Przewodnik dla początkujących po Google Schema Markup
Opublikowany: 2014-09-28Przewodnik dla początkujących po Google Schema Markup
Znacznik schematu to jedna z ostatnich ewolucji SEO wprowadzonych w 2011 roku, która działa jako nowe, potężne medium optymalizacji. Mimo to pozostaje jedną z najmniej używanych form SEO. Jest to nowa gałąź odzwierciedlająca wsparcie Google dla strukturalnych znaczników danych, mechanizmu, który pomaga wyrazić związek między rzeczami w formacie czytelnym dla maszyn.
Od kilku lat Google obsługuje trzy standardy znaczników strukturalnych, a mianowicie RDFa, mikroformaty i mikrodane. Jednak znaczniki schematu skupiają się tylko na standardzie mikrodanych, aby uprościć implementację, a także zwiększyć jednolitość między wyszukiwarkami, osiągając równowagę między prostotą mikroformatów a rozszerzalnością RDFa.
Uwzględnianie mikrodanych schematów na stronach cyfrowych jest gorącym tematem w świecie SEO, ponieważ jest to czynnik rankingowy uznawany przez Google. Chociaż formaty znaczników strukturalnych są popularne od kilku lat, bardzo niewiele witryn korzysta z mikrodanych schematów i, co zaskakujące, jeszcze mniej osób naprawdę wie, co to jest i jakie jest jego znaczenie.
Zgodnie z ostatnim badaniem opublikowanym w Searchmetrics, mniej niż 1% domen zawiera znaczniki schematu. Niemniej jednak ponad 33% wyników wyszukiwania Google zawiera fragmenty rozszerzone, które odnoszą się do dodawania fragmentów informacji w celu wyróżnienia wyniku na stronach wyników wyszukiwania (SERP) i zwiększenia szans na współczynniki klikalności, a tym samym na pozycję w rankingu.
To samo w sobie mówi, jak ważne stało się uwzględnienie znaczników schematu w portfolio strategii SEO. Dlatego ten przewodnik jest przeznaczony dla wszystkich, którzy chcą zamieścić schemat na swoich stronach internetowych.
Przegląd schematu, znaczników schematu i Schema.org

Zasadniczo schemat odnosi się do rodzaju mikrodanych, które pozwalają wyszukiwarce łatwiej i skuteczniej analizować i dekodować informacje na stronach. Pomaga im to w oferowaniu odwiedzającym odpowiednich wyników zgodnie z zapytaniami wyszukiwania.
Znacznik schematu jest nowym najlepszym przyjacielem marketera internetowego, ponieważ jest to odrębny zestaw znaczników HTML (metadanych) dodawanych do stron HTML, aby pomóc wyszukiwarkom w uzyskaniu głębszego wglądu w to, o czym jest ta konkretna strona. W rezultacie odwiedzającym łatwiej jest uzyskać dokładnie to, czego szukają w Internecie, a tym samym cieszyć się lepszym doświadczeniem wyszukiwania.
Podczas gdy większość tagów HTML przekazuje wyszukiwarkom to, co mówi witryna, znaczniki schematu informują, co oznacza Twoja witryna. Ten punkt rozróżnienia pomaga wyszukiwarkom w dostarczaniu wyników wyszukiwania lepszej jakości.
Schema.org jest scentralizowanym centrum projektu Schema w sieci, jako współpraca między Google, Yahoo, Bing i Yandex (rosyjska wyszukiwarka próbująca nasze wyszukiwanie bez linków) w celu standaryzacji mechanizmu znaczników strukturalnych. Rezultatem jest uzgodniony zestaw znaczników kodu, które przekazują kluczowe wyszukiwarki, jak radzić sobie z danymi w witrynach.
Schema.org nie jest protokołem ani językiem znaczników, ale zbiorem schematów lub słownika znaczników Microdata, które są szczegółowo i uporządkowane w witrynie. Jest to standardowe słownictwo dla wyszukiwarek, które zajmuje się danymi do rankingu. Krótko mówiąc, Schema.org to inicjatywa mająca na celu uproszczenie znaczników strukturalnych dla robotów wyszukiwania i właścicieli witryn.
Z technicznego punktu widzenia schemat to rodzaj fragmentu sformatowanego kodu HTML, który dodaje dodatkowe szczegóły do tekstu pod adresem URL wyświetlanym w SERP. Opisy rozszerzone pomagają w bezpośrednim informowaniu wyszukiwarek o tym, kim jesteś, co oferujesz, oraz o wszelkich innych podawanych przez Ciebie informacjach. Są jak drogowskaz, który eliminuje wszelkie zamieszanie. Na przykład schemat informuje wyszukiwarki, że dana treść w „Titanicu” jest związana z statkiem, który zatonął na początku XX wieku , a nie z nominowanym do Oscara filmem.
