9 najnowszych aktualizacji wzmacniacza, które poprawiają wrażenia użytkownika
Opublikowany: 2019-10-16Szybkie linki
- Podpisane wymiany
- Renderowanie po stronie serwera
- Maskowanie wejść
- Optymalizacja wideo
- Zoptymalizowane listy
- Integracja stron trzecich
- Tryb Lightbox
- Niestandardowy JavaScript
- Zestaw narzędzi AMP
- Pobierz demo Instapage AMP
Od czasu, gdy Google ogłosił AMP w 2015 r., aby zwiększyć szybkość ładowania strony i poprawić ogólne wrażenia użytkowników mobilnych — popularność platformy open source stale rośnie.
Co więcej, framework został znacznie zaktualizowany, aby obsługiwać szeroki wachlarz elementów na stronie, lepsze funkcje i opcje oraz ulepszone interfejsy — wszystko po to, aby nadal poprawiać wrażenia użytkownika.
Oto niektóre z najnowszych aktualizacji AMP.
9 aktualizacji AMP, o których możesz jeszcze nie wiedzieć
1. Podpisane wymiany
Kiedy powstał AMP, Google poszedł na kompromis, aby zapewnić natychmiastowe ładowanie treści internetowych z zachowaniem prywatności. Jednym z nich było to, że adresy URL wyświetlane w paskach adresu zaczynały się od „google.com/amp”, a nie domeny wydawcy:
![]()
To była jedna z najbardziej znanych krytyk AMP. Firmy nie chciały, aby Google wyświetlał adres URL AMP zamiast domeny, z której faktycznie pochodzi treść, ponieważ nazwy domen są niezbędne do promowania marki i publikowania treści.
W kwietniu 2019 r. Google ogłosił rozwiązanie — sposób na pokazanie oryginalnego adresu URL treści przy jednoczesnym zachowaniu możliwości natychmiastowego ładowania. Tym rozwiązaniem są podpisane wymiany.
Google stwierdza:
Podpisana wymiana to format pliku zdefiniowany w specyfikacji pakietu internetowego, który pozwala przeglądarce zaufać dokumentowi tak, jakby należał do twojego pochodzenia. Pozwala to na korzystanie z własnych plików cookie i pamięci w celu dostosowania treści i uproszczenia integracji analiz.
Co najważniejsze, podpisane wymiany wyświetlają prawdziwy adres URL wydawcy, gdy ludzie korzystają z wyszukiwarki Google i klikają link AMP zamiast linku „http//google.com/amp”:

To wielka sprawa z dwóch powodów:
- Nazwa domeny jest podstawową częścią tożsamości marki
- Łatwiej jest uzyskać statystyki AMP z własnym adresem URL
(Uwaga: Google prowadzi linki do podpisanych wymian tylko wtedy, gdy wydawca, przeglądarka i kontekst wyszukiwania to obsługują. Oznacza to, że musisz opublikować zarówno podpisaną wersję wymiany, jak i niepodpisaną wersję wymiany swoich treści).
2. Renderowanie po stronie serwera (SSR)
Renderowanie po stronie serwera (SSR) to technika, którą można zastosować do stron AMP, aby wczytywały się jeszcze szybciej — nawet o 50% szybciej.
SSR działa poprzez poprawę czasów pierwszego malowania treści (FCP) dla ram renderujących stronę po stronie klienta. Wadą renderowania po stronie klienta jest to, że cały kod JavaScript niezbędny do renderowania strony musi zostać najpierw pobrany, co opóźnia ładowanie zawartości strony i może potencjalnie zwiększyć współczynniki odrzuceń.
Jako rozwiązanie, AMP SSR usuwa kod standardowy AMP i renderuje układ strony na serwerze.
(Uwaga: standardowy kod AMP istnieje, aby zapobiegać skokom treści podczas ładowania strony, ukrywając zawartość do momentu pobrania platformy AMP i ustalenia układu strony. Dlatego strony AMP mają ten sam problem, co inne platformy po stronie klienta — renderowanie jest zablokowane do czasu pobrania JavaScript.)
