Rozwój AMP | Kompletny przewodnik po przyspieszonych stronach mobilnych
Opublikowany: 2021-01-27 |
W ostatnich latach korzystanie z internetu mobilnego przewyższyło korzystanie z komputerów stacjonarnych na całym świecie. To również znacząco zmieniło oczekiwania użytkowników.
Oczekują, że wspaniałe wrażenia cyfrowe zostaną im dostarczone w momencie, gdy ich potrzebują. Można to zapewnić dzięki przyspieszonym stronom mobilnym (AMP).
Można to zapewnić dzięki przyspieszonym stronom mobilnym (AMP).
Zawartość
Co to jest AMP?

Accelerated Mobile Pages to struktura komponentów internetowych, która błyskawicznie ładuje Twoją witrynę na urządzeniach mobilnych. Zmniejsza komponenty Content Delivery Network oraz CSS i JavaScript.
Strony są więc ładowane natychmiast — zapewnia to lepsze wrażenia użytkownika na urządzeniach mobilnych.
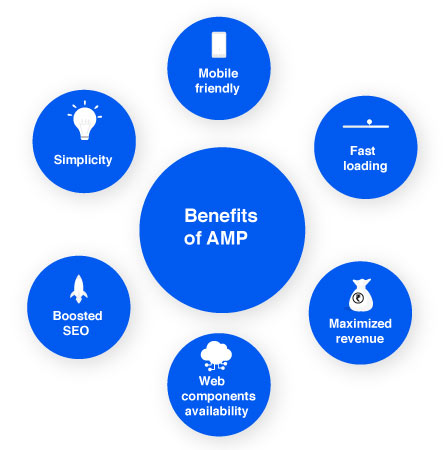
Jakie są zalety AMP?

Istnieje kilka powodów, dla których coraz więcej marek i firm wdraża AMP. Oto ich lista.
1. Przyjazny dla urządzeń mobilnych
AMP są przyjazne dla urządzeń mobilnych. Są dostępne na wszystkich urządzeniach mobilnych, takich jak smartfony, tablety, laptopy, e-czytniki itp.
Ponieważ urządzenia te są obecnie powszechniej używane niż komputery stacjonarne, Twoje strony internetowe stają się dostępne dla szerszego grona internautów.
2. Szybkie ładowanie
AMP może szybciej ładować strony. Poprawiłoby to wygodę użytkownika, zaangażowanie strony i wskaźniki retencji.
Badania wykazały, że strony z dłuższym czasem ładowania mają krótszy średni czas spędzony na stronie, wyższy współczynnik odrzuceń i niższą liczbę konwersji. AMP pomaga uniknąć wszystkich takich negatywnych skutków.
3. Maksymalizacja przychodów
Statystyki mówią, że jednosekundowe opóźnienie w ładowaniu strony obniża współczynnik konwersji o 12%. Ponieważ AMP ładują Twoje strony internetowe szybciej, możesz zmaksymalizować generowanie przez nie przychodów .
Ponadto, ponieważ strony AMP są dystrybuowane na różne platformy za jednym razem, wkrótce po ich utworzeniu, reklamy można zobaczyć na stronach AMP i innych niż AMP. Możesz więc prezentować swoją markę na wszystkich platformach, aby zwiększyć ROI z budżetu reklamowego.
4. Dostępność komponentów sieciowych
AMP umożliwia korzystanie ze zoptymalizowanych komponentów internetowych. Możesz przeprowadzać testy A/B, używać CSS do pobierania danych ze stron internetowych itp.
5. Wzmocnione SEO
Responsywność mobilna i szybkość ładowania strony są traktowane przez Google jako najważniejsze podczas rankingu stron internetowych. Ponieważ obie te funkcje są zapewnione przez AMP, Twoja witryna będzie wyżej w rankingu na stronach wyników wyszukiwania.
Ta zwiększona widoczność z kolei zwiększy liczbę odwiedzających witrynę i generowanie przychodów.
6. Prostota
Programowanie AMP jest proste i proste. Całe Twoje archiwum, w tym archiwum CMS, można łatwo przekonwertować na format AMP, a optymalizacja stron AMP nie wymaga żadnych specjalnych umiejętności.
Co więcej, format AMP jest całkowicie przenośny, a strony AMP są niezmiennie szybkie, niezależnie od tego, w jaki sposób użytkownik do nich dociera. NotifyVisitors może pomóc przekształcić Twoją witrynę w AMP.
