8 najlepszych bibliotek i frameworków komponentów React UI na rok 2023
Opublikowany: 2023-02-01Bez interfejsu użytkownika nie można bez wysiłku pracować z większością aplikacji internetowych. Jednak programiści potrzebują szybkich sposobów tworzenia tych interfejsów użytkownika, które są również zgodne z typowymi wytycznymi programistycznymi. React.js to nowoczesny sposób na osiągnięcie tego celu, a dzięki naszej liście najlepszych bibliotek i frameworków komponentów React UI będziesz mógł wybrać odpowiednią dla swojego projektu.
Frameworki i biblioteki pozwalają rozwijać elementy witryny bez konieczności ręcznego kodowania każdego aspektu. Oznacza to, że często możesz użyć fragmentu lub dwóch, aby zaimplementować elementy, takie jak przyciski i tabele, a następnie kontynuować tworzenie. Każda biblioteka i platforma ma swój własny cel, więc prawdopodobnie będziesz używać różnych narzędzi w zależności od projektu.
W tym poście omówimy niektóre z najlepszych bibliotek i frameworków komponentów React UI, a nawet pokażemy, jak zainstalować każdy z nich. Najpierw podsumujmy, czym jest React i co może dla Ciebie zrobić.
Czym jest reakcja
W skrócie React to biblioteka dla języka programowania JavaScript. Pozwala tworzyć interfejsy użytkownika przy użyciu frameworka front-end i fragmentów kodu, a następnie z łatwością je wdrażać. Mimo to są tacy, którzy chcą, aby React był jeszcze prostszy w użyciu.
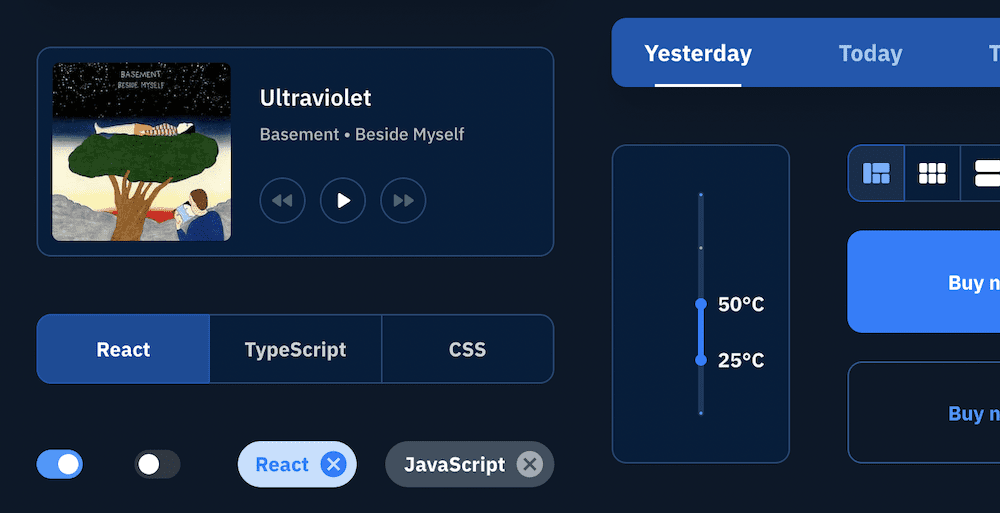
W związku z tym istnieje wiele platform i bibliotek komponentów, które skracają czas programowania, co pozwala być bardziej kreatywnym i innowacyjnym. Na przykład możesz dodawać wszelkiego rodzaju elementy bez potrzeby używania kodu: przyciski, pola wyboru, paski narzędzi, elementy interaktywne i wiele więcej:

Wszystko, co musisz zrobić, to wybrać odpowiednią strukturę dla swojego projektu. Następnie przyjrzymy się niektórym z najlepszych dostępnych.
8 najlepszych bibliotek i frameworków komponentów React UI na rok 2023
Zaprezentujemy osiem najlepszych bibliotek i frameworków komponentów React UI. Oto krótka lista tego, co omówimy:
- Reakcja Bootstrapa. Bezsensowna biblioteka React UI, która integruje się ze strukturą Bootstrap.
- Przelotka. Ta biblioteka komponentów React UI jest świetna, jeśli chcesz zaimplementować ułatwienia dostępu w swoich projektach.
- Projekt. W przypadku aplikacji React na komputery stacjonarne warto zapoznać się z ofertą Blueprint.
- Projekt mrówki. Celem projektowania tej biblioteki jest połączenie z użytkownikiem: coś, co każdy projektant chce osiągnąć.
- Reaguj na interfejs użytkownika Onsen. Jeśli chcesz zbudować mobilną aplikację React, ta biblioteka obejmie Cię w zakresie projektowania interfejsu użytkownika.
- Rebas. Unikalną cechą tej biblioteki jest to, w jaki sposób możesz używać stylizowanych rekwizytów w swoim kodzie, bez konieczności otwierania drugiego arkusza stylów.
- Reakcja semantycznego interfejsu użytkownika. Jak sama nazwa wskazuje, ta biblioteka React integruje się z platformą programistyczną Semantic UI.
- MUI. Aby uzyskać wygląd przypominający Material Design firmy Google, MUI to doskonały wybór – zwłaszcza biorąc pod uwagę jego przejrzystą i prostą implementację.
W rzeczywistości jest o wiele więcej niż osiem bibliotek. Uważamy jednak, że reprezentują one najwyższą jakość na rynku. Co więcej, nie są one ułożone w dowolnej kolejności — więc zachęcamy do przeczytania każdej z osobna, aby zobaczyć, jak się porównują.
1. Zareaguj na Bootstrapa
Po pierwsze, mamy React Bootstrap. Jest to jedna ze starszych bibliotek React UI, co oznacza, że masz świetne podstawy do projektowania interfejsu użytkownika.

Biblioteka używa języka TypeScript, który jest podzbiorem języka JavaScript zgodnym z tym językiem. Mimo to jest to szybki i kompatybilny sposób na zbudowanie interfejsu użytkownika za pomocą React. Co więcej, ponieważ biblioteka używa arkusza stylów Bootstrap, będziesz mógł używać go z własnymi motywami Bootstrap.
Jeśli chcesz, możesz użyć Yarn do zainstalowania React Bootstrap, ale dostępny jest również pakiet dla npm:
npm install react-bootstrap bootstrap
React Bootstrap używa „wariantów” do tworzenia różnych elementów:
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;Ten przykład utworzy ciąg stylizowanych przycisków:

Ogólnie rzecz biorąc, React Bootstrap jest intuicyjny w użyciu i pomoże Ci stworzyć fantastyczne elementy interfejsu użytkownika.
2. Przelotka
Następny na naszej liście najlepszych bibliotek komponentów i frameworków React UI jest Grommet. To promuje usprawnione podejście, a jeśli porównasz je z React Bootstrap, zapewnia o wiele więcej funkcjonalności.

Ta struktura zapewnia przemyślane sposoby rozpoczęcia pracy bez długiego okresu projektowania. Na przykład masz Grommet Themer, który pomoże Ci dopasować bibliotekę komponentów do schematów kolorów. Co więcej, masz dedykowanego projektanta przelotek, który używa prostego konstruktora do tworzenia projektów komponentów.
Instalacja jest bardzo prosta przy użyciu npm lub Yarn:
npm install grommet grommet-icons styled-components --save
Stamtąd będziesz mieć również usprawniony sposób tworzenia elementów:
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );Rezultatem jest super-śliski przycisk:

Podsumowując, lubimy Grommet za jego fajne domyślne projekty, funkcje ułatwień dostępu i dodatkowe narzędzia do projektowania.
3. Interfejs planu
Jeśli potrzebujesz rozsądnej biblioteki komponentów React UI, która również wygląda biznesowo, Blueprint UI może być dla Ciebie zestawem narzędzi.

