Czym jest brutalizm w projektowaniu stron internetowych?
Opublikowany: 2022-04-07Brutalizm jest jednym z tych trendów, które pojawiają się i znikają w projektowaniu stron internetowych. Nie dlatego, że w brutalistycznym designie nie ma dużej wartości. Tym bardziej, że nie zawsze pasuje do stylu i tonu czasu.
To właśnie sprawia, że brutalizm jest tak intrygujący. Kiedy większość witryn ma tendencję do dostosowywania się i przyjmowania tych samych podstawowych trendów z roku na rok, witryna, która nie przestrzega zasad, może łatwo przyciągnąć uwagę.
Musisz tylko wiedzieć, czy chcesz oświetlić markę odpowiednim rodzajem światła. Brutalizm może czasami wydawać się zimny i ponury. Jeśli nie jest prawidłowo wykonany lub nie jest używany dla właściwego rodzaju marki, może wysyłać niewłaściwe sygnały do odwiedzających witrynę.
W tym przewodniku po brutalizmie w projektowaniu stron internetowych omówimy, czym jest i czym różni się od trendów minimalistycznych i antyprojektowych. Ponadto przedstawimy zasady rządzące brutalizmem, pokażemy kilka przykładów brutalistycznych stron internetowych i zaproponujemy, kiedy i kiedy nie należy ich używać.
20 zasad projektowania stron internetowych, które powinien znać każdy profesjonalista internetowy
Spis treści
- Co to jest brutalistyczne projektowanie stron internetowych?
- Krótka historia brutalizmu
- Brutalistyczne kontra minimalistyczne projektowanie stron internetowych
- 4 zasady brutalizmu w projektowaniu stron internetowych
- 7 przykładów brutalistycznego projektowania stron internetowych
- Czy powinieneś używać brutalizmu na stronach internetowych?
- Wniosek
Co to jest brutalistyczne projektowanie stron internetowych?
Brutalizm w projektowaniu stron internetowych to surowy, prosty i przejrzysty styl, który przedkłada funkcjonalność nad formę i skuteczność nad estetykę. Charakteryzuje się surowym wyglądem oraz niezwykle uproszczonym i minimalistycznym podejściem.
Brutalizm to styl projektowania, który powstał w dziedzinie architektury w latach 50. XX wieku. Słowo „brutalizm” pochodzi od francuskiego „ brut ”, co oznacza „surowy”.
Met Breuer, dawniej budynek Whitney Museum of American Art, jest dobrym przykładem tego, jak brutalistyczny design w architekturze stawia funkcję nad formą:

To masywna konstrukcja o uderzających cechach, zbudowana z surowców. Strona internetowa Muzeum Whitney jest równie dokładnym przedstawieniem tego, jak wygląda brutalizm w projektowaniu stron internetowych:
Chociaż brutalistyczne strony internetowe mogą nie mieć takiej megalitycznej i surowej obecności, jak budynki brutalistyczne, są one konstruowane w podobny sposób przy użyciu surowych materiałów z sieci. Oznacza to większe poleganie na HTML zamiast CSS i JavaScript.
Oto niektóre z możliwych do zidentyfikowania cech tej techniki projektowania stron internetowych:
- Surowy tekst
- Czcionki systemowe
- Podkreślone hiperłącza
- Kolory bezpieczne w sieci
- Monochromatyzm
- Jednokolorowe tła z niewielką lub bez dekoracji (więc bez gradientów)
- Elementy geometryczne i ostre krawędzie
- Nieobrobione zdjęcia — tj. bez obramowań, cieniowania, zaokrągleń itp.
- Otwarta nawigacja (w przeciwieństwie do menu rozwijanych lub hamburgerów)
- Linie podziału między sekcjami
- Treści zawarte w tabelach
- Przyciski konspektu
Chociaż wiele brutalistycznych stron internetowych łączy te cechy, projekty nie zawsze są wykonywane w ten sam sposób — zwłaszcza gdy projektanci stron internetowych wprowadzają brutalizm do nowoczesnych technik projektowania. Na przykład witryna Whitney Museum zawiera przewidywalną strukturę według dzisiejszych standardów projektowania stron internetowych, a jednocześnie wykorzystuje wiele obrazów.
