25 najlepszych przykładów stron docelowych od najlepszych marek do inspiracji
Opublikowany: 2022-11-29Jeśli chodzi o marketing cyfrowy, musimy przyjrzeć się najlepszym przykładom stron docelowych czołowych liderów branży, aby je ulepszać i uczyć się od nich.
W końcu te zorientowane na działanie, niezależne strony internetowe mają kluczowe znaczenie dla przeprowadzania ludzi przez każdy etap podróży kupującego. A jeśli firmy o ugruntowanej pozycji korzystają ze stron docelowych, musi to być integralny element każdej strategii marketingowej — szczególnie na poziomie przedsiębiorstwa.
Poniżej znajdziesz przykłady najlepszych landing page 25 najlepszych firm. Zapoznaj się z nimi, aby zacząć uczyć się od najlepszych, aby stworzyć własną wysoce skuteczną stronę docelową. Możesz także kliknąć nazwę marki, aby znaleźć dedykowany artykuł z jeszcze większą liczbą przykładów z tej konkretnej marki.
25 najlepszych firm z najlepszymi przykładami stron docelowych
(Pamiętaj, że w przypadku krótszych stron wyświetlana jest cała strona. W przypadku dłuższych stron wyświetlana jest ona tylko w części strony widocznej na ekranie. Być może trzeba będzie kliknąć przykładową stronę docelową, aby zobaczyć niektóre omawiane przez nas kwestie. Ponadto niektóre witryny mogą przeprowadzać testy A/B swoich stron, co oznacza, że możesz otrzymać alternatywną wersję).
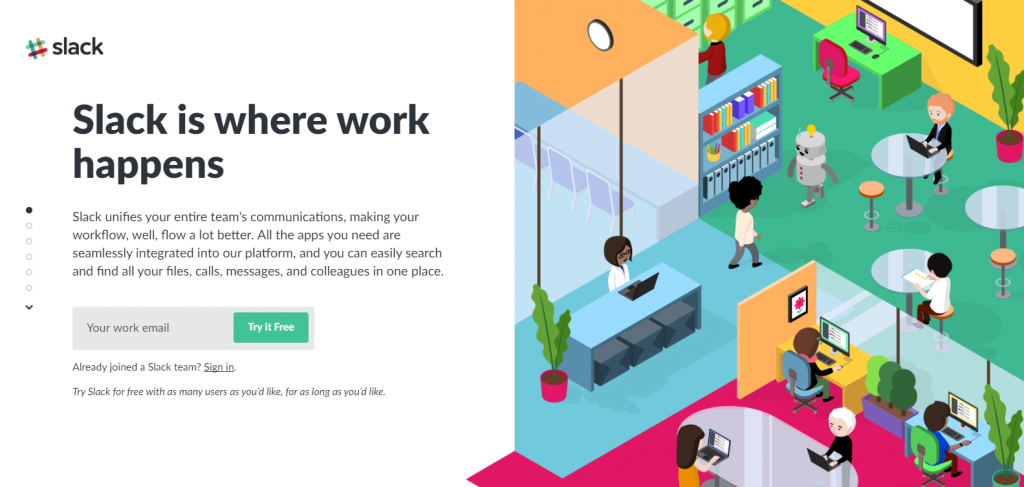
1. Przykład strony docelowej Slacka
Co strona robi dobrze:
- Unikalny styl przewijania pozwala wyświetlić wszystkie niezbędne informacje, umożliwiając odwiedzającym otrzymywanie informacji bez konieczności poruszania się w górę iw dół strony.
- Formularz przechwytywania potencjalnych klientów jest stale obecny, gdy użytkownicy przewijają zawartość.
- Kopia przycisku CTA jest przekonująca, ponieważ jest krótka, bezpośrednia i zawiera słowo „bezpłatny”.
- Tylko jedno pole formularza daje duże prawdopodobieństwo, że odwiedzający wypełnią formularz.
- Obrazy są jasne, wciągające, wykorzystują kolory marki i pasują do każdej odpowiedniej sekcji.
- Korzystanie z dowodu społecznego może sprawić, że odwiedzający poczują się zmuszeni do korzystania ze Slacka.
Co do testu A/B:
- Istnieje kilka linków wyjściowych , w tym logo Slack, „Zaloguj się”, „Zobacz wszystkie aplikacje”, „Zobacz historie klientów”, „produkt”, „cennik” i „Enterprise Grid” — co zwiększa prawdopodobieństwo, że odwiedzający opuszczą witrynę stronę bez konwersji.
- Żadna polityka prywatności nie może zniechęcić potencjalnych klientów do przekazania adresu e-mail.
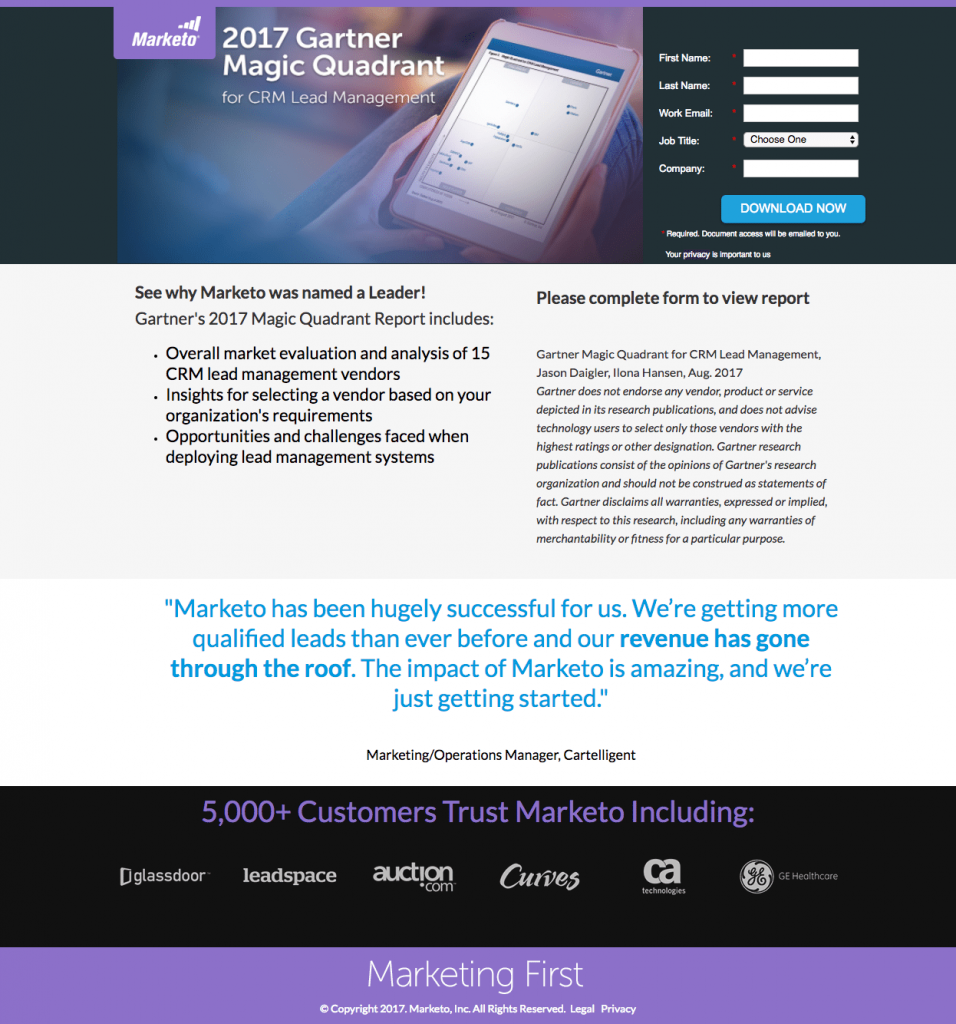
2. Przykład strony docelowej Marketo

Co strona robi dobrze:
- Nagłówek mówi odwiedzającym dokładnie, o czym jest raport.
- Obraz pokazuje odwiedzającym, czego mogą się spodziewać, jeśli zdecydują się pobrać raport.
- Punktory pozwalają potencjalnym klientom szybko przeskanować stronę, aby dowiedzieć się, co zawiera raport.
- Social proof - referencje klientów i odznaki firmowe - dodają wartości zaufania do oferty i całej firmy.
Co do testu A/B:
- Linki wyjściowe — logo Marketo i link prawny w stopce — umożliwiają odwiedzającym opuszczenie strony bez pobierania raportu.
- Formularz składający się z 5 pól może być onieśmielający dla kogoś na tym etapie rozważań w ścieżce zakupowej. Usunięcie „Stanowiska pracy” i „Firmy” może zachęcić więcej odwiedzających do wypełnienia formularza.
- Kolor przycisku CTA nie wyróżnia się tak bardzo, jak mógłby, ponieważ jest używany w innym miejscu na stronie.
- Kopia przycisku CTA jest niejasna. Zmieniając to na coś w stylu „Chcę raport!” może zachęcić więcej potencjalnych klientów do kliknięcia.
- Duży blok tekstu pisanego kursywą nie wydaje się konieczny, a usunięcie go może przynieść lepsze wyniki konwersji.
- Dołączenie imienia i nazwiska oraz zdjęcia głowy do opinii klienta może poprawić jej wiarygodność.
- Dodanie białej przestrzeni sprawi, że strona będzie mniej zatłoczona i bardziej estetyczna.
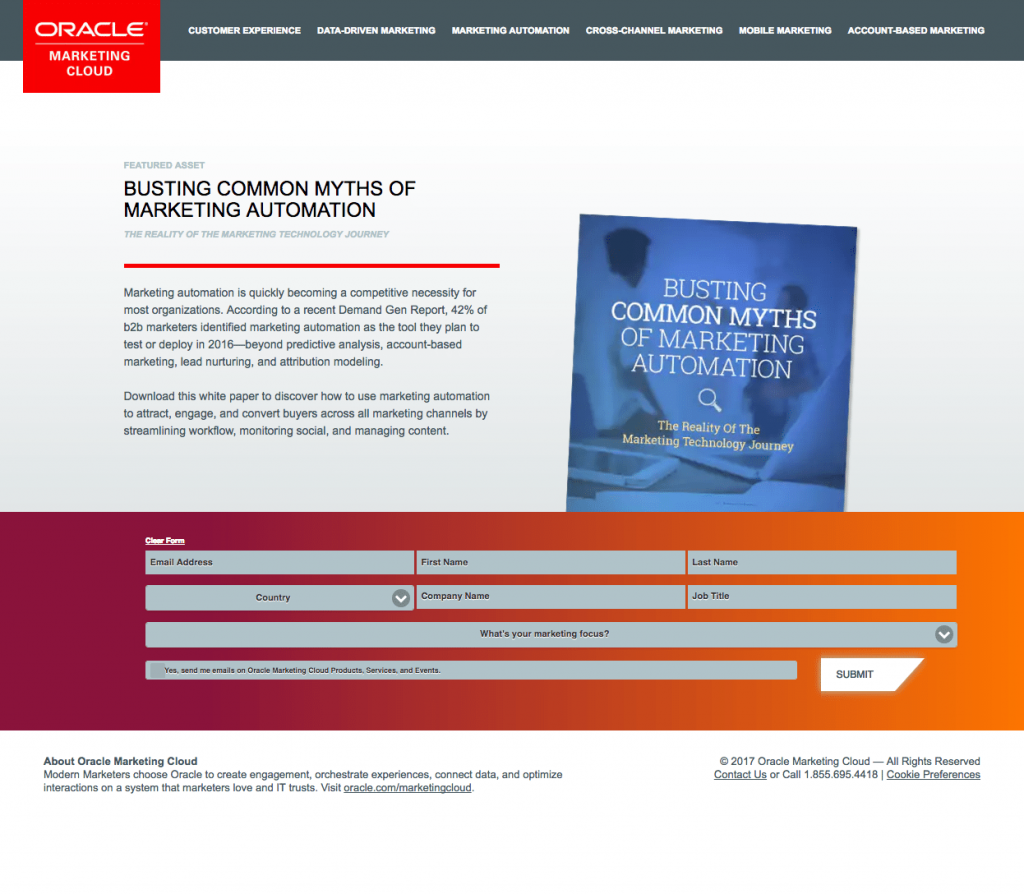
3. Przykład strony docelowej Oracle
Co strona robi dobrze:
- Statystyka Demand Gen Report w kopii nie jest „najnowsza”, jak podano — pochodzi sprzed 2016 r., podczas gdy data praw autorskich na tej stronie to 2017 r.
- Adres URL „HTTPS” gwarantuje odwiedzającym, że witryna Oracle jest bezpieczna i że osoby postronne nie będą miały dostępu do ich informacji.
- Obraz białej księgi zapewnia odwiedzającym podgląd tego, czego mogą się spodziewać po pobraniu białej księgi.
- Kontrastujący kolor formy wyróżnia się i zwraca uwagę, zachęcając do jej uzupełnienia.
- Odznaczone pole zgody gwarantuje, że potencjalni klienci, którzy wyrażą zgodę, będą chcieli otrzymywać wiadomości e-mail od Oracle.
