7 sposobów wykorzystania AMP w e-commerce do generowania większej sprzedaży (przykłady)
Opublikowany: 2020-02-25Szybkie linki
- Korzystanie z AMP w handlu elektronicznym
- Strony produktów
- Strony kategorii produktów
- Wyświetlanie spersonalizowanych treści
- Wózek sklepowy
- Przepływ kasy i płatności
- Analityka
- I więcej...
- Przykłady
- Strona produktu Newegg
- 1-800-Strona kategorii Kwiaty
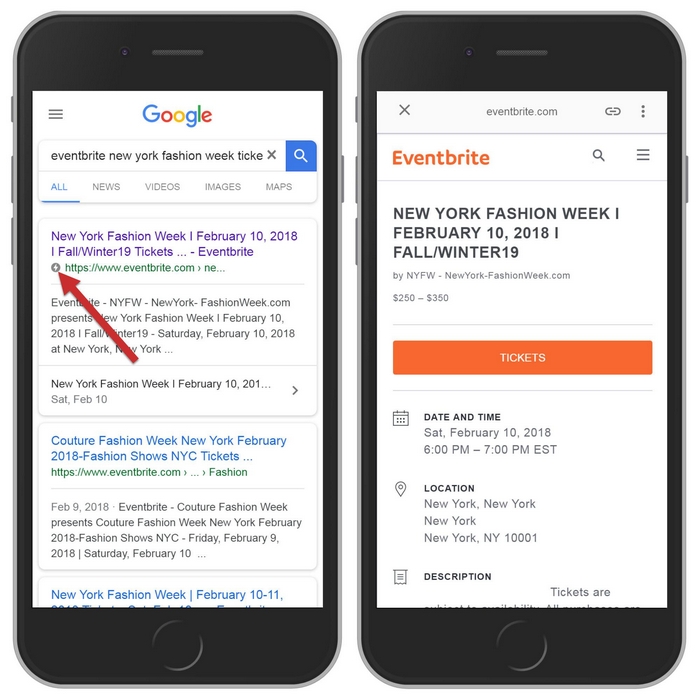
- Strona produktu Eventbrite
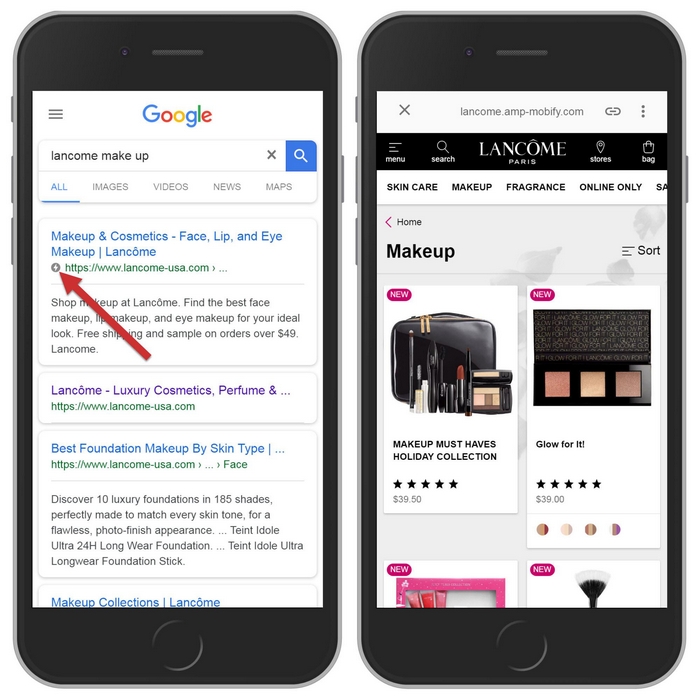
- Strona kategorii produktów Lancome
- AMP dla e-commerce w liczbach
- Wniosek
Powolne strony internetowe powodują niskie współczynniki konwersji. Badania wykazały, że nawet 100-milisekundowe spowolnienie czasu ładowania może wpłynąć na konwersje na stronie internetowej. Ostatecznie użytkownicy nie chcą czekać. To właśnie ta prawda wiele lat temu wyznaczyła Google do przyspieszenia internetu mobilnego za pomocą przyspieszonych stron mobilnych.