Krótka historia brutalizmu
Brutalizm pojawił się w Europie w latach 50. XX wieku, gdy kraje próbowały odbudować się po II wojnie światowej. Jednym z głównych powodów, dla których stosowano ten prosty styl projektowania, był fakt, że był on oszczędny i zasobooszczędny. Odsłonięte betonowe i ceglane elewacje oraz monochromatyczne palety mogły nie prowadzić do najatrakcyjniejszych budynków, ale były łatwiejsze i tańsze w budowie.
Kraje takie jak Wielka Brytania (gdzie powstał brutalizm) przyjęły brutalizm, ponieważ był to praktyczny i tani sposób budowania funkcjonalnych mieszkań, instytucji edukacyjnych i budynków rządowych. Związek Radziecki był kolejnym krajem, który przyjął brutalizm po II wojnie światowej. Zrobił to, aby poradzić sobie z kryzysem mieszkaniowym. Był to także sposób na odrzucenie grzeczności i ekstrawagancji burżuazji.
Ruch brutalistyczny ostatecznie załamał się w latach 70. XX wieku. Podczas gdy tanie, surowe materiały, których architekci używali do budowy brutalnych budynków, pozwalały na szybką odbudowę i rozwój, majaczące, surowe formy zyskały negatywną reputację ze względu na ich pozorny chłód, surowość i skojarzenia z komunizmem.
To powiedziawszy, brutalizm nie zniknął całkowicie. Strony internetowe zbudowane na początku Internetu były brutalistyczne.
W rzeczywistości, niektóre istniejące obecnie strony internetowe z lat 90. zachowują ten styl. Założona w 1995 roku Craigslist jest jednym z najpopularniejszych przykładów brutalistycznego trendu w projektowaniu stron internetowych. Oto jak wyglądała w 2000 roku:

Nie ma żadnych obrazów — tylko kolumna po kolumnie niebieskich linków na białym tle. Oto jak wygląda strona w 2022 roku:

Chociaż strona ma bardziej wyrafinowany charakter, oryginalna struktura i surowe podejście do projektowania pozostają takie same. Craigslist przekazuje obrazy i białą przestrzeń, które można znaleźć na konwencjonalnie atrakcyjnej nowoczesnej stronie internetowej. Zamiast tego używa nagłówków kolumn i niebieskich hiperłączy do tworzenia swoich głównych stron.
Istnieje wiele kierunków, w których projektanci stron internetowych mogą iść z brutalizmem. To powiedziawszy, ważne jest, aby nie pomylić tego z antyprojektem. Ten trend w projektowaniu pojawił się w architekturze włoskiej lat 60., a także w projektowaniu stron internetowych w latach 90. — charakteryzował się jaskrawymi, przerysowanymi i dezorientującymi interfejsami.
Pierwotnym celem brutalizmu było okrojenie projektu i konstrukcji do podstaw i uczynienie ich bardziej praktycznymi. Brzydkie projekty były niestety czasami produktem ubocznym, ale nie pierwotnym zamiarem, jak to było w przypadku antyprojektu.
Brutalistyczne kontra minimalistyczne projektowanie stron internetowych
Chociaż możesz nie patrzeć na brutalistyczny projekt i pomylić go z minimalistycznym projektem, mają one jedną wspólną cechę. Oba trendy w projektowaniu skupiają się na idei, że mniej znaczy więcej. I że każdy element powinien służyć jasnemu celowi.
Prostota
Brutalizm ma tendencję do doprowadzania tej koncepcji do skrajności, rozbierając witrynę internetową do szkieletu. Funkcja ma znacznie większe znaczenie niż forma.
Minimalizm ma jednak na celu zrównoważenie prostoty z pięknem, dlatego szczegóły nadal mają znaczenie. Domyślne ustawienia CMS, czcionki systemowe i nadużywane palety kolorów rzadko mają miejsce w minimalizmie. Zamiast tego projektanci stron internetowych starannie wykreślają każdy szczegół związany z odstępami, hierarchią, symetrią i nie tylko.
Estetyka
Brutalistyczni projektanci nie dbają zbytnio o gust. Celem jest wykorzystanie posiadanych zasobów i wdrożenie ich w sposób, który skutecznie przekazuje sedno sprawy. Brutalizm to podejście do projektowania stron internetowych oparte na treści.
Z drugiej strony projektanci minimalistyczni są bardziej świadomi. Chociaż treść jest najważniejszym elementem witryny, projektanci używają większej liczby elementów interfejsu użytkownika i nie stronią od stylizacji ani animacji w celu zwrócenia uwagi na kluczowe obszary strony.