Co do testu A/B:
- Logo firmy i nawigacja u góry strony mogą potencjalnie usunąć odwiedzających ze strony bez pobierania oficjalnej księgi.
- Mała kopia na polach formularza i pod nimi jest trudna do odczytania.
- Biały przycisk CTA nie wyróżnia się tak bardzo, jak mógłby, ponieważ jest biały na górze i na dole strony.
- Łącza wyjściowe w stopce zapewniają odwiedzającym jeszcze więcej możliwości wyjścia ze strony.
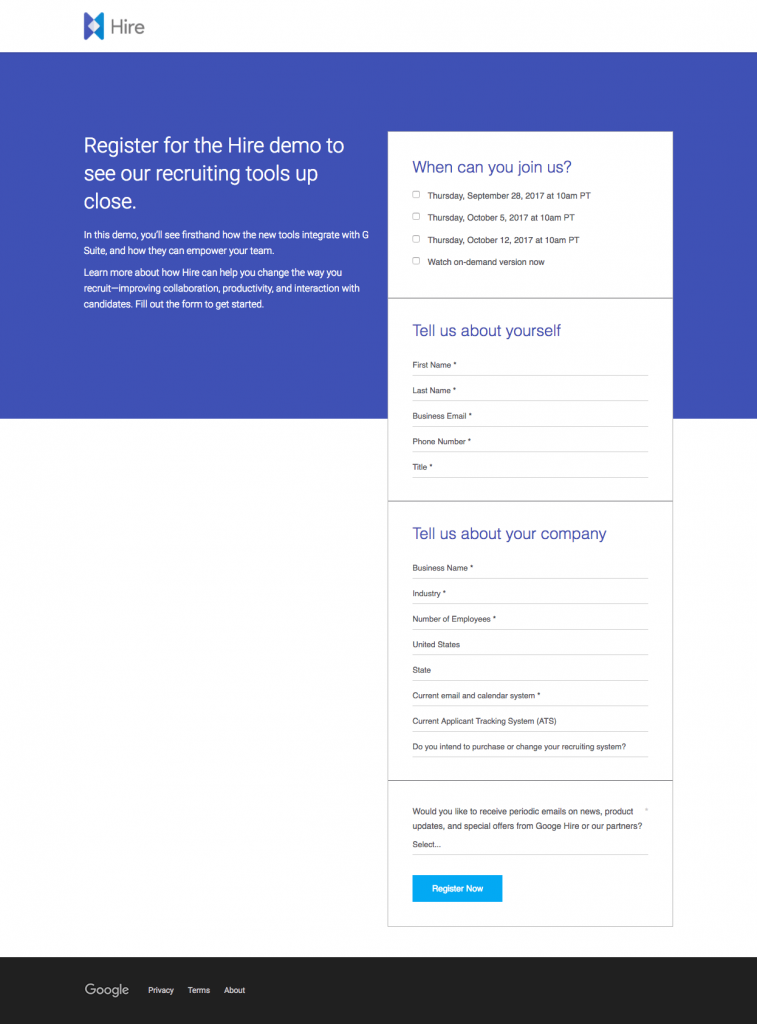
4. Przykład strony docelowej Google Hire
Co strona robi dobrze:
- Logo Hire w lewym górnym rogu natychmiast informuje odwiedzających, gdzie się znajdują, kiedy wylądują na stronie. Fakt, że nie zawiera hiperłączy, również nie pozwoli ludziom kliknąć, co czyni tę stronę świetną stroną docelową.
- Wyraźny nagłówek informuje potencjalnych klientów, że demo będzie zawierało informacje o narzędziach rekrutacyjnych.
- Minimalna, konkretna kopia pozwala odwiedzającym szybko przeczytać i określić, czy chcą dokonać konwersji w ramach oferty.
- Hermetyzacja formularza pomaga wyróżnić się na stronie, prawdopodobnie zwiększając współczynniki konwersji.
- Łącze do polityki prywatności w stopce zwiększa wartość zaufania, dzięki czemu potencjalni klienci czują się bardziej komfortowo, przesyłając swoje dane osobowe.
Co do testu A/B:
- Dopasowanie wiadomości można poprawić. Zostałem przeniesiony na tę stronę docelową z promocji webinaru Hire z przyciskiem CTA zachęcającym odwiedzających do „Zarejestrowania się” na „nadchodzące seminarium internetowe”. Strona docelowa w ogóle nie wspomina o webinarze, zamiast tego promuje demo na żądanie. Jeśli Google Hire uważa, że ich seminarium internetowe i demo to to samo, zwiększenie dopasowania wiadomości między dwiema stronami prawdopodobnie zmniejszyłoby zamieszanie wśród odwiedzających.
- 14 pól formularza to dużo, nawet jak na etap rozważań w lejku marketingowym. Rozbicie tego na formę wieloetapową może zmniejszyć tarcie między formularzami i skutkować większą liczbą konwersji.
- Turkusowy przycisk CTA jest podobny do drugiego odcienia niebieskiego na stronie. Uczynienie go bardziej kontrastowym, na przykład pomarańczowym, sprawi, że będzie bardziej „wyskakujący”.
- Strona jest niezrównoważona . Dodanie dodatkowego elementu strony docelowej po lewej stronie dolnej części formularza, takiego jak opinia klienta lub atrakcyjny obraz, może sprawić, że strona będzie bardziej estetyczna.
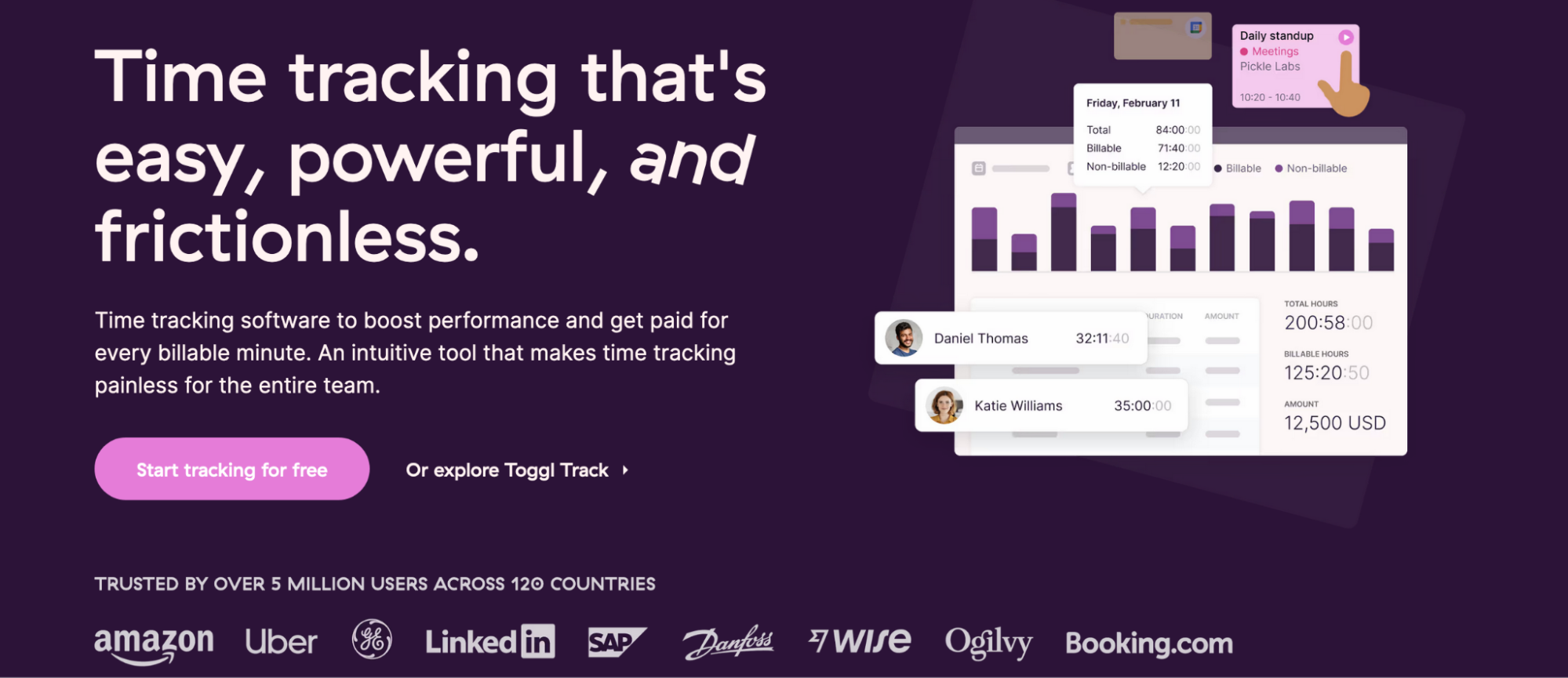
5. Przykład strony docelowej Toggl

Co strona robi dobrze:
- Nagłówek wyjaśnia, w czym Toggl pomaga użytkownikom: bezproblemowe, łatwe i wydajne śledzenie czasu.
- Przycisk CTA powtarza ofertę (śledź czas za darmo), a kolor przycisku kontrastuje z kolorem tła.
- Liczba klientów i logo pomagają zaszczepić społeczny dowód słuszności i ustalić wiarygodność narzędzia do śledzenia czasu.
- Zrzuty ekranu produktu pomagają odwiedzającym wyobrazić sobie, jak łatwa będzie praca z Toggl.
Co do testu A/B:
- Nawigacja w nagłówku i stopce może łatwo odwrócić uwagę odwiedzających od oferty strony i odesłać ich bez konwersji.
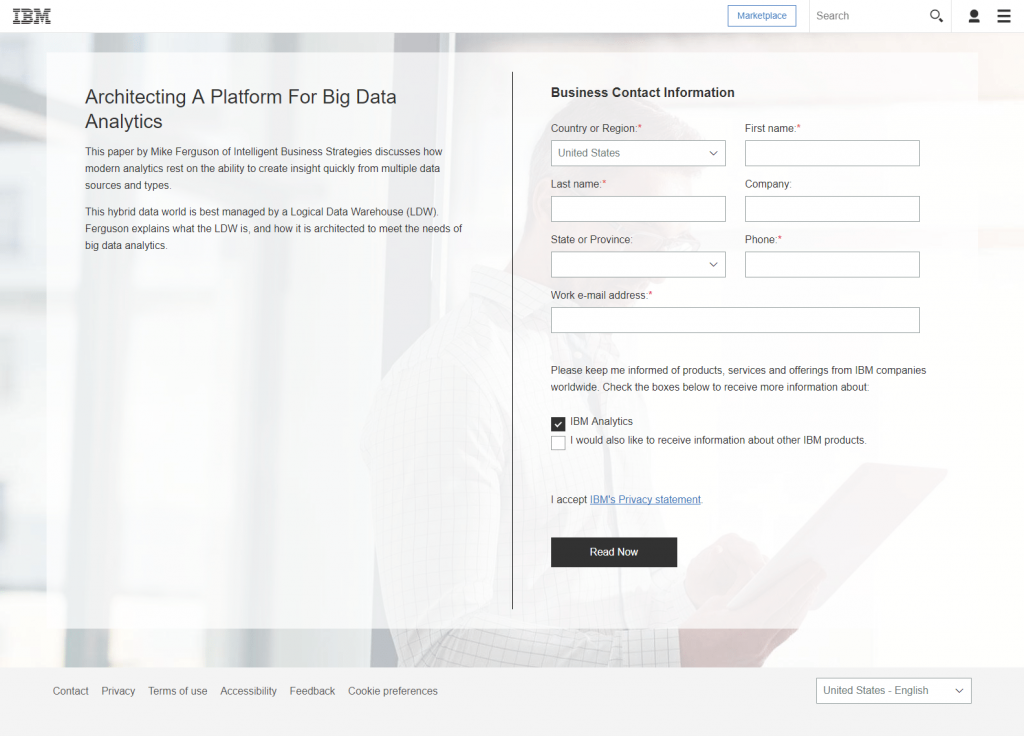
6. Przykład strony docelowej IBM
Co strona robi dobrze:
- Nagłówek jest wyraźny i intrygujący, zachęcając odwiedzających do przejścia w dół strony, aby dowiedzieć się więcej o ofercie.
- Minimalna kopia zapewnia krótki przegląd białej księgi bez przytłaczania potencjalnych klientów zbędnymi informacjami.
- Udostępnienie opcji zmiany języka to teoretycznie świetny pomysł. Niestety, gdy odwiedzający wybiorą inny język, zamiast bezpośrednio tłumaczyć tę stronę docelową, są przekierowywani na stronę główną.
Co do testu A/B:
- Nawigacja w nagłówku i stopce może łatwo odwrócić uwagę odwiedzających od aktualnej oferty i odesłać ich od strony bez konwersji.
- Równoważenie strony poprzez dodanie obrazu lub referencji klientów po lewej stronie sprawi, że będzie ona bardziej atrakcyjna wizualnie.
