37+ najlepszych przykładów osobistych stron internetowych do nauki
Opublikowany: 2021-12-24Jeśli jesteś uczniem lub profesjonalistą, który chce iść do przodu, konieczne jest posiadanie strony internetowej. To Twoja okazja, aby stworzyć bazę online, zaimponować rekruterom i zaoferować coś, co odróżnia Cię od innych kandydatów.
Jednak zbudowanie własnej strony internetowej może być trudne. Dobrym pomysłem jest przyjrzenie się kilku przykładom tego, co robią inni ludzie. W ten sposób, tworząc witrynę, będziesz wiedział, co zrobić, aby witryna nie wyglądała, jakby pochodziła z 2000 roku.
Dlatego dzisiaj przedstawiamy listę ponad 30 najlepszych przykładów osobistych witryn internetowych, których możesz się nauczyć . Lista obiecuje stworzyć inspirację do szybkiego i łatwego stworzenia własnej strony internetowej.
Dlaczego musisz stworzyć swoją osobistą stronę internetową?

Twoje CV powinno być pojedynczą stroną bez dodatków, która pokazuje Twoje doświadczenie zawodowe. I chociaż krótkie jest dobre, istnieje bardzo mała szansa na dostarczenie swojej wyjątkowości.
CV to często niezmienny dokument. Tymczasem dzięki osobistej witrynie internetowej możesz dowolnie dostosowywać i aktualizować witrynę w oparciu o to, nad czym pracujesz lub co chcesz wyróżnić.
Nie powinieneś jednak szorować Internetu ze wszystkiego, co dotyczy ciebie. Pracodawcy szukają Cię online. Aby odróżnić się od innych kandydatów, dobrym wyborem jest stworzenie osobistej strony internetowej, która przedstawia historię, którą chciałbyś opowiedzieć.
Rodzaje osobistych stron internetowych, które możesz tworzyć

- CV - szukać możliwości pracy
- Blog - dzielenie się inspiracją projektową, interakcja z ludźmi
- Portfolio - podobnie jak Dribbble lub Behance wykonuj pracę projektanta
- Marka osobista - aby być zauważalnym, znanym i mieć większe szanse
- Sklep internetowy - komercyjny
- Galeria - zbiór prac projektanta lub artykułów piśmienniczych
30+ Najlepsza osobista strona internetowa dla Twojej inspiracji

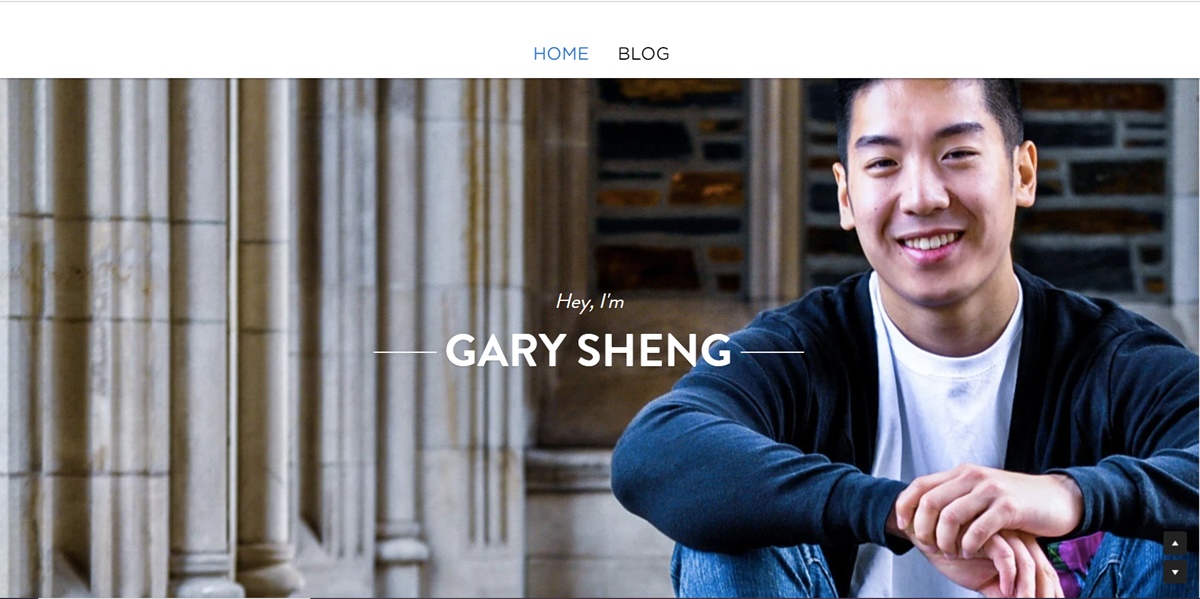
1. Gary Sheng

W odróżnieniu od standardowego dokumentu życiorysu, strona internetowa Shenga pozwala mu dodawać logo i dostępne linki, które mogą podkreślić jego umiejętności w zakresie inżynierii oprogramowania i tworzenia stron internetowych.
Przeglądarki mogą zdecydować się na przewinięcie swojej strony w dół, aby wyświetlić wszystkie kategorie witryny lub przejść do określonej strony za pomocą górnej nawigacji.
Sekcja „Mój system” działa jak misja firmy. Ten osobisty akcent ma pomóc uczłowieczyć jego pracę i sprawić, by ludzie więcej o nim pamiętali.
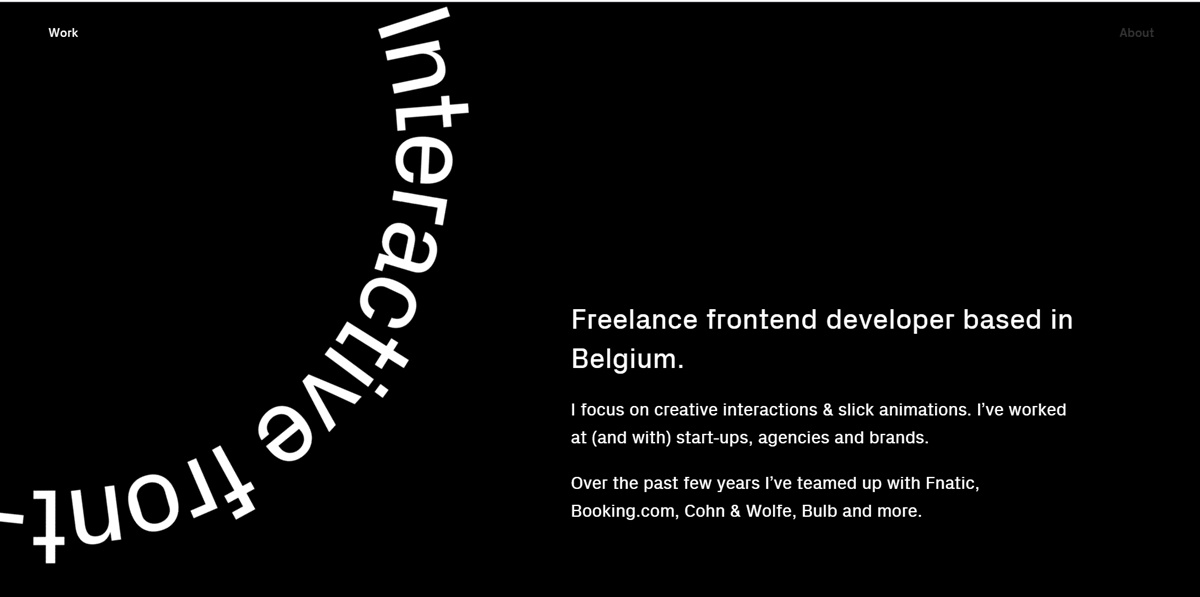
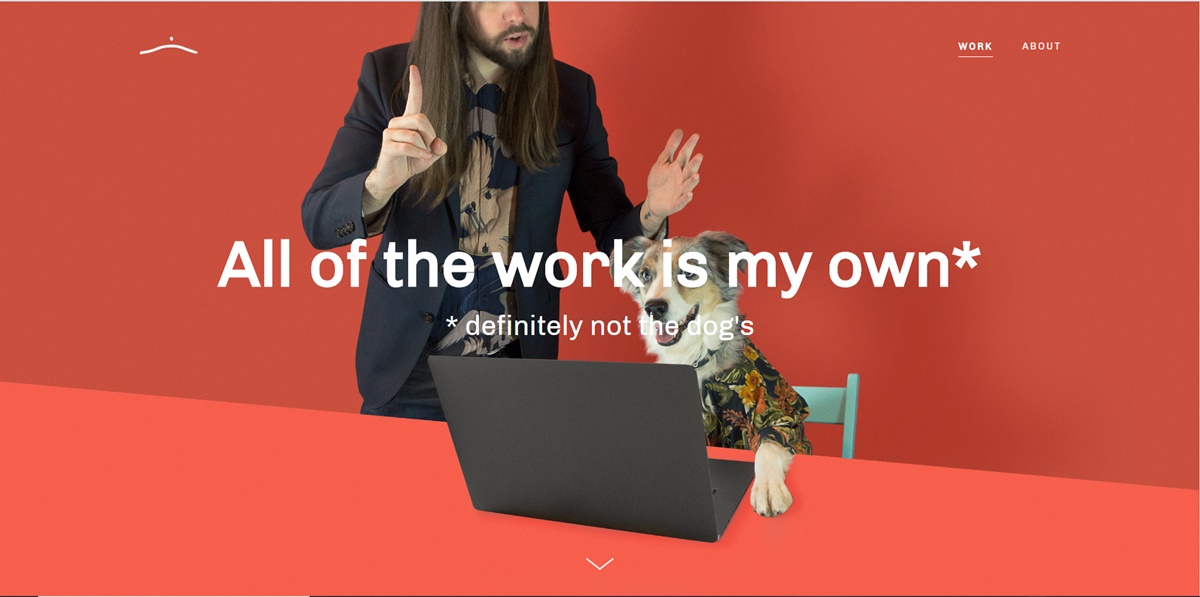
2. Raf Derolez

To nowoczesna, wspaniała i pouczająca strona internetowa. Po prostu opowiada o jego osobowości, brandingu i rozwijaniu umiejętności. Za pomocą efektownych czcionek i geometrycznych nakładek sprawia, że jego imię staje się atrakcyjne w oczach zwiedzających.
Jeśli chcesz skontaktować się z Derolezem, kliknij CTA na dole strony, aby otworzyć e-mail, który jest już do niego zaadresowany. Możesz też wybrać jeden z linków do mediów społecznościowych, aby skontaktować się z nim na platformach takich jak Twitter – gdzie wygląd i styl zasobów wizualnych są dopasowane do brandingu jego witryny.
3. Pascal van Gemert

Osobista strona internetowa Pascala van Gemert pokazuje, że można dodać dużą ilość informacji do jednej witryny, jeśli jest ona dobrze zorganizowana.
Im więcej masz doświadczenia zawodowego, tym więcej możesz się nim podzielić z rekruterami. Na stronie CV Pascala korzysta z rozszerzonego paska przewijania, aby pomóc przeglądarkom dowiedzieć się o nim bez przechodzenia do innej strony. Poza tym czyni swoją karierę bardziej wizualną na różne sposoby, między „Profil”, „Doświadczenie”, „Umiejętności” i „Projekty”, jednocześnie uzyskując spójny turkusowy kolor, aby zebrać wszystkie informacje o swoim CV pod jedną marką.
4. Brandon Johnson