Dlatego schemat jest również preferowaną metodą znaczników dla większości wyszukiwarek. Znacznik schematu oferuje wszystkie rodzaje opcji, dzięki którym lista witryny będzie wyglądać na krzykliwą, a także odpowiednią w SERP. Odnosi się do kodu (słownictwa semantycznego) w Twojej witrynie, aby pomóc wyszukiwarkom w zwracaniu bardziej trafnych i pouczających wyników.
Na przykład zaimplementowanie odpowiedniego znacznika schematu dla strony zoptymalizowanej pod kątem „wegetariańskiego przepisu thukpa” może wyświetlać obraz, liczbę kalorii, ocenę w gwiazdkach, czas gotowania i inne fragmenty tak interesujących informacji pod jego adresem URL w SERP. To po prostu pozwala na zwiększenie współczynnika klikalności. W tym przypadku odpowiedni znacznik schematu informuje wyszukiwarkę, że słowo kluczowe to nie tylko zestaw losowych słów, ale przepis kulinarny oferowany na stronie internetowej. W związku z tym można stwierdzić, że znaczniki schematu używają odrębnego słownika semantycznego w formacie mikrodanych.
Gdy witryna ma znaczniki schematu, użytkownicy mogą obserwować w SERP, o co chodzi w witrynie, co robi, gdzie się znajduje, jaka jest jej ocena, jaki jest koszt elementu i wiele więcej. Dlatego z innego punktu widzenia znaczniki schematu są przeznaczone dla użytkowników, które webmasterzy implementują jako „wirtualną wizytówkę”. Jest to postęp skoncentrowany na użytkowniku, który spełnia cel polegający na przekazywaniu użytkownikom najistotniejszych informacji.
Google nazywa znaczniki schematu jako „preferowaną” metodę rozmieszczania (struktury) treści w przypadku, gdy chcesz wyświetlić fragment rozszerzony w SERP. Dobra wiadomość jest taka, że nie musisz uczyć się nowych umiejętności kodowania, ponieważ wystarczy znajomość HTML. Jedyną różnicą jest wstawianie fragmentów słownika schema.org do mikrodanych istniejących w formularzu HTML.
Działanie mikrodanych schematu
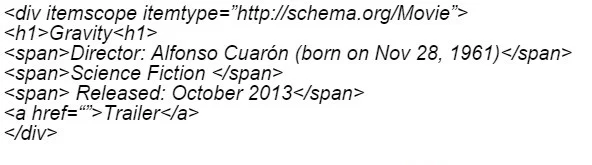
Podobnie jak inne znaczniki, mikrodane schematu są bezpośrednio stosowane do zawartości strony w celu dokładnego zdefiniowania ich znaczenia i sposobu, w jaki wyszukiwarka powinna je traktować. Webmaster musi dodać elementy schematu i atrybuty bezpośrednio do kodu HTML strony, aby udostępnić dodatkowe informacje robotom indeksującym. Weźmy na przykład fragment sformatowany znacznika schematu.
 W powyższym przykładzie nacisk kładziony jest na treść filmu Alfonso Cuarona z 2013 roku „Gravity”. Dodając atrybut itemscope, dajesz do zrozumienia, że kod pod tagiem <div> dotyczy konkretnego przedmiotu o nazwie grawitacja. Jeśli zignorujesz atrybut itemtype, kod nie będzie określał, jakiego rodzaju jest to pozycja. Dlatego atrybut itemtype określa, że element jest filmem, którego definicja istnieje w hierarchii typów schema.org. Pamiętaj, że typ elementu jest określony jako adres URL. Określa, że informacje w bloku <div> dotyczą filmu.
W powyższym przykładzie nacisk kładziony jest na treść filmu Alfonso Cuarona z 2013 roku „Gravity”. Dodając atrybut itemscope, dajesz do zrozumienia, że kod pod tagiem <div> dotyczy konkretnego przedmiotu o nazwie grawitacja. Jeśli zignorujesz atrybut itemtype, kod nie będzie określał, jakiego rodzaju jest to pozycja. Dlatego atrybut itemtype określa, że element jest filmem, którego definicja istnieje w hierarchii typów schema.org. Pamiętaj, że typ elementu jest określony jako adres URL. Określa, że informacje w bloku <div> dotyczą filmu.Warto zauważyć, że <h1>Gravity</h1> informuje przeglądarkę, aby wyświetlała Gravity w formacie nagłówka 1. Jednak sam znacznik nie dostarcza żadnych informacji o znaczeniu ciągu. Utrudnia to wyszukiwarkom inteligentne wyświetlanie treści istotnych dla użytkownika. Jednak atrybuty itemscope i itemtype usuwają tę trudność. Spójrzmy na jeszcze jeden przykład:

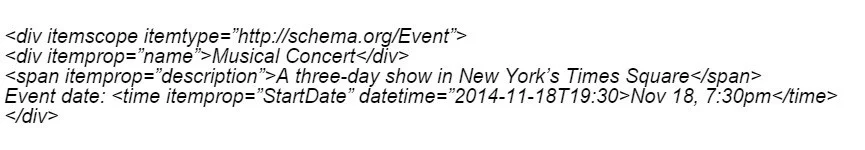
W powyższym przykładzie znacznik schematu mówi wyszukiwarce, że zdarzenie (typ elementu to zdarzenie) będzie miało miejsce w określonym dniu (StartDate i datetime). Ułatwia to wyszukiwarkom wyświetlanie odpowiednich wyników osobom szukającym bez żadnych niejasności. Daty i godziny są w rzeczywistości trudne do precyzyjnej interpretacji przez wyszukiwarki ze względu na różnice w formatach. Jednak taki znacznik schematu upraszcza tę interpretację.
