5 najlepszych przykładów nakładek wyskakujących w celu zwiększenia konwersji
Opublikowany: 2022-06-29Wierz lub nie, wyskakujące okienka się konwertują! A jeśli użyjesz ich właściwie, mogą one być atutem do generowania leadów i budowania listy e-mailowej.
Dostępnych jest wiele opcji jako wyskakujących przypadków użycia, których możesz użyć do promowania swojej firmy i zwiększenia ogólnych przychodów. Jednak utworzenie krótkiej, dostosowanej i wciągającej nakładki wyskakującej może być trudne.  Nakładki wyskakujące zaskakują odwiedzających, natychmiast przykuwają ich uwagę i kierują do kliknięcia, ponieważ znajdują się na górze strony.
Nakładki wyskakujące zaskakują odwiedzających, natychmiast przykuwają ich uwagę i kierują do kliknięcia, ponieważ znajdują się na górze strony.
Niestandardowa nakładka wyskakującego okienka pomaga skutecznie chronić Twoją firmę przed spamem, oferuje zniżki i wyjątkowe doświadczenia, zmusza odwiedzających do zapisania się do newslettera i natychmiastowej sprzedaży produktu.
Takie nakładki mają moc zwiększania konwersji i sprzedaży.
Istnieją jednak pewne zasady i praktyki projektowania wyskakujących okienek, których można przestrzegać, aby stworzyć udaną kampanię wyskakującą.
Oto kilka wskazówek i jedne z najlepszych przykładów nakładek wyskakujących od znanych marek, które Cię zainspirują.
Kilka wskazówek dotyczących tworzenia skutecznego wyskakującego okienka
Poniżej znajduje się krótka lista wskazówek, które należy wziąć pod uwagę podczas tworzenia wyskakującego okienka dla Twojej marki:
- Określ swoje cele i podejmij działania
- Upewnij się, że wezwanie do działania przyciąga wzrok
- Bądź zwięzły, ale przekonujący ze swoją kopią
- Użyj kontrastu, aby zwrócić większą uwagę na swoją wiadomość
- Wybierz kreatywne obrazy i wykorzystaj je jak najlepiej
- Dostosuj projekt wyskakującego okienka do stylu swojej witryny
- Nie pytaj o zbyt wiele informacji
- Twórz dostosowane mobilne wyskakujące okienka
To całkiem proste, prawda? Teraz, gdy masz już ogólny pomysł, pokażmy, jak pięć innych marek korzysta z wyskakujących okienek nakładek.
Oprócz przykładów nakładek wyskakujących , mamy podsumowanie, jak skonfigurować wyskakujące okienko nakładki w kilka sekund za pomocą naszego przyjaznego dla użytkownika narzędzia do tworzenia wyskakujących okienek bez kodu.
Co to jest nakładka wyskakująca?
Nakładki wyskakujące, znane również jako wyskakujące okienka lightbox i wyskakujące okienka modalne , to wyskakujące okienka witryn internetowych, których celem jest zakrycie ekranu poprzez przyciemnienie lub rozmycie tła.
Problem polega na tym, że nakładki wyskakujące są często wielkim hitem lub ogromnym chybieniem.
Kiedy odwiedzający napotykają wyskakujące okienko nakładki, które nie oferuje żadnej wartości dla ich doświadczenia, jest to denerwujące lub rozpraszające.
Ale kiedy wyskakujące okienko nakładki ma wartość dodaną (np. oferuje zniżkę lub ekskluzywne oferty), odwiedzający zwykle są zainteresowani** tym, co masz do zaoferowania.
Nakładki wyskakujące mogą być używane do różnych celów, takich jak rozdawanie prezentów w celu generowania potencjalnych klientów , oferowanie rabatu dla odwiedzających po raz pierwszy lub powracających, oferty ograniczonej czasowo, takiej jak bezpłatna wysyłka, sprzedaż dodatkowa/sprzedaż wiązana produktów.**
Przykłady nakładek wyskakujących
Przyjrzyjmy się najlepszym przykładom skutecznych nakładek pop-up znanych marek.
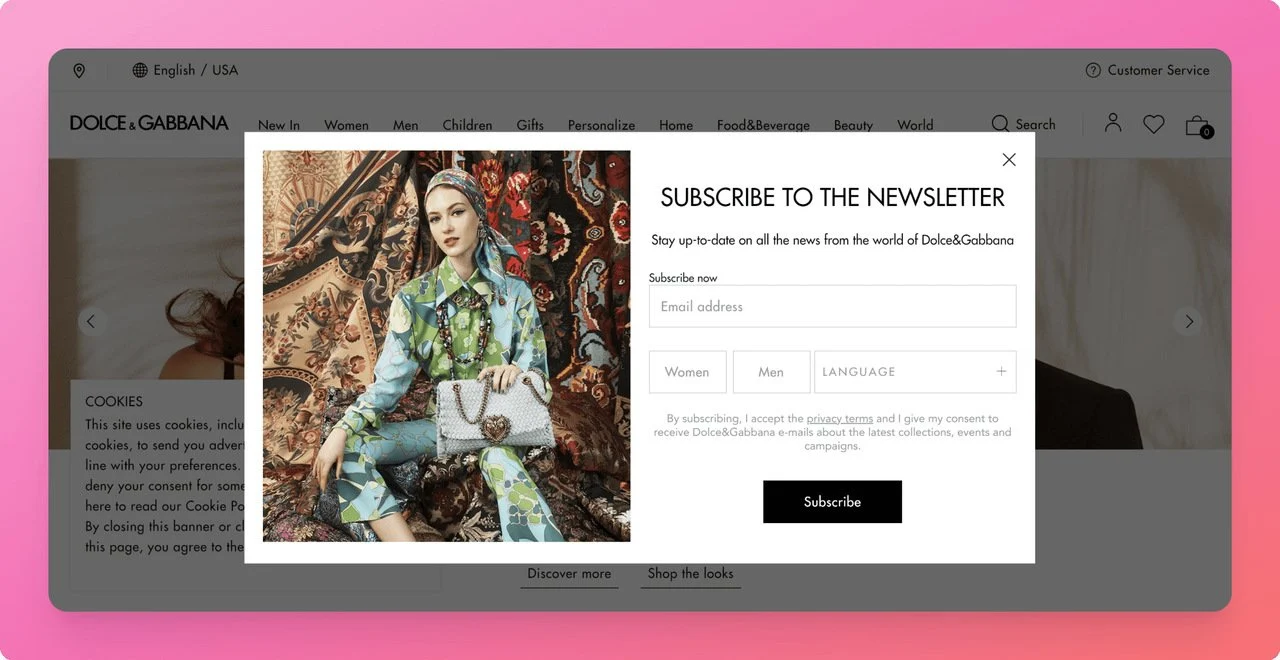
1- Nakładka wyskakującego biuletynu Dolce & Gabbana
Słynna marka modowa Dolce & Gabbana wykorzystuje wyskakujące okienko biuletynu, aby przyciągnąć uwagę swoich użytkowników.

