Jak korzystać z bułki tartej w projektowaniu stron internetowych, aby poprawić nawigację?
Opublikowany: 2021-02-07Jeśli chodzi o sukces online, treść naprawdę jest królem. Jeśli jednak ta treść jest trudna do znalezienia i nawigacji, nikt nie zostanie na tyle długo, aby dowiedzieć się, jak wiele ma do zaoferowania.
Na szczęście istnieją sposoby na ułatwienie nawigacji po witrynie. Wdrażając ścieżki nawigacyjne, możesz umożliwić odwiedzającym przechodzenie do stron najwyższego poziomu w Twojej witrynie za pomocą jednego kliknięcia. Bułka tarta może również pomóc odwiedzającym znaleźć dokładnie tę treść, której szukają, nawet jeśli Twoja witryna obejmuje setki różnych stron.
W tym artykule dowiemy się, dlaczego bułka tarta jest istotną częścią projektowania stron internetowych i poznamy trzy rodzaje ścieżek, które możesz dodać do swojej witryny WordPress. Następnie podzielimy się czterema sprawdzonymi metodami tworzenia menu nawigacyjnego, które świetnie wygląda i ułatwia odwiedzającym poruszanie się po Twojej witrynie. Zacznijmy!
Spis treści
- Czym są bułka tarta w projektowaniu stron internetowych?
- Dlaczego warto rozważyć korzystanie z nawigacji Breadcrumb
- 3 rodzaje nawigacji w bułce tartej
- 1. Bułka tarta na podstawie lokalizacji
- 2. Bułka tarta oparta na ścieżce
- 3. Bułka tarta oparta na atrybutach
- 4 najlepsze praktyki projektowania bułki tartej
- 1. Nie zastępuj swoich podstawowych menu nawigacyjnych
- 2. Zachowaj spójność tytułów
- 3. Śledź bułkę tartą w najlepszych praktykach projektowania stron internetowych
- 4. Stosuj konsekwentne układanie bułki tartej
Czym są bułka tarta w projektowaniu stron internetowych?
Bułka tarta to rodzaj dodatkowego elementu nawigacyjnego, który ujawnia lokalizację użytkownika na stronie internetowej. Zwykle przybierają one formę poziomo ułożonych łączy, oddzielonych symbolem większej niż (>). Ten symbol wskazuje poziom każdej strony w stosunku do wszystkich innych linków, które pojawiają się na ścieżce nawigacyjnej:

Bułka tarta w projektowaniu stron internetowych zapewnia wizualną reprezentację struktury witryny. Termin „bułka tarta” wywodzi się z baśni Jaś i Małgosia, w której bohaterowie zostawiają ślad z bułki tartej, aby pomóc im odnaleźć drogę do domu. Podobnie jak w bajce, ścieżka nawigacyjna Twojej witryny może pomóc odwiedzającym prześledzić ich kroki!
