Co to jest AMP? Kompletny przewodnik po przyspieszonych stronach mobilnych
Opublikowany: 2018-08-22SEKCJA 1: Co to są przyspieszone strony mobilne?
Postawa mobilna na pierwszym miejscu pozostanie – stwierdzenie to jest prawdziwe zarówno po stronie biznesowej, jak i konsumenckiej.
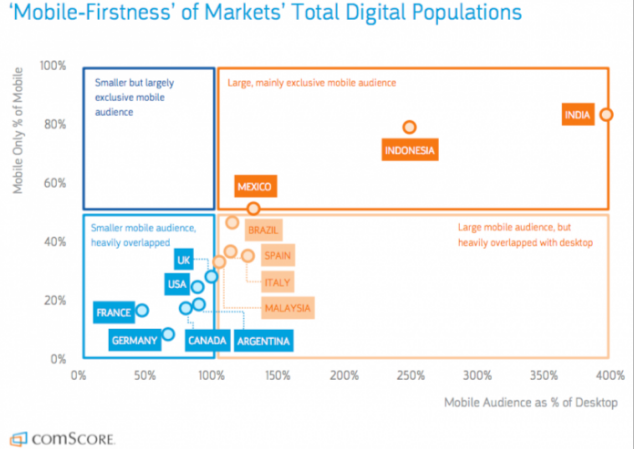
Powiedzieć, że użytkownicy sprawdzają swoje telefony komórkowe przed dokonaniem zakupu, byłoby dużym niedopowiedzeniem. Mobilne korzystanie z Internetu przewyższyło korzystanie z urządzeń mobilnych na komputerach stacjonarnych na całym świecie. Nawet kraje takie jak Indie, Meksyk i Indonezja mają ponad 4-krotnie wyższe wykorzystanie smartfonów w porównaniu z komputerami stacjonarnymi:

W samych Stanach Zjednoczonych każdego dnia jest 30 miliardów momentów mobilnych (moment, w którym klient sprawdza swój telefon i oczekuje natychmiastowej odpowiedzi). Oznacza to, że każdego dnia Twoja marka ma 30 miliardów mobilnych możliwości zaoferowania użytkownikom czegoś, czego chcą.
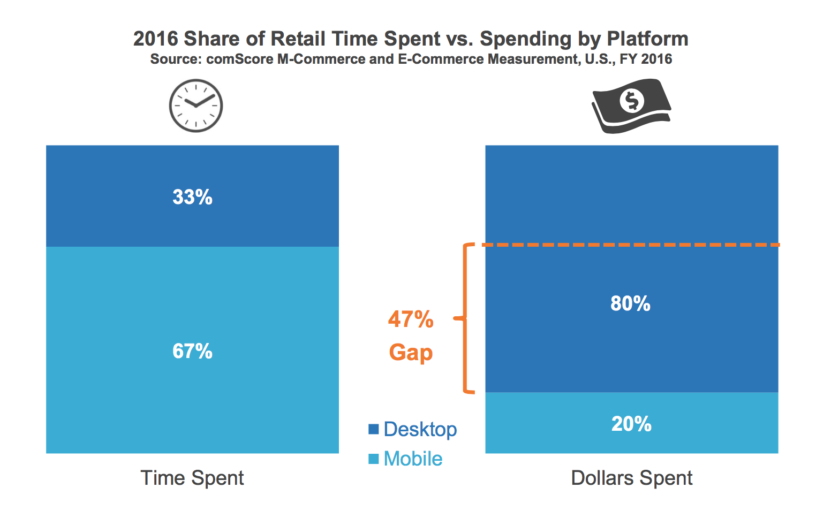
A wydatki na reklamę mobilną wciąż nie nadążają za konsumpcją mediów mobilnych:

Istnieje powód, dla którego użytkownicy spędzają więcej czasu na przeglądaniu na urządzeniach mobilnych zamiast na kupowaniu – użytkownicy bardziej pragną natychmiastowej gratyfikacji, gdy korzystają z urządzeń mobilnych.
Odpowiedz na pytanie – jak długo czekasz na załadowanie strony mobilnej?
Według danych zebranych przez Google i SOASTA 40% konsumentów opuszcza stronę, która ładuje się dłużej niż trzy sekundy.
Trzy sekundy.
Tyle czasu masz na utrzymanie uwagi użytkownika, który polubił Twoją reklamę i ją kliknął. A jeśli Twoja strona nie załaduje się we wspomnianym czasie, oznacza to, że stworzyłeś reklamę, niezależnie od tego, jak bardzo była przekonująca, na próżno. Złą wiadomością jest fakt, że według danych ładowanie większości detalicznych witryn mobilnych trwa około 6,9 sekundy, czyli ponad dwukrotnie dłużej niż 40% użytkowników czeka przed opuszczeniem strony.
Jak szybkość strony internetowej wpływa na współczynnik odrzuceń
Szybkość jest ważnym czynnikiem przy mierzeniu współczynnika odrzuceń dla mobilnych stron internetowych. Zanim zagłębimy się w to dalej, ważne jest, aby wyjaśnić, że szybkość jest brana pod uwagę przede wszystkim w dwóch aspektach współczynników odrzuceń witryn mobilnych, tj. czasu gotowości DOM i czasu wczytywania całej strony:

1. Czas gotowości DOM: Czas gotowości DOM to czas potrzebny do odebrania i przeanalizowania kodu HTML strony przez przeglądarkę – jest to największy predyktor współczynnika odrzuceń. Nawet jeśli użytkownik może nie wiedzieć, kiedy kod HTML jest odbierany i analizowany, kod musi zostać załadowany przed załadowaniem jakichkolwiek elementów strony, takich jak obrazy. Jeśli kod HTML trwa zbyt długo, czas ładowania strony internetowej jest wolny. Aby przyspieszyć gotowość mobilnej strony internetowej do DOM, najlepiej unikać używania języka JavaScript, który blokuje i uniemożliwia przeglądarce analizowanie kodu HTML. Elementy strony korzystające z języka JavaScript obejmują reklamy stron trzecich i widżety społecznościowe, które muszą zostać pobrane z zewnętrznego serwera przed załadowaniem strony.
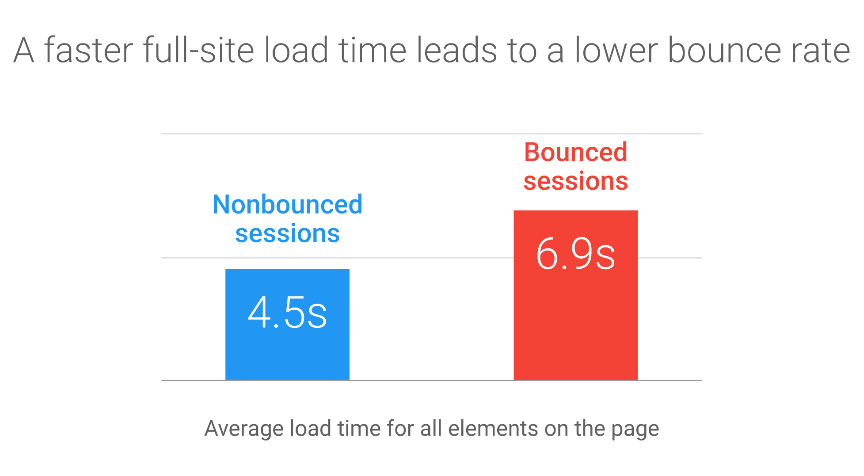
2. Czas ładowania całej strony: Czas ładowania całej strony obejmuje czas potrzebny do załadowania obrazów, czcionek, kodów CSS itp. na stronie internetowej. Szybsze ładowanie całej strony prowadzi do niższego współczynnika odrzuceń:

Aby zapewnić szybsze ładowanie całej strony internetowej, należy zoptymalizować obrazy, czcionki i unikać plików innych firm, które mogą spowolnić ładowanie.
Czas wczytywania strony jest jednym z najsilniejszych powodów odbijania się strony, co gorsza, użytkownicy nie tylko opuszczają stronę, ale badania sugerują, że 79% użytkowników nie wróci, gdy mają wolne doświadczenia na stronie internetowej.
Rozważ te zaskakujące rewelacje dotyczące szybkości ładowania strony:
- Przeciętna witryna mobilna ładuje się przez połączenie 3G w 19 sekund, a 77% witryn mobilnych ładuje się w ponad 10 sekund.
- Google odkryło, że liczba konwersji spada o 20% z każdą dodatkową sekundą ładowania strony internetowej. Dla porównania, witryny, które ładowały się w 5 sekund, miały 2x większy przychód z reklam mobilnych niż witryny, które ładowały się w 19 sekund.
- 61% użytkowników raczej nie wróci na stronę mobilną, z którą mieli problem.
Co to znaczy?
Jeśli strona mobilna nie ładuje się natychmiast lub nie jest wystarczająco szybka dla użytkownika, odrzucą ją i prawdopodobnie nie wrócą.
Aby mieć pewność, że to się nie stanie z Twoją mobilną stroną internetową, ważne jest, abyś AMPlifikował swoje mobilne strony internetowe i strony docelowe.
Co to jest AMP?
Firma Google uruchomiła projekt open source Accelerated Mobile Pages, aby zapewnić optymalną szybkość działania mobilnych stron internetowych.
Projekt AMP ma na celu „wspólne budowanie sieci przyszłości” poprzez umożliwienie tworzenia stron internetowych i reklam, które są niezmiennie szybkie, piękne i wydajne na różnych urządzeniach i platformach dystrybucyjnych.
AMP powstał we współpracy z tysiącami programistów, wydawców, stron internetowych, firm dystrybucyjnych i firm technologicznych. Do tej pory utworzono ponad 1,5 miliarda stron AMP, a format AMP obsługuje ponad 100 wiodących dostawców usług analitycznych, technologii reklamowych i CMS.
Tworząc strony mobilne w formacie AMP otrzymujesz:
1. Wyższa wydajność i zaangażowanie: strony utworzone w ramach projektu open source AMP ładują się niemal natychmiast, zapewniając użytkownikom płynne i bardziej wciągające wrażenia zarówno na urządzeniach mobilnych, jak i na komputerach.
2. Elastyczność i wyniki: Firmy mają możliwość decydowania, jak prezentować swoje treści i jakich dostawców technologii używać, utrzymując i ulepszając kluczowe wskaźniki wydajności.
Prawdopodobnie już wcześniej klikałeś stronę AMP, tylko nie zdawałeś sobie z tego sprawy. Jedyną rzeczą, którą mogłeś zauważyć, było to, jak szybko strona po kliknięciu. Strony internetowe zbudowane na AMP mają wskaźnik błyskawicy w wynikach wyszukiwania.
Oto jak rozpoznać AMP w wynikach wyszukiwania:

Tak wygląda strona AMP w porównaniu ze zwykłą stroną internetową:

Powodem, dla którego strony AMP ładują się natychmiast, jest to, że AMP ogranicza HTML/CSS i JavaScript, umożliwiając szybsze renderowanie mobilnych stron internetowych. W przeciwieństwie do zwykłych stron mobilnych, strony AMP są automatycznie zapisywane w pamięci podręcznej Google AMP Cache w celu skrócenia czasu ładowania w wyszukiwarce Google.
Użytkownicy mają pewne oczekiwania, gdy korzystają ze swoich urządzeń mobilnych. Chcą mieć sensowne, trafne i szybsze wrażenia – aby zapewnić spełnienie oczekiwań docelowych odbiorców, najlepszym rozwiązaniem jest AMP.
Ten przewodnik przeprowadzi Cię przez wszystko, co musisz wiedzieć o projekcie open source AMP. Omówimy dokładną procedurę działania AMP i co sprawia, że strony ładują się tak szybko.
W przewodniku znajdziesz również studia przypadków pokazujące, jak korzystanie ze stron AMP pomogło zwiększyć liczbę konwersji w firmach z różnych branż oraz korzyści, jakie uzyskasz, stosując AMPlify na swoich stronach. W ostatniej sekcji omówimy, czym są przyspieszone mobilne strony docelowe i dlaczego warto je tworzyć, aby oferować odwiedzającym szybszą i bardziej trafną stronę docelową.
SEKCJA 2: Jak działa AMP?
W lutym 2016 r. firma Google uruchomiła platformę open-source Accelerated Mobile Pages (AMP). Platforma została stworzona, ponieważ istniała potrzeba stworzenia zoptymalizowanych, ściśle zintegrowanych doświadczeń użytkownika, zamiast nieporęcznych i wolnych środowisk mobilnych, z którymi użytkownicy mają do czynienia na co dzień. podstawa.
Firma Google rozpoczęła projekt AMP, aby stworzyć platformę, która zapewniałaby dokładną ścieżkę do tworzenia zoptymalizowanych stron internetowych na urządzenia mobilne. Projekt open source AMP jest dobrze udokumentowany, łatwy do wdrożenia, weryfikowalny i opiniotwórczy, jeśli chodzi o stawianie użytkownika na pierwszym miejscu w projektowaniu stron internetowych.
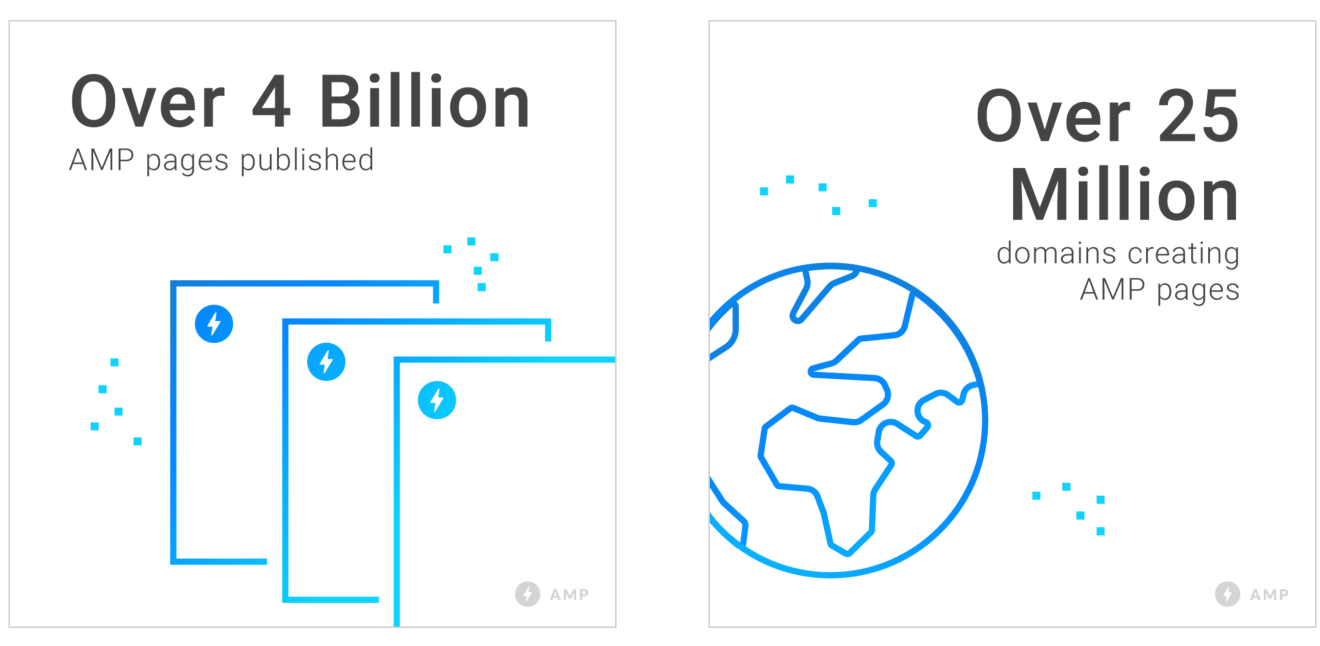
Od momentu uruchomienia prawie dwa lata temu 25 milionów domen opublikowało ponad 4 miliardy stron AMP:

Od czasu jego uruchomienia wzrosła nie tylko liczba stron AMP, ale także ich szybkość. Mediana czasu ładowania strony AMP z wyszukiwarki Google wynosi teraz mniej niż pół sekundy.
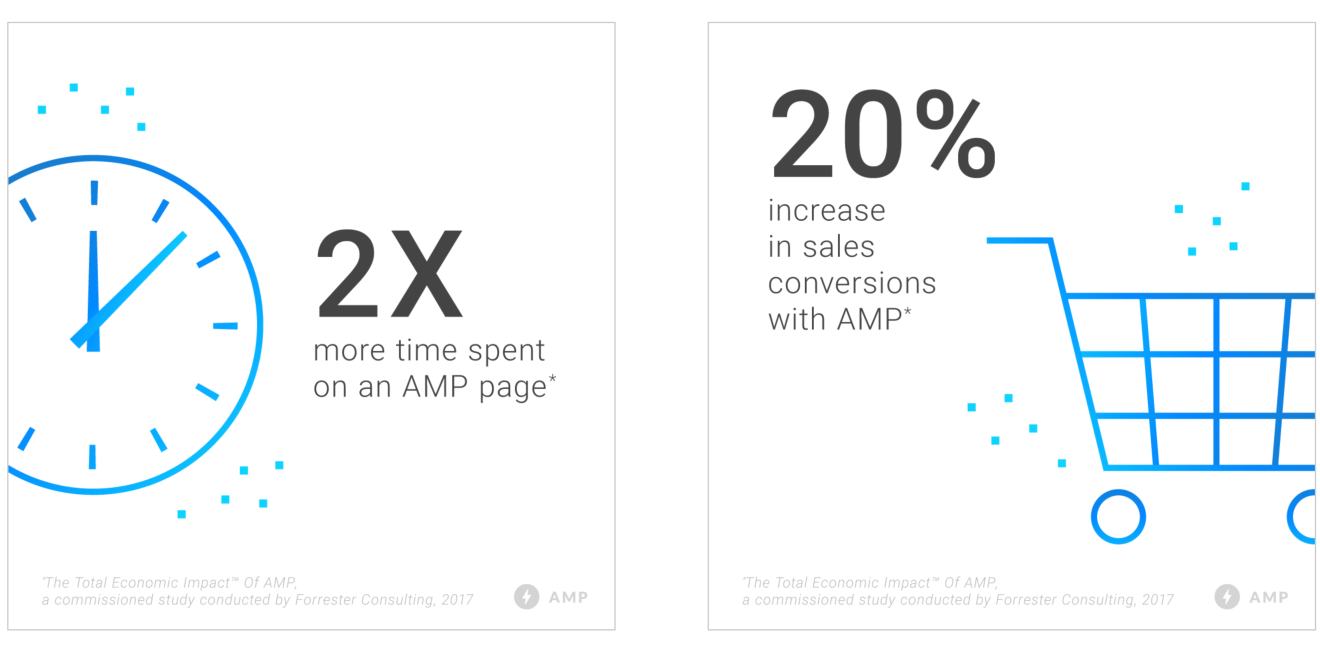
AMP prowadzi do 10% wzrostu ruchu na stronie przy 2-krotnym wzroście czasu spędzanego na stronie. Witryny e-commerce korzystające z AMP odnotowują 20% wzrost sprzedaży i konwersji w porównaniu ze stronami innymi niż AMP:

AMP pomaga firmom tworzyć usprawnione, przejrzyste i trafne wersje ich stron internetowych, zapewniając użytkownikom szybsze korzystanie z internetu mobilnego.
Firma Chartbeat przeanalizowała dane z 360 witryn korzystających z AMP w okresie od czerwca 2016 r. do maja 2017 r. i stwierdziła, że typowy wydawca korzystający ze stron AMP odnotował 16% całego ruchu mobilnego na swoich treściach AMP.
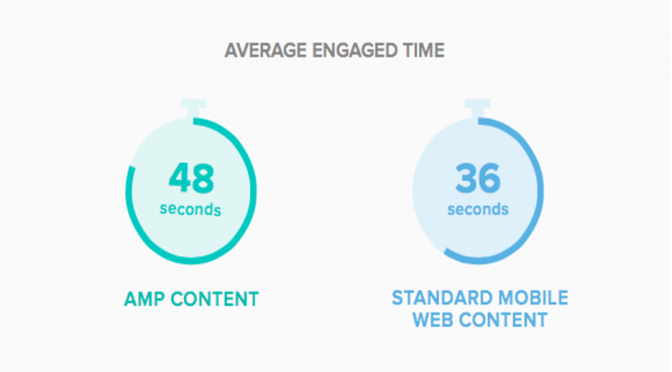
Strony AMP ładują się mniej więcej cztery razy szybciej niż standardowe strony internetowe, a interakcja użytkowników ze stronami AMP jest o 35% większa niż ze standardowymi stronami mobilnymi:

Teraz, gdy wiemy, dlaczego warto używać stron AMP, przyjrzyjmy się, jak działa AMP, jak wypada w porównaniu z responsywnym projektowaniem stron internetowych, artykułami błyskawicznymi na Facebooku i progresywnymi aplikacjami internetowymi.
Trzy podstawowe komponenty AMP
Strony AMP są zbudowane z następujących trzech podstawowych komponentów:
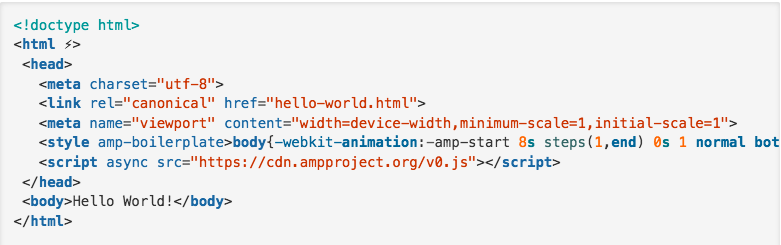
AMP HTML
AMP HTML to w zasadzie HTML z pewnymi ograniczeniami dotyczącymi niezawodnej wydajności. Najprostszy plik AMP HTML wygląda tak:

Większość tagów w AMP HTML to zwykłe tagi HTML, jednak niektóre tagi HTML są zastępowane tagami specyficznymi dla AMP. Te niestandardowe tagi nazywane są komponentami AMP HTML i ułatwiają wydajne wdrażanie typowych wzorców tagów. Strony AMP są wykrywane przez wyszukiwarki i inne platformy po tagu HTML.
Możesz wybrać wersję inną niż AMP i wersję AMP swojej strony lub tylko wersję AMP.
AMP JavaScript (JS)
Biblioteka AMP JS zapewnia szybkie renderowanie stron AMP HTML. Biblioteka JS implementuje wszystkie najlepsze praktyki wydajnościowe AMP, takie jak wbudowany CSS i wyzwalanie czcionek, zarządza ładowaniem zasobów i zapewnia niestandardowe tagi HTML, aby zapewnić szybkie renderowanie strony.
AMP JS sprawia, że wszystko z zasobów zewnętrznych jest asynchroniczne, dzięki czemu nic na stronie nie blokuje niczego przed renderowaniem. JS wykorzystuje również inne techniki wydajności, takie jak piaskownica wszystkich ramek iframe, wstępne obliczanie układu każdego elementu strony przed załadowaniem zasobów oraz wyłączanie wolnych selektorów CSS.
Pamięć podręczna AMP
Pamięć podręczna Google AMP służy do udostępniania stron AMP HTML zapisanych w pamięci podręcznej. Pamięć podręczna AMP to sieć dostarczania treści oparta na serwerze proxy, która służy do dostarczania wszystkich prawidłowych dokumentów AMP. Pamięć podręczna pobiera strony AMP HTML, zapisuje je w pamięci podręcznej i automatycznie poprawia wydajność strony.
Aby zachować maksymalną wydajność, AMP Cache ładuje dokument, pliki JS i wszystkie obrazy z tego samego źródła, które korzysta z protokołu HTTP 2.0.
Pamięć podręczna AMP ma wbudowany system sprawdzania poprawności, który potwierdza, że strona ma gwarancję działania i nie zależy od sił zewnętrznych, które mogłyby ją spowolnić. System sprawdzania poprawności działa na podstawie szeregu stwierdzeń, które potwierdzają, że znaczniki strony są zgodne ze specyfikacjami AMP HTML.
Dodatkowa wersja systemu sprawdzania poprawności jest dostępna przy każdej stronie AMP. Ta wersja umożliwia rejestrowanie błędów sprawdzania poprawności bezpośrednio w konsoli przeglądarki podczas renderowania strony, co pozwala zobaczyć złożone zmiany w kodzie, które mogą mieć wpływ na wydajność i wygodę użytkownika.
Trzy podstawowe komponenty AMP działają zgodnie, umożliwiając szybkie ładowanie stron. W następnej sekcji omówimy siedem technik optymalizacji, dzięki którym strony AMP są tak szybkie.
Cały kod JavaScript AMP jest wykonywany asynchronicznie
JavaScript może modyfikować każdy aspekt strony, ma moc blokowania konstrukcji DOM i opóźniania renderowania strony – oba czynniki prowadzą do powolnego ładowania strony. Aby upewnić się, że JavaScript nie opóźnia renderowania strony, AMP zezwala tylko na asynchroniczny JavaScript.
Strony AMP nie zawierają żadnego napisanego przez autora kodu JavaScript, zamiast tego wszystkie interaktywne funkcje strony są obsługiwane przez niestandardowe elementy AMP. Te niestandardowe elementy AMP mogą zawierać JavaScript, ale są starannie zaprojektowane, aby nie powodowały obniżenia wydajności.
AMP obsługuje JavaScript innych firm w elementach iframe, ale nie może blokować renderowania strony.
Wszystkie zasoby mają statyczny rozmiar
Wszystkie zasoby zewnętrzne, takie jak obrazy, ramki iframe i reklamy, muszą określać swój rozmiar HTML, aby AMP mógł określić rozmiar i położenie każdego elementu przed pobraniem zasobów strony. AMP ładuje układ strony bez czekania na pobranie jakichkolwiek zasobów.
AMP ma możliwość oddzielenia układu dokumentu od układu rozmiaru, do rozplanowania całego dokumentu wymagane jest tylko jedno żądanie HTTP. Ponieważ AMP jest zoptymalizowany, aby uniknąć kosztownych układów stylów i ponownych obliczeń w przeglądarce, nie ma żadnego ponownego układu podczas ładowania zasobów strony.
Mechanizmy rozszerzeń nie blokują renderowania
AMP nie pozwala mechanizmom rozszerzeń blokować renderowania strony, obsługuje rozszerzenia elementów, takich jak lightboxy i osadzanie w mediach społecznościowych, i chociaż wymagają one dodatkowych żądań HTTP, nie blokują układu strony ani renderowania.
Jeśli strona korzysta z niestandardowego skryptu, musi poinformować system AMP, że ostatecznie będzie miała niestandardowy tag, a następnie AMP utworzy wymagany tag, aby strona nie spowalniała. Na przykład, jeśli tag amp-iframe informuje AMP, że będzie tag amp-iframe, AMP utworzy pole iframe, zanim będzie wiedziało, co będzie zawierało.
Cały kod JavaScript innych firm jest trzymany poza ścieżką krytyczną
JavaScript innej firmy używa synchronicznego ładowania JS, co zwykle spowalnia czas ładowania. Strony AMP zezwalają na JavaScript innych firm, ale tylko w elementach iframe z piaskownicą, dzięki czemu ładowanie JavaScript nie może blokować wykonywania strony głównej. Nawet jeśli JavaScript iframe w trybie piaskownicy uruchamia wiele przeliczeń stylów, ich małe elementy iframe mają bardzo mało modelu DOM.
Ponowne obliczenia elementów iframe są wykonywane bardzo szybko w porównaniu do ponownego obliczania stylów i układu strony.
CSS musi być wbudowany i ograniczony rozmiarem
CSS blokuje renderowanie, blokuje również całe ładowanie strony i ma tendencję do powodowania wzdęć. AMP HTML zezwala tylko na style wbudowane, co usuwa 1 lub większość żądań HTTP z krytycznej ścieżki renderowania do większości stron internetowych.
Wbudowany arkusz stylów powinien mieć maksymalny rozmiar 75 KB, chociaż jest to wystarczająco duży dla bardzo zaawansowanych stron, nadal wymaga od autora strony przestrzegania zasad higieny CSS.
Wyzwalanie czcionek jest wydajne
Optymalizacja czcionek internetowych ma kluczowe znaczenie dla szybkiego ładowania, ponieważ czcionki internetowe mają zazwyczaj duży rozmiar. Na typowej stronie zawierającej kilka skryptów synchronizacji i kilka zewnętrznych arkuszy stylów przeglądarka czeka z pobraniem czcionek do momentu załadowania wszystkich skryptów.
Framework AMP deklaruje zero żądań HTTP, dopóki wszystkie czcionki nie zaczną się pobierać. Jest to możliwe tylko dlatego, że cały JavaScript w AMP ma atrybut async i dozwolone są tylko arkusze wbudowane, nie ma żądań HTTP blokujących pobieranie czcionek przez przeglądarkę.
Ponowne obliczenia stylu są zminimalizowane
Na stronach AMP wszystkie odczyty DOM mają miejsce przed wszystkimi zapisami, co zapewnia tylko jedno ponowne obliczenie stylów na ramkę – więc nie ma to negatywnego wpływu na wydajność renderowania strony.
Uruchamianie tylko animacji przyspieszanych przez GPU
Aby uruchomić szybkie optymalizacje, musisz uruchomić je na GPU. GPU pracuje w warstwach, wie jak na tych warstwach pewne rzeczy wykonać – warstwy można przesuwać i ściemniać. Jednak gdy GPU nie może zaktualizować układu strony, przekazuje to zadanie przeglądarce, co nie jest dobre dla czasu ładowania strony.
Zasady CSS związane z animacją zapewniają, że animacja może być akcelerowana przez GPU, co oznacza, że AMP pozwala tylko na animację i przejście przy transformacji i kryciem, więc układ strony nie jest wymagany.
Priorytet ma ładowanie zasobów
AMP kontroluje ładowanie wszystkich zasobów, nadaje priorytet ładowaniu zasobów i ładuje tylko to, co jest potrzebne, i pobiera z wyprzedzeniem wszystkie leniwie ładowane zasoby.
Gdy AMP pobiera zasoby, optymalizuje pobieranie, tak aby najpierw pobierane były najważniejsze zasoby. Wszystkie obrazy i reklamy są pobierane tylko wtedy, gdy istnieje prawdopodobieństwo, że użytkownik je zobaczy, jeśli znajdują się w części widocznej na ekranie lub jeśli odwiedzający prawdopodobnie je przewinie.
AMP ma również możliwość wstępnego pobierania leniwie ładowanych zasobów, zasoby te są ładowane tak późno, jak to możliwe, ale są pobierane z wyprzedzeniem tak wcześnie, jak to możliwe. W ten sposób rzeczy ładują się bardzo szybko, ale procesor jest używany tylko wtedy, gdy zasoby są pokazywane użytkownikom.
Błyskawiczne ładowanie stron
Nowy interfejs API AMP do łączenia wstępnego jest intensywnie używany, aby żądania HTTP były realizowane tak szybko, jak to możliwe, gdy tylko zostaną wysłane. Z tego powodu strona jest renderowana, zanim użytkownik wyraźnie oświadczy, że chce do niej przejść, strona może być dostępna, zanim użytkownik faktycznie ją zobaczy, dzięki czemu strona ładuje się natychmiast.
AMP jest zoptymalizowany tak, aby nie zużywał dużej przepustowości i procesora podczas wstępnego renderowania treści internetowych. Gdy dokumenty AMP są wstępnie renderowane w celu natychmiastowego wczytania, zasoby widoczne na ekranie są faktycznie pobierane, a zasoby, które mogą zużywać dużo procesora, takie jak elementy iframe innych firm, nie są pobierane.
Możesz także skorzystać z poniższego filmu, aby poznać „7 sposobów, w jakie AMP przyspiesza działanie stron”:
Teraz, gdy wiemy, jak działa AMP, zobaczmy, jak AMP wypada w porównaniu z artykułami błyskawicznymi Facebooka, responsywnym projektowaniem stron internetowych i progresywnymi aplikacjami internetowymi.
AMP a artykuły błyskawiczne na Facebooku
Facebook uruchomił artykuły błyskawiczne w 2015 r., aby pomóc wydawcom w dostarczaniu użytkownikom Facebooka niewiarygodnie szybkiego i wciągającego czytania. Artykuły błyskawiczne na Facebooku to:
- 10 razy szybciej niż standardowe artykuły w internecie mobilnym
- Czytanych jest średnio o 20% więcej artykułów błyskawicznych
- 70% czytelników jest mniej skłonnych do porzucenia artykułu błyskawicznego
Artykuły błyskawiczne pomagają wydawcom tworzyć szybkie i interaktywne artykuły na Facebooku. Zapewniają one następujące korzyści:
- Szybkość i responsywność: Artykuły błyskawiczne ładują się natychmiast, bez względu na to, z jakiego połączenia lub urządzenia korzysta użytkownik. Artykuły są łatwe w użyciu, ponieważ przekształcają się w mobilne opowiadanie historii.
- Interaktywne i wciągające: Wciągające wrażenia z artykułów sprawiają, że są one bardziej interaktywne, dlatego artykuły błyskawiczne są udostępniane o 30% częściej niż artykuły w internecie mobilnym. Pomóż zwiększyć zasięg swoich artykułów w Aktualnościach.
- Łatwa i elastyczna monetyzacja: monetyzacja jest integralną częścią artykułów ekspresowych. Aby rozwijać swoją firmę za pomocą artykułów, możesz rozszerzać reklamy sprzedawane bezpośrednio i wypełniać dostępne zasoby reklamowe za pomocą Audience Network Facebooka, a nawet tworzyć natywne treści markowe.
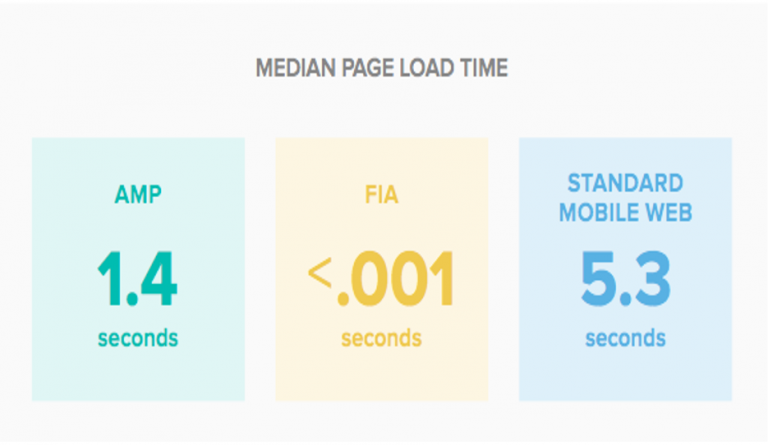
Zarówno strony AMP, jak i artykuły ekspresowe zapewniają użytkownikom szybki czas ładowania, co pomaga obniżyć współczynnik odrzuceń strony i zwiększyć zaangażowanie. Artykuły błyskawiczne na Facebooku ładują się nawet szybciej niż strony AMP:

Jednak wskaźnik adopcji stron AMP jest znacznie wyższy niż artykułów błyskawicznych, a to głównie dlatego, że Facebook w swoim kanale informacyjnym coraz bardziej stawia wideo nad artykułami tekstowymi. Doprowadziło to do tego, że kilku wydawców przestało używać artykułów błyskawicznych, w tym New York Times i The Guardian.
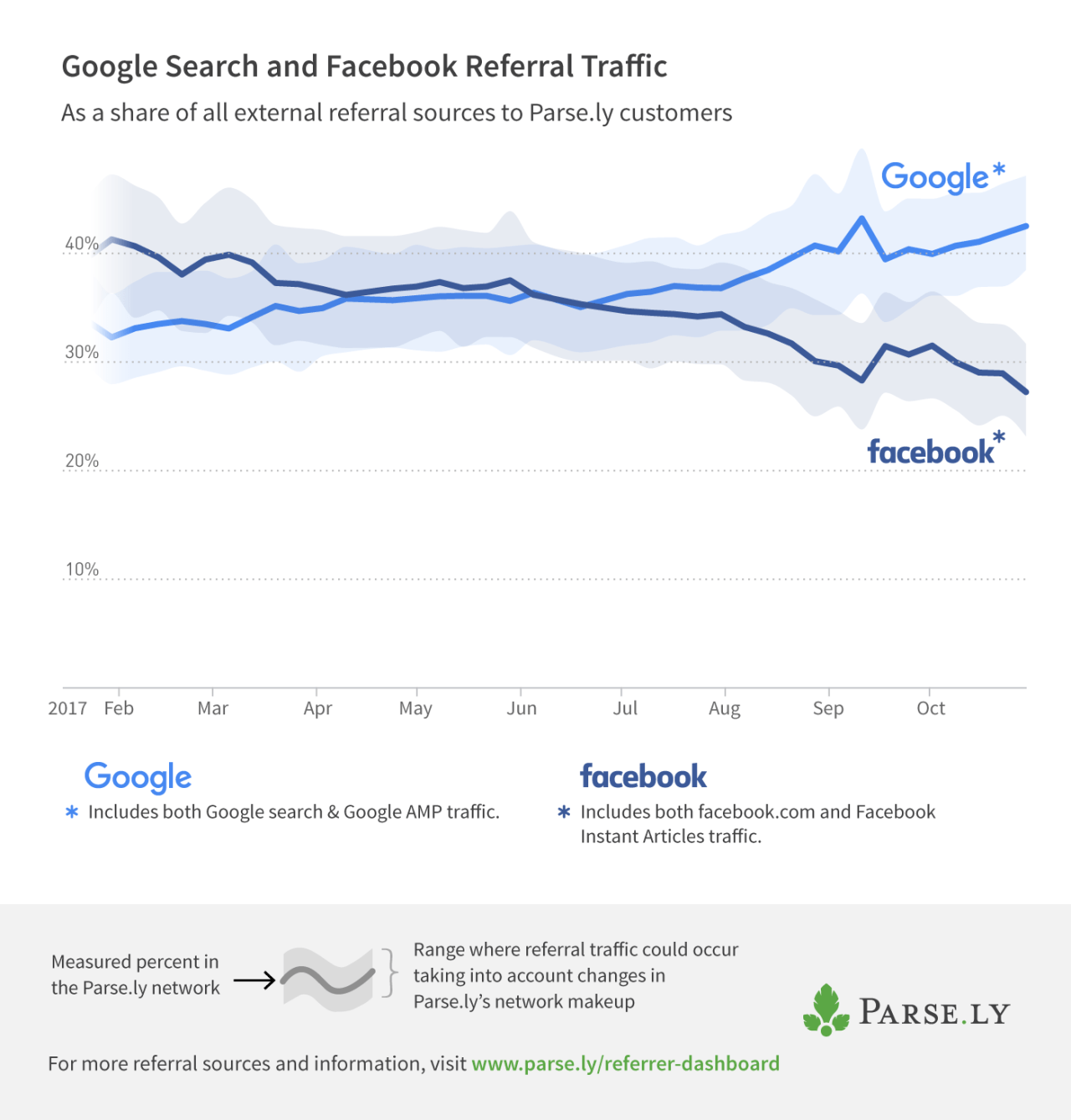
Według Parsley, Google wyprzedził Facebooka jako główne źródło ruchu zewnętrznego dla wydawców. Ponieważ Google odpowiada obecnie za 42% ruchu zewnętrznego wydawców:

Kiedy Facebook uruchomił artykuły błyskawiczne, wyprzedził Google jako dominujące źródło ruchu w mediach i witrynach z treścią, jednak wraz z uruchomieniem i sukcesem AMP Google znów jest liderem.
Sukces projektu AMP polega na tym, że jest to inicjatywa open source, a nie partnerstwo biznesowe. Zamiast ograniczać użytkowników do konkretnej aplikacji, jak zrobił to Facebook z artykułami błyskawicznymi, projekt AMP ma na celu zmianę sposobu, w jaki wydawcy tworzą mobilne strony internetowe.
AMP a responsywne projektowanie stron internetowych (RWD)
Tworzenie stron internetowych przyjaznych dla urządzeń mobilnych było priorytetem dla marketerów, odkąd Google uruchomił Mobilegeddon na początku 2015 roku. Projektowanie responsywnych stron internetowych miało na celu pomoc w tworzeniu stron internetowych, które skupiały się na elastyczności. Responsywna strona internetowa działała na dowolnym urządzeniu lub ekranie, zapewniając lepsze i bardziej angażujące korzystanie z internetu mobilnego.
Zasadniczo AMP i Responsive Web Design używają prawie tych samych podstawowych bloków konstrukcyjnych do stworzenia strony mobilnej, tj. HTML i JavaScript. Mają jednak swój zestaw różnic, które je wyróżniają, takich jak:
1. RWD koncentruje się na elastyczności: Responsive Web Design zwiększa elastyczność Twojej witryny. Możesz stworzyć stronę, która automatycznie reaguje na rozmiar ekranu odwiedzającego, co zapewnia Twojej stronie zasięg i możliwość zapewnienia użytkownikom dobrej obsługi mobilnej na różnych rozmiarach ekranów. Responsive Web Design nie koncentruje się wyłącznie na urządzeniach mobilnych, ale działa na wszystkich urządzeniach i we wszystkich doświadczeniach użytkowników.
2. AMP koncentruje się na szybkości: struktura open source AMP koncentruje się na szybkości, w szczególności na szybkości strony mobilnej. AMP wprowadził natychmiastowe renderowanie treści internetowych na urządzenia mobilne. Używając wbudowanych arkuszy stylów, leniwego ładowania, wstępnego pobierania zasobów i innych technik optymalizacji, framework jest w stanie natychmiast ładować strony mobilne.
3. AMP współpracuje ze stroną internetową, RWD zastępuje stronę internetową: Chociaż możliwe jest użycie AMP wyłącznie na swoich stronach, AMP można również dodać do istniejącej nieresponsywnej lub responsywnej witryny internetowej, bez przebudowy witryny. Aby jednak strona była responsywna, należy ją przeprojektować.
4. AMP zapewnia lepsze wrażenia użytkownika: Istnieją dwa główne czynniki, które decydują o doświadczeniu użytkownika mobilnego, tj. dostosowanie elementów strony do urządzeń mobilnych i szybkość. Chociaż Responsive Web Design dobrze radzi sobie ze skalowaniem elementów strony w celu dopasowania do ekranu użytkownika, strasznie zawodzi pod względem szybkości w porównaniu ze stronami AMP.
5. AMP ma ograniczenia JavaScript: Responsive Web Design faworyzuje wszystkie skrypty i biblioteki multimediów stron trzecich, tego samego nie można powiedzieć o stronach AMP. Aby strony ładowały się szybko, framework AMP ma bardzo ograniczone funkcje JavaScript i CSS.
AMP dobrze sprawdza się w przypadku stron statycznych – stron, które nie zawierają wielu dynamicznych treści, podczas gdy RWD można stosować w przypadku stron dowolnego typu. Jednak responsywne strony internetowe ładują się trochę za długo, co powoduje, że odwiedzający odbijają się i prawdopodobnie nigdy więcej nie wracają. Jeśli chcesz zapewnić użytkownikom szybkie i responsywne działanie na urządzeniach mobilnych, rozważ użycie stron AMP.

AMP a progresywne aplikacje internetowe (PWA)
Progressive Web Apps to mobilna aplikacja internetowa dostarczana przez Internet, zachowuje się jak aplikacja natywna, główna różnica między PWA a aplikacjami natywnymi polega na tym, że PWA nie trzeba pobierać z Google ani App Store.
Progresywne aplikacje internetowe działają w przeglądarce internetowej, dzięki czemu ładują się natychmiast, nawet jeśli twoje połączenie internetowe nie jest bardzo mocne. PWA korzysta z buforowania wstępnego, aby zapewnić, że aplikacja pozostaje aktualna, dzięki czemu użytkownik widzi tylko najnowszą wersję.
Zapotrzebowanie na Progressive Web Apps wynikało z faktu, że 1000 najpopularniejszych witryn mobilnych dociera do 4x więcej osób niż 1000 najlepszych aplikacji natywnych. Jednak strony te angażują użytkowników średnio przez 20 razy mniej minut niż aplikacje mobilne.
Co zasadniczo oznacza, że witryny mobilne są w stanie przyciągać odwiedzających, ale ich nie angażować.
PWA są zaprojektowane tak, aby wyglądały, działały i działały tak, jak robią to natywne aplikacje mobilne. Użytkownicy spotykają się z nimi w przeglądarce tak samo, jak w każdej witrynie mobilnej. Po wejściu na tę stronę użytkownik jest proszony o zainstalowanie aplikacji internetowej na swoim urządzeniu. Jeśli zdecydują się zainstalować, aplikacja zostanie pobrana na ich urządzenie tak, jak zrobiłaby to aplikacja natywna.
PWA to:
- Niezawodny — ładują się natychmiast, nawet w słabych warunkach sieciowych.
- Szybko – Reaguj szybko na interakcje użytkownika dzięki płynnym animacjom i bez gwałtownego przewijania.
- Angażujące – czują się jak natywna aplikacja na urządzeniu, zapewniając wciągające wrażenia użytkownika.
Gdy mobilna aplikacja internetowa spełnia niezbędne wymagania określone przez Google, może być oferowana użytkownikom do pobrania.
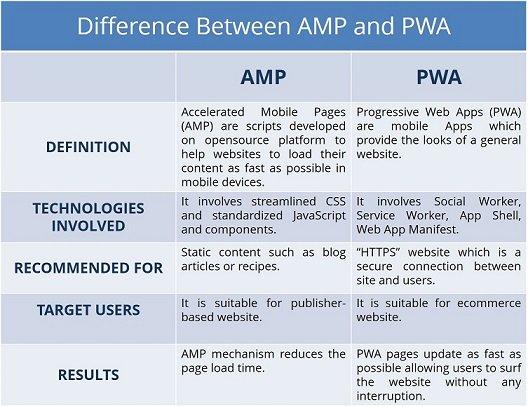
Oto kluczowe różnice między AMP a PWA:

Możesz użyć AMP wyłącznie do stworzenia szybkiego, ale prostego interfejsu. Możesz polegać na progresywnej aplikacji internetowej, aby stworzyć dynamiczną, ale wolniejszą obsługę. Lub możesz zacząć szybko i pozostać szybkim, włączając oba do swojego projektu internetowego.
Obecnie zastosowania AMP wraz z progresywnymi aplikacjami internetowymi stają się coraz bardziej powszechne, a programiści wykorzystują oba na trzy sposoby.
1. AMP jako progresywna aplikacja internetowa
Jeśli Twoje treści są głównie statyczne i możesz zadowolić się ograniczoną funkcjonalnością AMP, ta opcja pozwala tworzyć błyskawiczne doświadczenia jako progresywna aplikacja internetowa. Przykład AMP jest zbudowany w ten sposób — progresywna aplikacja internetowa całkowicie naładowana przez AMP. Ma service worker, który umożliwia dostęp w trybie offline, a także manifest, który wyświetla baner „Dodaj do ekranu głównego”.
2. AMP do progresywnej aplikacji internetowej
Innym sposobem jednoczesnego korzystania z AMP i progresywnej aplikacji internetowej jest myślenie o stronie AMP jako o haku prowadzącym do Twojej witryny. Łapie użytkownika z natychmiastowym obciążeniem, a następnie przenosi go do Twojej progresywnej aplikacji internetowej. Pozwala to połączyć szybko ładujące się strony AMP z bardziej dynamicznym PWA niż pierwsza opcja.
3. AMP w progresywnej aplikacji internetowej
Tak jak w przypadku AMP vs. PWA, nie musi to być wszystko albo nic. Nie musisz tworzyć wszystkich swoich stron za pomocą AMP; nie musisz też oddzielać AMP i PWA jako haka i pręta. Teraz możesz w rzeczywistości zastosować AMP tylko niewielką podsekcję pojedynczej strony, zmniejszając w ten sposób jej rozmiar i skracając czas ładowania bez całkowitego kompromisu w zakresie funkcjonalności dynamicznej.
Wiąże się to z użyciem innej formy AMP o nazwie „Shadow AMP”, która umożliwia zagnieżdżanie AMP w obszarze strony internetowej. Rezultatem jest AMP w powłoce progresywnej aplikacji internetowej.
Washington Post przedstawia idealny przykład współpracy PWA i AMP w celu zwiększenia zaangażowania i skrócenia czasu ładowania. Kiedy Washington Post początkowo dostosował swoją witrynę do responsywności, ich prędkość wynosiła 3500 ms. Kiedy przyjęli AMP, czas ładowania strony został skrócony do 1200 ms, a następnie do 400 ms za pomocą technologii AMP CDN.
Po zastosowaniu PWA w celu zmniejszenia obciążenia witryny użytkownicy mogli cieszyć się błyskawiczną prędkością ładowania strony bez żadnych przerw i lepszym doświadczeniem użytkownika.
Projekt Accelerated Mobile Pages umożliwia tworzenie stron mobilnych, które wczytują się natychmiast, pomagając odwiedzającym lepiej wejść w interakcję ze stroną zamiast odbijać się od niej. Techniki optymalizacji stosowane przy tworzeniu stron AMP nie tylko przyspieszają ładowanie strony, ale także zapewniają odwiedzającym dobre wrażenia użytkownika.
Następna sekcja skupi się na dokładnych korzyściach, jakie uzyskasz, korzystając z frameworka AMP na swoich stronach.
SEKCJA 3: Korzyści i ograniczenia AMP
AMP zapewnia szybsze ładowanie stron internetowych, co poprawia wrażenia użytkowników i sprawia, że odwiedzający pozostają dłużej na stronie. AMP wykorzystuje AMP HTML, który pomaga szybciej ładować strony mobilne. W rzeczywistości według Gary'ego Illayesa z Google średni czas ładowania stron AMP wynosi 1 sekundę, czyli 4 razy szybciej niż średnia standardowa strona HTML.
Omówiliśmy już związek między współczynnikiem odrzuceń a szybkością strony, a także widzieliśmy szczegółowy opis działania AMP i jego porównanie z PWA, RWD i artykułami błyskawicznymi Facebooka.
Ta sekcja przewodnika skupi się na zaletach i ograniczeniach AMP, pomagając uzyskać szczegółowe informacje o tym, czego szukasz podczas tworzenia stron AMP.
Korzyści z AMP
Gdy Twoja mobilna strona ładuje się szybciej, automatycznie poprawiasz wrażenia użytkowników i wskaźniki KPI. Dzięki natychmiastowemu ładowaniu stron AMP możesz zaoferować niezmiennie szybkie korzystanie z Internetu swoim użytkownikom na wszystkich urządzeniach i platformach, takich jak Google, LinkedIn i Bing.
AMP zapewnia stronom mobilnym następujące korzyści.
Angażuje odbiorców
Średni czas ładowania stron AMP wynosi mniej niż sekundę, co oznacza, że gdy użytkownik trafi na stronę AMP, natychmiast otrzyma to, czego szukał. Dzięki temu, że strona ładuje się natychmiast, dłużej z nią korzystają i są bardziej otwarci na zapoznanie się z Twoją ofertą, co zwiększa prawdopodobieństwo wykonania akcji, o którą prosiłeś.
Maksymalizuje przychody
Każda dodatkowa sekunda ładowania strony powoduje spadek liczby konwersji o 12%. Oznacza to, że jeśli chcesz zaangażować odbiorców i zwiększyć zwrot z inwestycji, musisz upewnić się, że strona mobilna spełnia oczekiwania użytkowników dotyczące szybkości.
Ramy AMP pozwalają zapewnić użytkownikom szybsze działanie w każdym miejscu – w tym w reklamach, stronach docelowych i witrynach internetowych.
Zachowaj elastyczność i kontrolę
Decydując się na format AMP, możesz zachować własną markę, korzystając jednocześnie z komponentów internetowych zoptymalizowanych pod kątem AMP. Możesz użyć CSS, aby dostosować styl swojej strony internetowej i użyć zawartości dynamicznej do pobierania danych w razie potrzeby.
Możesz także użyć testów A/B, aby przetestować i stworzyć najlepszą możliwą obsługę użytkowników mobilnych dla swoich klientów.
Zmniejsz złożoność swoich operacji
Proces tworzenia stron AMP jest dość prosty i bezpośredni. Masz możliwość konwersji całego archiwum, zwłaszcza jeśli korzystasz z CMS, w tym Drupal i WordPress.
Nie musisz mieć żadnych specjalnych umiejętności, aby zoptymalizować kod dla każdej strony AMP, format AMP jest w pełni przenośny, a strony AMP są niezmiennie szybkie, niezależnie od tego, jak użytkownik się do nich dostanie.
Zmaksymalizuj zwrot z inwestycji
Raz utworzone strony AMP mogą być dystrybuowane jednocześnie na wielu różnych platformach dystrybucyjnych. Dzięki temu możesz wyświetlać reklamy zarówno na stronach AMP, jak i innych niż AMP, co oznacza, że możesz utworzyć reklamy raz i zapewnić niezapomniane wrażenie marki wszędzie.
Stwórz zrównoważoną przyszłość
Projekt AMP to inicjatywa typu open source, która chroni przyszłość sieci, pomagając wszystkim zapewnić lepszą, szybszą obsługę użytkowników mobilnych. Możesz dołączyć do projektu AMP i zbudować zrównoważoną przyszłość dla swojej firmy w otwartej, szybszej sieci, dołączając do projektu AMP.
Zapewnij lepsze wrażenia użytkownika
Oczywiście najbardziej oczywistą zaletą korzystania z przyspieszonych mobilnych stron docelowych jest to, że zapewniają one znacznie większe zadowolenie użytkowników. Gdy co druga osoba nie chce czekać zaledwie 10 sekund na załadowanie strony internetowej, przyspieszenie tego procesu o 15-85% może mieć ogromny wpływ na zadowolenie odwiedzających.
Uzyskaj wzrost SEO
Algorytm Google bierze pod uwagę szybkość strony i responsywność na urządzeniach mobilnych. Im szybciej Twoja strona ładuje się na urządzeniach mobilnych, tym wyższa będzie jej pozycja w wynikach wyszukiwania.
Wszystkie strony obsługujące AMP będą wyświetlane w formacie karuzeli, nawet nad płatnymi reklamami w wynikach wyszukiwania, z zieloną błyskawicą pod tytułem.
Chociaż korzystanie ze stron AMP zapewnia wiele korzyści, AMP ma również pewne wady.
Brak kodu JavaScript innej firmy
Ponieważ nie masz możliwości korzystania z języka JavaScript innej firmy, musisz pożegnać się z funkcjami analitycznymi i śledzącymi, które umożliwiają dostarczanie wysoce ukierunkowanych reklam.
Nie tylko to, ale dzięki lżejszej wersji JavaScript Google elementy strony wymagające przeniesienia danych nie mogą być używane na stronach AMP.
Brak śledzenia Google Analytics
Google używa buforowanej wersji stron AMP dla użytkowników zamiast uzyskiwać dostęp do twoich serwerów. Jest to jeden z powodów, dla których strony AMP ładują się tak szybko. Chociaż pamięć podręczna umożliwia szybsze ładowanie stron, Google Analytics nie śledzi odwiedzin użytkowników, chyba że skonfigurujesz GA i zastosujesz oddzielne kody śledzenia do stron AMP.
Oto jak możesz śledzić strony AMP w Google Analytics za pomocą Menedżera tagów Google.
Strony AMP mają swoje zalety i wady, jednak jeśli chcesz zapewnić odwiedzającym szybką i zoptymalizowaną obsługę mobilną, zalety AMP zdecydowanie przeważają nad wadami.
W następnej sekcji przedstawimy studia przypadków firm, które wykorzystały AMP do osiągnięcia kluczowych wskaźników wydajności i zwiększenia zwrotu z inwestycji.
SEKCJA 4: Historie sukcesu AMP
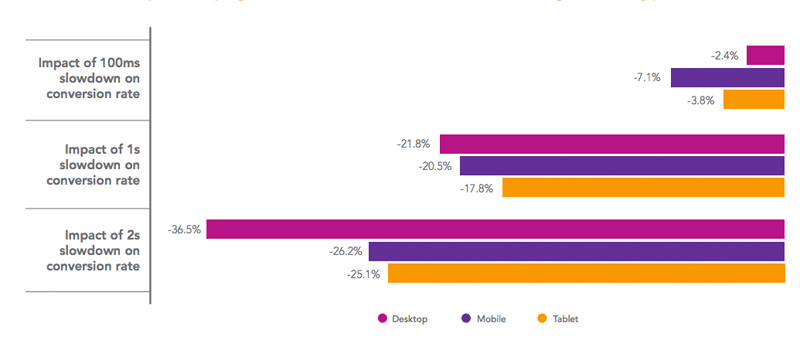
Kiedy mówimy o mobilnych stronach internetowych, szybkość równa się przychodom. Z badań SOASTA wynika, że nawet 100 ms opóźnienia w ładowaniu strony może prowadzić do niższych konwersji:

Aby podkreślić wpływ, jaki AMP może mieć na mobilne strony internetowe, firma Google zleciła firmie Forrester Consulting przeprowadzenie całkowitego badania Economic Impact™ wśród wydawców i witryn handlu elektronicznego korzystających z AMP.
Badanie obejmuje 4 firmy internetowe, które używają formatu AMP. Przyglądając się wynikom 4 firm, Forrester stworzył model do prognozowania oczekiwanego zwrotu z wdrożenia AMP w okresie trzech lat.
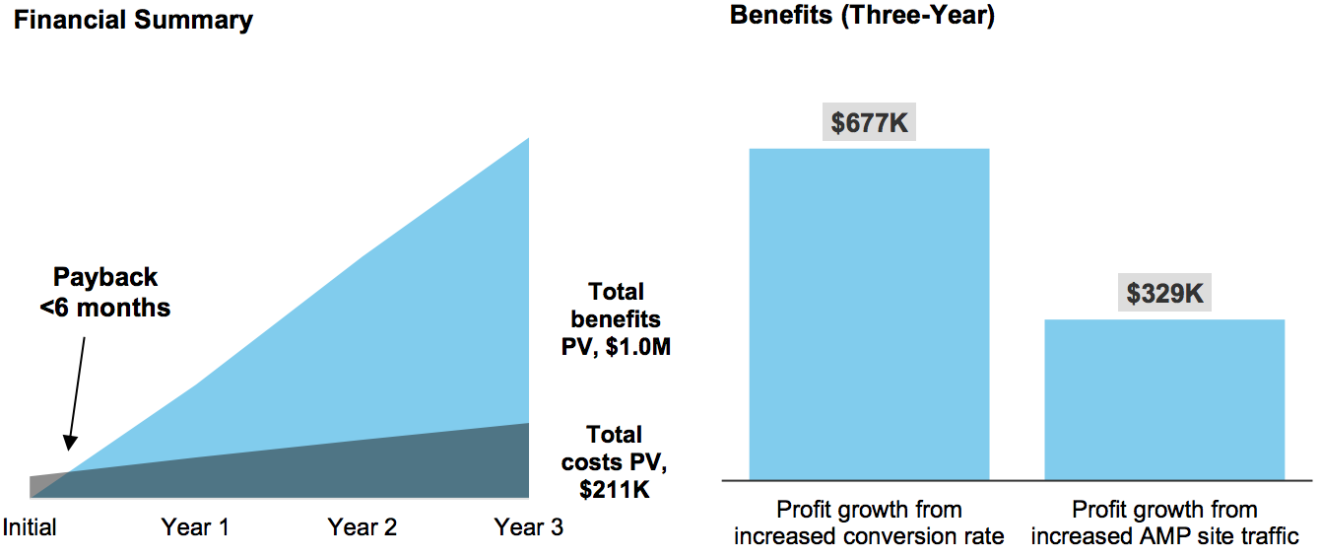
Korzystając z tego modelu, witryna internetowa z miesięczną liczbą odwiedzin wynoszącą 4 miliony i marżą zysku wynoszącą 10% mogłaby spodziewać się zwrotu kosztów wszczepienia stron AMP i zacząć dostrzegać pozytywne zyski w okresie krótszym niż 6 miesięcy:

Oto główne wyniki zebrane z badania:
- 20% wzrost współczynnika konwersji sprzedaży. Testy A/B przeprowadzone przez dwie witryny handlu elektronicznego, z którymi przeprowadzono wywiady na potrzeby tego badania, wykazały 20% wzrost współczynnika konwersji na ich stronach AMP, co przyniosłoby ponad 200 000 USD rocznego zysku, w oparciu o model Forrestera.
- Wzrost ruchu w witrynie AMP o 10% rok do roku. Wzrost ruchu w witrynie skutkuje dodatkową sprzedażą i wyświetleniami reklam, co w oparciu o model przyniosłoby ponad 75 000 USD rocznego zysku dla witryny w pierwszym roku.
- 60% wzrost liczby stron na wizytę. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
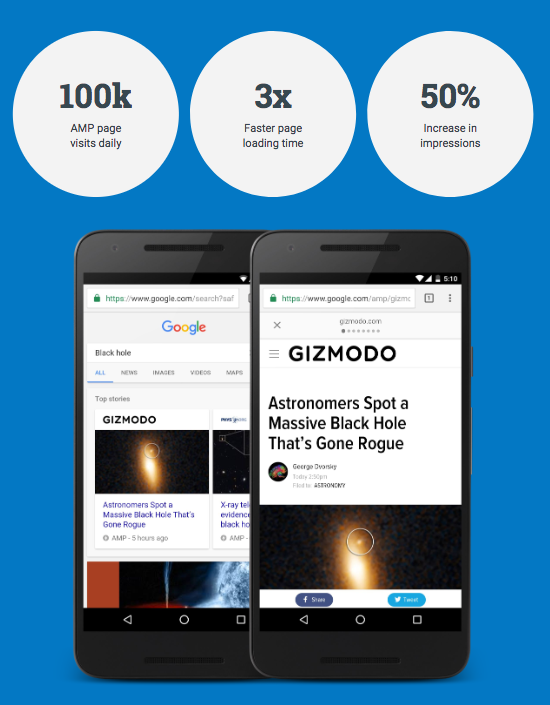
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
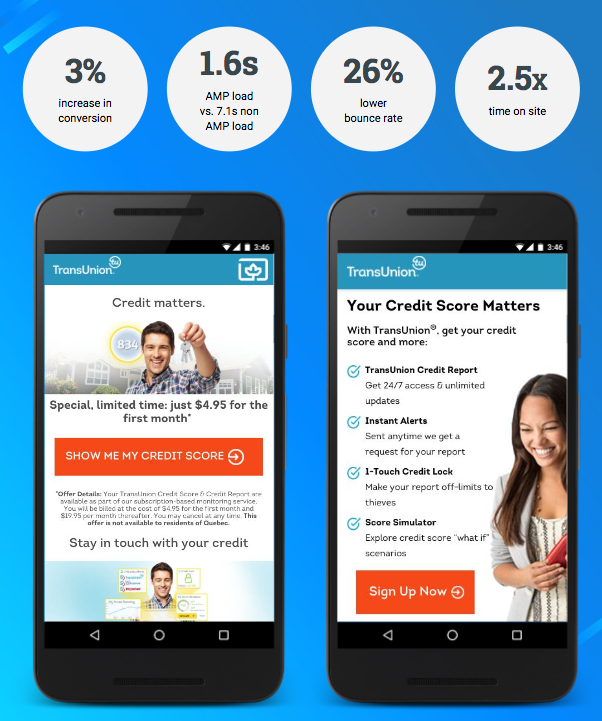
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
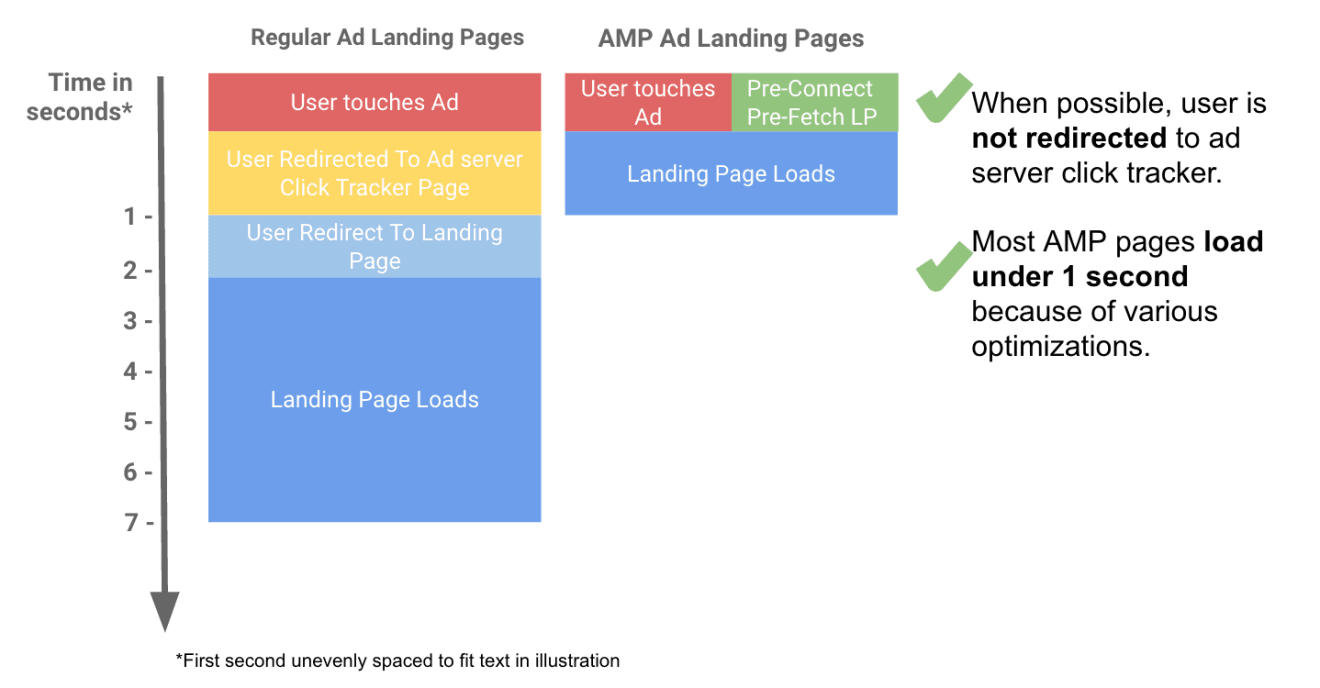
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
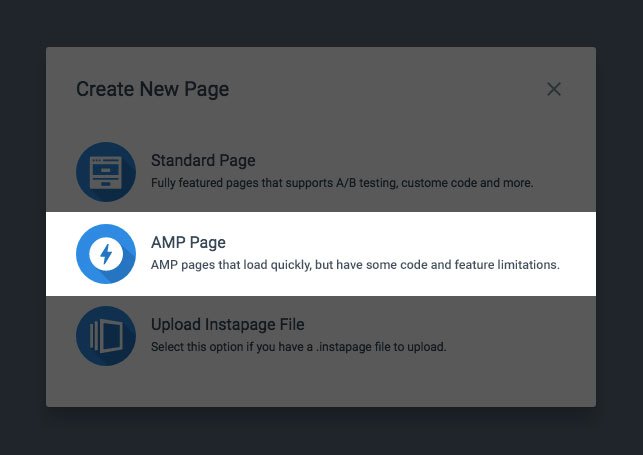
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
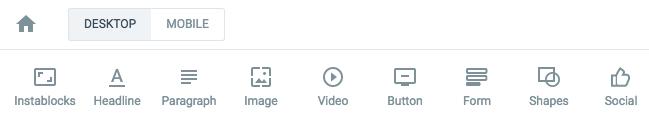
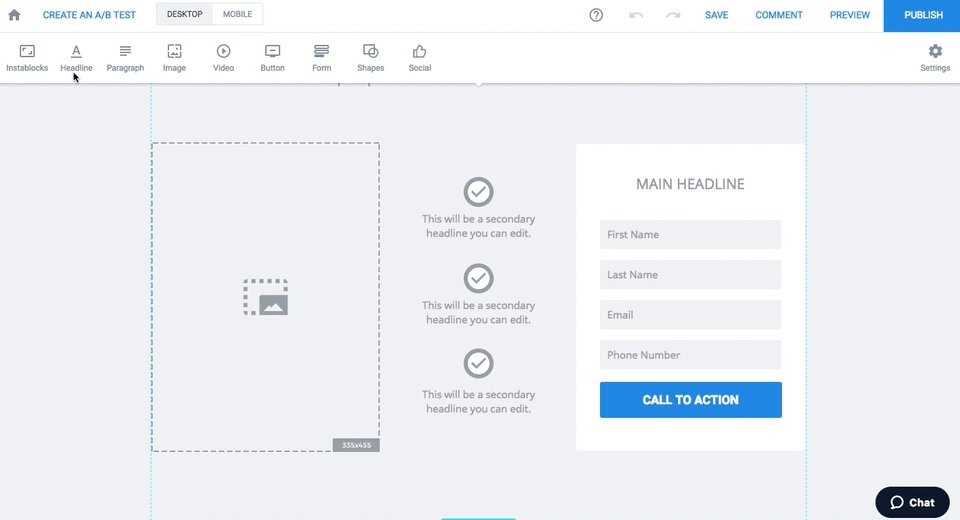
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