Jego wyskakujące okienko jest proste i eleganckie, z ciekawym i przyciągającym wzrok obrazem oraz czarno-białym zastosowaniem.
Wyskakujące okienko dostosowuje się do stylu marki i wykorzystuje odpowiednie obrazy, prosząc użytkowników o płeć i język, aby zapewnić większą personalizację.
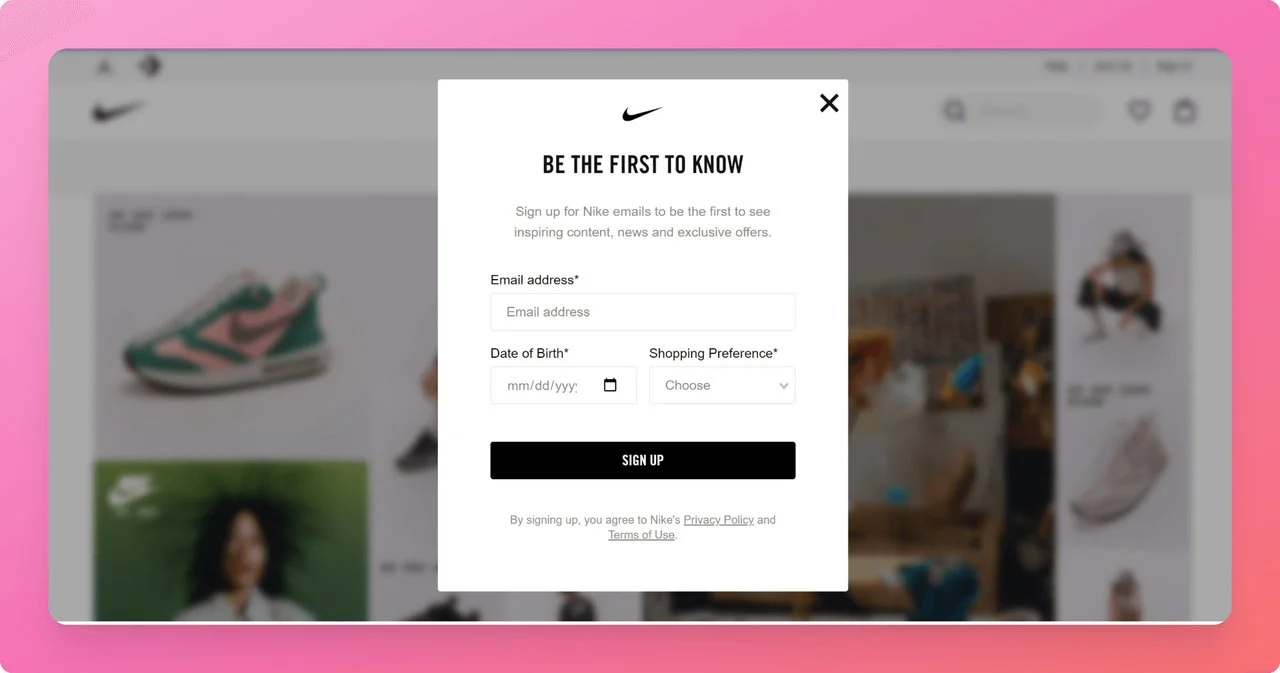
2- Nakładka wyskakującego okienka e-mail Nike
Nike wybiera krótką, ale przekonującą kopię, aby przyciągnąć uwagę użytkowników i przekonać ich do zapisania się na jego e-maile, aby być pierwszym, który się o tym dowie .

Aby zaoferować najbardziej odpowiednią treść, ta nakładka wyskakująca prosi o podanie adresu e-mail użytkownika i dodatkowych informacji, takich jak data urodzenia i preferencje dotyczące produktu.
Dzięki tym szczegółowym danym zespół marketingowy będzie mógł oferować rabaty lub oferty ograniczone odpowiednim grupom klientów .
To proste i eleganckie rozwiązanie z ładnym, minimalistycznym designem i chwytliwym tekstem.
To świetny sposób na powiększenie listy e-mailowej i stworzenie skutecznej kampanii e-mail marketingowej.
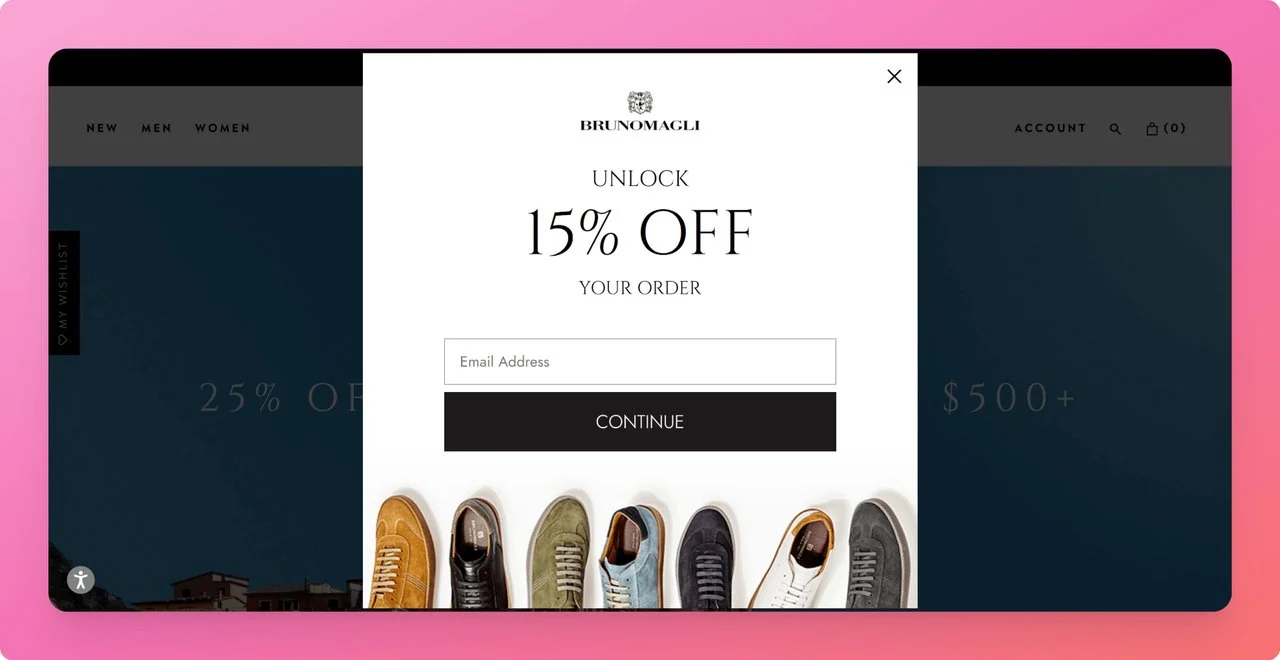
3- Nakładka na wyskakujące okienko ze zniżką Brunomagli
Po wejściu na stronę pojawiają się wyskakujące nakładki rabatowe Brunomag, oferujące 15% zniżki w zamian za Twój adres e-mail.

