Podstawy optymalizacji obrazu pod kątem SEO
Opublikowany: 2017-05-29Optymalizacja wizerunku to podstawa SEO. Nie jest już tajemnicą, że jeśli chcesz przyciągnąć organiczny ruch z wyszukiwania do swojej witryny, Twoja gra SEO musi być na górze. Ponieważ każdego dnia pojawia się coraz więcej konkurencyjnych witryn, ważne jest, aby uzyskać wyższe rankingi wyszukiwania i zwiększyć ruch. Jednak większość ludzi pomija jeden kluczowy zasób rakingu w całym tym ruchu organicznym: wyszukiwarkę grafiki Google . Aby uzyskać taki ruch, musisz znać podstawy optymalizacji obrazu. Oto kilka pomysłów na optymalizację obrazu.
Trafność obrazu na stronie internetowej jest najbardziej podstawowym czynnikiem SEO .
Obrazy muszą odpowiadać zawartości strony internetowej. Jeśli Twoja strona dotyczy telewizora Panasonic, użyj obrazów tego telewizora pod różnymi kątami. Użytkownicy mogą się zainteresować, jeśli otrzymają tajniki produktu za pomocą zdjęć.
Znacznik Alt lub znacznik alternatywny to podstawowa część optymalizacji obrazu .
Tagi Alt stają się niezbędne, ponieważ duża liczba wyszukiwarek opiera się na tekście, tzn. nie są one w stanie odczytać naszych obrazów. . Tekst alternatywny zostanie wyświetlony, gdy przesyłanie obrazu nie powiodło się. Zawiera zwięzły opis obrazu.
Przykład: opis kota perskiego może być:

Wskazówka: jeśli jest to zdjęcie produktu, podaj numer modelu w tagu alt.
Przeczytaj: wytyczne Google dotyczące publikowania obrazów.
Obrazy muszą być skompresowane lub w inny sposób. Wczytanie strony zajmie trochę czasu, a internauci nie będą czekać, aż witryna załaduje się wolno .
Badania mówią, że użytkownicy nie będą czekać dłużej niż 3 sekundy na załadowanie strony internetowej. Spróbuj skompresować obraz do małych bajtów. Poniższe witryny pomogą Ci wycisnąć dodatkowe bajty z obrazów.
- smush.it!
- compressor.io (może zmniejszyć rozmiar do 90% przy zachowaniu jakości obrazu)
- WP Smush
- KompresujJPEG (dla obrazów JPEG)
- TinyPNG (dla obrazów PNG)
- Optymalizator obrazu EWWW
Uwaga: używaj obrazów o tych samych wymiarach, jakie będą wyświetlane w Twojej witrynie.
Jeśli nie masz czasu na przesłanie swojego unikalnego obrazu, istnieją tysiące witryn, z których możesz uzyskać darmowe obrazy .
Podczas gdy w niektórych przypadkach trzeba podać źródło obrazu, inne strony nie mają takich wymagań! Poniższe witryny przydadzą się przy wyborze obrazów.
- Pixabay
- 500px
- Flickr
- Unsplash
- I więcej 20+ stron internetowych do pobrania Darmowe zdjęcia bez tantiem
Nazwa obrazu odgrywa kluczową rolę w uzyskaniu widoczności i trafności wyszukiwania .
Dlatego nazwa obrazu musi być opisowa i powinna zawierać zwięzłe informacje o obrazie.
Na przykład obraz o Smoky Mountains w okresie jesiennym może być
Smoky-mountains-fall-season.jpg a nie IMG_0076.jpg