Nie będziesz chciał używać Blueprint do aplikacji mobilnych. To sposób na tworzenie aplikacji komputerowych działających w przeglądarkach: im większa złożoność, tym lepiej!
Chociaż możesz użyć swojego ulubionego menedżera pakietów do zainstalowania Blueprint, oficjalna dokumentacja używa Yarn:
yarn add @blueprintjs/core react react-dom
Podczas gdy inne elementy mogą się różnić, wystarczy jedna linia, aby utworzyć przycisk:
<Button intent="success" text="button content" onClick={incrementCounter} />Wydruk wygląda funkcjonalnie i można go dopasować do niemal każdego projektu:

Uważamy, że Blueprint UI to proste narzędzie, które idealnie nada się do szybkiego tworzenia projektów. Wypróbuj sam i zobacz!
4. Projekt mrówki
Ant Design jest drugim najpopularniejszym frameworkiem React UI na świecie. Mimo to może być numerem jeden w Twoim projekcie.

Etos projektowy Ant Design polega na przejrzystości i połączeniu. Możesz to zobaczyć w domyślnych opcjach projektu, ale także w inkluzjach narzędzi. Na przykład masz narzędzie motywu front-end, ale także bogaty i nowoczesny komponent, który będzie wyglądał wspaniale.

Podobnie jak w przypadku innych bibliotek, do instalacji można użyć Yarn lub npm:
npm install antd
Aby utworzyć przycisk, potrzebujesz tylko minimalnej liczby wierszy:
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );Rezultatem jest intuicyjny, prosty i bez zbędnych dodatków przycisk:

Ogólnie rzecz biorąc, Ant Design może pomóc w tworzeniu nowoczesnych projektów i naszym zdaniem jest to jedna z najlepszych dostępnych bibliotek i frameworków komponentów React UI.
5. Reakcja interfejsu użytkownika Onsen
Podczas gdy Blueprint UI jest odpowiedni dla aplikacji komputerowych, Onsen UI React jest biblioteką komponentów dla aplikacji mobilnych.

Obsługuje zarówno system Android, jak i iOS, co oznacza, że masz dedykowane komponenty zarówno dla projektów Material, jak i Flat. Co więcej, Onsen UI React automatycznie wykryje platformę, dla której przeznaczony jest Twój projekt, i odpowiednio się dostosuje.
Onsen UI React używa npm jako wybranego menedżera pakietów:
npm install onsenui react-onsenui --save
Stamtąd użyjesz komponentu VOns<element> i modyfikatorów do tworzenia elementów:
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>W połączeniu z pewną stylizacją będziesz mieć kilka dobrze wyglądających przycisków, które możesz dodać do swoich projektów:

W przypadku aplikacji mobilnych nie znajdziesz wielu bibliotek, które byłyby prostsze w użyciu: wysoce zalecana biblioteka komponentów React UI.
6. Rebas
Stylizacja jest oczywiście ważna dla każdego projektu interfejsu użytkownika. Rebass chce używać stylizowanych rekwizytów, aby zakodować je w interfejsie React.

Chodzi o to, że będziesz miał mniej CSS do napisania. Efekt domina polega na tym, że możesz również pracować bliżej ukończonego projektu podczas programowania, zamiast przechodzić przez drugą rundę CSS. Jego prymitywne komponenty również wyglądają świetnie, a całość jest lekka. W związku z tym Rebass jest elastyczny, skalowalny i można go z łatwością zintegrować ze swoimi projektami.
Mówiąc o tym, podoba nam się, że witryna Rebass umieszcza fragment kodu instalacyjnego na stronie głównej:
npm i rebass
Jeśli chodzi o dodawanie komponentu, często może się to zdarzyć w przypadku jednej linii:
<Button variant='primary' mr={2}>Primary</Button>Oczywiście będziesz musiał rozciągnąć fragment kodu na wiele wierszy w zależności od zastosowanej stylizacji. Niezależnie od tego otrzymujesz świetnie wyglądający element interfejsu użytkownika:

Rebass dla React jest podobny do Bootstrap dla CSS, ale z lepszymi znacznikami i najlepszymi opcjami projektowymi. Ta biblioteka pomoże Ci pracować z projektowaniem komponentów , a nie z projektowaniem HTML i CSS.
7. Reakcja semantycznego interfejsu użytkownika
Podobnie jak React Bootstrap, Semantic UI React jest rozszerzeniem macierzystej struktury programistycznej.