I chociaż platforma AMP stała się zdolna do obsługi różnych stron internetowych w różnych branżach, niektórzy nadal uważają, że AMP nie może przekroczyć statycznej strony internetowej. Dziś jednak AMP jest w stanie obsługiwać treści dynamiczne, strony kasy, całe strony internetowe, a nawet progresywną sieć dzięki swojej lekkiej strukturze. W rezultacie marki coraz częściej zwracają się do AMP w e-commerce.
Korzystanie z AMP w handlu elektronicznym
Istnieje powód, dla którego marki e-commerce powoli inwestują w AMP: ich potrzeby są znacznie bardziej złożone niż potrzeby wydawców wiadomości, którym AMP początkowo miała służyć. Marki e-commerce potrzebują list produktów, możliwości logowania, dynamicznych treści, stron kasy i najwyższego poziomu bezpieczeństwa w sieci.
Jednak lata po swoim pierwszym wydaniu AMP umożliwia markom e-commerce zaspokojenie tych potrzeb dzięki nowym komponentom i obejściom technicznym, które zapewniają szybkie ładowanie wszystkich rodzajów stron. Oto tylko kilka imponujących rzeczy, które AMP może teraz obsługiwać:
- Treść dynamiczna: zawartość witryny e-commerce ciągle się zmienia. Obsługa AMP dla treści dynamicznych zapewnia klientom zawsze dostęp do najbardziej aktualnych informacji.
- Kasa/płatności: AMP obsługuje teraz koszyki, przepływy kas i przetwarzanie płatności. Teraz użytkownicy mogą kupować bezpośrednio na Twoich stronach AMP.
- Personalizacja/logowanie: Personalizacja jest podstawą każdej odpowiedniej kampanii marketingowej. Teraz dzięki AMP możesz dostarczać swoim klientom spersonalizowane treści, takie jak polecane produkty i zaktualizowane koszyki.
Jak więc AMP to robi? A jak możesz? Od amp-bind do amp-selector i nie tylko, oto kilka komponentów, których możesz użyć do tworzenia stron produktów, stron kategorii, koszyków zakupowych i nie tylko.