- Przycisk CTA można ulepszyć zgodnie z naszymi najlepszymi praktykami dotyczącymi strony docelowej. Kolor mógłby być bardziej kontrastowy i przyciągający uwagę, a kopia mogłaby być bardziej zorientowana na klienta i korzyści.
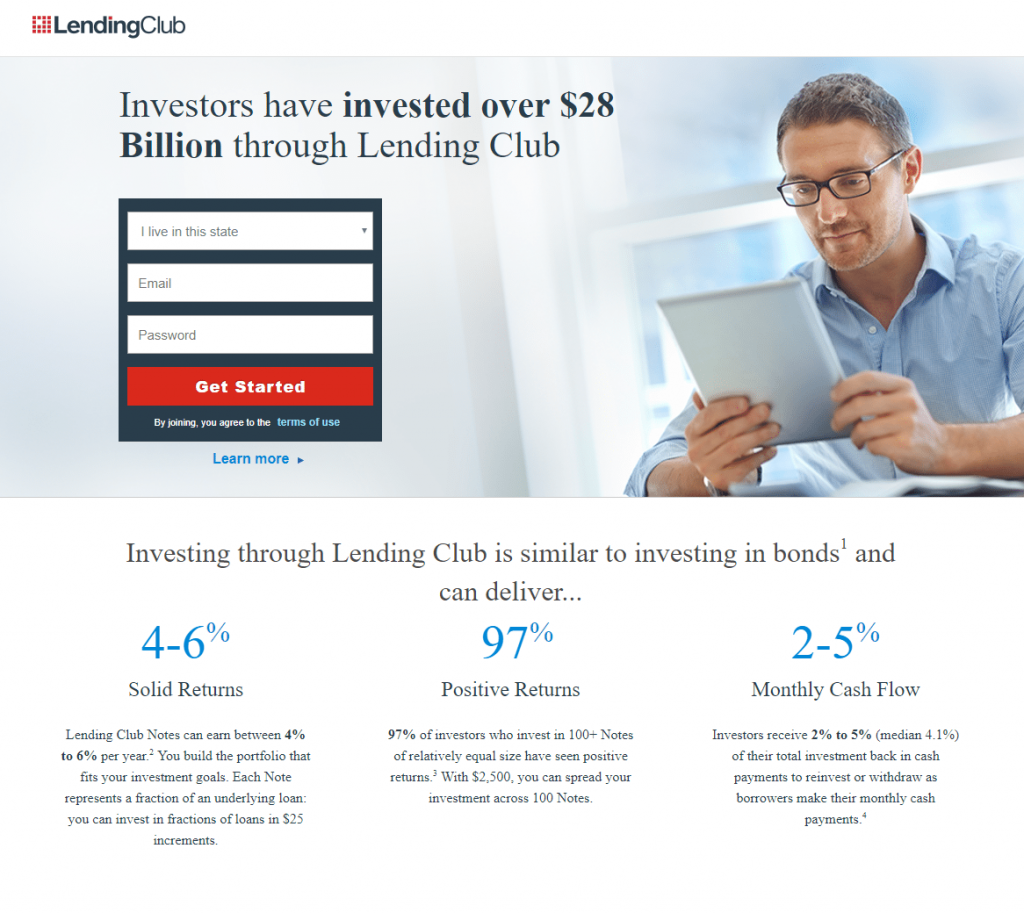
7. Przykład strony docelowej LendingClub

Co strona robi dobrze:
- W nagłówku zastosowano pogrubione formatowanie, aby wyróżnić propozycję wartości.
- Zamknięcie formy kontrastem kolorystycznym sprawia, że przyciąga ona uwagę.
- Czerwone przyciski CTA kontrastują i wyróżniają się na stronie, prawdopodobnie zwiększając liczbę konwersji.
- Sekcja „Inwestowanie za pośrednictwem LendingClub” przedstawia główne korzyści płynące ze współpracy z firmą bez zapełniania strony przytłaczającą ilością tekstu. Ponadto określone wartości procentowe inwestycji służą jako dowód społeczny.
- Logo firmy działa również jako dowód społeczny i informuje odwiedzających, że wiele znanych marek rozpoznaje i ufa LendingClub.
- Wiele przycisków CTA zapewnia potencjalnym klientom kilka szans na konwersję w ramach oferty.
Co do testu A/B:
- Wiele linków wyjściowych — logo LendingClub, „warunki użytkowania”, „Dowiedz się więcej”, kilka słów pisanych drobnym drukiem i nawigacja w stopce — może usuwać odwiedzających ze strony bez konwersji.
- Zmiana kierunku oczu mężczyzny na zdjęciu, aby spojrzeć na formularz pozyskiwania potencjalnych klientów, może podświadomie zachęcić więcej odwiedzających do jego wypełnienia.
- Zmiana tekstu przycisku CTA na coś bardziej wciągającego i przekonującego, np. „Zacznij inwestować teraz i uzyskaj zwrot!” może skutkować większą liczbą konwersji.
- Nadmierna ilość drobnego druku na dole strony jest onieśmielająca i może sprawić, że potencjalni klienci będą się zastanawiać, czy firma nie ma ukrytych celów.
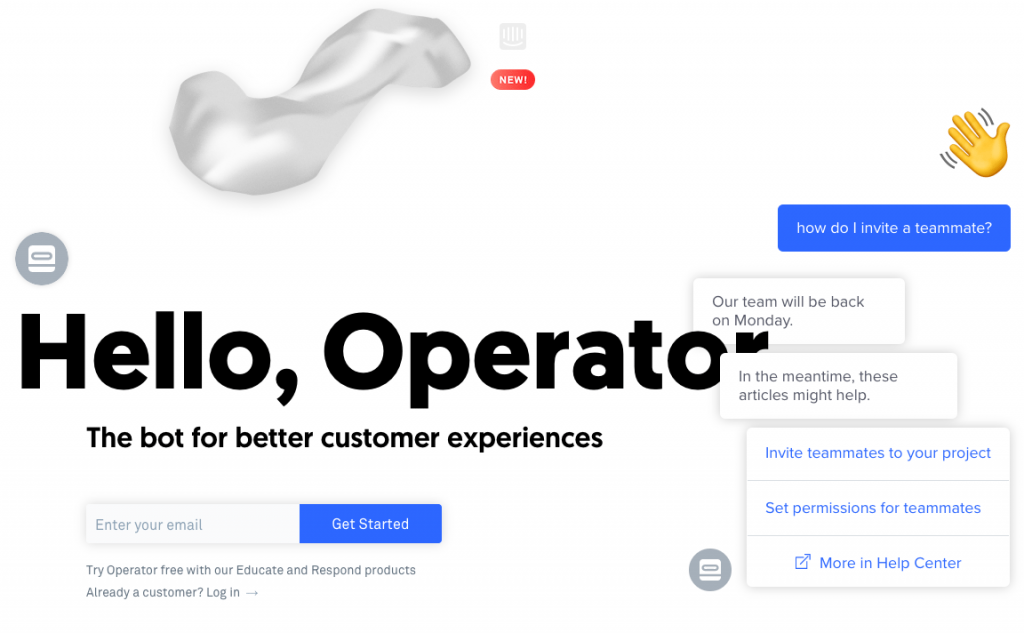
8. Przykład strony docelowej interkomu
Co strona robi dobrze:
- Humor , zwłaszcza w sekcji „Dzisiejsze boty są naprawdę irytujące”, pomaga zbudować bliską, empatyczną, ludzką więź z odwiedzającymi.
- Nagłówki sekcji z minimalną ilością tekstu informują potencjalnych klientów, co zawiera Operator (i jakie korzyści może im to przynieść) bez wypełniania strony zbędnym tekstem.
- Wystarczająca ilość białego miejsca sprawia, że strona jest łatwiejsza w nawigacji i przyswajalna.
Co do testu A/B:
- Nagłówek jest częściowo ukryty. Zasłaniające go pola tekstowe można nieco przesunąć, aby cały nagłówek był widoczny.
- Wiele linków wyjściowych — logo Intercom na górze i na dole strony, link do logowania pod pierwszym formularzem i link „Dowiedz się więcej” pod drugim formularzem — może rozpraszać odwiedzających i usuwać ich ze strony przed konwersją.
- Formularz i przycisk wezwania do działania zlewają się z resztą strony, ponieważ wiele elementów na stronie jest sformatowanych podobnie i wydaje się, że można je kliknąć.
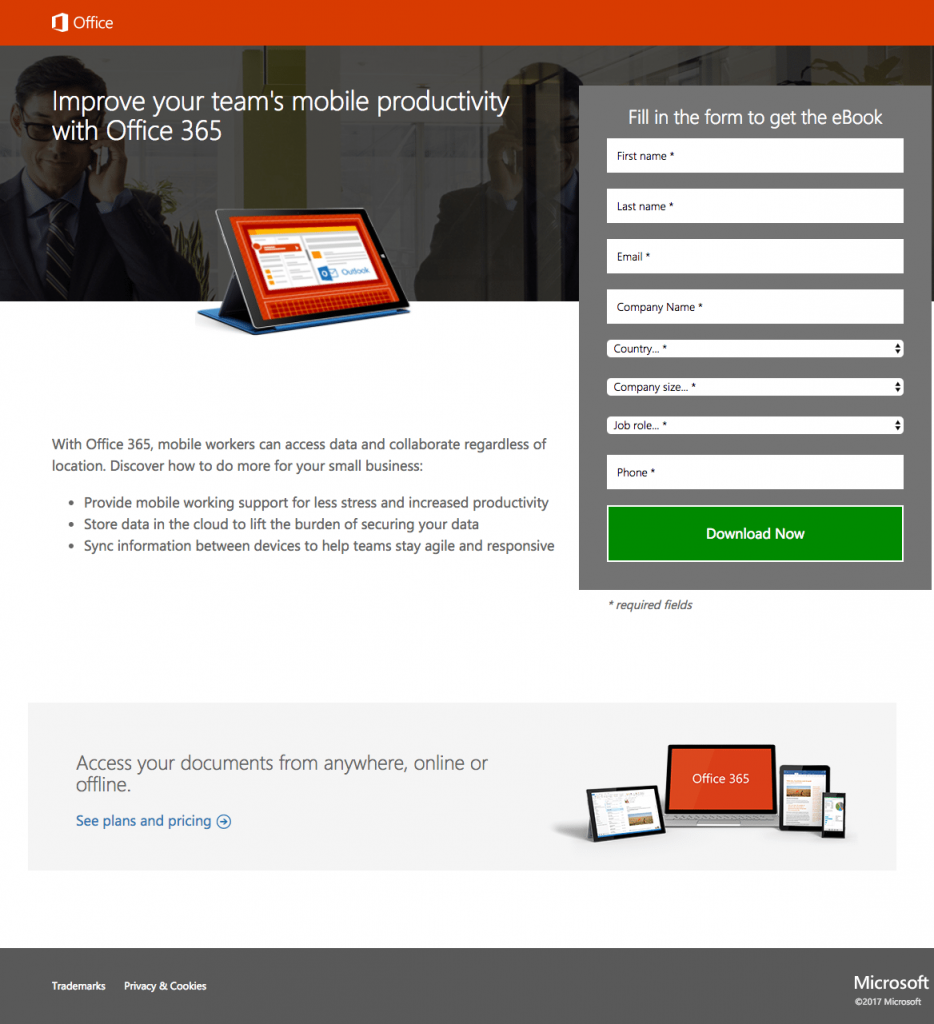
9. Przykład strony docelowej firmy Microsoft
Co strona robi dobrze:
- Zorientowany na korzyści nagłówek informuje odwiedzających, że dzięki usłudze Office 365 mogą poprawić mobilną produktywność swojego zespołu, i zachęca ich do zdobycia dodatkowych informacji dzięki e-bookowi.
- Obraz produktu pokazuje potencjalnym klientom, co otrzymają, jeśli zdecydują się pobrać e-booka. Powiększenie go i uczynienie go bardziej realistycznym może jeszcze bardziej poprawić wyniki konwersji.
- Punktory z minimalną ilością kopii pozwalają potencjalnym klientom przeskanować stronę w poszukiwaniu odpowiednich informacji.
- Zamknięta forma wyróżnia się, kierując uwagę odwiedzającego na jej uzupełnienie.
- Zielony przycisk CTA przyciąga uwagę, ponieważ dobrze kontrastuje z resztą strony.
Co do testu A/B:
- Logo pakietu Office z hiperłączem może odciągać odwiedzających od strony bez oglądania oferty i konwersji.
- Wizerunek mężczyzny wydaje się nieistotny dla oferty. Zastąpienie go osobą korzystającą z Office 365 lub czytającą ebooka mogłoby być bardziej efektywne.
- Osiem obowiązkowych pól formularza może być onieśmielających dla kogoś, kto dopiero rozważa zakup w ścieżce zakupowej.
- Kopia CTA nie jest dokładna ani kusząca. Zmieniając go na coś bardziej spersonalizowanego i ekscytującego, na przykład „Wyślij mi e-booka!” prawdopodobnie zachęciłoby więcej potencjalnych klientów do kliknięcia.
