3 korzyści i 8 najlepszych praktyk z historii AMP, aby zmaksymalizować zaangażowanie
Opublikowany: 2019-04-17Szybkie linki
- Czym są historie AMP?
- Korzyści z historii AMP
- Tworzenie historii AMP
- Najlepsze praktyki i specyfikacje
- Wybierz kolor tła
- Zadbaj o czytelność tekstu
- Użyj minimalnej ilości tekstu
- Nadaj mu sens bez dźwięku
- Określ atrybut plakatu dla wideo
- Określ źródło wideo
- Zoptymalizuj filmy
- Przejdź do następnej strony po zakończeniu filmu
- Przykłady historii AMP
- Reklama w relacjach AMP
- Twórz fascynujące wrażenia dzięki relacjom AMP
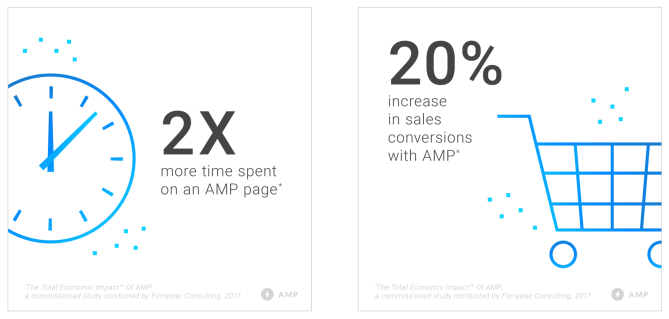
Inicjatywa open source AMP utorowała drogę do szybszego korzystania z internetu mobilnego. Przyjęcie formatu AMP nie tylko zwiększyło szybkość mobilnych stron internetowych, ale także poprawiło współczynniki konwersji. Strony AMP pomogły wygenerować 10% wzrost ruchu w witrynie i 20% wzrost konwersji sprzedaży:

Nawet przy tych imponujących liczbach formatowi brakowało jednej rzeczy — wciągającej strony internetowej opartej na historii. Historie AMP zostały uruchomione specjalnie w tym celu.
