Wszystko, co powinieneś wiedzieć o Google AMP dla e-commerce
Opublikowany: 2018-05-03Kiedy Google opublikował wiadomość, że ponad 50% wszystkich wyszukiwań w Google pochodzi z urządzeń mobilnych, wiedzieliśmy, że telefon komórkowy to kolejny duży krok w optymalizacji wyszukiwarek. Potem przyszła wiadomość o rankingu witryn w Google, preferując witryny mobilne, wszyscy zaczęli naprawiać swoje witryny mobilne. Następnie na początku 2018 r. Google wdrożyło indeksowanie mobilne i wzrosło znaczenie Google AMP.
Chociaż AMP nie jest bezpośrednim czynnikiem rankingowym dla Google, ma do zaoferowania wiele rzeczy, które mogą podnieść Twoje pozycje w Google i innych wyszukiwarkach.
Zanim przyjrzymy się znaczeniu Google AMP dla e-commerce, przejrzyjmy szybko podstawy.
Co to jest Google AMP?
AMP to skrót od Accelerated Mobile Pages i jest to projekt wspierany przez Google. Google AMP to projekt typu open source, który zapewnia szybkie, płynne i atrakcyjne strony internetowe na urządzenia mobilne.
Główne składniki Google AMP to:
- AMP HTML
- AMP JS
- Pamięć podręczna Google AMP
AMP HTML to w rzeczywistości podstawowy kod HTML, ale z rozszerzonymi właściwościami AMP.
AMP JS pomaga w szybszym renderowaniu strony internetowej.
Google AMP Cache to sieć dostarczania treści oparta na proxy, która pomaga w szybszym dostarczaniu wszystkich dokumentów AMP. Pobiera wszystkie kody AMP HTML, pamięć podręczną i szybko wyświetla strony internetowe po następnym otwarciu.
Jak Google AMP ładuje stronę szybciej?
Google AMP ma nieco inny sposób przetwarzania. Zasadniczo Google AMP działa w ten sposób, aby szybciej ładować stronę:
- Wykonując asynchronicznie wszystkie kody JavaScript AMP. Oznacza to, że AMP tworzy osobny kod JavaScript dla wszystkich bloków treści i ładuje się osobno. Tak więc w przypadku jednego konkretnego bloku cała strona nie musi cierpieć na renderowanie.
- AMP ładuje rozmiar i strukturę strony bez pomocy zasobów. W zwykłym scenariuszu przeglądarka nie wie, jak długa będzie struktura strony. Ale w przypadku Google AMP określa rozmiar treści, reklam lub elementów wizualnych.
- Google AMP przechowuje wszystkie kody JavaScript innych firm w piaskownicy iframe. Dzięki temu skrypty JavaScript innych firm nie mogą blokować renderowania elementów strony głównej. Może to po prostu oznaczać: reklamy innych firm nie zmniejszą szybkości ładowania głównej zawartości strony internetowej.
- AMP może ustalać priorytety ładowania zasobów. Dzięki temu strona internetowa może szybko wczytać ważne elementy, takie jak treści, obrazy lub wideo, a na późniejszym etapie reklamy zewnętrzne.
Teraz, gdy zrozumieliśmy, czym jest Google AMP i jak działa, powinniśmy zrozumieć, dlaczego jest to ważne dla e-commerce.
Google AMP dla e-commerce
Według badań przeprowadzonych na obywatelach USA szokujące fakty pojawiły się na temat szybkości strony internetowej. W 2012 r. Amazon oszacował, że co roku straci 1,6 miliarda dolarów z każdą sekundą dodawaną do szybkości ładowania strony.
Jednosekundowe opóźnienie wczytywania strony może spowodować spadek konwersji o siedem procent.
W zależności od tego, jak zmienia się zachowanie odwiedzających, każda witryna internetowa musi ładować się z prędkością błyskawicy. Okazuje się, że Google AMP może rozwiązać ten problem.