Osobista strona CV Johnsona jest niesamowita. Wykorzystuje genialne zdjęcia planet, aby uzupełnić swoje doświadczenie w planetologii. Wykorzystanie animacji sprawia, że jego CV staje się doświadczeniem, a nie tylko dokumentem.
Jeśli chodzi o projekt, dwuwymiarowa strona dodaje głębi dzięki teksturowanemu, wielowarstwowemu tłu. To zwiększa poczucie przestrzeni i układów planetarnych, na których koncentruje się praca Johnsona.
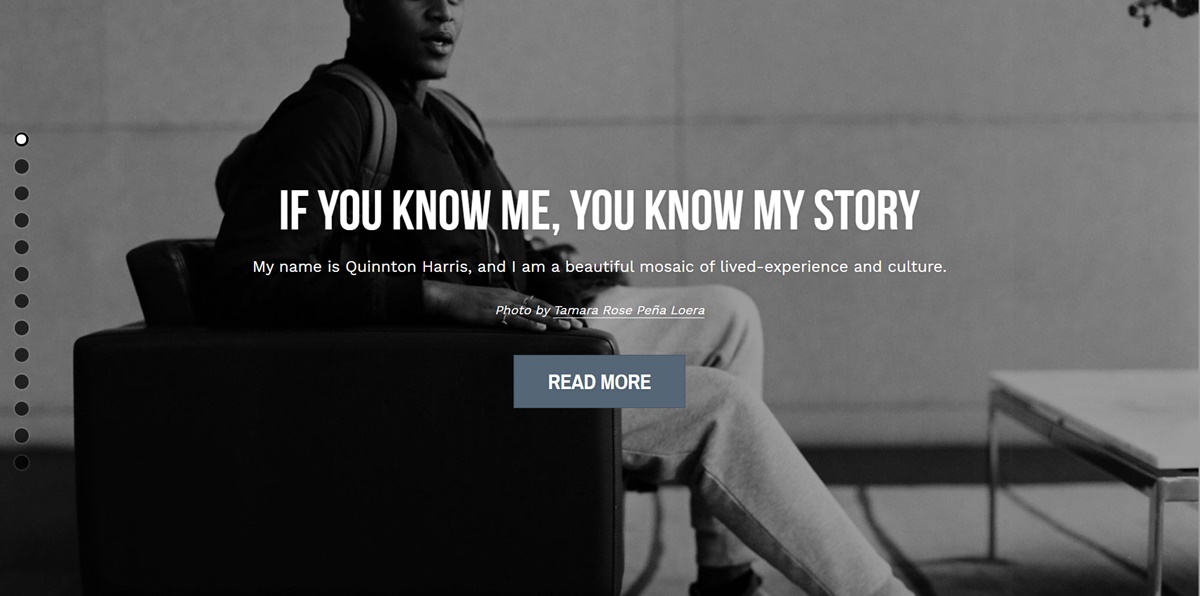
5. Quinton Harris

Na swojej stronie z CV Harris opowiada swoją osobistą historię, używając wielu obrazów. To wygląda jak niesamowity cyfrowy album z wycinkami. Zawiera wszystkie podstawowe elementy życiorysu i obejmuje wszystko, co dotyczy jego wykształcenia, doświadczenia zawodowego i umiejętności.
Kopia jest niesamowita. To oczywiste, że Harris poświęcił czas na dobranie najbardziej odpowiednich słów do opisania każdego etapu swojej osobistej i zawodowej podróży.
Wreszcie, w ostatnim punkcie nawigacyjnym (po lewej stronie znajdują się przewijane kółka), odwiedzający są połączeni z witryną quintonharris.com, gdzie kontynuuje on opowiadanie szczegółów historii.
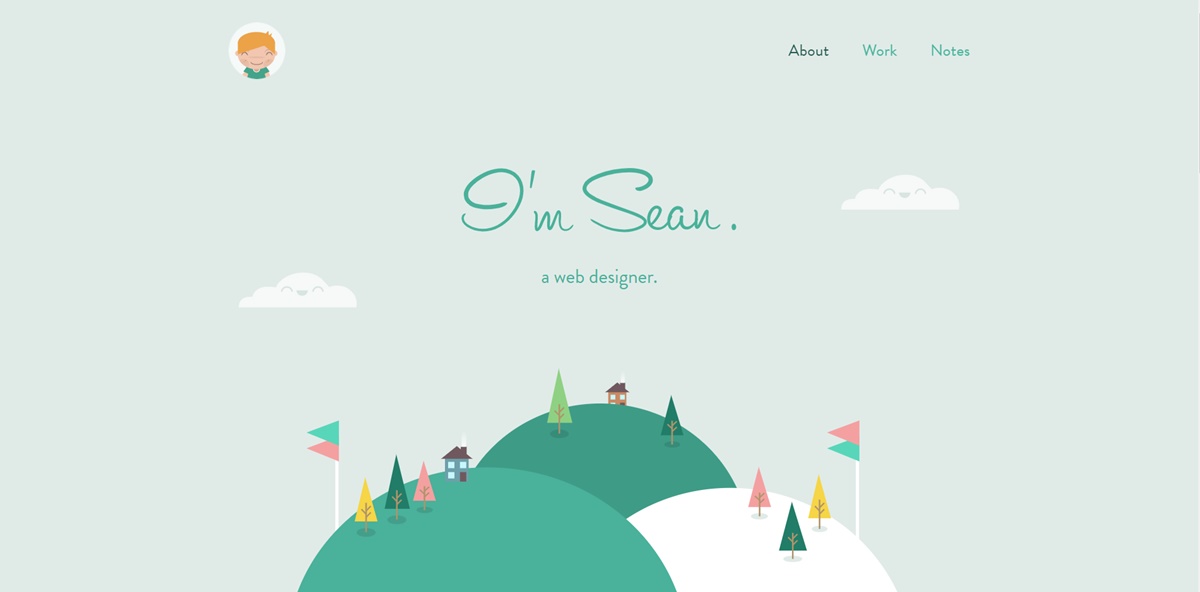
6. Sean Halpin

Życiorys Seana Halpina jest zwięzły, słodki i ukierunkowany, co jest dopasowane do jego głosu i marki osobistej prezentowanej na stronie internetowej. Biała przestrzeń daje miejsce na jego projekty i kopie, które pojawiają się i przyciągają uwagę widza, co może poprawić czytelność - zwłaszcza na urządzeniach mobilnych.
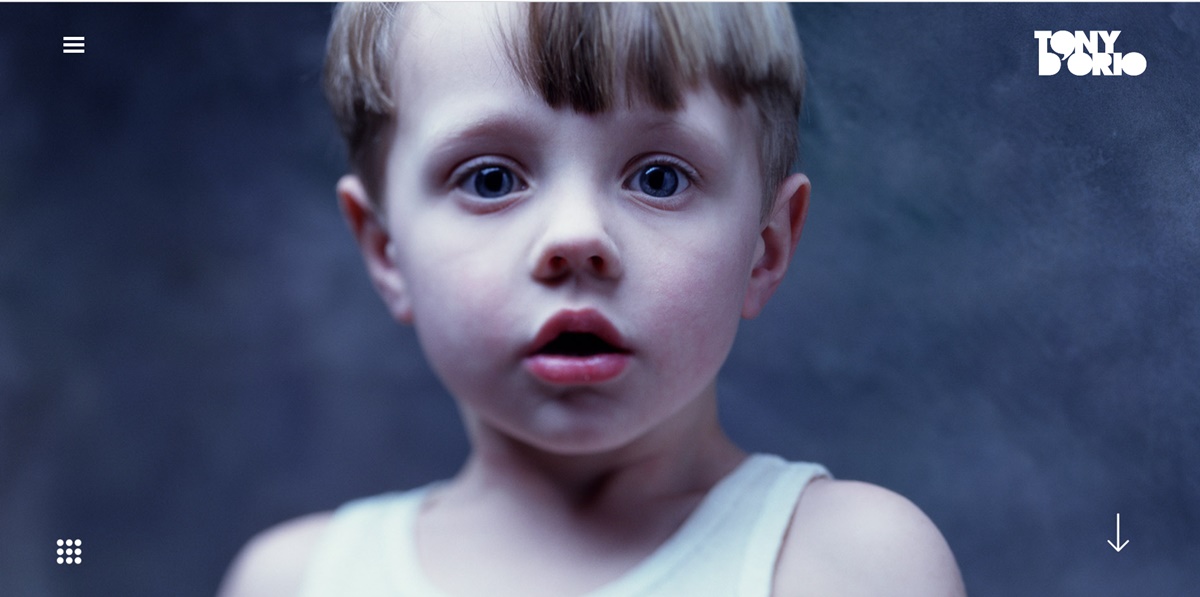
7. Tony D'Orio

Niezbędne jest uproszczenie projektu wizualnego portfolio, aby zdjęcia przyciągnęły uwagę przeglądarek. D'Orio robi to, pokazując odważne obrazy z przodu i na środku swojej osobistej witryny. Jego logo i menu nawigacyjne są bardzo przejrzyste i oddzielone od swojej pracy. Jego strona internetowa umożliwia potencjalnym klientom pobranie jego pracy bez żadnych opłat.
Jeśli chcesz spróbować, przejdź do menu hamburgerów w lewym górnym rogu, wybierz Create a PDF , aby wybrać tyle zdjęć, ile chcesz pobrać.
Po otwarciu pliku PDF zobaczysz już wizytówkę D'Orio jako okładkę, na wypadek gdybyś jej potrzebował.
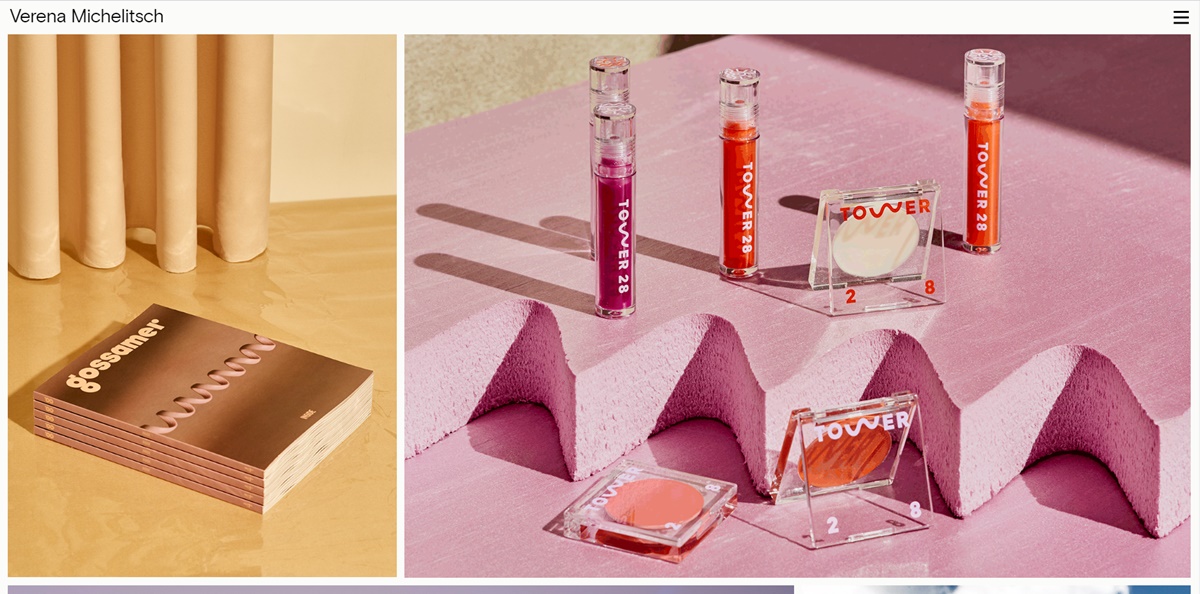
8. Verena Michelitsch