Historie AMP mają ten sam format, co historie na Snapchacie, Instagramie i Facebooku, i pozwalają markom tworzyć atrakcyjne wizualnie treści, aby przyciągnąć uwagę użytkowników za pomocą opowiadania historii.
W tym poście znajdziesz wszystko, co powinieneś wiedzieć o historiach AMP — korzyści, komponenty do ich tworzenia, przykłady oraz to, czy format ma zastosowanie do reklamy.
Czym są historie AMP?
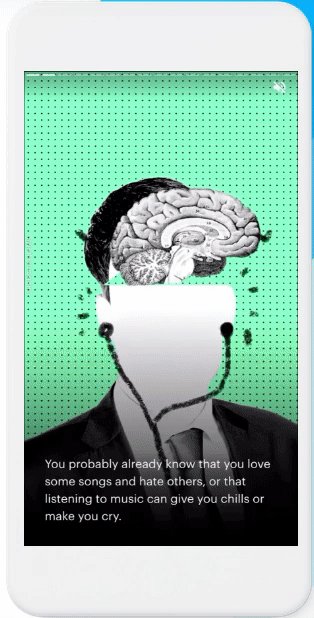
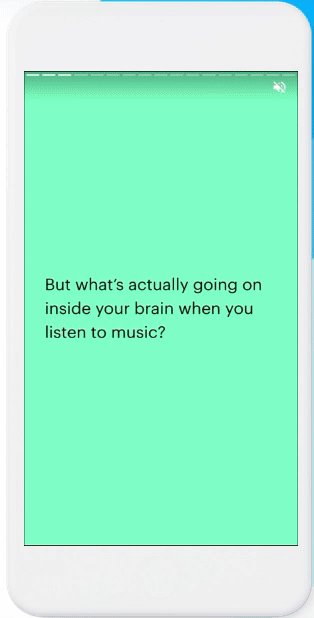
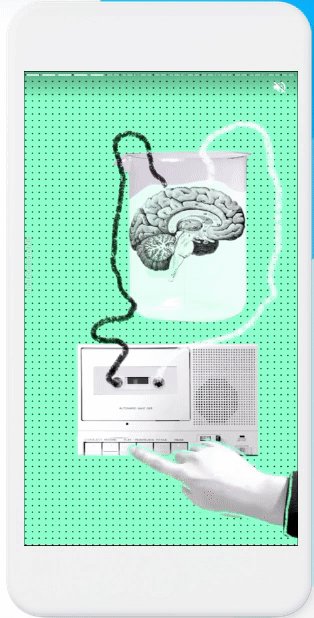
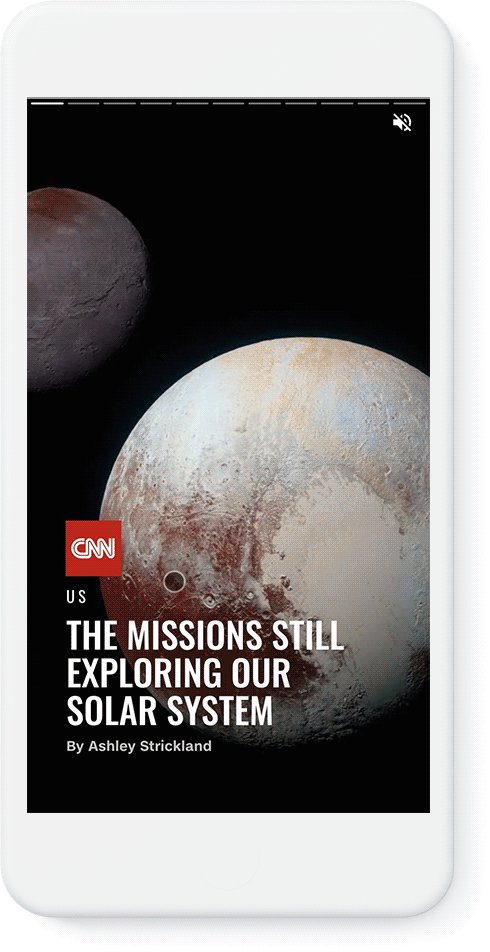
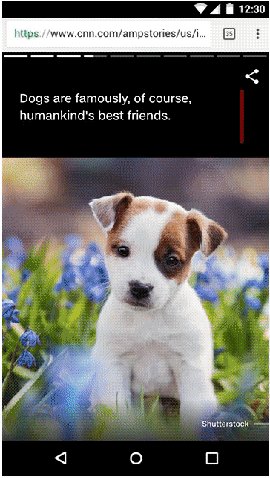
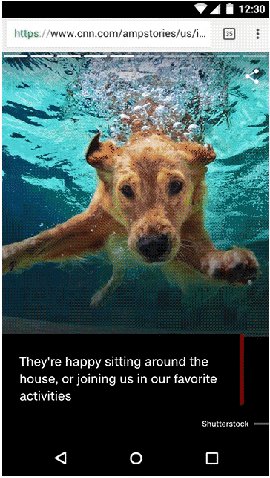
Historie AMP to wizualny format narracji dla otwartej sieci. Historie pozwalają czytelnikom zanurzyć się w pełnoekranowej treści, którą można dotknąć. Format umożliwia wydawcom i marketerom tworzenie treści wizualnych, które są szybkie, otwarte i zorientowane na użytkownika:

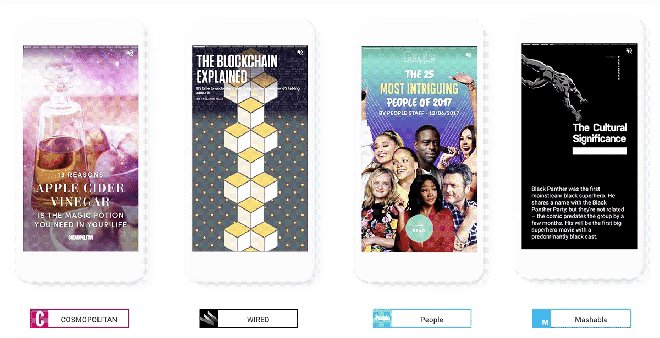
Format został początkowo uruchomiony przez ośmiu wydawców, w tym Vox Media, CNN, Mashable i Washington Post. Po tym, jak format zyskał dobrą popularność dla tych marek, został otwarty dla wszystkich programistów AMP.