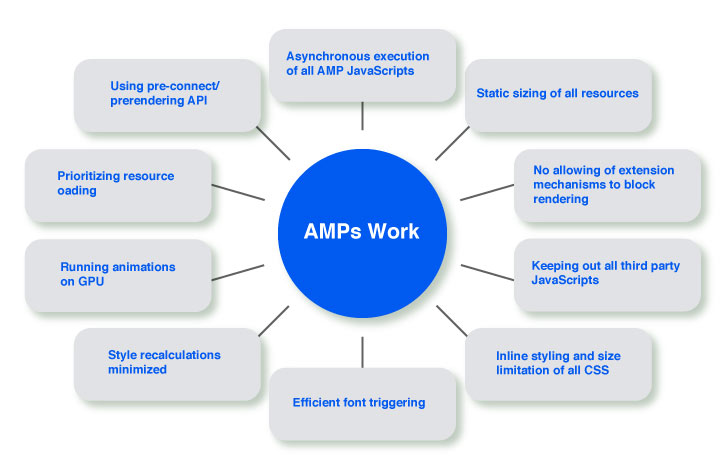
Jak działają AMP?

Wiele optymalizacji działa w połączeniu, aby błyskawicznie ładować strony AMP. Oto ich lista.
1. Asynchroniczne wykonywanie wszystkich skryptów AMP JavaScript
JavaScript ma duże znaczenie dla Twojej strony internetowej, ale może opóźniać renderowanie strony. Chociaż JavaScript może zawierać komponenty AMP, są one zaprojektowane tak, aby nie obniżały wydajności.
AMP zezwala tylko na asynchroniczny JavaScript, aby zapobiec opóźnionemu renderowaniu strony.
2. Statyczne ustalanie rozmiaru wszystkich zasobów
AMP oddziela układ zasobów od układu dokumentu i rozpoczyna ładowanie układu strony bez czekania na pobranie jakichkolwiek zasobów.

Ponadto zasoby zewnętrzne, takie jak reklamy, obrazy i elementy iframe, muszą określać swój rozmiar w kodzie HTML, aby AMP mógł określić pozycję i rozmiar elementu przed ich pobraniem.
3. Nie zezwalanie mechanizmom rozszerzeń na blokowanie renderowania
AMP obsługuje rozszerzenia tweetów, osadzania na Instagramie, lightboxów itp. Chociaż wymagają one dodatkowych żądań HTTP, AMP nie pozwala im blokować układu i renderowania.
4. Ukrywanie wszystkich skryptów JavaScript stron trzecich
JavaScripty stron trzecich lubią synchronicznie ładować JS Ładowanie JS. Spowodowałoby to opóźnienie procesu ładowania. Ale strony AMP ograniczają się do ramek iframe w piaskownicy. W ten sposób nie mogą one utrudniać działania strony głównej.
Nawet jeśli stymulują wielokrotne przeliczanie stylów, bardzo mały DOM ich maleńkich ramek iframe przyspiesza czas potrzebny na ich wykonanie.
5. Stylizacja w linii i ograniczenie rozmiaru wszystkich CSS
CSS blokuje ładowanie strony i całe renderowanie, co sprawia, że może się rozdęć. Ponieważ kod HTML stron AMP zezwala tylko na style wbudowane, co najmniej 1 żądanie HTTP jest eliminowane z głównej ścieżki renderowania.
Ponadto maksymalny rozmiar wbudowanego arkusza stylów jest ograniczony do 50 kilobajtów.
6. Wydajne wyzwalanie czcionek
Czcionki internetowe są ogromne. Przeglądarka zajmuje dużo czasu, aby rozpocząć ich pobieranie. Dlatego, aby zapewnić efektywne działanie, rozwój AMP system optymalizuje czcionki internetowe.
Deklaruje zero żądań HTTP, dopóki czcionki nie zaczną się pobierać. Jest to możliwe dzięki asynchronicznemu wykonywaniu i wstawianiu stylów w JavaScript.
7. Zminimalizowane ponowne obliczenia stylu
Ponowne obliczenia stylu są kosztowne, ale za każdym razem, gdy coś mierzysz, uruchamiają się ponowne obliczenia stylu.
System AMP rozwiązuje ten problem, projektując wszystkie odczyty DOM przed wszystkimi zapisami. W ten sposób na klatkę przypada maksymalnie jedno ponowne obliczenie stylu.
8. Uruchamianie animacji na GPU
Uruchamianie animacji procesora graficznego (GPU) ułatwia szybką optymalizację. Ponieważ GPU wykonuje takie czynności, jak przesuwanie i zanikanie elementów na warstwach.
Nie może jednak zaktualizować układu strony i przypisać zadania do przeglądarki, co nie jest dobre.
Dlatego system AMP pozwala tylko na animowanie i przechodzenie przez krycie i transformację. W ten sposób układ strony zostaje wyeliminowany.
9. Priorytet ładowania zasobów
AMP kontroluje pobieranie wszystkich zasobów. Ładuje tylko to, co jest potrzebne, i wstępnie pobiera te zasoby, które są ładowane z opóźnieniem.
