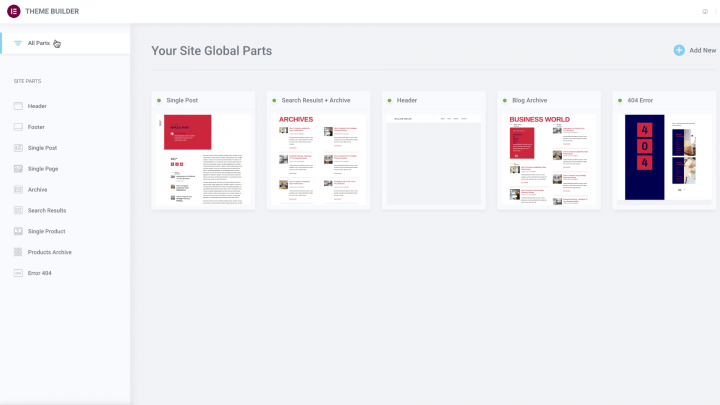
1. Kreator motywów

Układ strony testowej został zbudowany za pomocą Kreatora motywów Elementora jako pojedynczy szablon, który rysuje test jako formularz z dynamiczną zawartością.
Umożliwiło to działowi HR bardzo łatwe skonfigurowanie nowej strony testowej (która jest niestandardowym typem posta , który stworzyliśmy na WordPress) i wysłanie jej do kandydata w razie potrzeby.
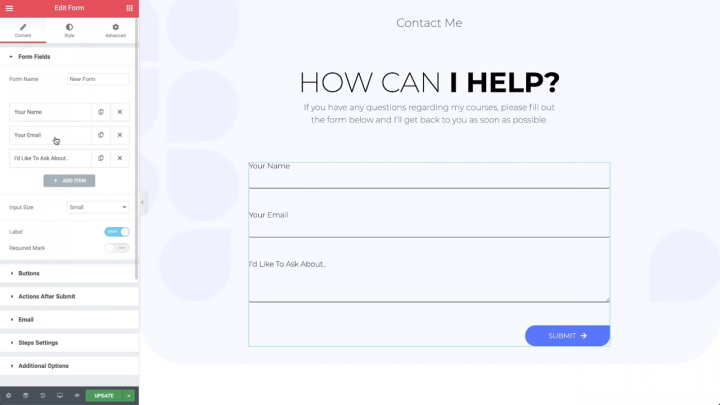
2. Widżet formularza

Wykorzystaliśmy widżet formularza Elementor, aby upewnić się, że nasi kandydaci mają skuteczny sposób przekazywania odpowiedzi. Przesłany formularz został później wyodrębniony do Arkuszy Google.
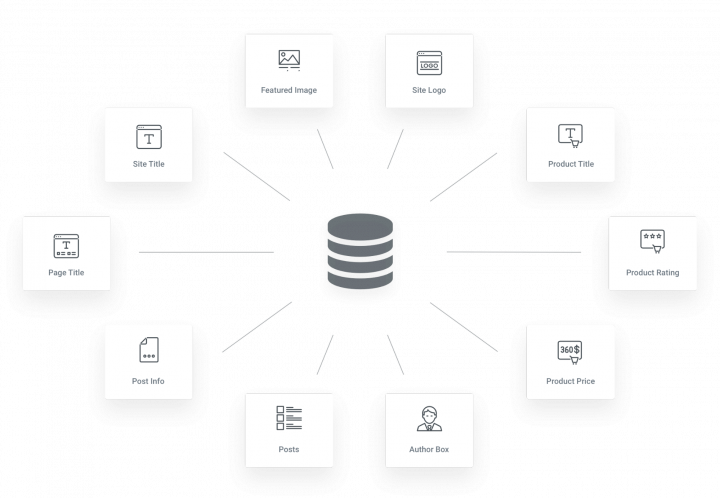
3. Treść dynamiczna

Wykorzystaliśmy Digital Ocean — firmę świadczącą usługi w chmurze programistom, które pomagają im wdrażać i skalować aplikacje działające jednocześnie na wielu serwerach, aby stworzyć serwer z 5 różnymi konfiguracjami stron internetowych, z których każda zawiera unikalny błąd. Następnie zrobiliśmy migawkę serwera, która umożliwiła nam jego pełne przywrócenie do woli (po każdym teście).
Aby to rozwinąć, podczas tworzenia nowego testu, Digital Ocean za pomocą żądania API używa migawki do utworzenia serwera zawierającego 5 stron internetowych z błędami. Następnie adres IP serwera jest odsyłany do Elementora i integrowany w teście za pomocą treści dynamicznej. W ten sposób każde pytanie ma bezpośredni link do strony z błędem.

4. Działania po przesłaniu

Po wypełnieniu testu wnioskodawca składa go. Przesłany test wraz z odpowiedziami jest następnie przesyłany do Arkuszy Google do oceny przez dział HR.
Twórz złożone strony internetowe za pomocą Elementora i zawartości dynamicznej
W przypadku większości Saas i narzędzi cyfrowych jesteś ograniczony przez opcje, które oprogramowanie dla Ciebie stworzyło; Ograniczasz się do myślenia w pudełku, że tak powiem – a dokładniej – działania w ramach zbioru zasad.
Piękno platformy open-source polega na tym, że możesz ją rozszerzyć na własne, unikalne potrzeby. Możesz myśleć nieszablonowo i wykorzystywać swoją kreatywność.
Tak jest w przypadku Elementora. Tutaj, oprócz narzędzi Elementora, z łatwością zintegrowaliśmy nie tylko Arkusze Google, ale także zaawansowany silnik tworzenia serwerów — Digital Ocean.
Możliwość łączenia narzędzi Elementora zapewnia elastyczność w rozwiązywaniu unikalnych problemów oraz możliwość szybkiego, łatwego i bez zbędnych wydatków tworzenia złożonych witryn.
Czy używałeś Elementora poza zakresem prostego „konstruktora stron internetowych”? Daj nam znać w komentarzach.
Niesamowite strony internetowe
Strony internetowe WordPress