Użytkownicy przeglądają dużo treści na swoich urządzeniach mobilnych, a ten format wykorzystuje pogrubiony tekst, obrazy, filmy i grafikę, aby jak najszybciej przyciągnąć uwagę użytkownika mobilnego i umożliwić mu konsumpcję treści w sposób, który nie obciąża:

Historie AMP pojawiają się w Grafice Google, Discover, Wyszukiwarce i Wiadomościach.
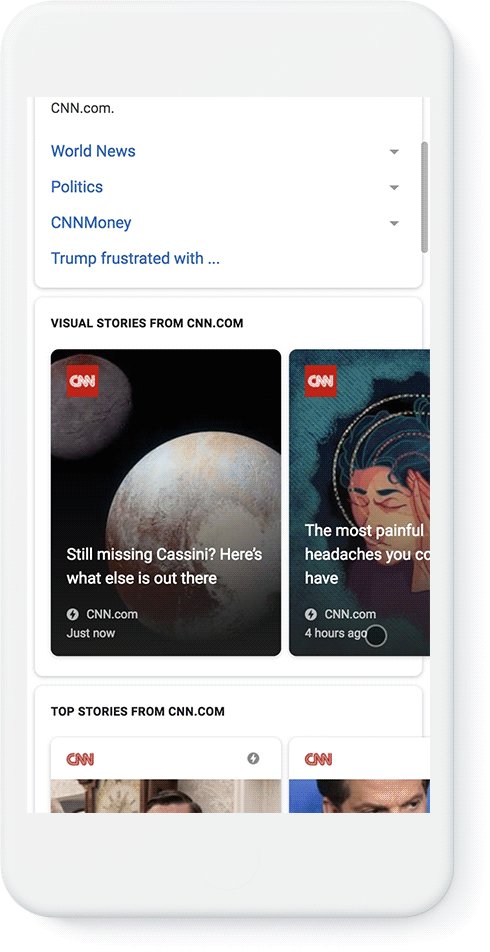
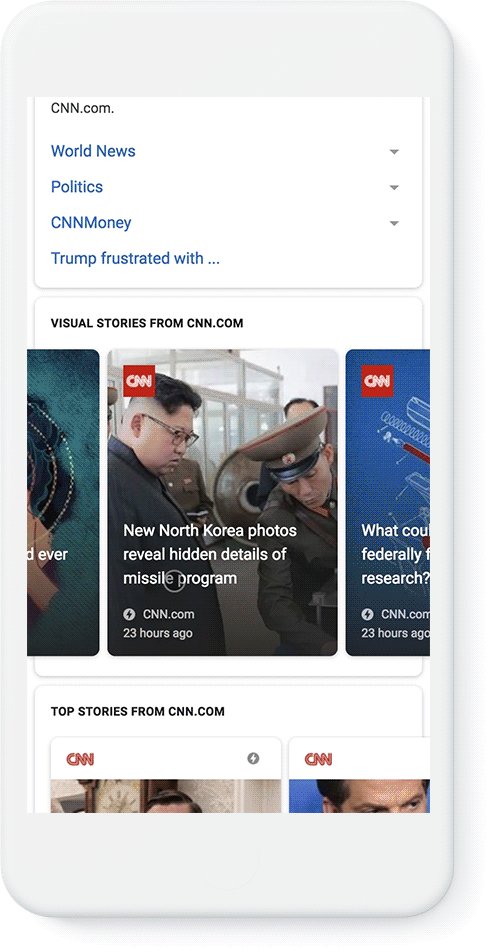
Format portretowy jest naturalnie przekazywany w kanale Google za pomocą karty opowieści z wysokim obrazem, który dominuje na większości ekranu. Historie są oznaczone jako „Polecana historia wizualna”, a dotknięcie historii otwiera standardową niestandardową kartę Chrome dla historii AMP.
Rozszerzone menu w prawym górnym rogu umożliwia dostęp do standardowych elementów sterujących przeglądarki, a funkcja Google „dodaj do kolekcji” jest również dostępna na pasku aplikacji.
Historie AMP pojawiają się w kanale Google po lewej stronie ekranu głównego, a także w aplikacji Google.