Jest to fajny produkt promujący lekką nakładkę wyskakującą , która zapewnia odpowiednią wartość dokładnie wtedy, gdy odwiedzający witrynę tego chce.
15% zniżki na zamówienie jest w większości warte adresu e-mail użytkownika. Zwłaszcza jeśli już odwiedzili stronę! Zobacz, jak wyskakujące okienko współgra z marką, a kolory butów uzupełniają przycisk wezwania do działania.
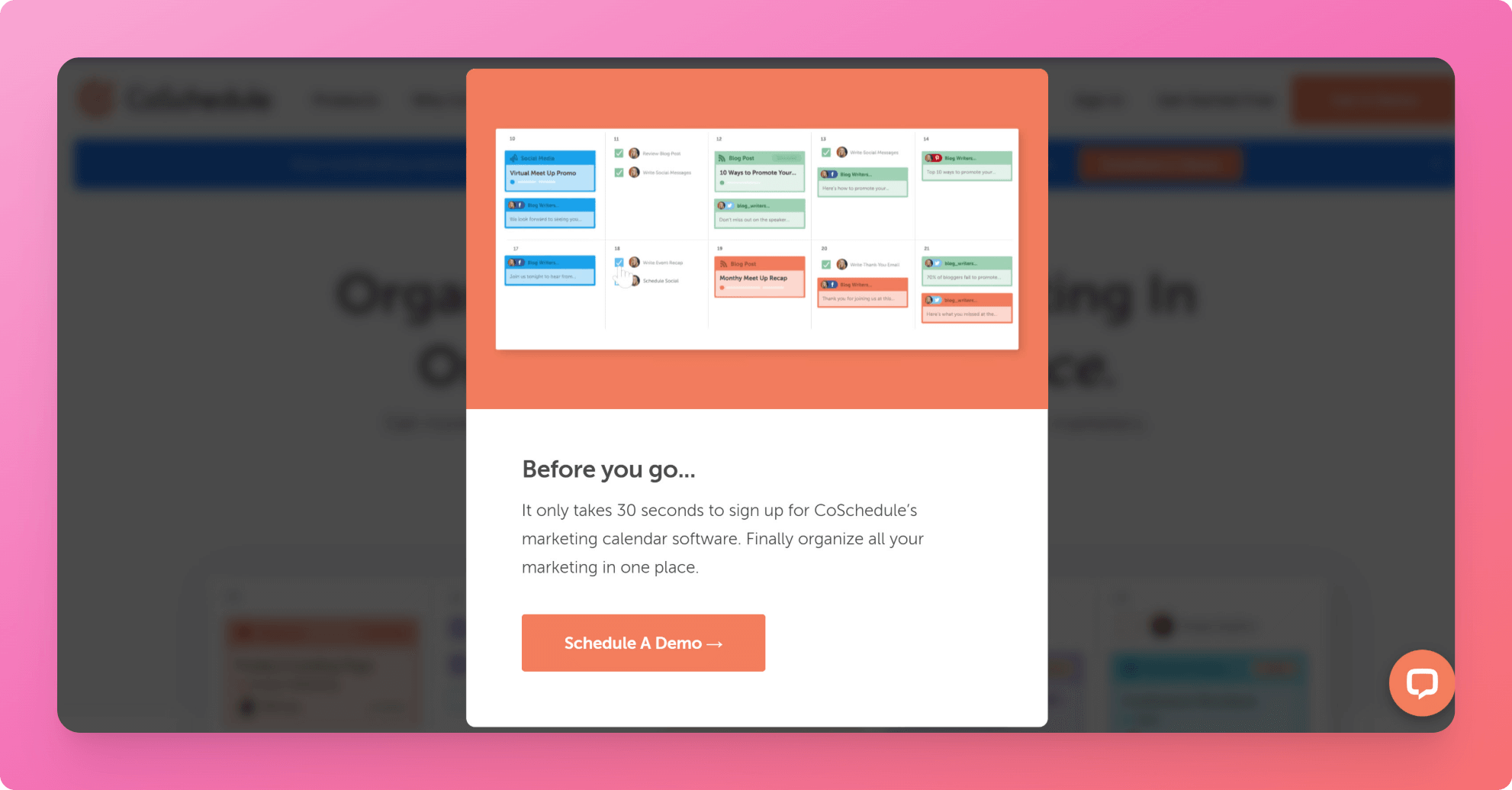
4- Coschedual nakładka wyskakującego okienka z zamiarem wyjścia
CoSchedule to kompleksowa platforma content marketingowa, która umożliwia planowanie, organizowanie i przeprowadzanie kampanii content marketingowych.

W tej nakładce wyskakującej z zamiarem wyjścia CoSchedule promuje swoją usługę kalendarza marketingowego z powiązanym obrazem, jednocześnie dostosowując go do stylu marki.
CoSchedule prosi odwiedzających o sprawdzenie swoich produktów i usług, a na koniec dzwoni do nich, aby umówić się na demo z silnym CTA.
Z kolei to wyskakujące okienko promocyjne daje im możliwość konwersji sprzedaży , której inaczej by nie mieli.
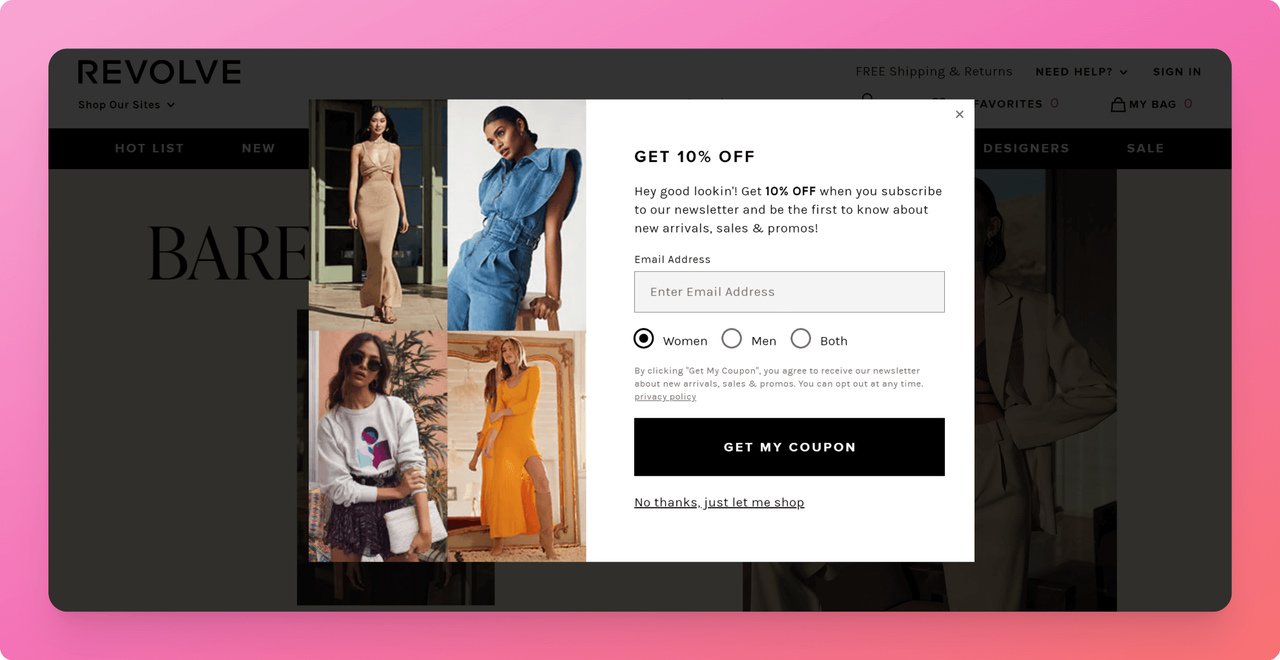
5- Nakładka wyskakującego kuponu Revolvea dla pierwszego kupującego
Poniższa oferta rabatowa jest wyświetlana zaraz po wejściu na stronę e-commerce Revolve.

Nakładka wyskakująca prosi o podanie adresu e-mail odwiedzającego, aby zaoferować zniżkę potencjalnym kupującym!