Dzięki zdefiniowaniu typów przedmiotów i właściwości przedmiotów (właściwości) wyszukiwarki otrzymują uporządkowane informacje w celu dostarczenia najbardziej odpowiednich wyników. Bez takiej semantyki roboty indeksujące muszą samodzielnie interpretować datę w witrynie, co oznacza, że dokonany przez nie wpis może nie być najlepszą reprezentacją witryny.
Znaczenie używania znaczników schematu

Niezbędne jest dołączenie znaczników schematu, jeśli chcesz, aby lista Twojej witryny wyróżniała się na tle innych. Są duże szanse, że mogłeś ustawić autorstwo Google, które mogło poprawić twoje rankingi lub przynajmniej sprawić, że będzie to atrakcyjne wizualnie. Do tego, jeśli po prostu dodasz kilka ciekawszych szczegółów dla użytkowników, wskaźnik odwołania z pewnością wzrośnie.
Włączenie znaczników schematu służy nie tylko SEO, ale także korzyściom dla wyszukiwarek. Dzięki bardziej odpowiednim i przydatnym szczegółom pokazanym w SERP, są w lepszej sytuacji, aby dokonać bardziej świadomego wyboru. Ostatecznym obrazem jest uczynienie sieci WWW lepszym miejscem oferującym najbardziej wiarygodne i trafne wyniki na stronach wyników.
Biorąc pod uwagę fakt, że mniej niż 1% stron internetowych używa tak bogatych fragmentów i że ponad 30% wyników zawiera znaczniki pochodzące ze schematu, istnieje duże i puste pole gry, na które możesz wejść i szybko odczuć korzyści. Co więcej, strony ze schematem schema.org plasują się lepiej niż strony bez niego. Chociaż znaczniki według danych strukturalnych są rzadko używane przez webmasterów, są one masowo wyświetlane w SERPach Google. Już samo to wskazuje na rosnące znaczenie znaczników schematów.
Korzyści z używania znaczników schematu
Chociaż semantyka schema.org nie poprawia bezpośrednio rankingu, strony implementujące znaczniki schematu mają większą szansę na uzyskanie większej widoczności, co z kolei może zwiększyć ruch i w konsekwencji ranking. To jest coś, co Google cały czas mówi i skupia. Oprócz wyróżniającej się pozycji, ta nowa forma optymalizacji oferuje korzyści zarówno wyszukiwarkom, robotom przeszukiwaczy, jak i webmasterom.
Dla Poszukiwaczy
- Szybko znajdź dokładnie to, czego szukają, ponieważ fragment rozszerzony zawiera informacje w formie podsumowania (ocena, cena, opis itd.).
- Kliknij odpowiedni adres URL w oparciu o widoczne informacje i mapując go z tym, co jest potrzebne
- Bardziej trafne wyniki dla zapytania
Dla pełzaczy
- Łatwiejsza, dokładniejsza i inteligentniejsza interpretacja danych na miejscu w zorganizowany sposób
- Inteligentne wyświetlanie fragmentów rozszerzonych w SERPach
- Bardziej trafne wykrywanie stron zgodnie z zapytaniem użytkownika
- Zwiększona skuteczność
Dla webmasterów
- Uczyń sieć bardziej użytecznym światem informacji
- Zwiększone współczynniki klikalności (CTR) o 15-50%
- Oszczędność czasu dzięki wspólnym wysiłkom schema.org powiązanym z Google, Yahoo i Bing, co eliminuje potrzebę dodawania różnych kodów znaczników dla każdej wyszukiwarki
- Większa szansa na pojawienie się wyżej w wyszukiwaniu przy użyciu większej liczby typów schematów
- Duża szansa ze względu na mniej niż 1% witryn korzystających obecnie ze schematu
- Zmniejszony współczynnik odrzuceń
- Skuteczniejszy e-mail marketing oraz lokalne SEO
- Brak kolizji z wykorzystaniem tagów mediów społecznościowych
- Łatwa konwersja strony nie stworzonej w HTML5
5 najważniejszych motywacji do używania znaczników schematu na swoich stronach internetowych
Nawet po przeczytaniu powyższej dyskusji możesz mieć wątpliwości, czy powinieneś używać znaczników schematu dla swoich stron. W takim przypadku, oto trzy fakty, które mogą zmotywować Cię do natychmiastowego użycia! Matt Cutts, który zamknął niezliczone witryny wykorzystujące wątpliwe strategie SEO, od kilku lat zaleca używanie znaczników schematów dla stron internetowych. Ponieważ kontroluje największą wyszukiwarkę na świecie, jego słowa mają wagę, aby wpłynąć na twój umysł, aby podjąć właściwą decyzję.