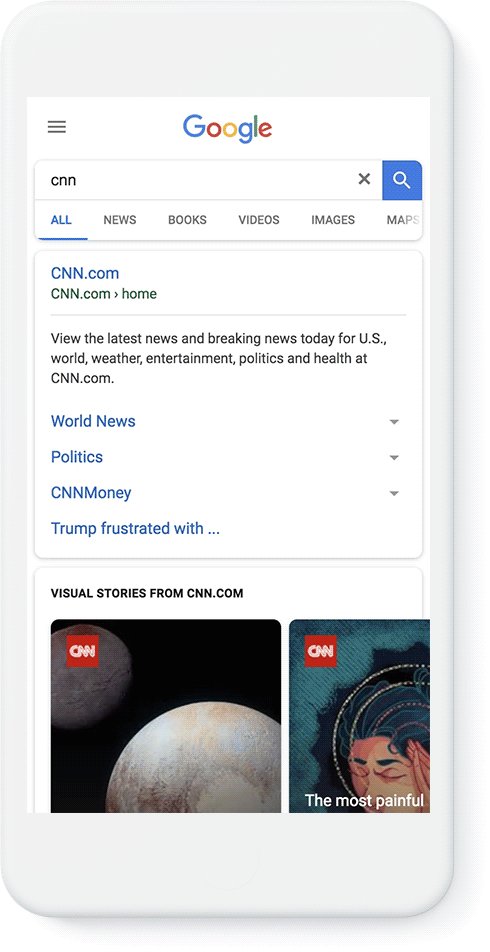
Oto, czego możesz się spodziewać po stuknięciu w celu otwarcia historii AMP w wynikach wyszukiwania Google:

Korzyści z historii AMP
Podobnie jak w przypadku innych stron internetowych, marki i wydawcy mogą umieszczać w swoich witrynach kod HTML historii AMP i umieszczać w nich linki z dowolnej innej strony, aby zwiększać liczbę wyświetleń. Platformy Discovery wykorzystują techniki, takie jak strony do wstępnego renderowania, zoptymalizowane ładowanie wideo i buforowanie, aby zoptymalizować dostarczanie do użytkowników.
Format relacji Google AMP zawiera gotowe, elastyczne szablony układów, standardowe elementy sterujące interfejsu użytkownika oraz komponenty do udostępniania i dodawania treści uzupełniających.
Powinieneś rozważyć tworzenie historii AMP, ponieważ są one:
- Szybko: historie AMP ładują się szybko i zapewniają użytkownikom płynne działanie.
- Wciągające: historie zapewniają wciągające wrażenia, ponieważ rozwijają się i wizualnie wypełniają ekran użytkownika. Format, który można dotknąć, oferuje kreatywne możliwości opowiadania historii z elastycznością projektowania, która angażuje odbiorców.
- Otwartość: historie AMP są częścią otwartej sieci i można je łatwo udostępniać i osadzać w witrynach i aplikacjach bez ograniczania się do jednego ekosystemu.
Wreszcie, ponieważ historie są zbudowane na bazie biblioteki komponentów AMP, obsługują takie funkcje, jak analityka, dzięki której możesz zbierać i analizować dane użytkowników dla swoich historii AMP.
Tworzenie historii AMP
Aby pomyślnie stworzyć historię AMP, musisz najpierw zrozumieć części, które składają się na tę historię.
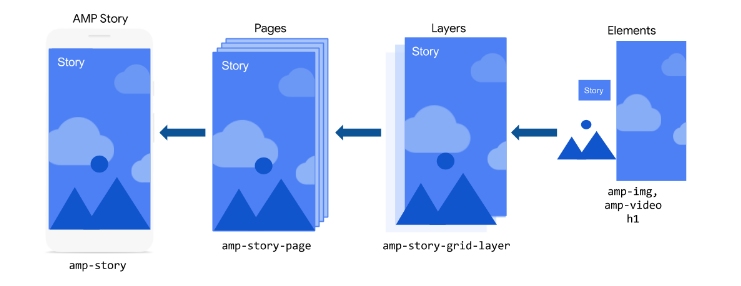
Relacja AMP składa się z pojedynczych stron, które składają się z poszczególnych warstw zawierających podstawowe elementy HTML i AMP:

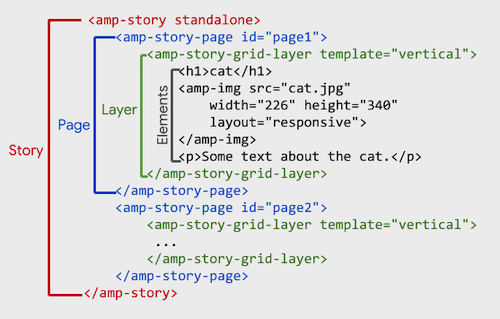
Każda z tych części jest tłumaczona na komponenty AMP, gdzie historia jest przedstawiana przez „amp-story”, strona jest reprezentowana przez „amp-story-page”, a warstwy są reprezentowane przez „amp-story-grid-layer” :

Teraz, gdy omówiliśmy już, co składa się na historię AMP, przyjrzyjmy się wymaganiom wstępnym, zanim przejdziesz dalej:
- Podstawowa znajomość HTML, CSS i JavaScript.