Revolvea używa tego wyskakującego okienka nie tylko do tworzenia listy e-mailowej, ale także do promowania produktów i przekonywania odbiorców do zakupu. łapanie dwóch ptaków jednym kamieniem!
Według Cision PR Newswire, 92% odwiedzających witrynę nie jest jeszcze gotowych do zakupu, ale to nie znaczy, że nie są zainteresowani! Tak więc może zostać uruchomiona szybka oferta rabatu dla kupujących po raz pierwszy.
Użytkownik ma również możliwość zamknięcia wyskakującego okienka, klikając przycisk X lub frazę „Nie, dziękuję, po prostu pozwól mi zrobić zakupy” i wznowić przeglądanie, co jest kolejnym pozytywnym aspektem tego wyskakującego okienka.
Utwórz interaktywne wyskakujące okienko nakładki za pomocą Popupsmart
Tworzenie wyskakujących nakładek dla Twojej witryny może być czasochłonne i skomplikowane. Dobrą wiadomością jest to, że nie musisz już przechodzić przez ten proces.
Tworzenie profesjonalnie wyglądającego i skutecznego wyskakującego okienka jest łatwe i szybkie za pomocą narzędzia do tworzenia popupów Popupsmart.
Narzędzie do tworzenia wyskakujących okienek bez kodu, Popupsmart daje możliwość stworzenia wyskakującego okienka, które będzie odpowiadać Twoim potrzebom, z różnymi opcjami i funkcjami w zaledwie kilka minut.
Pokażę Ci, jakie to proste, przedstawiając przewodnik krok po kroku:
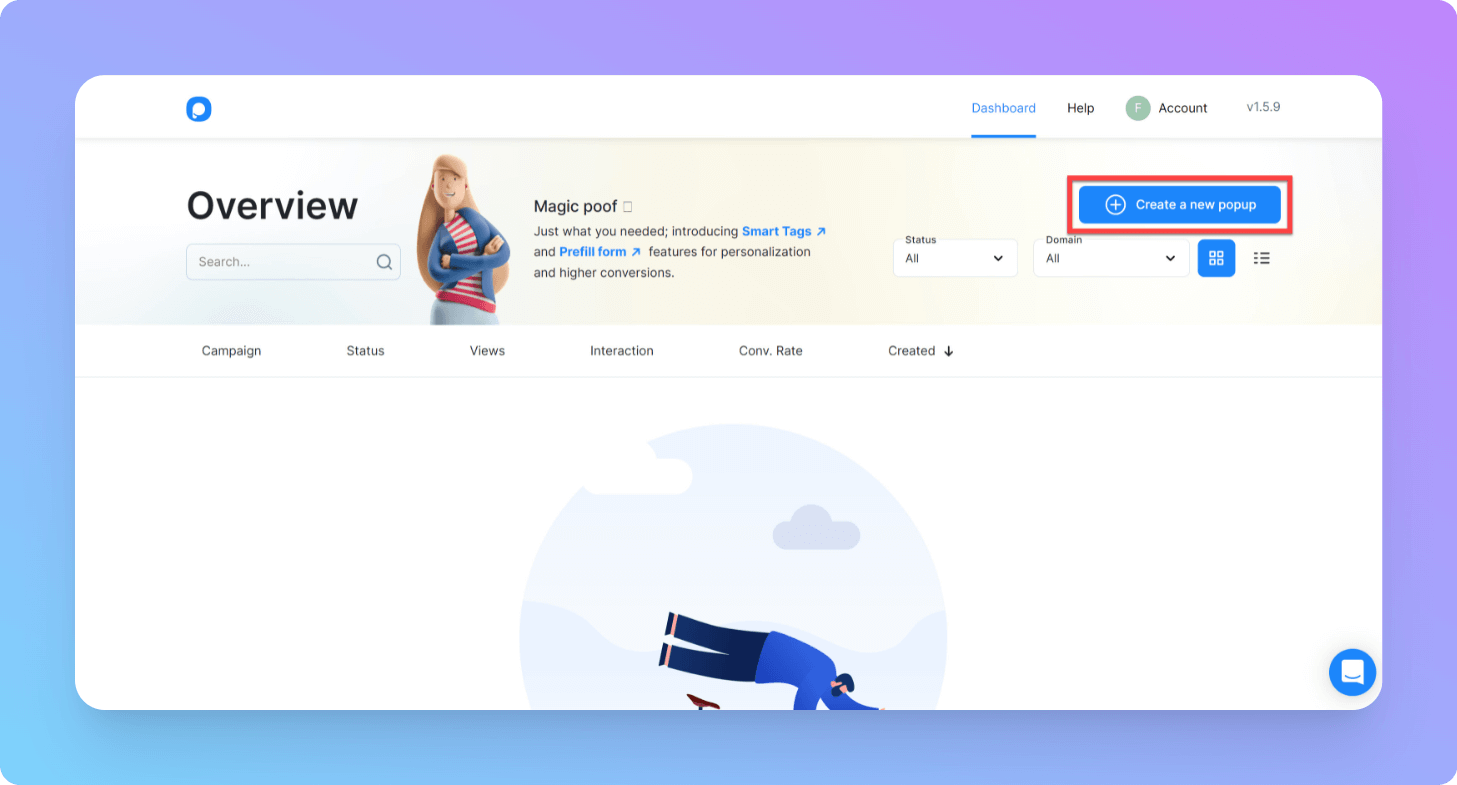
1- Zarejestruj się w Popupsmart, a następnie przejdź do pulpitu nawigacyjnego.
2- Kliknij przycisk „Utwórz nowe wyskakujące okienko” i zacznij tworzyć swoje pierwsze wyskakujące okienko.
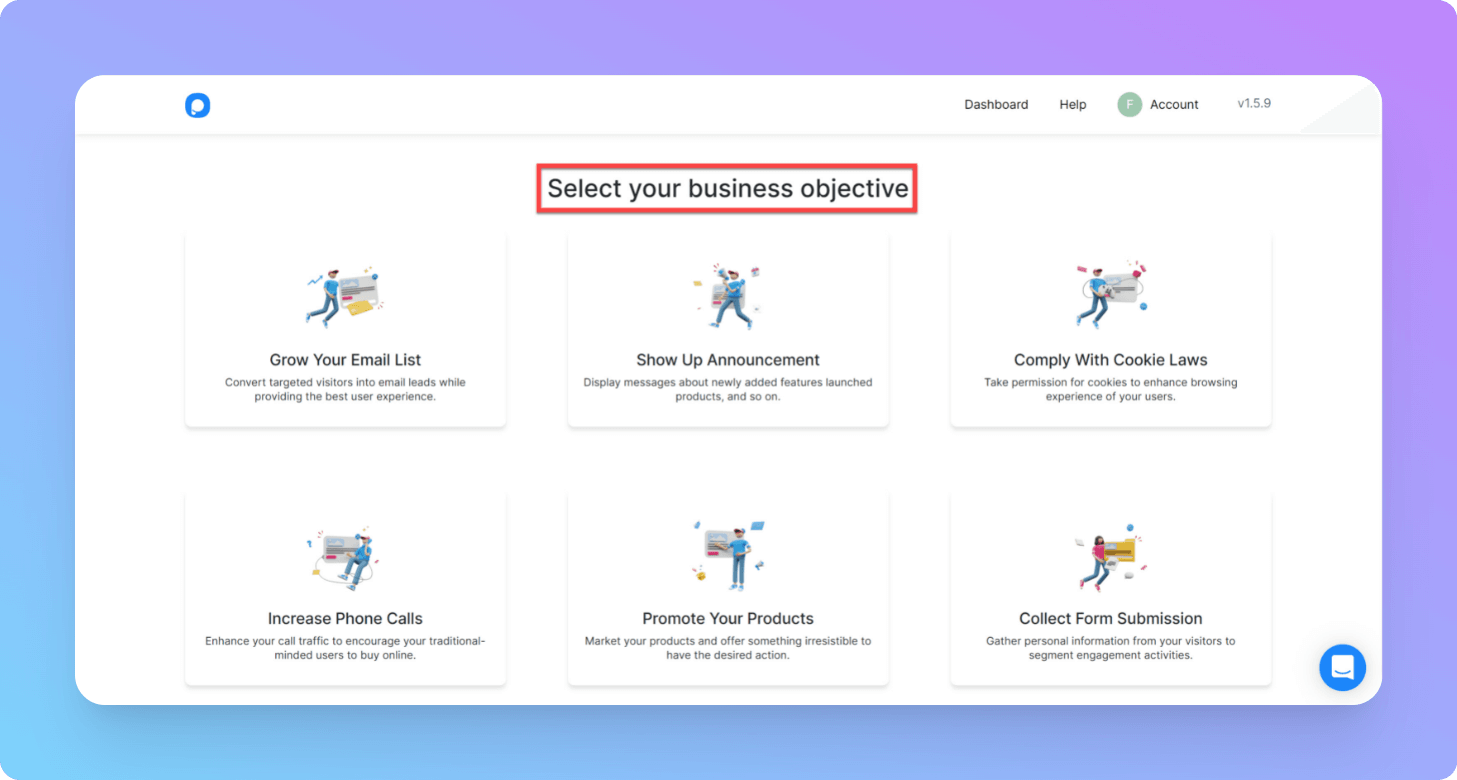
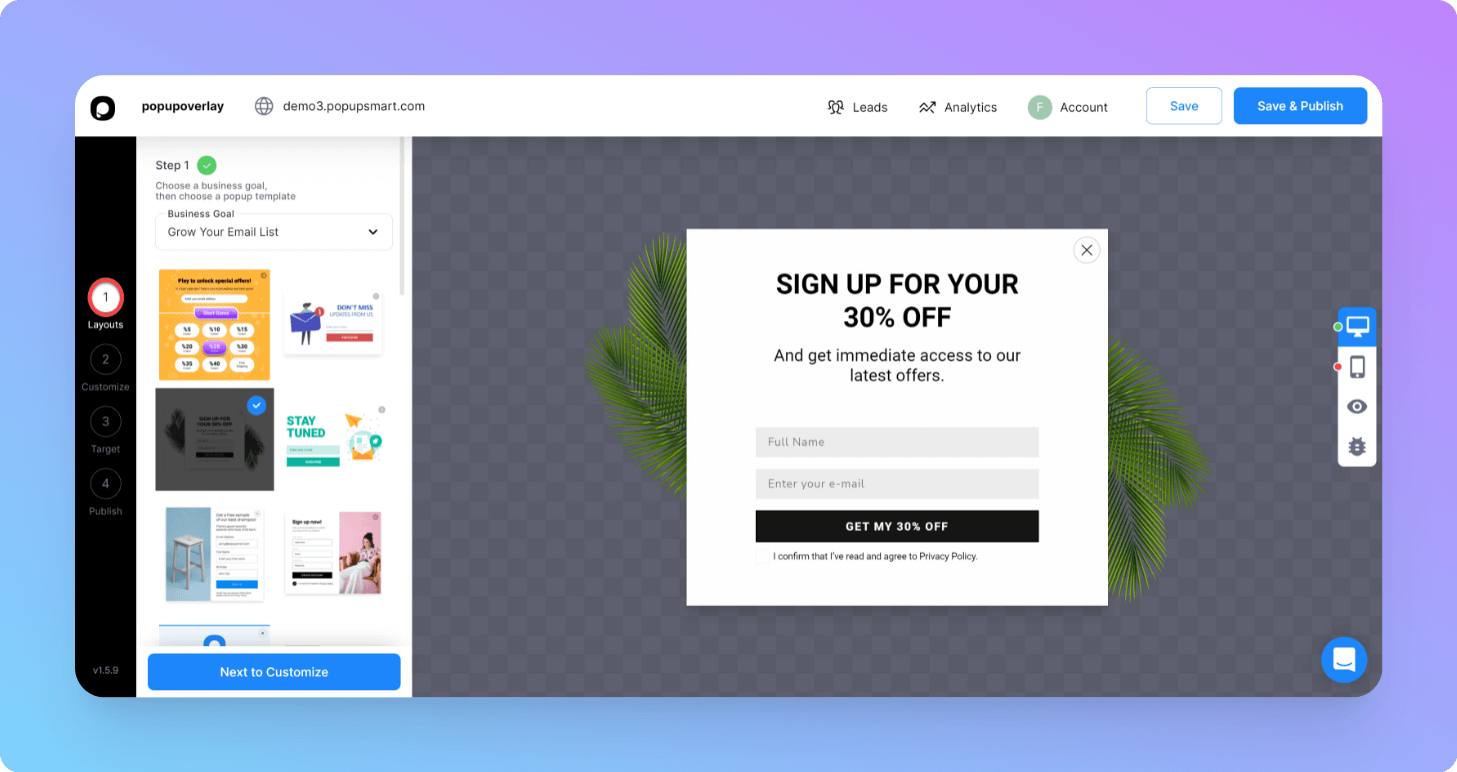
 3- Wybierz swój cel biznesowy. Na przykład możesz wybrać opcję „Rozwijaj swoją listę e-mail” , aby ulepszyć swoje kampanie marketingowe e-mail i wysyłać biuletyny i wysokiej jakości treści lub niestandardowe rabaty.
3- Wybierz swój cel biznesowy. Na przykład możesz wybrać opcję „Rozwijaj swoją listę e-mail” , aby ulepszyć swoje kampanie marketingowe e-mail i wysyłać biuletyny i wysokiej jakości treści lub niestandardowe rabaty.