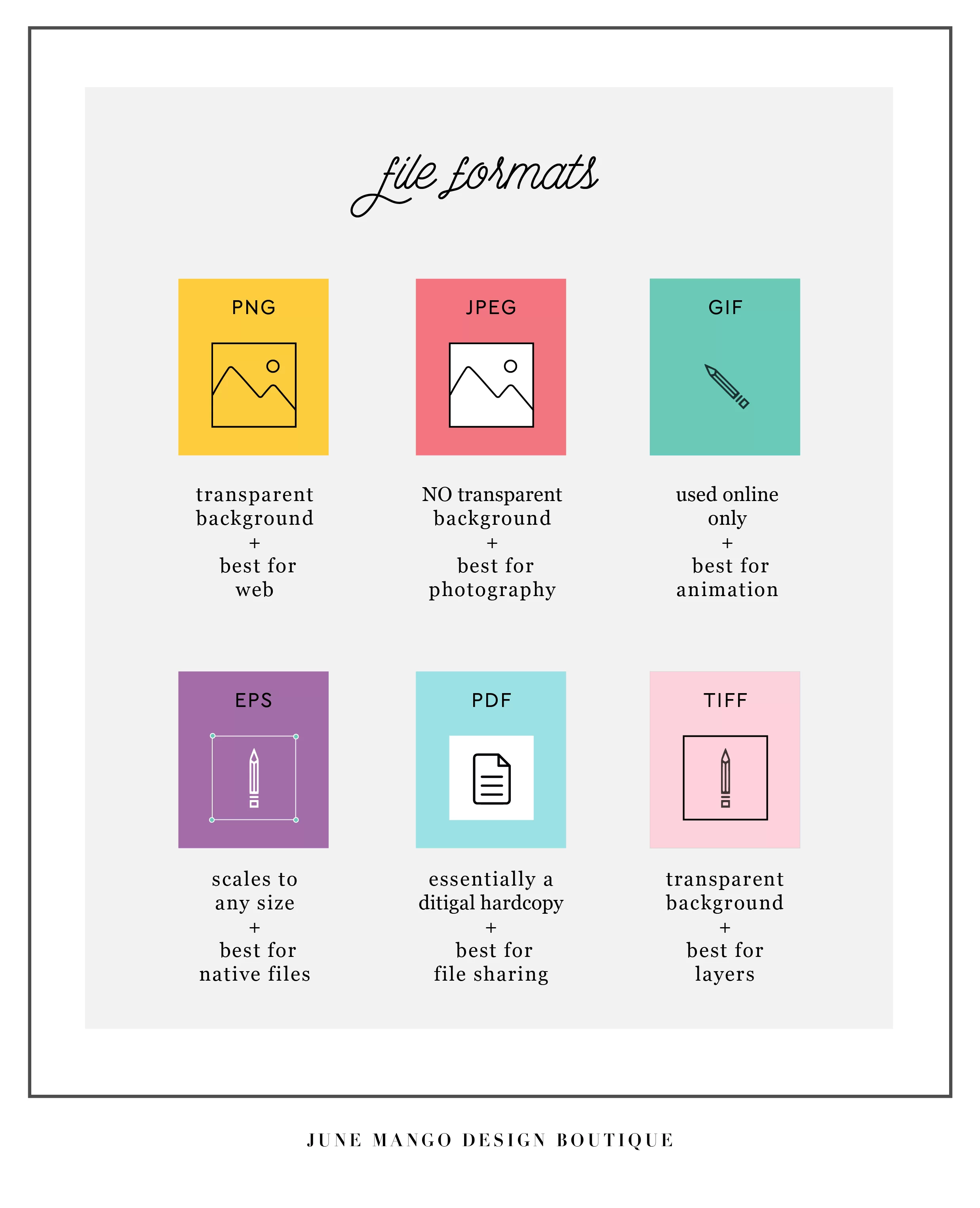
Wybór odpowiedniego typu pliku to kolejny ważny czynnik optymalizacji obrazu.

Źródło: Czerwiec mango Design Boutique
Powszechnie używane typy plików to JPEG (Joint Photographic Experts Group), GIF (Graphics Interchange Format) i PNG (Portable Network Graphics).
Możesz najlepiej wykorzystać każdy typ, a oto jak:
- Użyj formatu GIF do tworzenia niesamowitych GIF-ów
- Użyj formatu JPEG do zdjęć kolorowych i nieruchomych .
- Użyj formatu PNG dla obrazów z kilkoma kolorami i logo (co obejmuje blaknięcie i przezroczystość)
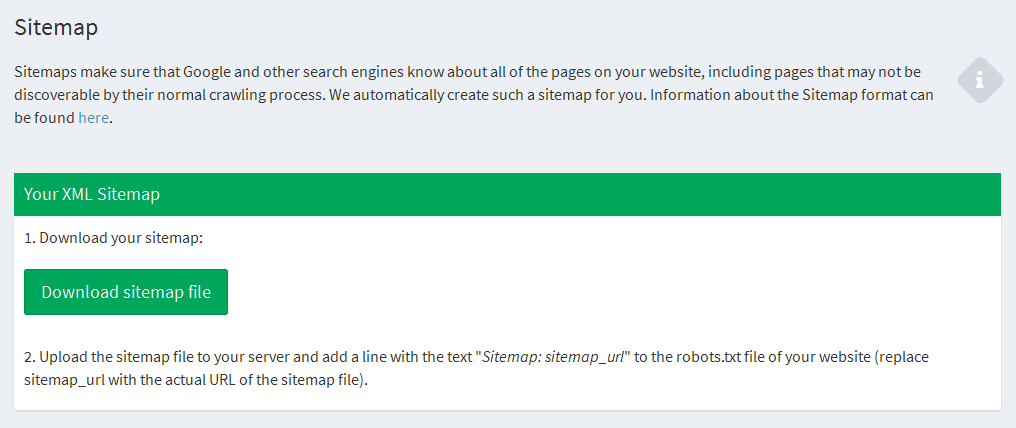
Dołączenie obrazów do map witryn XML dodatkowo zwiększa szanse na znalezienie Twojego obrazu podczas wyszukiwania Google.
W mapie witryny XML możesz używać tagów <image:image> lub <image:loc> .