Usuwając kod wzorcowy, AMP SSR zapewnia o 50% szybsze czasy FCP.
Optymalizacje AMP wykonane przez SSR łamią zasady specyfikacji AMP, co powoduje, że dokument jest nieważny. Jednak dopóki jest to oznaczone flagą podczas konfiguracji, walidator AMP będzie nadal traktował AMP SSR jako prawidłowy AMP.
Obecnie dostępne są dwa narzędzia dla AMP SSR:
- AMP Optimizer — biblioteka NodeJs do tworzenia zoptymalizowanych AMP
- AMP Packager — narzędzie wiersza poleceń Ago, przydatne przy obsłudze podpisanych wymian
3. Maskowanie wejść
Wypełnianie formularzy online może być tak uciążliwe, że uniemożliwia to użytkownikom. Jest to bardziej prawdziwe na urządzeniach mobilnych, gdzie ekran jest mniejszy, a nawigacja trudniejsza. Ale jak wiesz, formularze są niezbędne do zbierania leadów i realizacji sprzedaży.
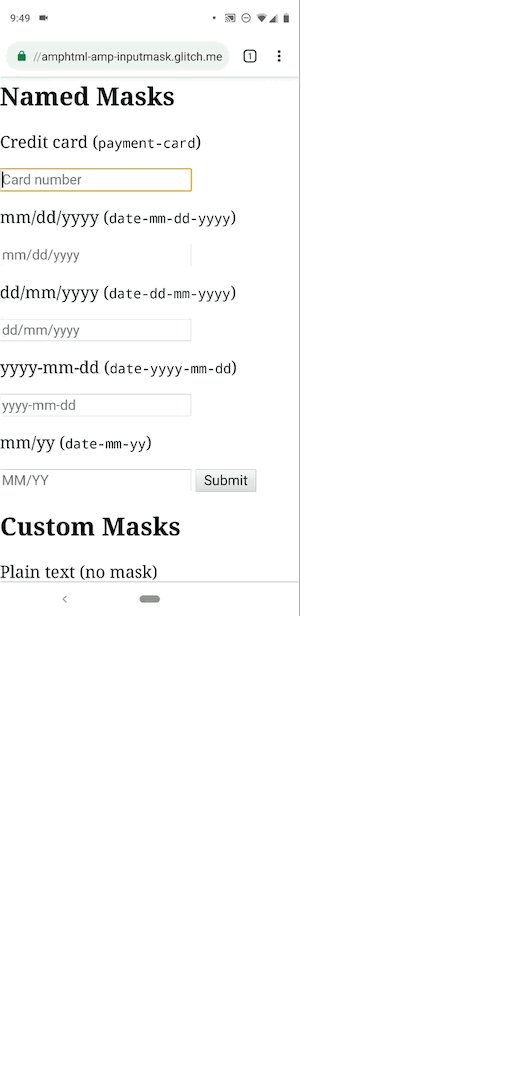
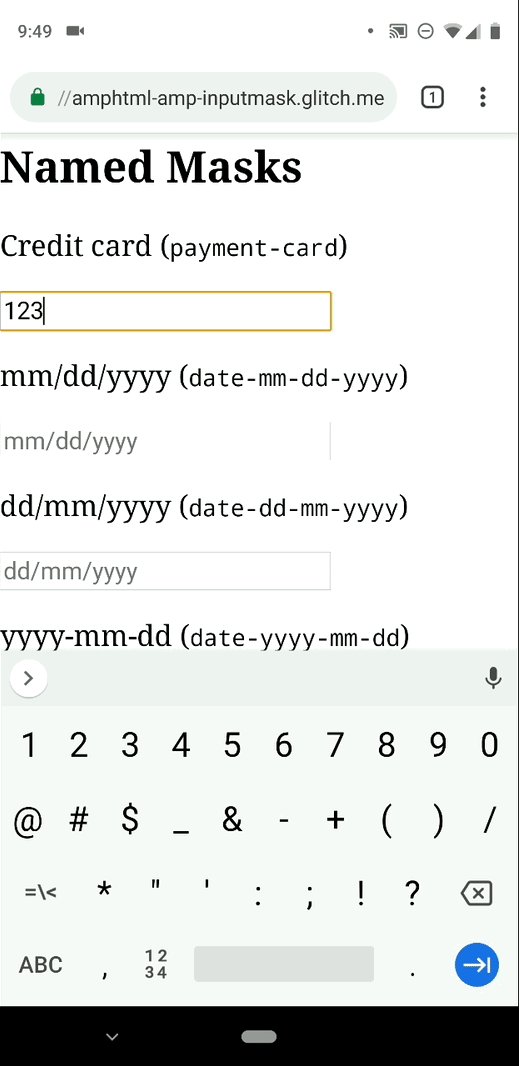
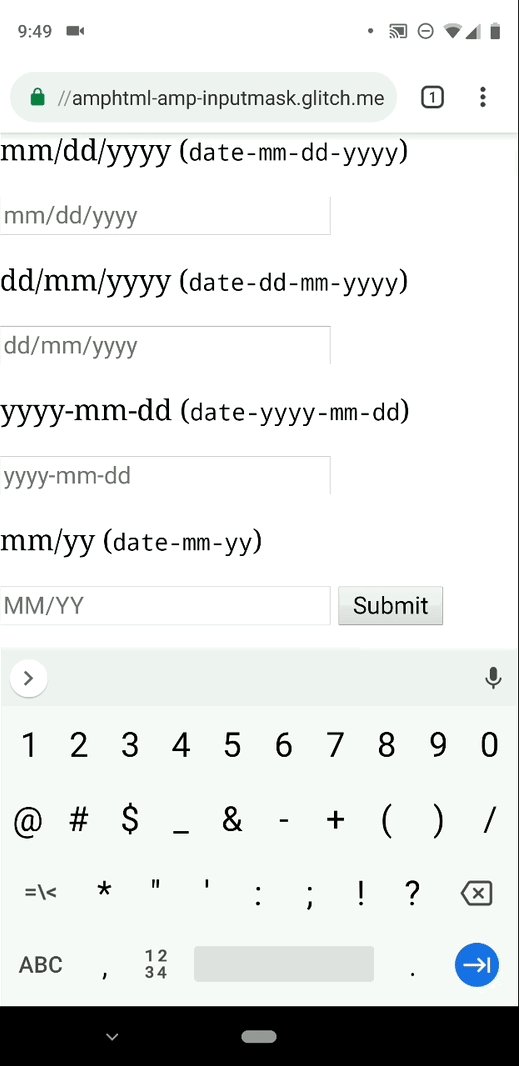
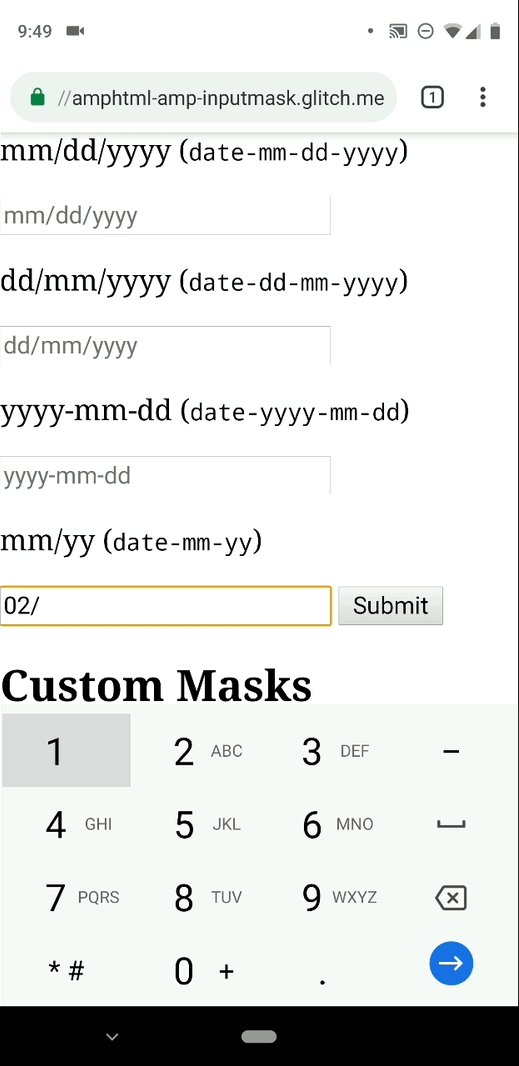
Aby proces wypełniania formularzy był łatwiejszy i bardziej efektywny czasowo, AMP umożliwił maskowanie danych wejściowych. Ta funkcja umożliwia programistom dodawanie formatowania, takiego jak spacje i znaki pełnoekranowe, co jest szczególnie wygodne, gdy użytkownicy wypełniają daty, szczegóły płatności, numery telefonów itp.:

Ponieważ coraz więcej osób przesyła swoje informacje online w dzisiejszym cyfrowym świecie, łatwiejszy i szybszy system może mieć ogromne znaczenie.