Znaczenie
Innym ważnym sposobem, w jaki te trendy w projektowaniu różnią się od siebie, jest ich praktyczność w użyciu. Minimalizm to od dawna trend w projektowaniu stron internetowych. To dlatego, że jest to wiecznie zielone podejście do projektowania — proste, atrakcyjne i użyteczne interfejsy zawsze będą doceniane przez konsumentów.
Brutalizm ma zwykle znacznie krótszą żywotność, jeśli nie pojawia się wśród trendów projektowych roku. Nie ma też tak wielu istotnych przypadków użycia. Zwykle jest to nurt przyjęty przez twórców, których prace są równie brutalistyczne, jak i awangardowe.
4 zasady brutalizmu w projektowaniu stron internetowych
Brutalizm nie zawsze opiera się na zasadach projektowania stron internetowych. Nie oznacza to jednak, że brutalistyczne interfejsy użytkownika są bezużyteczne. Po prostu grają według innego zestawu zasad:
1. Zrób to, czego potrzebujesz, z podstawowym minimum
Brutalistyczny design nie pozwala na marnotrawstwo. Korzystasz tylko z tego, czego potrzebujesz, aby stworzyć skuteczną stronę internetową. Zwykle oznacza to pracę z niestylowanym kodem HTML i używanie domyślnych ustawień czcionek, kolorów, kształtów i tak dalej.
Funkcjonalność również powinna być prosta i uproszczona. Odwiedzający nie powinni być obciążani nadmierną zawartością, rozpraszającymi funkcjami lub wolno ładującymi się stronami.
2. Siła i stabilność projektu dzięki strukturze
Brutalistyczna strona internetowa może wydawać się prymitywna na pierwszy rzut oka, ale dzięki temu stylowi projektowania możesz rzucić dużo siły i stabilności. Nawet jeśli Twoje strony internetowe nie są zdominowane przez nadmierną, nadciągającą typografię, widoczna struktura interfejsu użytkownika — na przykład oddzielające linie, tabele i otwarta nawigacja — może nadać witrynie solidny wygląd.
Korzystanie z podstawowych kolorów, takich jak czarny, biały i naturalnych kolorów, takich jak szary, jasnobrązowy i miedziany, sprawi, że witryna będzie również bardziej solidna — podobnie jak fizyczne struktury, na których są wzorowane. Szorstkie, niedoskonałe interfejsy użytkownika z twardymi krawędziami również przyczyniają się do bardziej industrialnej strony internetowej.
3. Skuteczny projekt nie musi być atrakcyjny
Chociaż może nie być nic ładnego w uproszczonym interfejsie, może to nie mieć większego znaczenia dla użytkowników, którzy chcą szybkiego i łatwego sposobu na interakcję z witryną i konwersję.
To powiedziawszy, brutalistyczne projektowanie stron internetowych niekoniecznie musi być brzydkie. Istnieje wiele przykładów współczesnej i nowoczesnej architektury brutalistycznej, mebli i stron internetowych, które są misternie zaprojektowane bez marnotrawstwa i ekstrawagancji.

4. Przekazywanie przejrzystości poprzez prostotę
Kiedy brutalizm po raz pierwszy wkroczył na scenę, był to praktyczny i skuteczny sposób konstruowania budynków. Zakwestionował również sztuczność i lekkość, które można było zobaczyć wszędzie.
W związku z tym dzisiejszy brutalizm nie służy tylko do przekazywania siły. Jego wytrzymałe i niedoskonałe interfejsy mogą również przekazywać pewne prawdy o marce, których czasami same słowa nie mogą. Brutalizm w projektowaniu stron internetowych umożliwia markom prezentowanie swoich prawdziwych siebie w sposób, w jaki wiele marek i osób nie byłoby wystarczająco pewnych, aby to zrobić.
7 przykładów brutalistycznego projektowania stron internetowych
Rzućmy okiem na kilka przykładów brutalistycznych witryn internetowych, które pokazują różne sposoby, w jakie ten trend w projektowaniu jest obecnie wykorzystywany:
1. 56 cyfrowe
56 Digital to cyfrowe studio z siedzibą w Toronto. To, co widzisz powyżej, to strona portfolio agencji. Podczas gdy potencjalni klienci znajdą grafikę portfolio ukrytą pod składaną listą projektów na dole, nie ma na co patrzeć.
