17 najlepszych przykładów stron docelowych SaaS i dlaczego one działają
Opublikowany: 2022-06-29Chcesz stworzyć zabójczą stronę docelową SaaS, dzięki której rejestracje będą się pojawiać? Lepiej zaprojektuj lepiej, przyjacielu.
Projektowanie strony docelowej jest trudniejsze (i bardziej konkurencyjne) w biznesie SaaS niż w jakiejkolwiek innej branży. Biorąc pod uwagę, że masz wirtualny produkt, nawet najmniejsze błędy, takie jak;
- wybór złego koloru przycisku,
- dostarczanie złych doświadczeń użytkownika,
- lub posiadanie zbyt wielu rozrywek może zrujnować twoje wysiłki.
Poczekaj, wróćmy do punktu pierwszego.
Strona docelowa SaaS to strona internetowa, na której odwiedzający może dowiedzieć się więcej o konkretnym oprogramowaniu, aby rozwiązać jakiś problem. Jednak średni czas uwagi człowieka wynosi zaledwie 8 sekund, więc Twoja strona docelowa ma 8 sekund, aby udowodnić, dlaczego jest godna uwagi i czasu danej osoby.
Nie martw się; Znaleźliśmy najlepsze z nich, aby zainspirować się i rozbujać swoją stronę docelową.
Możesz swobodnie skakać od poniższego spisu treści.

Co to jest strona docelowa SaaS?
Strona docelowa SaaS to strona sprzedaży, której celem jest sprzedaż na zimno Twojego produktu lub usługi odwiedzającym Twoją witrynę. Strony docelowe SaaS są wykorzystywane w strategii marketingowej produktów i usług, gdzie użytkownicy są proszeni o natychmiastową sprzedaż bez wcześniejszego kontaktu z kupującym.
Strona docelowa SaaS to strona w Twojej witrynie, na którą może wejść zainteresowany użytkownik, aby znaleźć więcej informacji o Twoim produkcie. Służy do promowania lub sprzedaży oprogramowania online . Niekoniecznie musi być ona związana z rzeczywistą aplikacją, ale powinna dostarczać informacji o tym, jak działa i jakie korzyści może zapewnić.
Najważniejszym czynnikiem w tworzeniu dobrej strony docelowej SaaS jest zrozumienie odbiorców. Jakie są ich potrzeby? Co zmotywuje ich do zakupu? Jaki ma być końcowy wynik strony?
Po udzieleniu odpowiedzi na te pytania możesz stworzyć skuteczną stronę docelową SaaS, która będzie zarówno informować potencjalnych klientów, jak i zachęcać ich do konwersji na potencjalnych klientów, kontakty, a nawet klientów.
Jakie są zalety korzystania ze strony docelowej SaaS?
Strona docelowa to w zasadzie inna strona internetowa, co oznacza, że masz znacznie większą kontrolę nad procesem konwersji.
Możesz skonfigurować szablon projektu dla swojej strony, który przedstawia odwiedzającym wszystkie kluczowe informacje w zorganizowany sposób.
Landing pages umożliwiają stworzenie bezproblemowej ścieżki dla odwiedzających, którzy są zainteresowani zakupem Twojego produktu. Zostały zaprojektowane specjalnie do tego celu i koncentrują się wyłącznie na dokonywaniu konwersji.
Warto wiedzieć: średni współczynnik konwersji strony docelowej wynosi około 2,35%.
Co uwzględnić na stronach docelowych SaaS
- Przyciski CTA
- Slogan produktu
- Loga Twoich największych klientów
- Referencje
- Cechy produktu
- Krótkie filmy instruktażowe promujące funkcje
Najlepsze przykłady stron docelowych SaaS i dlaczego się dokonują
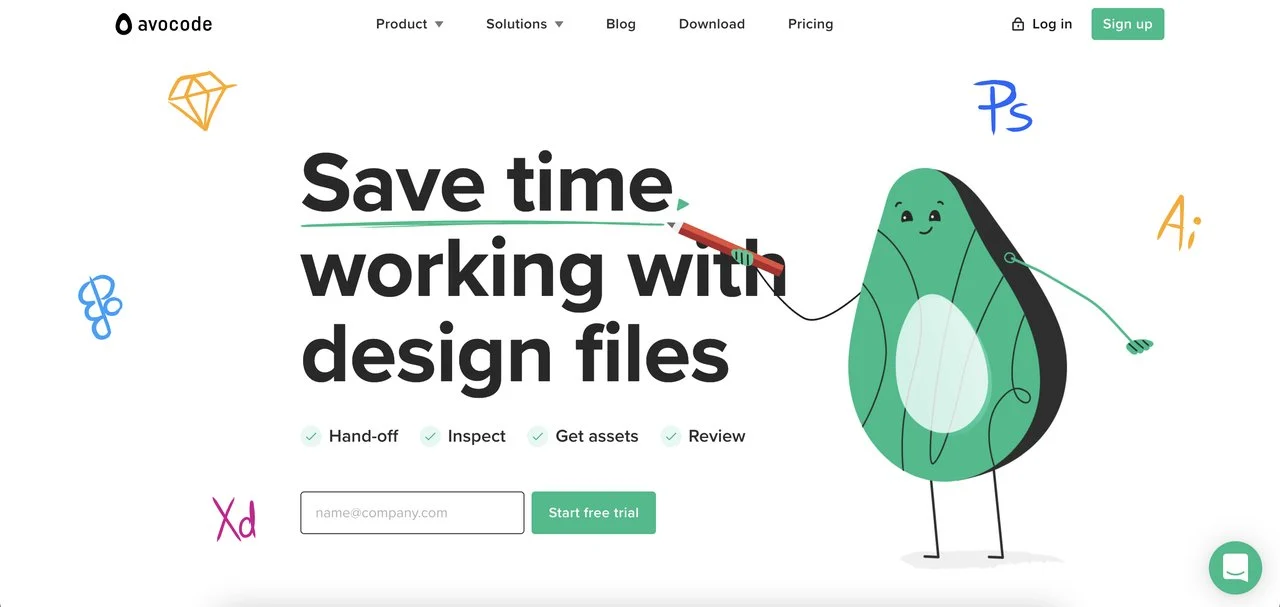
1. Avokod

Pierwszym przykładem strony docelowej SaaS, którą omówimy, jest Avocode, narzędzie do przekazywania projektów, które umożliwia otwieranie, udostępnianie, sprawdzanie i współpracę nad plikami Sketch, Adobe XD, Photoshop, Illustrator i Figma.
Wszystkie te narzędzia są wyświetlane na stronie docelowej jako naszkicowane logo, aby dać odwiedzającym wyobrażenie o dostępnych produktach bez umieszczania ich w zdaniu.
Projektanci na ogół preferują prostotę w zakresie formatowania. Odwiedzający powinien na pierwszy rzut oka zrozumieć, co robi Twój produkt i jaki problem rozwiązuje. Co więcej, powinien zawierać przekonujące wezwanie do działania, najlepiej w górnej części strony, takie jak przycisk „Rozpocznij bezpłatny okres próbny” Avocode.
Przegląd najważniejszych wydarzeń
Wykorzystanie białego miejsca: Białe miejsce to puste miejsce na stronie, które celowo pozostawiono puste. Daje bardziej wyrafinowany obraz i pozostawia miejsce na oddech dla innych elementów strony. Ponadto maksymalizuje koncentrację na elementach, takich jak przyciski CTA, i przekonuje odwiedzających do konwersji. Strona docelowa SaaS firmy Avocode świetnie radzi sobie z białą przestrzenią.
Dowód społeczny z logo marki: Dowód społeczny to jedna z najsilniejszych kart w Twojej dłoni do marketingu Twojego produktu. Możesz wyświetlać logo renomowanych marek, które używają Twojego oprogramowania w pobliżu przycisku CTA, aby zwiększyć zaufanie użytkowników i przekonać ich do naciśnięcia przycisku.
Instruktażowe i krótkie filmy o funkcjach produktów: Podobnie jak Avocode, możesz opisywać wyróżnione funkcje produktu i promować je za pomocą krótkich filmów obok napisów funkcji. (W skrócie, dosłownie mamy na myśli sekundy.)
Opinie klientów: umieszczanie krótkich opinii klientów w pobliżu każdej funkcji podanej na stronie docelowej jest powszechną taktyką marketingową, którą możesz również zastosować.
Wezwania do działania w różnych lokalizacjach: ten LP ma dwa wezwania do działania, jedno u góry strony, a drugie u dołu. To doskonała metoda na przetestowanie obu pozycji i sprawdzenie, która przyniesie więcej konwersji.
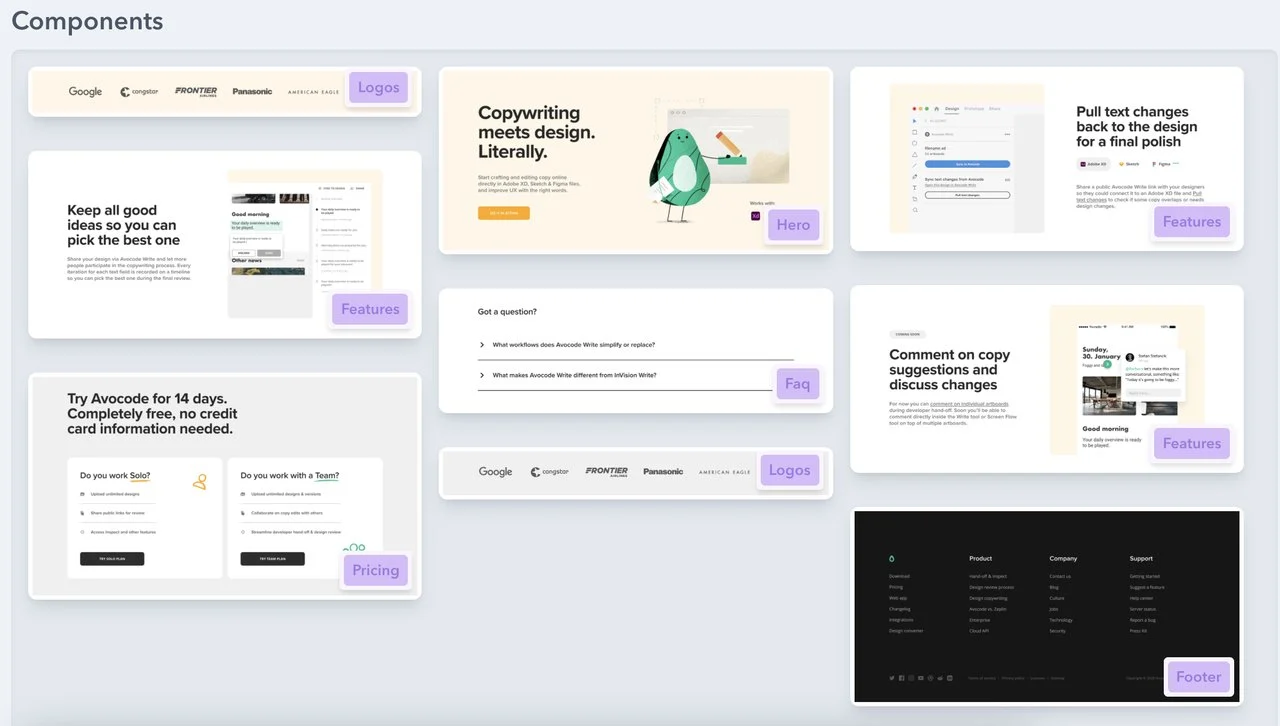
składniki