- Podstawowe zrozumienie podstawowych koncepcji AMP.
- Wybrana przeglądarka.
- Wybrany edytor tekstu.
Po skonfigurowaniu tych rzeczy postępuj zgodnie z tym samouczkiem, aby utworzyć swoją pierwszą historię.

Najlepsze praktyki i specyfikacje
Podczas tworzenia historii AMP, aby przyciągnąć uwagę użytkowników, weź pod uwagę następujące sprawdzone metody.
Wybierz kolor tła
Gdy wybierzesz kolor tła, zapewnisz dobre środowisko pracy awaryjnej w przypadku złych warunków sieciowych. Kolor tła powinien być reprezentatywny dla dominującego koloru zasobu tła strony, aby zapewniał płynne przejście z obrazami na samej stronie.
Zadbaj o czytelność tekstu
Ten punkt dotyczy w szczególności nakładek tekstowych. Wybierz kolor czcionki, który kontrastuje z kolorem tła, ponieważ zapewnia to lepszą obsługę. Inną rzeczą, którą możesz zrobić, to dodać nakładkę gradientową między tekstem a obrazem, aby dodać kontrast.
Użyj minimalnej ilości tekstu
Aby zmaksymalizować zaangażowanie i upewnić się, że każde słowo zostanie przeczytane, nie dodawaj więcej niż jednego lub dwóch zdań na stronę.
Nadaj mu znaczenie nawet bez dźwięku
Jeśli Twoja relacja zawiera dźwięk, upewnij się, że ma ona znaczenie nawet bez dźwięku, ponieważ wielu użytkowników ogląda historie AMP w ruchu i może oglądać je po wyciszeniu. Możesz także dodawać napisy, aby przekazać wiadomość, gdy dźwięk jest wyłączony.
Określ atrybut plakatu dla wideo
Plakat to obraz wyświetlany w interfejsie użytkownika do momentu pobrania filmu. Zwykle jest to pierwsza klatka filmu, chociaż każdy obraz może się sprawdzić, należy wybrać obraz, który jest reprezentatywny dla filmu i umożliwia płynne przejście. Zalecane wymiary obrazu plakatu to: 720p (720 szer. x 1280 wys.).
Określ źródło wideo
Podczas określania źródła amp-video użyj elementów potomnych zamiast atrybutu src. Korzystając z elementu potomnego, możesz określić typ wideo, a także dodać więcej źródeł wideo. W elemencie potomnym określ typ MIME za pomocą atrybutu „type”.
Aby uzyskać optymalną wydajność, staraj się dostarczać filmy nie większe niż 4 MB. W przypadku dłuższych filmów rozważ podzielenie filmu na wiele stron.
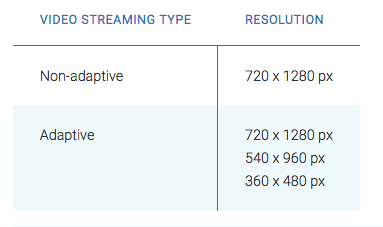
Filmy fabularne są zawsze wyświetlane w pionie (tj. w widoku pionowym), a ich oczekiwany współczynnik proporcji wynosi 16:9. Użyj zalecanej rozdzielczości dla typu strumieniowego przesyłania wideo:

- W przypadku filmów MP4 użyj H.264.
- W przypadku filmów WEBM użyj VP9.
- W przypadku filmów HLS lub DASH użyj H.264.