Google AMP został zasadniczo stworzony dla stron opartych na treści, takich jak blogi i artykuły. Jednak z biegiem lat Google AMP został opracowany i osiągnął etap, w którym jest wysoce zalecany dla e-commerce.
Ale wdrożenie AMP dla e-commerce ma nieco inne podejście. Przyjrzyjmy się, jak działa AMP dla e-commerce?
Jak działa Google AMP dla e-commerce?
Kiedy wprowadzono AMP, był wysoce zalecany dla stron internetowych z blogami i artykułami. Tak więc zasadniczo sugerowano to dla stron statycznych. Wyglądałoby to mniej więcej tak:

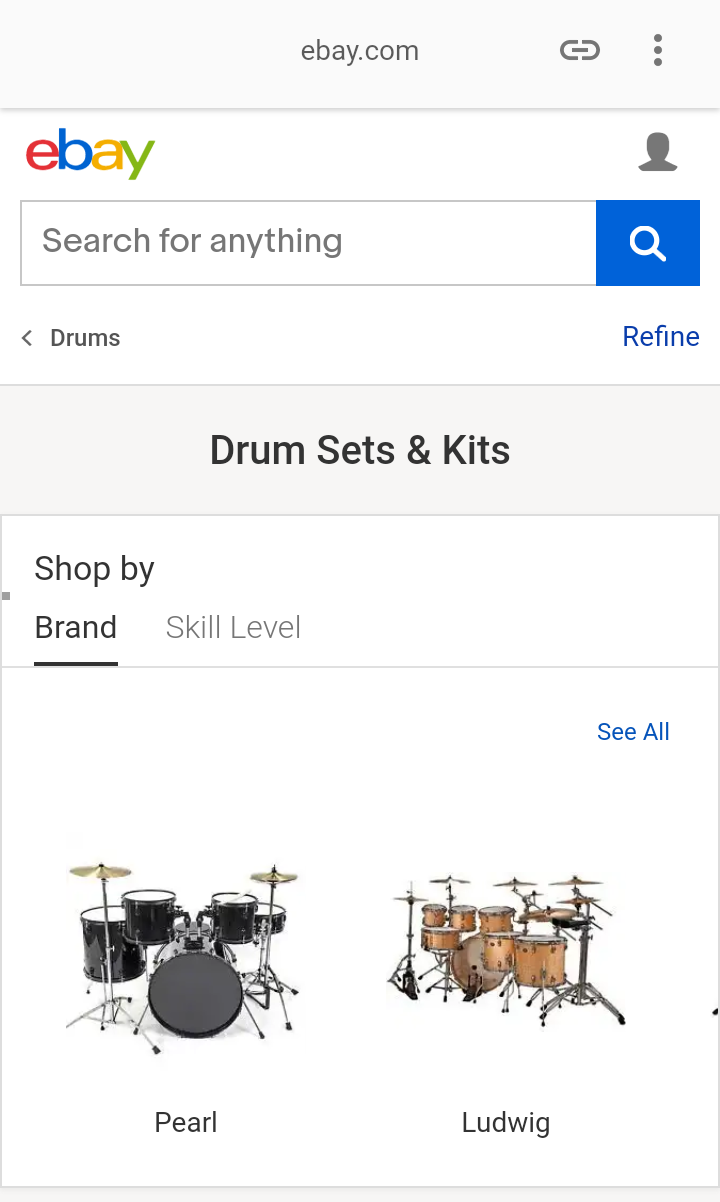
Jednak wraz z rozpaleniem rozwoju AMP osiągnął on etap, w którym AMP dla e-commerce jest mądrym wyborem. Oto przykład strony kategorii eBay dla zestawów perkusyjnych obsługiwanych przez AMP.

AMP for e-commerce działa na trzech rodzajach stron:
- Strona główna
- Strony kategorii produktów
- Strony produktów
Strona główna to jedna ze stron internetowych, które należy rozpocząć, jeśli chodzi o AMP dla e-commerce. Twoja strona główna jest odwiedzana przez tysiące osób, a jeśli ładuje się szybko, może zaoszczędzić wielu potencjalnych klientów.