(Źródło)
- Logos
- Cechy
- Bohater
- FAQ
- cennik
- Dowód społeczny
- Stopka
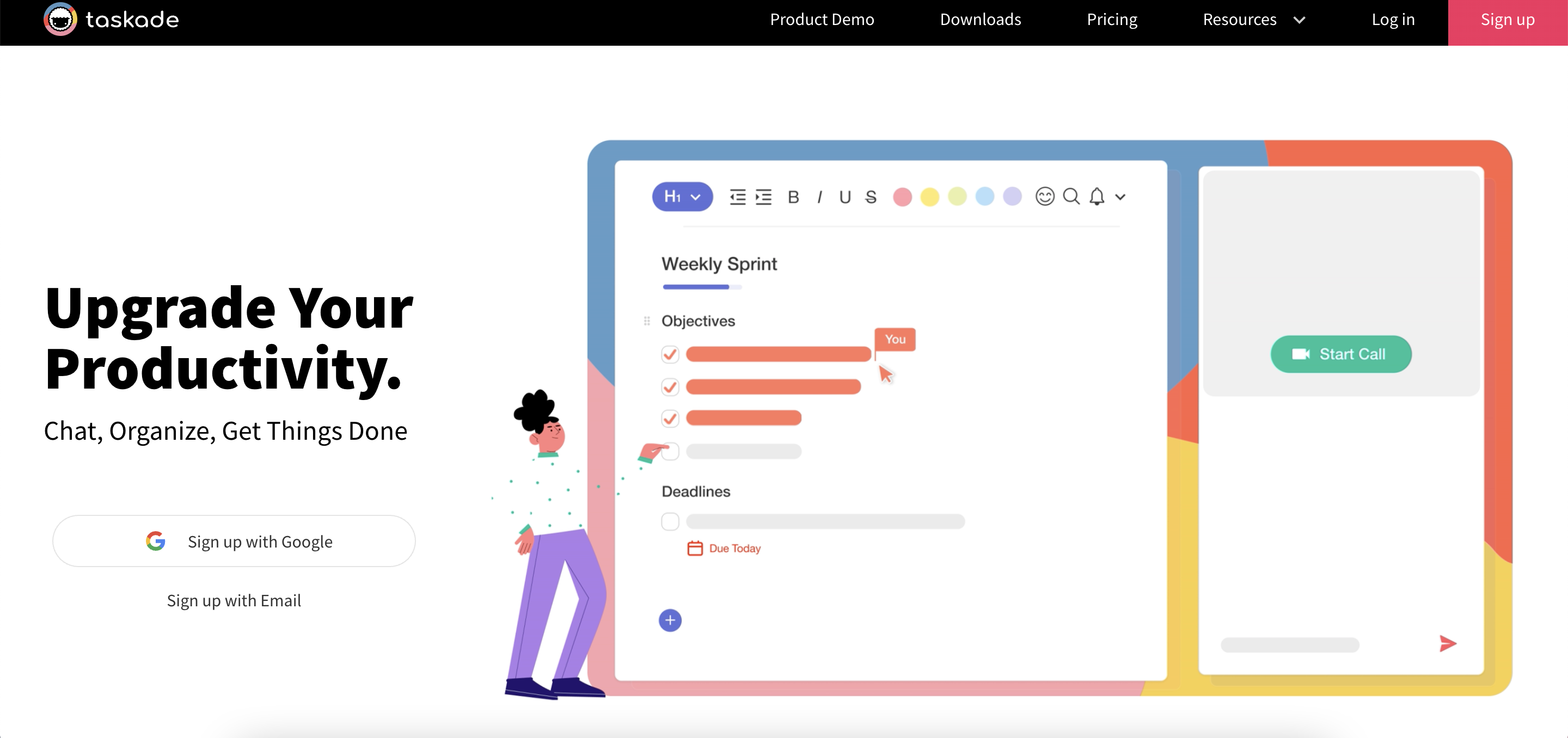
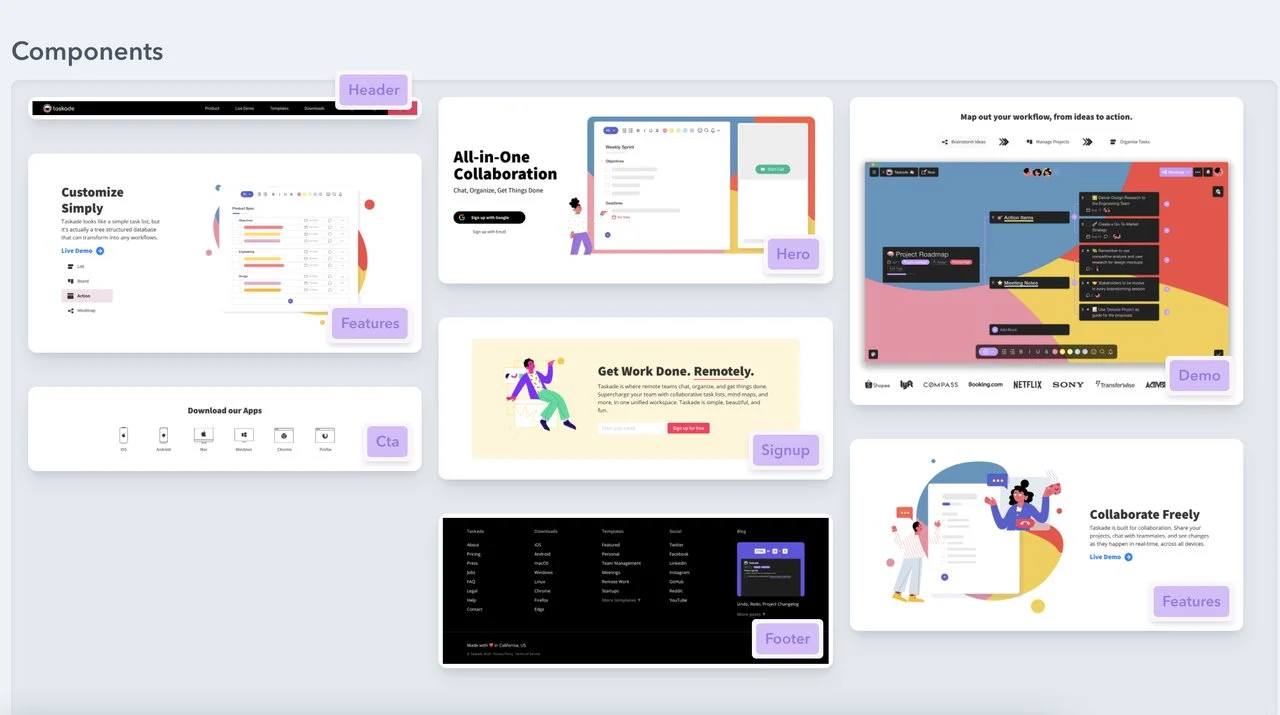
2. Zadanie

Taskade to oprogramowanie jako rozwiązanie zaprojektowane w celu udostępnienia wspólnej listy zadań z nieograniczoną hierarchią i pomocy zespołom zdalnym w pracy w zunifikowanej przestrzeni roboczej.
Przegląd najważniejszych wydarzeń
Wyraźny nagłówek i opis bohatera: ta strona docelowa ma nagłówek składający się z 3 słów, dzięki czemu wartość produktu jest przejrzysta. Opis produktu nie różni się; opisuje, co użytkownik może osiągnąć dzięki oprogramowaniu — czatuj, organizuj, załatwiaj sprawy. Im mniej słów, tym lepiej.
Dwie opcje rejestracji w części widocznej na ekranie: Zwróć uwagę, jak przycisk rejestracji w prawym górnym rogu kontrastuje z menu na górnym pasku. Strona ułatwia rejestrację, umieszczając dwie opcje pod opisem produktu.
Kolorowe demo produktu: płyta LP Taskade jest pełna demonstracji produktów, a my ją kopiemy! Te krótkie prezentacje działają lepiej niż słowa, ponieważ dzisiejszy użytkownik chce zobaczyć, jak produkt wygląda i działa przed zarejestrowaniem się.
Wizualna prezentacja każdego przepływu pracy: usprawnienie przepływu pracy produktu w krokach dzięki wizualnemu wyjaśnieniu pomaga użytkownikom w pełni zrozumieć możliwości produktu.
CTA z ikonami: Jeśli Twoje oprogramowanie jest dostępne jako aplikacje lub rozszerzenia w wielu przeglądarkach i systemach operacyjnych, możesz uderzyć wszystkie ptaki jednym kamieniem, używając ikon CTA, jak na poniższym obrazku.
składniki

(Źródło: Folio strony docelowej)
- Cechy
- CTA
- Pole rejestracji
- Próbny
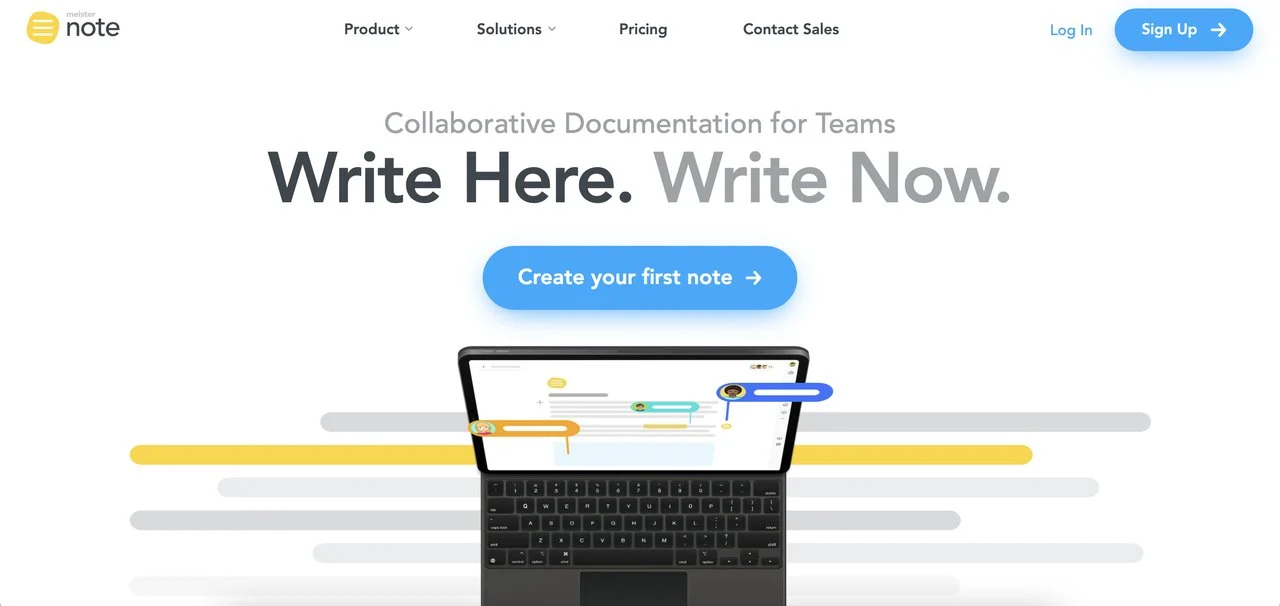
3. Notatka mistrza

