Wszystko, co reklamodawcy cyfrowi muszą wiedzieć o AMP Video i atrybutach
Opublikowany: 2019-05-28Szybkie linki
- Atrybuty
- Wspólne atrybuty
- Układ
- Wsparcie analityki
- Komponenty wideo AMP
- Wniosek
Obecnie w milionach domen opublikowano miliardy błyskawicznie ładujących się stron przy użyciu platformy Accelerated Mobile Pages. Ten rozpoczęty kilka lat temu projekt z powodzeniem pomógł poprawić nie tylko czas ładowania strony internetowej, ale także wygodę użytkownika, aw rezultacie zwrot z inwestycji w biznes.
Osiągnięto to poprzez zmniejszenie „wagi” stron – ich danych o rozmiarze – z ograniczeniami JavaScript, lekkimi zamiennikami popularnych języków kodowania i buforowaniem w sieci dostarczania treści Google.
Największą krytyką projektu było jednak to, że zamienił zaangażowanie na szybkość. Chociaż kiedyś było to prawdą — AMP był używany głównie w witrynach z wiadomościami w przypadku treści statycznych — już tak nie jest. Teraz AMP może być używany do tworzenia całych stron internetowych, wraz z szybkimi wersjami ciężkich elementów strony, takich jak wideo. Dzisiaj dokładnie opisujemy, jak działają te komponenty wideo AMP, aż do definicji poszczególnych terminów kodowania, możliwości analitycznych, układów i nie tylko.
Atrybuty
Każdy komponent wideo AMP ma zestaw atrybutów. Niektóre nakładają się na siebie, inne są unikalne dla danego komponentu, a każdy z nich kontroluje aspekt zachowania lub wyświetlania wideo.
Poniżej znajduje się lista atrybutów, które można znaleźć wśród komponentów, wraz z ich znaczeniem. Ta lista nie jest wyczerpująca. Najlepiej dokładnie sprawdzić dedykowaną stronę programisty AMP komponentu, zanim dodasz go do swojej strony.
- src: Ten element jest wymagany, jeśli nie określono elementu <source>. Musi być określony w HTTPS.
- plakat: określa miniaturę obrazu, która jest wyświetlana przed kliknięciem „odtwórz”. Domyślnie wyświetlana jest pierwsza klatka. Możesz także wybrać wyświetlanie nakładki, która jest typu „kliknij, aby odtworzyć”.
- autoodtwarzanie: jeśli przeglądarka obsługuje automatyczne odtwarzanie, możesz użyć tego atrybutu, aby automatycznie odtwarzać wideo, gdy tylko pojawi się ono w polu widzenia użytkownika.
- elementy sterujące: za pomocą tego atrybutu przeglądarka zaoferuje elementy sterujące, za pomocą których użytkownik może sterować odtwarzaczem wideo.
- lista kontrolek: lista kontrolek, obsługiwana tylko przez niektóre przeglądarki, umożliwia użytkownikom wyświetlanie elementów sterujących, których można użyć do dostosowania odtwarzania.
- dock: w połączeniu z rozszerzeniem amp-video-dock ten atrybut minimalizuje i ustawia odtwarzacz wideo w kącie, gdy użytkownik opuszcza jego obszar.
- pętla: jeśli zostanie zaimplementowana, wideo automatycznie zapętli się z powrotem do początku, gdy dojdzie do końca.
- crossorigin: ten element jest wymagany, jeśli wideo jest przechowywane w innym miejscu niż dokument źródłowy.
- disableremoteplayback: Za pomocą tego elementu wyłącz zdalne odtwarzanie za pośrednictwem systemów takich jak Chromecast lub AirPlay.
- noaudio: Ten atrybut wyłącza dźwięk w filmie.
- obróć do pełnego ekranu: jeśli ten atrybut jest włączony, gdy użytkownik obróci swoje urządzenie, wideo dostosuje się do pełnego ekranu.
Wspólne atrybuty
Wspólne atrybuty to te, które mają zastosowanie do wielu komponentów AMP. Jeśli na naszej liście komponentów wideo AMP widzisz odniesienie do „wspólnych atrybutów”, oznacza to, że można z nimi używać następujących elementów.
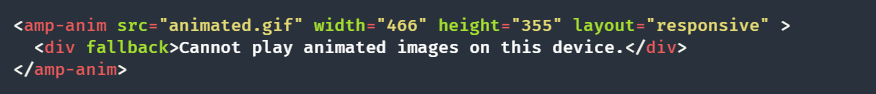
Awaria
W trybie awaryjnym przeglądarka komunikuje się z użytkownikiem, gdy nie obsługuje elementu lub ładowanie nie powiodło się. W poniższym przykładzie komunikat o błędzie brzmi: „Nie można odtwarzać animowanych obrazów na tym urządzeniu”. Zastępczego można użyć w dowolnym elemencie AMP, który obsługuje zastępcze, i będzie wyświetlany zamiast nieobsługiwanego elementu.