Przydatne komponenty AMP dla e-commerce
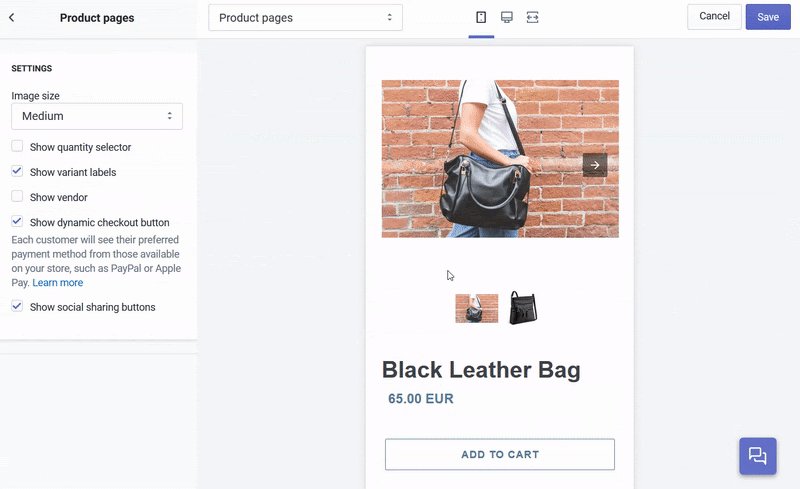
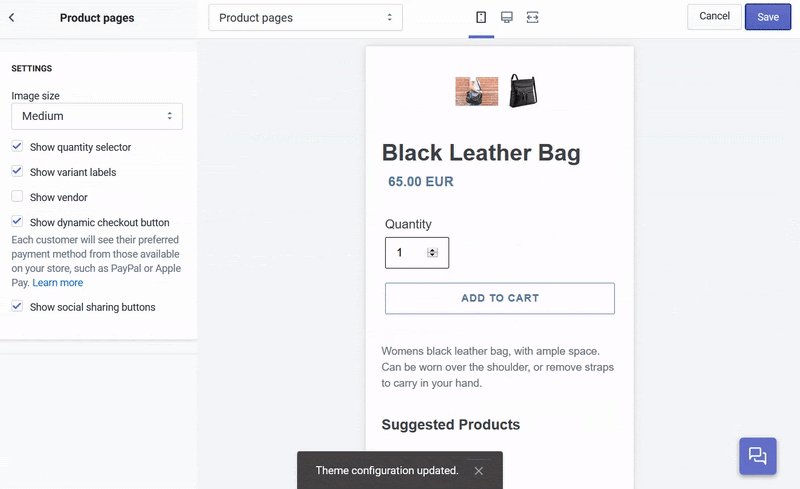
1. Strony produktów
Często użytkownicy trafiają na strony produktów przez stronę kategorii, stronę główną, media społecznościowe lub płatną reklamę. Te strony szczegółowo opisują cechy i zalety Twojego produktu i są bardzo atrakcyjne wizualnie, z odważnymi ujęciami bohaterów i kątami wystarczającymi do poinformowania gościa.
Tworzenie ich za pomocą AMP obejmuje elementy takie jak amp-carousel i amp-video, których można użyć do tworzenia efektownych ujęć bohaterów, zdjęć informacyjnych i obszernych filmów.
Aby długie opisy produktów towarzyszyły Twoim zdjęciom, skorzystaj z amp-accordion, aby uzyskać możliwość rozwijania i minimalizowania treści. Element amp-form umożliwi Ci stworzenie systemu komentarzy, dzięki którym odwiedzający będą mogli zostawić recenzje Twojego produktu:

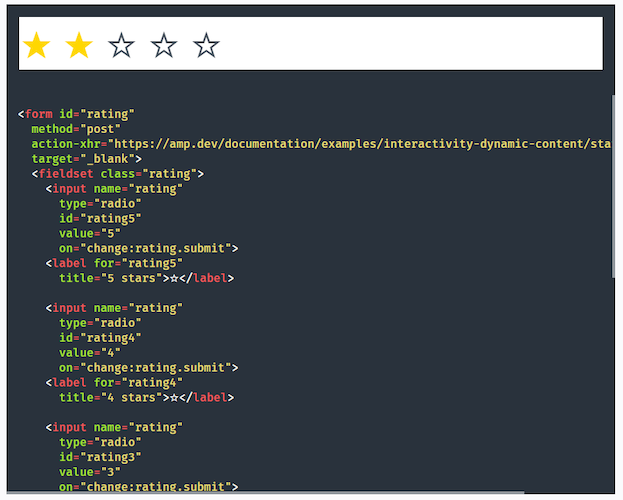
Dla czegoś prostszego, niestandardowy CSS umożliwi włączenie systemu ocen gwiazdek dla ocen produktów:

A dzięki elementowi amp-social-share możesz zaoferować użytkownikom możliwość udostępniania produktu w mediach społecznościowych.
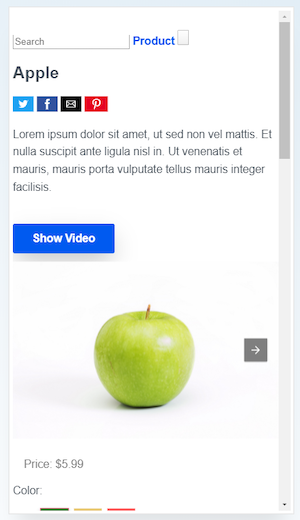
AMP może teraz również obsługiwać koszyk na zakupy i przycisk „dodaj do koszyka”, gdy odwiedzający są gotowi do zakupu. A jeśli nie, możesz użyć elementu amp-sidebar, aby zaimplementować menu nawigacyjne na wszystkich stronach. To tylko jeden przykład strony produktu zbudowanej w AMP:

2. Strona kategorii produktów
Użytkownicy często rozpoczynają swoją podróż od strony głównej witryny lub strony kategorii produktów. Są to świetne strony do AMPlify w pierwszej kolejności, jak omówił eBay w swoim poście.