4. Optymalizacja wideo
Wprowadzono kilka ulepszeń wideo, aby zwiększyć wiele zalet AMP.
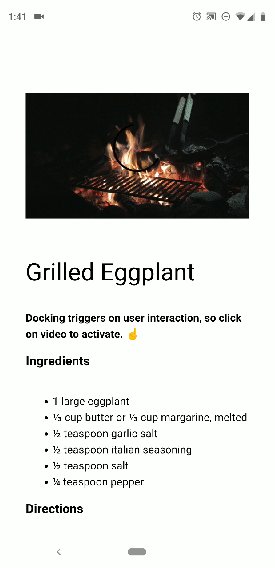
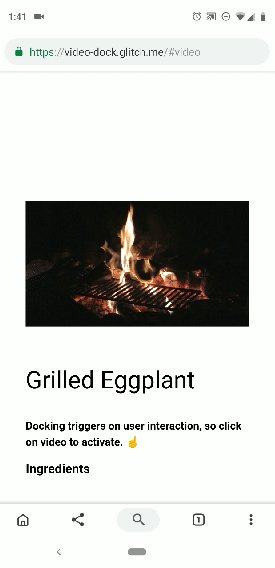
Dokowanie
Filmy na mobilnych stronach internetowych często zasłaniają użytkownikowi widok, jeśli optymalizacja nie jest prawidłowo zaimplementowana. Może to łatwo doprowadzić do złego doświadczenia użytkownika i zniechęcić go do przeglądania jakichkolwiek przyszłych treści.
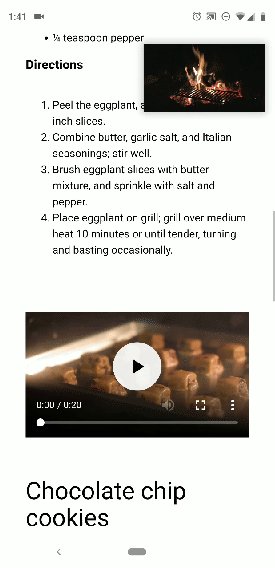
Ten nowy atrybut dokowania minimalizuje aktualnie oglądane wideo, gdy użytkownicy przewijają stronę w dół, umożliwiając im jednoczesne przeglądanie treści i filmów bez żadnych przeszkód:

Możesz także dostosować miejsce i sposób dokowania wideo, aby znaleźć najlepszy sposób na zaprezentowanie wideo użytkownikowi.
Odtwarzacz wideo
Kolejną nową aktualizacją jest <amp-video-iframe>, która umożliwia zainstalowanie niestandardowego odtwarzacza wideo, który zawiera wszystkie funkcje interfejsu wideo AMP, których możesz potrzebować (automatyczne odtwarzanie, dokowanie itp.)
Reklamy wideo
Reklamy wideo można również zintegrować i zoptymalizować w AMP — z dowolnej sieci reklam wideo obsługującej pakiet IMA SDK, dzięki czemu możesz śledzić zarówno reklamy, jak i przychody.

5. Zoptymalizowane listy
AMP dodał ostatnio dwa nowe komponenty do optymalizacji list na stronach internetowych:
Zmiana rozmiaru
Element <amp-list> umożliwia określenie, kiedy chcesz, aby kontener listy zmieniał rozmiar w wyniku interakcji użytkownika, aby lepiej pasował do różnych rodzajów treści (np. gdy <amp-list> zawiera <amp-accordion>, który użytkownik stuka ).