Jeśli jesteś projektantem, nie powinieneś używać żadnego piksela na swojej osobistej stronie internetowej. Portfolio Vereny Michelitsch jest pełne sztuki. Ze swojej ogromnej biblioteki prac postanowiła pokazać różne kolory, style i wymiary, aby przeglądarki mogły zobaczyć, jak duży jest jej zakres jako projektant.
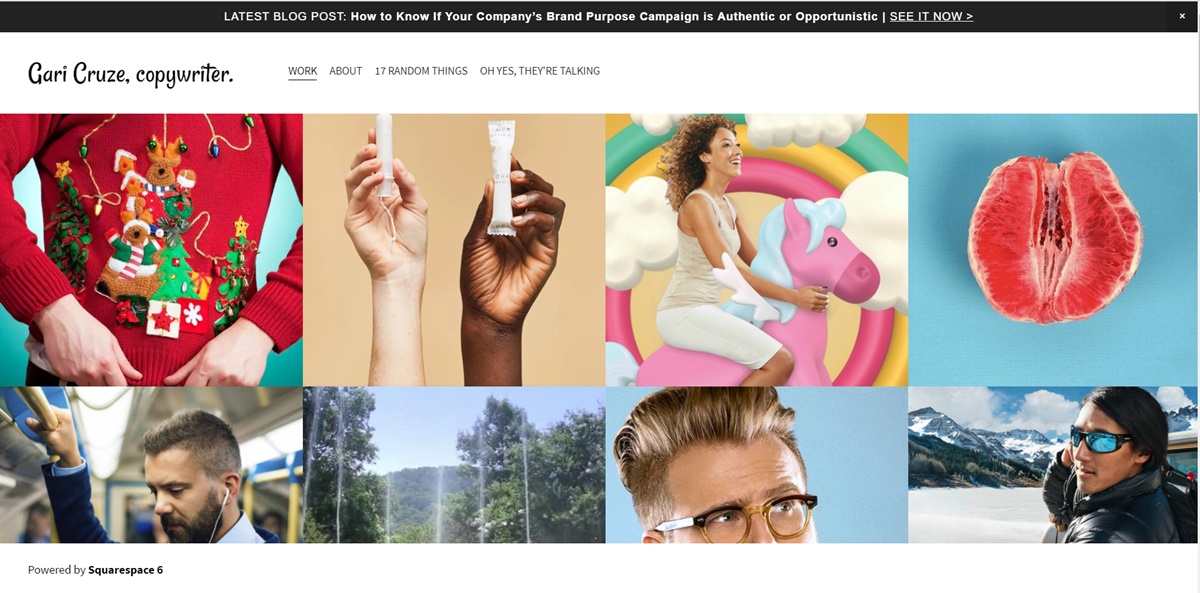
9. Gari Cruze

Gari Cruze jest copywriterem. Ale przekształcając swoją witrynę w portfolio pokryte zdjęciami z różnych kampanii, które prowadził, sprawia, że pracodawcy dowiadują się o nim więcej. Co więcej, w górnej części witryny znajduje się silne wezwanie do działania, które przenosi przeglądarki do jego najnowszego wpisu na blogu.
Jego strona internetowa jest pełna humorystycznych tekstów, szczególnie w sekcjach „O tak, oni rozmawiają” i „17 przypadkowych rzeczy”. To może zarówno pokazać jego umiejętności, jak i sprawić, że stanie się bardziej niezapomniany. Strony te ułatwiają odwiedzającym łączenie się i komunikację z Cruze, podając jego dane kontaktowe po prawej stronie.
10. Melanie Daveid

Ta osobista strona internetowa jest doskonałym przykładem „mniej znaczy więcej”. Portfolio Daveida zawiera jasne i dobrze oznakowane obrazy strategii i aplikacji, nad którymi pracował. Jej umiejętności kodowania są również pokazywane, gdy klikasz, aby zobaczyć jej pracę bardziej szczegółowo.
Chociaż dodanie trzech przykładów jej pracy może wydawać się dość minimalne, Daveid zamienia swoje portfolio w usługę, dodając swoje najlepsze, najważniejsze kampanie. Ostatecznie kilka przykładów doskonałości jest znacznie lepszych niż wiele przykładów przeciętności.
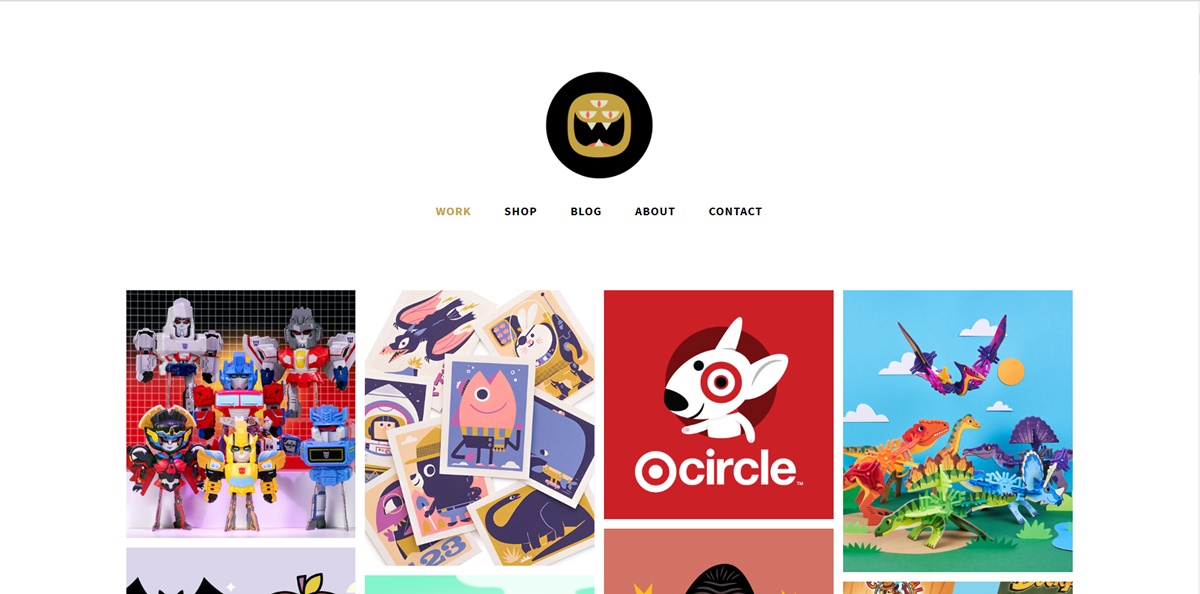
11. Bestia wróciła

Portfolio Christophera Lee jest tak zajęte i kolorowe. Kiedy dowiesz się więcej o Lee na jego stronie internetowej, zobaczysz, że zabawna i pełna życia strona internetowa jest doskonała dla projektanta zabawek i ilustratora.
„Bestia powraca” to jego nazwa marki. Portfolio Lee podkreśla atrakcyjne projekty z zauważalnymi markami, takimi jak Mario i Target, a także linki do kupowania jego prac. Jest to portfolio w stylu galerii z różnymi kolorami, które sprawiają, że jest zabawne, wyjątkowe i niezapomniane.
12. Daniel Grindrod

W swoim portfolio poszukiwania Daniel porządkuje różne rodzaje mediów, nad którymi pracował, w różne kategorie, co sprawia, że jego potencjalni klienci wciąż się o nim dowiadują. Otwierający spot wideo na stronie głównej zatytułowany „Daniel Grindrod 2018”, widoczny na nieruchomym obrazie, również informuje przeglądarki swoich witryn, że podejmuje wysiłek stworzenia fantastycznej pracy.
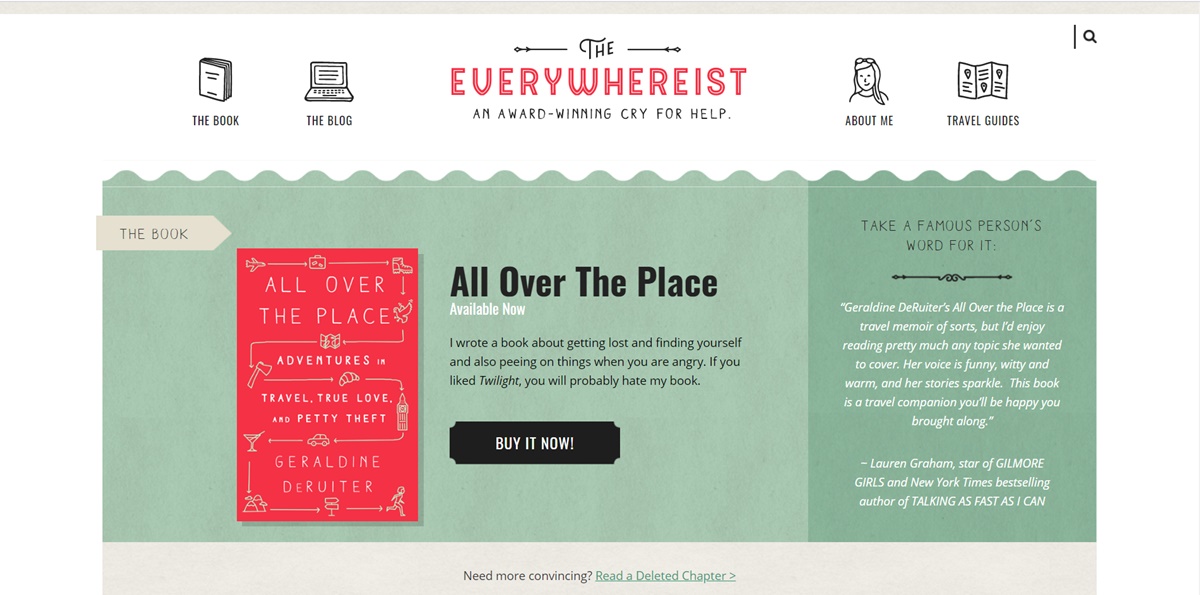
13. Wszędzie

Strona wydaje się być nieco bardziej zajęta. Ale przeglądarki mogą po prostu poruszać się po blogu dzięki spójnemu brandingowi. Dzięki ikonografii kuli ziemskiej ten blog podróżniczy może przesuwać przeglądarki po witrynie, pozwalając im odkrywać sekcje poza blogiem.
Ten blog Geraldine DeRuiter zawiera również sekcję „Best Of”, która umożliwia nowym przeglądarkom poznanie tego, co blog ma się zaaklimatyzować. Dominujący kolor jest ciepły, neutralny i bez zbędnego bałaganu.
14. Zgiełk naród

