Techniczna lista kontrolna SEO na jesień 2019
Opublikowany: 2019-10-16Lato się skończyło i nadszedł czas, aby spakować nadmuchiwany łabędź i balsam do opalania i wskoczyć z powrotem do uczynienia swojej witryny jeszcze bardziej przyjazną dla wyszukiwarek! Może to wymagać sporo pracy, więc żeby trochę uprościć, przygotowałem listę skupiającą się na 14 kluczowych punktach z krótkim opisem i – ze względu na ograniczoną przestrzeń – linkami do zasobów wyjaśniających najlepsze praktyki i przydatne wskazówki.
Oto lista 14 rzeczy, które zamierzamy sprawdzić:
– HTTPS, HTTP/2, www
– stan strony 2xx, 3xx, 4xx, 5xx
– Strony osierocone
– Robots.txt
– Mapa strony
– Przyjazny dla urządzeń mobilnych
– Szybkość strony TTFB,
– Zasoby minifikacyjne
- Pamięć podręczna
– Kanoniczny i Hreflang
– Tytuł, Opis, H1
– Obrazy : rozmiar, alt, tytuł i rysunek
– Dane strukturalne Schema.org
– Semantyczna struktura HTML5
Zanim zaczniemy, musisz zaindeksować swoją witrynę za pomocą OnCrawl lub dowolnej innej aplikacji robota indeksującego.
Weź głęboki oddech i zaczynajmy!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS ma najwyższy priorytet dla Google i innych wyszukiwarek.
Nawet bez indeksowania witryny możesz łatwo przetestować solidność obsługi https przez
- Najpierw po prostu wpisz swoją domenę bez „https://” w pasku adresu i powinna pokazać kłódkę, w ten sposób:

Po drugie, wpisz swoją domenę, ale tym razem z „http://” i musi przekierować do protokołu „https://”.
Spójrz na wyniki indeksowania i poszukaj wewnętrznych adresów URL zaczynających się od http://. Jeśli znajdziesz jakieś, wszystkie powinny mieć przekierowanie na https:// (lub użyj przepisania w pliku .htaccess) i musisz przejrzeć kod swojej witryny i zastąpić je https:// w linkach href .
www / bez www
Google Search Console służyło do rozróżniania danych dla wersji URL witryny z www i bez www, ale odkąd wprowadzono usługi Domain Properties, dane są łączone. Jednak konsekwentne używanie adresów www lub innych niż www w całej witrynie jest wskaźnikiem jakości, więc musisz spojrzeć na wyniki indeksowania, sprawdzić, czy istnieją przekierowania z niepoprawnej wersji (lub użyć przepisania w pliku .htaccess) i zaktualizować nieprawidłowe adresy URL w kodzie witryny.
HTTP/2
Jeśli Twoja witryna wysyła wiele żądań HTTP (co w idealnym świecie nie powinno), możesz przyspieszyć ładowanie strony, używając protokołu HTTP/2, który wysyła żądania jednocześnie, a nie jedno po drugim. Tutaj możesz sprawdzić, czy Twój serwer obsługuje protokół HTTP/2, a jeśli nie, porozmawiać z programistą witryny o zmianie konfiguracji.
HSTS
Bezpieczeństwo jest zawsze problemem dla stron internetowych, ale jeśli chcesz pójść o krok dalej, rozważ wymuszenie korzystania z HTTPS z nagłówkami HSTS (Http Strict Transfer Security).
#2 stan strony 2xx, 3xx, 4xx, 5xx
Spójrz na wyniki indeksowania, a zobaczysz kod stanu dla każdego adresu URL (stron, obrazów, plików CSS, plików JavaScript itp.) :
- 200 oznacza sukces!
- 301 to stałe przekierowanie. Powinno być jak najmniej linków wewnętrznych, które dają 301, więc przejrzyj html swojej witryny i zamień przekierowane adresy URL na docelowe adresy URL przekierowań.
- 302 to tymczasowe przekierowanie i w razie potrzeby należy zamiast tego użyć 301.
- Wszelkie kody 400, 410 itd. oznaczają, że plik nie został znaleziony. Posiadanie bardzo małego ich odsetka nie jest poważnym problemem (i i tak zostaną usunięte z indeksu Google), ale mogą to być pliki, które chcesz zindeksować i może to również wskazywać, że dostęp do nich jest zablokowany lub że adres URL zawiera na przykład znaki akcentowane lub inne niestandardowe znaki.
- Powinno być 0 adresów URL ze statusem 5xx !
Aby uzyskać więcej informacji, zapoznaj się z tym artykułem na temat różnych kodów stanu https.
#3 Strony osierocone
Strona osierocona to taka, do której nie prowadzi żadna inna strona w witrynie i może wystąpić, gdy witryna jest bardzo duża, działa online od wielu lat lub została zmieniona. To zmarnowana okazja dla Twojego SEO! Możesz je znaleźć ręcznie, używając arkusza kalkulacyjnego, aby powiązać listę stron zindeksowanych przez witrynę z listą stron wyeksportowanych z Search Console (aby uzyskać strony osierocone zindeksowane przez Google) i/lub użyć Oncrawl do porównania z analizą logów dla wszystkich stron osieroconych, które miały co najmniej jedną wizytę, niezależnie od tego, czy są indeksowane, czy nie. Właściciele witryn często są zaskoczeni, jak wiele rzeczy może czaić się w ciemnych zakamarkach ich witryn!
#4 Robots.txt
W katalogu głównym witryny powinien znajdować się plik robots.txt, na przykład https://mojadomena.com/robots.txt. Zwykle zawiera instrukcje opisujące, które części witryny są dostępne dla robotów wyszukiwarek, a które nie, a zbyt szerokie ograniczenia mogą prowadzić do tego, że części witryny nie są indeksowane. Powinien również zawierać link do mapy witryny w następujący sposób:

#5 Mapa witryny XML
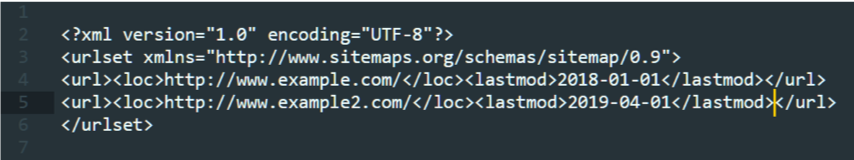
Musisz mieć mapę witryny zawierającą pełną listę Twoich stron i musi być ona aktualna. Niektóre wtyczki i oprogramowanie indeksujące wygenerują mapę witryny, ale można to zrobić ręcznie, a podstawowa struktura, którą musi mieć, wygląda następująco:

Atrybut to data ostatniej aktualizacji strony i jest ważny. Więcej informacji na temat map witryn znajdziesz tutaj.
#6 Przyjazny dla urządzeń mobilnych
To cały temat sam w sobie! Ponieważ indeks Google jest zorientowany na urządzenia mobilne, musisz regularnie sprawdzać swoją witrynę, aby upewnić się, że ostatnie zmiany nie spowodowały, że nie jest ona nieprzyjazna dla urządzeń mobilnych. Sprawdź, jak bot mobilny Google widzi Twoją witrynę tutaj.

Nawet jeśli strona jest uznawana za globalnie przyjazną dla urządzeń mobilnych, często zawiera wskazówki dotyczące wykrytych przez nią problemów.
#7 Szybkość strony: TTFB
Szybkość strony jest bardzo ważna. Istnieje wiele czynników, które mają na to wpływ i przyjrzymy się kilku innym w tym artykule, ale jednym z najbardziej podstawowych jest Time To First Bite (TTFB) lub, innymi słowy, upływ czasu między kiedy klikniesz w link i moment, w którym Twoja przeglądarka odbierze pierwszy bajt danych. Możesz to sprawdzić w Page Speed Insights, Pingdom lub Chrome Developer Tools i idealnie (w opinii Google) powinien wynosić mniej niż 200 milisekund.

Jeśli masz nadętą witrynę na wolnym serwerze, może to być dziesięć razy więcej. Jeśli cenisz swoją firmę, zdobądź dobry hosting, a obecnie istnieje coraz więcej wysoce zoptymalizowanych, niesamowicie szybkich usług hostingowych dla systemów CMS, takich jak WordPress.
#8 Szybkość strony: minimalizacja zasobów strony
Wiele witryn ładuje dużą liczbę dodatkowych zasobów – takich jak pliki css i javascript – potrzebnych do renderowania stron i interakcji, w szczególności CMS-y z dużą ilością wtyczek, takie jak WordPress. Więc śmiało otwórz źródło strony swojej strony głównej i wyszukaj (Ctrl+F) dla „.js”:


Każdy z tych plików wymaga osobnego żądania http i jest po prostu większą ilością danych do pobrania.
Więc najpierw zadaj sobie pytanie „czy wszystkie te wtyczki i inne elementy interaktywne w javascript naprawdę poprawiają wrażenia użytkownika?” Jeśli tak, to świetnie, ale musisz połączyć jak najwięcej plików js w jeden plik, a następnie zminimalizować go, aby zmniejszyć jego rozmiar. Jeśli nie masz wtyczki, aby to zrobić, istnieje wiele narzędzi online. Następnie zrób to samo dla swoich plików css.
#9 Szybkość strony: pamięć podręczna i CDN
Używanie pamięci podręcznej do obsługi stron i plików, które nie zmieniają się często (lub wcale) to kolejny temat sam w sobie, ponieważ istnieje wiele sposobów na jego implementację w zależności od konkretnej sytuacji, ale jest to świetny sposób na przyspieszenie ładowanie witryny.
CDN to usługa składająca się z serwerów szybkiego dostarczania treści, które obsługują wysyłanie wszystkich plików statycznych dla Twojej witryny, takich jak obrazy, pozostawiając własny serwer witryny w celu wygenerowania kodu html, co jest znacznie lżejszym obciążeniem. Niektóre sieci CDN będą również zmieniać rozmiar obrazów w locie, jeśli w żądaniu zostaną przesłane określone wymiary.
Porozmawiaj z twórcą witryny o tym, czy masz system pamięci podręcznej i możliwościach jego wdrożenia.
#10 Kanoniczny i Hreflang
Atrybut hreflang jest najważniejszy, jeśli masz różne wersje językowe tej samej strony, ale i tak powinieneś je umieścić razem z tagami kanonicznymi, ponieważ Google szuka ich nawet na stronach jednojęzycznych. Przeczytaj więcej o używaniu znaczników kanonicznych tutaj.
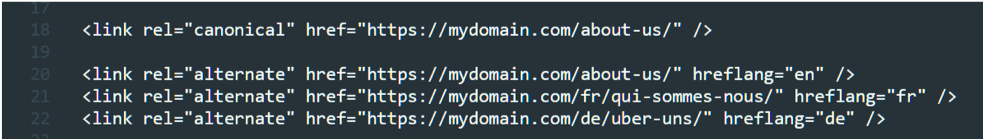
Zajrzyj do sekcji kodu źródłowego Twojej strony: tag kanoniczny powinien zawierać adres URL strony, na której się znajduje, a atrybut(y) hreflang powinien wskazywać adres URL dla każdej wersji językowej, w tym jednej dla język bieżącej strony, na przykład :

#11 Tytuł, opis, H1
Możesz to sprawdzić, indeksując strony swojej witryny. Przeczytaj więcej informacji o tym, jak napisać te 3 elementy tutaj.
Tytuł
Każda strona musi mieć unikalny tytuł. Powinien mieć od 15 do 40 znaków, unikać słów takich jak „niesamowity”, „szalony” i „niewiarygodny”, powinien zawierać słowa kluczowe i jest pierwszą rzeczą, którą ludzie zobaczą w wynikach wyszukiwania, więc musi precyzyjnie odpowiadać na pytania użytkownika wyszukiwana fraza.
Opis
Strony, które chcesz uszeregować, powinny mieć unikalny, angażujący meta opis. Opis sam w sobie nie jest czynnikiem rankingowym, ale jeśli jest atrakcyjny i zawiera wezwanie do działania, uzyskasz wyższy współczynnik klikalności, ponieważ jest on często używany przez Google jako tekst opisowy, który pojawia się na stronach wyników wyszukiwania.
H1
Tag <h1> jest głównym tytułem nagłówka treści i powinien być unikalny na wszystkich stronach. Powinna to być pierwsza rzecz, którą użytkownik widzi na stronie i powinna zapewnić użytkownika, że ta strona dostarczy mu potrzebnych informacji.
#12 Obrazy: rozmiar, alt, tytuł i rysunek
Spójrz na sekcję obrazów w danych indeksowania i rozważ poniższe punkty. Więcej szczegółowych informacji o obrazach znajdziesz tutaj.
- Żaden standardowy obraz strony nie powinien być większy niż 100 tys. Przyjrzyj się zwłaszcza obrazom przesłanym przez współtwórców; Widziałem zdjęcia o wielkości 5 megabajtów na stronach bloga!
- Upewnij się, że mają przydatną nazwę bez znaków specjalnych (i bez statusu „404 Nie znaleziono pliku”!)
- Obrazy muszą mieć wartość atrybutu „alt” i powinien on opisywać obraz.
- Atrybut tytułu, choć nieistotny, jest również szansą.
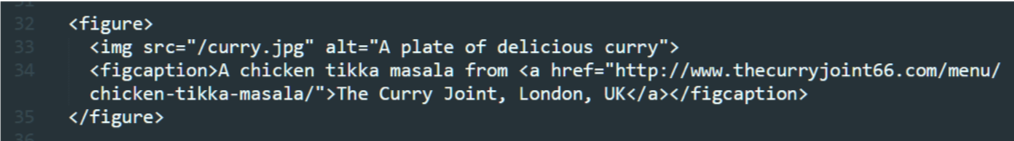
- Użyj znaczników semantycznych HTML5 <figure> wokół obrazów i dodaj </figure>, tak jak poniżej:

John Mueller z Google stwierdził, że wyszukiwarka grafiki Google patrzy na napisy alt i figcaption i traktuje je jako oddzielne jednostki.
#13 Dane strukturalne Schema.org
Dane strukturalne Schema.org stały się podstawowym sposobem przekazywania informacji wyszukiwarkom i stanowią kolejny obszerny temat sam w sobie, ale możesz sprawdzić, czy są one obecne i prawidłowo używane, testując adresy URL stron w narzędziu do testowania danych strukturalnych.
Powinny być obecne następujące uporządkowane dane:
- Na swojej stronie głównej i stronie O nas przynajmniej powinieneś mieć pełny znacznik dla swojej organizacji, podając jak najdokładniej typ organizacji. Jeśli jesteś LocalBusiness, spójrz na podtypy. Uwzględnij jak najwięcej szczegółowych danych – identyfikację założycieli, linki do kont społecznościowych, oficjalnych witryn identyfikacyjnych firmy, wszelkich organizacji zawodowych, których członkiem jest Twoja firma itp. – co zwiększy zrozumienie i zaufanie Google oraz poprawi Twoją pozycję w rankingu.
- Na stronach produktów i usług należy podać pełne dane, linkujące do Twojej firmy jako dostawcy (lub jako pośrednika, jeśli wymieniasz usługi świadczone przez inne firmy) oraz właściwość areaServed dla usług.
- Jeśli Twoja witryna zawiera recenzje na platformach z recenzjami, zaznacz je w schemacie i użyj gwiazdek, jeśli prowadzisz firmę zajmującą się wynajmowaniem mieszkań lub lokalem gastronomicznym i masz gwiazdki.
- Artykuły na blogu powinny być w pełni oznaczone, w tym DatePublished i DateModified oraz pełne informacje o autorze z linkami do jego witryny lub stron konta społecznościowego, aby pokazać jego wiedzę specjalistyczną.
To tylko niektóre z możliwości oferowanych przez znaczniki danych strukturalnych Schema.org. Upewnij się, że używasz formatu JSON-LD, zamiast umieszczać go w tagach HTML strony.
[Ebook] Techniczne SEO dla myślicieli nietechnicznych
#14 Semantyczna struktura HTML5

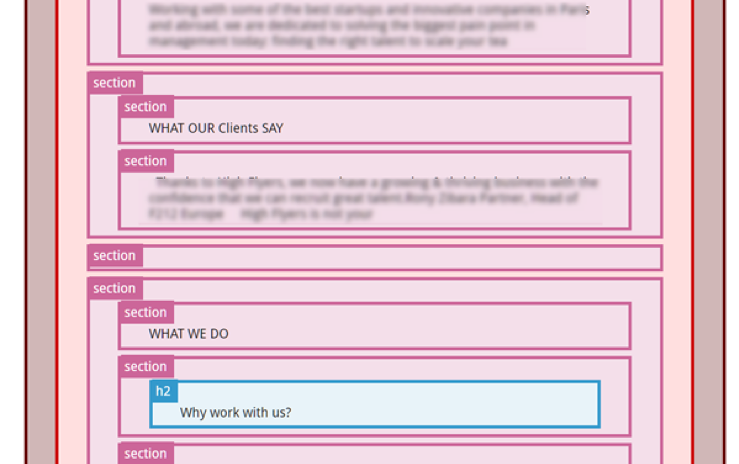
To ostatni punkt do sprawdzenia na naszej liście. Jak opisałem w moim artykule o semantycznych tagach HTML5, jednym z celów używania tych tagów jest ułatwienie życia Google poprzez dokładne poinformowanie go, która część strony zawiera unikalną, ważną treść. Więc jeśli masz zbyt skomplikowaną strukturę z sekcjami zawierającymi sekcje zawierające artykuły i tak dalej (jak na obrazku), po prostu wszystko komplikujesz! Zapoznaj się z artykułem, aby zobaczyć przykład dobrej prostej struktury, a następnie przetestuj ją w przeglądarce Semantic HTML5.
Ostatnie słowo
Uff, to była niezła jazda! Jeśli sprawdziłeś wszystkie te punkty, jesteś na najlepszej drodze do przekształcenia swojej witryny w elegancką, wydajną maszynę informacyjną, którą pokochają algorytmy wyszukiwarek!
Jeszcze jedno: przetestuj swoją witrynę tak, jakbyś był przeciętnym użytkownikiem . Możesz pomyśleć „poczekaj, co?!” ale zdziwiłbyś się, jak rzadko ludzie testują własne strony i ze zdziwieniem odkrywają, że bardzo trudno jest złożyć zamówienie, znaleźć formularz kontaktowy itp. Śmiało, zrób to teraz!
Wspaniałej jesieni!