4- Możesz utworzyć wyskakujące okienko od zera lub użyć gotowego szablonu i dostosować go do swoich celów.

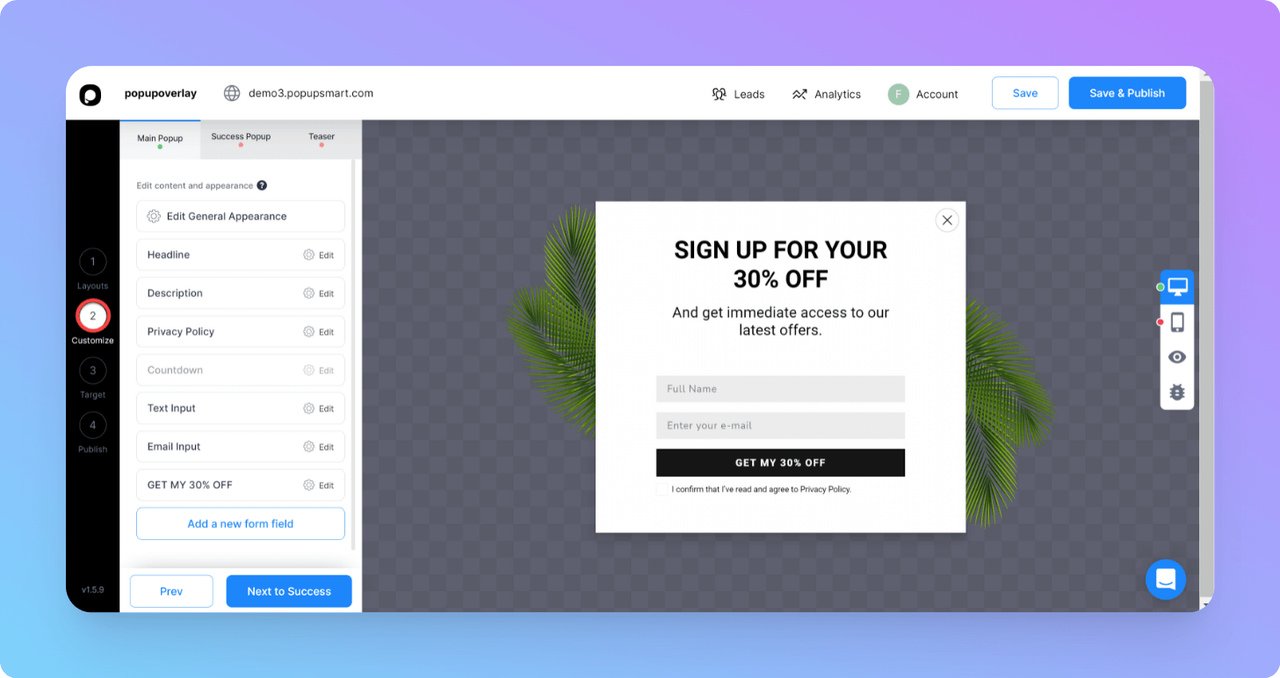
5- Następnie możesz dostosować projekt wyskakującego okienka, wybierając kartę „Dostosuj” po wybraniu układu.  Możesz również zmienić nagłówek , tekst i sekcję polityki prywatności .
Możesz również zmienić nagłówek , tekst i sekcję polityki prywatności .
Dodanie silnych CTA do nagłówka i opisu wyskakującego okienka może sprawić, że będzie on bardziej atrakcyjny dla docelowych odbiorców.