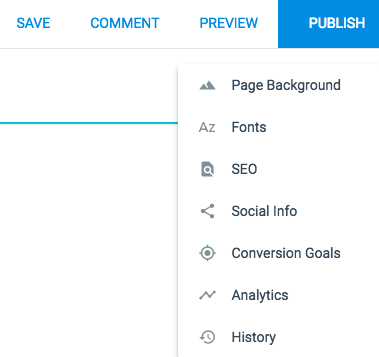
AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

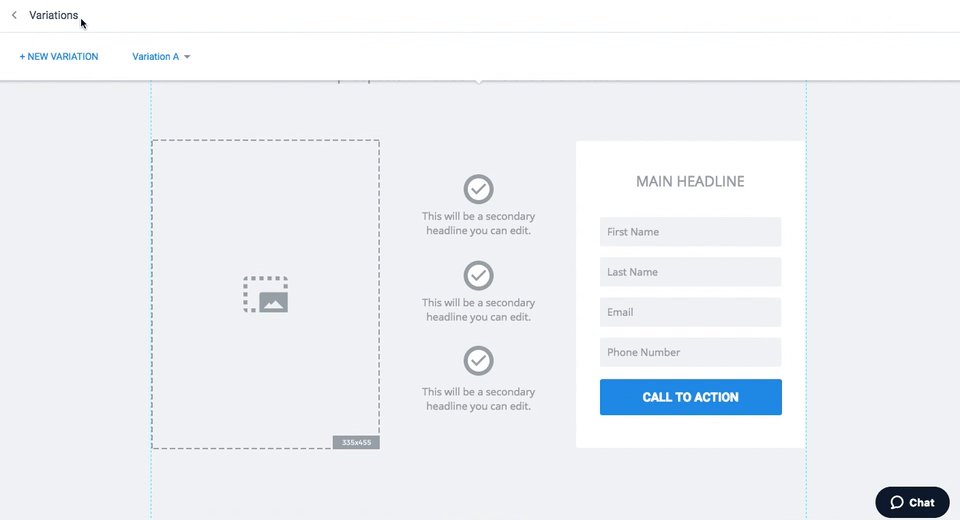
Step 3: Create a variation to A/B test
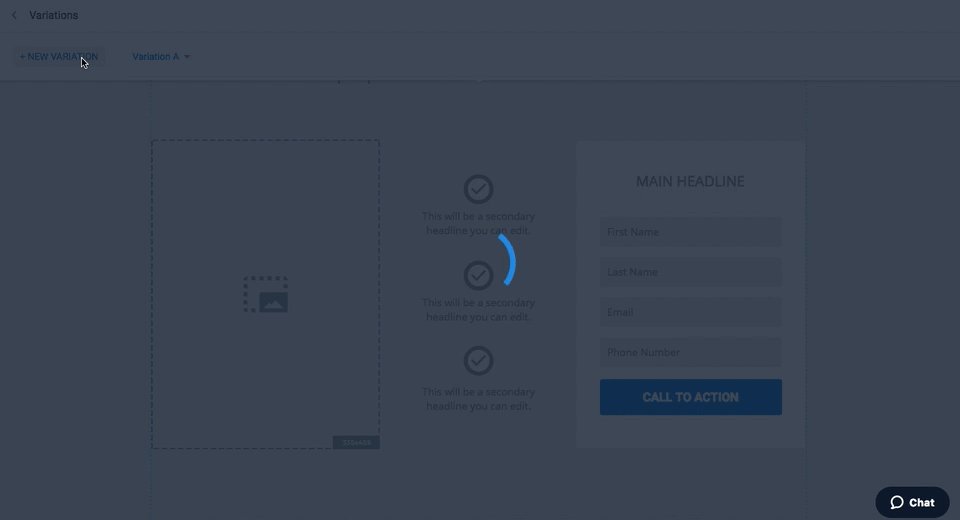
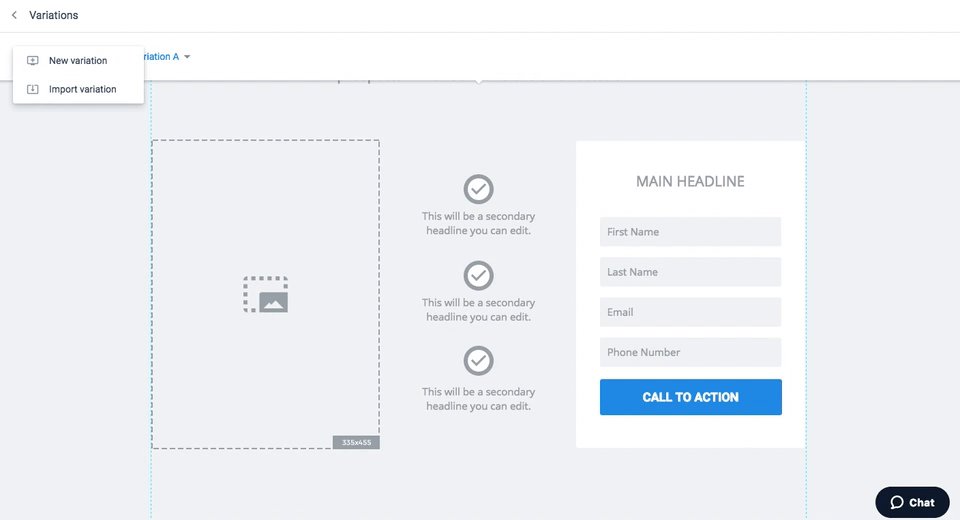
Click “Create an A/B Test” and add a new variation or import one of your own:

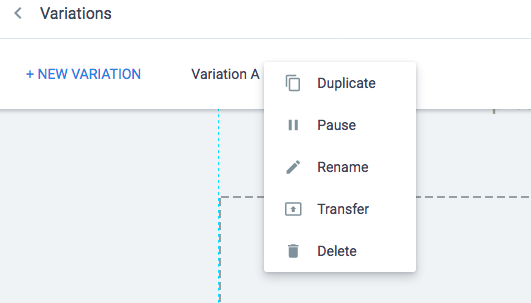
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

Step 4: Validate the page
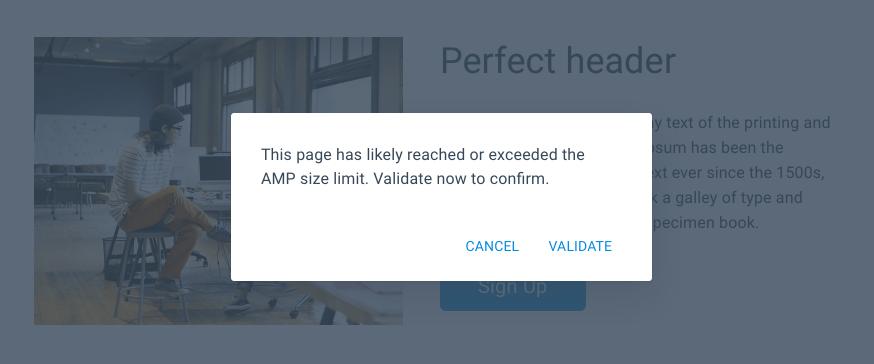
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
Krok 5: Opublikuj
WordPress i domeny niestandardowe mogą publikować strony docelowe AMP w Instapage. Możesz wybrać dowolną metodę po kliknięciu niebieskiego przycisku publikowania:

W przypadku WordPress zainstaluj i zaloguj się do wtyczki Instapage na swojej stronie internetowej i opublikuj nową stronę docelową AMP w WordPress:

W przeciwnym razie wpisz swoją domenę i subdomenę:

Gdy tylko strona zostanie opublikowana, zobaczysz logo AMP obok strony na pulpicie nawigacyjnym:

Jeśli Twoje strony mobilne mają wysokie współczynniki odrzuceń i niskie zaangażowanie użytkowników ze względu na wolne ładowanie strony, utworzenie stron AMP jest doskonałym rozwiązaniem.
Ramy AMP wdrażają techniki optymalizacji, które pomagają nie tylko w szybkości strony, ale zapewniają użytkownikom wspaniałe wrażenia mobilne. Tworzenie stron docelowych reklam AMP pomaga dostarczać użytkownikom zoptymalizowane, szybkie i trafne strony docelowe.
Instapage jest obecnie jedyną platformą stron docelowych, która umożliwia tworzenie stron docelowych zoptymalizowanych pod kątem urządzeń mobilnych przy użyciu struktury Google AMP. Strony docelowe utworzone za pomocą AMP ładują się niemal natychmiast i płynnie się przewijają.
Zacznij tworzyć strony AMP za pomocą Instapage już dziś, aby zapewnić lepsze przeglądanie na urządzeniach mobilnych, poprawić wyniki jakości i wygenerować więcej konwersji.