- „Zobacz plany i ceny” u dołu strony może odwrócić uwagę odwiedzających od głównej oferty i uniemożliwić im konwersję.
- Dodanie dowodu społecznego , takiego jak referencje klientów lub pieczęcie zaufania, zwiększyłoby wiarygodność.
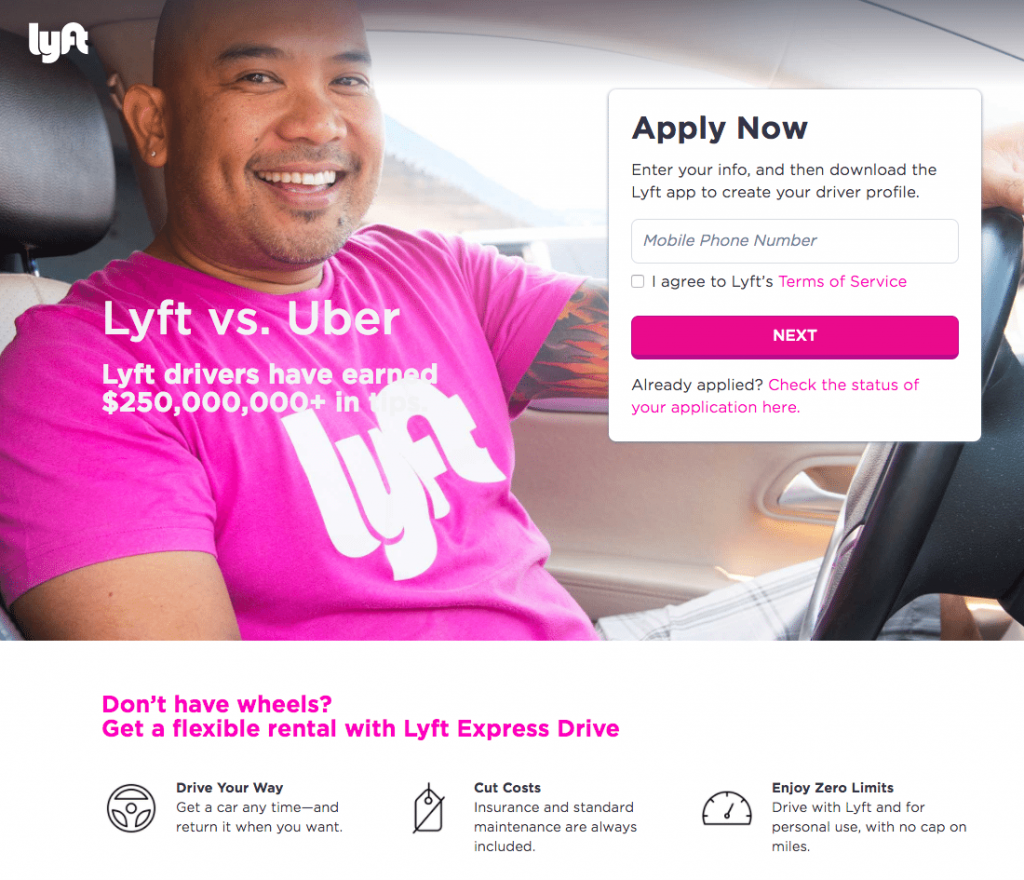
10. Przykład strony Lyft Landing
Co strona robi dobrze:
- Podtytuł służy jako dowód społeczny, informując odwiedzających, że inni udzielili świetnych wskazówek współpracując z Lyft.
- Tylko jeden formularz z prośbą o podanie numeru telefonu jest szybki i łatwy do wypełnienia, dzięki czemu nie odstraszy wielu potencjalnych klientów.
- Pozostawienie niezaznaczonego pola wyboru sprawia, że kandydaci czują, że wybór należy wyłącznie do nich.
- „Uzyskaj premię w wysokości 250 USD” jest prawdopodobnie nieodpartą zachętą dla wielu potencjalnych klientów.
- Przycisk CTA „Aplikuj teraz” to kotwica, która przenosi potencjalnych klientów na górę strony, aby szybko wypełnić formularz.
- Funkcja kalkulatora pozwala odwiedzającym określić, ile pieniędzy mogą zarobić, jeśli zdecydują się jeździć z Lyft.
- Sekcja „Dlaczego Lyft” wykorzystuje ikonografię i minimalną, prostą kopię, aby przekazać główne korzyści płynące z pracy dla Lyft.
- Suwak „Jak działa Lyft Driving” wyjaśnia, jak działa Lyft za pomocą aplikacji mobilnej.
- „Ochrona ubezpieczeniowa Lyft” i „Oceny pasażerów” zapewniają kierowcom pewność, jeśli chodzi o jazdę dla Lyft.
Co do testu A/B:
- Wiele linków wyjściowych — w tym logo Lyft i kilka hiperłączy w całej kopii — może rozpraszać odwiedzających i zabierać ich ze strony bez konwersji.
- Nagłówek to Lyft vs. Uber , ale na stronie nie ma nic innego, co porównuje te dwie usługi.
- Biały tekst nie jest widoczny na tle białego logo na męskiej koszuli.
- Przekierowanie wzroku mężczyzny na formularz pozyskiwania potencjalnych klientów może spowodować, że więcej odwiedzających go wypełni.
- Kopia przycisku CTA „Dalej” jest tak nudna, jak tylko się da. Zmień to na coś bardziej wciągającego, na przykład „Zacznij zarabiać teraz!” prawdopodobnie poprawiłoby wyniki konwersji.
- Różowy przycisk CTA nie wyróżnia się tak mocno, jak mógłby, ponieważ różowy jest używany w innym miejscu na stronie.
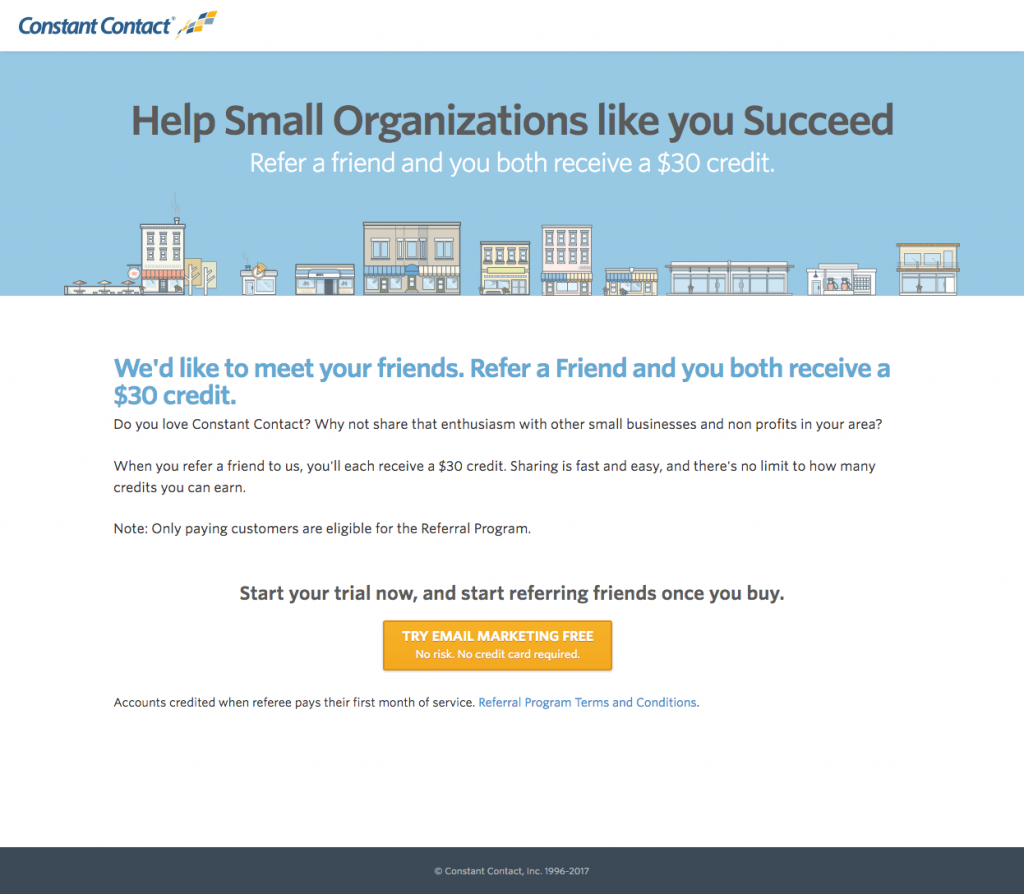
11. Przykład strony docelowej Constant Contact
Co strona robi dobrze:
- Nagłówek i podtytuł są zorientowane na korzyści i dobrze się wspierają.
- Minimalna ilość tekstu pozwala odwiedzającym zrozumieć ofertę bez przytłoczenia nadmiarem tekstu.
- Pomarańczowy przycisk CTA wyróżnia się, ponieważ dobrze kontrastuje z resztą kolorów na stronie.
- Klikalny projekt z formularzem przechwytywania potencjalnych klientów na następnej stronie pozwala odwiedzającym uzyskać wszystkie informacje o ofercie bez rozpraszania się lub zastraszania przez formularz.
Co do testu A/B:
- Logo Constant Contact z hiperłączem może natychmiast odciągnąć odwiedzających od strony bez oglądania całej oferty.
- Przycisk CTA ma za dużo kopii, przez co jest mały i trudny do odczytania. "Bez ryzyka. Nie wymagamy karty kredytowej." można było przesunąć pod przycisk.
- Żadna polityka prywatności nie może sprawić, że potencjalni klienci będą się wahać przed konwersją.
- Dodanie dowodu społecznego , takiego jak opinia klienta, prawdopodobnie sprawi, że kandydaci poczują się bardziej pewni swojej decyzji o zarejestrowaniu się w Constant Contact, zwiększając współczynniki konwersji.
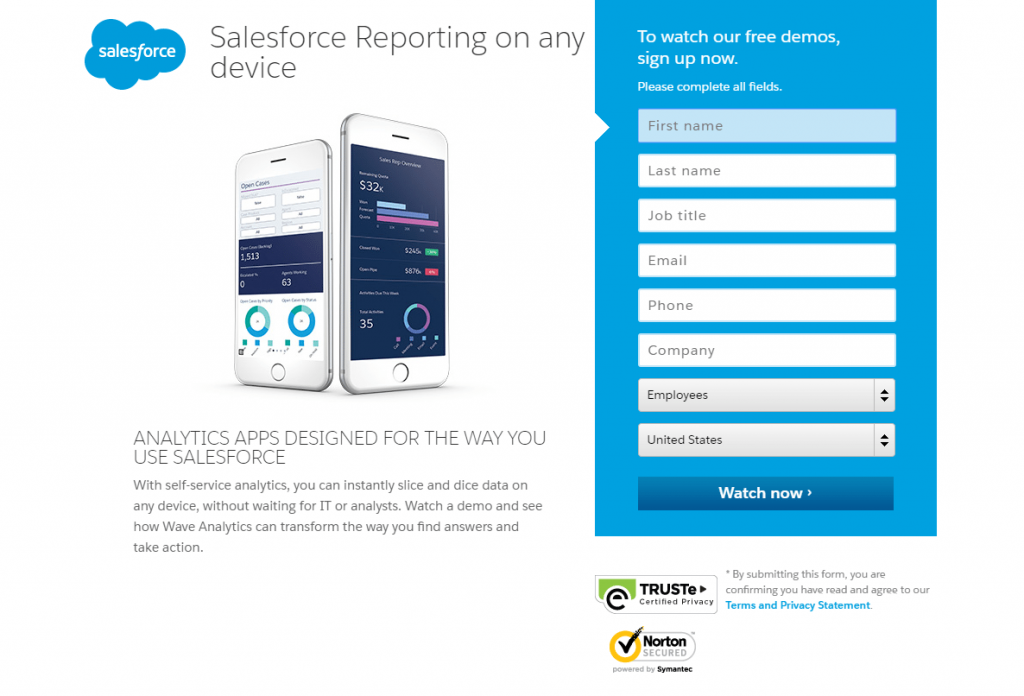
12. Przykład strony docelowej Salesforce
Co strona robi dobrze:
- Główne i drugorzędne nagłówki są przekonujące, ponieważ przedstawiają problem i dostarczają rozwiązania.
- Obraz przedstawia odwiedzającym spojrzenie na aplikację mobilną Wave Analytics.
- Minimalistyczny, precyzyjny tekst opisuje ofertę bez wypełniania strony przytłaczającym tekstem.
- Kontrastująca kolorystycznie, kapsułkowana forma pomaga się wyróżnić i prawdopodobnie zachęci więcej potencjalnych klientów do jej ukończenia.
- Strzałki — jedna wskazująca na pierwsze pole formularza, a druga na przycisk wezwania do działania — służą jako wskazówki kierunkowe.
- Odznaki zaufania i polityka prywatności dają potencjalnym klientom pewność, że ich dane osobowe pozostaną bezpieczne i prywatne.
