Funkcjonalność projektowania AMP: co jeszcze jest możliwe dzięki frameworkowi?
Opublikowany: 2018-11-20Szybkie linki
- Zbuduj PWA
- Utwórz stronę kasy
- Zbuduj sekcję komentarzy
- Historie AMP
- Większa widoczność w Bing
- Efekty związane z przewijaniem
- AMP dla poczty e-mail
- Twórz szybkie strony docelowe po kliknięciu
- Zoptymalizuj strony docelowe po kliknięciu
- Webinar Google
Chociaż osiągnął imponujący poziom złożoności projektu, niektórzy postrzegają AMP jako ograniczoną platformę. W ich obronie stylizacja AMP rozpoczęła się od skupienia się na ograniczeniu stron w celu poprawy szybkości ładowania. I chociaż szybkość pozostała ostatecznym celem, ograniczenia projektowe stały się znacznie mniejsze.
Projektanci nie są już ograniczeni do publikowania treści statycznych za pomocą AMP. Dziś jest to wszechstronna platforma wspierająca solidną konstrukcję. Jeśli dawno temu uznałeś to za sztywne i proste ramy, które nie są warte twojego czasu, ta kompilacja może zmusić cię do ponownego przemyślenia swojego stanowiska.
9 możliwości projektowania AMP, których możesz nie znać
(Aby uzyskać więcej informacji na temat możliwości AMP, dołącz do nas podczas nadchodzącego seminarium internetowego, podczas którego omawiamy powszechne nieporozumienia na temat AMP. Uzyskaj odpowiedzi na wszystkie pytania dotyczące AMP od eksperta kierującego projektem AMP).

1. Zbuduj progresywną aplikację internetową (PWA)
Chociaż internet mobilny przeszedł długą drogę, wciąż ma przed sobą długą drogę. Z raportów wynika, że chociaż 1000 najpopularniejszych witryn mobilnych dociera do 4 razy więcej osób niż 1000 najpopularniejszych aplikacji mobilnych, angażuje użytkowników przez 20 razy mniej minut. Witryny mobilne przyciągają odwiedzających, ale nie zapewniają intuicyjnej obsługi natywnej aplikacji. W tym miejscu pojawiają się progresywne aplikacje internetowe.
Progresywne aplikacje internetowe próbują rozwiązać problem użyteczności, oferując interfejs hybrydowy, który przenosi użytkowników do witryny mobilnej i zachęca ich do pobrania ikony, która wyświetla się na ich ekranie głównym jak natywna aplikacja. Po otwarciu środowisko ma wyglądać i zachowywać się tak, jak robią to natywne aplikacje mobilne.
W połączeniu z AMP te PWA można rozpędzić do dużych prędkości. Oto kilka sposobów, w jakie możesz ich używać razem:
AMP jako PWA
Jeśli Twoja progresywna aplikacja internetowa nie wymaga pełnego wykorzystania języków kodowania ograniczonych przez AMP, framework może zapewnić wszystko, czego potrzebujesz do stworzenia własnego PWA. W rzeczywistości „AMP by Example” jest roboczą wizytówką połączenia:

AMP w PWA
AMP i PWA to nie wszystko albo nic. To nie tak, że nie możesz użyć układu AMP dla niektórych swoich PWA, ale nie dla wszystkich. Jeśli stwierdzisz, że Twoja progresywna aplikacja internetowa nie może działać zgodnie z ograniczeniami kodowania AMP CSS, możesz użyć formy frameworka o nazwie „Shadow AMP”. Dzięki temu AMP może zagnieżdżać się w innych sekcjach Twojej witryny, dzięki czemu możesz używać AMP tego, co chcesz, a nie tego, czego nie chcesz.
AMP do PWA
Nawet jeśli uważasz, że Twoja PWA nie może działać zgodnie z ograniczeniami AMP, nadal możesz użyć stylu AMP, aby przyciągnąć do niej użytkowników. Dzięki zwiększeniu widoczności AMP w wyszukiwarkach publikowanie wiadomości i postów na blogach w ramach tego frameworka nie wymaga myślenia. Gdy odwiedzający przejdą na stronę AMP, zostaną poproszeni o pobranie PWA.
2. Aby utworzyć stronę kasy
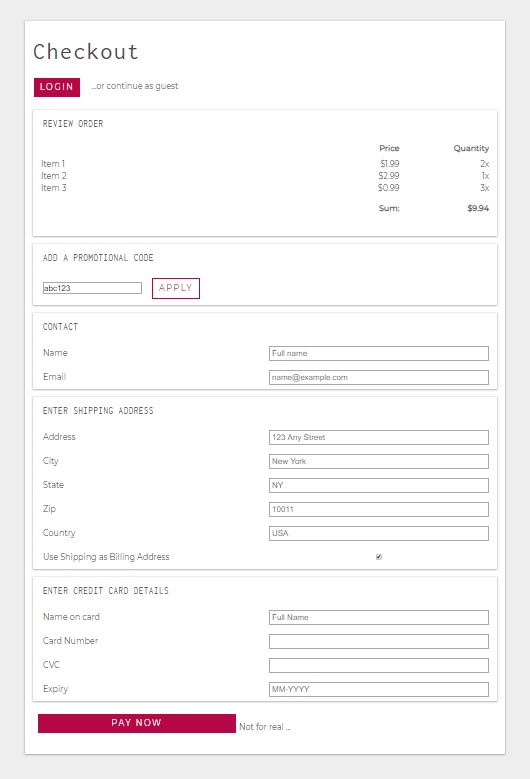
Podczas gdy AMP wciąż pracuje nad umożliwieniem szerszej gamy transakcji, możesz teraz akceptować płatności na stronach zaprojektowanych przez AMP. Dzięki prostym formularzom zbierz dane niezbędne do płatności, takie jak imię i nazwisko, adres, dane karty kredytowej, a nawet przyjmuj kody promocyjne:

Kolejnym dużym priorytetem dla zespołu AMP będzie „bardziej niezawodny” składnik płatności dla użytkowników. W swojej mapie drogowej produktu piszą:
Obecnie AMP obsługuje transakcje tylko w ograniczonych kontekstach, np. przez amp-iframe z interfejsem API żądania płatności – jednak pomija to wiele ważnych przypadków użycia. To działanie zaimplementowałoby solidniejszy komponent płatniczy w AMP, potencjalnie obejmujący integrację z zewnętrznymi procesorami płatności, widżetami, portfelami itp. (powinny one być w jakiś sposób obsługiwane).
3. Aby zbudować sekcję komentarzy
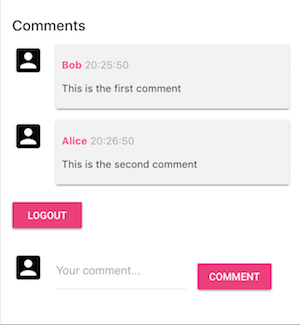
Prawidłowo wykonana sekcja komentarzy może być źródłem produktywnej dyskusji, pomysłów na treść, a nawet potencjalnych klientów. A teraz, dzięki AMP, projektanci mogą tworzyć sekcję komentarzy, w której użytkownicy mogą brać udział w tej dyskusji, a nawet wymagać logowania, co pozwala użytkownikom dyskutować w bardziej osobisty sposób:

4. Historie AMP
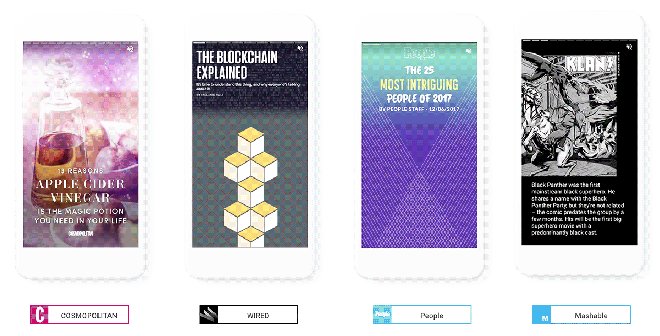
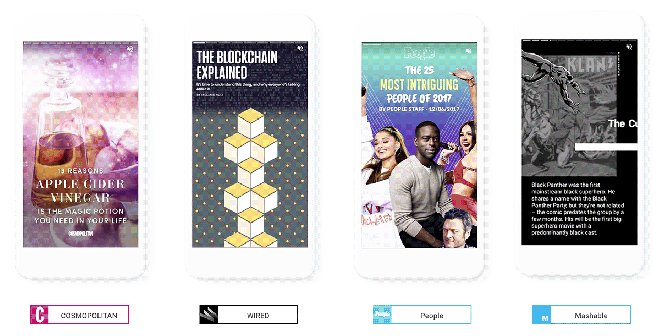
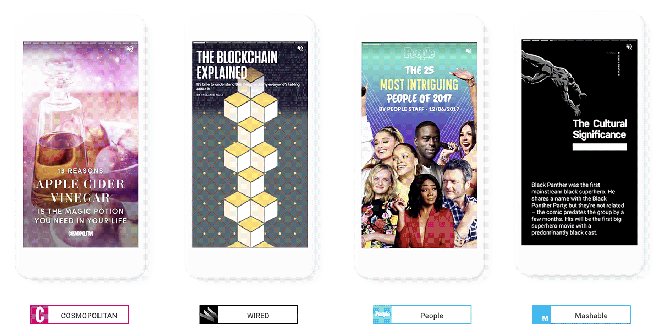
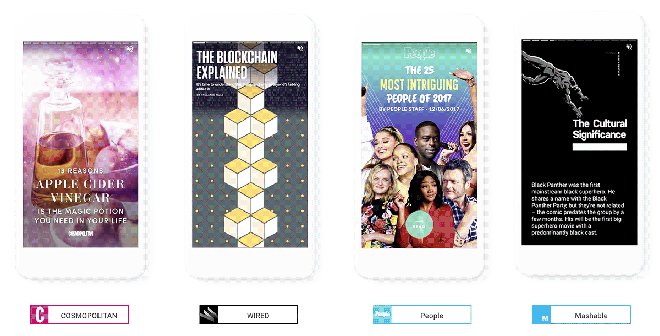
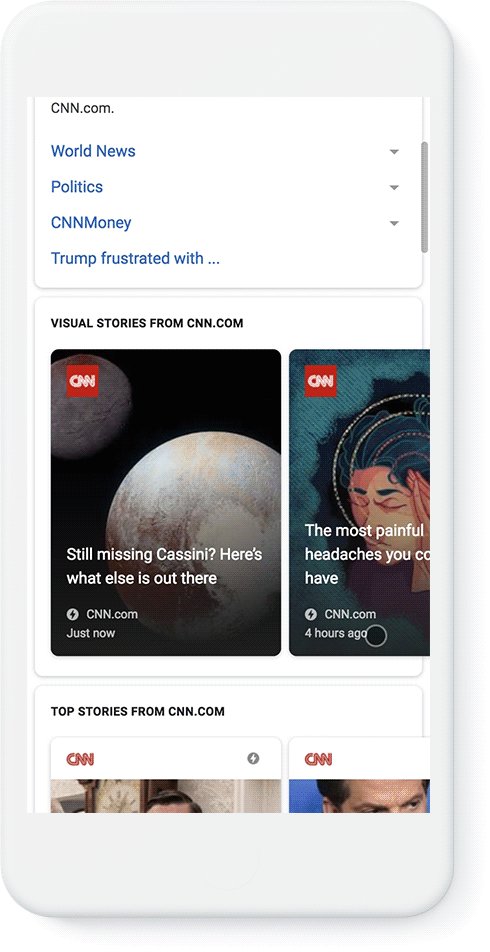
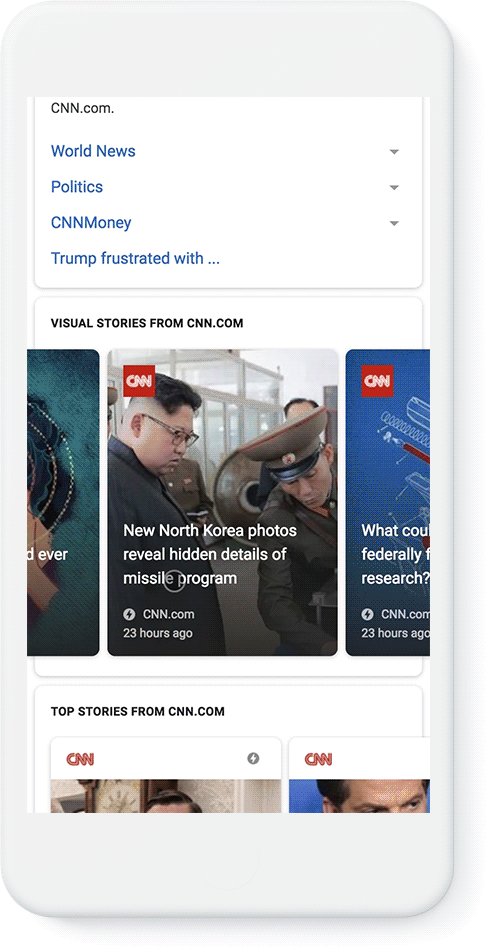
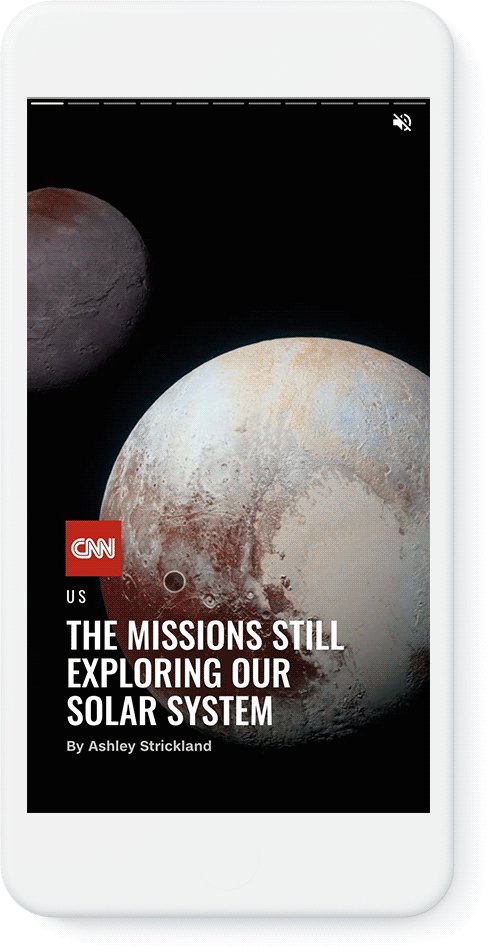
Jeśli widziałeś relacje na Snapchacie, Instagramie lub Facebooku, historie AMP będą wyglądać bardzo znajomo. Według Rudy'ego Galfiego, menedżera produktu ds. AMP w Google, historie AMP oferują wydawcom „skoncentrowany na urządzeniach mobilnych format dostarczania wiadomości i informacji w postaci bogatych wizualnie historii, które można przeglądać przez dotknięcie”:

Według Galfi, wydawcy tacy jak CNN, Conde Nast, Hearst, Mashable, Meredith, Mic, Vox Media i The Washington Post byli zaangażowani we wczesny rozwój formatu. Teraz jest dostępny dla wszystkich użytkowników, a jeśli chodzi o wykrywalność, historie AMP można znaleźć w Grafice Google, Discover, Wyszukiwarce i Wiadomościach.
Oto przykład tego, jak może wyglądać widzenie:

5. Uzyskaj dodatkową widoczność w Bing
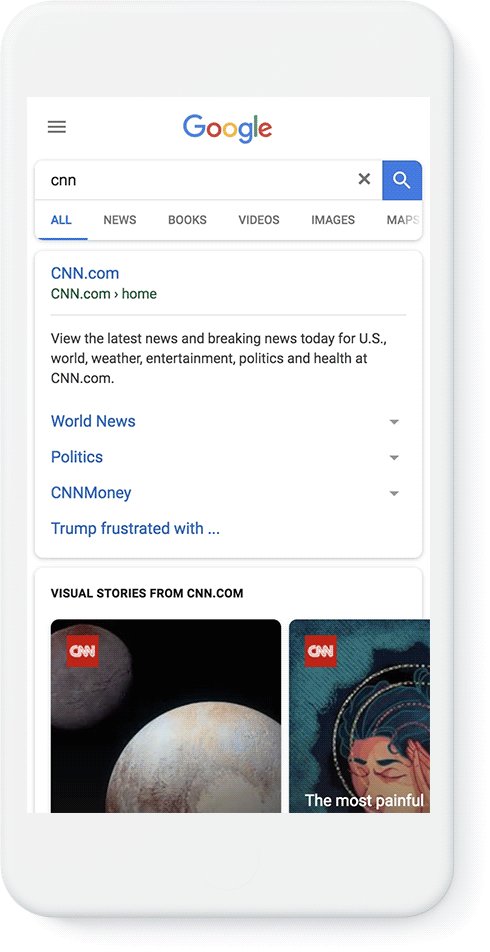
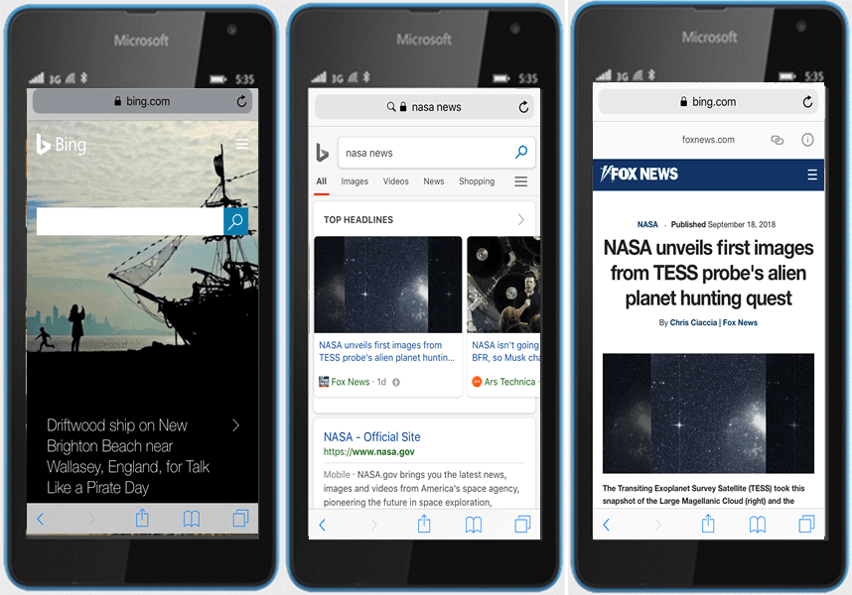
W niedawnym poście na blogu Fabrice Canel, główny menedżer programu w firmie Bing, ogłosił nową funkcję w wyszukiwarce firmy:
W 2016 r. firma Bing dołączyła do projektu open source Accelerated Mobile Pages (w skrócie AMP), aby pomóc Ci szybciej „znajdować” i „wykonywać” wyszukiwania, niezależnie od tego, gdzie się znajdujesz i na jakimkolwiek urządzeniu, gdy szukasz informacji. Dzisiaj mamy przyjemność ogłosić wydanie przeglądarki Bing AMP Viewer i Bing AMP Cache, które umożliwiają stronom internetowym obsługującym AMP pracę bezpośrednio z wyników wyszukiwania mobilnego Bing, umożliwiając Bing szybsze dostarczanie użytkownikom Bing usług mobilnych.
Ta przeglądarka wygląda podobnie do przeglądarki Google — karuzela zawierająca obrazy z błyskawicami wskazującymi zawartość obsługującą AMP:


Teraz, oprócz ruchu z wyszukiwarek z Google, użytkownicy AMP mogą spodziewać się priorytetowych nieruchomości na stronach wyników wyszukiwania Bing.
6. Twórz efekty związane z przewijaniem
Często efekty związane z przewijaniem przeszkadzają użytkownikowi. Są wciągające, ale nie w sposób, w jaki chcesz, żeby były. Odciągają uwagę od głównej treści strony i mogą znacznie zwiększyć wagę strony, w zależności od implementacji efektu.
Czasami jednak docelową treścią strony (co absolutnie chcesz, aby odwiedzający zobaczył) są obrazy, do których dodajesz efekty. Weźmy na przykład portfolio online freelancera lub stronę internetową agencji zajmującej się tworzeniem stron internetowych. W tym przypadku efekty pokazują umiejętności projektanta.
Jeśli jednak ten projekt nie zostanie prawidłowo wdrożony, może zwiększyć wagę strony, co spowalnia jej ładowanie i zmniejsza prawdopodobieństwo, że potencjalny klient zostanie. Aby rozwiązać ten problem, możesz połączyć obserwatora pozycji wzmacniacza z animacją wzmacniacza, aby stworzyć wiele wciągających, ale szybko ładujących się efektów:
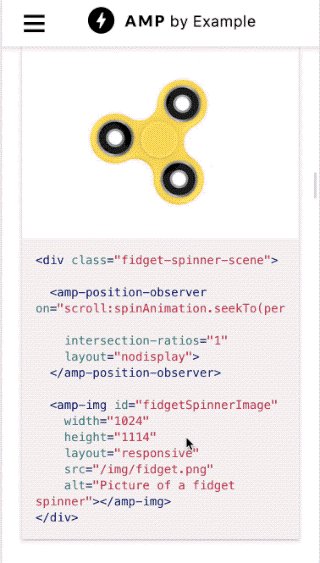
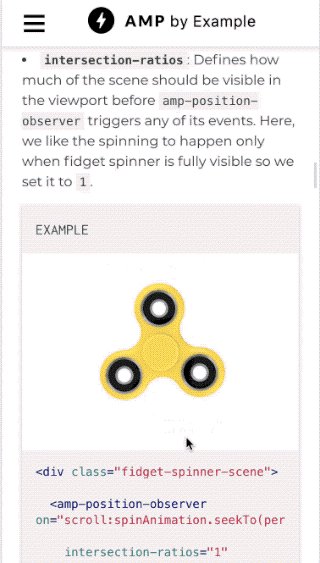
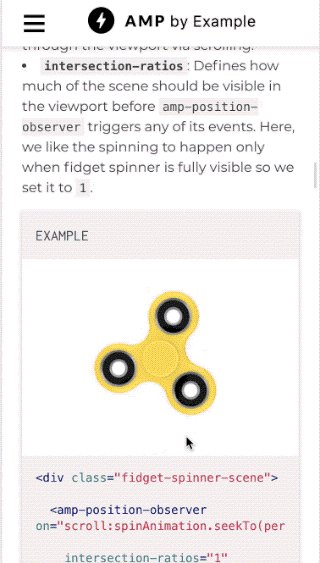
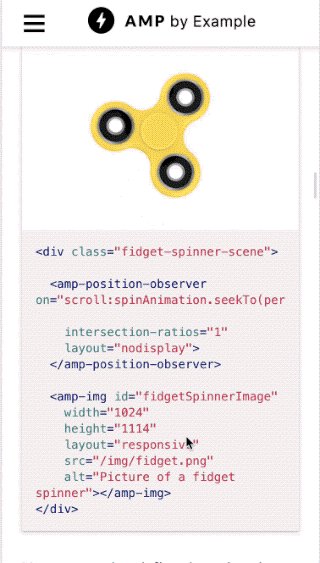
Animacja związana z przewijaniem
Animacja związana z przewijaniem może ożywić obrazy, gdy użytkownik przewija Twoją stronę. Weźmy na przykład ten fidget spinner zbudowany z AMP, który obraca się, gdy użytkownik przewija.

Zanikanie i przesuwanie przejść
Dzięki przejściom zanikania i przesuwania możesz łączyć efekty związane z czasem i przewijaniem, aby uzyskać przejścia wrażliwe na czas. Na przykład można utworzyć efekt, w którym tekst przesuwa się po obrazie, gdy ten obraz znajduje się w pełnym widoku użytkownika. A dzięki efektowi zanikania możesz rozjaśniać ten obraz, gdy użytkownik się do niego zbliża, i zanikać, gdy użytkownik przewija. Zobacz to w akcji tutaj.
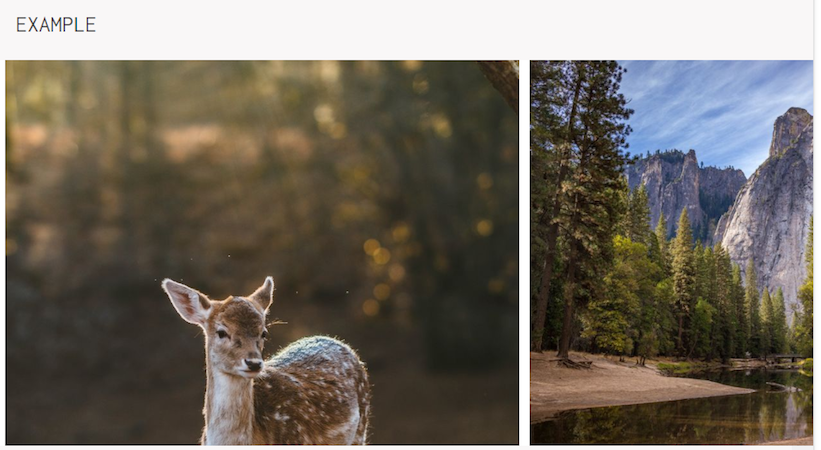
Karuzela
Efektu przejścia można również użyć z karuzelą AMP:

W powyższym przykładzie obraz rzeki jest częściowo ukryty. Ale po dodaniu efektu przewijania przyciągnie się w lewo w pełnym widoku, gdy użytkownik przewinie do niego, co sugeruje, że można go przewijać w poziomie.
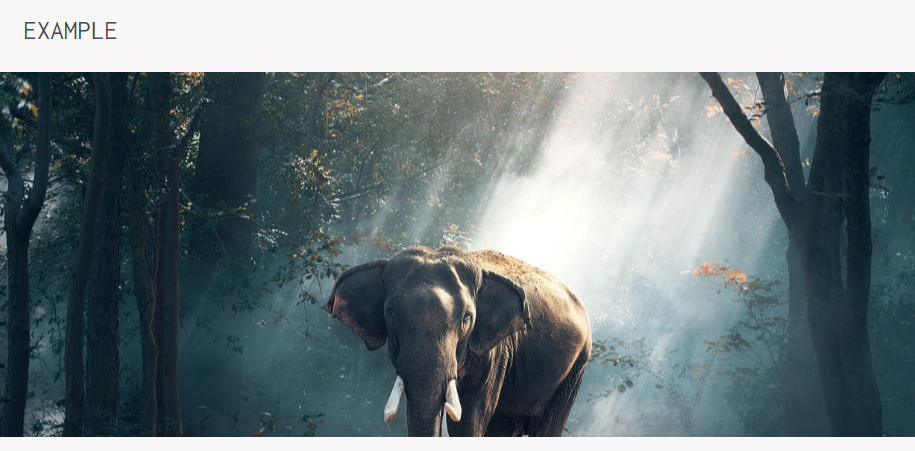
Okna paralaksy
Definiując przerwane okno, które jest mniejsze niż obraz, możesz stworzyć efekt paralaksy:

To okno jest mniejsze niż obraz, a gdy użytkownik przewija, okno przesuwa się w dół, odsłaniając resztę słonia na obrazie.
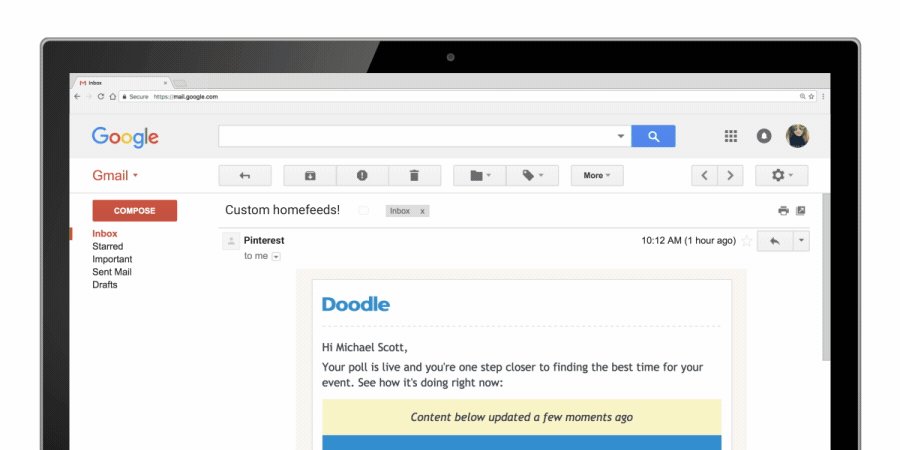
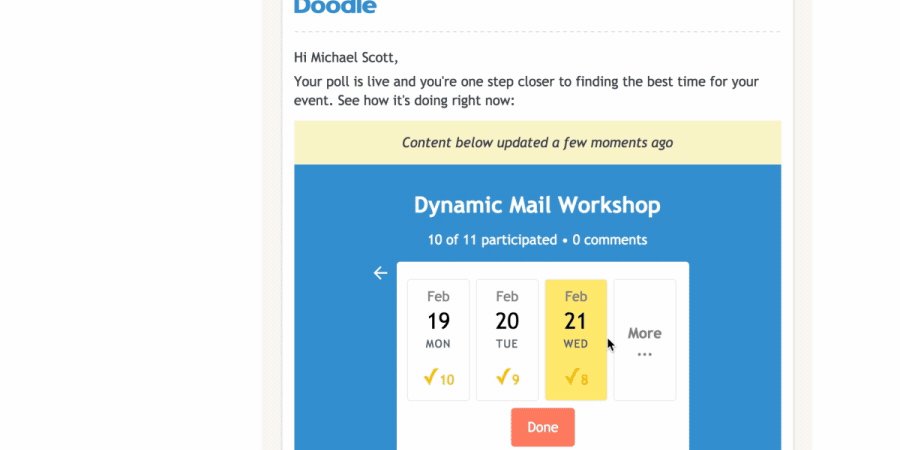
7. Wzmocnij swój e-mail
Wiesz o przyspieszaniu stron internetowych, ale co z pocztą e-mail? Wygląda na to, że AMP dla poczty e-mail zapewnia tę samą szybkość i użyteczność stron AMP w Gmailu. Umożliwiając programistom wysyłanie wiadomości e-mail jako dokumentów AMP, potencjał AMP dla poczty e-mail polega na możliwości tworzenia bogatych doświadczeń dla użytkowników.
Aakash Sahney, Product Manager w Gmail and Chat, mówi, że nowa specyfikacja AMP dla poczty e-mail będzie „potężnym sposobem dla programistów na tworzenie bardziej angażujących, interaktywnych i praktycznych doświadczeń e-mail”. Dzięki niemu użytkownicy mogą wykonywać zadania za pośrednictwem Gmaila, na przykład potwierdzać udział w wydarzeniach, rezerwować spotkania lub wypełniać kwestionariusze, by wymienić tylko kilka.
Pinterest, Booking.com i Doodle są jednymi z pierwszych, które przetestowały specyfikację AMP dla poczty e-mail:

Specyfikacja AMP dla poczty e-mail jest już dostępna, ale tylko z dostępem do wersji zapoznawczej programisty po zarejestrowaniu się tutaj.
8. Aby łatwo tworzyć szybkie strony docelowe po kliknięciu
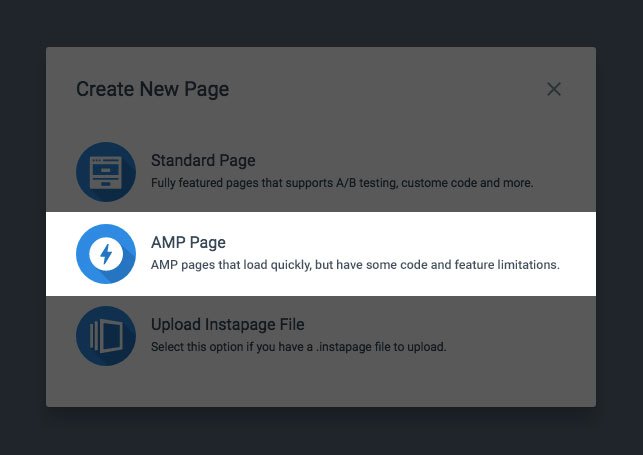
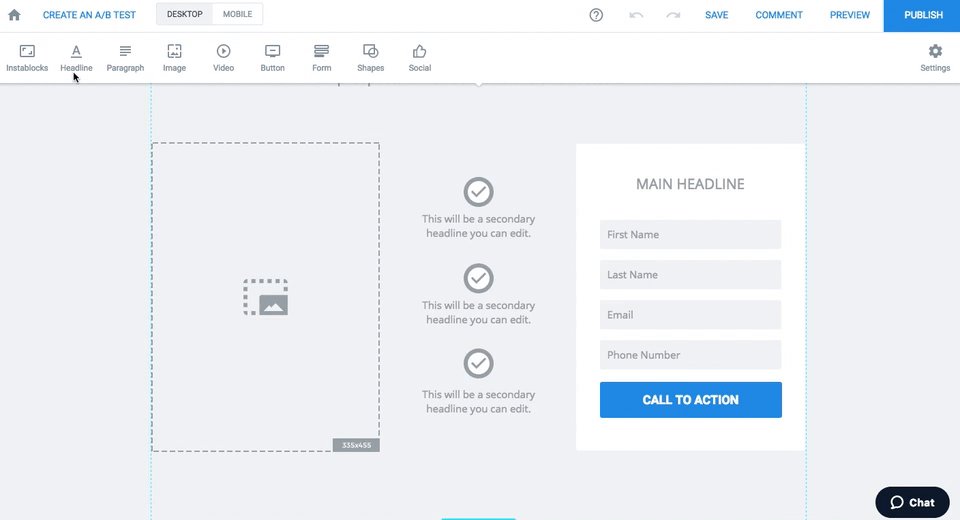
Jeśli chodzi o zwiększenie współczynników konwersji, optymalizacja strony docelowej po kliknięciu powinna być priorytetem. Jednak utworzenie strony docelowej po kliknięciu dla każdej promocji, AMP lub nie, może szybko wyczerpać zasoby zespołu. Dlatego stworzyliśmy funkcjonalność AMP w kreatorze Instapage:

Teraz możesz błyskawicznie tworzyć strony docelowe AMP po kliknięciu, które ładują się błyskawicznie. Po prostu przeciągnij i upuść elementy, kliknij, aby edytować i zapisz dowolny element, aby dodać go do przyszłych stron.
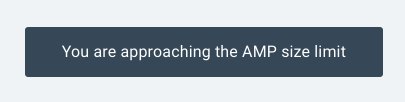
Podczas tworzenia otrzymasz powiadomienie, jeśli zbliżasz się do przekroczenia limitu wagi strony AMP wynoszącego 75 KB. Gdy osiągniesz 80% limitu, u dołu ekranu pojawi się ten wskaźnik ostrzegawczy:

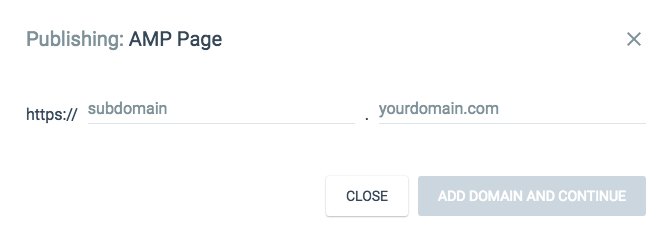
Jeśli nie, możesz opublikować w WordPress lub własnej domenie niestandardowej:

9. Aby zoptymalizować strony docelowe po kliknięciu
Stworzenie świetnej strony docelowej AMP po kliknięciu to jedno, ale ulepszenie jej to coś zupełnie innego. Jeśli chodzi o odkrywanie sposobów na zwiększenie współczynnika konwersji strony docelowej po kliknięciu AMP, dobrym miejscem do rozpoczęcia są testy A/B.
Testy A/B polegają na porównaniu oryginalnej strony, zwanej kontrolą, ze stroną alternatywną, zwaną odmianą. Mówiąc najprościej, zwycięzcą po uzyskaniu równego ruchu na każdej z nich jest lepsza strona (bardziej szczegółowe wyjaśnienie można znaleźć w przewodniku po testach A/B Instapage).
W teorii wydaje się to łatwe, ale z pewnością takie nie jest. Wymaga wiedzy na temat projektowania testów, zagrożeń ważności, oprogramowania i nie tylko. A szczególnie trudne jest to, że dla każdego przeprowadzanego testu musisz utworzyć co najmniej jedną całkowicie nową stronę.
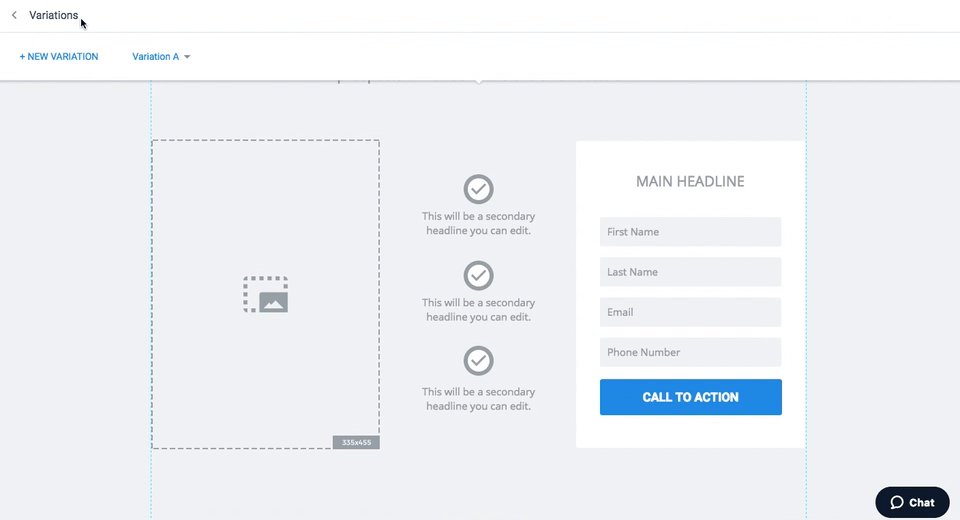
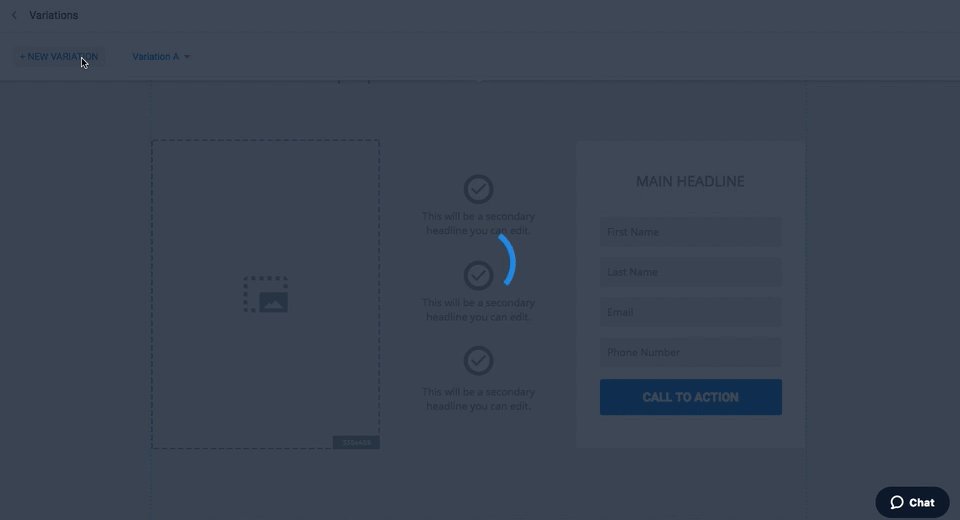
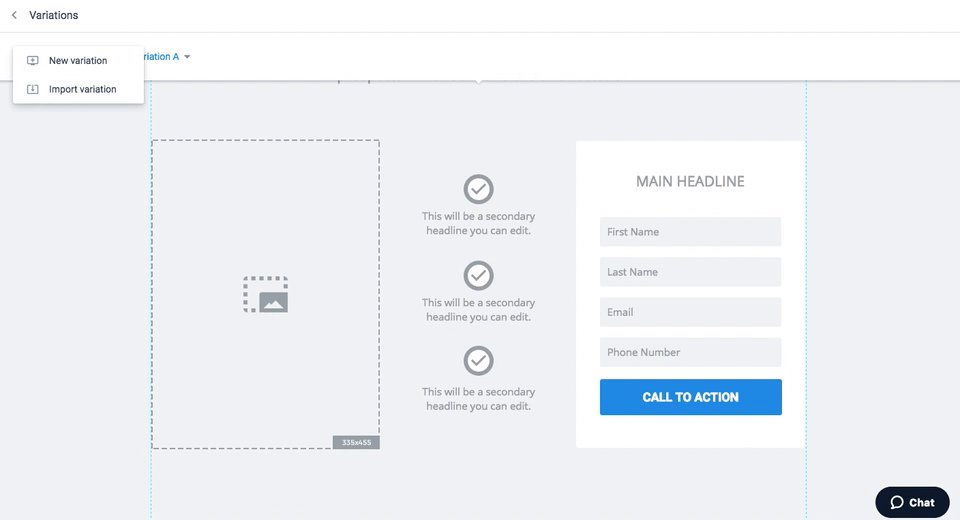
Na szczęście Instapage pozwala jednym kliknięciem zduplikować stronę docelową AMP po kliknięciu:

Po prostu wybierz „Utwórz test A/B”, a następnie „Nowa odmiana”, a zduplikujesz swoją stronę i stamtąd ją edytujesz lub całkowicie zaczniesz od nowa i zaimportujesz zapisane bloki tekstu, bloki obrazów, widżety i inne elementy za pomocą „Instabloków” funkcja. Następnie uruchom test i zaimplementuj zwycięski projekt.
Uzyskaj więcej dzięki webinarowi Google AMP
Adopcja AMP tylko rośnie. Obecnie ponad 31 milionów domen stworzyło ponad 5 miliardów stron AMP. Według międzykontynentalnego badania przeprowadzonego przez WPengine, 99% użytkowników widzi korzyści płynące z używania AMP dla swojej organizacji.
AMP nie jest już ograniczonym szkieletem. Dziś jest w stanie budować całe strony internetowe, które ładują się natychmiast. A ponieważ na horyzoncie pojawiają się plany stworzenia solidniejszego systemu płatności, dodatkowych efektów i integracji z Google Play, staje się on coraz potężniejszy.
Myślisz, że znasz AMP? Dowiedz się więcej o mitach związanych z platformą Instapage i twórcą, Google, podczas naszego ekskluzywnego webinaru. Następnie pobierz niestandardową wersję demonstracyjną AMP tutaj i przekonaj się, jak łatwo można tworzyć błyskawiczne strony AMP.