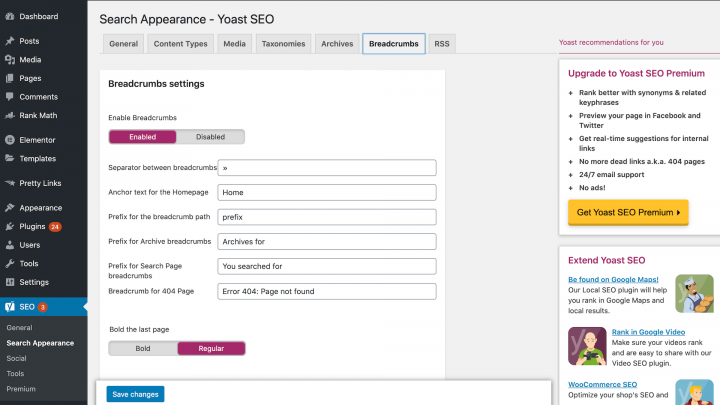
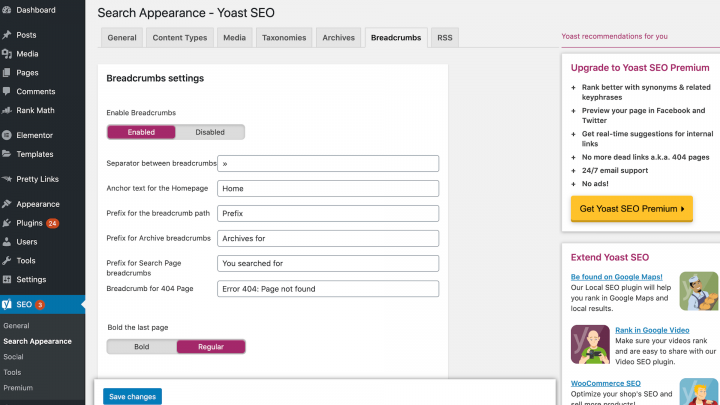
Istnieje kilka sposobów dodawania okruszków do swojej witryny. Na przykład, jeśli używasz wtyczki Yoast SEO, możesz dodać bułkę tartą do dowolnej strony za pomocą widżetu bułka tarta Elementor. Możesz włączyć ustawienia bułki tartej Yoast, przechodząc do pozycji SEO > Wygląd w wyszukiwarce > Bułka tarta :

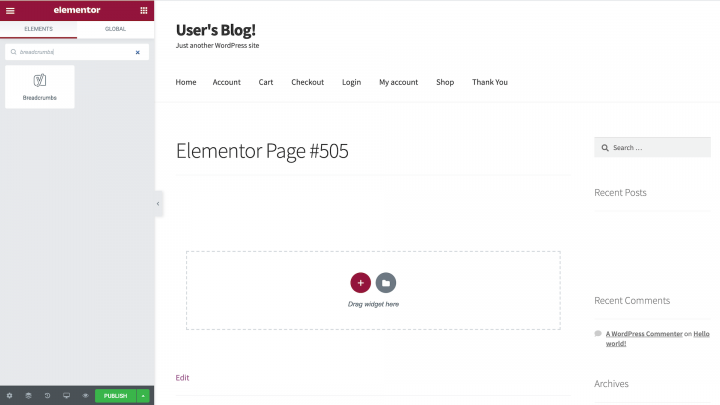
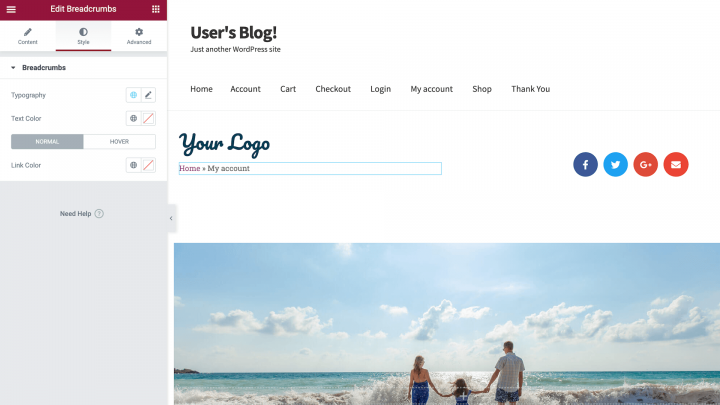
Po włączeniu tej funkcji w edytorze Elementor pojawi się nowy widget bułki tartej. Możesz przeciągnąć i upuścić ten widżet na dowolny obszar płótna:

Elementor automatycznie wyrenderuje bułkę tartą. Następnie możesz je dostosować, aby pasowały do projektu witryny, w tym zmieniając kolory tekstu i linków oraz typografię.
Dlaczego warto rozważyć korzystanie z nawigacji Breadcrumb
W przeciwieństwie do podstawowych menu nawigacyjnych, menu nawigacyjne pomagają utrzymać orientację odwiedzających, wyświetlając ich aktualną lokalizację w hierarchii witryny. Bułka tarta może być przydatnym dodatkiem do większości stron internetowych. Jednak szczególnie dobrze sprawdzają się w witrynach o złożonej hierarchii lub dużej liczbie stron.