Co do testu A/B:
- Linki wyjściowe — logo Salesforce, odznaki zaufania, linki do mediów społecznościowych i linki w stopce — umożliwiają odwiedzającym łatwe opuszczenie tej strony.
- 8 pól formularza może zniechęcić odwiedzających do wypełnienia formularza. Usunięcie zbędnych próśb lub zmiana ich na formę wieloetapową zmniejszyłoby tarcie i zwiększyłoby liczbę pobrań.
- Niebieski przycisk CTA wtapia się w niebieską formę. Testowanie go w bardziej kontrastowym kolorze (np. pomarańczowym) prawdopodobnie przyciągnęłoby większą uwagę odwiedzających.
- Kopię przycisku wezwania do działania można ulepszyć do czegoś bardziej kuszącego, na przykład „Pokaż mi demo Wave Analytics!”
- Dodanie dowodu społecznego , takiego jak opinia klienta Salesforce, zwiększyłoby zaufanie odwiedzających i zachęciłoby do większej liczby wyświetleń demonstracji.
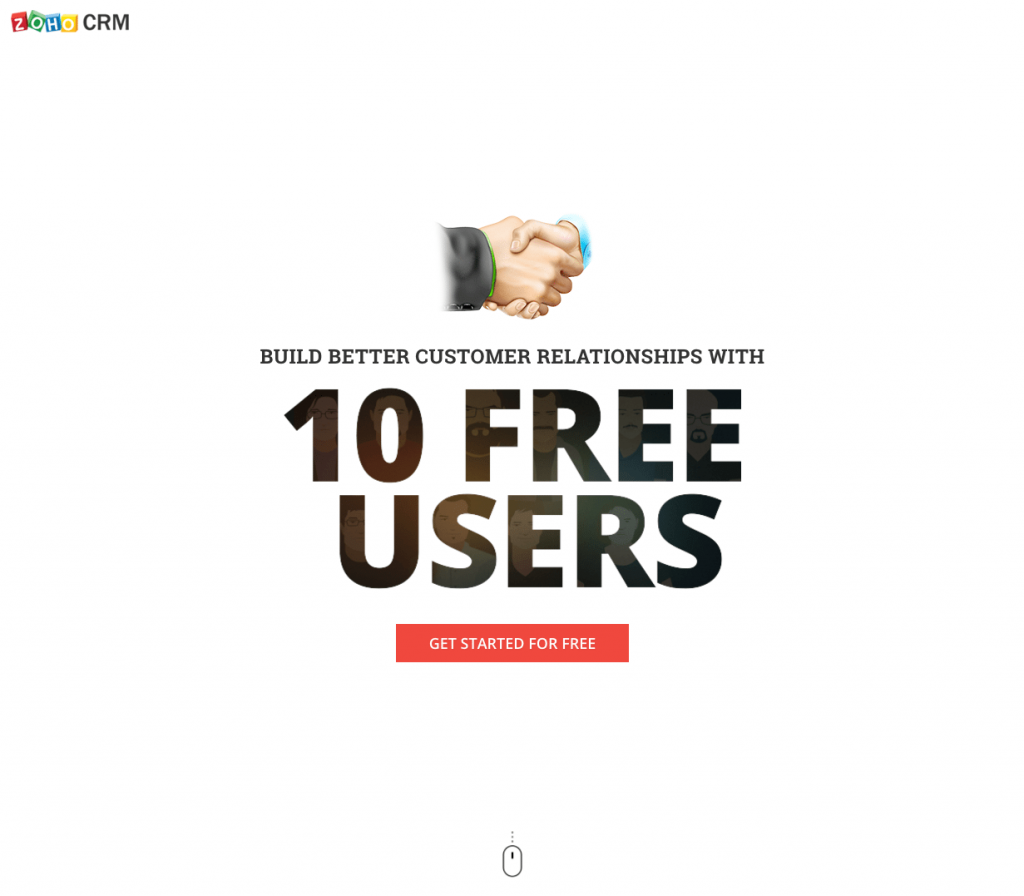
13. Przykład strony docelowej Zoho
Co strona robi dobrze:
- Nagłówek natychmiast oferuje dwie korzyści z zarejestrowania się w bezpłatnym planie Zoho CRM — lepsze budowanie relacji z klientami i zapewnienie dziesięciu bezpłatnych użytkowników.
- „Bezpłatny” jest używany w kilku miejscach na stronie — w nagłówku, na przyciskach wezwania do działania i kilka razy w tekście opisowym.
- Wiele czerwonych przycisków CTA dobrze kontrastuje z resztą strony, dzięki czemu wyróżniają się i przyciągają uwagę. Pierwszy przycisk to tag zakotwiczenia, który w wygodny sposób przenosi potencjalnych klientów do formularza u dołu strony.
- Ikona myszy wskazuje odwiedzającym, że powinni przewinąć stronę w dół, aby zobaczyć więcej informacji. Jest to również tag zakotwiczenia, więc jeśli go klikną, zostaną natychmiast przeniesieni do następnej sekcji bez konieczności przewijania.
- Długa lista funkcji zawiera wszystko, co oferuje Zoho CRM.
- Dwuetapowy projekt zgody oznacza mniejsze tarcie na tej stronie, ponieważ formularz nie jest widoczny, dopóki potencjalni klienci nie klikną dolnego przycisku wezwania do działania.
- Obrysowanie formularza na żółto pomaga zwrócić na niego uwagę i prawdopodobnie zwiększa współczynniki konwersji.
- Formularz składający się z 3 pól — wymagający tylko imienia i nazwiska, adresu e-mail i hasła — zmniejsza tarcie.
- Niezaznaczone pole wyboru biuletynu Zoho oznacza tylko prawdziwych zainteresowanych; treści otrzymają osoby o wysokim potencjale.
Co do testu A/B:
- Linki wyjściowe — logo Zoho, „Warunki korzystania z usługi” i linki do mediów społecznościowych — mogą odwracać uwagę odwiedzających i odciągać ich od strony, zanim będą mieli szansę na konwersję.
- Obraz uścisku dłoni jest odpowiedni dla oferty, ale użycie zdjęcia dwóch uśmiechających się i ściskających ręce osób może być jeszcze skuteczniejsze.
- Kopia przycisku CTA w formularzu „Zarejestruj się” mogłaby zostać ulepszona. Można go nawet zmienić, aby powielić kopię przycisku CTA znajdującego się u góry strony: „Rozpocznij za darmo”.
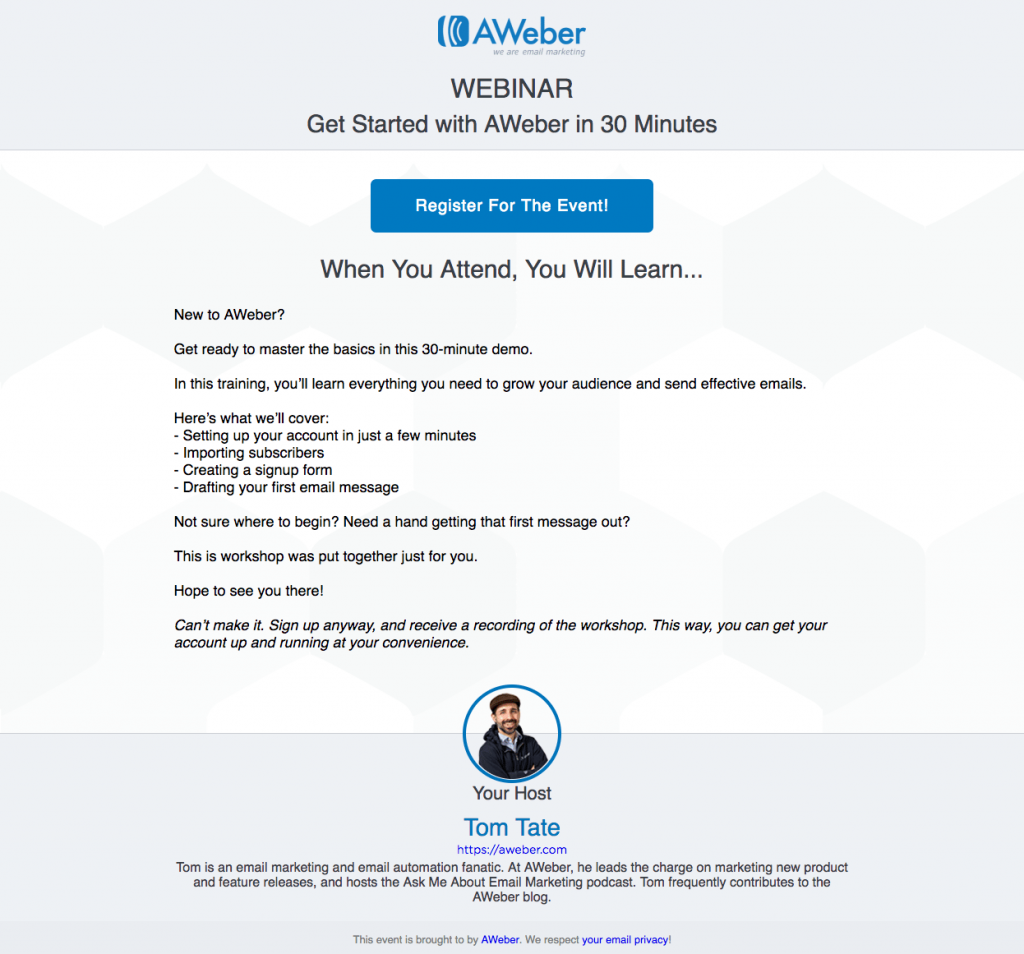
14. Przykład strony docelowej AWeber
Co strona robi dobrze:
- Nagłówek natychmiast informuje potencjalnych klientów, że webinar trwa tylko 30 minut.
- Przycisk CTA znajduje się z przodu i na środku , więc odwiedzający z pewnością zobaczą go natychmiast po wejściu na stronę. Ponadto tekst jest opisowy i ekscytujący, co prawdopodobnie zachęci potencjalnych klientów do kliknięcia.
- Dwuetapowy projekt zgody usuwa formularz pozyskiwania potencjalnych klientów z tej strony, a potencjalni klienci widzą go tylko po kliknięciu przycisku wezwania do działania. Oznacza to mniejsze tarcie i potencjalnie więcej konwersji.
- Tylko 3 pola formularza — z prośbą o podanie daty/godziny wydarzenia, nazwiska i adresu e-mail — są szybkie i łatwe do wypełnienia.
- Kopia zapisana kursywą informuje potencjalnych klientów, że nawet jeśli nie mogą uczestniczyć w żadnym z zaplanowanych wydarzeń, nadal mogą zarejestrować się, aby otrzymać nagranie.
- Zdjęcie w głowę i opis Toma Tate'a to dobre dodatki, ponieważ potencjalni klienci mogą zobaczyć i dowiedzieć się, kto będzie prezentował. Chociaż powiększenie obrazu prawdopodobnie zwiększyłoby jego skuteczność.
- Link do polityki prywatności na dole strony prawdopodobnie sprawi, że potencjalni klienci poczują się bardziej komfortowo, przekazując swoje dane osobowe.
Co do testu A/B:
- Niebieski przycisk CTA powinien zostać przetestowany w kolorze, który nie jest używany nigdzie indziej na stronie, aby bardziej przyciągał uwagę.
- Inne formatowanie zastosowane w sekcji „O czym będziemy mówić” (wcięcie listy, włączenie ikonografii lub strzałek, użycie pogrubionej czcionki itp.) sprawi, że będzie się ona bardziej wyróżniać i zachęci więcej osób do jej przeczytania.
- Dwa linki do strony głównej u dołu strony mogą potencjalnie przekierować użytkowników z tej strony bez konwersji.
- Uwzględnienie dowodu społecznego , takiego jak opinia klienta lub statystyki AWeber, prawdopodobnie zwiększyłoby zaufanie do potencjalnych klientów i współczynniki konwersji.