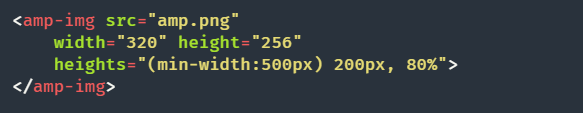
Wysokości
Jeśli element obsługuje układ responsywny, obsługuje również atrybut wysokości. Atrybut wysokości jest określany na podstawie wyrażeń multimedialnych i ma zastosowanie tylko do wysokości. Dozwolone są wartości procentowe. Jeśli wysokość wynosi 80%, jak w poniższym przykładzie, wysokość elementu będzie równa 80% jego szerokości.

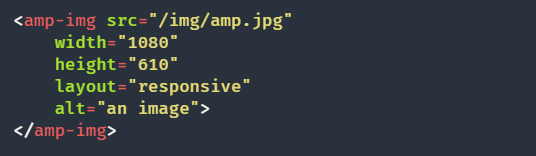
Układ
Atrybut układu określa zachowanie elementu. Możesz określić układ dla komponentu, dodając atrybut układu z jedną z obsługiwanych wartości układu dla elementu (więcej o tym, czym są później).

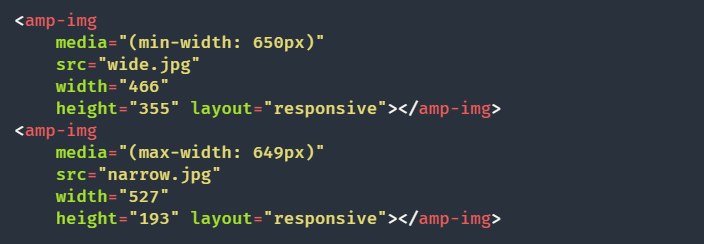
Głoska bezdźwięczna
Większość elementów AMP obsługuje atrybut media. Wartością mediów jest zapytanie o media. Jeśli zapytanie nie pasuje, element nie jest renderowany, a jego zasoby i potencjalnie zasoby podrzędne nie zostaną pobrane. Jeśli okno przeglądarki zmieni rozmiar lub orientację, zapytania o media są ponownie oceniane, a elementy są ukrywane i wyświetlane na podstawie nowych wyników.

Brak ładowania
Podczas ładowania wiele elementów AMP wyświetla podstawową animację ładowania, która wskazuje, że element jest przetwarzany do wyświetlenia. Atrybut noloading kontroluje, czy ta animacja jest wyświetlana.

Symbol zastępczy
Element oznaczony atrybutem placeholder wyświetli symbol zastępczy dla swojego elementu nadrzędnego. W poniższym przykładzie obraz podglądu jest pokazany jako element zastępczy dla animowanego GIF-a. Tego atrybutu można użyć w dowolnym elemencie HTML, który jest elementem podrzędnym elementu AMP, który obsługuje symbole zastępcze.
Symbol zastępczy domyślnie pojawi się natychmiast w miejscu swojego rodzica. Gdy zasób jest udostępniany, symbol zastępczy jest ukryty, a zasób jest wyświetlany w jego miejscu.

Rozmiary
Jeśli element AMP obsługuje układ responsywny, obsługuje też atrybut „sizes”. Ten atrybut zdefiniowany przez zapytanie o media na podstawie rozmiaru okna bieżącego użytkownika.