Tego typu strony bardzo dobrze nadają się do AMP. Treść jest zazwyczaj statyczna i nastawiona na oferowanie najlepszej prezentacji dostępnych produktów.
Szczególnie przydatne na stronach kategorii produktów są elementy takie jak amp-carousel i amp-bind, które umożliwiają odwiedzającym tworzenie galerii, w których mogą przeglądać produkty i podkategorie. Mogą one również zawierać podpisy, które krótko opisują obraz.
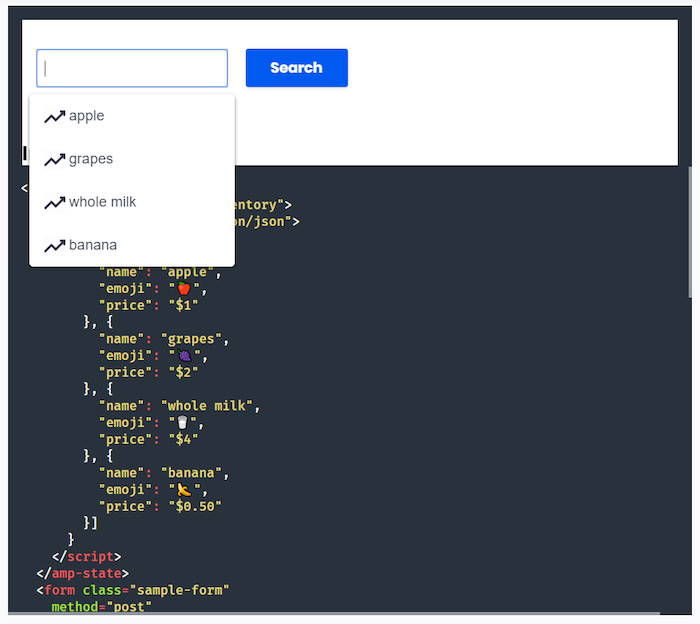
Kiedy potrzebują wyszukać określony produkt, możesz użyć amp-form do utworzenia paska wyszukiwania i wyświetlić te wyniki na innej lub tej samej stronie. Możesz nawet automatycznie uzupełniać warunki:

Poza możliwością wyszukiwania i organizowania według produktu lub typu, która jest natywnie dostępna w AMP, strony kategorii produktów są zwykle dość proste. Dzięki prezentacji obrazów i minimalnej ilości tekstu są one prostym projektem, który może zapewniać wrażenia z niezrównaną szybkością.
AMP oferuje ten przykład strony produktu z funkcją wyszukiwania i organizacją produktu:

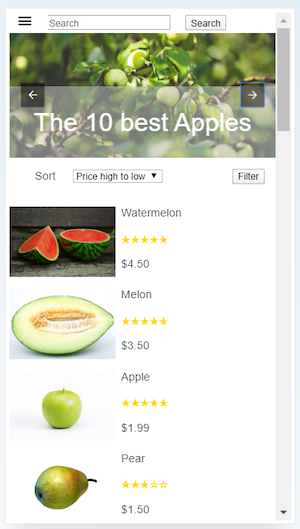
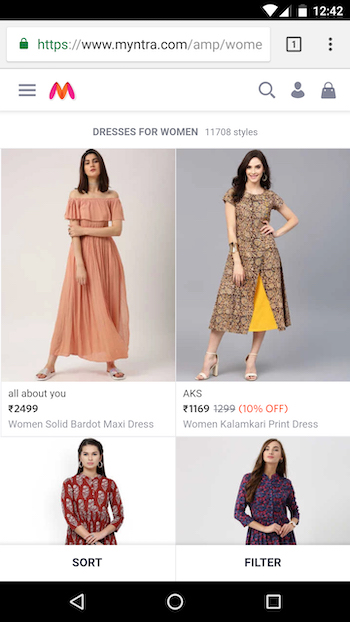
Oto lepsze wskazanie strony kategorii produktów, którą możesz utworzyć za pomocą AMP:

To pochodzi od Myntra, największej internetowej marki modowej w Indiach. Kiedy zainwestowali w AMP, zauważyli 60% poprawę szybkości i 40% spadek współczynnika odrzuceń na swoich najważniejszych stronach docelowych po kliknięciu. Z pomocą amp-bind nie musieli rezygnować z wygody użytkownika. Odwiedzający mogą sortować i filtrować produkty i rozmiary, tak jak na dowolnej stronie innej niż AMP. Zapewnili doskonałe wrażenia użytkownika w mgnieniu oka.