MesiterNote to oprogramowanie do tworzenia dokumentacji grupowej dla zespołów zdalnych. Jego strona docelowa doskonale radzi sobie z prostym objaśnieniem produktu w różnych formach, łącząc zarówno wizualność, jak i tekst.
Przegląd najważniejszych wydarzeń
Wyczyść przycisk wezwania do działania nad zakładką: kolor głównego przycisku wezwania do działania skutecznie kontrastuje z tłem. Zwróć uwagę, że nie jest to „Zarejestruj się”, ale „Utwórz swoją pierwszą notatkę”. Prosi użytkowników o podjęcie działań i dopasowuje się do nagłówka „Napisz tutaj. Napisz teraz." I tak, to doskonały i mizerny nagłówek.
Wiele CTA: Na tej stronie docelowej znajduje się ponad 8 przycisków CTA; jednak istnieją tylko 4 główne CTA dotyczące rejestracji. MeisterNote po prostu nie pozostawia miejsca na pominięcie przycisku. Wiele CTA pomaga przetestować najlepszą pozycję i przyciągnąć uwagę odwiedzających w każdym zwoju.
Wyróżnione opcje integracji: ponieważ większość użytkowników ma w swoim arsenale więcej niż jedno narzędzie SaaS, zapewnienie większej liczby opcji integracji z innymi platformami innych firm to wielka zmiana.
Plakietka prywatności: jeśli produkt zawiera dane użytkownika, wyświetlaj plakietki prywatności, aby zdobyć zaufanie klientów.
składniki
- Wiele CTA
- Plakietka prywatności
- Wyróżnione integracje
- Cechy
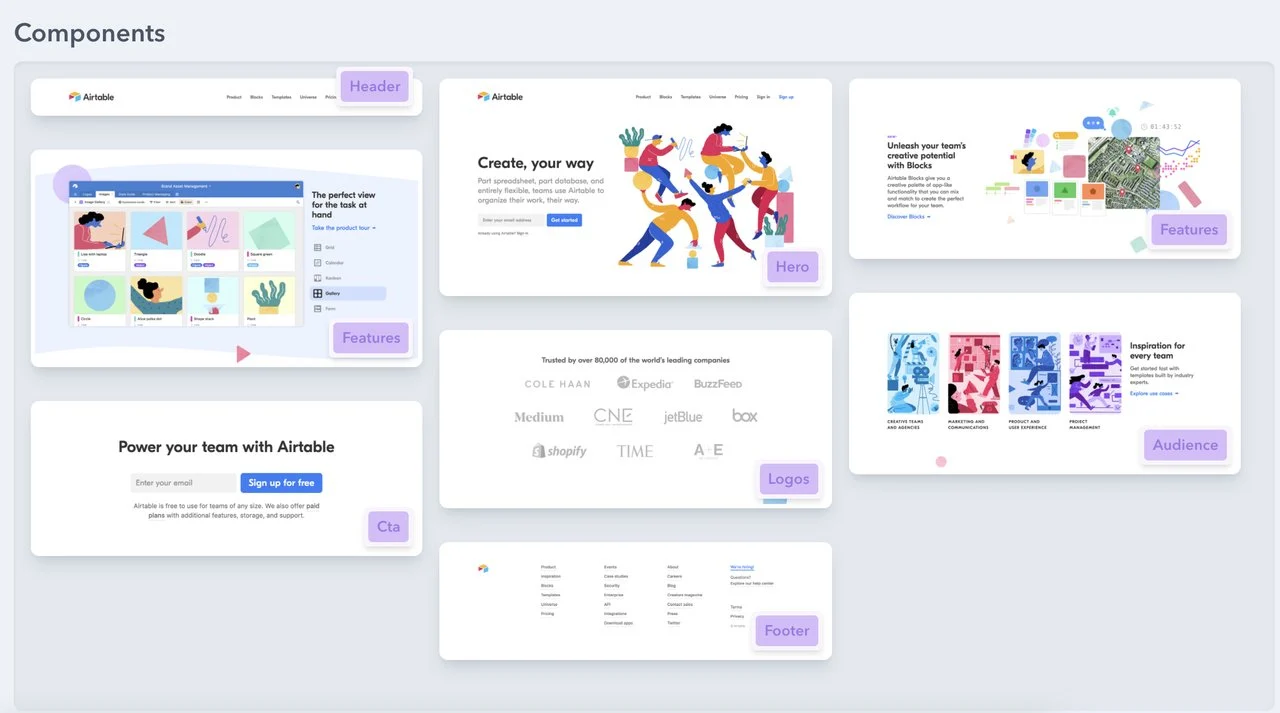
4. stół powietrzny

Następnym na naszej liście najlepszych przykładów stron docelowych SaaS jest AirTable. To niskokodowa platforma do tworzenia aplikacji do współpracy. Ten produkt może być nieco skomplikowany dla większości użytkowników, ale strona docelowa wyróżnia się usprawnieniem oferty i funkcji produktu.
Przegląd najważniejszych wydarzeń
Dowód społecznościowy z logo marki klienta: Wiele popularnych marek, takich jak Medium i Netflix, korzysta z Airtable, a ta strona docelowa prezentuje ich logo w celu budowania zaufania.
Animowane demo produktu: jeśli chcesz przekazać interfejs, możliwości i funkcje swojego produktu, animowane prezentacje są jednym z najlepszych sposobów, aby to zrobić.
Referencje: ta strona docelowa umieszcza jedną opinię w dolnej sekcji z linkiem CTA do referencji w formacie wideo.
Wyróżnione rozwiązania wyjaśnione wizualnie: Airtable wykorzystuje również animowane filmy do opisywania funkcji produktu i rozwiązań.
Wyraźnie podana wartość produktu: tytuł bohatera rymuje się i jasno określa, co oferuje oprogramowanie, podobnie jak opis.

składniki

(Źródło: Folio strony docelowej)
- Cechy
- CTA
- Publiczność
- Logos
- Stopka
- Bohater
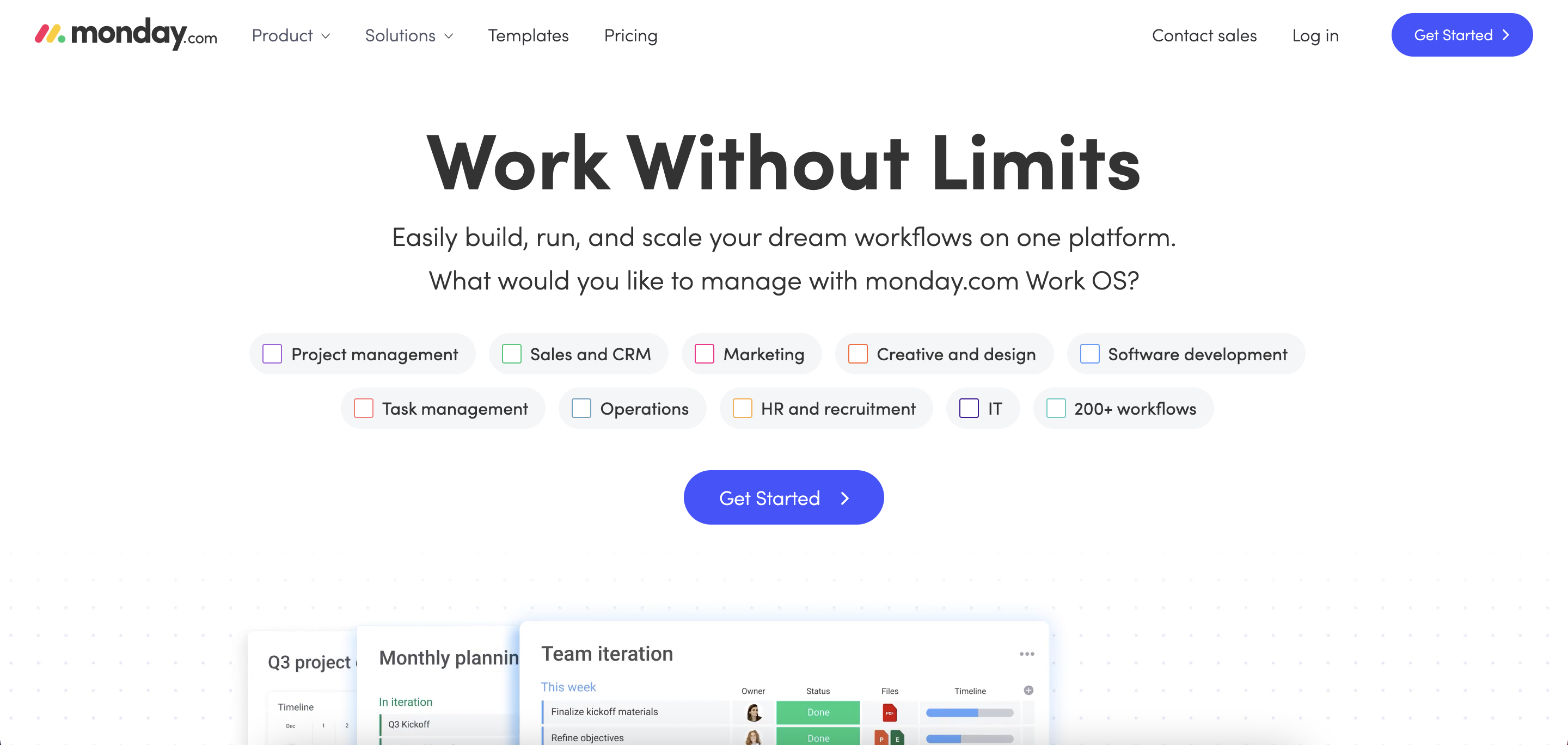
5. poniedziałek.com