Jak na wideo z pomocą dla webmasterów z 2012 r., Cutts powiedział, że implementacja schema.org niekoniecznie zapewnia wyższą pozycję w rankingu, ale jeśli wpiszesz „lasagne” i klikniesz „przepisy” po lewej stronie, to właśnie tam znajduje się witryna schema.org może pomóc, ponieważ jest bardziej prawdopodobne, że się w tym pojawisz.
Opisy rozszerzone zapewniają wyższy CTR

Korzystanie z schema.org zapewnia widoczne korzyści, z których jedną jest ulepszony wykaz w SERP. Chociaż zazwyczaj uwzględniane są takie elementy, jak tytuły i fragmenty stron, ukierunkowany znacznik schematu umożliwia uwzględnienie rankingów klientów, zdjęć, daty/godziny i innych. Ta ostatnia jest nie tylko bardziej atrakcyjna estetycznie, ale także bardziej efektywna.
Według Search Engine Land wykazy z fragmentami rozszerzonymi, które zawierają więcej szczegółów niż standardowe aukcje, mogą zwiększyć CTR o 30%. Oznacza to o 30% większy ruch, co jest naprawdę ważne dla każdej firmy, aby osiągnąć wyższy poziom przy jednoczesnym zwiększeniu widoczności w wyszukiwarkach.

Oprócz ułatwienia robotom dzielenia i organizowania zawartości witryny, mikrodane schematu definiują, a także wyświetlają fragmenty rozszerzone informacji w SERP. Wbrew powszechnemu nieporozumieniu Google używa znaczników schematu do wyświetlania fragmentów informacji. Jeśli fragmenty są jasne i zwięzłe, mogą generować wyższe współczynniki klikalności, ponieważ odwiedzający mogą łatwo i szybko określić, czy treść witryny jest tym, czego szukają.
Strony zaimplementowane w schemacie zajmują średnio 4 pozycje wyżej w Google
Chociaż bardzo niewielu webmasterów wdrożyło znaczniki schematu, obecnie są nagradzani! Ich witryny zajmują teraz cztery pozycje wyżej w Google, co oznacza, że czwarta strona w rankingu zajmuje teraz pierwsze miejsce. Badanie wyjaśnia dalej, że Google wyświetla wyniki dla stron ze znacznikami schematu dla ponad 36% zapytań słów kluczowych, podczas gdy te bez znaczników są wyświetlane rzadziej.
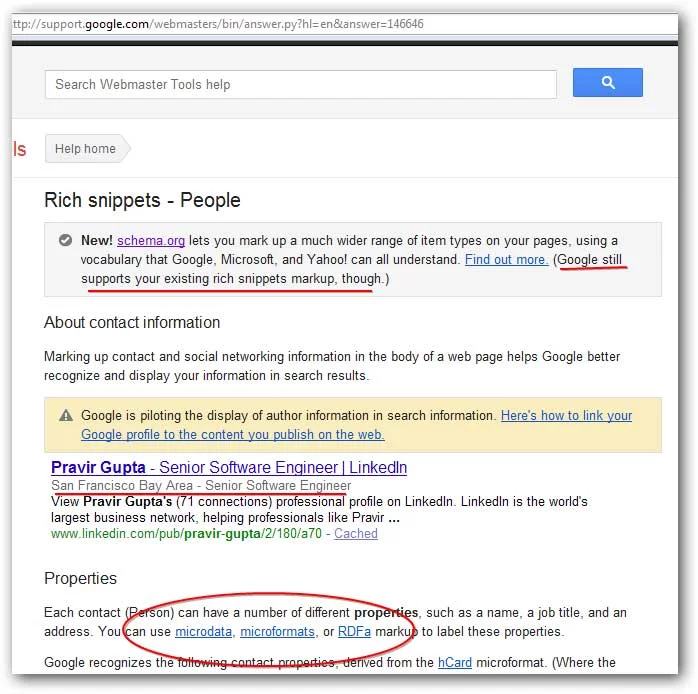
Ciągła obsługa istniejących znaczników opisów rozszerzonych

Jeśli masz na swoich stronach znaczniki wykonane za pomocą RDFa lub mikroformatów, Schema.org będzie je obsługiwać. Oznacza to, że nie musisz zaczynać od zera i usuwać istniejących znaczników, co pozwala zaoszczędzić dużo czasu i energii przy wdrażaniu nowego znacznika schematu. Należy jednak zachować szczególną ostrożność, aby nie mieszać formatów na tej samej stronie, ponieważ może to zmylić roboty.