Nie ma nawigacji, o której można by mówić — tylko podstawowe informacje o firmie i linki do jej mediów społecznościowych. Istnieje również lista usług kreatywnych agencji w postaci zwykłego tekstu. Poniżej znajduje się tabela zawierająca nazwy projektów i lata. Dopiero po najechaniu kursorem na wiersze projektu będzie mógł wyświetlić powiązany obraz i jednowierszowy opis.
2. TYP A2
A2-TYPE to niezależna odlewnia czcionek. Powyższy GIF pochodzi ze strony Czcionki firmy. To powiedziawszy, większość tej witryny to coś, co można nazwać brutalistycznym w projektowaniu — dotyczy to otwartej nawigacji u góry witryny, która wyświetla wszystkie strony bez potrzeby angażowania się.
Tło tej strony jest w jednolitym kolorze magenta. Czcionki są wyświetlane w tym samym rozmiarze, wzdłuż tej samej kolumny i są równomiernie rozmieszczone w ramach swoich kategorii. Nie ma obrazów, o których można by mówić, ale to dlatego, że osadzone czcionki są wszystkim, co odwiedzający i tak będą chcieli zobaczyć.
3. Alicia Klucze
W ostatnich latach piosenkarka, autorka tekstów i aktorka Alicia Keys starała się zmniejszyć swój wygląd fizyczny, często pojawiając się bez makijażu na głośnych imprezach. Nie zdziwiło nas więc, że jej strona internetowa jest przesiąknięta tym samym rodzajem surowej, autentycznej jakości.
Większość obrazów na stronie głównej jest nieprzetworzona. Innymi słowy, pojawiają się na stronie w oryginalnym rozmiarze, kształcie i pojemniku. Co więcej, towarzyszy im bardzo niewiele słów, stylizowanych na podstawową typografię bezszeryfową.
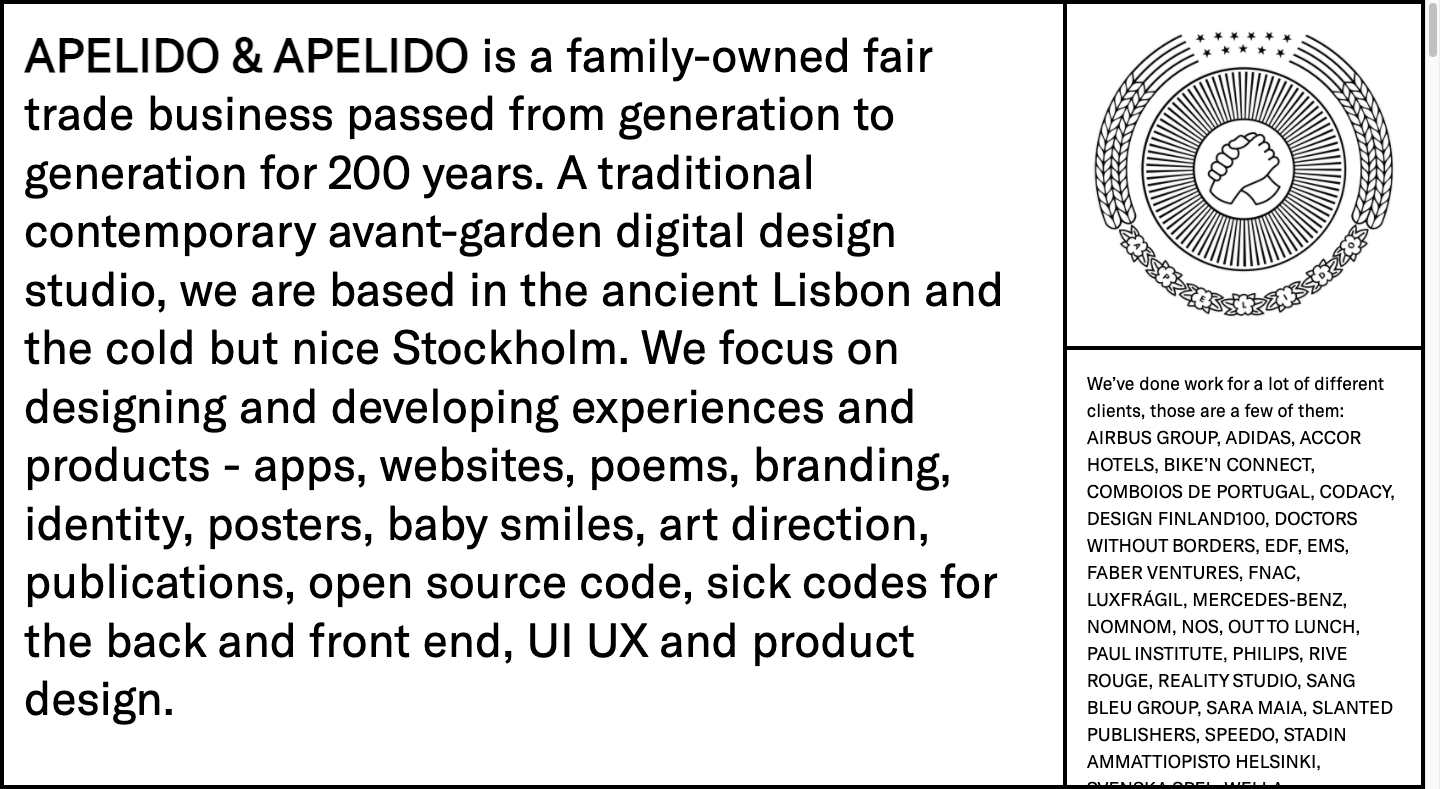