Monday.com to platforma do zarządzania pracą, która ułatwia zespołom wspólne zarządzanie projektami, kampaniami reklamowymi i nie tylko. To, co wyróżnia jego stronę docelową, to sposób, w jaki przekształcił możliwości produktu w format przypominający zadanie, który można sprawdzić.
Przegląd najważniejszych wydarzeń
Wyróżniona obsługa klienta: użytkownicy zazwyczaj chcą wiedzieć, że mogą szybko skontaktować się z Tobą w celu uzyskania pomocy. Wyróżnienie obsługi klienta na stronie docelowej SaaS może faktycznie sprawić, że Twój produkt będzie o krok do przodu.
Kreatywny projekt: format zadaniowy idealnie koresponduje z produktem. Dodatkowo ogólny projekt jest uproszczony, aby wyeliminować czynniki rozpraszające.
Logo firmy klienta: ta strona docelowa wyświetla logo firmy klienta obok przycisku wezwania do działania, aby wywołać konwersje.
Krótkie filmy wyjaśniające cechy produktu: Podobnie jak większość produktów SaaS na naszej liście, Monday.com wykorzystuje krótkie filmy wideo wyjaśniające możliwości produktu, funkcje i interfejs.
Opcje integracji: Opcje integracji są podane z przesuwanymi logo platformy.
składniki
- CTA na dole i nad zakładką
- Cechy
- Logo firmy klienta
- Prezentacje wizualne
Przeczytaj także 10 taktyk wezwania do działania na stronie docelowej.
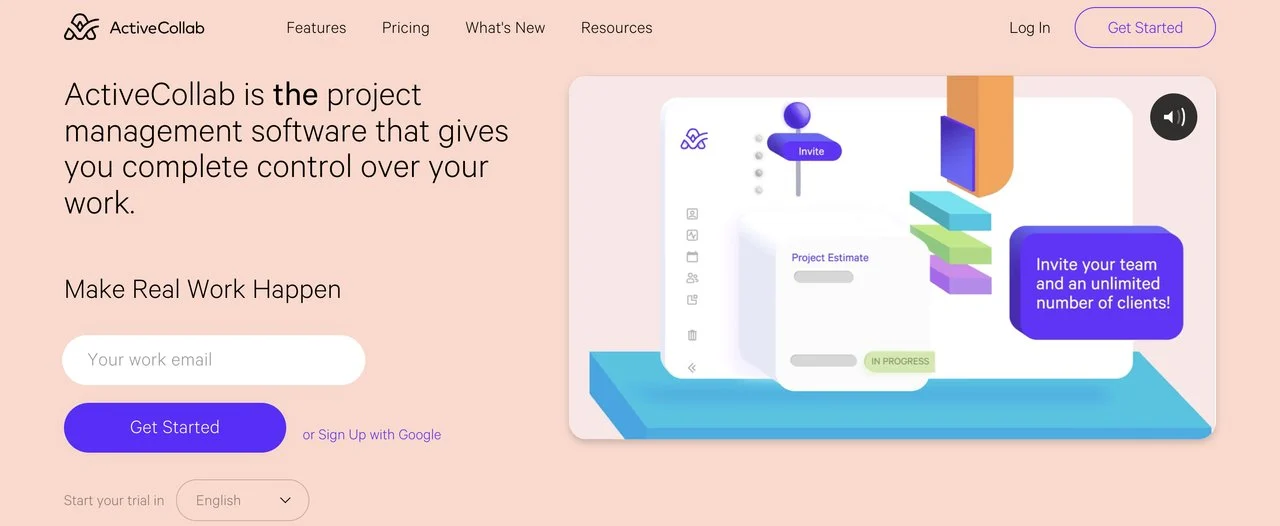
6. Aktywna współpraca

ActiveCollab to oprogramowanie do zarządzania projektami, które centralizuje wszystkie zadania, pliki i projekty.
Przegląd najważniejszych wydarzeń
Opcja wyboru języka: ta strona docelowa ma opcję języka podczas rozpoczynania okresu próbnego. Znajduje się tuż pod przyciskiem CTA. To niesamowita taktyka, aby podkreślić wielojęzyczną opcję Twojego produktu.
Liczba zespołów, które korzystały z produktu: ActiveCollab wyświetla przybliżoną liczbę zespołów, które do tej pory korzystały z oprogramowania, a także prezentuje logo firmy klienta.
Kontrast przycisku CTA: wybór odpowiedniej palety kolorów dla strony docelowej jest ważną częścią jej projektu, ponieważ może bezpośrednio wpłynąć na konwersje. Powinna przedstawiać kolory firmowe, a kolory powinny być komplementarne. Ponadto przyciski CTA powinny wyróżniać się odpowiednim kontrastem.
Pogrubione „The”: nagłówek bohatera ActiveCollab jest zbyt długi w porównaniu ze standardami branżowymi. Jednak strategiczne pogrubienie przyimka „the” ma na celu podkreślenie ich konkurencyjności.
składniki
- Cechy
- Referencje
- CTA
- Stopka
- Film demonstracyjny produktu
Może Ci się również spodobać 12 najlepszych statystyk strony docelowej, które powinieneś wiedzieć.
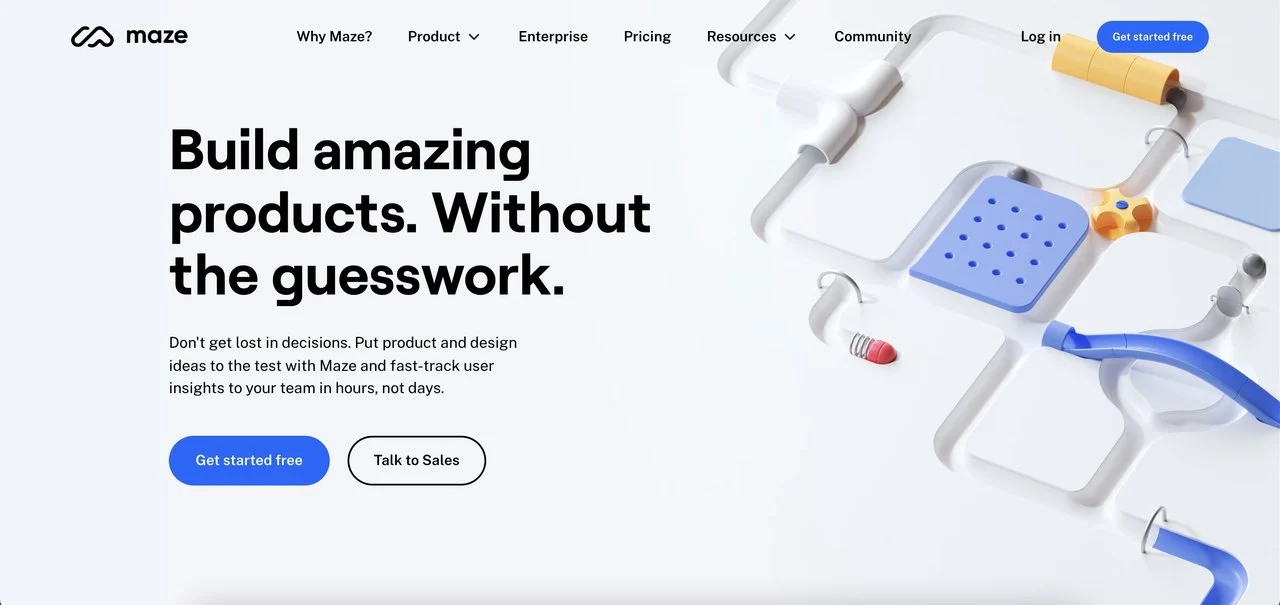
7. Labirynt