Oczywiście będzie to jedna z najlepszych bibliotek i frameworków komponentów React UI, jeśli zdecydujesz się na Semantic UI. Co więcej, będziesz mógł go szybko zintegrować i powinien być intuicyjny.
Co więcej, otrzymujesz kilka zaawansowanych funkcji, takich jak ulepszenia, rekwizyty skrócone i automatycznie kontrolowane stany. Oznacza to, że możesz tworzyć komponenty, które będą samodzielnie zarządzać swoim stanem bez potrzeby wprowadzania danych.
Podobnie jak w przypadku innych bibliotek z tej listy, instalacja jest prosta i bezpośrednia:
npm install semantic-ui-react semantic-ui-css
Możesz użyć npm lub Yarn, a główna witryna zawiera fragmenty dla obu. Jeśli chodzi o tworzenie komponentów, możesz to zrobić za pomocą jednej linii. Jest to dodatek do wszelkich poleceń importu lub eksportu, które będziesz musiał uruchomić dla swojego projektu:
const ButtonExampleButton = () => <Button>Click Here</Button>W porównaniu z innymi bibliotekami i frameworkami z tej listy komponent wyjściowy może wydawać się pusty:

Daje to jednak niemal idealną podstawę dla twojego projektu. Jeśli zdecydujesz się na Semantic UI, ta biblioteka komponentów React UI będzie najbardziej sensowna dla Twojego projektu.
8. MUI
Google Material Design kilka lat temu było w centrum uwagi opinii publicznej. Chodzi o to, aby ustandaryzować układy i wybory projektowe do tego, co Google uważa za „poprawne”. Nie dyskutując nad zaletami i wadami tego podejścia, MUI jest jedną z najlepszych bibliotek i frameworków komponentów React UI, które pomogą Ci tworzyć w tym stylu.

MUI jest raczej zestawem narzędzi niż zwykłą biblioteką. Na przykład masz MUI Core, ale także MUI X do zaawansowanych zastosowań. Gdy potrzebujesz widoku drzewa, selektora danych, siatki danych i nie tylko, użyjesz tego narzędzia. Ponadto dostępne są szablony układu interfejsu użytkownika i zestawy projektowe, które pomogą w realizacji projektu.
To kolejna biblioteka zawierająca fragment kodu instalacyjnego na głównej stronie głównej, gotowa i czekająca:
npm install @mui/material @emotion/react @emotion/styled
Chociaż istnieją różne warianty elementów — na przykład przyciski udostępniają dziesiątki typów — często wystarczy jedna linia, aby je zaimplementować:
<Button variant="contained">Contained</Button>Jak można się spodziewać, wynik wygląda jak coś, co stworzyłby zespół projektowy Google:

Biorąc pod uwagę połączenie użyteczności, implementacji i wyników, nie pomylisz się z MUI. Jest to idealne rozwiązanie, jeśli chcesz umieścić swoją aplikację obok aplikacji Google.
Podsumowanie
Nowoczesne aplikacje internetowe niemal muszą zawierać JavaScript. Jednak wiele razy będziesz chciał przyspieszyć ten dodatkowy proces kodowania. React to jedna z najlepszych bibliotek, które pomogą Ci zbudować interfejs użytkownika za pomocą JavaScript. Co więcej, dostępnych jest wiele bibliotek komponentów React UI i frameworków, które pomogą Ci dalej.
Na przykład MUI jest zgrabny i pozwala projektować w oparciu o własne zasady Google. Onsen UI React umożliwia opracowywanie projektów interfejsów użytkownika dostosowanych do urządzeń mobilnych, podczas gdy Blueprint UI to biblioteka dla aplikacji komputerowych. Niezależnie od tego, istnieje tak wiele bibliotek i frameworków, że bez wątpienia znajdziesz odpowiednią dla swojego projektu.
Czy ta lista najlepszych bibliotek i frameworków komponentów React UI zawiera Twoje ulubione? Przekaż nam swoją opinię w sekcji komentarzy poniżej!