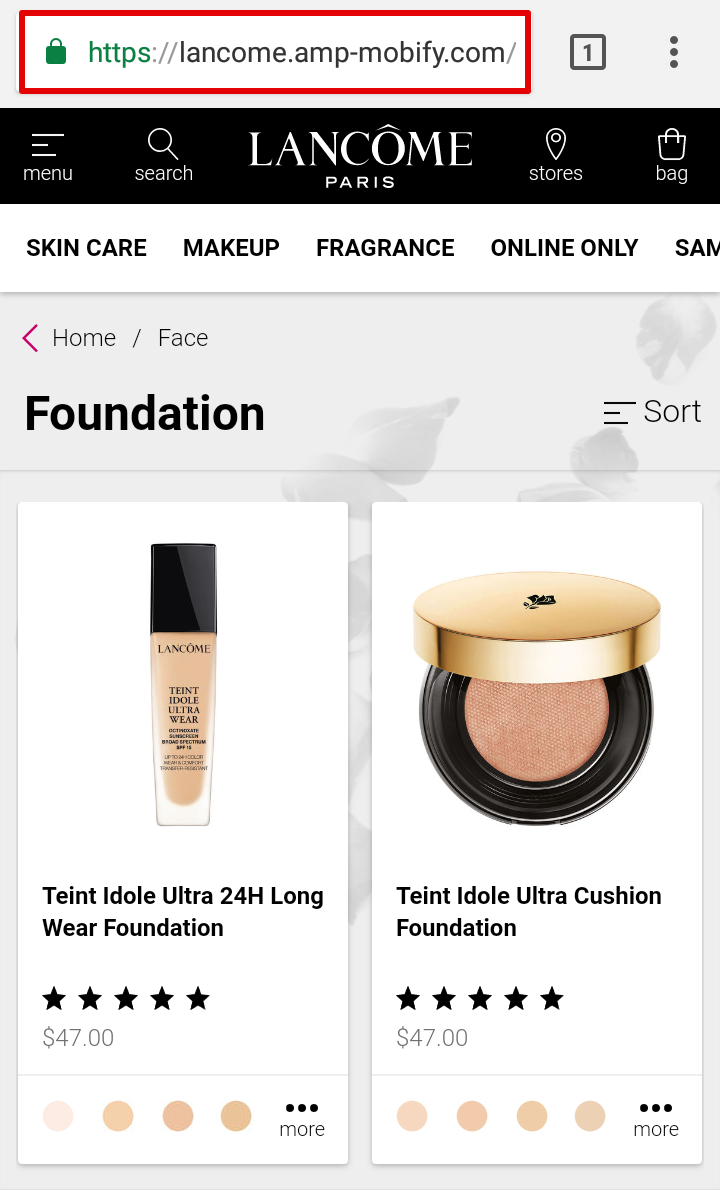
Po drugie, strony kategorii produktów są również jednym z ważnych czynników witryny e-commerce. Oto przykład strony kategorii produktów z AMP:

Gdy użytkownik wyszukuje zapytanie w Google, strony zasilane przez AMP mają większe szanse na ranking, ponieważ są stosunkowo szybkie. W powyższym przykładzie wyszukałem zestaw do makijażu i pojawiła się strona AMP Lancome.
Po trzecie, strony produktów. Jak wszyscy wiemy, AMP nadaje priorytet elementom ładowania na stronie internetowej, co dobrze pasuje do każdej strony produktu e-commerce. Zdjęcia produktów i opisy produktów to dwa ważne czynniki dla każdej strony produktu. AMP zidentyfikuje te elementy i najpierw je dostarczy. Następnie zostaną załadowane wszystkie zewnętrzne pliki JS, tj. reklamy lub banery.
Jak tworzyć strony kategorii produktów za pomocą AMP?
Strony kategorii produktów należą do stron docelowych każdej witryny e-commerce. Dzięki AMP możesz projektować strony kategorii produktów.