Tak więc tylko te zasoby, które są obecnie najważniejsze, są pobierane jako pierwsze. Reklamy i obrazy są pobierane tylko wtedy, gdy użytkownik prawdopodobnie je zobaczy. Ten rodzaj ustalania priorytetów zapewnia szybkie ładowanie.
10. Korzystanie z interfejsu API wstępnego łączenia/renderowania
System AMP intensywnie korzysta z nowego interfejsu API łączenia wstępnego. Tak więc, gdy wysyłane są żądania HTTP, są one tak szybkie, jak to tylko możliwe.
Dzięki temu strona zostanie wyświetlona, zanim użytkownik poinformuje, że chciałby się po niej poruszać. Tak więc, gdy użytkownik faktycznie ją wybierze, strona jest już dostępna, co ułatwia natychmiastowe ładowanie.
Jakie rodzaje firm odniosłyby korzyści z rozwoju AMP?
Firmy, których witryny zawierają treści statyczne i nie są zbyt bogate w multimedia, skorzystałyby na wykorzystaniu AMP .
Do, witryny z wieloma treściami wideo nie mogą być ładowane z prędkością błyskawicy dzięki programowaniu AMP . Jednak dodatkowym kosztem i dodatkowym wysiłkiem możesz wprowadzić dodatkowe funkcje do swoich AMP.
AMP to świetna platforma do udostępniania artykułów, blogów i przepisów. Są one również wykorzystywane na stronach docelowych generowania leadów ze względu na ich szybkość.
Branże, które mogą wykorzystać pełny potencjał AMP, to witryny reklamowe, e-commerce i publikujące wiadomości. Niektóre z wiodących firm korzystających z AMP z powodzeniem to The Washington Post, US Xpress, WIRED, Fast Commerce i GIZMODO.
Na przykład TransUnion, amerykańska agencja zajmująca się sporządzaniem raportów dotyczących kredytów konsumenckich, miała do czynienia z wolno ładującymi się stronami mobilnymi, co prowadziło do niższych współczynników konwersji na urządzeniach mobilnych i wyższych współczynników odrzuceń.
Firma skorzystała z AMP, aby poprawić wrażenia użytkowników i uzyskać wyższy zwrot z inwestycji . Pomogło uzyskać o 3% więcej konwersji, o 26% niższy współczynnik odrzuceń, a użytkownicy spędzili 2,5x więcej czasu na swojej stronie.
Podobnie Gizmodo, witryna internetowa poświęcona projektowaniu, technologii, nauce i fantastyce naukowej, przyjęła AMP w maju 2016 r., aby poprawić wrażenia użytkowników. Spowodowało to, że jego strony ładowały się 3 razy szybciej na urządzeniach mobilnych .
To znacznie zwiększyło liczbę wizyt, które otrzymywała każdego dnia. Ponadto ponad 80% ruchu ze stron AMP to nowy ruch . Na tych stronach firma odnotowuje również 50% wzrost liczby wyświetleń na odsłonę .
W Indiach największy internetowy sklep modowy w kraju, Myntra, odniósł wielki sukces po wdrożeniu AMP w maju 2017 r. AMP skrócił całkowity czas ładowania strony o 65%, a współczynnik odrzuceń o 40% .
Firma wygenerowała wyższe niż wcześniej przychody ze sprzedaży przez telefon komórkowy. A najlepsze jest to, że wzrost przychodów wciąż rośnie.
Niektóre inne firmy, które odniosły wielki sukces dzięki rozwojowi AMP, to Grupo Expansion, India Today, Metromile, InnKeeper's Advantage, DiscoverCarHire.com, Tokopedia, Jagran New Media, VOGSY, KG Media, RCS Media Group itp.
Zaokrąglać w górę
Accelerated Mobile Pages to platforma typu open source, która błyskawicznie ładuje Twoją witrynę na urządzeniach mobilnych, redukując komponenty Content Delivery Network oraz CSS i JavaScript.
Dzięki temu Twoja witryna jest dostępna na wszystkich urządzeniach mobilnych, takich jak smartfony, tablety, laptopy, czytniki e-booków itp., i zapewnia lepsze wrażenia użytkownika na tych urządzeniach.
Atrybut szybkiego ładowania AMP zwiększa również współczynniki konwersji, zaangażowanie strony i wskaźniki retencji oraz zmniejsza współczynniki odrzuceń. Maksymalizują one zwrot z inwestycji.
Co więcej, przejście na AMP umożliwia również korzystanie ze zoptymalizowanych komponentów internetowych, takich jak testy A/B i CSS. Kolejną korzyścią jest wyższy ranking AMP na stronach wyników wyszukiwania, co poprawia SEO.
Wiele firm na całym świecie z powodzeniem wykorzystuje ogromny potencjał AMP. Tworzenie AMP jest proste i proste. NotifyVisitors może Ci w tym pomóc.
Przeczytaj także:
- Jak strony AMP wpływają na SEO?
- Jak włączyć reklamy na stronach AMP?