Nieskończone przewijanie
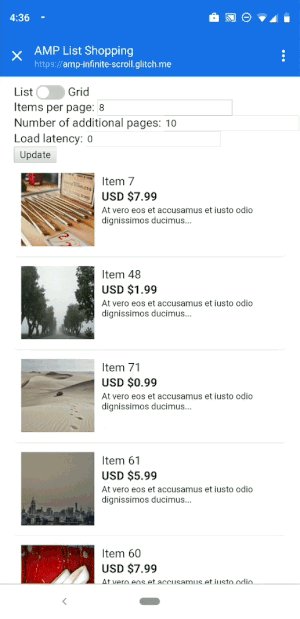
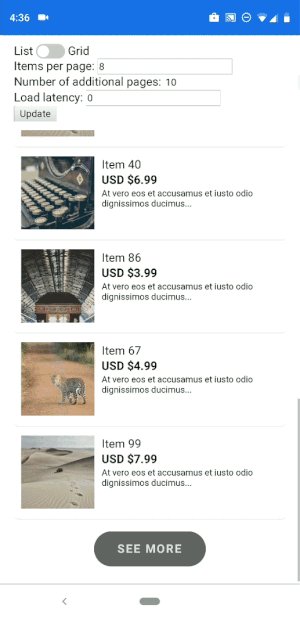
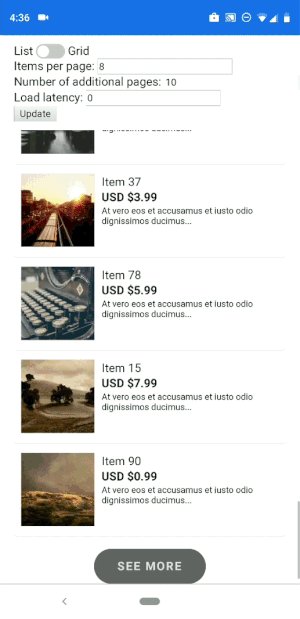
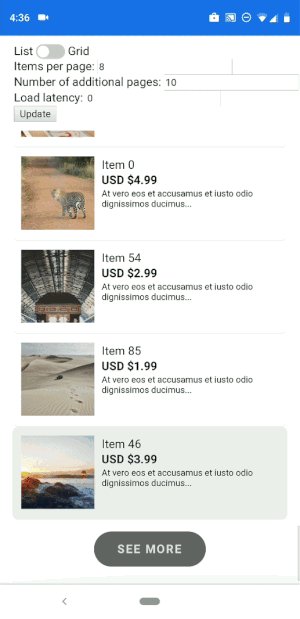
Teraz dostępne jest przewijanie w nieskończoność, więc gdy użytkownicy dotrą do końca listy elementów (wyniki wyszukiwania, karty produktów itp.), lista jest automatycznie wypełniana kolejnymi elementami:

Zapewnia to użytkownikom bezproblemowy dostęp do większej ilości treści z jednej strony zamiast konieczności klikania przycisku „dalej” i odwiedzania innej strony z listą.
6. Integracja stron trzecich
Pliki cookie i gromadzenie danych są niezbędne, aby marki mogły rejestrować informacje o użytkownikach. Jednak wraz z RODO zasady dotyczące zgody na dane i prywatności stały się bardziej rygorystyczne i uregulowane we wszystkich witrynach. Doprowadziło to do tego, że wielu wydawców polegało na zewnętrznych platformach zarządzania zgodami (CMP) w celu gromadzenia danych zgodnie z RODO.
Mając to na uwadze, AMP uruchomił <amp-consent>, aby CMP mogły łatwo zintegrować się z AMP. Oznacza to, że witryny obsługujące AMP mogą teraz nadal używać CMP do gromadzenia danych użytkowników i zarządzania nimi bez problemów ze zgodnością. Mogą również zintegrować interfejs użytkownika dotyczący zgody na dane i monitować użytkowników przed podaniem informacji.