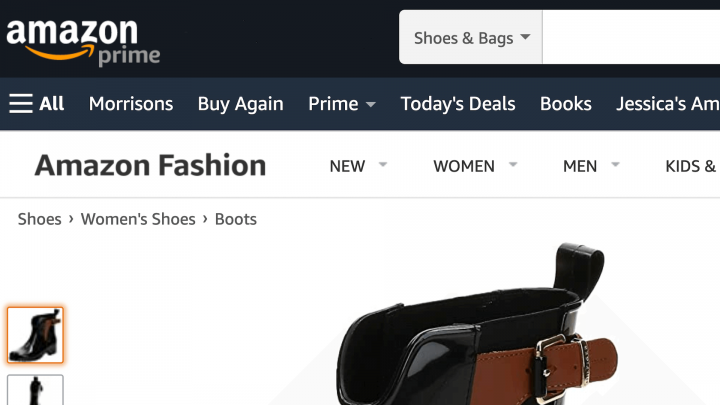
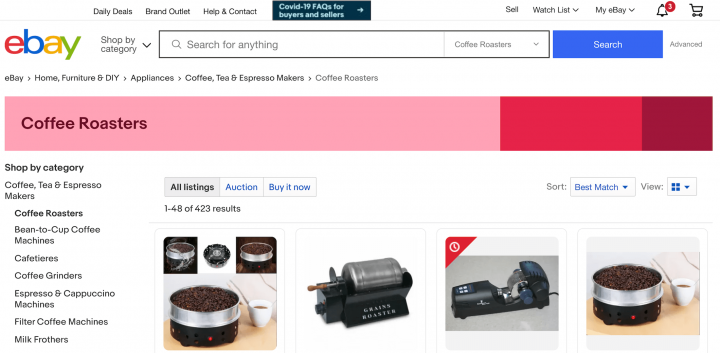
Klasycznym przykładem są witryny e-commerce, w których bułka tarta może ułatwić odwiedzającym nawigację między kategoriami produktów:

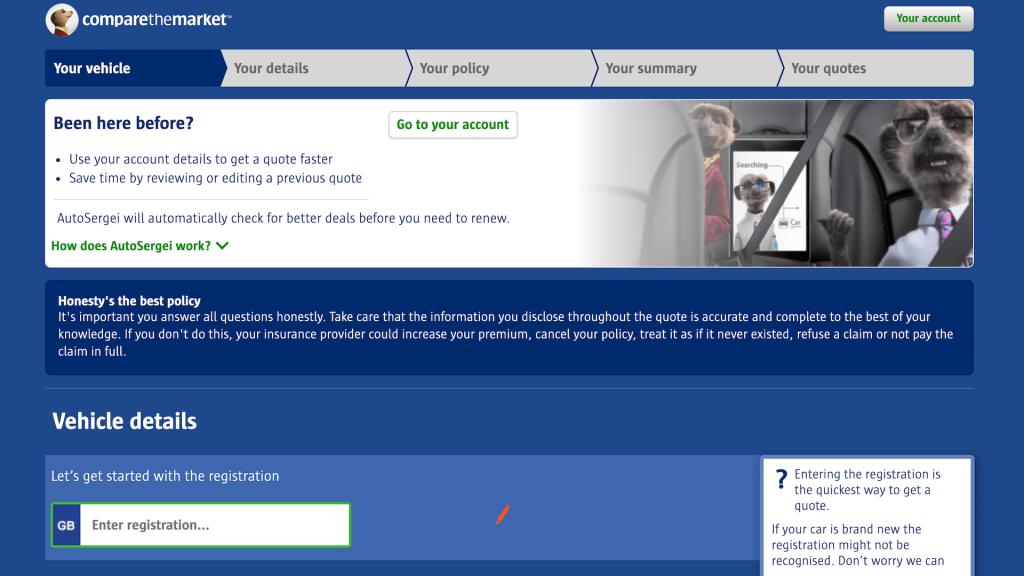
Ponieważ wyświetlają lokalizację odwiedzającego, możesz również użyć bułki tartej jako paska postępu. Niektóre typowe przykłady obejmują quizy online i wielostronicowe formularze, takie jak podania o pracę:

W ten sposób bułka tarta zapewnia wizualną reprezentację kroków, które odwiedzający już pomyślnie ukończył, oraz pozostałych kroków. Może to zmotywować odwiedzających do wykonania zadania.