Szerokość i wysokość
W niektórych układach dla niektórych komponentów AMP należy określić atrybut width i height zawierający wartość w pikselach.

Układ
Według zasobów programistów AMP elementy <amp-img> i <amp-video> AMP mogą mieć jeden z sześciu układów, z których każdy sprawia, że element zachowuje się inaczej:
Czuły
Gdy element stanie się responsywny, automatycznie zmieni rozmiar, aby dopasować go do przestrzeni danego obszaru. Dostępna przestrzeń zależy od elementu nadrzędnego.
Nie można jednak po prostu określić elementu jako responsywnego. Aby zapewnić jego wyświetlanie, musisz określić szerokość i wysokość elementu zawierającego.
Brak wyświetlacza
W tym układzie Twój element nie będzie wyświetlany. W ogóle nie zajmie miejsca na ekranie. Można go zastosować do dowolnego elementu AMP i zakłada on, że działanie użytkownika może sprawić, że element będzie widoczny, na przykład najechanie kursorem w celu włączenia wyskakującego okienka.
Wewnętrzny
W tym układzie element zajmuje dostępną przestrzeń, zmieniając swoją wysokość na podstawie atrybutów width i height, aż osiągnie naturalny rozmiar lub ograniczenie CSS, takie jak max-width.
Ta dostępna przestrzeń zależy od elementu nadrzędnego.
Element elastyczny
Przy takim układzie elementy w ich rodzicu zajmą pozostałą przestrzeń tego rodzica, gdy jest to elastyczny kontener, taki jak „display: flex”.
Stała wysokość
Elementy określone jako stała wysokość dopasują się do dostępnej przestrzeni, ale ich wysokość pozostanie stała. W takim przypadku atrybut wysokości musi być obecny, a atrybut szerokości nie może być (lub jeśli jest równy zeru).
Naprawił
Stały element ma stałą wysokość i szerokość i nie jest obsługiwana żadna responsywność. Aby włączyć ten układ, należy określić zarówno szerokość, jak i wysokość.
Napełnić
Przy takim układzie element wypełni całą dostępną wysokość i szerokość. Będzie pasować do wysokości i szerokości swojego elementu nadrzędnego, o ile w kontenerze nadrzędnym określono „position:relative” lub „position:absolute”.
Pojemnik
Podobnie jak element div HTML, ten układ pozwala potomkom elementu określić jego rozmiar. W przypadku kontenera komponent działa tylko jako kontener i sam nie ma określonego układu. Jego dzieci są renderowane natychmiast.
Wsparcie analityki
Chociaż każdy komponent wideo AMP może nie mieć funkcji analitycznych, które mają inne odtwarzacze wideo, nie oznacza to, że nie można śledzić bardzo szczegółowych wskaźników wydajności wideo. Oto, co możesz śledzić:
- autoodtwarzanie: wskazuje, czy wideo zaczęło się jako wideo odtwarzane automatycznie.
- currentTime: Określa bieżący czas odtwarzania (w sekundach) w momencie wyzwolenia.
- czas trwania: Określa całkowity czas trwania filmu (w sekundach).
- wysokość: Określa wysokość wideo (w px).
- id: Określa identyfikator elementu wideo.
- playedTotal: Określa całkowity czas, przez jaki użytkownik oglądał wideo.
- state: Wskazuje stan, który może być jeden „playing_auto”, „playing_manual” lub „paused”.
- width: Określa szerokość wideo (w px).
- playedRangesJson: Reprezentuje segmenty czasu, w których użytkownik oglądał wideo (w formacie JSON).
W przypadku niektórych komponentów wideo AMP możesz wykryć wszystkie te dane. W przypadku innych będziesz mieć tylko częściowe wsparcie analityczne. Częściowe wsparcie oznacza, że obsługiwane są wszystkie oprócz currentTime, aduration, playedRangesJsoniplayedTotal . W sekcji Komponenty wideo AMP znajdziesz poziomy obsługi analityki. Więcej informacji na temat analizy wideo AMP znajdziesz tutaj.
Komponenty wideo AMP
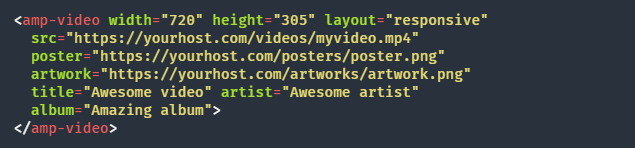
amp-wideo
Komponent amp-video zastępuje tag wideo HTML5; tylko do bezpośredniego osadzania plików wideo HTML5. Komponent amp-video ładuje zasób wideo określony przez jego atrybut src leniwie, w czasie określonym przez środowisko wykonawcze. Komponentem amp-video można sterować w taki sam sposób, jak standardowym tagiem HTML5 <video>.
Przykład