Maze to platforma do szybkiego testowania przeznaczona dla zespołów produktowych i marketingowych do testowania projektów opartych na Adobe XD, Figma, Sketch, InVision lub Marvel.
Co rzuca się w oczy na tej stronie docelowej? Animacje.
Przegląd najważniejszych wydarzeń
Kreatywne animacje: zazwyczaj strony docelowe SaaS wykorzystują animacje demonstracyjne produktów. Jednak tak nie jest w przypadku Maze. Używają one tej samej koncepcji animacji pinball na całej stronie w oszałamiający sposób.
Boczne wezwania do działania: podczas gdy większość stron docelowych umieszcza jeden główny przycisk wezwania do działania w części strony widocznej na ekranie, Maze wykorzystuje dwa wezwania do działania obok siebie. Jednak dobre jest to, że różnica kolorów sprytnie pokazuje znaczenie hierarchii.
Do rzeczy: zarówno nagłówek, jak i opis wyjaśniają ofertę produktu i problem, który rozwiązuje.
Wskazuje, kto może z niego korzystać: u dołu strony Maze pokazuje, kto i w jakim celu może korzystać z ich produktu. Pomaga to dotrzeć do właściwych odbiorców.
składniki
- CTA
- Stopka
- Referencje
- Cechy
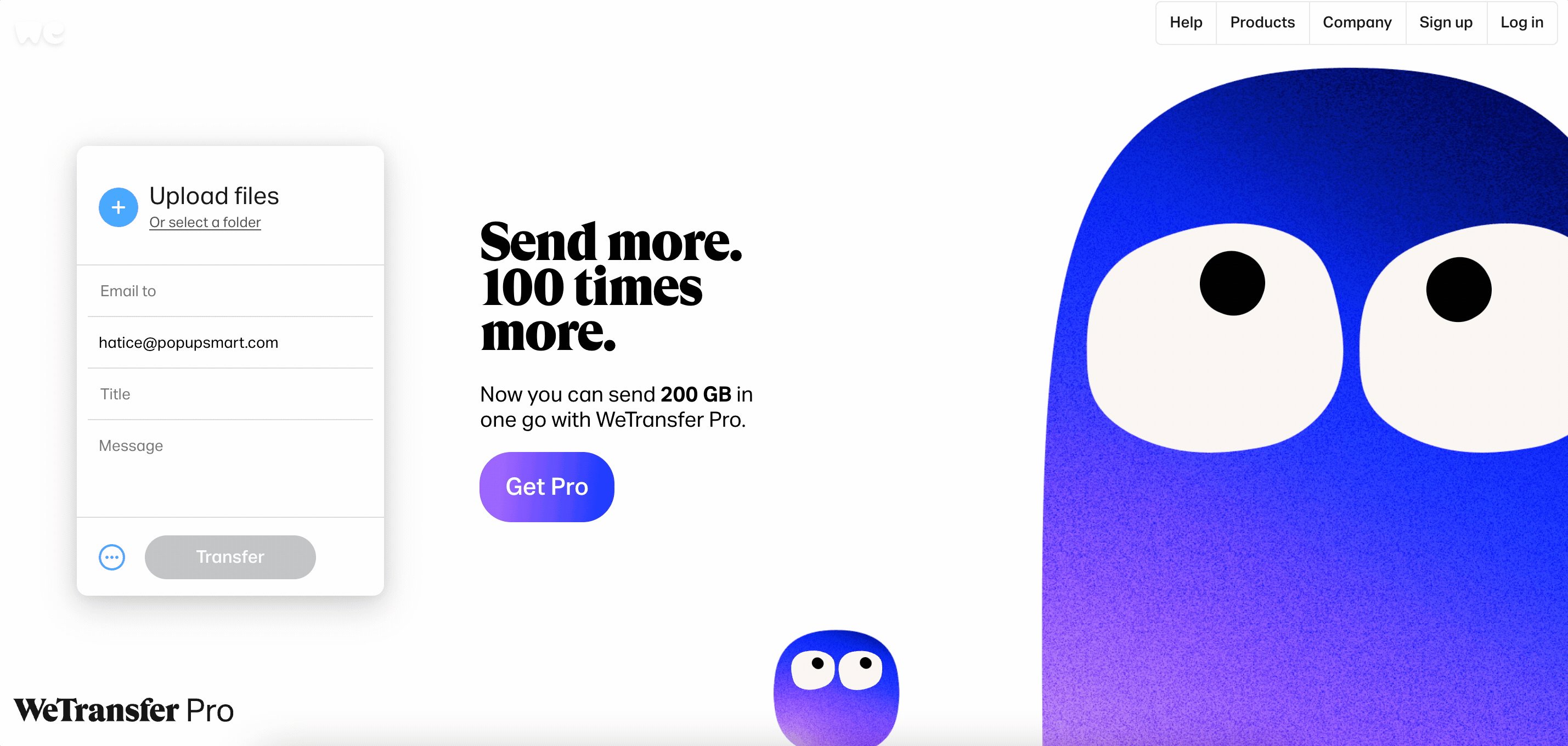
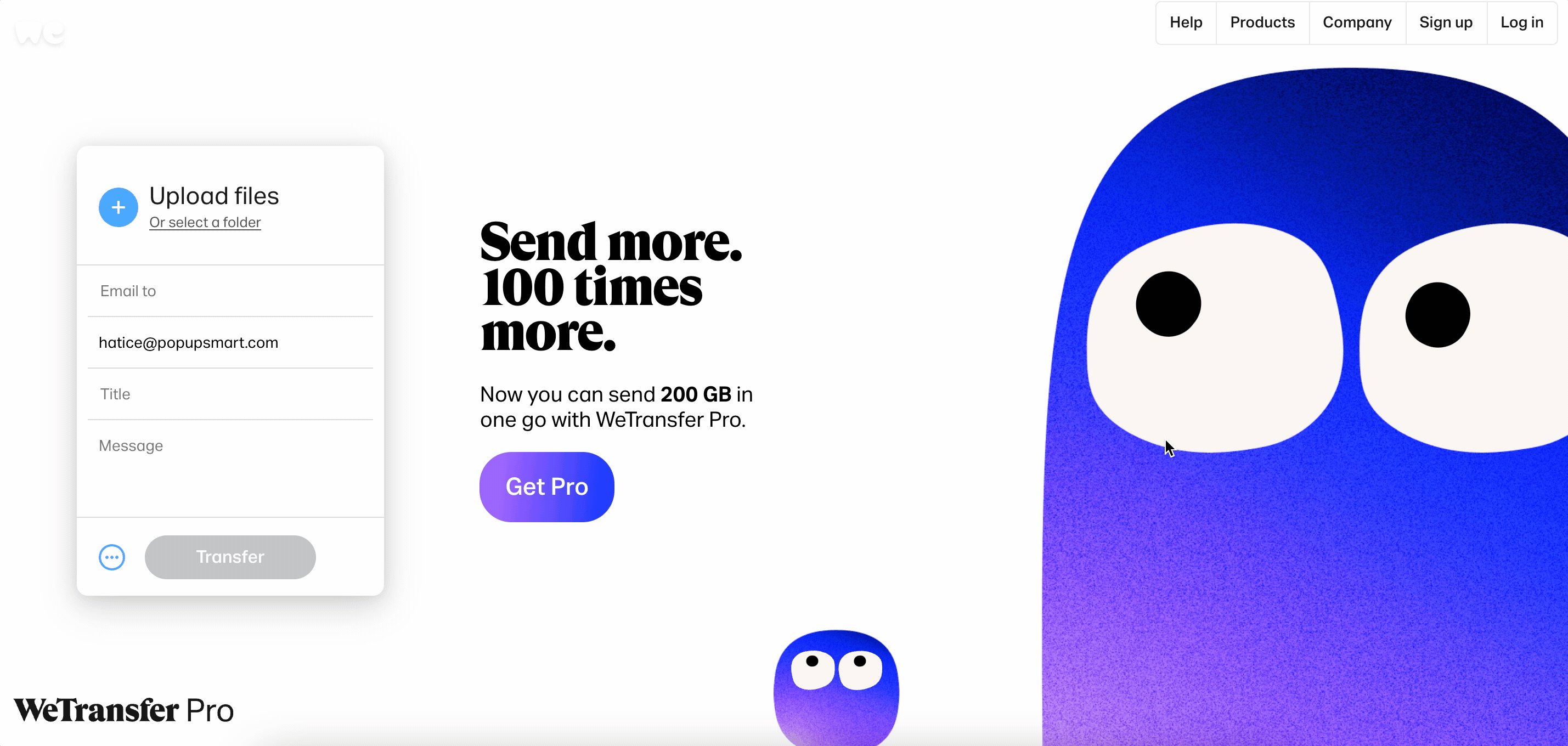
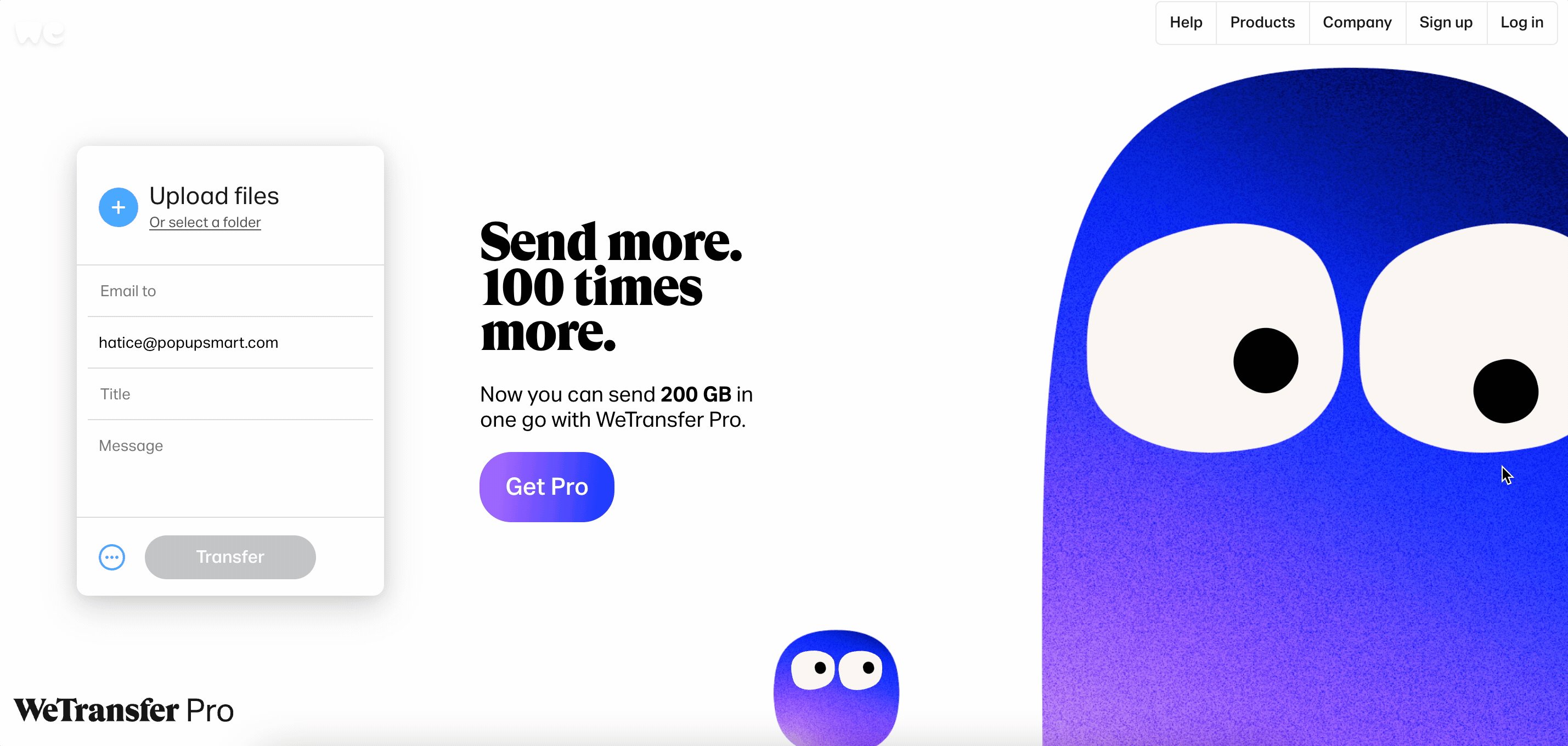
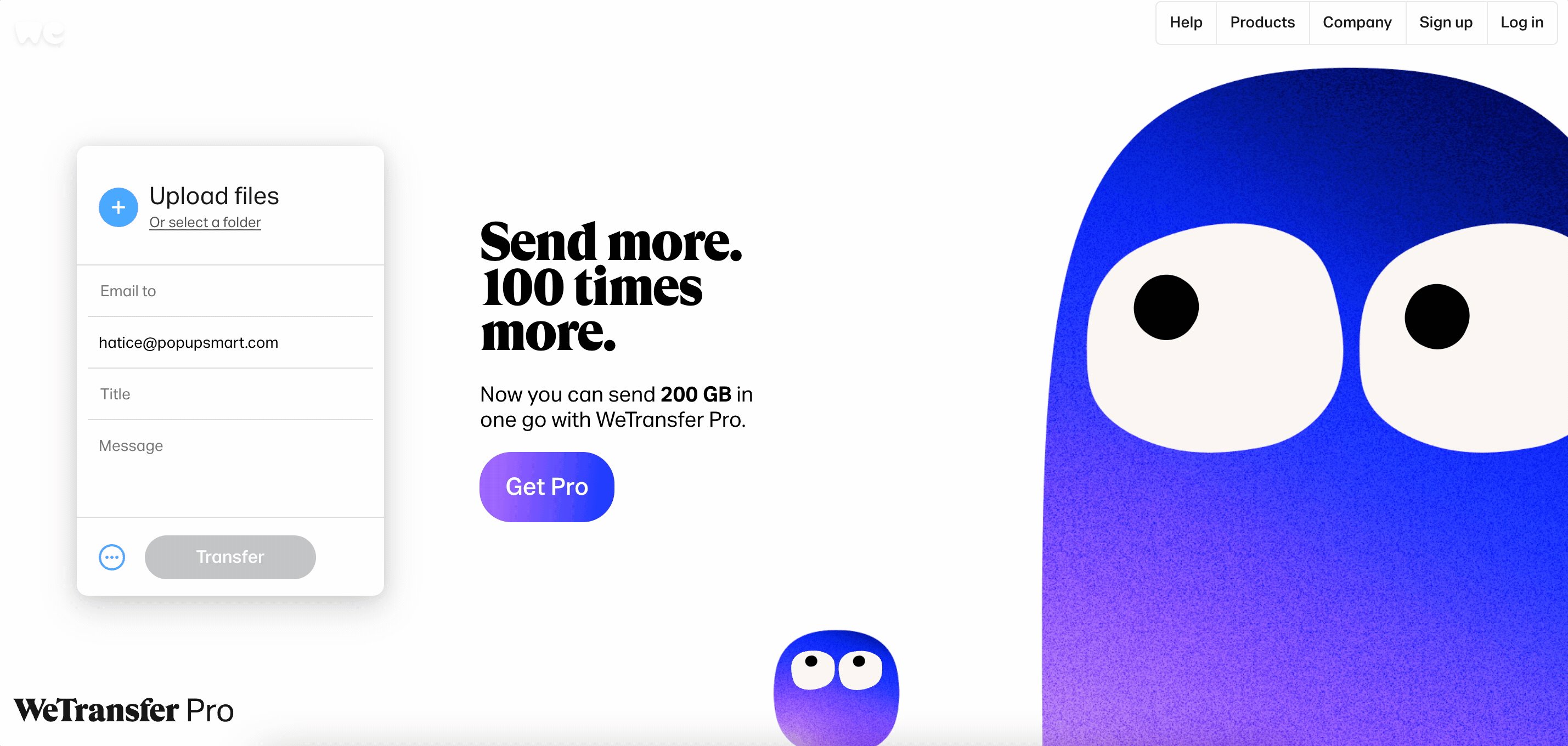
8. WeTransfer