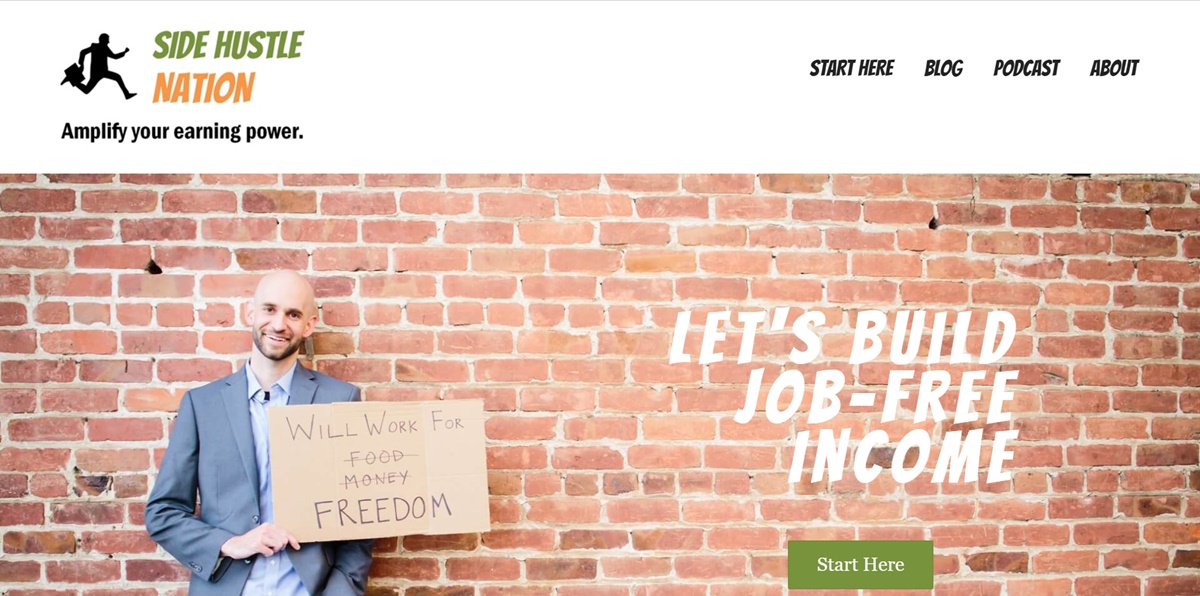
Side Hustle Nation to blog biznesowy doradcy Nicka Lopera, którego strona internetowa zawiera szeroki wachlarz wartościowych porad finansowych dla indywidualnych właścicieli firm. Na stronie głównej nadawany jest jego odwiedzającym lekki, ale pełen pasji ton. Proponuje, że otrzymasz przyjazną treść ukierunkowaną na jeden cel: wolność finansową. Zielone wezwanie do działania „Zacznij tutaj” ułatwia początkującym czytelnikom poruszanie się po witrynie.
Na blogu Nicka są dwa unikalne rodzaje treści: „Mój proces produkcji podcastów” i „Kwartalny raport z postępów”. Pierwsza pokazuje, w jaki sposób Nick tworzy treści, które pomagają ulepszyć jego działalność, a druga zapewnia, że jego czytelnicy nadążają za rozwojem bloga w czasie. Tego rodzaju treści pozwalają ludziom zerknąć za twoją operacją, mówiąc im, że robisz to, co mówisz, a twój wgląd jest wypróbowany i prawdziwy.
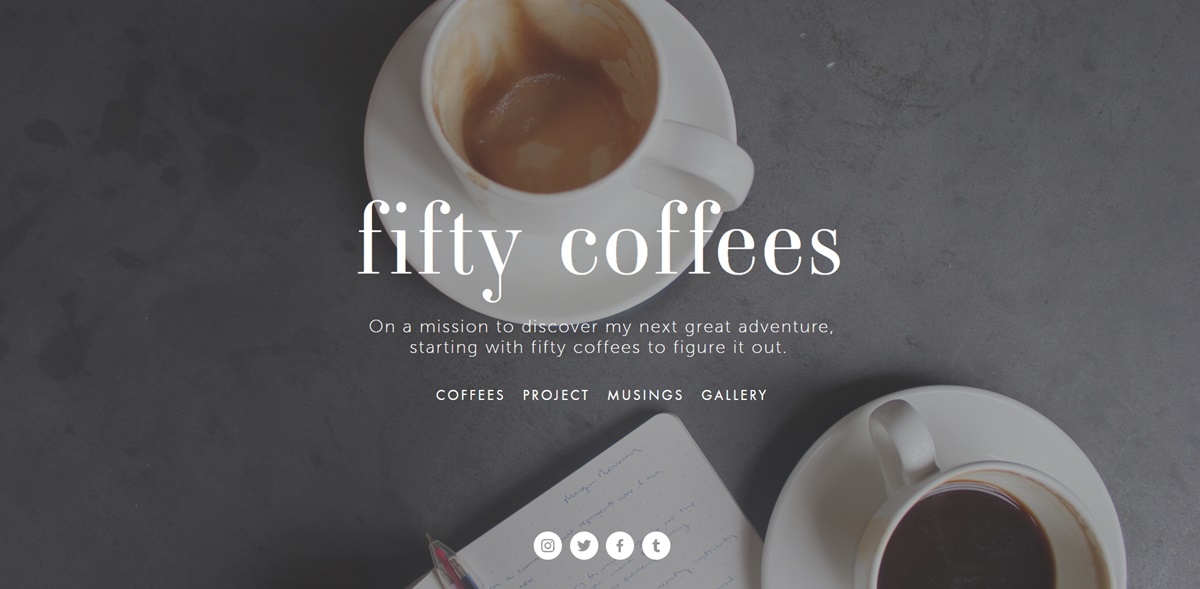
15. pięćdziesiąt kaw

Strona internetowa „fifty coffees” rejestruje serię spotkań przy kawie autorki, kiedy szuka nowej pracy. Wykorzystuje fotografię i wizualizacje, aby opowiadać swoje długie historie.
Co jest zauważalne? Każdy post kończy się ponumerowanymi wynosami z jej konferencji, dzięki czemu jest łatwy do zrozumienia. Użyte obrazy wysokiej jakości bardzo jej pomagają w opowiadaniu jej historii.
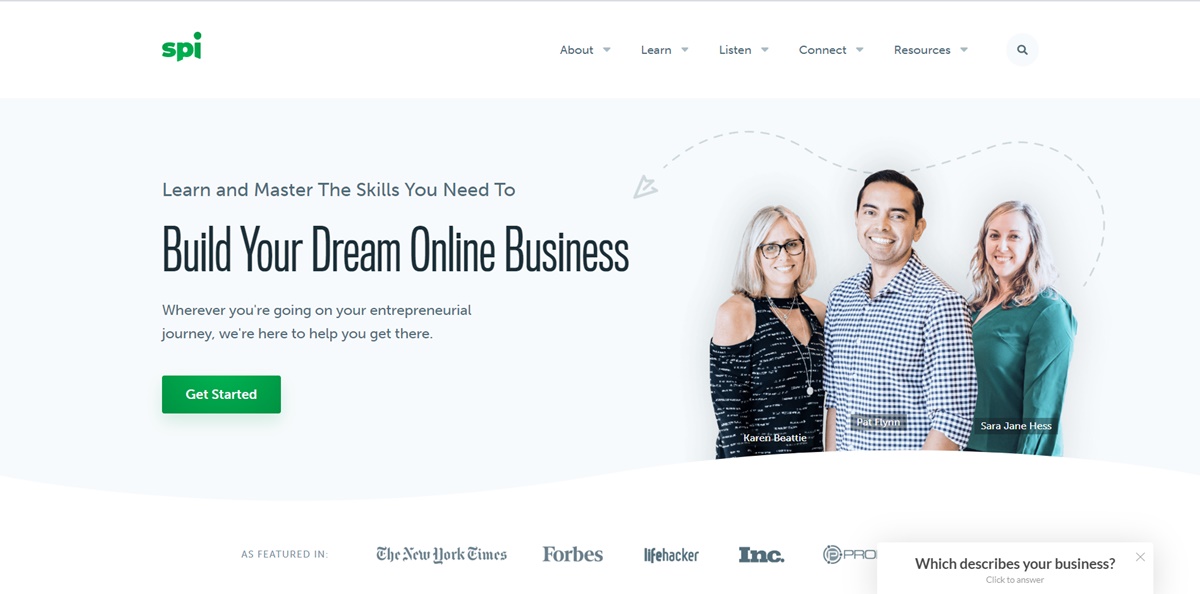
16. Inteligentny dochód pasywny


To jest osobista strona Pata Flynna, centrum porad finansowych dla każdego, kto chce prowadzić własny biznes. Jego strona główna pozwala czytelnikom dokładnie wiedzieć, kto tworzy treści i jaka jest jego misja w odniesieniu do treści, które dostarcza odwiedzającym.
Jego strona blogowa oferuje również unikalne narzędzie nawigacyjne, które nie jest klasyfikowane według tematu, ale według tego, co widz chce osiągnąć. Struktura strony może dostosować wrażenia widza, co oznacza, że nie zmuszasz go do zgadywania, które posty będą dotyczyć jego problemu. Ma to na celu dłuższe zatrzymanie użytkowników w witrynie i zwiększenie ruchu na blogu w dłuższej perspektywie.
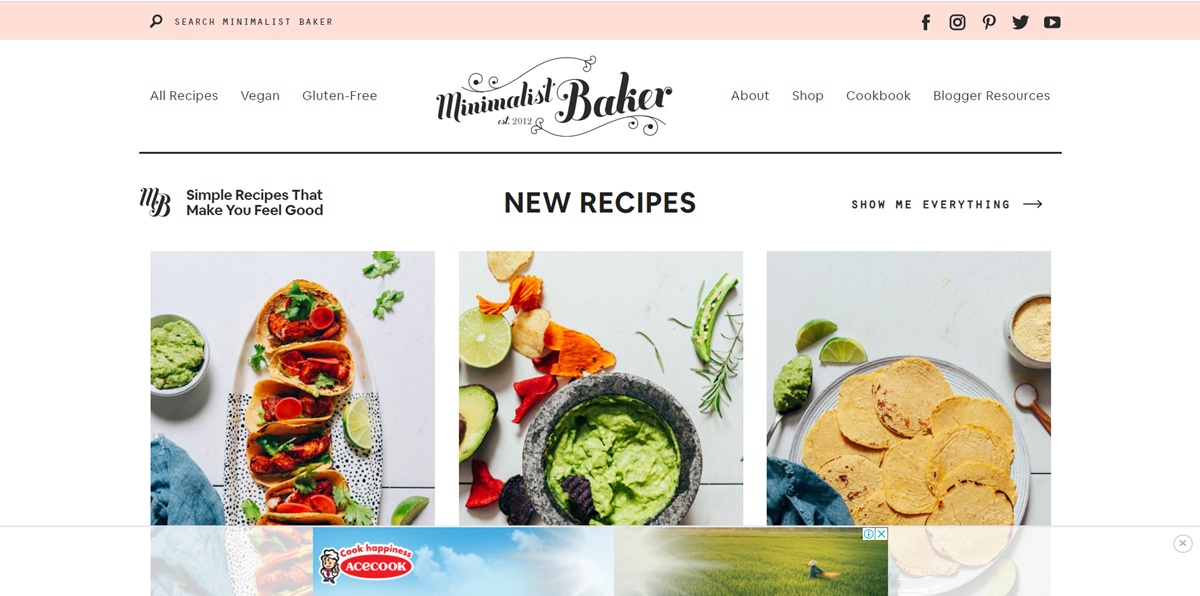
17. Minimalistyczny piekarz