Wskazówka: wtyczka Yoast SEO jest jedną z najlepszych wtyczek. Automatycznie dodaje obrazy do mapy witryny XML. Tutaj możesz sprawdzić najlepsze wtyczki SEO WordPress.
Jeśli setki innych witryn użyje Twojego unikalnego obrazu bez przyznania Ci kredytu, Twoja trafność zostanie zmniejszona, a to może być szkodliwe dla Twojej witryny.
Możesz użyć Image Raider do odwrotnego wyszukiwania obrazu . Wszystko, co musisz zrobić, to przesłać swój obraz do katalogu, a za każdym razem, gdy witryna użyje Twojego obrazu, zostaniesz o tym powiadomiony. Jeśli nie otrzymasz kredytu, zawsze możesz poprosić o to twórcę strony.
Podpisy obrazów pomogą Ci obniżyć współczynniki odrzuceń .
Współczynniki odrzuceń są teraz uwzględniane przez algorytmy rankingowe, szczególnie po aktualizacji Panda.

- Co to jest współczynnik odrzuceń?
Gdy użytkownik, szukając konkretnej rzeczy, klika na Twoją stronę i szybko wraca do strony wyszukiwania, zwiększa to Twój współczynnik odrzuceń, co wcale nie jest pożądane. Oznacza to, że użytkownik uznał zawartość Twojej strony za niezadowalającą.
Jeśli więc umieścisz wyraźny podpis obok nagłówka , przyciągnie on uwagę widzów, którzy od razu dowiadują się o Twojej stronie. Przywołuje dalszą lekturę.
Linki zwrotne są jednym z wiodących czynników poprawiających widoczność i organiczny ranking.
Pomagają robotom wyszukiwarek w skutecznym indeksowaniu Twojej witryny.
- Co rozumiem przez linki zwrotne?
Kiedy strona internetowa łączy się z inną stroną, tworzy link zwrotny.
Na przykład fotograf zrobił zdjęcia Coldplay na koncercie i zamieścił je na swojej stronie internetowej. Jeśli oficjalna strona internetowa Coldplay zawiera link do tej strony, tworzy link zwrotny. Teraz wyszukiwarki uznają te dwie strony za połączone, co z kolei poprawi widoczność strony fotografa we wszystkich wyszukiwaniach związanych z Coldplay.
Nie musisz się martwić, jeśli nie masz programu Photoshop, istnieje kilka narzędzi do edycji dostępnych online.
Do wyboru poniżej.

- Pixlr (uważam, że jest najbardziej przydatny)
- Fotopea
- Darmowe narzędzie fotograficzne
- Darmowy edytor zdjęć
Miniatury są bardzo wygodne, ponieważ ograniczają wkuwanie, a jednocześnie można wyświetlić wiele obrazów. Ale strzeż się!
Dlatego najlepszą opcją dla Ciebie jest zmniejszenie rozmiaru miniatur, nawet jeśli jakość może się pogorszyć.
Aby skompresować miniaturę, użyj kodu:
add_filter( 'jakość_jpeg', utwórz_funkcję(”, 'zwróć 60;' ) ); z twoim plikiem functions.php .
Chociaż WordPress używa 90 jako domyślnych ustawień, możesz bezpiecznie ustawić dowolną wartość od 60 do 80, ponieważ nie będzie żadnego zauważalnego spadku jakości obrazu.
W skrócie,
Optymalizacja obrazu może być czasochłonna, ale nie trudna. Jeśli wpoisz idee omówione w artykule, będziesz mógł na własne oczy przekonać się, że poprawiła się widoczność Twojej witryny.
Masz więcej wskazówek dotyczących optymalizacji obrazu? Podziel się z nami, komentując poniżej! Chciałbym poznać twoje myśli!
Dobry dzień!