3. Wyświetlaj spersonalizowane treści
Najpotężniejszą taktyką marketerów w celu zwiększenia liczby konwersji jest personalizacja. Im bardziej odpowiednia jest oferta dla odbiorców, tym większe prawdopodobieństwo, że z niej skorzystają.
Teraz, dzięki komponentowi amp-access, marketerzy mogą wyświetlać bloki treści na podstawie statusu użytkownika, np. czy jest zalogowany, czy nie. Aby wyświetlić spersonalizowane treści lub rekomendacje w karuzeli, użytkownicy mogą skorzystać z amp-list. Mówi Google:
Domyślnym zachowaniem amp-mustache do renderowania danych amp-list jest cykliczne przechodzenie między obiektami elementów; dodanie amp-karuzeli do szablonu spowodowałoby, że szablon renderowałby wiele karuzel; jednym ze sposobów obejścia tego problemu jest zwrócenie przez punkt końcowy amp-list pojedynczego wpisu w elementach.
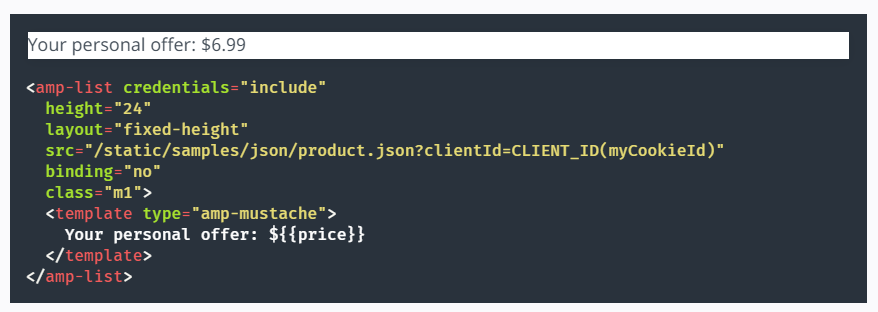
Mogą również używać amp-list do zwracania użytkownikowi spersonalizowanych treści za pomocą plików cookie (przy użyciu atrybutu credentials=”include”) lub identyfikatora klienta AMP:

Innym sposobem wyświetlania spersonalizowanych treści, jak mówi AMP, jest użycie amp-bind z punktem końcowym JSON. Jest to szczególnie przydatne, gdy dane muszą zostać zaktualizowane po interakcji użytkownika, na przykład hotel wyświetla dostępność pokoju po dokonaniu rezerwacji.
4. Koszyk
Obsługa koszyka na zakupy jest teraz natywna w AMP. Aby go zbudować, Google zaleca użycie amp-list, które może wyświetlać użytkownikowi dynamiczną listę tego, co do niego dodał:
amp-list musi wysłać plik cookie sesji w nagłówku żądania, aby serwer mógł pobrać zawartość koszyka podczas sesji. Z tego powodu używamy credentials=”include” jako dodatkowego atrybutu.
Ułożone w ten sposób, każdy wiersz listy może zawierać spersonalizowane zamówienia zakupowe użytkownika. Każda pozycja na tej liście będzie miała przycisk do usuwania pozycji z koszyka. Ponadto obsługa dodawania tych elementów jest taka, jak pokazano w tej demonstracji.