To jest blog kulinarny Dany. Użycie prostego białego tła sprawia, że jej zdjęcia jedzenia są wyjątkowe i wyróżniają się. Jej blog wykorzystuje unikalny branding, aby uczynić ją niezapomnianą, mini-bio, aby dostosować swoją osobistą stronę internetową.
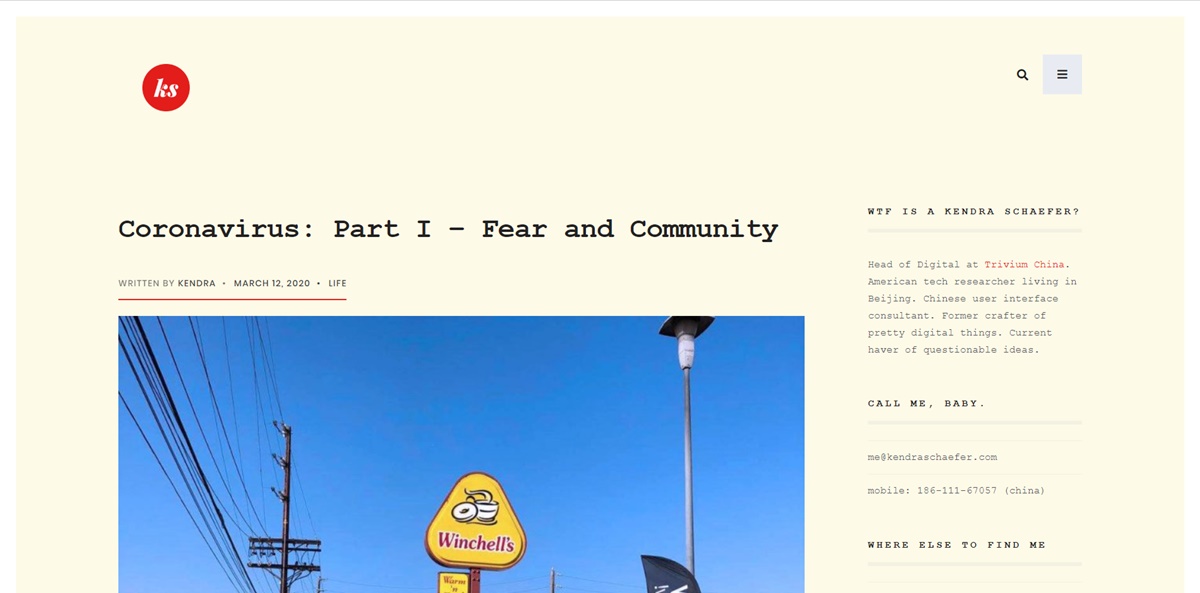
18. Kendra Schaefer

Blog Kendry jest pełen informacji o jej codziennym życiu, pochodzeniu i doświadczeniu zawodowym. Używa jednak jasnego tła, aby unikać przytłaczających przeglądarek i porządkuje moduły swojego bloga, aby zmniejszyć bałagan. Oferuje również linki do kilku przykładów pisania, które mogą poprawić jej autorytet pisarski i wiarygodność.
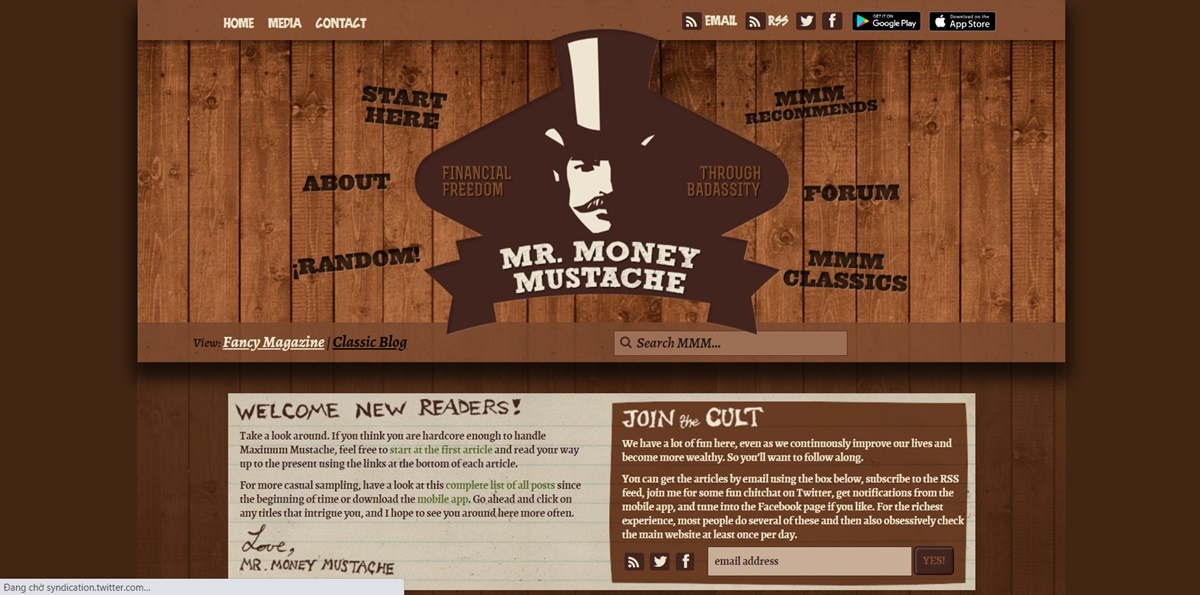
19. Pan Pieniądze Wąsy

Mr. Money Mustache to zabawny, przeglądalny blog finansowy, który zapewnia laikowi głęboki wgląd w zarządzanie pieniędzmi. Podczas gdy jego osobiste historie zwiększają wiarygodność jego rad, linki nawigacyjne wokół jego logo mogą natychmiast przekierować odwiedzających do jego treści.
20. Albinos Tonnina

Ta strona internetowa pokazuje zaawansowane i złożone umiejętności tworzenia stron internetowych Tonniny. Zdjęcia i ikony są użyte w sposób bardzo przejrzysty i łatwy do zrozumienia. Poza tym zapewnia również opcję obejrzenia swojego CV na początku strony, dla tych, którzy nie mają czasu na przewijanie animacji.
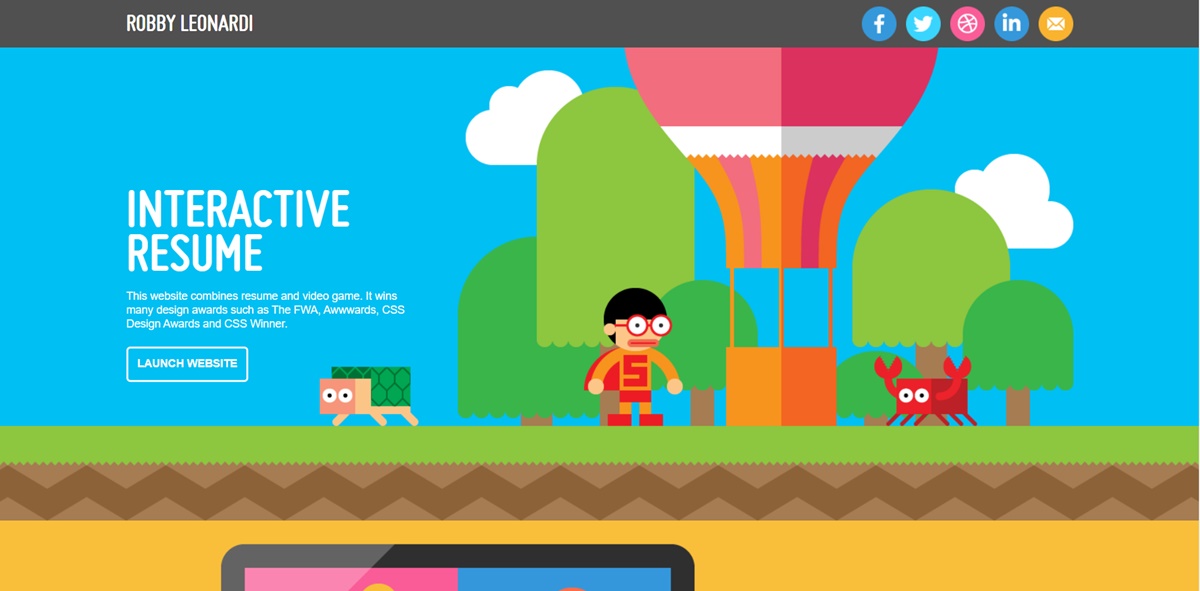
21. Robby Leonardi

To niesamowita strona demonstracyjna, której właścicielem jest Leonardi. Konwertuje swoje portfolio i CV w grę wideo dla przeglądarek internetowych, wykorzystując umiejętności tworzenia animacji i tworzenia stron internetowych. Ten imponujący sposób dzielenia się historiami sprawia, że jest on łatwiejszy do zapamiętania dla przeglądarek.
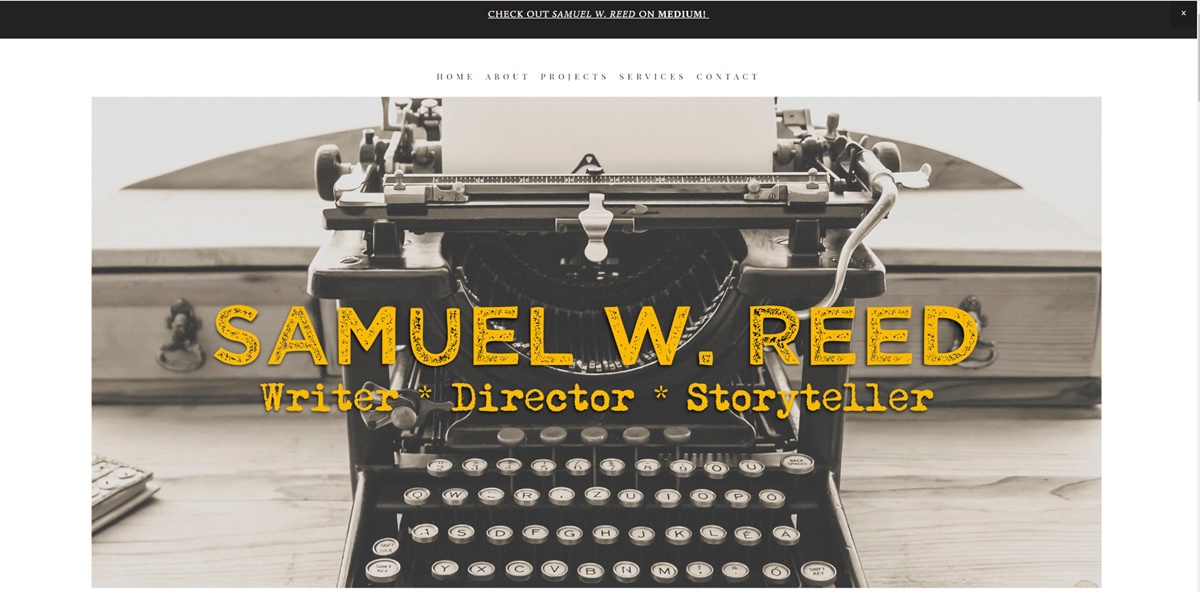
22. Samuel Reed