W razie potrzeby na tym etapie można również dodać powiązane obrazy.
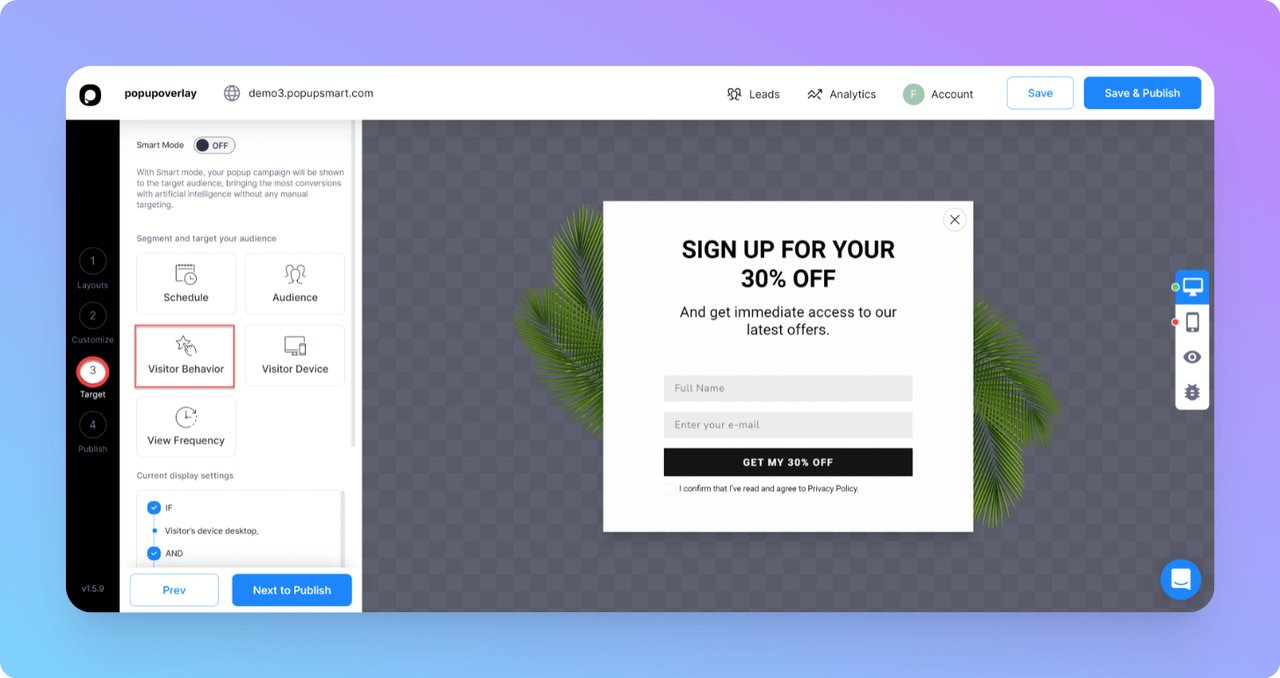
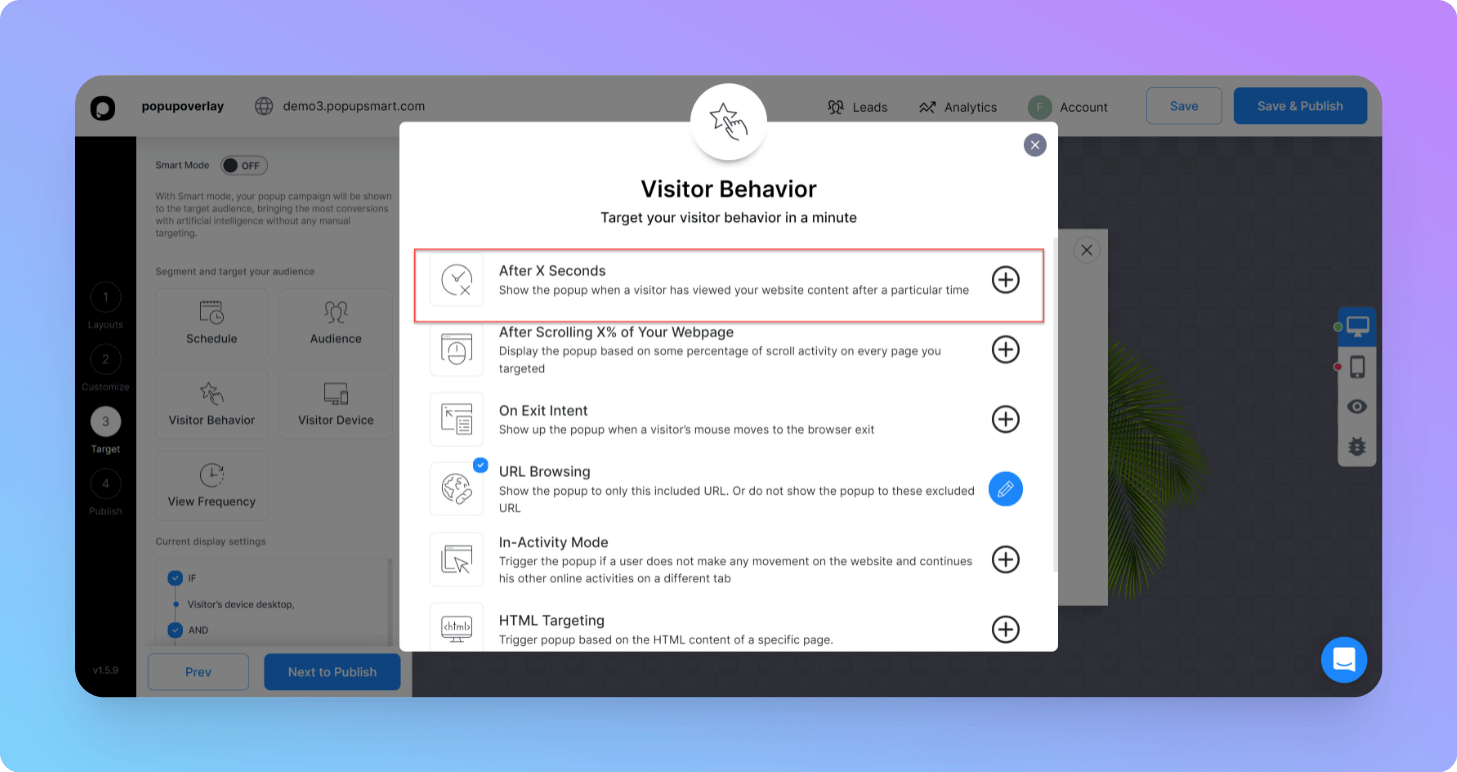
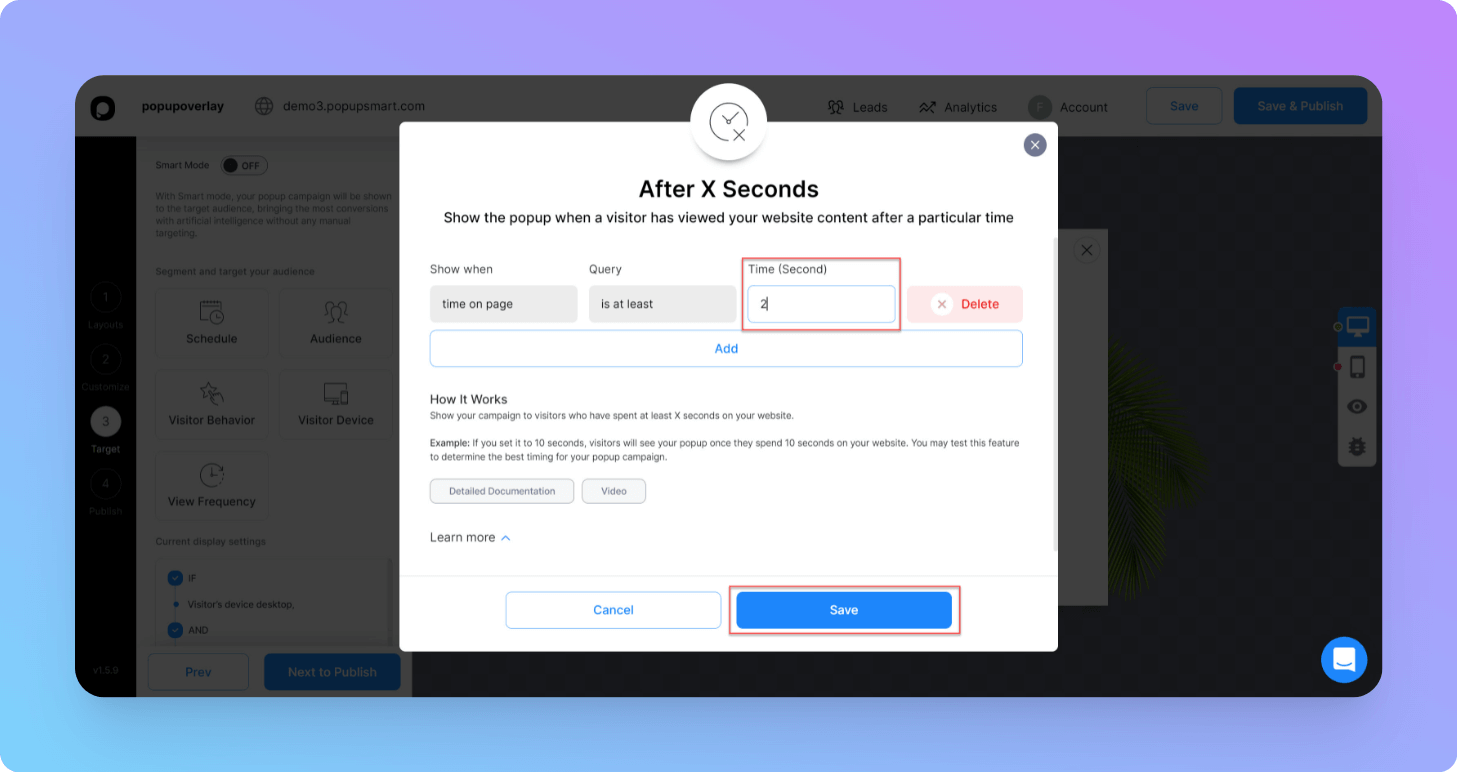
6- Następnie możesz przejść do sekcji „Cel” . Tutaj możesz wybrać grupę docelową wyskakującego okienka, szczegóły harmonogramu, zachowanie odwiedzających, urządzenie odwiedzającego i częstotliwość wyświetlania.
Pozwala to skutecznie dotrzeć do odbiorców.