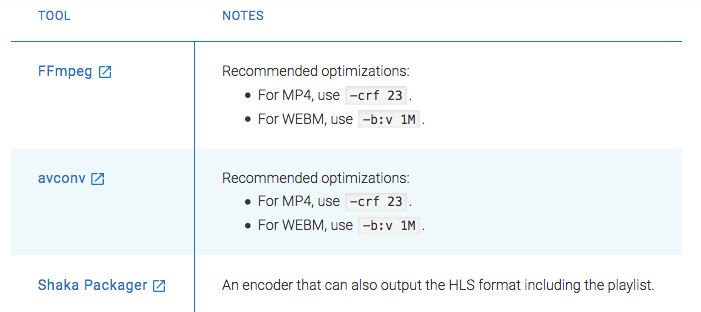
Zoptymalizuj filmy
Istnieje wiele narzędzi, których można użyć do kodowania filmów i dostosowywania jakości wideo podczas kodowania, ale zaleca się korzystanie z następujących optymalizacji wideo:

Przejdź do następnej strony po zakończeniu filmu
Aby automatycznie przechodzić z jednej strony na drugą po zakończeniu odtwarzania filmu, ustaw wartość atrybutu auto-advance-after na identyfikator filmu, a nie oczekiwaną długość filmu.
Przykłady historii AMP
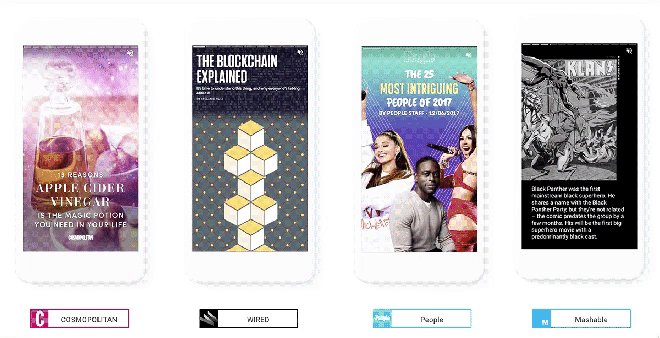
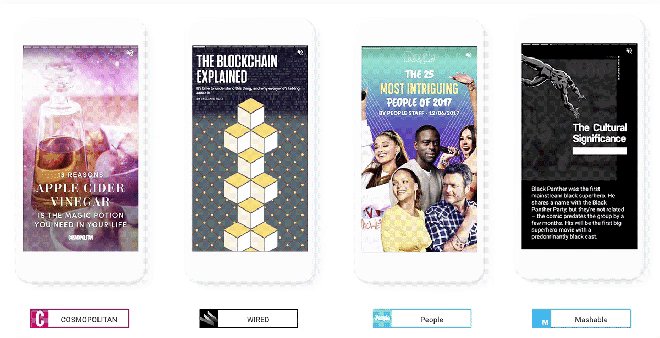
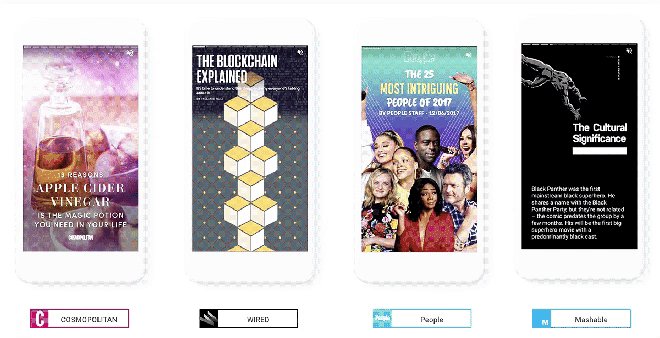
Historie AMP mają na celu przekazanie wiadomości odbiorcom. Historie AMP, które odniosły sukces, zawierają zasoby wysokiej jakości, są bogate wizualnie i udostępniają istotne dla użytkownika informacje.