4. Apelido i Apelido

Apelido & Apelido to ekscentryczne cyfrowe studio projektowe z równie ekscentryczną stroną internetową. Powyższy zrzut ekranu pokazuje, jak wygląda sekcja bohatera witryny. Nie ma nagłówka, o którym można by mówić. Tylko pudełka zawierające tekst i zabawne logo.
Witryna jednostronicowa nie jest jednak całkowicie brutalistyczna. Zwiedzający napotykają losowe animacje, interaktywne wideo i księgę gości zamiast tradycyjnego formularza kontaktowego.
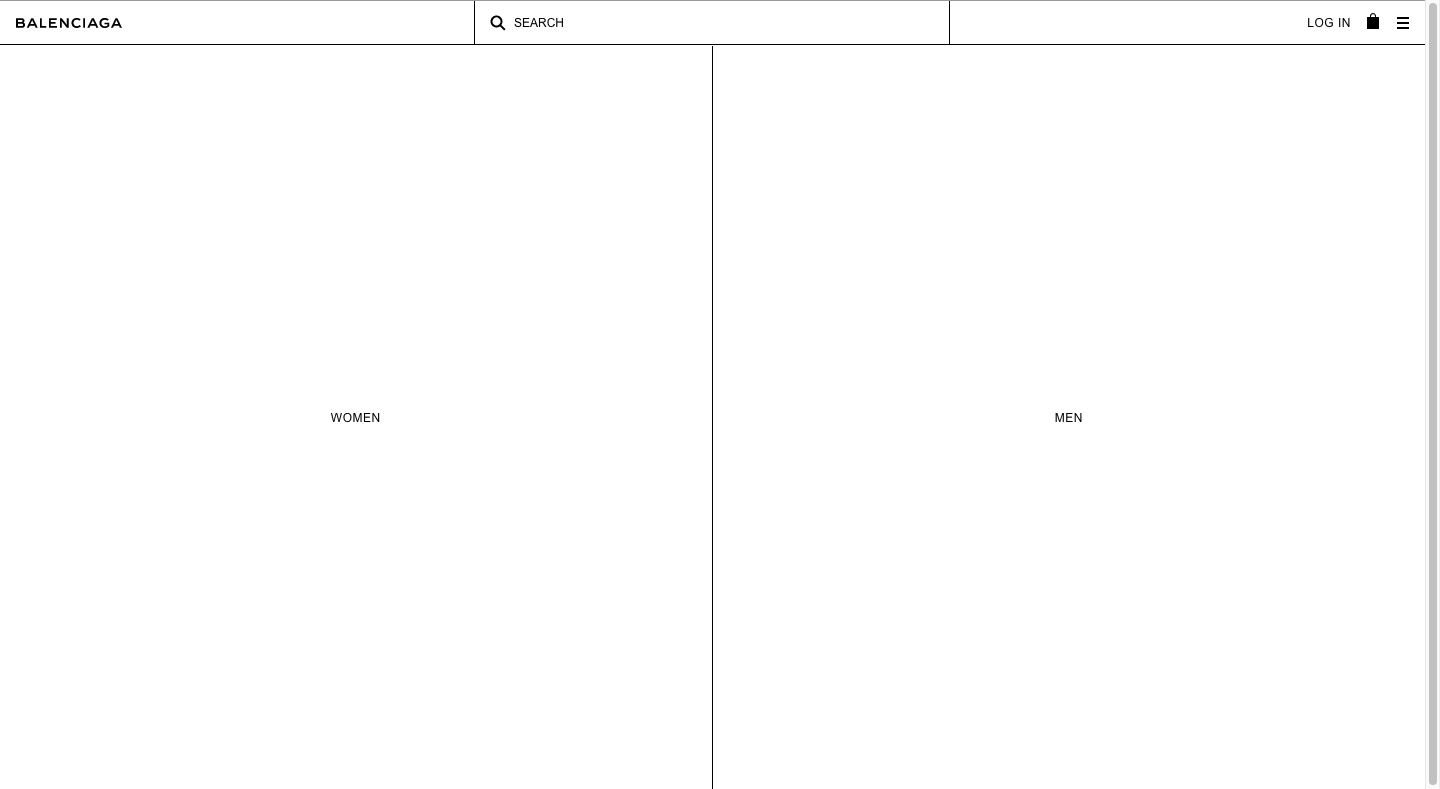
5. Balenciaga

Balenciaga od dawna wciska ludziom guziki swoją modą. Lata temu jej strona internetowa była również ekstremalna pod względem stylu.
To, co widzisz powyżej, to zrzut ekranu strony głównej Balenciagi z 2017 roku. Projekt witryny bardziej przypominał szkielet niż pełnoprawną witrynę. Dopiero gdy kupujący przeszli przez kategorie, napotkali zdjęcia produktów i interfejs, z którym byliby lepiej zaznajomieni.
W dzisiejszych czasach brutalistyczny projekt nie jest tak wszechstronny, jak kiedyś. Oto jak wygląda strona w 2022 roku:
Nagłówek, stopka, nawigacja, widżet czatu na żywo i przyciski zachowują wygląd przypominający szkielet witryny.
6. Raport o narkotykach
Drudge Report to witryna agregująca wiadomości, która istnieje prawie tak długo, jak Craigslist. Podobnie jak Craigslist, Drudge Report do dziś zachowuje swój brutalistyczny styl.
Chociaż czytelnicy od czasu do czasu znajdą na stronie obraz lub baner reklamowy innej firmy, większość interfejsu użytkownika składa się z łączy tekstowych do artykułów i źródeł wiadomości. Są przedstawione w prostym, podkreślonym czarnym stylu. Linki są również uporządkowane na stronie w przypadkowy sposób, a każda sekcja jest podzielona cienkimi czarnymi liniami.