Strona kategorii produktów to połączenie treści tekstowej z bogatymi obrazami, być może w stylu bohatera. Strony kategorii produktów AMP for eCommerce mogą być mądrym wyborem, ponieważ zapewnią wszystkie niezbędne funkcje wymagane od odwiedzających, takie jak filtrowanie i sortowanie.
Teraz pojawia się pytanie, czy jeśli Google AMP używa pamięci podręcznej do ładowania stron, czy dostarcza dynamiczną lub zaktualizowaną zawartość?
Odpowiedź brzmi tak.
Google AMP działa na metodzie „Stale-while-revalidate”, w której w przypadku jakichkolwiek dynamicznych zmian na stronie, przywołuje zaktualizowaną stronę z serwera i dostarcza nową stronę. Użytkownik nigdy nie zobaczy starszych lub nieaktualnych danych niż 15 sekund.
Cóż, proszę bardzo. Jeśli zaktualizujesz cenę produktu lub produktu nie ma w magazynie, takie dynamiczne dane zostaną dostarczone tak samo, jak zaktualizowałeś.
Strony produktów AMP dla e-commerce
Strona produktu AMP dla e-commerce jest również prosta. Możesz zaimplementować AMP na stronach produktów, używając różnych komponentów, takich jak amp-carousel, amp-bind, amp-selector, amp-access itp.
AMP pomoże Ci w następujących obszarach tworzenia stron produktów:
- Galeria produktów
- Konfiguracja produktu
- Dodaj do koszyka
- Karty
- Oceny w gwiazdkach
- Komentarze i recenzje
Podsumowując, AMP dla e-commerce to mądry wybór, ponieważ szybkość strony stała się o wiele ważniejsza niż jakikolwiek czynnik wrażenia użytkownika. A jeśli chodzi o Google, zawsze podnosił wyniki, które zapewniały lepsze wrażenia użytkownika.
Oto kilka najczęściej zadawanych pytań dotyczących Google AMP dla e-commerce:
- Czy wskazane jest Google AMP dla e-commerce?
Odpowiedzi to ogromne TAK.
- Czy AMP wpłynie na SEO?
Google już zasugerowało, że AMP nie jest czynnikiem rankingowym, ale to ważne! AMP szybko ładuje strony, co zapewnia dobre wrażenia użytkownika. UX/UI jest uważany za czynniki rankingowe w rankingu Google.
- Czy mogę śledzić linki AMP przez Google Analytics?
TAk. Możesz śledzić dane użytkowników linków AMP za pomocą amp-analytics .
- Czy klient może dodawać recenzje produktów na stronie produktu AMP?
TAk. Komentarze i opinie klientów można dodawać za pomocą amp-form & amp-access .
- Czy Google AMP dostarcza treści dynamiczne?
TAk. Mimo że Google AMP korzysta z pamięci podręcznej, zapamiętuje aktualizacje z serwera i dostarcza zaktualizowane dane.
- Jakie są wady AMP dla e-commerce?
AMP jest zależny od uproszczonego JavaScript, więc jakiekolwiek zewnętrzne oprogramowanie pod względem projektu lub wyglądu może nie zostać dostarczone. Wszelkie dodatkowe funkcje, które opracowałeś dla klientów, można również pominąć.
AMP nadaje niższy priorytet zewnętrznemu JS, więc reklamy wyświetlane na stronach produktów mogą nie być tak skuteczne, jak na standardowej stronie na komputery lub stronie mobilnej.
Konkluzja
Rzeczywiście, AMP dla e-commerce to mądry wybór, ale musisz być wybredny. Musisz znaleźć strony docelowe o najwyższym rankingu, a także satysfakcję stron trzecich. Na podstawie tych analiz możesz sprowadzić się do listy stron, od których możesz zacząć.
Strategie wdrażania AMP na różnych platformach e-commerce są różne. Możesz wypróbować połączenie AMP ze swoją platformą e-commerce. Oto dobry artykuł na temat AMP dla BigCommerce, jeśli grasz w tym segmencie.
Twoje zdrowie!