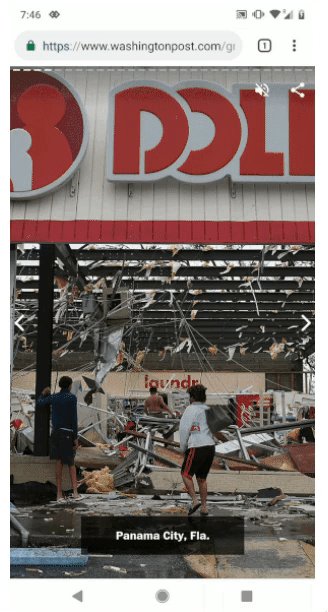
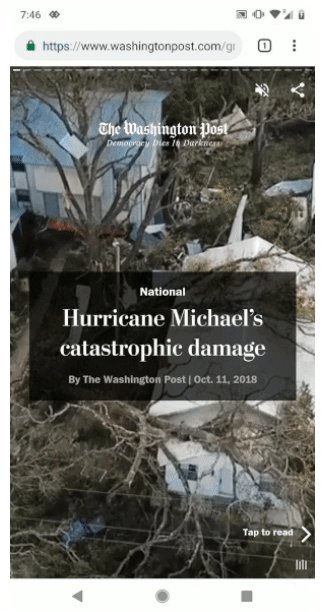
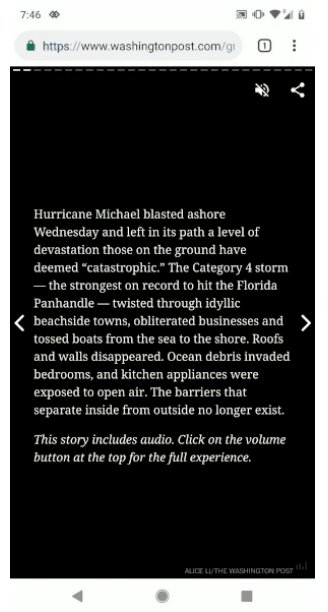
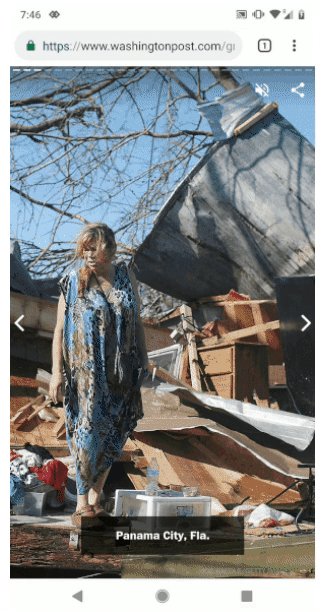
Washington Post
Historia AMP Washington Post obraca się wokół katastrofalnych szkód spowodowanych przez huragan Michael:

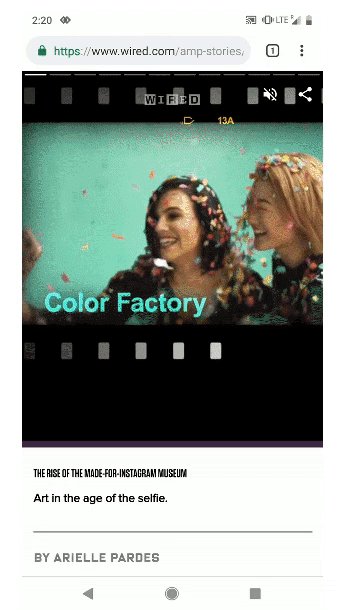
Przewodowy
Historia AMP firmy Wired zabiera użytkowników na wycieczkę po Muzeum Lodów:

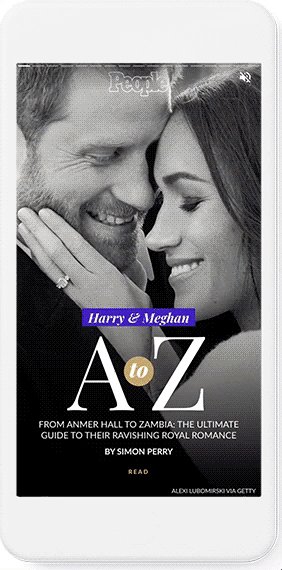
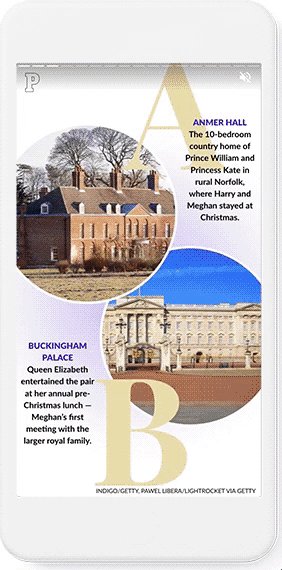
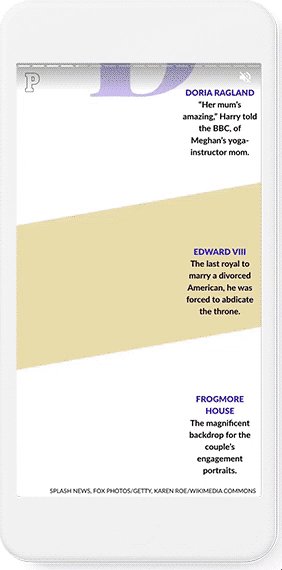
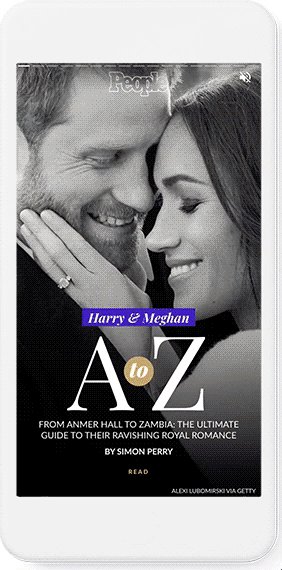
Magazyn Ludzie
Artykuł AMP magazynu People przedstawia królewskie wesele:

Niezależnie od tonu treści, możesz użyć historii AMP, aby przekazać wiadomość w bardziej efektowny wizualnie sposób.
Reklama w relacjach AMP
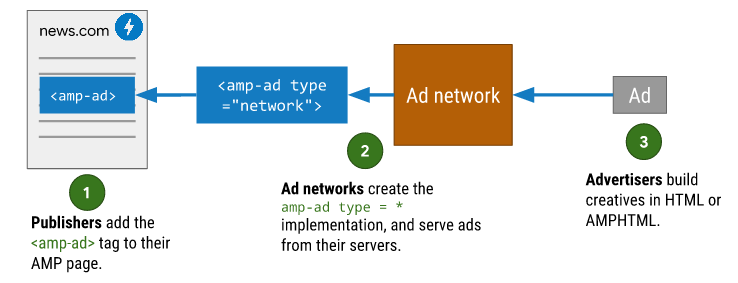
Oto jak wyświetlasz reklamy na stronach relacji AMP:

Relacje AMP obsługują obecnie dwa typy formatów reklam:
- Reklama jednostronicowa: każda reklama jednostronicowa ma predefiniowany przycisk wezwania do działania i, w idealnym przypadku, kieruje odwiedzających na stronę docelową po kliknięciu.
- Sponsorowana reklama fabularna: Ten typ reklamy to samodzielna reklama wielokondygnacyjna. Działa jak historia sponsorowana, a wydawcy mogą kierować do niej ruch z przycisku adresu URL wezwania do działania w reklamie na jednej stronie.