7. Tryb Lightbox
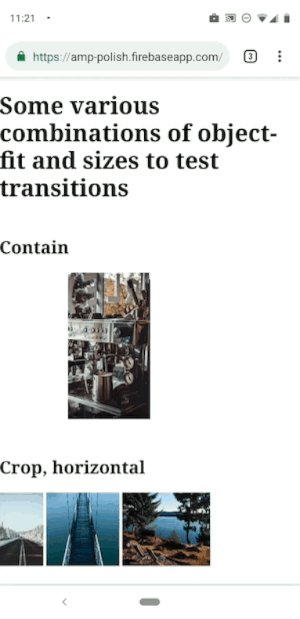
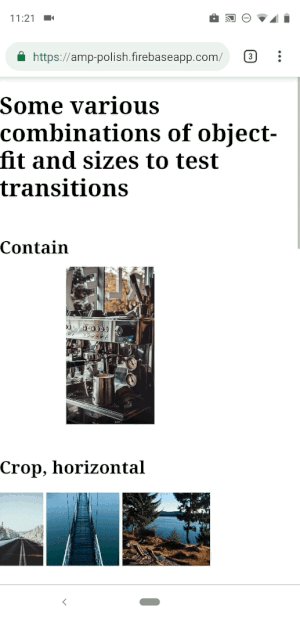
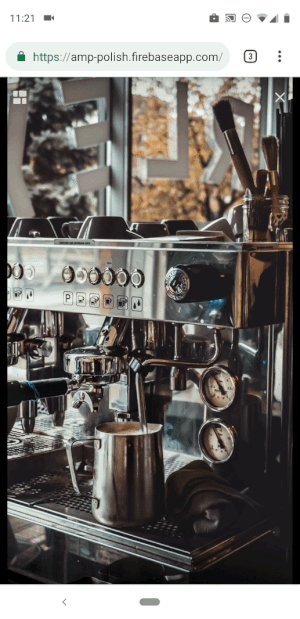
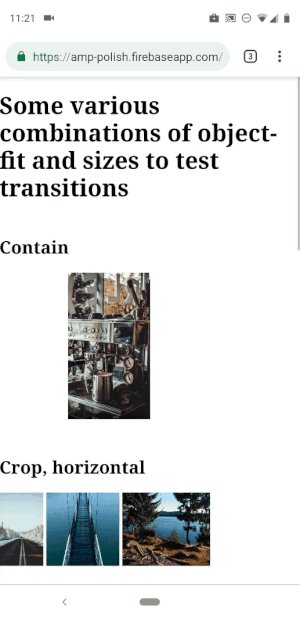
Oglądanie obrazów przez lightbox — rozszerzanie elementu w celu wypełnienia ekranu, aż do ponownego zamknięcia go przez użytkownika, jest coraz bardziej powszechne. Programistom może być jednak trudno zapewnić płynne przejście do trybu lightbox, ponieważ wiąże się to z interpolacją między dwoma obrazami o różnych pozycjach i rozmiarach.
Doprowadziło to do tego, że grupa robocza interfejsu użytkownika AMP zoptymalizowała przejścia lightbox i poprawiła widoczność obrazu:

Teraz <amp-lightbox-gallery> daje reklamodawcom możliwość eksperymentowania z różnymi rozmiarami ich witryn i optymalizowania sposobu, w jaki użytkownicy mają oglądać ich obrazy.
8. Dostępność niestandardowego JavaScript
Jedną z najnowszych aktualizacji Google AMP jest dostępność <amp-script> — zapewniająca opcję uruchamiania JavaScript w osobnym wątku roboczym, dzięki czemu reklamodawcy mogą dodawać niestandardowy JavaScript do swoich stron AMP, zachowując przy tym dużą szybkość ładowania.
Nowy <amp-script> pozwala uwzględnić przypadki użycia, które nie były możliwe w przypadku wcześniej istniejących komponentów AMP. Umożliwia także udostępnianie kodu na stronach AMP i innych niż AMP oraz korzystanie ze środowiska JavaScript.