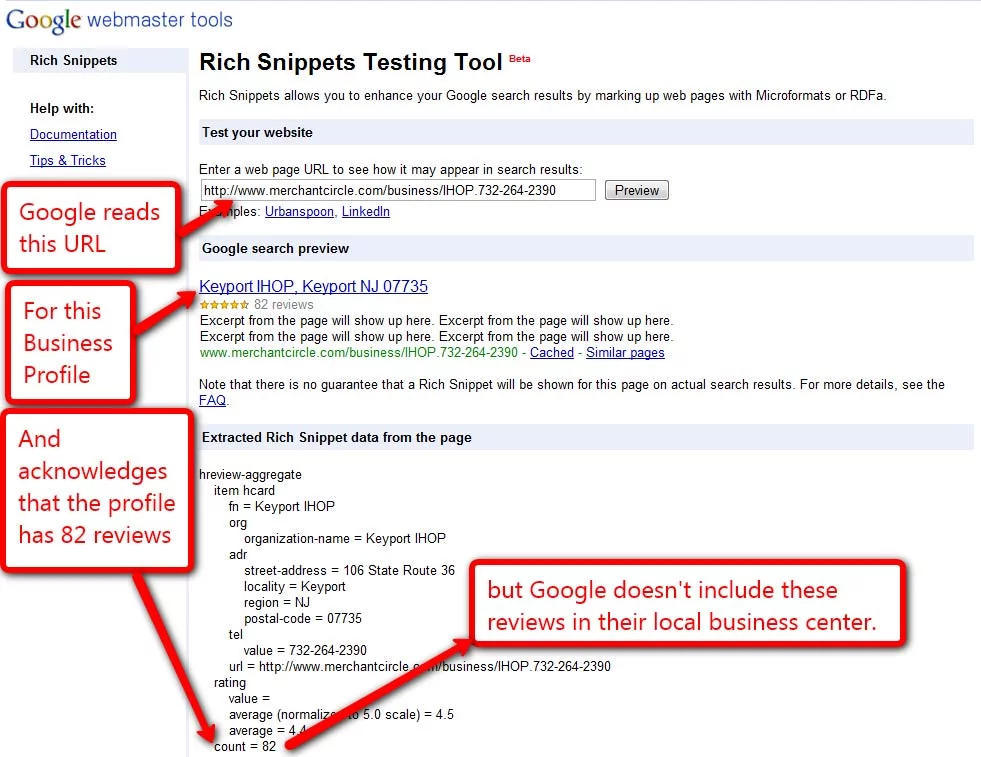
Testowanie proaktywne

Podobnie jak w przypadku testowania swojej strony internetowej, przydatne jest przetestowanie widoku znaczników. Jeśli się powiedzie, po prostu mówi, że robot jest w stanie dokładnie przeanalizować dane. Możesz to zrobić za pomocą narzędzia do testowania fragmentów rozszerzonych. Chociaż to narzędzie pokazuje przeanalizowane informacje o znacznikach, jego podgląd nadal nie pokazuje tekstu znaczników schema.org — funkcji, która zostanie wkrótce dodana.
Najważniejsze jest to, że eksperci najlepszych wyszukiwarek polecają schemat, co oznacza, że wdrożenie go na pewno w żaden sposób nie zaszkodzi, a raczej zwiększy szanse na wyższe współczynniki klikalności, a co za tym idzie wyższą pozycję w rankingu.
Aplikacje, dla których powinieneś używać Schema.org
Nowy znacznik schematu poprawia widoczność witryny dla prawie wszystkich typów zawartości. Istnieje znacznik dla filmów, wydarzeń, produktów, artykułów, restauracji, recenzji książek, lokalnych firm, odcinków i ocen programów telewizyjnych, blogów, autorów i aplikacji. Istnieją niezliczone typy znaczników, od sklepów z zabawkami po aplikacje IT. Dlatego możesz powiązać prawie każdy rodzaj danych na swojej stronie internetowej z atrybutami „itemscope” i „itemtype”. Istnieje kilka sposobów implementowania znaczników schematu na stronach sieci Web, które obejmują:
- Filmy : Matt Cutts ujawnił, że Google zaleca używanie fragmentów rozszerzonych na odrębnej stronie docelowej wideo, nawet jeśli film jest osadzony.
- Referencje : to kolejne godne zastosowanie znaczników schematu, które mogą pokazywać opis recenzji i ocenę recenzowanego przedmiotu. Większość konsumentów polega na recenzjach online, co sprawia, że sensowne jest oznaczanie referencji w SERP.
- Tożsamość marki : obejmuje imię i nazwisko, adres i telefon (NAP), które dokładnie ujawniają kontakt firmy, a także informacje geograficzne. Możesz użyć lokalnych kategorii schematów w stopce lub na stronie z napisem „Skontaktuj się z nami”.