Historie AMP mają również nowe funkcje bookend, które umożliwiają bogatszą obsługę komponentów układów wizualnych. W reklamach możesz dodawać linki z wezwaniem do działania, pola tekstowe oraz karty pionowe i poziome.
Poniżej znajduje się przykład reklamy jednostronicowej Google Pixel 2 w relacji CNN AMP:

Podobnie jak w przypadku wszystkich innych reklam, aby zapewnić zoptymalizowaną stronę docelową po kliknięciu, upewnij się, że historia AMP i przycisk wezwania do działania kierują użytkowników na dedykowaną stronę docelową po kliknięciu, a nie na ruchliwą stronę główną.
Twórz fascynujące wrażenia wizualne dzięki relacjom AMP
Format historii AMP pozwala tworzyć błyskawiczne, bogate wizualnie historie dla odbiorców. Ponieważ format jest open source, możesz łatwo tworzyć historie dla swojej marki, a ponieważ istnieją one w Twojej witrynie, można je również znaleźć w wynikach wyszukiwania. Ponadto ich wciągający wizualnie format sprzyja większemu zaangażowaniu odbiorców.
Nie możesz się doczekać, co format AMP może zrobić dla Twojej marki? Zobacz kreator Instapage AMP w akcji i odkryj, dlaczego Instapage jest najsolidniejszą platformą do optymalizacji post-click na rynku.