Na przykład tutaj możesz dodać określony czas w części „Zachowanie użytkowników”, aby utworzyć wyskakujące okienko rabatu dla kupujących po raz pierwszy i powiększyć swoją listę e-mail.

Zapisz i kliknij „Dalej, aby opublikować” po wykonaniu tego kroku.

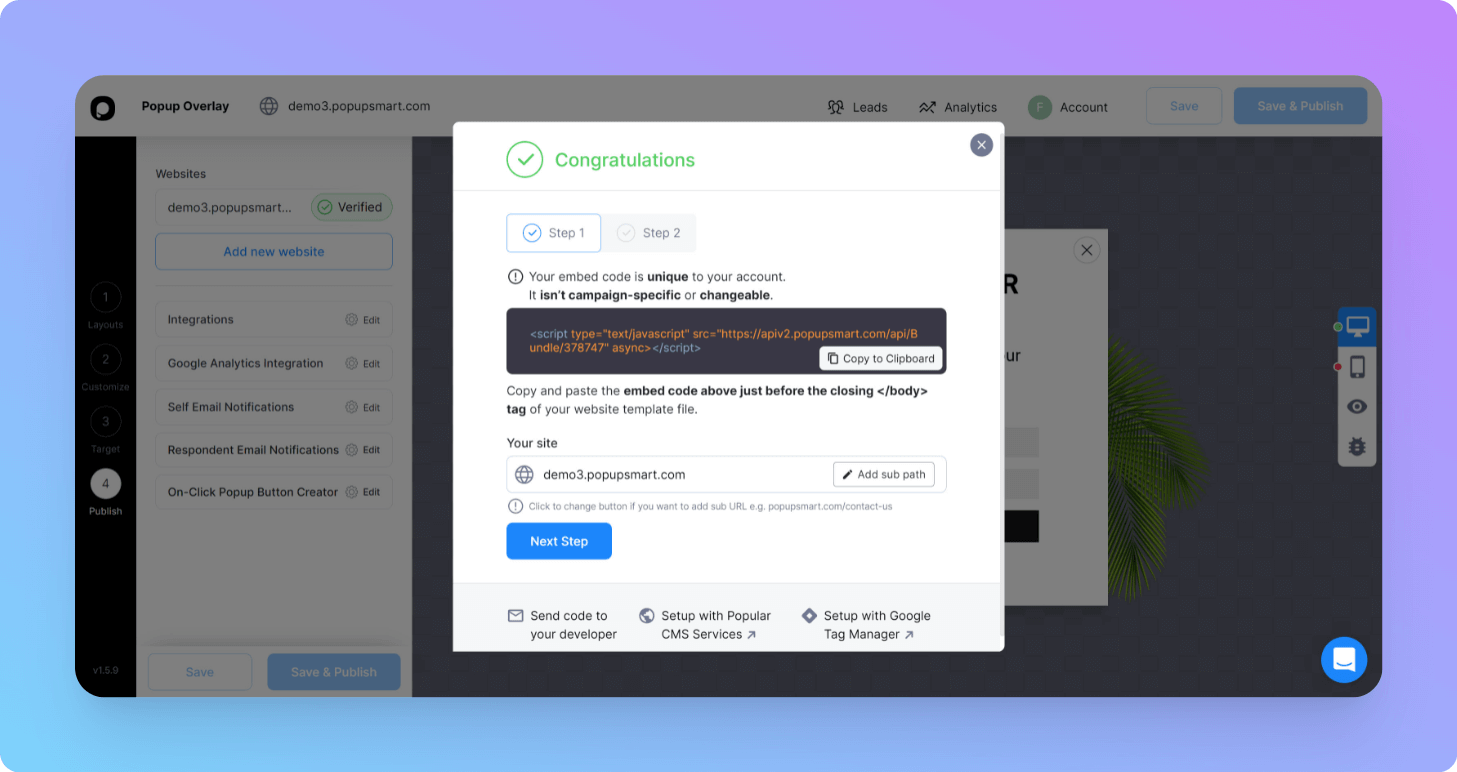
7- Skopiuj kod do umieszczenia na wyskakującym okienku w sekcji „Publikuj” , jak pokazano poniżej. Zweryfikuj swoją domenę i wklej kod do zaplecza swojej witryny.