WeTransfer to popularna internetowa usługa przesyłania plików. Usprawnia wysyłanie dużych plików.
Przegląd najważniejszych wydarzeń
Zabawne ilustracje i animacje: WeTransfer używa różnych i kreatywnych ilustracji na swoich stronach, a jego strona docelowa nie jest inna.
Bez przewijania: ta strona docelowa jest pojedynczą stroną, dzięki czemu jest wyraźnie skoncentrowana i na temat.
Jednoogniskowy przycisk CTA: Jest tylko jeden główny CTA aktualizacji, czyli „Go Pro” i bezbłędnie dopasowuje się do palety kolorów.
Do bezpośredniego użytku: może to nie działać w przypadku Twojego produktu, ale użytkownik, który trafi na stronę docelową WeTransfer, może bezpośrednio korzystać z usługi za darmo bez rejestracji. To pokazuje, jak dobrze działa produkt, więc więcej użytkowników może przejść na Pro za więcej GB.
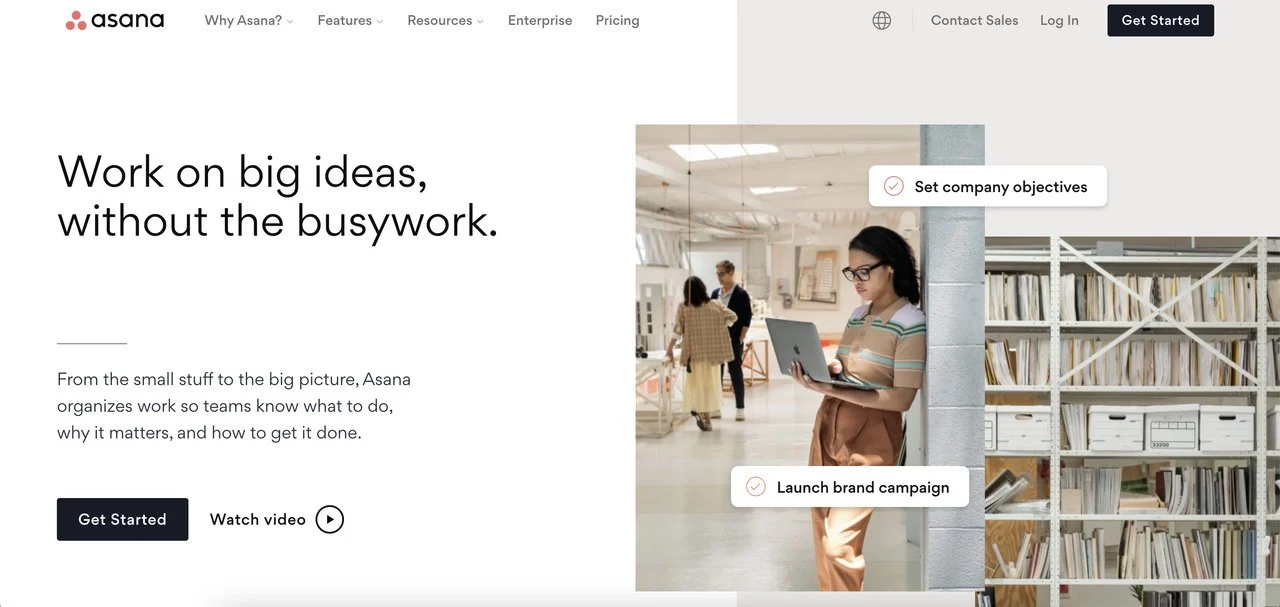
9. Asany

Jednym z najlepszych przykładów stron docelowych SaaS jest popularna platforma do zarządzania pracą Asana. W przeciwieństwie do większości marek z naszej listy, ta strona docelowa używa prawdziwego zdjęcia człowieka w sekcji bohatera. Daje to wrażenie, że prawdziwe zespoły mogą z łatwością używać Asany do zarządzania projektami.
Przegląd najważniejszych wydarzeń
Formularz wysuwany: format tej strony docelowej działa w formie wysuwanej, co oznacza, że elementy zsuwają się po rozpoczęciu przewijania. Pozostawia więcej miejsca na każdą inną część poniżej i wygląda satysfakcjonująco dla oka.
Przesuwane opcje integracji: w dolnej części strony automatyczny suwak wyświetla wszystkie logo opcji integracji ze strzałką dla każdego, aby skierować użytkowników do odpowiednich stron.
składniki
- CTA
- Stopka
- Cechy
- Integracje
- Referencje
Przeczytaj także: Przykłady stron docelowych e-commerce.
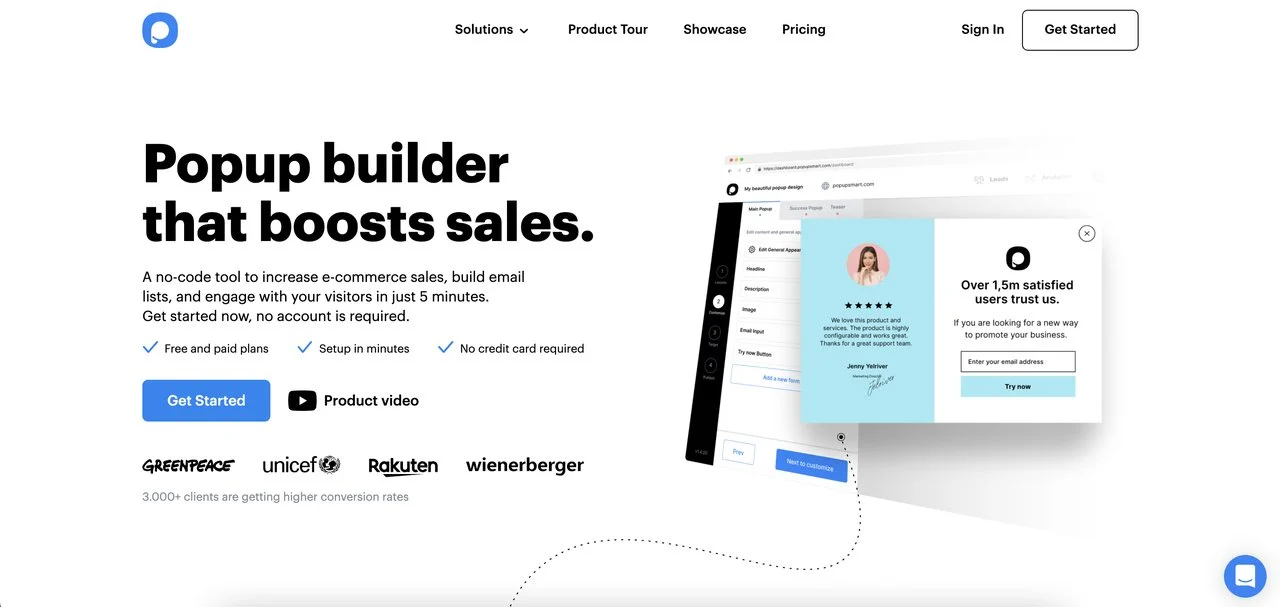
10. Popupmądry