Oto kilka przykładów, które zespół AMP stworzył dla <amp-script>:
- Todo MVC przy użyciu Vue
- Sprawdzanie hasła
- Wizualizacja danych w artykule z wykorzystaniem D3.js
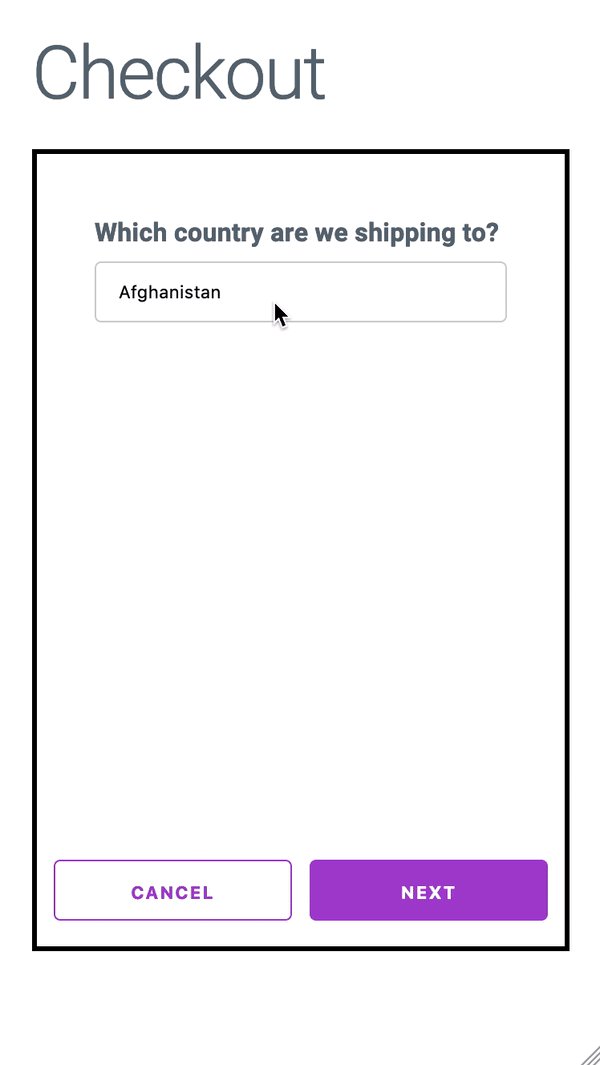
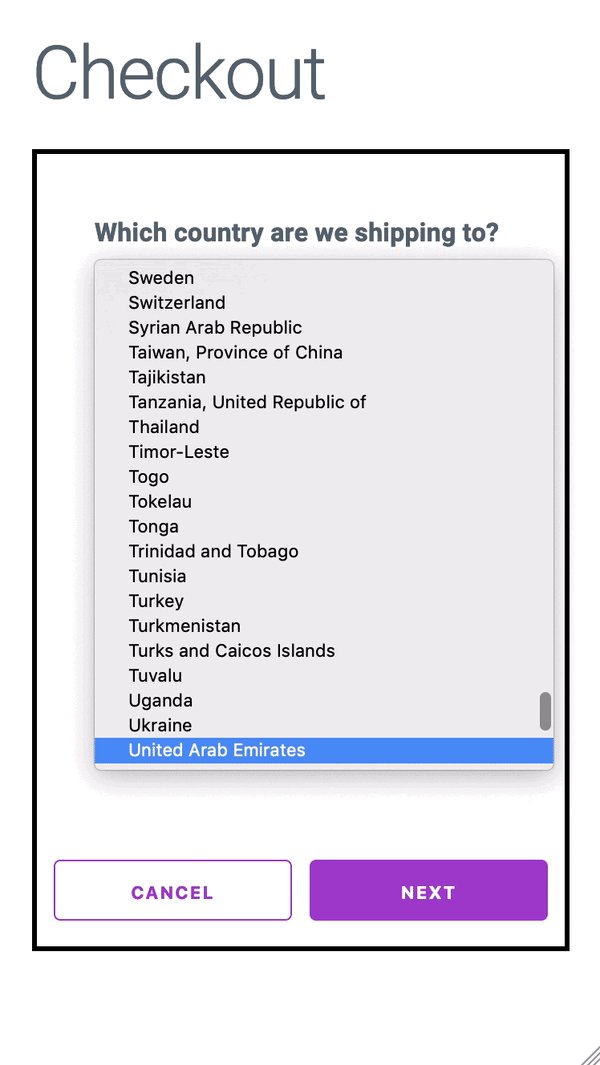
- Wielostronicowe formularze, w których każda sekcja wymaga zatwierdzenia przed przejściem do następnej sekcji:

Aby zachować gwarancję wydajności AMP, istnieją jednak pewne ograniczenia:
- Przeskakiwanie treści — aby uniknąć nieoczekiwanych przeskoków treści, <amp-script> wymaga interakcji użytkownika w celu zmiany zawartości strony.