Jako właściciel witryny chcesz, aby użytkownicy spędzali w niej jak najwięcej czasu. Bułka tarta może zachęcić do przeglądania, wyświetlając wszystkie odpowiednie opcje nawigacyjne. Na przykład klient może przejść do strony produktu, a następnie zrezygnować z zakupu tego konkretnego produktu. Bułka tarta może zachęcić odwiedzającego do zapoznania się z kategoriami związanymi z produktem i, miejmy nadzieję, do dokonania zakupu.
Bułka tarta to także kompaktowy mechanizm nawigacji. Jeśli chodzi o używanie okruszków chleba w projektowaniu stron internetowych, pomocne może być naszkicowanie architektury nawigacji. Jeśli Twoja witryna ma logiczną hierarchię lub grupowanie, może być dobrym kandydatem na bułkę tartą. Jednak bułka tarta na ogół nie dodaje dużej wartości witrynom jednopoziomowym, takim jak osobiste blogi.
Co nie mniej ważne, bułka tarta pomaga również robotom wyszukiwarek w zrozumieniu struktury Twojej witryny. To dobra wiadomość dla Twojej optymalizacji pod kątem wyszukiwarek (SEO).
3 rodzaje nawigacji w bułce tartej
Ślady bułki tartej można ogólnie podzielić na trzy kategorie: lokalizacja lub hierarchia, ścieżka i atrybut. Każdy typ ma swoje mocne i słabe strony, więc przyjrzyjmy się im szczegółowo.
1. Bułka tarta na podstawie lokalizacji
Oparte na lokalizacji lub hierarchiczne elementy nawigacyjne reprezentują strukturę witryny. Jeśli Twoja witryna ma co najmniej dwa poziomy hierarchii, pomocne może być uwzględnienie w projekcie strony nawigacyjnej opartej na lokalizacji.
Możesz również korzystać z menu nawigacyjnego opartego na lokalizacji, jeśli użytkownicy regularnie wchodzą na Twoją witrynę na głębszym poziomie. Na przykład klient może wyszukać określony produkt w Google, a następnie wpisać swoją witrynę na stronie tego produktu. W przypadku tego nowego klienta okruszki nawigacyjne oparte na lokalizacji mogą zapewnić przydatny wgląd w strukturę witryny.
2. Bułka tarta oparta na ścieżce
Okruszki nawigacyjne oparte na ścieżce są generowane dynamicznie. Oznacza to, że wyświetlają ścieżkę, którą przebył odwiedzający, aby dotrzeć do bieżącej strony internetowej.
Jeśli chodzi o bułkę tartą w projektowaniu stron internetowych, zalecamy ostrożnie podchodzić do tej odmiany. Odwiedzający mają tendencję do przeskakiwania z jednej strony na drugą, co może prowadzić do chaotycznego i nieprzydatnego szlaku nawigacyjnego. Większość przeglądarek internetowych udostępnia również przycisk Wstecz , więc okruszki nawigacyjne oparte na ścieżce mogą w niewielkim stopniu wpłynąć na wrażenia odwiedzających.