Reed wyświetla swoją witrynę osoby jako kompletne demo tego, jak kodować witrynę. Jego witryna zaczyna się jako pusta biała strona, a kończy jako witryna informacyjna, którą przeglądarki mogą zobaczyć, jak koduje. Ten czynnik twórczy sprawia, że jego strona jest bardziej zapadająca w pamięć i sprawia, że jego umiejętności stają się zauważalne.
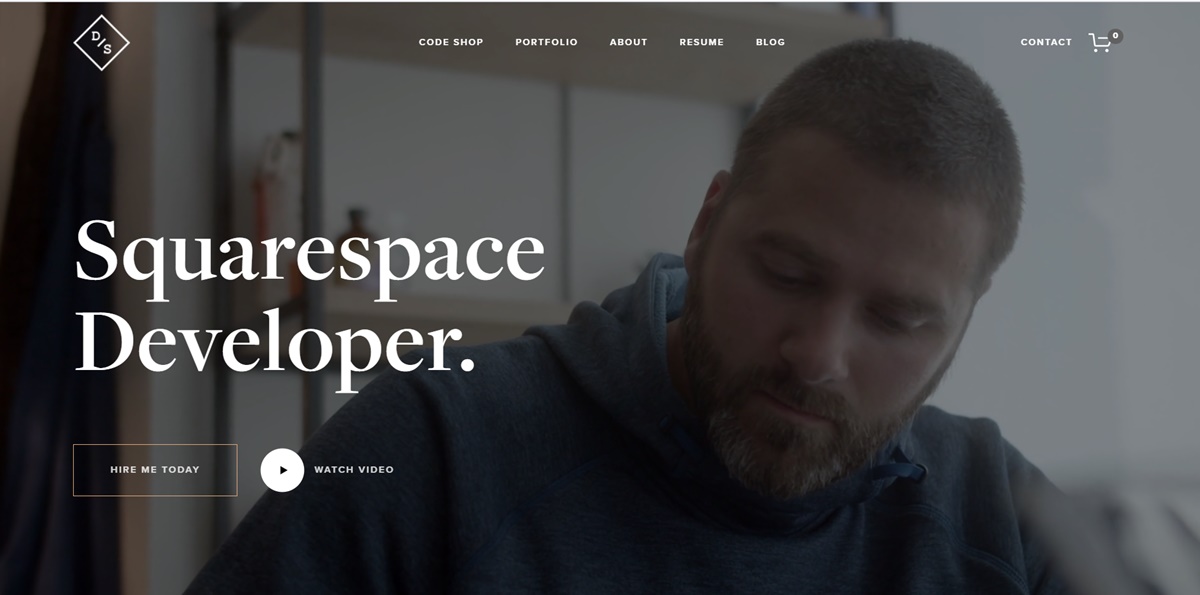
23. Devon Stank

Ta strona demonstracyjna nie tylko pokazuje, że jest właścicielem projektów stron internetowych, ale dzieli się z przeglądarkami o nim, swojej agencji i swoich pasjach. To sprawia, że demo i mini-wznowienie są w doskonałej równowadze.
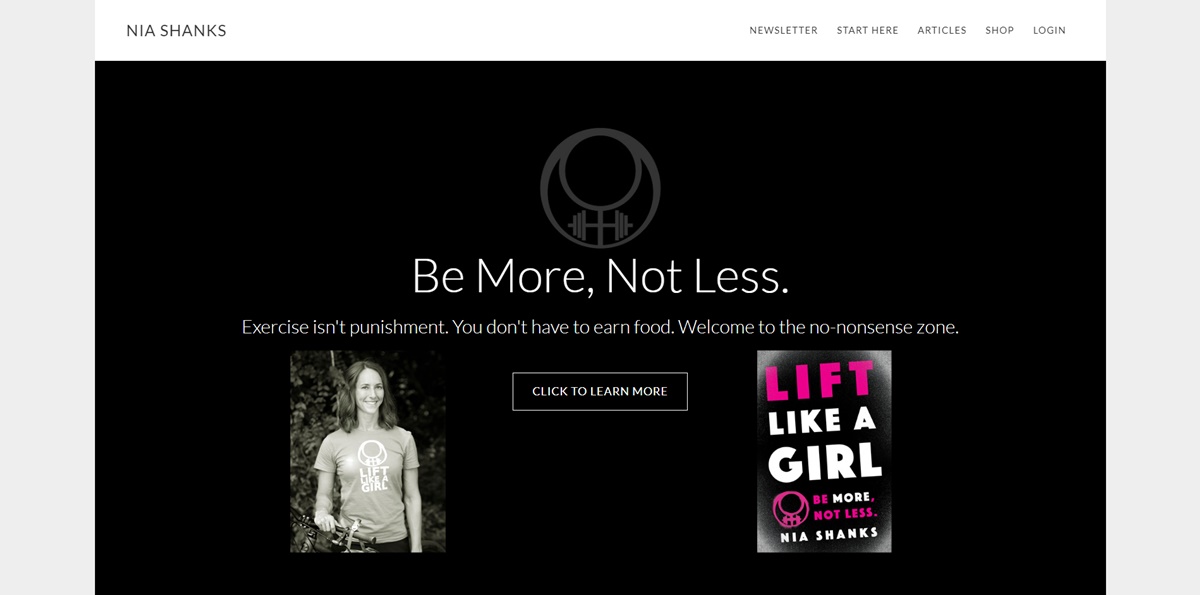
24. Nia Shanks

Projekt tej osobistej strony internetowej jest piękny, czysty i utrzymany w minimalistycznym stylu. Nagłówek na stronie głównej jest tak ukierunkowany i bezpośredni, że szybko przekazuje wartość i informacje. Co więcej, Nia korzysta również z górnej nawigacji, aby skierować nowe przeglądarki we właściwym kierunku, niezależnie od tego, co chcą wyświetlić. W tym przykładzie nie ma zbyt wiele szumu i sugerujemy, abyś zastosował to na swojej własnej stronie internetowej.
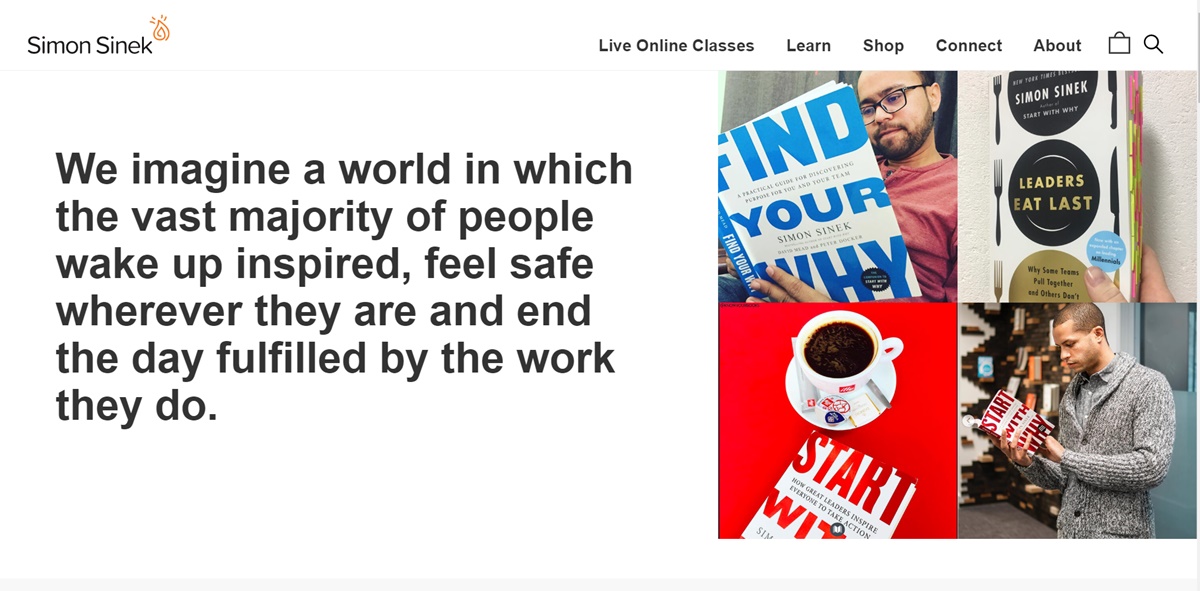
25. Szymon Sinek

Projekt tej strony jest tak genialny, że jest jednym z najlepszych przykładów osobistych stron internetowych, z których ludzie powinni się uczyć. Dobrze wykorzystuje białe znaki. Typografia jest przejrzysta i czysta, a kolory przyciągają wzrok. Przycisk znajdujący się w prawym górnym rogu strony jest doskonałym przykładem CTA.
Simon oferuje szeroką gamę treści na swojej stronie internetowej i różne inicjatywy, które zamierza promować, ale odwiedzający internet bardzo skutecznie. Czasami jest wiele projektów, w których obsłużenie ich wszystkich na stronie może być trudne bez robienia bałaganu. Jest to więc dobry przykład tego, jak skutecznie to robić, z którego możesz się uczyć.
26. Ellen Skye Riley

Jest to uważana za jedną z najlepszych osobistych stron internetowych. Riley wykonuje dobrą robotę, pokazując swoje niezwykle utalentowane umiejętności projektowe. Jej strona internetowa jest bardzo pouczająca i przyjemna w przeglądaniu. Gdy odwiedzający uwielbia przeglądać Twoją witrynę, wiesz, że jesteś na dobrej drodze, aby pozyskać więcej klientów.
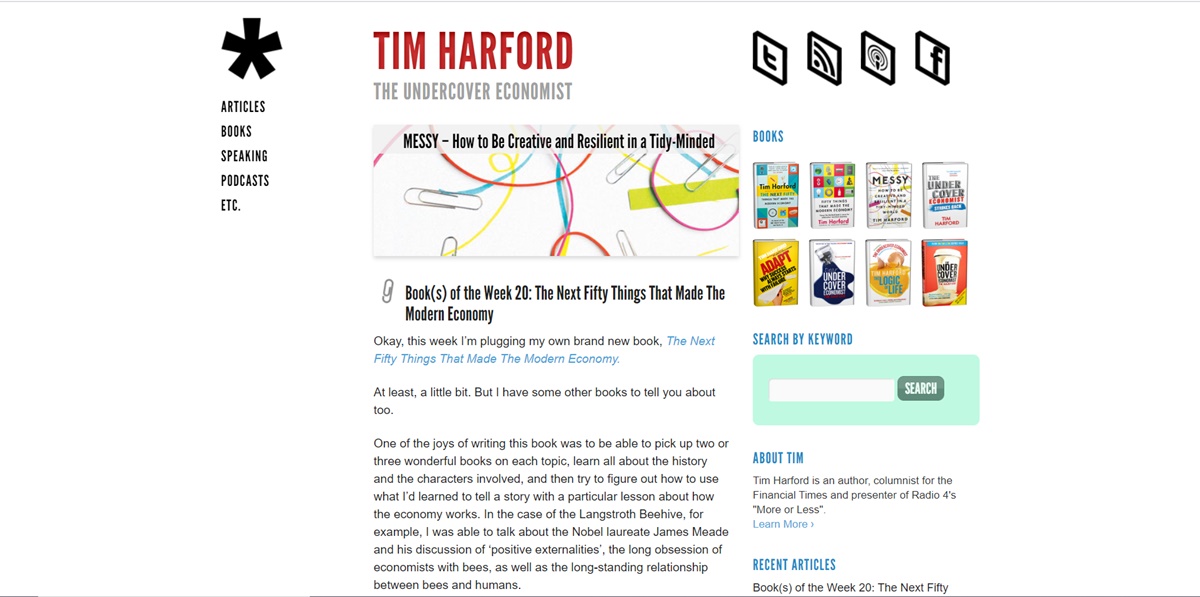
27. Tim Harford