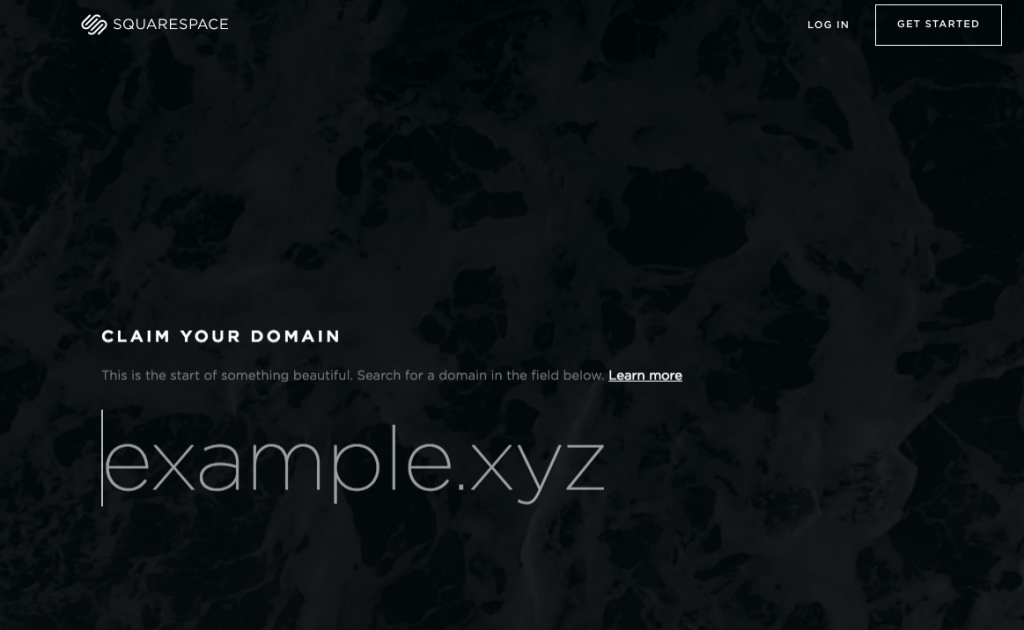
15. Przestrzeń kwadratowa
Co strona robi dobrze:
- Nagłówek „Zgłoś swoją domenę” jest skuteczny, ponieważ daje poczucie pilności. Potencjalni klienci muszą ubiegać się o wybraną domenę, zanim zrobi to ktokolwiek inny.
- Link „Dowiedz się więcej” w podnagłówku jest tagiem zakotwiczenia, który odsyła użytkowników w dół strony, aby uzyskać więcej informacji o ofercie.
- Prosta, jednolita czcionka na całej stronie nadaje całości profesjonalny charakter.
- Małe fragmenty tekstu ułatwiają czytanie i przyswajanie treści.
- Porównując Squarespace z konkurencją , potencjalni klienci wiedzą, że mogą skorzystać na wiele sposobów, wybierając Squarespace zamiast kogokolwiek innego.
- Wzrok kobiety u dołu strony skierowany jest bezpośrednio na nagłówek sekcji, co prawdopodobnie sprawi, że odwiedzający również tam zajrzą.
Co do testu A/B:
- Linki w nagłówku i cała nawigacja w stopce sprawiają, że odwiedzający mogą łatwo opuścić stronę bez podejmowania żadnych działań.
- Pole domeny zlewa się z resztą strony. Chociaż jest duży, wygląda po prostu jak kolejny element projektu na stronie i może zostać łatwo przeoczony przez odwiedzających.
- Przyciski wezwania do działania „wyskakiwałyby” bardziej na stronie, gdyby miały bardziej kontrastowy kolor, na przykład czerwony lub żółty.
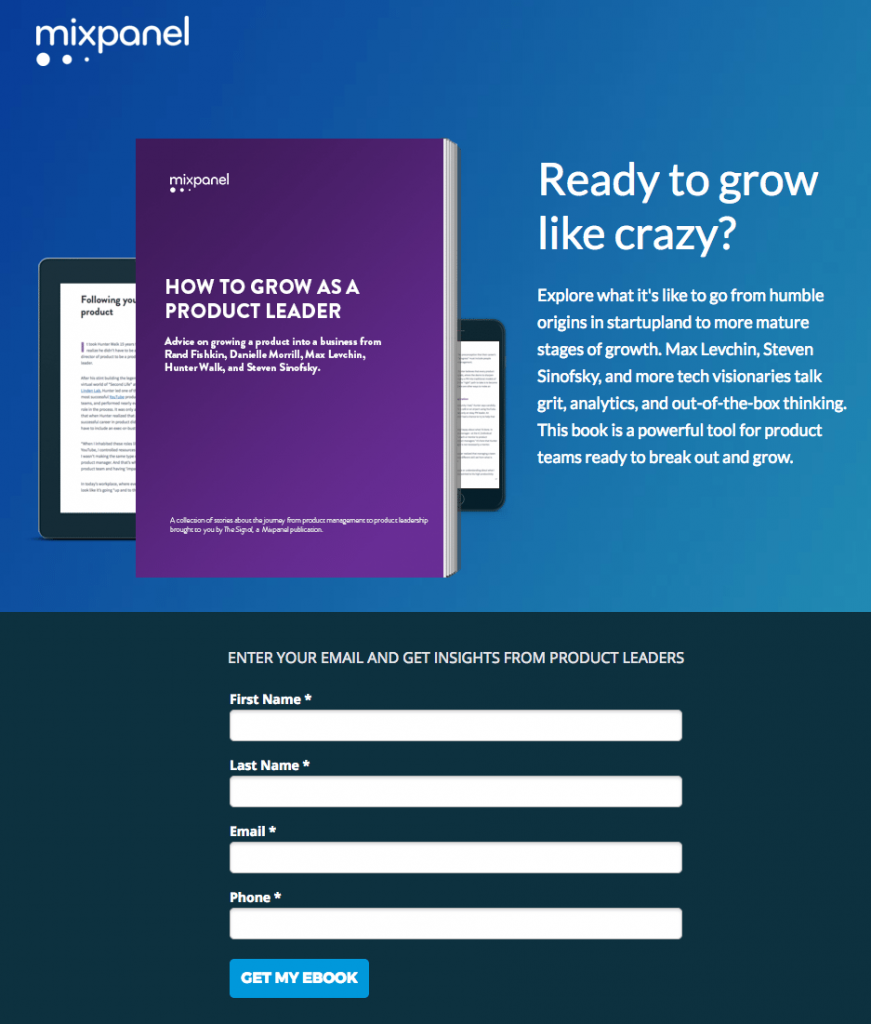
16. Przykład strony docelowej Mixpanel
Co strona robi dobrze:
- Nagłówek jest spersonalizowany i zorientowany na korzyści, pytając odwiedzających, czy są gotowi rozwijać swoją firmę.
- Obraz pokazuje potencjalnemu klientowi, że może przeglądać e-booka na wielu urządzeniach.
- Krótki opis ebooka zapewnia odwiedzającym krótki wstępny przegląd oferowanego ebooka.
- 4-polowy formularz jest szybki i łatwy do wypełnienia, co zwiększa szanse odwiedzających na zrobienie tego.
- Kopia przycisku CTA jest napisana w pierwszej osobie, co pomaga potencjalnym klientom poczuć się związanymi z ofertą.
- Sekcja „Co jest w Twoim e-booku” zawiera rozwinięcie wspomnianego powyżej krótkiego opisu, przedstawiając ważne punkty poruszone w e-booku, a także to, o czym rozmawiają liderzy produktów. Miłym akcentem są również strzały w głowę.
- Brak linków wyjściowych sprawia, że opuszczenie strony bez konwersji jest prawie niemożliwe. Jedynym sposobem na opuszczenie strony jest kliknięcie „X” w zakładce przeglądarki lub wypełnienie formularza.
Co do testu A/B:
- Nagłówek formularza wprowadza w błąd. Oznacza to, że jedyną wymaganą informacją jest adres e-mail, podczas gdy w rzeczywistości do zrealizowania ebooka potrzebne są trzy inne pola formularza.
- Niebieski przycisk CTA nie wyróżnia się, ponieważ wtapia się w pozostałą kolorystykę strony. Testowanie go w kolorze, który nie jest używany nigdzie indziej na stronie, może przynieść lepsze wyniki konwersji.
- Dodanie sygnałów zaufania, aby zapewnić ludzi, że ich dane osobowe będą bezpieczne — na przykład polityka prywatności lub plakietki bezpieczeństwa — może zwiększyć liczbę potencjalnych klientów.
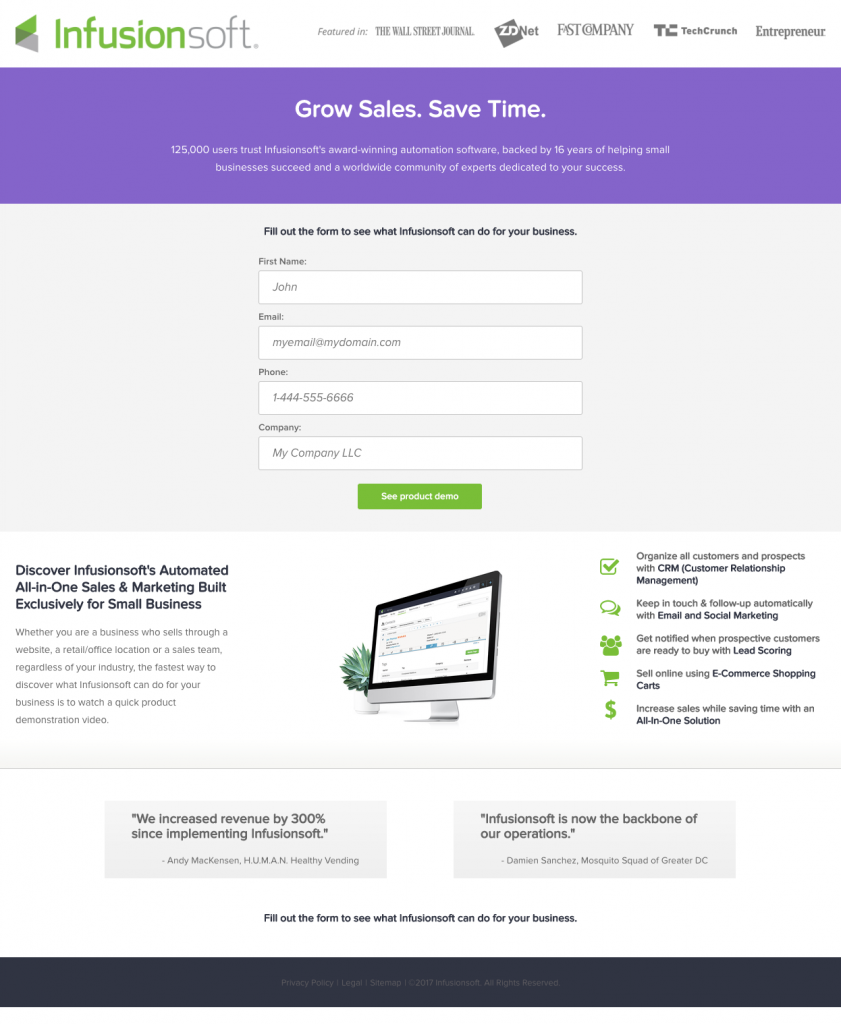
17. Przykład strony docelowej Infusionsoft
Co strona robi dobrze:
- Społeczny dowód słuszności — odznaki firmowe u góry strony i referencje klientów u dołu strony — dają potencjalnym klientom poczucie pewności i zaufania.
- Nagłówek doskonale rozpoznaje problem odwiedzającego, wczuwa się w jego sytuację, a następnie przedstawia rozwiązanie.
- Nagłówek podrzędny dobrze wspiera nagłówek, zapewniając niektóre z głównych korzyści płynących z pracy z Infusionsoft.
- Krótki, 4-polowy formularz zawiera tylko podstawowe informacje, co zwiększa prawdopodobieństwo, że potencjalni klienci poświęcą czas na jego wypełnienie.
- Kopia przycisku CTA mówi potencjalnym klientom dokładnie, co otrzymają, wypełniając formularz i klikając przycisk.
- Lista tego, co oferuje Infusionsoft , pozwala potencjalnym klientom poznać korzyści, jakie odniosą, jeśli zdecydują się na współpracę z Infusionsoft. Ikonografia i pogrubiona czcionka pomagają zwrócić uwagę na tę sekcję.
Co do testu A/B:
- Dodanie funkcji „kliknij, aby połączyć” do numeru telefonu przyspieszyłoby i ułatwiło odwiedzającym kontakt z firmą, poprawiając ogólne wrażenia użytkownika.
- Powiększenie przycisku CTA może przyciągnąć więcej wyświetleń i prawdopodobnie zachęcić więcej odwiedzających do kliknięcia.
- Kolor przycisku CTA można zmienić, aby przyciągnąć większą uwagę, ponieważ kolor zielony jest już używany w logo firmy i dla małych ikon wymienionych w sekcji poniżej przycisku.
- Obraz byłby skuteczniejszy w zapewnianiu odwiedzającym podglądu oprogramowania, gdyby był większy i łatwiejszy do zobaczenia.
- Link do mapy witryny w stopce działa jako link wyjściowy. Jeśli odwiedzający przewinie stronę w dół przed wypełnieniem formularza, może to rozproszyć jego uwagę i opuścić stronę przed konwersją.
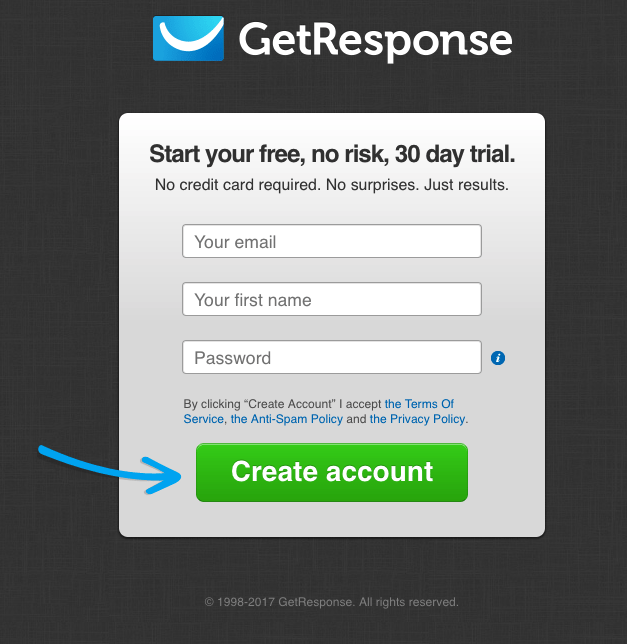
18. Przykład strony docelowej GetResponse
Co strona robi dobrze:
- Nagłówek mówi odwiedzającym dokładnie, czym jest ta oferta.