7. Blog Setha
Seth Godin jest przedsiębiorcą i autorem, który prowadzi blog w stylu brutalizmu o nazwie Seth's Blog. Na długo przewijanej stronie nie ma żadnych obrazów. Nawigacja jest widoczna w całości i przez cały czas po lewej stronie. Ponadto wszelkie hiperłącza pojawiające się w poście są wyświetlane jako niebieskie, podkreślone łącza tekstowe.
Pomimo tego, że cały tekstowy blog jest stylizowany na brutalizm, ma atrakcyjny design. Dzieje się tak, ponieważ przestrzega wielu zasad UX, które informują, jak projektanci powinni rozmieszczać, grupować i układać strony w oparciu o ludzką psychikę i preferencje użytkownika.
Czy powinieneś używać brutalizmu na stronach internetowych?
Brutalizm może być nowatorskim sposobem podejścia do projektowania stron internetowych. Ale jest to trudny do opanowania trend w projektowaniu — nie tylko pod względem techniki, ale także tego, kiedy i gdzie go zastosujesz.
Jeśli intryguje Cię brutalizm i zastanawiasz się, jak sprawić, by działał on w sieci, oto kilka zalet i wad do rozważenia:
Zalety brutalistycznego projektowania stron internetowych
- Wyróżnij się z tłumu: brutalistyczna strona internetowa będzie wyglądać inaczej niż wszystko, co robi konkurencja, co automatycznie wyróżni markę. Jest to szczególnie przydatne dla typów artystycznych, którzy chcą zrobić zabójcze wrażenie na potencjalnych klientach, użytkownikach lub kupujących.