5. Przebieg kasy i płatności
Kiedyś, jeśli chciałeś szybkości i możliwości przyjmowania płatności, musiałeś zacząć od AMP i przekierować użytkowników na stronę kasy inną niż AMP. Już dziś możesz umożliwić użytkownikom dokonywanie zakupów na Twoich stronach AMP.
W przeglądarce Chrome możesz użyć interfejsu API żądań płatności. Umożliwi to użytkownikom wyewidencjonowywanie za pomocą okna dialogowego w przeglądarce. Oto krótki przykład.
Inną opcją jest zbudowanie przepływu płatności wewnątrz AMP za pomocą amp-form. Jeśli płatność za produkt wymaga logowania, możesz połączyć te elementy z amp-access.
A jeśli wolisz sprawdzać użytkowników w swojej witrynie, nadal możesz to zrobić, pod warunkiem, że możesz szybko i bezproblemowo przenieść odwiedzających do procesu płatności w Twojej witrynie. Oto przykład z WompMobile:
6. Analityka
Mierz efektywność wykorzystania AMP w e-commerce za pomocą amp-analytics. Ten element obsługuje zarówno zewnętrzne, jak i wewnętrzne narzędzia analityczne. Obejmuje to popularne rozwiązania, takie jak Google Analytics, Adobe Analytics, Nielsen, Quantcast i inne.
Ogólne informacje o tym, jak użytkownicy wchodzą w interakcje ze stronami AMP, można znaleźć w natywnych statystykach AMP. Obecnie amp-analytics może śledzić zdarzenia, takie jak:
- Widok strony
- Kliknięcia kotwicy
- Regulator czasowy
- Przewijanie
- Zmiany w karuzeli AMP
- Formularz
Aby bezpośrednio zbierać dane analityczne, możesz zintegrować swoje rozwiązanie z AMP. Upewnij się tylko, że Twoje dane AMP są dokładnie przypisywane. Aby sprawdzić, czy tak jest, Google zaleca ładowanie przyspieszonych stron mobilnych za pośrednictwem pamięci podręcznej Google AMP.
7. I więcej…