- Podtytuł dobrze wspiera nagłówek, informując potencjalnych klientów, w jaki sposób mogą skorzystać z oferty.
- Strzałka działa jak wskazówka kierunkowa, skierowana bezpośrednio na przycisk wezwania do działania, dzięki czemu odwiedzający również kierują tam swoją uwagę.
- Warunki świadczenia usług, polityka antyspamowa i polityka prywatności są jasno sformułowane, aby budować zaufanie przy przekazywaniu danych osobowych.
- Formularz składający się z trzech pól zapewnia niski próg wejścia i nie wymaga nawet podania nazwiska.
- Kolor przycisku CTA to dobrze kontrastujący kolor, który nie jest używany nigdzie indziej na stronie.
Co do testu A/B:
- Logo jest połączone ze stroną główną i może łatwo odciągnąć odwiedzających od strony bez poznania oferty i konwersji.
- Nie ma zbyt wielu opisowych kopii. Bardziej szczegółowe informacje na temat tego, czym jest GetResponse i jakie są główne korzyści, mogą prowadzić do większej liczby konwersji.
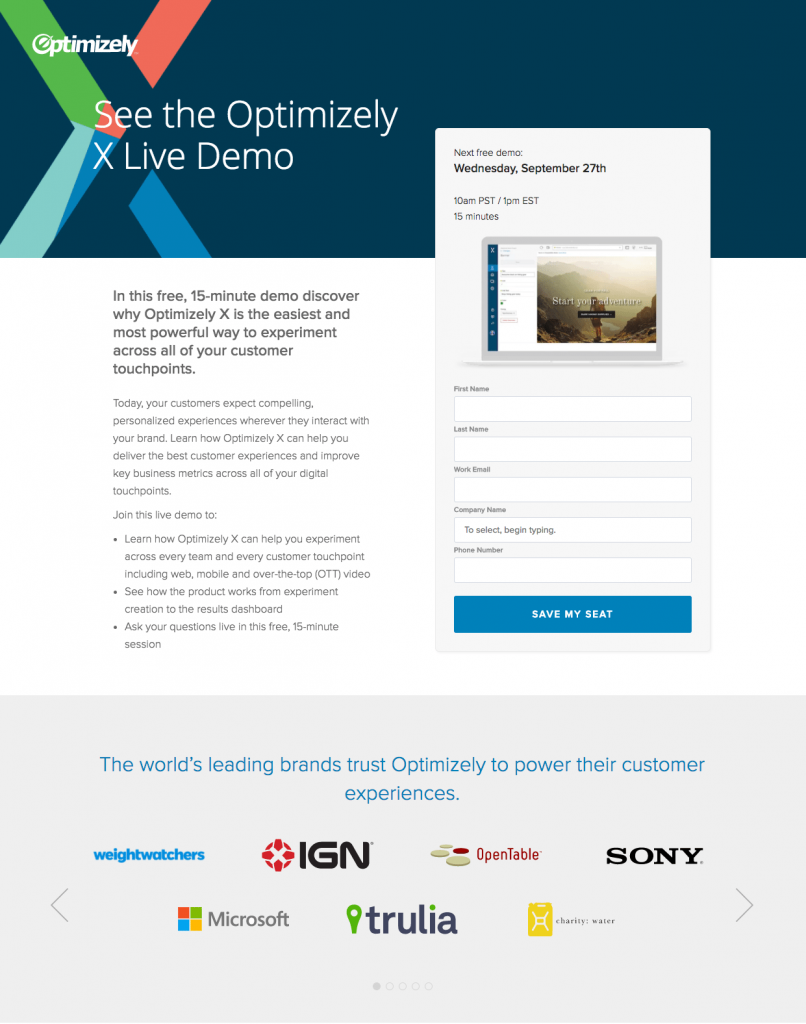
19. Przykład zoptymalizowanej strony docelowej
Co strona robi dobrze:
- Wypunktowana kopia pozwala odwiedzającym zeskanować stronę, aby szybko dowiedzieć się o wersji demonstracyjnej.
- Hermetyzacja formularza pomaga mu się wyróżnić i prawdopodobnie zwiększa liczbę konwersji.
- Obraz komputerowy w formularzu zapewnia potencjalnym klientom podgląd tego, jak będzie wyglądać demo.
- Formularz 5-polowy jest odpowiedni dla oferty na etapie decyzyjnym.
- Kopia przycisku CTA wykorzystuje rzadkość i pilność, aby przekonać potencjalnych klientów do zarejestrowania się w wersji demonstracyjnej. „Zapisz moje miejsce” oznacza, że liczba miejsc jest ograniczona i że należy je zarezerwować.
- Logo firmowe służy jako dowód społeczny, aby goście wiedzieli, że Optimizely zaufały jedne z wiodących światowych marek. Ponadto strzałki w tej sekcji działają jak wskazówki kierunkowe, sugerując, że jest jeszcze więcej logo do zobaczenia.
Co do testu A/B:
- Nawigacja w nagłówku i stopce powinna zostać usunięta, ponieważ mogą one usunąć potencjalnych klientów ze strony i zmniejszyć współczynniki konwersji.
- Niebieski przycisk CTA nie wyróżnia się tak bardzo, jak gdyby był żółty lub pomarańczowy.
- Przyciski udostępniania społecznościowego na dole strony służą również jako linki wyjściowe, rozpraszając odwiedzających i odciągając ich od tej strony.
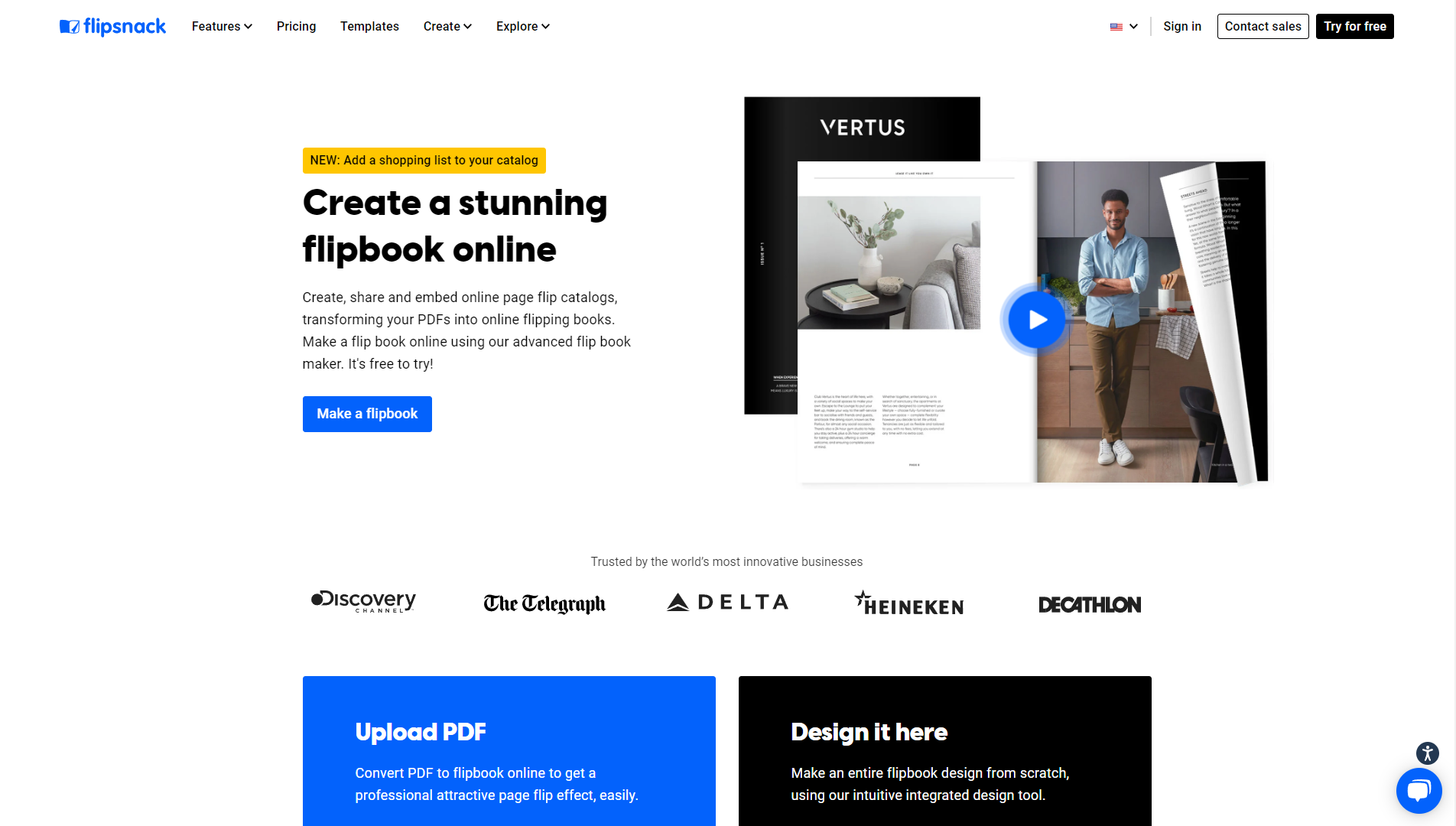
20. Przykład strony docelowej Flipsnack


Co strona robi dobrze
- Pojedyncze wezwanie do działania u góry strony
- Czysty, prosty projekt ułatwia czytanie treści
- Skoncentrowane przesyłanie wiadomości pozycjonuje Flipsnack jako najlepsze oprogramowanie do tworzenia flipbooków na rynku.
- Zintegrowany przykładowy flipbook skutecznie ilustruje działanie podstawowego produktu, nie będąc zbyt natrętnym.
Co do testu A/B
- Zawartość flipbooka na stronie może służyć do udostępniania przydatnych informacji o Flipsnack, ale zamiast tego składa się po prostu z tekstu wypełniającego.
- Niektóre treści można usprawnić wizualnie.
- Społeczny dowód słuszności można by dokładniej udokumentować.
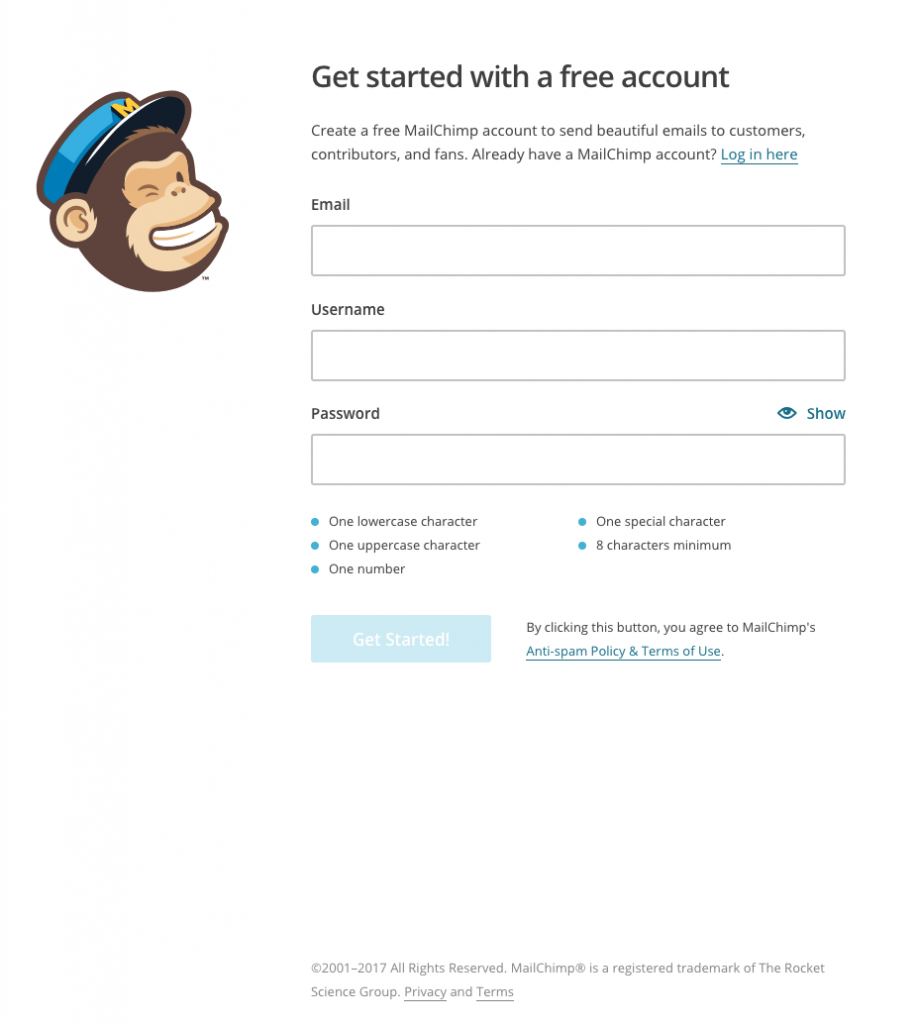
21. Przykład strony docelowej MailChimp
Co strona robi dobrze:
- Słowo „bezpłatny” w nagłówku prawdopodobnie natychmiast wzbudzi zainteresowanie odwiedzających.