Jego sposób wykorzystania białych znaków na stronie jest fantastyczny. Przenosi widzów do głównej kolumny, w której treść jest punktem. Używa dobrego wezwania do działania, aby przekierować przeglądarki do swojej polecanej książki, ale nie oddalaj ich od ogólnego wrażenia. Często widzisz, że ludzie posuwają się zbyt daleko i umieszczają banery na swoich osobistych witrynach, aby zachęcić klientów do dokonania zakupu. Chociaż z pewnością będziesz musiał się reklamować, dowiedz się z tego przykładu, jak to zrobić bez wpływu na główny cel witryny. W takim przypadku Time może sprawić, że przeglądarki będą dobrze świadome swojej pracy i zachować wygląd i działanie witryny opartej na treści.
28. Joshua McCartney

Witryna McCartney natychmiast przyciąga twoją uwagę, gdy ją zobaczysz. Robi naprawdę dobrą robotę w prezentowaniu umiejętności McCarneya. Jego umieszczenie dużej ilości treści na dwóch prostych stronach pomaga stworzyć świetną mieszankę wysokiej jakości treści, która nie brzmi zagracona.
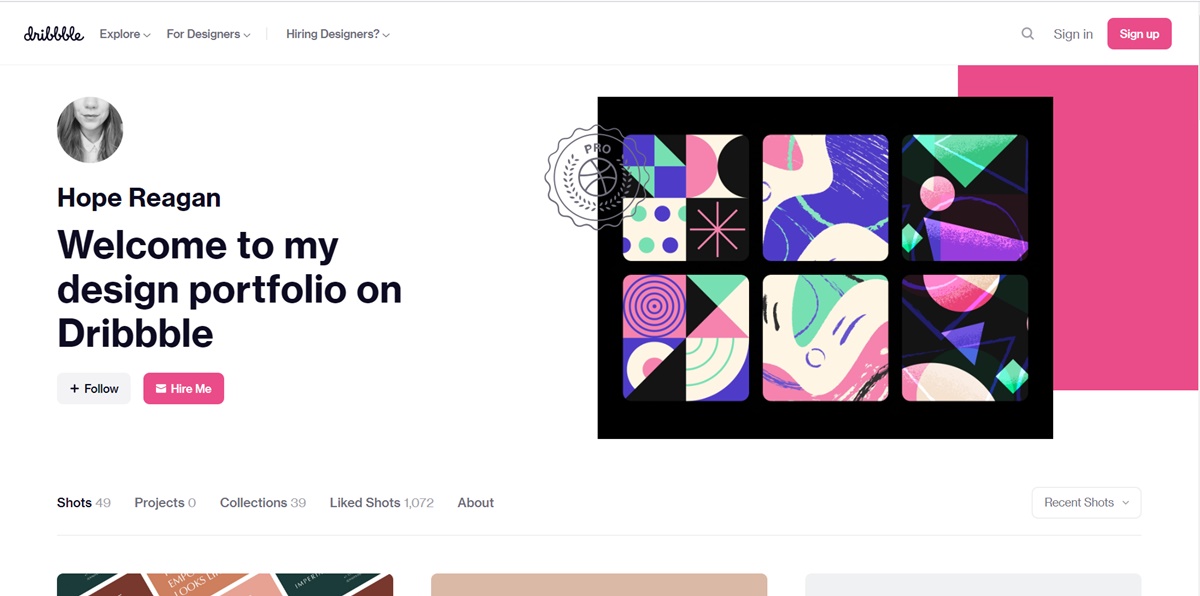
29. Nadzieja Reagan

Czasami możesz chcieć obecności online, w której odwiedzający mogą się z Tobą kontaktować lub wchodzić w interakcje, ale nie jesteś pochłonięty posiadaniem rozbudowanej osobistej witryny. Powinieneś więc zajrzeć na stronę Reagana. Świetnie tworzy strukturę dobrze wyglądającej strony domowej. Strona jest bardzo przejrzysta, prosta i stylowa oraz jest powiązana z jej twórczością.
30. Seth Godin

Jedną z najbardziej ekscytujących rzeczy na tej stronie jest duży przycisk subskrypcji, którego nie możesz przegapić. To najbardziej znaczące działanie, jakie Seth chce, aby jego widzowie podjęli. Użyty kolor dobrze przerywa bloga i sprawia, że wyskakuje. To świetna strona osobista, ponieważ doskonale porządkuje wiele rzeczy, nie próbując być czymś, czym nie jest. Treści na stronie również znacznie poprawiają jego markę.
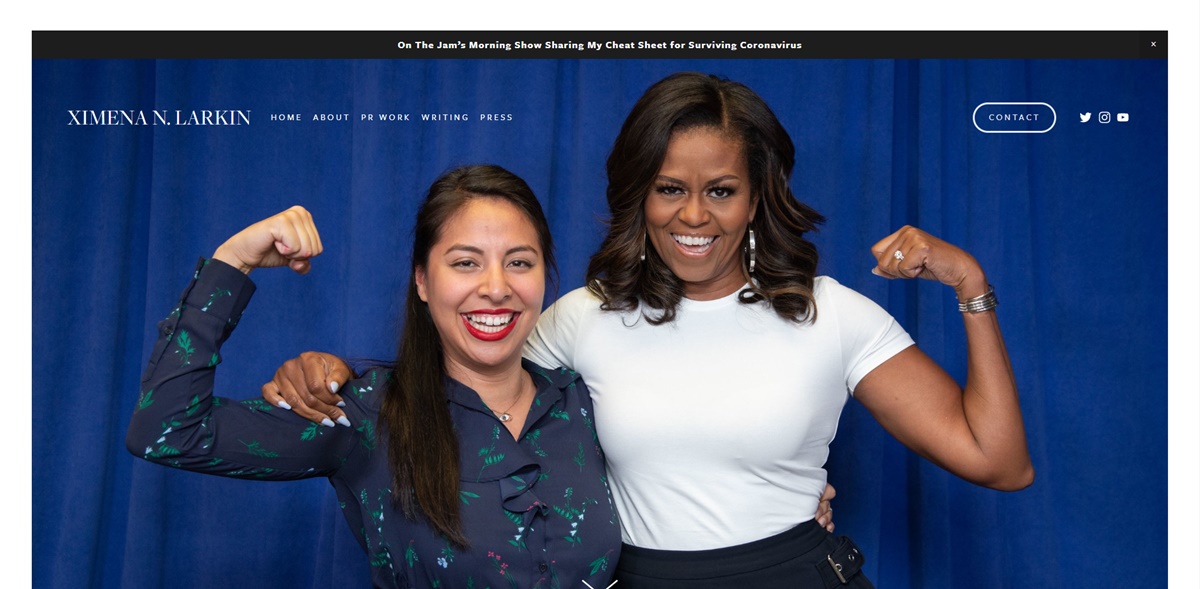
31. Ximena N. Larkin

Larkin wykonuje świetną robotę, realizując swój cel, jakim jest promowanie swojej pracy i nawiązywanie kontaktu z potencjalnymi klientami. Po przejściu na stronę pojawia się naprawdę piękne wyskakujące okienko. Sposób, w jaki projektuje swoją stronę, jest bardzo przydatny. Strona internetowa ułatwia odwiedzającym lepsze dotarcie do pracy lub Larkin.
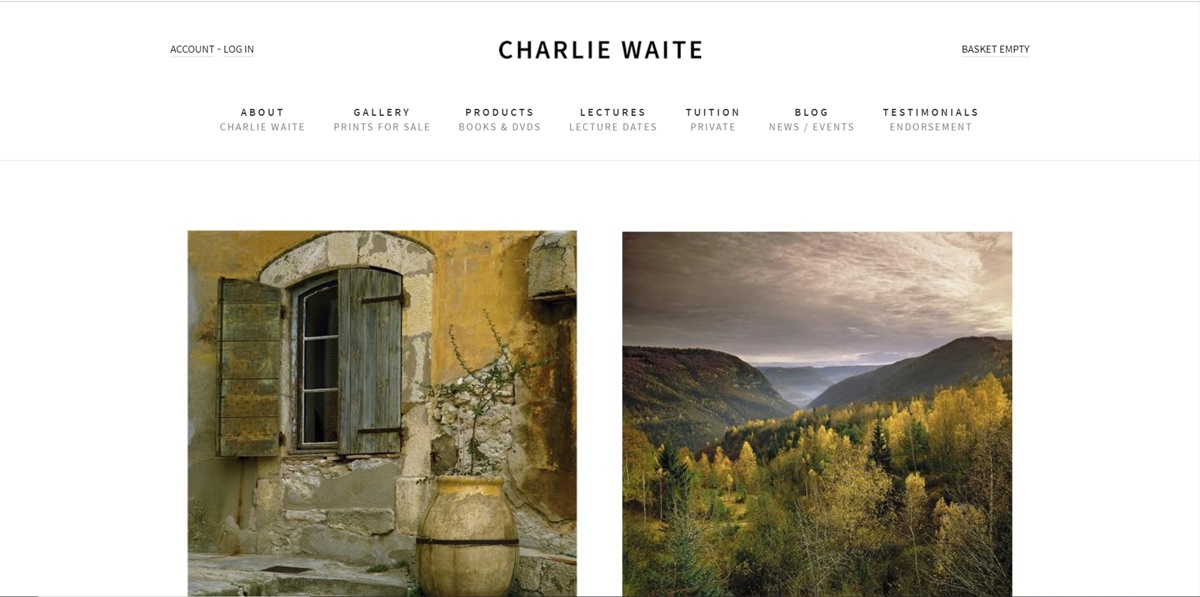
32. Charlie Waite

Osobista strona internetowa Waite jest dobrym przykładem eleganckiego designu i osobowości. Dołącza zrzut ekranu telefonu komórkowego, który pokazuje jego miłość do bycia rodzicem i radość życia. Ta sama radość wyraża się w kolorystyce strony, która wskazuje na dbałość o szczegóły, która powinna pochodzić od projektanta.
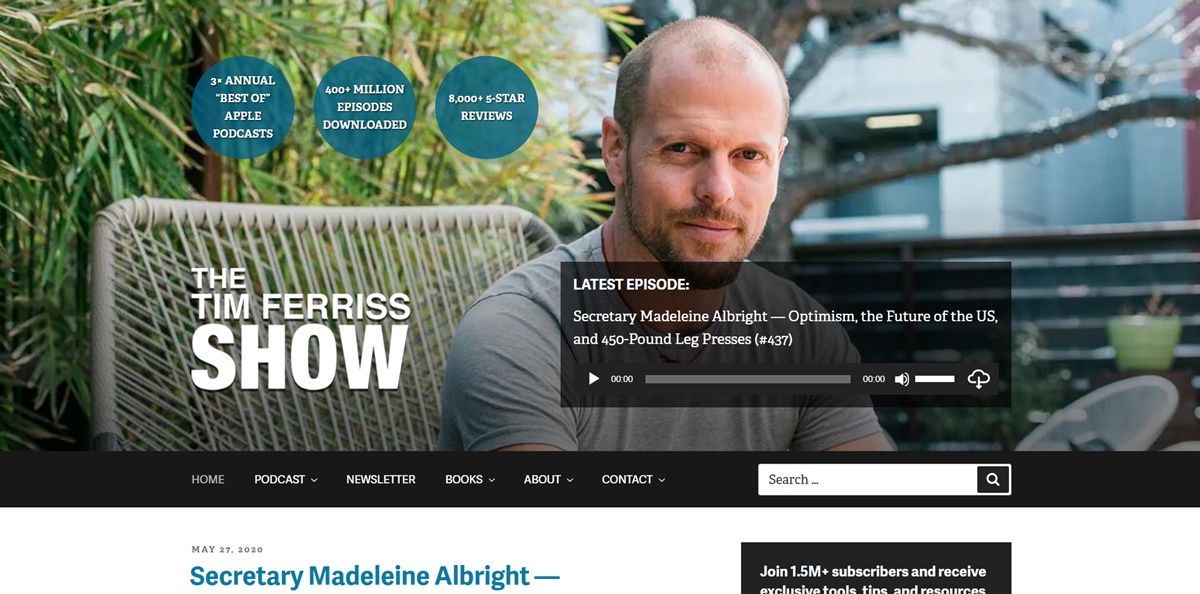
33. Tim Ferriss