Popupsmart to oprogramowanie do tworzenia wyskakujących okienek zaprojektowane w celu zwiększenia sprzedaży, rejestracji i konwersji.
Przegląd najważniejszych wydarzeń
Wzmacniacze konwersji: tuż pod opisem bohatera Popuspmart zwraca uwagę na szczegóły dotyczące konwersji, takie jak „Plany bezpłatne i płatne”, „Konfiguracja w kilka minut” i „Brak wymagań dotyczących karty kredytowej”.
Prosty kreator bezpośrednio na stronie docelowej: Podobnie do sposobu, w jaki WeTranser umożliwia klientom swobodne korzystanie z usługi bezpośrednio na stronie docelowej, Popupsmart implementuje prosty kreator wyskakujących okienek bezpośrednio na stronie. Użytkownicy mogą bezpośrednio korzystać z oprogramowania za pomocą prostego kreatora za darmo.
Animacja demonstracyjna oprogramowania: gdy odwiedzający przewiną stronę w dół, spotkają się z usprawnioną animacją demonstracyjną produktu.
składniki
- Referencje
- FAQ
- Stopka
- Obsługa klienta
- Prosty kreator
Utwórz bezpłatne wyskakujące okienko za pomocą Popupsmart
Przykłady stron docelowych SaaS bonusowych
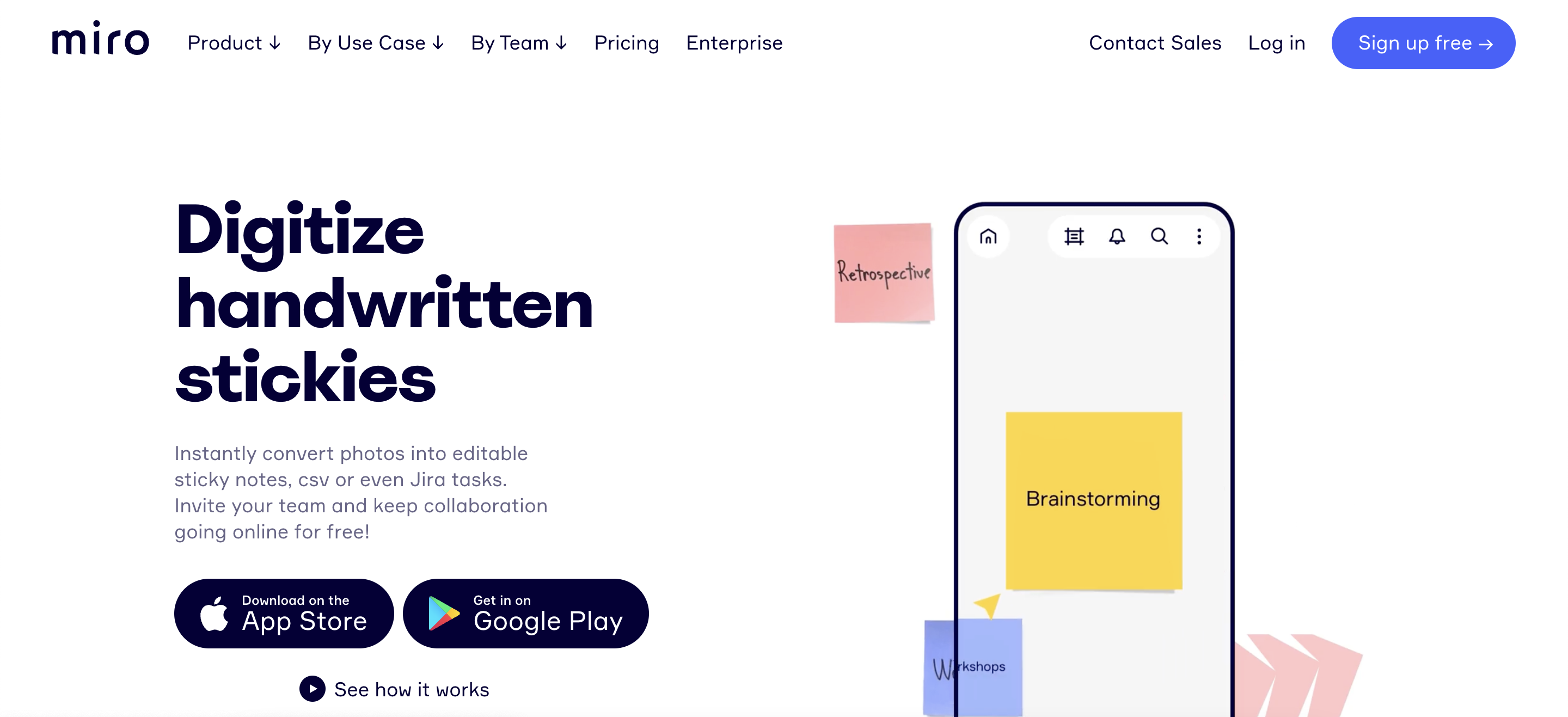
11. Miro

Najważniejsze informacje o Miro
- Animacja demonstracyjna produktu
- Referencje
- Uproszczona lista najważniejszych funkcji
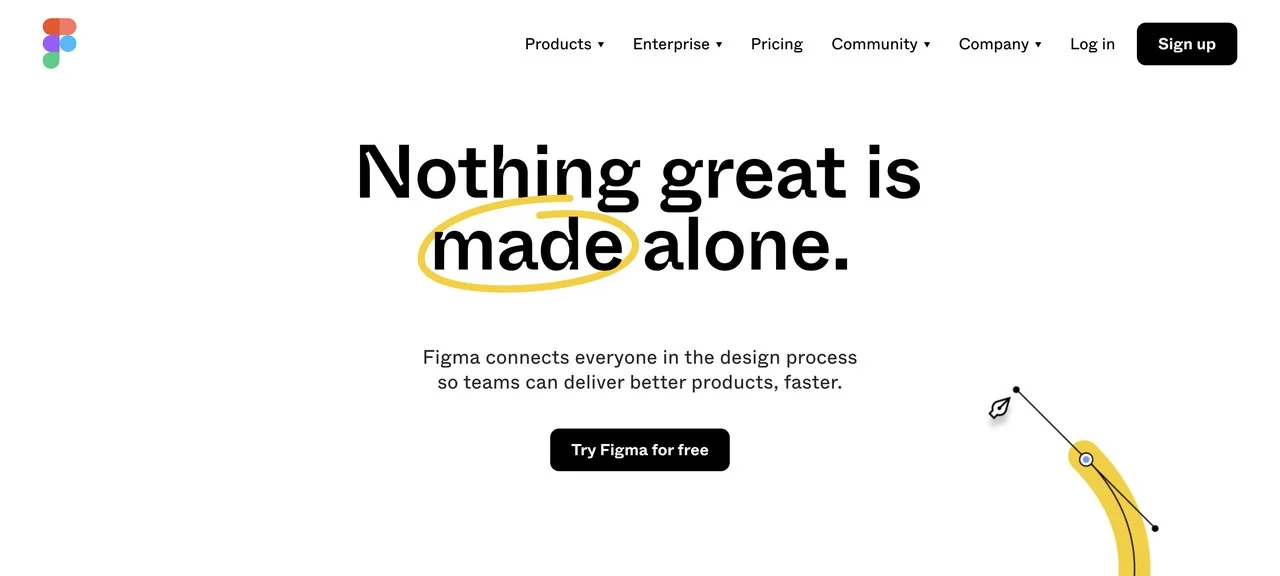
12. Figma

Najważniejsze cechy Figmy
- Animowany, zmieniający się nagłówek bohatera
- Animowane objaśnienia funkcji wysuwanych
- Referencje
- Wspólnota
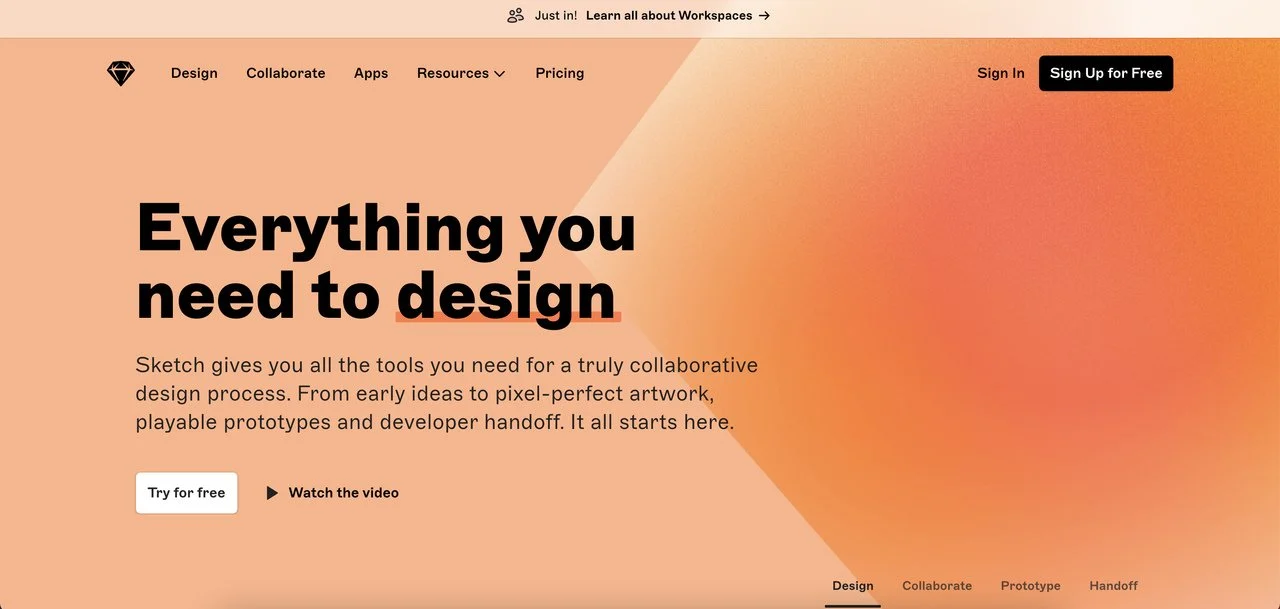
13. Szkic

Najważniejsze cechy szkicu
- Animowane demo produktu
- Animowane objaśnienia najważniejszych funkcji
- Referencje
- Suwak rozszerzeń
- Formularz rejestracji e-mail na dole
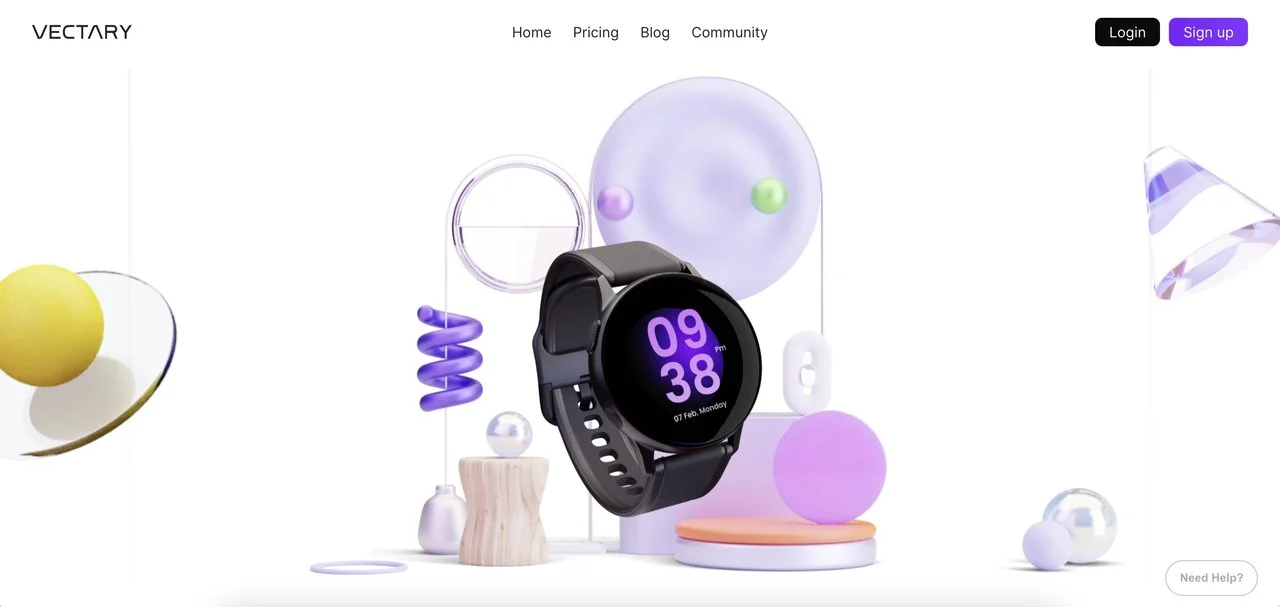
14. Wektarnik