- Dodatkowy podtytuł mówi potencjalnym klientom, jak mogą skorzystać na rozpoczęciu korzystania z bezpłatnego konta.
- Formularz składający się z 3 pól jest krótki i nie wymaga podawania bardzo osobistych informacji.
- Pole hasła poprawia wygodę użytkownika, umożliwiając odwiedzającym zobaczenie wpisu po kliknięciu przycisku „pokaż”. Ponadto wymagania dotyczące hasła są wyraźnie wymienione na dole strony.
- Brak nawigacji w nagłówku i minimalistyczna stopka sprawiają, że potencjalni klienci koncentrują się na celu strony — założeniu bezpłatnego konta.
Co do testu A/B:
- Dodanie dowodu społecznego , takiego jak opinia klienta lub statystyka dotycząca korzystania z MailChimp, prawdopodobnie wygenerowałoby więcej rejestracji.
- Przezroczysty przycisk CTA nie wyróżnia się tak bardzo, jak mógłby. Przyciemnienie i zwiększenie kontrastu zachęciłoby więcej osób do klikania.
- Kopię przycisku CTA można również ulepszyć, aby zawierała bardziej spersonalizowany i kuszący język, na przykład „Utwórz moje bezpłatne konto!”
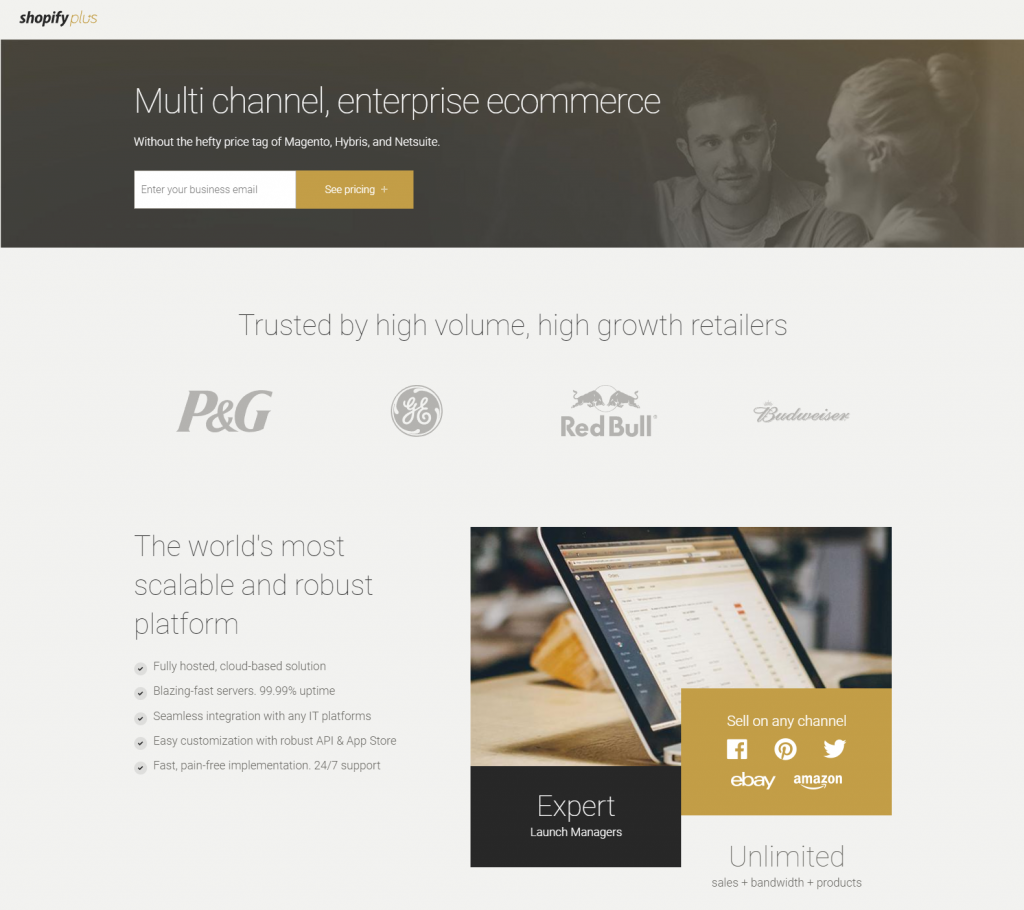
22. Przykład strony docelowej Shopify
Co strona robi dobrze:
- Nagłówek i podtytuł dobrze kontrastują z ciemnym tłem, dzięki czemu przykuwają uwagę natychmiast po wejściu na stronę.
- Tylko jedno pole formularza nad zakładką ułatwia odwiedzającym podejmowanie działań.
- Logo firmy i referencje klientów służą jako dowód społeczny, wskazując, że istnieją inne znane firmy i zadowoleni klienci, którzy ufają Shopify.
- Minimalna ilość kopii sprawia, że poruszanie się po stronie jest łatwiejsze i przyjemniejsze dla odwiedzających, a wypunktowania pomagają zwrócić uwagę na główne zalety Shopify.
- Obraz daje potencjalnym klientom realistyczny podgląd pulpitu nawigacyjnego.
Co do testu A/B:
- Kolor przycisku CTA powinien zostać zmieniony na taki, który nie jest już tak często używany na stronie.
- Przekierowanie wzroku ludzi na obrazie w stronę formularza i przycisku wezwania do działania zachęciłoby więcej odwiedzających do zajrzenia tam i dokonania konwersji.
- Link „Enterprise e-commerce” w stopce działa jako link wyjściowy. Jest to jedyny element na stronie, więc usunięcie go prawdopodobnie zwiększyłoby współczynniki konwersji.
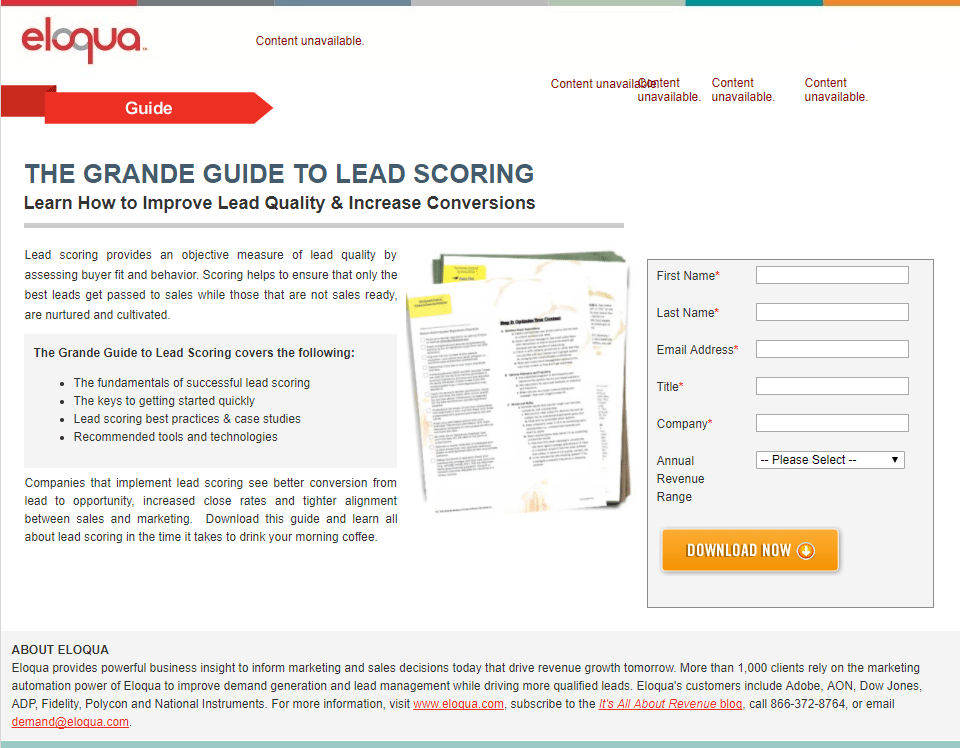
23. Przykład strony docelowej Eloqua
Co strona robi dobrze:
- Nagłówek opisuje ofertę, a podtytuł wspiera ją, dostarczając dodatkowych informacji o tym, czego potencjalni klienci mogą oczekiwać od przewodnika.
- Wypunktowana kopia pozwala odwiedzającym zeskanować stronę i wyciągnąć ważne informacje o przewodniku. Szara ramka pomaga również zwrócić uwagę na tę sekcję.
- Ramka i kontrast kolorów wokół formularza sprawiają, że wyróżnia się on na stronie.
- Pomarańczowy przycisk wezwania do działania dobrze kontrastuje z resztą strony, dzięki czemu „wyskakuje” i zachęca potencjalnych klientów do kliknięcia. Ponadto strzałka na nim służy jako wskazówka kierunkowa.
Co do testu A/B:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
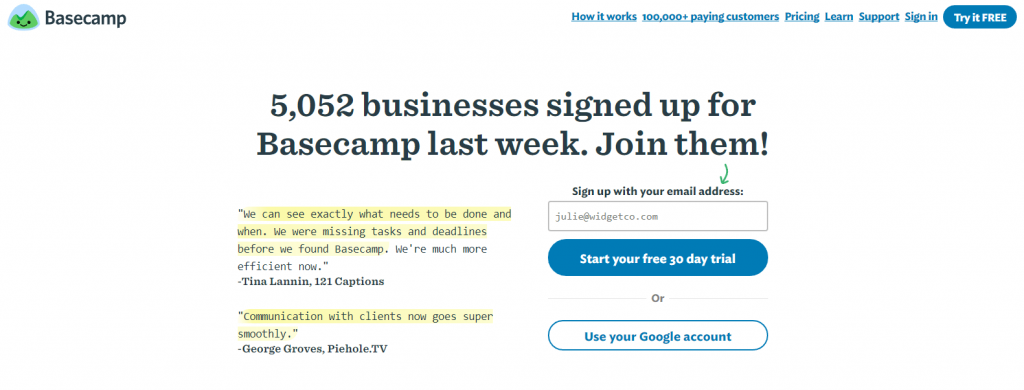
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
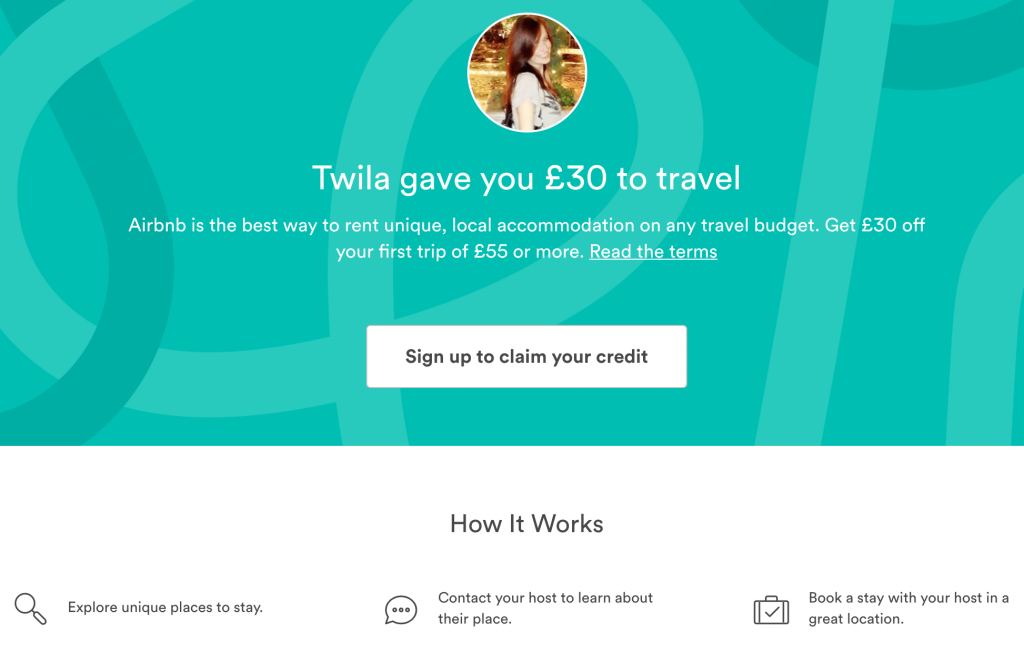
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.