Wsparcie Analytics: pełne
Wymagany skrypt: <script async custom-element=”amp-video” src=”https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Atrybuty: src, plakat, autoodtwarzanie, sterowanie, lista kontrolna, stacja dokująca, pętla, crossorigin, wyłączone zdalne odtwarzanie, noaudio, obracanie do pełnego ekranu, wspólne atrybuty
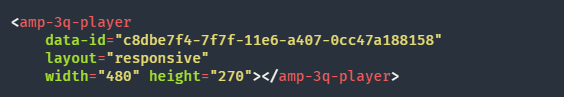
odtwarzacz amp-3q
Komponent amp-3q-player umożliwia programistom osadzanie filmów z 3Q SDN.
Przykład

Obsługa Analytics: częściowa
Wymagany skrypt: <script async custom-element=”amp-3q-player” src=”https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
Dostępne układy: fill, fixed, flex-item, responsive
Atrybuty: autoodtwarzanie (opcjonalnie), wspólne atrybuty
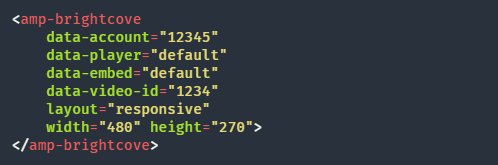
amp-brightcove
Komponent amp-brightcove osadza odtwarzacz wideo, jak widać w usłudze Video Cloud firmy Brightcove lub odtwarzaczu Brightcove.
Przykład

Wsparcie Analytics: pełne
Wymagany skrypt: <script async custom-element=”amp-brightcove” src=”https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Atrybuty: data-account, data-player lub data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-

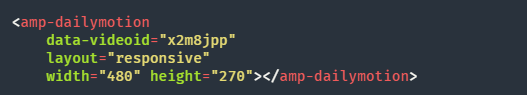
amp-codzienny ruch
Gdy komponent amp-dailymotion wyświetla wideo z odtwarzacza Dailymotion.
Przykład

Obsługa Analytics: częściowa
Wymagany skrypt: <script async custom-element=”amp-dailymotion” src=”https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, responsive
Atrybuty: autoplay, data-videoid (wymagane), data-mute (opcjonalnie), data-endscreen-enable (opcjonalnie), data-sharing-enable (opcjonalnie), data-start (opcjonalnie), data-ui-highlight (opcjonalnie ), data-ui-logo (opcjonalnie), data-info (opcjonalnie), data-param-* (opcjonalnie), stacja dokująca, wspólne atrybuty
amp-facebook
Komponent amp-facebook ma nieco większą wszechstronność niż wiele tagów z tej listy. Oprócz wideo tag amp-facebook może również wyświetlać komentarz lub post na Facebooku.
Przykład

Obsługa Analytics: częściowa
Wymagany skrypt: <script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Atrybuty: data-href (wymagane), data-embed-as, data-align-center, data-locale (opcjonalnie), wspólne atrybuty
amp-gfycat
Komponent amp-gfycat wyświetla GIF z gfycat.com.
Przykład

Obsługa Analytics: częściowa
Wymagany skrypt: <script async custom-element=”amp-gfycat” src=”https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, responsive
Atrybuty: data-gfyid, szerokość i wysokość, noautoplay, wspólne atrybuty
amp-hulu
Komponent amp-hulu osadza wideo z Hulu.
Przykład