Powyższe funkcje są obsługiwane natywnie przez platformę AMP. Aby dodać funkcje, które nie są jeszcze obsługiwane przez AMP, możesz użyć amp-iframe do osadzania treści lub bardziej zaawansowanych narzędzi, takich jak aplikacje do czatowania, mapy lub inne rozwiązania innych firm.
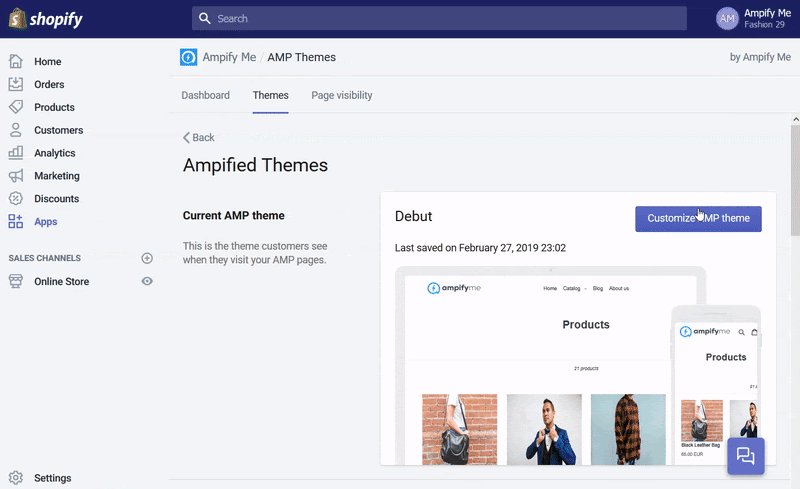
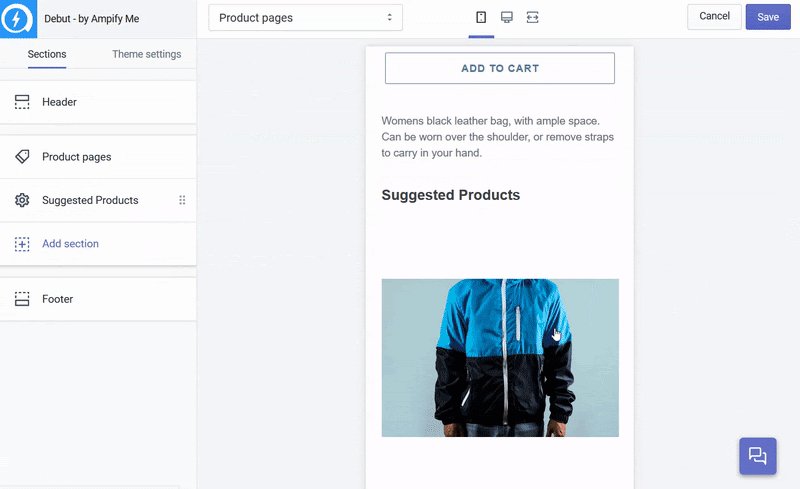
Inną opcją jest szukanie wsparcia w aplikacji innej firmy, takiej jak te stworzone dla użytkowników Shopify. Takie aplikacje umożliwiają korzystanie z AMP z wtyczkami i rozszerzeniami, umożliwiając użytkownikom łatwe uruchamianie szybko ładującej się witryny.
Najskuteczniejsze aplikacje AMP dla Shopify umożliwiają tworzenie wielu typów stron, takich jak strony produktów, kolekcji, strona główna i blog. Zwykle są niedrogie lub nawet bezpłatne i zapewniają niezawodne wsparcie:

Istnieją podobne wtyczki dla użytkowników WordPress, a także dla użytkowników Magento.
AMP dla przykładów e-commerce
Widziałeś komponenty, teraz przyjrzyjmy się, jak niektóre z największych marek internetowych wykorzystują AMP w e-commerce. Oto krótka prezentacja, opracowana przez Plumrocket.
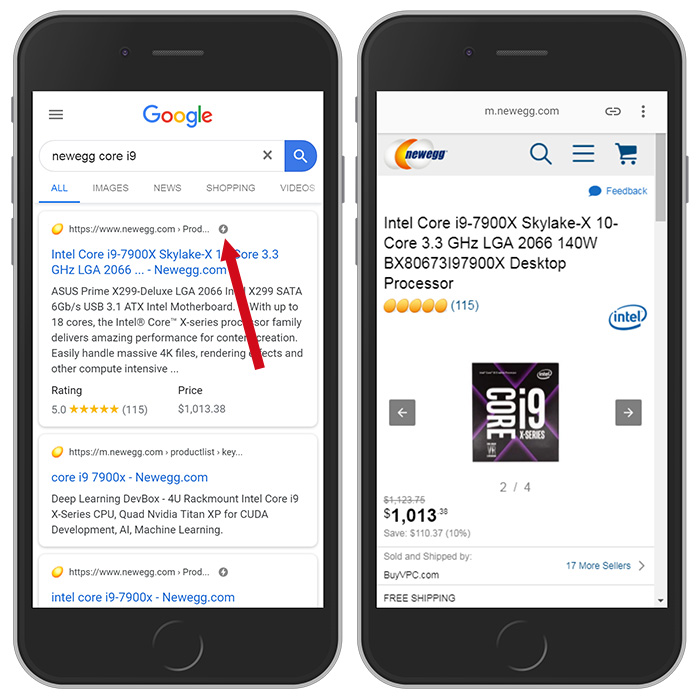
Strona produktu Newegg

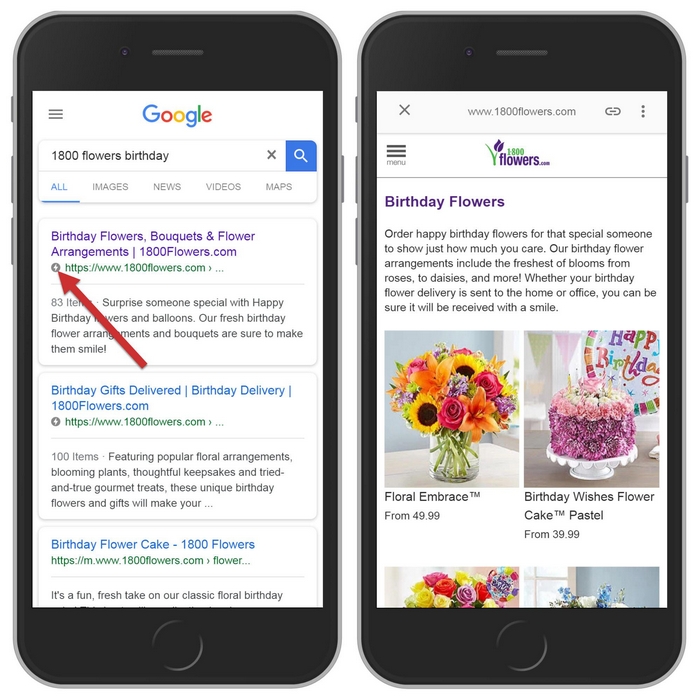
1-800-Strona kategorii Kwiaty

Strona produktu Eventbrite

Strona kategorii produktów Lancome

Czy marki odniosły sukces dzięki AMP dla e-commerce?
Według Forrestera, witryna AMP ze znacznym ruchem może spodziewać się 20% wzrostu współczynnika konwersji sprzedaży na stronach AMP, 10% wzrostu ruchu w witrynie AMP rok do roku i 60% wzrostu liczby stron na wizyta. Jak więc radzą sobie prawdziwe marki?
AMP dla użytkowników e-commerce w liczbach
- Advance Create, największa japońska porównywarka ubezpieczeń, skróciła czas ładowania strony o 61,2% i koszt działania o 36,8%, jednocześnie zwiększając współczynnik konwersji o 28,9%.
