Koniec z ograniczeniami: 10 aktualizacji formatu AMP, które marketerzy cyfrowi muszą zobaczyć
Opublikowany: 2020-03-11Szybkie linki
- Rośnie liczba współtwórców AMP
- Google zrezygnowało z kontroli
- Może obsługiwać bardziej wszechstronne typy stron
- AMP nie ogranicza się do urządzeń mobilnych
- AMP to już nie tylko szybkość
- AMP to nie tylko przyspieszanie stron
- Jak zmieniła się definicja AMP
- Sprawia, że prywatność jest priorytetem
- Umożliwia personalizację
- Używanie AMP z JavaScriptem
- Zacznij używać AMP ze stronami po kliknięciu
Kiedy AMP wystartował wiele lat temu, miał na celu przyspieszenie internetu mobilnego poprzez ograniczenie korzystania z niektórych elementów strony. Dziś jednak, między obejściami i nowymi rozwiązaniami, może obsługiwać dynamiczną zawartość, a nawet całe strony internetowe.
Nadal jednak panuje błędne przekonanie, że jest to skuteczne tylko w przypadku treści statycznych. A to niejedyne nieporozumienie. Dzisiaj wyjaśniamy kluczowe komponenty formatu AMP i sposób, w jaki ewoluowały.
Jak zmienił się format AMP
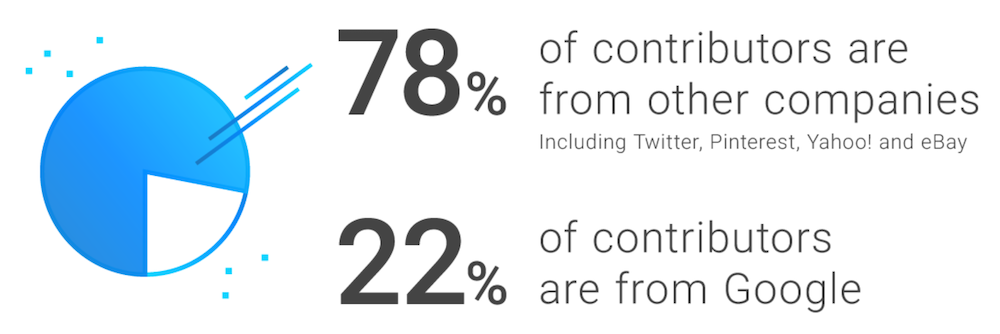
1. Rośnie liczba i różnorodność twórców AMP
AMP rozpoczął się jako mały projekt wspierany przez Google, z zaledwie dwoma współtwórcami. Do 2018 roku w projekcie uczestniczyło 700 osób. Rok później liczba ta wzrosła do 1000 współpracowników z innych witryn, takich jak Twitter, Yahoo, eBay i Pinterest. Tylko 22% autorów pochodziło z Google:

2. Google zrezygnowało z kontroli
Odkąd Google uruchomił AMP, jest to rozwiązanie typu open source, a główne decyzje dotyczące jego przyszłości pozostawiono Mattowi Ublowi, kierownikowi projektu AMP.
Jednak projekty takie jak AMP wpływają na całą sieć: firmy, ludzi, miejsca pracy, informacje i nie tylko. I dlatego Ubl i jego zespół planowali oddać kontrolę przedstawicielowi społeczności zarządzającej organem, który pomógł go zbudować.
Niedawno zespół zrealizował ten plan, wprowadzając „model zarządzania polegający na poszukiwaniu konsensusu”. Mówi Ubla:
Wybierając model zarządzania (system opisujący sposób podejmowania decyzji) dla AMP, początkowo skupiliśmy się na zwinności. AMP zawsze opierał się na głosach i opiniach programistów oraz organizacji, które z niego korzystają. Jednak zarządzanie koncentrowało się wokół kierownika technicznego (czyli mnie, autora tego postu), który ostatecznie decydował, co i jak zostanie wykonane.
Chociaż działa to świetnie w przypadku mniejszych projektów, stwierdziliśmy, że nie jest skalowalne do rozmiaru dzisiejszego projektu AMP. Zamiast tego chcemy przejść do modelu, który wyraźnie daje głos wszystkim członkom społeczności, w tym tym, którzy sami nie mogą współtworzyć kodu, na przykład użytkownikom końcowym. Proponowana przez nas zmiana opiera się na miesiącach badań, podczas których zdecydowaliśmy się pójść w ślady projektu Node.js i przejść na model zarządzania oparty na poszukiwaniu konsensusu.
Podjęcie tej decyzji wiązało się z rozważeniem celów, jakie chcieli osiągnąć:
- Chcieli zachęcić różne osoby do dyktowania przyszłości AMP: decydowania o funkcjach, błędach, wkładach itp. Dotyczy to także osób, które nie współtworzą kodu, ale mają wpływ na AMP.
- Chcieli wyjaśnić, w jaki sposób osoba fizyczna i firma mogą przyczynić się do AMP. Wykracza to poza zatwierdzanie kodu do czynności takich jak ustalanie map drogowych produktów i technologii.
- Chcieli znaleźć lepszą równowagę między codzienną pracą a długoterminowym zarządzaniem.
- Chcieli dowiedzieć się, co sprawdziło się, a co nie zadziałało w innych projektach open source, dlatego spotkali się z ludźmi zaangażowanymi w projekty takie jak Node.js i Kubernetes oraz przyjrzeli się filozofiom zarządzania z miejsc takich jak JS Foundation.
Jak dokładnie nowe zmiany wpłyną na format AMP?
- Główne decyzje dotyczące projektu AMP nie będą już podejmowane przez jednego kierownika technicznego. Zamiast tego pójdą do Technicznego Komitetu Sterującego złożonego z przedstawicieli firm, które przeznaczyły zasoby na budowę AMP.
- Techniczny Komitet Sterujący będzie podejmował decyzje przy udziale Komitetu Doradczego złożonego z wielu okręgów wyborczych AMP.
- Grupy robocze odpowiedzialne za niektóre aspekty AMP, takie jak interfejs użytkownika, infrastruktura i dokumentacja, zastąpią istniejące obecnie nieformalne zespoły. W przyszłości zostaną wprowadzone systemy i procesy, aby zapewnić bardziej ustrukturyzowane podejście do ulepszania sieci.
3. Może obsługiwać bardziej wszechstronne typy stron
Pierwotnie ograniczony język kodowania AMP utrudniał programistom robienie znacznie więcej niż poprawianie czasu ładowania stron statycznych. Teraz jednak wprowadzono wiele zmian w ramach, które dają użytkownikom możliwość tworzenia wszechstronnych stron, które mogą robić znacznie więcej niż udostępnianie wiadomości.
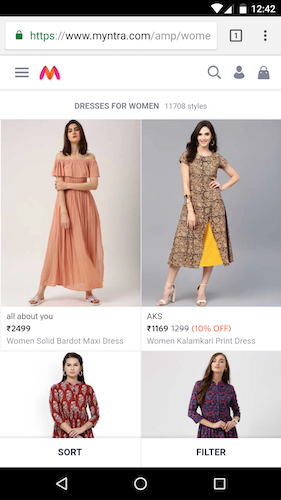
Obecnie AMP można stosować na różnych stronach i w różnych branżach. Może być używany do tworzenia stron produktów i stron kategorii. Może tworzyć przepływy kasy i przyjmować płatności. Może dostosowywać się do określonego segmentu, a nawet wyświetlać treści dynamiczne. Oto przykład wspaniałej strony kategorii produktów AMP firmy Myntra:

Te i inne możliwości sprawiają, że jest to atrakcyjny wybór dla wszystkich firm, od wiadomości po e-commerce. I dlatego AMP jest coraz częściej używany do tworzenia całych stron internetowych, a nawet hybrydowych progresywnych aplikacji internetowych (PWA), które działają na urządzeniu użytkownika jak aplikacja, ale otwierają się, aby odsłonić stronę internetową, która ładuje się z prędkością AMP.

4. AMP nie ogranicza się do urządzeń mobilnych
„Mobilne” jest w nazwie i nie bez powodu: AMP zaczęło się jako sposób na przyspieszenie zawstydzająco wolnego czasu ładowania strony mobilnej. Ale od tego czasu AMP przeszedł z rozwiązania przeznaczonego wyłącznie na urządzenia mobilne, aby objąć wszystkie formaty i typy urządzeń. Dzisiejszy format AMP to język kodowania umożliwiający tworzenie szybkich stron na różnych urządzeniach, w tym na komputerach i tabletach. Umożliwiają to responsywne funkcje projektowe.
5. AMP to już nie tylko szybkość
Celem była szybkość, a AMP był odpowiedzią. Naprawdę jednak poprawa czasu ładowania mobilnego była środkiem do celu, a tym celem była poprawa doświadczenia użytkownika. Mając na uwadze ten szerszy cel, cel przyspieszenia stron internetowych został poszerzony o inne aspekty złego doświadczenia użytkownika. Dzisiejsze AMP „posiada wszelkiego rodzaju wbudowane zalety UX”, mówi Ubl, takie jak odrzucanie reklam pełnoekranowych i wymuszanie bezpłatnego głównego wątku w celu płynnych interakcji.
6. AMP to już nie tylko przyspieszanie stron
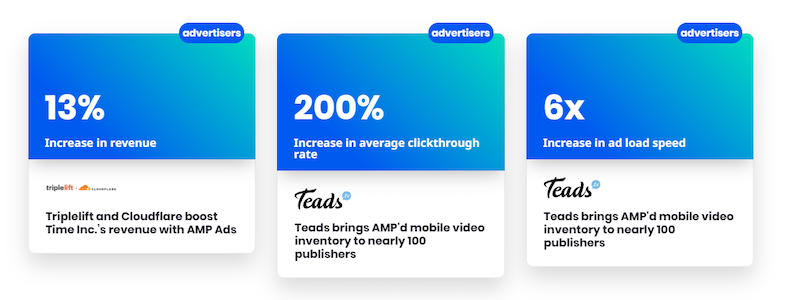
Od przyspieszania stron, AMP przeszedł do reklam, a nawet e-maili. Reklamy AMP ładują się 6 razy szybciej niż reklamy tradycyjne i okazały się korzystne dla niektórych reklamodawców:

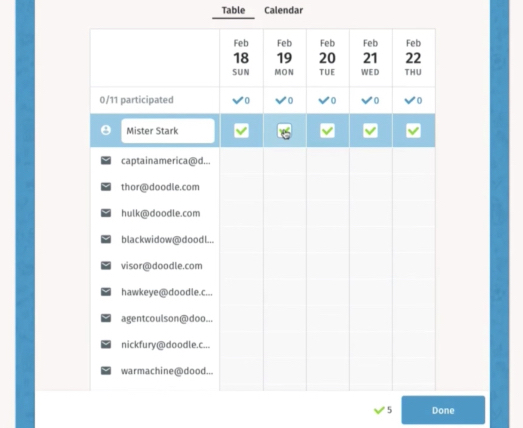
Dla sprzedawców poczty e-mail AMP dla poczty e-mail umożliwia tworzenie interaktywnych treści w treści wiadomości e-mail. Dzięki temu możliwe jest dostarczenie najbardziej aktualnej treści w treści wiadomości. Na przykład: promocje na webinary mogą odzwierciedlać pozostałe miejsca, użytkownicy mogą planować spotkania za pomocą interaktywnych list rozwijanych itp.:

7. AMP nie oznacza już „przyspieszonych stron mobilnych”
Ze względu na tak wiele zmian w formacie AMP od czasu jego powstania nawet nazwa nie odzwierciedla już tego, co może zrobić framework. W poście na blogu Paul Baukaus, programista AMP, mówi:
Od jakiegoś czasu staram się właściwie wyjaśnić, czym jest AMP, zwłaszcza tym, którzy znają jego długą formę: przyspieszone strony mobilne. Rzeczywistość jest taka, że już dawno przeżyliśmy własne imię.
Jeśli weźmiesz pod uwagę, że AMP nie polega już wyłącznie na przyspieszaniu, urządzeniach mobilnych lub stronach, zmiana nazwy ma sens. Dzisiejsze AMP to po prostu „AMP”. Niczego nie skrócić. Chociaż, jeśli to musi coś oznaczać, mówi Bakaus, „co powiecie na Niesamowitą moc magiczną”.
8. Priorytetem jest prywatność
RODO było przełomowym osiągnięciem w walce o prywatność w Internecie, ale nie jedynym. Ponieważ coraz więcej organów zarządzających traktuje prywatność w Internecie jako priorytet, AMP przygotował się do pójścia w ich ślady. Dzisiejszy format AMP został zaktualizowany, aby był zgodny z nowymi wytycznymi CCPA, co oznacza, że wydawcy mogą teraz umieszczać wiele monitów o zgodę i uruchamiać właściwy na podstawie lokalizacji użytkownika.
9. Umożliwia personalizację
Personalizacja to najcenniejsze narzędzie współczesnego marketera. Segmentacja grup na podstawie kluczowych identyfikatorów sprawia, że Twoje oferty są bardziej trafne, a to z kolei zwiększa prawdopodobieństwo, że użytkownicy skorzystają z Twojej oferty.
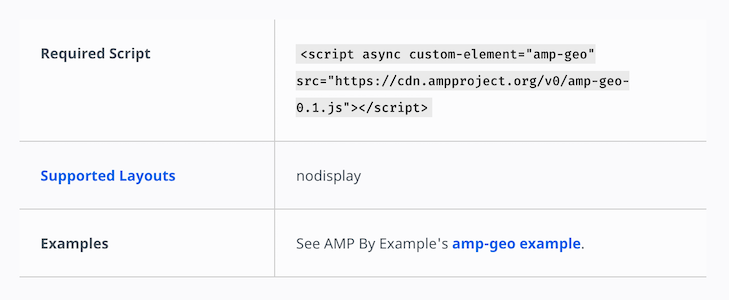
Aby personalizacja była bardziej możliwa dzięki AMP, zespół planuje ulepszyć kierowanie na geolokalizację. Dzięki elementowi amp-geo marketerzy będą wkrótce mogli wykrywać użytkowników na poziomie stanu USA i dostarczać treści na tej podstawie:

10. Możliwe jest teraz jednoczesne używanie AMP i JavaScript
Jedną z charakterystycznych cech formatu AMP było to, że ograniczał on użycie JavaScript. Pomogło to skrócić czas ładowania, ale utrudniło programistom tworzenie bardziej dynamicznych treści. Dziś nie trzeba już poświęcać jednego na rzecz drugiego.
Za pomocą komponentu amp-script możesz używać JavaScript na swojej stronie bez zaśmiecania jej nadmiarem kodu. W poście na blogu Naina Raisinghani, menedżer produktu projektu AMP w Google, wyjaśnia, jak:
Jest to komponent AMP, który uruchamia własny JavaScript w osobnym wątku roboczym. Dzięki temu możesz dodać niestandardowy JavaScript do swojej strony AMP, zachowując jednocześnie jej błyskawiczną szybkość!
<amp-script> pozwala uwzględnić przypadki użycia, których nie dałoby się osiągnąć przy użyciu istniejących komponentów AMP. Umożliwia także udostępnianie kodu na stronach AMP i innych niż AMP. Możesz nawet użyć frameworka JavaScript. Oto kilka przykładów stworzonych przez zespół pracujący nad <amp-script>:
- Todo MVC przy użyciu Vue
- Sprawdzanie hasła
- Wizualizacja danych w artykule z wykorzystaniem D3.js
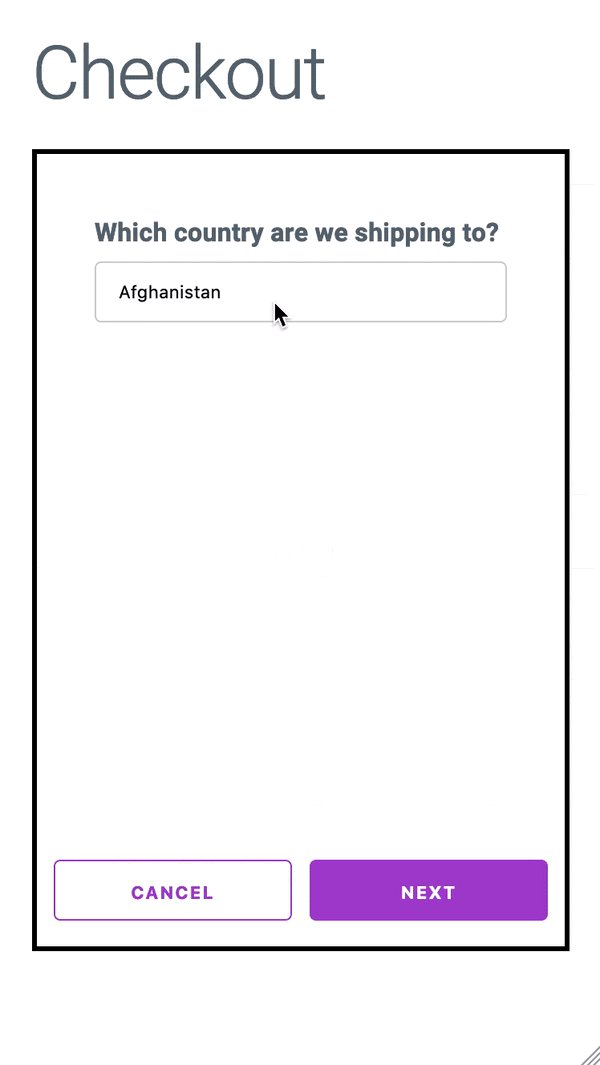
- Formularze wielostronicowe, w których każda sekcja wymaga zatwierdzenia przed przejściem do następnej sekcji, jak pokazano poniżej:

Zacznij używać formatu AMP na swoich stronach po kliknięciu
AMP to znacznie inny format niż kiedyś. A obecnie jedną z jego największych zalet jest to, że może obsługiwać strony, których celem jest konwersja . Gdy czas ładowania jest głównym czynnikiem wpływającym na współczynnik konwersji, nawet ułamek wzrostu prędkości może wiele znaczyć dla wyników finansowych.
Dowiedz się, jak zintegrować i skalować najważniejsze strony docelowe po kliknięciu za pomocą AMP, oglądając prezentację Instapage.