- Wczytywanie strony — ponieważ <amp-script> nie zmienia zawartości strony bez interakcji użytkownika, nie modyfikuje jej również podczas wczytywania strony.
- Rozmiar skryptu — Skrypt użyty w jednym <amp-script> musi być mniejszy niż 150 KB.
- Obsługa API — nie wszystkie interfejsy API są obsługiwane w Web Worker, a niektóre metody i właściwości DOM nie zostały jeszcze zaimplementowane
(Uwaga: <amp-script> jest zgodny ze strukturami, których być może już używasz, takimi jak React, Preact, Angular, Vue.js, jQuery i D3.js.)
9. Zestaw narzędzi AMP
AMP Toolbox to zbiór narzędzi wiersza poleceń i interfejsów API JS, które upraszczają publikację stron AMP. Każde narzędzie z zestawu narzędzi można pobrać i używać osobno:
CLI AMP
Interfejs wiersza poleceń dostępny dla większości funkcji zawartych w AMP Toolbox, który można zainstalować globalnie za pośrednictwem NPM.
AMP Linter
Nowy toolbox-linter sprawdza dokumenty AMP pod kątem typowych błędów i najlepszych praktyk.
Optymalizator AMP
Optymalizator AMP po stronie serwera zwiększa wydajność renderowania stron AMP, wdrażając najlepsze praktyki wydajności AMP.
Adresy URL pamięci podręcznej AMP
Dobrym pomysłem jest sprawdzenie, czy strona AMP działa we wszystkich pamięciach podręcznych AMP. W tym celu możesz użyć komponentu toolbox-cache-url, który tłumaczy źródłowy adres URL na format adresu URL pamięci podręcznej AMP.
Lista pamięci podręcznej AMP
Zawiera listę wszystkich oficjalnych pamięci podręcznych AMP, która może być przydatna podczas szybkiego aktualizowania lub usuwania dokumentów AMP z pamięci podręcznej AMP.
AMP CORS
Wiele komponentów AMP (takich jak amp-list lub amp-state) korzysta ze zdalnych punktów końcowych za pomocą żądań CORS. AMP CORS to oprogramowanie pośrednie typu connect/express, które automatycznie dodaje wszystkie nagłówki CORS wymagane przez strony AMP.
Zasady weryfikacji AMP
Jest to po prostu biblioteka JavaScript do wykonywania zapytań o reguły walidatora AMP.
Uzyskaj wersję demonstracyjną strony docelowej Instapage AMP po kliknięciu
Ponieważ AMP stało się powszechne w optymalizacji mobilnej, takie spójne aktualizacje są niezbędne i korzystne dla programistów, wydawców i reklamodawców. Najnowsze aktualizacje powyżej doskonale nadają się do poprawy komfortu użytkowania i zapewnienia markom większej liczby opcji do eksperymentowania i testowania w celu ulepszenia funkcji ich witryny i zaangażowania na stronie.
W przypadku środowisk AMP po kliknięciu reklamy pobierz dostosowaną demonstrację AMP Instapage, aby zobaczyć, jak tworzyć szybko ładujące się strony w ciągu kilku minut, korzystając z przyjaznego dla projektanta narzędzia do tworzenia, wbudowanego walidatora, zaawansowanych analiz i nie tylko.