Pamiętaj, że bardzo ważne jest zweryfikowanie witryny przed uruchomieniem kampanii wyskakującej , w przeciwnym razie nie będzie ona działać prawidłowo. Możesz także użyć Menedżera tagów Google, aby umieścić kody wyskakujące w swojej witrynie.
Dowiedz się, jak osadzić kod w swojej witrynie!
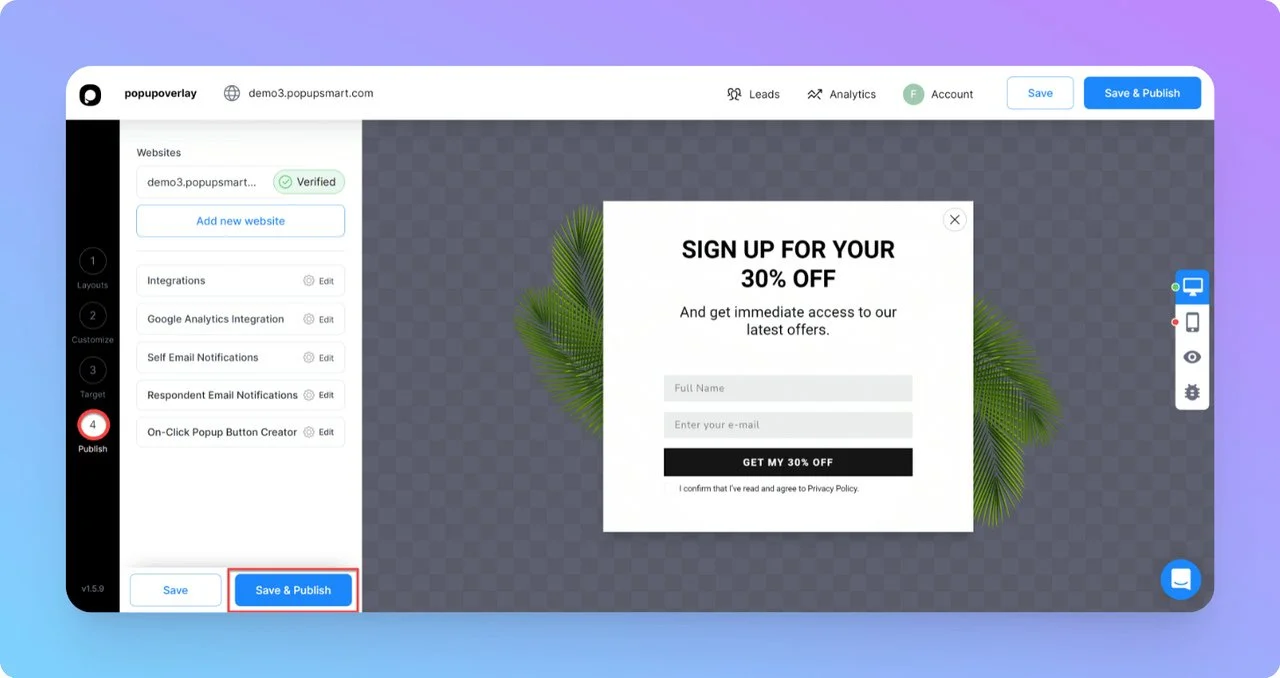
8- Po zakończeniu wyskakującego okienka kliknij przycisk „Zapisz i opublikuj” .


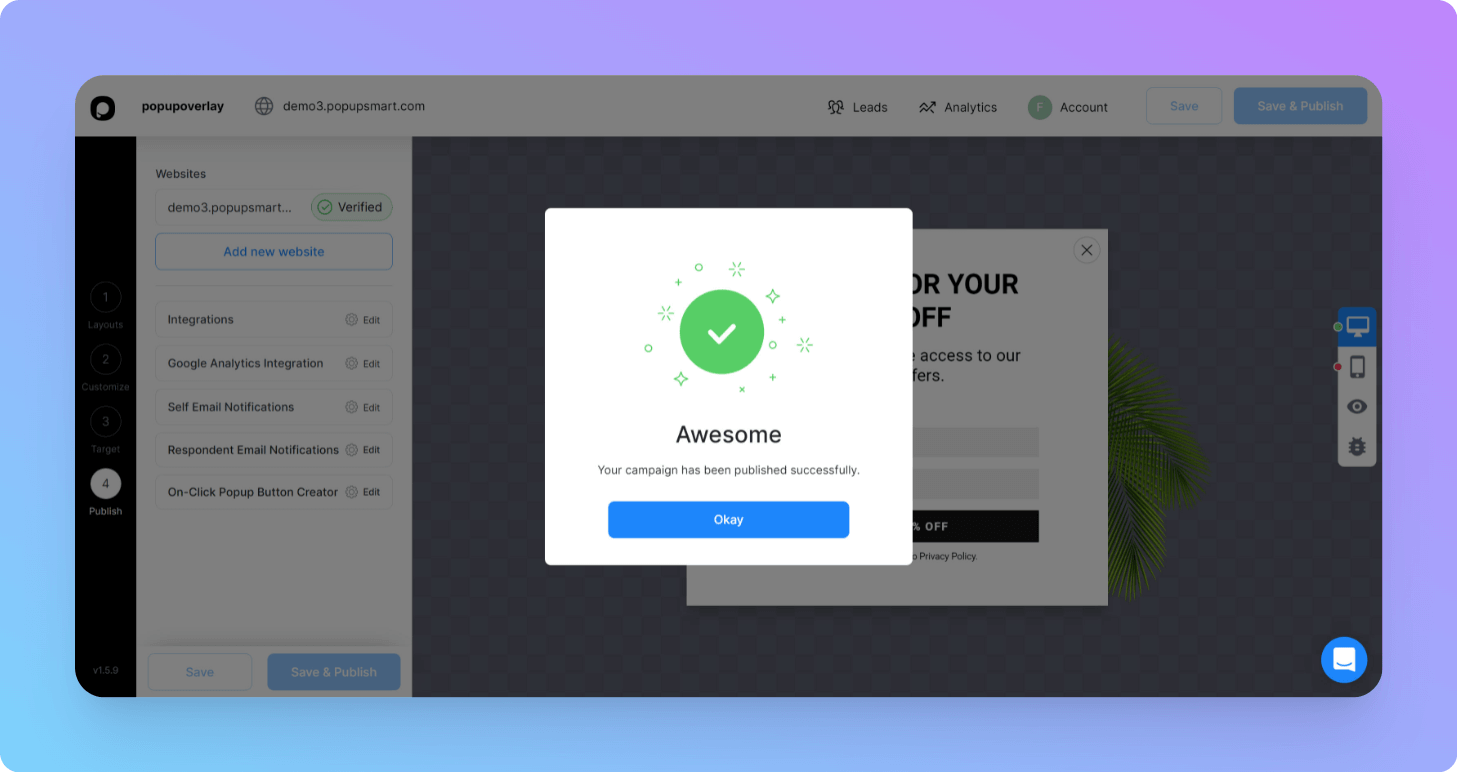
9- To wszystko! po opublikowaniu wyskakującego okienka możesz odwiedzić swoją witrynę, aby sprawdzić ostateczny wygląd. Całkiem proste, co?

Spróbuj teraz bezpłatnie utworzyć własną wyskakującą kampanię i przekaż nam swoją opinię, po prostu komentując tutaj lub kontaktując się z zespołem pomocy technicznej.
Jako ostateczna myśl

Postępując zgodnie z powyższymi przykładami i naszym przewodnikiem po najlepszych nakładkach wyskakujących, będziesz mieć jasne pojęcie, jakiego rodzaju nakładki wyskakującej należy użyć, aby przyciągnąć uwagę odbiorców i zwiększyć współczynnik konwersji.
Jednak nie poprzestawaj na jednej technice. Połącz to z innymi technikami marketingowymi wymienionymi powyżej i ucz się od innych odnoszących sukcesy marek, które z powodzeniem korzystają z wyskakujących okienek.
W najgorszym przypadku możesz po prostu wymyślić jedno dobre wyskakujące okienko i wiernie śledzić je z klientami.
Staraj się być kreatywny we wdrażaniu najlepszych sposobów budowania zaufania i oferowania czegoś wartościowego.
Zacznij korzystać z Popupsmart już dziś!
Powiązane artykuły:
- Jak tworzyć modalne wyskakujące okienka Vue
- Jak tworzyć modalne wyskakujące okienka CSS Tailwind dla swojej witryny?
- 15 niezbędnych rozwiązań automatyzacji generowania leadów w 2022 r.