- Maksymalna skuteczność: w brutalizmie nie ma znaczenia, czy strona jest atrakcyjna, o ile jest skuteczna. Jeśli dobrze rozumiesz zasady projektowania stron internetowych i psychologii człowieka, możesz tworzyć wolne od rozpraszania i użyteczne interfejsy użytkownika, które skutecznie konwertują użytkowników.
- Minimalizuj koszty i zasoby: brutalizm to oszczędny i zasobooszczędny sposób projektowania witryn internetowych. Jeśli pracujesz z klientem, który chce mieć witrynę o wysokim współczynniku konwersji bez wszystkich dzwonków i gwizdów, brutalizm może być świetnym sposobem na spełnienie tej prośby.
- Szybsze ładowanie: ponieważ brutalistyczne projekty są tworzone głównie przy użyciu HTML i są lekkie w użyciu obrazów, Ty i Twoi klienci skorzystacie na produkcie ubocznym szybkości. Bez tego całego CSS i JavaScript, które spowalniają, brutalistyczne strony internetowe mogą ładować się bardzo szybko – co jest dobre dla wygody użytkownika i SEO.
Wady brutalistycznego projektowania stron internetowych
- Nieatrakcyjny wizualnie: projekty brutalistyczne nie zawsze są najbardziej przyjemne wizualnie. Podczas gdy estetyka nie jest priorytetem w brutalizmie, brzydki interfejs może sprawić, że odwiedzający będą krzyczeć zgodnie z efektem estetyczno-użytkowym.
- Negatywne skojarzenia: Brutalizm nie cieszy się najlepszą reputacją, a wielu postrzega te projekty jako zimne, posępne, szorstkie, imponujące, postapokaliptyczne i mają wiele innych negatywnych deskryptorów. Uważaj na to, jak surowe są twoje projekty, w przeciwnym razie marka może być również kojarzona z tymi przymiotnikami.
- Nietrwałe: w przeciwieństwie do minimalizmu, który zawsze będzie wydawał się nowoczesny i aktualny, brutalistyczne projektowanie stron internetowych nie jest najtrwalszym z trendów. Jeśli użyjesz go w witrynie, prawdopodobnie będziesz musiał uważnie monitorować jej skuteczność i wdrożyć przeprojektowanie, gdy zaangażowanie i konwersje spadną.
- Mniej czytelne: brutalistyczne strony internetowe niekoniecznie są najłatwiejsze do oglądania na długich odcinkach. Musisz więc pamiętać o tym, decydując, kiedy użyć tego stylu. Być może będziesz musiał „złamać” niektóre zasady brutalizmu, aby wprowadzić równowagę, przestrzeń i inne elementy do interfejsu użytkownika, aby ułatwić czytanie.
Wniosek
Brutalizm mógł mieć swoje korzenie w architekturze Europy z lat 50. XX wieku, ale Internet bawi się tym trendem w projektowaniu stron internetowych od dziesięcioleci. To powiedziawszy, brutalistyczny design nie przypomina nowoczesnych trendów projektowych, takich jak minimalizm czy płaskie wzornictwo, które nie znikną.
Brutalizm to szczególny rodzaj projektowania stron internetowych. Działa dobrze w przypadku dziwacznych, kreatywnych marek i osób. Jednak ta technika projektowania zginania reguł nie zawsze jest dobrze przyjmowana, bez względu na to, jak ściśle przestrzegasz jej podstawowych zasad.
Chociaż w Internecie jest kilka świetnych przykładów brutalizmu, wiele z tych marek miesza brutalizm starej szkoły z nowoczesnymi trendami w projektowaniu, aby zapewnić ich przyjazność dla użytkownika. Jeśli myślisz o wykorzystaniu tego trendu w projektowaniu stron internetowych, warto o tym pamiętać.
Dzisiejsi konsumenci przyzwyczaili się do atrakcyjnych interfejsów. Brutalizm doprowadzony do skrajności może stworzyć dla nich zbyt wstrząsające doświadczenie. Tak więc znalezienie odpowiedniej równowagi między brutalizmem a nowoczesnym minimalizmem będzie bezpiecznym sposobem na zabawę tą techniką.