Obsługa Analytics: częściowa
Wymagany skrypt: <script async custom-element=”amp-hulu” src=”https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, responsive
Atrybuty: data-eid, wspólne atrybuty
amp-ima-video
Am-ima-video zawiera odtwarzacz wideo dla reklam wideo In-Stream. Komponent wymaga tagu reklamy podanego w data-tag, który jest adresem URL odpowiedzi na reklamę zgodną z VAST (przykłady znajdziesz w przykładowych tagach IMA).
Przykład

Obsługa Analytics: częściowa
Wymagany skrypt: <script async custom-element=”amp-ima-video” src=”https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
Dostępny układ: stały, responsywny
Atrybuty: data-tag (wymagany), data-src, data-crossorigin, data-poster (opcjonalnie), data-delay-ad-request (opcjonalnie), data-ad-label (opcjonalnie), dock, wspólne atrybuty
amp-izlesen
Komponent amp-izlesene umożliwia użytkownikom osadzanie wideo Izlesene.
Przykład

Wsparcie Analytics: : częściowe
Wymagany skrypt: <script async custom-element=”amp-izlesene” src=”https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, responsive
Atrybuty: data-videoid (wymagane), data-param-showrel
amp-kaltura-player
Komponent amp-kaltura-player umożliwia użytkownikom osadzanie wideo za pomocą odtwarzacza Kaltura Video Platform.
Przykład

Wsparcie Analytics: : częściowe
Wymagany skrypt: <script async custom-element=”amp-kaltura-player” src=”https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, nodisplay, responsive
Atrybuty: data-partner, data-uiconf, data-entryid, data-param-*, wspólne atrybuty.
amp-ooyala-player
Odtwarzacz amp-ooyala umożliwia użytkownikom osadzanie wideo Ooyala.
Przykład

Wsparcie Analytics: częściowe
Wymagany skrypt: <script async custom-element=”amp-ooyala-player” src=”https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
Dostępne układy: wypełnienie, stały, element elastyczny, responsywny
Atrybuty: data-embedcode (wymagany), data-playerid (wymagany), data-pcode (wymagany), data-playerversion (opcjonalnie), data-config (opcjonalnie), wspólne atrybuty
amp-reach-player
Komponent amp-reach-player umożliwia użytkownikom osadzenie Reach Player znajdującego się na platformie Beachfront Reach.
Przykład

Wsparcie Analytics: częściowe
Wymagany skrypt: <script async custom-element=”amp-reach-player” src=”https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
Dostępne układy: wypełnienie, stały, stała wysokość, element elastyczny, responsywny
Atrybuty: data-embed-id, wspólne atrybuty
amp-odskocznia-gracz
Am-springboard-player wyświetla odtwarzacz używany w Springboard.
Przykład