Najciekawsze wektory
- Animacja demonstracyjna produktu
- Forma wysuwana
- Przejrzysty projekt
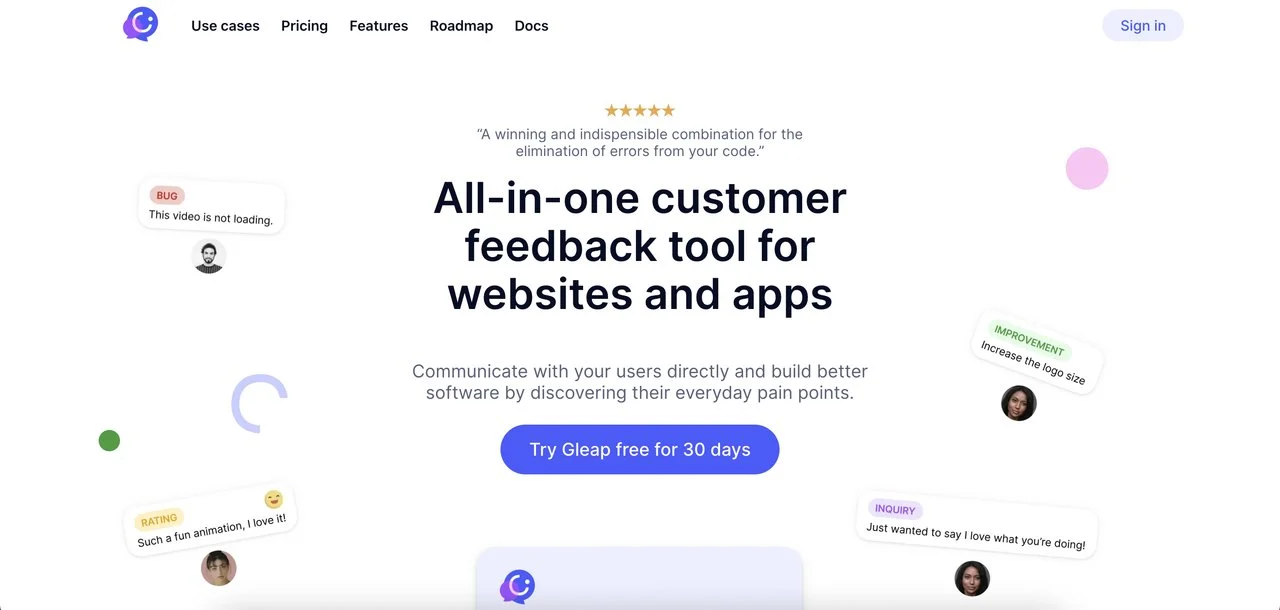
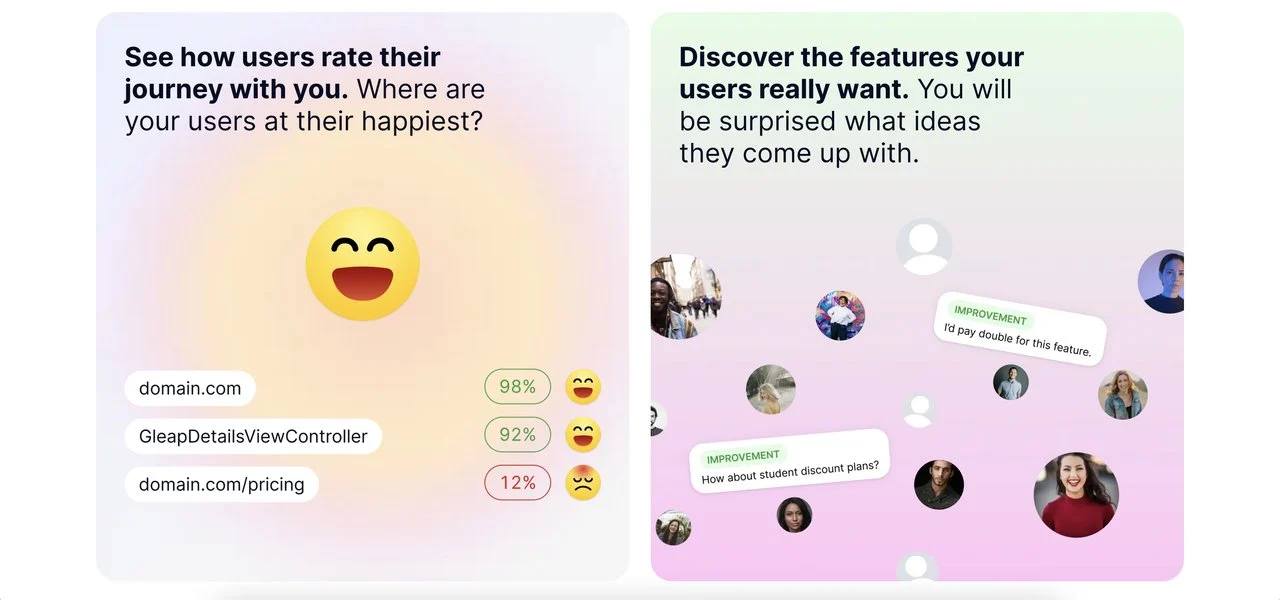
15. Szczęście

Najciekawsze informacje
- Opcja opinii
- Dowód społeczny
- Cechy
- Cennik umieszczony na dole strony docelowej

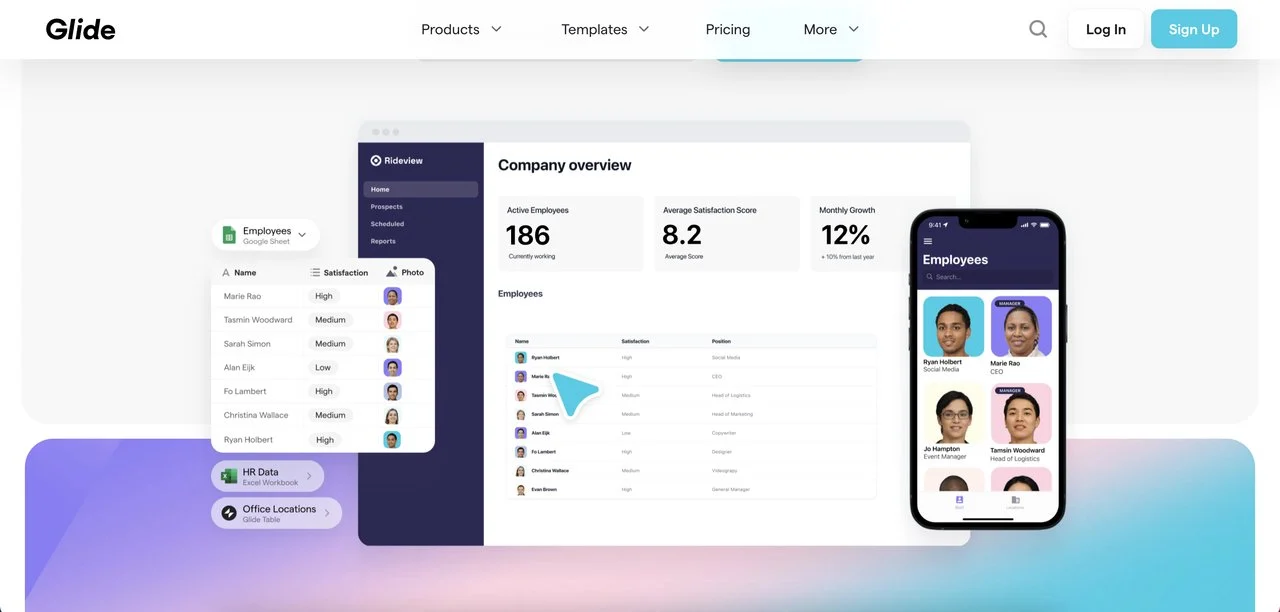
16. Szybuj

Najważniejsze informacje o poślizgu
- Animowane demo produktu
- Dowód społeczny
- Wbudowany film o produkcie
- Cechy
- Filmy instruktażowe dotyczące produktów osadzonych
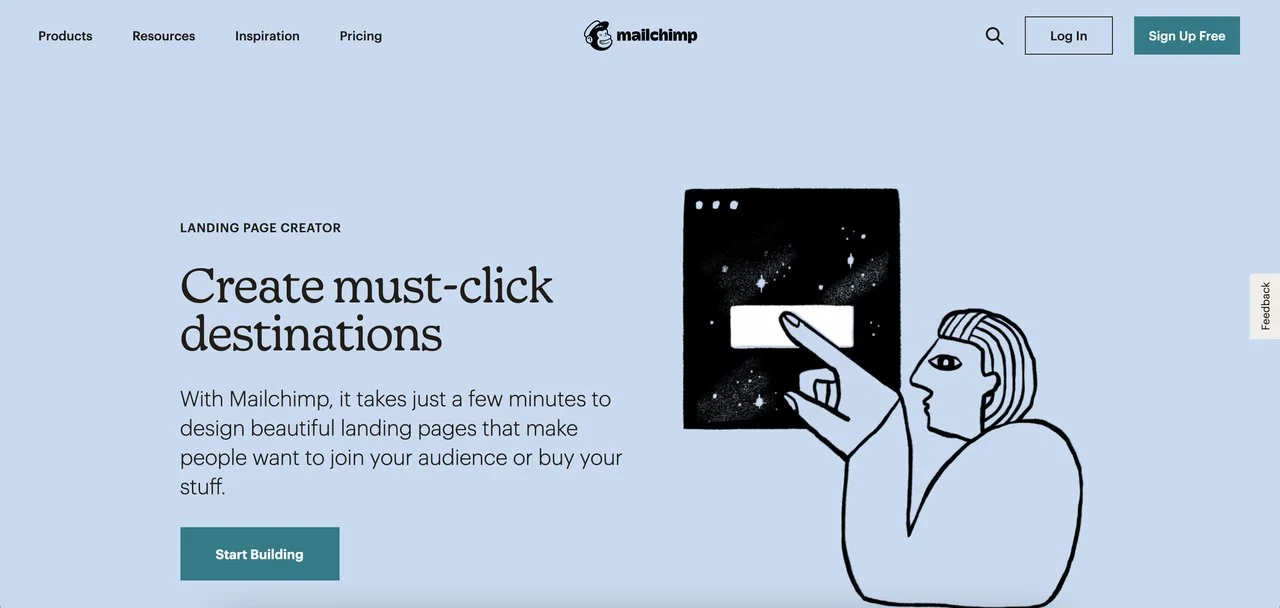
17. PocztaChimp

Najważniejsze cechy programu MailChimp
- Najważniejsze cechy
- Linki do zasobów na dole
- Nagroda G2
- Referencje
Ostatnie słowa
W tym poście na blogu używaliśmy głównie trzech różnych zasobów: LandingpageFolio, Lapa Ninja i SaaS Landing Page. Możesz je sprawdzić, aby uzyskać więcej inspiracji na landing page.
Mamy nadzieję, że spodobały Ci się nasze przykłady i zainspirowały Cię do kolejnego projektu strony docelowej! Który z nich najbardziej Ci się podobał? Podziel się z nami w komentarzach poniżej.
Artykuły, które mogą Ci się spodobać:
- 30 najlepszych narzędzi do wprowadzania użytkowników
- 12 najlepszych narzędzi do optymalizacji strony docelowej
- Najlepsze narzędzia do oceny opinii klientów na stronach internetowych