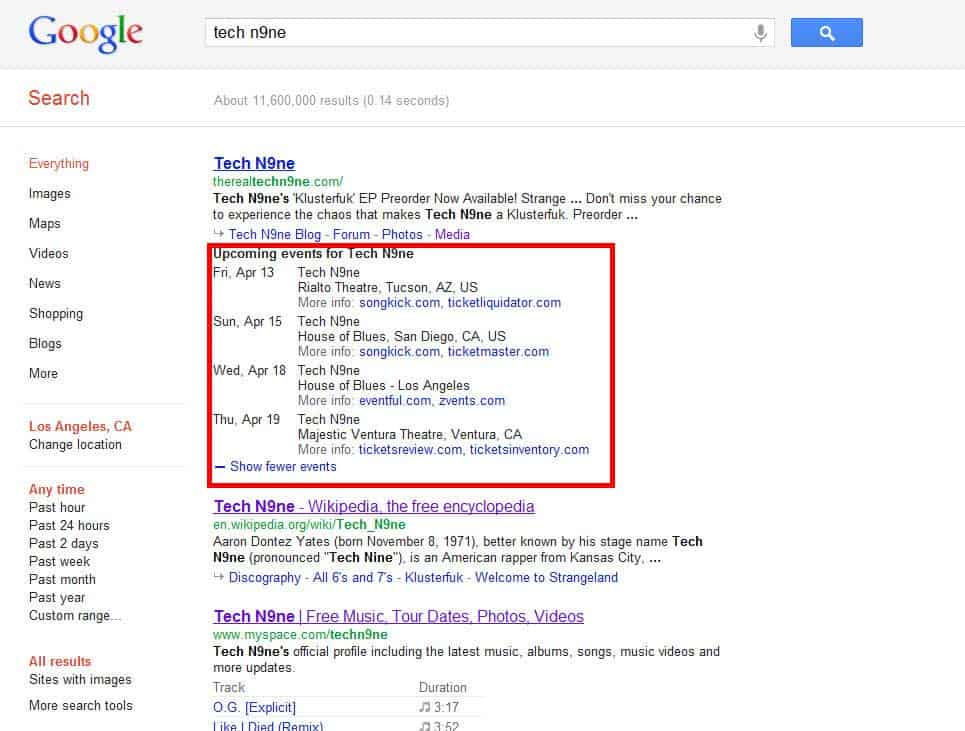
- Wydarzenia : Ten ogłasza wydarzenia, których szczegóły dotyczące SERP są naprawdę przydatne dla odwiedzających.
Gdy Google wprowadził schema.org, kilku webmasterów było rozczarowanych, że informacje obsługiwane przez inne formaty strukturalne są niezgodne z nowymi mikrodanymi. Dobrą wiadomością jest to, że ten problem został rozwiązany, ponieważ schemat obsługuje kilka typów danych występujących w innych formatach strukturalnych. W celu podkreślenia wyżej wymienionych informacji Google oficjalnie obsługuje następujące typy danych (schematy):
- Recenzje: do wyświetlania recenzenta, średniej oceny, łącznej liczby recenzji, opisu itd.
- Produkty: do wyświetlania dostępności, zakresu cen, obrazu, opisu, marki, sprzedawcy itd.
- Produkty: do wyświetlania czasu, miniatury wideo itp.
- Produkty: do wyświetlania daty, miejsca, godziny itd.
- Produkty: do pokazywania metody płatności, metody dostawy, miejsca, dostępności przedmiotów, dla których jest oferowana oferta, taka jak kupon lub zniżka, itd.
- Produkty: do pokazywania lokalizacji, organizacji, pozycji itd.
- Produkty: do wyświetlania adresu firmy lokalnej, telefonu, lokalizacji geograficznej, logo itd.
- Produkty: do wyświetlania kalorii, czasu gotowania, składników i tak dalej
- Produkty: do wyświetlania tytułu, dziecka i adresu URL
- Produkty: do wyświetlania utworu, nazwy albumu, czasu trwania i tak dalej
Czy uważasz, że powyższy słownik schematów jest niewystarczający? Jeśli tak, możesz mieć pytanie, czy możesz dodać własne typy do słownika schematów, czy nie. Odpowiedź na to nie brzmi ani „tak”, ani „nie”. Hierarchia typów schematu zawiera kilka powszechnie używanych typów elementów, każdy z odpowiednimi podtypami. Jednak poziom tych podtypów może się różnić. Czasami możesz preferować dodanie niestandardowego typu elementu, co jest możliwe dzięki rozszerzeniom.
Aby zadeklarować własny typ przedmiotu, wystarczy dodać ukośnik jako sufiks obecnego typu przedmiotu i wspomnieć o nowym terminie. Na przykład możesz napisać jako „Osoba/Doktor/Dentysta”, gdzie Osoba jest bieżącym typem przedmiotu, podczas gdy Lekarz i Dentysta są typami niestandardowymi. Możesz znaleźć informacje o konwencjach nazewnictwa oraz dostosowywaniu właściwości i elementów wyliczanych w produktach.