Wsparcie Analytics: częściowe
Wymagany skrypt: <script async custom-element=”amp-springboard-player” src=”https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
Dostępne układy: wypełnienie, stały, element elastyczny, responsywny
Atrybuty: date-site-id (wymagane), data-mode (wymagane), data-content-id (wymagane), data-player-id (wymagane), data-domain (wymagane), data-items (wymagane), wspólne atrybuty
amp-video-dokowanie
Dzięki rozszerzeniu amp-video-docking filmy można zminimalizować do rogu strony lub niestandardowego elementu, ale tylko wtedy, gdy wideo jest odtwarzane ręcznie. Gdy użytkownik przewinie poza obszar komponentu wideo, wideo zostanie zminimalizowane i przeniesione do wyznaczonej lokalizacji. Jeśli użytkownik przewinie do tyłu, powróci do pierwotnej pozycji. Do tego…
- Wideo można zadokować w domyślnym rogu lub w niestandardowej ustalonej pozycji.
- Wideo może być przeciągane i zmieniane przez użytkownika w innym rogu.
- Wideo można szybko przesunąć, aby usunąć je z zadokowanej pozycji.
- Można zadokować wiele filmów na tej samej stronie, ale tylko jeden naraz zostanie zadokowany i naprawiony.
Domyślnie wideo zostanie zminimalizowane do prawego górnego rogu. Na 30% szerokości widocznego obszaru, nie mniej niż 180 pikseli szerokości. Jeśli dokument jest w formacie RTL, wideo zostanie zadokowane w lewym górnym rogu. W tym trybie użytkownicy mogą przeciągnąć zadokowane wideo, aby przyciągnąć je do dowolnego rogu.
Tego rozszerzenia można używać tylko z obsługiwanym odtwarzaczem wideo. Obecnie obsługiwane odtwarzacze to:
- amp-brightcove
- amp-codzienny ruch
- amp-delight-player
- amp-ima-video
- amp-wideo
- amp-video-iframe
- amp-youtube
Ponownie, wideo zostanie zadokowane TYLKO wtedy, gdy jest odtwarzane ręcznie. To znaczy:
- Jeśli film ma automatyczne odtwarzanie, funkcja nie zostanie uruchomiona, chyba że użytkownik najpierw kliknie film.
- Jeśli film nie ma autoodtwarzania, funkcja nie zostanie uruchomiona, chyba że użytkownik odtworzy film.
- Jeśli wideo zostanie wstrzymane podczas przewijania, nie zostanie zadokowane.
Wymagany skrypt: <script async custom-element=”amp-video-docking” src=”https://cdn.ampproject.org/v0/amp-video-docking-0.1.js”></script>
amp-video-iframe
Am-video-iframe wyświetla ramkę iframe zawierającą odtwarzacz wideo. Ten składnik nie może być używany do głównego celu wyświetlania reklam. Można używać amp-video-iframe do wyświetlania filmów, w których część filmów ma charakter reklamowy. Ale reklamowe przypadki użycia powinny zamiast tego używać amp-ad.
Przykład
Aby integracja wideo działała, dokument znajdujący się w ramce musi zawierać małą bibliotekę:

Wsparcie Analytics: częściowe
Wymagany skrypt: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Dostępne układy: fill, fixed, fixed-height, flex-item, intrinsic, nodisplay, responsive
Atrybuty: src (wymagane), plakat (wymagane), autoodtwarzanie, wspólne atrybuty, dok, implements-media-session, implements-rotate-to-fullscreen
amp-vimeo
Komponent amp-vimeo umożliwia użytkownikom osadzenie wideo z Vimeo.
Przykład

Wsparcie Analytics: częściowe
Wymagany skrypt: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Dostępne układy: wypełnienie, stały, stała wysokość, element elastyczny, responsywny
Atrybuty: autoplay, data-videoid (wymagane)
amp-viqeo-player
Odtwarzacz amp-viqeo wyświetla odtwarzacz wideo Viqeo.
Przykład

Wsparcie Analytics: częściowe
Wymagany skrypt: <script async custom-element=”amp-viqeo-player” src=”https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
Dostępne układy: wypełnienie, stały, stała wysokość, element elastyczny, responsywny
Atrybuty: autoplay, data-profileid, data-videoid, szerokość i wysokość
amp-wistia-player
Komponent amp-wistia-player umożliwia użytkownikom osadzanie.
Przykład

Wsparcie Analytics: częściowe
Wymagany skrypt: <script async custom-element=”amp-wistia-player” src=”https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js”></script>
Dostępne układy: wypełnienie, stały, stała wysokość, element elastyczny, responsywny
Atrybuty: data-media-hashed-id, wspólne atrybuty
amp-youtube
Komponent amp-youtube umożliwia twórcom osadzenie filmu z YouTube.
Przykład

Wymagany skrypt: <script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
Atrybuty: autoplay, data-videoid, data-live-channelid, data-param-*, dock, credentials (opcjonalnie), wspólne atrybuty.
Wniosek
Strony internetowe AMP nie są już ograniczone, jeśli chodzi o wyświetlanie multimediów. W połączeniu z atrybutami, układami i funkcjami analitycznymi komponenty wideo AMP umożliwiają twórcom wyświetlanie bogatych wizualizacji bez utraty szybkości. Czy jesteś gotowy, aby tworzyć szybsze mobilne strony docelowe po kliknięciu?
Zacznij (i zakończ) już dziś z Instapage AMP.