3. Bułka tarta oparta na atrybutach
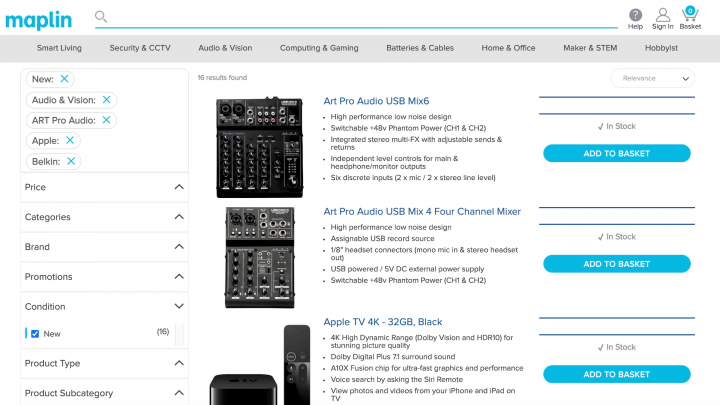
Oparta na atrybutach bułka tarta wyświetla wszystkie atrybuty wybrane przez konsumenta. Witryny e-commerce często używają okruszków nawigacyjnych opartych na atrybutach, aby pomóc odwiedzającym zrozumieć, w jaki sposób dotarli do bieżącego produktu:

Nawigacja oparta na atrybutach może również pomóc odwiedzającemu odkrywać alternatywne treści, które są zgodne z wybranymi atrybutami. Na przykład klient może przeglądać produkty pasujące do atrybutu „buty” lub „rozmiar 5” (lub obu). Pomoże to zwiększyć liczbę konwersji i zmaksymalizować przychody.
4 najlepsze praktyki projektowania bułki tartej
Bez względu na rodzaj ścieżek nawigacyjnych, z których zdecydujesz się skorzystać, istnieje kilka najlepszych praktyk, które możesz wdrożyć, aby zapewnić ich skuteczność. Oto cztery najlepsze praktyki, o których należy pamiętać podczas tworzenia bułki tartej.

1. Nie zastępuj swoich podstawowych menu nawigacyjnych
Bułka tarta to rodzaj drugorzędnego schematu nawigacji. Chociaż każda witryna jest inna, generalnie złym pomysłem jest zastąpienie wszystkich podstawowych menu nawigacyjnych okruchami chleba.
Należy pamiętać, że nie wszystkie podróże odwiedzających są uporządkowane – lub logiczne! Jeśli zastąpisz wszystkie swoje główne menu nawigacyjne okładkami nawigacyjnymi, odwiedzający mogą mieć trudności z poruszaniem się między niepowiązanymi treściami.
Odwiedzający mogą również dotrzeć do strony bez nawigowania w oczekiwanej hierarchii, na przykład za pośrednictwem wyników wyszukiwania Google. Dla odwiedzających bez kontekstu bułka tarta może oferować niewielką wartość, a nawet może być myląca.
Jeśli chodzi o bułkę tartą w projektowaniu stron internetowych, powinieneś traktować je jako dodatkową funkcję ułatwiającą nawigację. Udostępniając zarówno podstawowe, jak i dodatkowe schematy nawigacji, możesz dać odwiedzającym swobodę przeglądania witryny hierarchicznie lub w sposób niehierarchiczny.
2. Zachowaj spójność tytułów
Aby uniknąć nieporozumień, dobrze jest zachować spójność z tytułami swojej strony i menu nawigacyjnego. Jest to szczególnie ważne, gdy kierujesz reklamy na określone słowa kluczowe do celów SEO.
Jedyny wyjątek to sytuacja, w której ścieżka z okruszków zawiera powtarzające się słowa kluczowe lub frazy. Wyszukiwarki mogą zinterpretować to powtórzenie jako nadmierną optymalizację i nałożyć karę za SEO. Możesz także dołączyć tytuł bieżącej strony do ścieżki nawigacyjnej. Aby jednak uniknąć nieporozumień, w tytule bieżącej strony należy używać zwykłego tekstu, a nie klikalnego linku.
Jeśli korzystasz z Yoast SEO, możesz dostosować tekst, który pojawia się jako część bułki tartej. Obejmuje to dodawanie tekstu zakotwiczenia, a także prefiksu ścieżki nawigacyjnej:

Możesz także zmienić taksonomię używaną do tworzenia ścieżek nawigacyjnych. Wszelkie wprowadzone dostosowania zostaną odzwierciedlone w widżecie bułka tarta Elementora.