- Event Tickets Center zaowocowało 20% wzrostem współczynnika konwersji i 13% wzrostem czasu spędzonego w witrynie przy jednoczesnym obniżeniu współczynnika odrzuceń o 10%.
- DiscoverCarHire.com wygenerował 22% wzrost odwiedzin z urządzeń mobilnych i 29% więcej konwersji z urządzeń mobilnych dzięki reklamom Google. Poprawili także organiczny ruch mobilny w witrynie o 73% za pomocą AMP.
- Klienci Fastcommerce odnotowali 15% wzrost liczby konwersji na 2 milionach stron, porównując strony AMP ze stronami innymi niż AMP.
- WompMobile odnotował 105% wzrost współczynników konwersji i 31% spadek współczynników odrzuceń na stronach AMP e-commerce w porównaniu ze stronami innymi niż AMP.
- Wego.com wygenerowało 95% wzrost współczynników konwersji swoich partnerów i 3-krotny wzrost konwersji reklam po utworzeniu wersji AMP kluczowych stron docelowych.
- W okresie od stycznia do marca 2017 r. firma Greenweez odnotowała, że połowa jej mobilnego ruchu organicznego pochodziła z AMP. Zwiększyła także współczynniki konwersji z urządzeń mobilnych o 80%, jednocześnie zmniejszając koszty pozyskania urządzeń mobilnych o 66%.
Zwiększ współczynnik konwersji dzięki AMP dla e-commerce
Chociaż niektórzy twierdzą, że AMP nie obsługuje witryn e-commerce, jasne jest, że tak nie jest. Marki odniosły już sukces dzięki AMP jako sposobowi na znacznie szybsze dostarczanie przyjaznych dla użytkownika doświadczeń. A w e-commerce czas to pieniądz. Szybkość to dochód.
Podobnie jak Shopify, WordPress i Magento obsługują aplikacje AMP, Instapage również. Oznacza to, że za pomocą kreatora Instapage możesz tworzyć strony docelowe AMP po kliknięciu tak intuicyjnie, jak każdą inną stronę. Dowiedz się, jak to zrobić na dużą skalę, korzystając z wersji demonstracyjnej Instapage.