Mechanizm oznaczania stron za pomocą mikrodanych schematu
Dosłowne umieszczanie i dodawanie kodu znaczników w kodzie HTML każdej z kilku stron może być bolesne, zwłaszcza jeśli liczba jest w setkach lub więcej. Ręczne dodawanie oznacza dużo więcej pracy w przypadku większych witryn niż mniejszych. Aby uprościć pracę z większymi witrynami, najlepiej skorzystać z wtyczek, które oferuje WordPress lub możesz rozważyć skorzystanie z następujących narzędzi Google:
- Produkty: to oszczędność czasu rzeczywistego, ponieważ automatyzuje zadanie oznaczania szczegółów strony w sposób przyjazny dla użytkownika. Pomaga w dekodowaniu tego, co schemat wymaga dodania do strony. Po prostu wybierz typ danych i wprowadź adres URL swojej strony, aby go oznaczyć.
- Produkty To jest jak narzędzie testowe, które diagnozuje wszelkie błędy kodu lub problemy po wdrożeniu. Musisz tylko wprowadzić adres URL i natychmiast uzyskać wskazówki dotyczące wymaganych zmian, aby uzyskać poprawny kod. Użyj tego narzędzia dopiero po zakończeniu uwzględniania wszystkich tagów znaczników.
Po raz pierwszy może pojawić się pytanie, czy konieczne jest uwzględnienie każdej właściwości lub atrybutu oznaczania na każdej stronie lub nie. Cóż, nie jest to obowiązkowe, ale im więcej właściwości stosuje się do mikrodanych schematu, tym bardziej przejrzysty będzie charakter i cel treści dla robotów indeksujących.
Ponadto pamiętaj, że zanim Google wygeneruje fragmenty rozszerzone przez odesłanie mikrodanych, musisz zastosować znaczniki do kilku usług. Za pomocą narzędzia testowego, o którym mowa powyżej, łatwo jest sprawdzić rodzaj informacji, które mają zostać wyodrębnione z określonego znacznika.
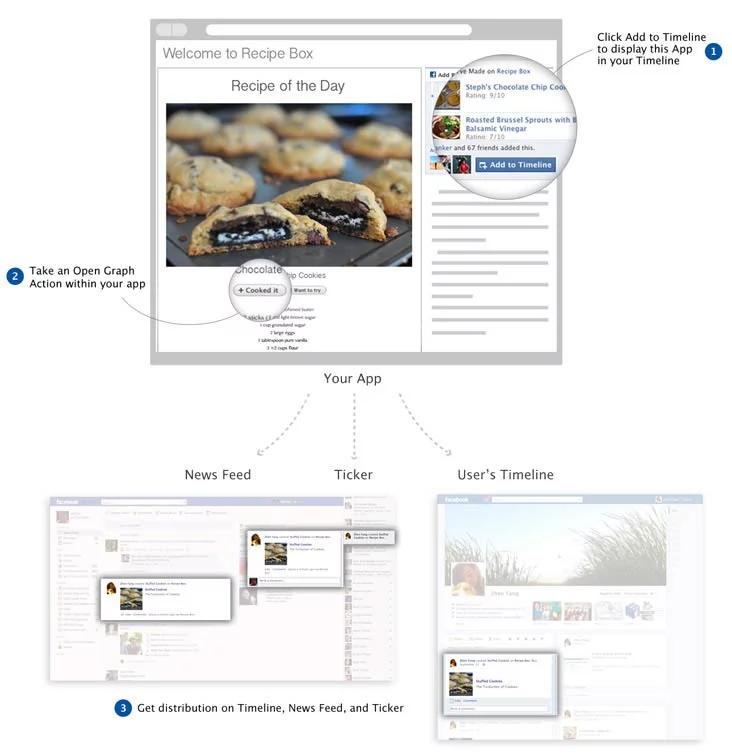
Integracja z tagami mediów społecznościowych

Giganci społecznościowi, tacy jak Facebook i Twitter, wymyślili własne bogate typy danych do oznaczania. Facebook wypuścił Produkty powstałe na fundamencie RDFa, dzięki którym większość tagowania trafia do kategorii <meta>. W rezultacie tagi pozostają niewidoczne dla ludzi. Twitter wymyślił Produkty. Cóż, nie istnieje żadna oficjalna deklaracja żadnego z dwóch gigantów na temat ich wsparcia dla nowych mikrodanych schematu. Jednak webmasterzy z powodzeniem korzystają z tych protokołów i Schema.org na jednej stronie.
Kilku marketerów błędnie uważa, że uwzględnienie tych dwóch jest wystarczające, aby dana treść była chętnie udostępniana. Możesz jednak użyć mikrodanych schematu wraz z tagami mediów społecznościowych, aby zaoferować wyszukiwarkom jeszcze więcej szczegółów na temat treści na stronie. Rozważ dodanie znaczników obok tagów Open Graph, które dostarczają nie tylko zoptymalizowaną, ale także udostępnianą zawartość.