Tim jest uważany za mistrza promocji. Jest to osoba, od której powinieneś się uczyć, jeśli chcesz, aby przeglądarki robiły to, co chcesz. Zazwyczaj używa swojej osobistej witryny jako kanału dla swoich najnowszych postów podcastowych z kilkoma miłymi wezwaniami do działania. Duży nagłówek i „kliknij, aby posłuchać” są bardzo skuteczne. Wykorzystuje nawigację w menu głównym, aby przenosić przeglądarki do swoich książek, podcastów i programów. Co więcej, ogromna nakładka służy również do zarabiania większej liczby subskrybentów newslettera. Niektórzy mogą pomyśleć, że jest to trochę zbyt agresywne, ale ci ludzie prawdopodobnie nie osiągają tak dobrych wyników sprzedaży jak Tim.
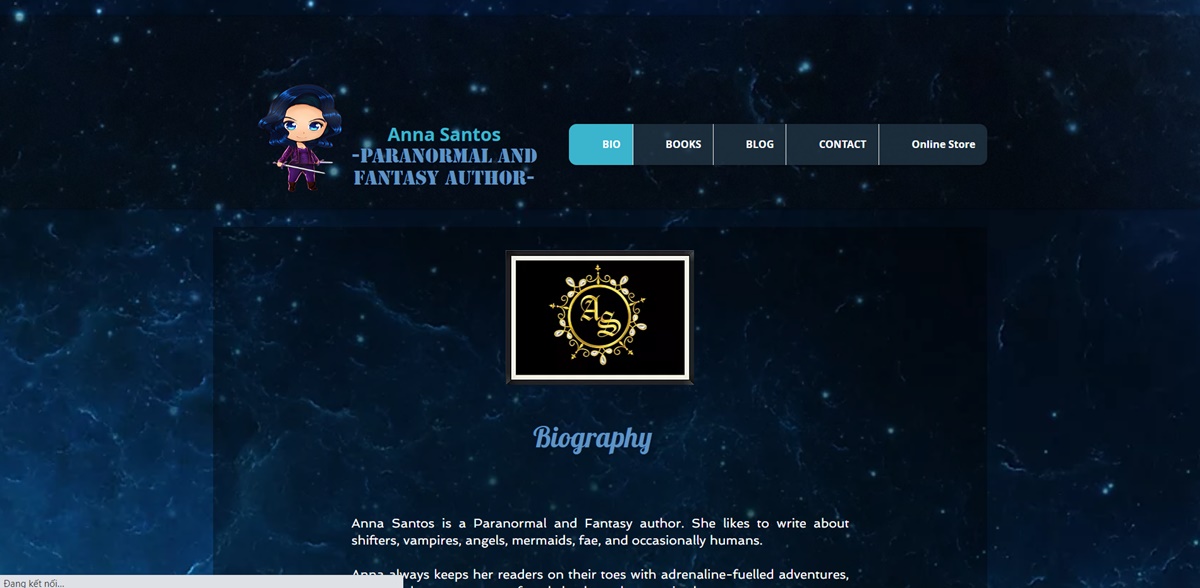
34. Anna Santos

Strona Santos jest przyjazna i przyciąga wzrok. Możesz poczuć ciepło jej profesjonalnego duszka odwiedzając tę stronę. Oferuje wiele źródeł, dzięki którym będziesz na bieżąco z tym, co robi. Witryna jest dobrym przykładem wykorzystania wyskakujących okienek w przyjemny sposób, który nie powoduje zaśmiecania strony głównej.
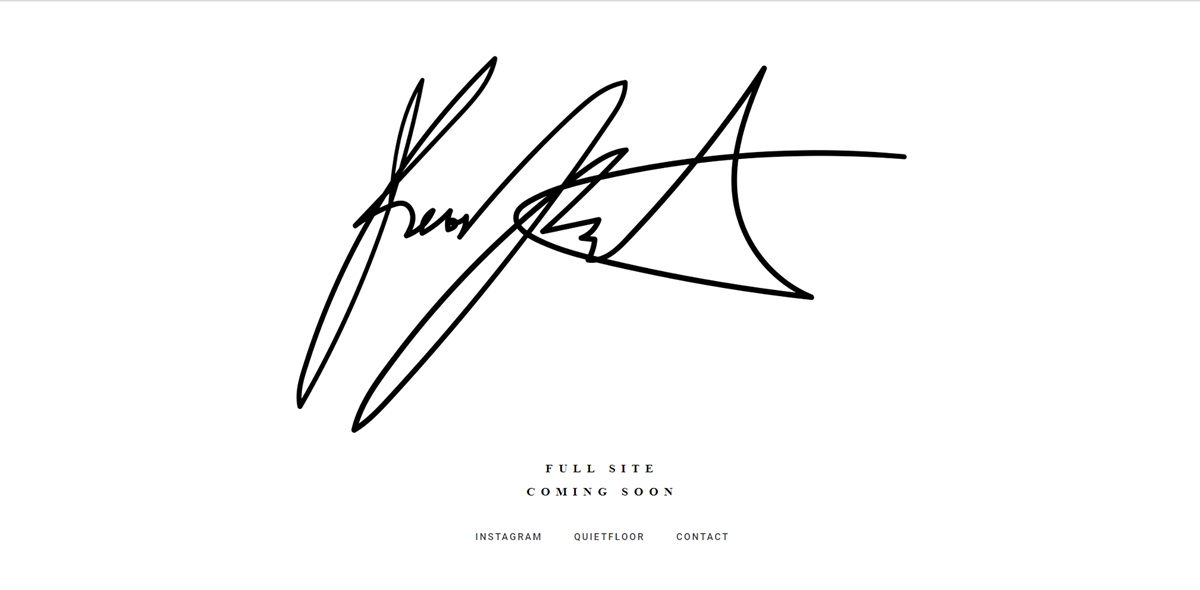
35. Kevin Koeshartono

Witryna Kevina wykonuje imponującą robotę łącząc fantastyczny projekt z przyjazną dla użytkownika stroną internetową. Projekt jest młody, czysty i nowoczesny. Ułatwia odwiedzającym dotarcie do jego profilu społecznościowego na stronie głównej. Kopia jest fajna, kolorystyka jest atrakcyjna, a dodanie wideo i pokazu slajdów może bardzo dobrze pokazać umiejętności tworzenia stron internetowych na ich osobistej stronie.
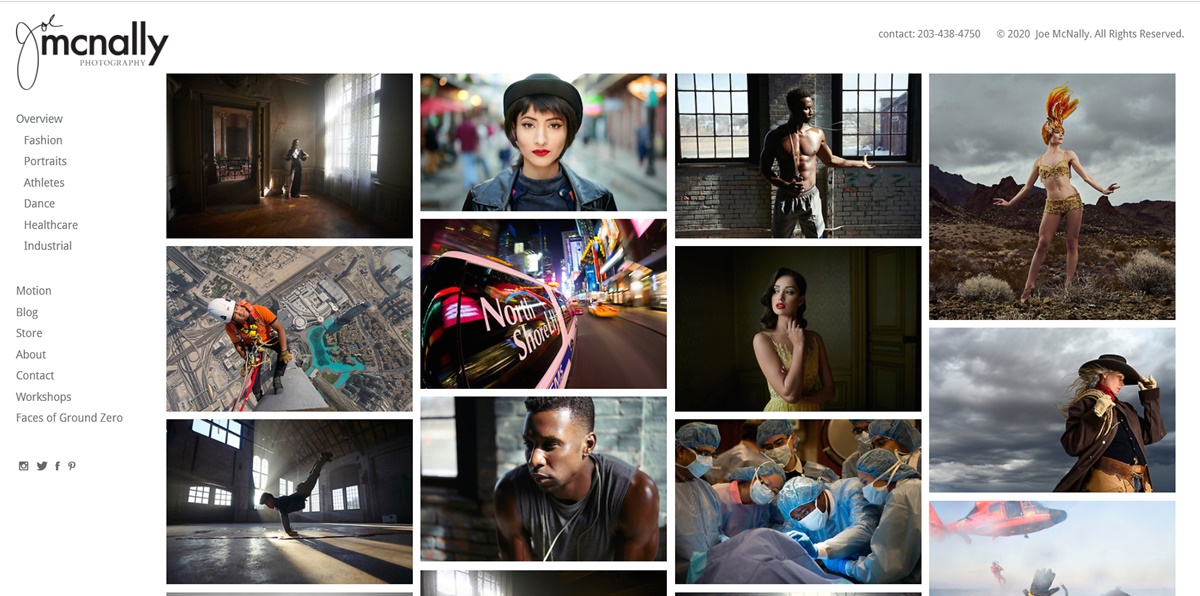
36. Joe Mcnally

Genialna strona internetowa, która przechodzi od razu do sedna. Strona pokazuje niesamowite umiejętności fotograficzne Mcnally. Jest również dobrze zorganizowany, aby klienci mogli dokonywać zakupów. Szukanie atrakcyjnego estetycznie widoku e-commerce może być trudne, ale Mcnally ma idealne połączenie designu i popytu.
37. Geraldine DeRuiter
Ta strona jest naprawdę dobra w autopromocji. Poza tym jest uważany za jeden z najlepszych przykładów osobistych witryn internetowych, na których ktoś używa inteligentnej nazwy jako pseudonimu. Ta strona wykonuje dobrą robotę w promowaniu książki i przygód Geraldine, jednocześnie zachowując osobisty charakter.
Streszczenie
Nikt nie może od razu stworzyć świetnego. Trendy przychodzą i odchodzą, warto poświęcić czas na ich wykorzystanie. Sukcesem wspomnianych wyżej serwisów jest to, że są w stanie wytrzymać próbę czasu, choć w oczach obecnej generacji są bardzo niesamowite i nowoczesne.
Dobra osobista strona internetowa jest pouczająca, inspirująca i bardzo przyciągająca wzrok. Próbuj i ucz się z najlepszych przykładów osobistych witryn internetowych , założymy się, że wkrótce będziesz mieć naprawdę wyjątkową i znakomitą stronę główną.
Upuść dowolne pytanie w sekcji komentarzy. Pomożemy Ci jak najszybciej. Dziękuję wszystkim za przeczytanie!