3. Śledź bułkę tartą w najlepszych praktykach projektowania stron internetowych
Jeśli chodzi o stylizację bułki tartej, ważne jest przestrzeganie najlepszych praktyk projektowych. Pomoże to odwiedzającym skutecznie wchodzić w interakcję z bułką tartą.
Zazwyczaj właściciele witryn używają symbolu większego niż (>) do oddzielania hiperłączy w ścieżce nawigacyjnej. Jednak ten symbol sugeruje relację rodzic-dziecko, a w szczególności okruszki ścieżek niekoniecznie działają w ten sposób. Jeśli chodzi o bułkę tartą w projektowaniu stron internetowych, istnieje również szansa, że symbol > może kolidować z wizualizacją Twojej witryny.
Użytkownicy Yoast SEO mogą zmienić znak separatora, przechodząc do menu SEO > Wygląd wyszukiwania > Okruszka chleba. Możesz tam wpisać dowolny znak, chociaż często wybierane są strzałki skierowane w prawo ( → ), cudzysłowy pod kątem prostym ( » ) i ukośniki ( / ).
Rozmiar i wyściółka to inne ważne względy projektowe. Z punktu widzenia użyteczności ważne jest, aby między łączami w ścieżkach nawigacyjnych była wystarczająca ilość miejsca. Jednak jako dodatkowy mechanizm nawigacji ważne jest również, aby ścieżki nawigacyjne nie odwracały uwagi od głównego menu nawigacyjnego:

Możesz użyć Elementora, aby wykonać ten delikatny akt równowagi. Aby zmienić rozmiar i styl dowolnego elementu na ekranie, po prostu wybierz go na płótnie, a następnie poświęć trochę czasu na przeglądanie karty Styl Elementora.
4. Stosuj konsekwentne układanie bułki tartej
Zazwyczaj ścieżki nawigacyjne są wyświetlane w górnej połowie strony. Jeśli używasz poziomego menu nawigacyjnego, menu nawigacyjne są zwykle umieszczane bezpośrednio pod nim.
Jeśli zastosujesz się do tych konwencji projektowych, odwiedzający nie powinni mieć problemów ze znalezieniem twoich okruszków. Gdy szlak nawigacyjny jest widoczny u góry strony, pomaga to również odwiedzającemu od razu się zorientować. Jeśli używasz widżetu okruszków Elementora, możesz umieścić ten widżet w dowolnym miejscu na ekranie za pomocą narzędzia do przeciągania i upuszczania.
Podczas układania bułki tartej najważniejsza jest spójność. Wyświetlanie bułki tartej w różnych lokalizacjach w witrynie tylko wprowadza w błąd i frustruje odwiedzających, co ma negatywny wpływ na ich wrażenia.
Popraw doświadczenie użytkownika dzięki bułce tartej
Publikowanie wielu świetnych treści jest niezbędne do prowadzenia udanej witryny internetowej. Jednak wraz z rozwojem witryny może być trudna w nawigacji. Dotyczy to w szczególności witryn e-commerce, które często mają złożone hierarchie składające się z wielu kategorii produktów.
Bułka tarta może pomóc odwiedzającym skuteczniej poruszać się po Twojej witrynie. Mogą również zachęcać klientów do przeglądania i mogą zapewnić przyspieszenie optymalizacji pod kątem wyszukiwarek (SEO). Jeśli korzystasz z Elementora i Yoast SEO, możesz dodać bułkę tartą do dowolnej strony lub posta i dostosować je do stylu, aby idealnie pasowały do projektu Twojej witryny.
Czy masz pytania dotyczące ulepszenia nawigacji w witrynie za pomocą okruszków nawigacyjnych? Zostaw nam komentarz poniżej!
Niesamowite strony internetowe
Strony internetowe WordPress