Wskazówki dotyczące używania znaczników schematu
Zapoznaj się z poniższymi wskazówkami, aby jeszcze głębiej zagłębić się w świat mikrodanych schematów i uzyskać bogatsze wyniki. Wszystko, czego potrzebujesz, to proaktywnie przestrzegać wskazówek.
- Zapoznaj się ze szczegółami schema.org, aby dowiedzieć się o obsługiwanych typach danych i właściwościach oraz możliwym zakresie dostosowania.
- Znajdź wszystkie typy schematów, które są przydatne dla Twoich stron sieci Web.
- Zidentyfikuj typy, które są najczęściej implementowane na podobnych stronach internetowych, co Twoje. Takie porównanie może również pomóc w wyborze najbardziej przydatnych typów znaczników. Schema.org zawiera najpopularniejsze typy znaczników. Krótko mówiąc, ze względu na różnorodność typów znaczników, musisz zbadać Produkty.
- Im więcej oznaczysz swoich stron, tym lepsze będą wyniki. Kiedy zaczniesz rozumieć różnorodną kolekcję typów elementów, łatwo wywnioskować, ile jest na stronie do oznaczania. Nie oznacza to jednak, że musisz oznaczyć całą zawartość. Kluczem jest tutaj zaznaczenie zawartości widocznej dla osób odwiedzających stronę, a nie zawartości ukrytej w tagu div i innych ukrytych elementach HTML.
- Unikaj nadużywania znaczników w sposób mylący lub niespójny, co z pewnością może zmusić Google do nałożenia kary, która wpłynie negatywnie na ranking, a także reputację Twojej witryny w sieci WWW. Dlatego bądź etyczny i graj fair.
- Nie ma potrzeby oznaczania każdej nieruchomości.
- Nie przerabiaj istniejącej treści w nowym formacie schema.org, ponieważ Google nadal obsługuje fragmenty większości treści. Co więcej, schema.org obsługuje wszystkie typy informacji, które obsługują nawet mikroformaty i standard RDFa. Niemniej jednak rozważ przejście na nowy format znaczników, aby uzyskać więcej korzyści w dłuższej perspektywie.
- Jeśli witryna zawiera treści, których scehma.org obecnie nie obsługuje, rozważ użycie mniej konkretnego typu znaczników lub użyj Produktów jako potężnego narzędzia dostosowywania w celu utworzenia nowego typu.
- Utwórz stronę firmy w Google+, aby zwiększyć ekspozycję firmy lub marki, a także uzyskać lepsze recenzje. Chociaż nie jest to bezpośrednio związane z mikrodanymi schematu, może dostarczyć więcej recenzji i informacji o schemacie. Dzieje się tak, ponieważ ta platforma mediów społecznościowych zintegrowała się z Miejscami Google, aby mieć dobrze zarządzaną stronę.
- Zaimplementuj autorstwo Google.
- Zawsze testuj znaczniki schematu. Jeśli jesteś zadowolony z wyników, oznacza to po prostu, że wyszukiwarki mogą z łatwością je zindeksować następnym razem i bardziej efektywnie zinterpretować dane. Oznacza to po prostu zwiększone szanse na bycie bardziej widocznym w SERP.
Wniosek
Pomimo znaczenia i korzyści SEO ze znaczników schematów, ich akceptacja jest niska, być może z powodu braku wiedzy technicznej, a nawet świadomości. Stworzyło to niesamowitą szansę dla webmasterów i firm, szczególnie tych z branży IT i marketingu, którzy pracują razem nad osiągnięciem jednego celu. Podczas gdy marketerzy mogą zrozumieć znaczenie znaczników danych strukturalnych, webmasterzy muszą je zaimplementować przy pomocy bardziej zaawansowanej wiedzy na temat HTML.
Innymi słowy, milionom witryn wiele brakuje, ponieważ nie są częścią tego dużego potencjału SEO. Używając znaczników schematu, automatycznie awansujesz na wielką drabinę konkurencji. Włączenie mikrodanych schematu do HTML z pewnością zwiększa widoczność, ale w żaden sposób nie jest to szybka ani zła strategia SEO, aby uzyskać wyższą rangę.
Raczej najlepszą praktyką jest ułatwienie rozpoznania przez wyszukiwarki dla zestawu słów kluczowych, dla których Twoje strony mogą pojawiać się w widocznym miejscu w SERP. Znacznik schematu to innowacja SEO, która być może będzie trwać przez długi czas. Dlatego nadszedł właściwy czas, aby nauczyć się i wdrożyć najbardziej odpowiednie mikrodane, aby poprawić wyniki wyszukiwania. Musisz jednak postępować we właściwy sposób, aby wyprzedzić krzywą. Mam nadzieję, że ten ekskluzywny przewodnik pomoże w korzystaniu ze znaczników schematu, aby osiągnąć korzyści SEO w łatwiejszy i szybszy sposób.
