Jak zagwarantować zgodność stron docelowych z AMP
Opublikowany: 2019-01-02Szybkie linki
- 7 Zasady projektowania stron zgodnych z AMP
- Najważniejsze jest doświadczenie użytkownika
- Rób rzeczy tylko wtedy, gdy można je zrobić szybko
- Nie projektuj dla hipotetycznych przeglądarek
- Nie psuj sieci
- Priorytetowo traktuj wrażenia użytkownika, ale idź na kompromis
- Rozwiąż problemy na właściwej warstwie
- Brak białych list
- Jak sprawdzić zgodność z AMP
- Konsola programisty przeglądarki
- Interfejs sieciowy
- Rozszerzenie przeglądarki
- Jak stworzyć stronę AMP w Instapage
- Zacznij tworzyć strony zgodne z AMP
Kiedy projekt Accelerated Mobile Pages (AMP) się rozpoczął, ograniczał się głównie do treści statycznych. Podstawowa struktura pomogła głównie wydawcom, umożliwiając im stworzenie szybszego, bezproblemowego odkrywania i korzystania z treści dla czytelników.
Po latach wiele się jednak zmieniło. Jednowymiarowe początki AMP zostały zastąpione rozwiniętym zestawem narzędzi zdolnym do budowania całych stron internetowych. Jeśli chodzi o wprowadzanie tych wszechstronnych, szybko ładujących się treści, główny cel AMP pozostał ten sam: przyspieszyć mobilną sieć.
Ale sposób, w jaki to zostało osiągnięte, jest inny. Dzięki obejściom i zaawansowanym technikom projektanci znaleźli sposoby na sprostanie ograniczeniom AMP przy jednoczesnym tworzeniu stron, które dla zwykłego użytkownika wcale nie wyglądają na ograniczone.
Przy ciągle zmieniających się aktualizacjach i taktykach projektowych, czego powinien dziś oczekiwać projektant, próbując spełnić standardy zgodności AMP?
7 Zasady projektowania stron zgodnych z AMP
Chociaż wiele z tego, co potrafi AMP, uległo zmianie, zasady projektowania, którymi kierują się jego twórcy, nie uległy zmianie. Według witryny AMP, aby tworzyć strony zgodne z AMP, podczas projektowania w ramach należy przestrzegać tych siedmiu filarów:
1. User Experience > Developer Experience > Łatwość implementacji
Chociaż AMP jest projektem typu open source, został zainicjowany przez Google. I podobnie jak we wszystkich innych usługach Google, priorytetem jest doświadczenie użytkownika. „W razie wątpliwości”, mówią twórcy AMP, „zrób to, co najlepsze dla wygody użytkownika końcowego, nawet jeśli oznacza to, że twórca strony będzie trudniejszy do zbudowania, a programista biblioteki do wdrożenia”.
2. Rób rzeczy tylko wtedy, gdy można to zrobić szybko
Jako projekt typu open source projektanci mogą tworzyć własne AMP. Jednak ostatecznym celem przyspieszonych stron mobilnych jest przyspieszenie. Personalizacja jest uczciwą grą i jest oczekiwana, ale tylko w imię szybkości. Twórcy AMP ostrzegają: „Nie wprowadzaj do AMP komponentów ani funkcji, które nie mogą niezawodnie działać z szybkością 60 klatek na sekundę lub utrudniać natychmiastowe ładowanie na najpopularniejszych obecnie urządzeniach mobilnych”.
3. Nie projektuj hipotetycznie szybszej przyszłej przeglądarki
Twórcy AMP lubią swoje frameworki tak, jak internauci lubią swoje strony: teraz. Platforma została stworzona do działania w dzisiejszej sieci mobilnej, a nie w przyszłości. Projektanci powinni więc budować z myślą o tym, a nie o hipotetycznej przeglądarce działającej z prędkością machiny.
Jednocześnie dzisiejsi programiści kształtują przyszłość AMP. Tak więc to, że nie możesz sprawić, by coś działało teraz, nie oznacza, że pewnego dnia nie będziesz tego chciał. Dlatego twórcy AMP twierdzą, że ważne jest, aby programiści AMP „brali udział w opracowywaniu standardów”, aby uzyskać optymalizacje dostępne dla AMP w przyszłości.
4. Nie psuj sieci
Zapewnienie doskonałego doświadczenia użytkownika przez cały czas oznacza przygotowanie się na najgorsze scenariusze. W przypadku AMP może to przybrać postać awarii pamięci podręcznej AMP lub awarii interfejsów API. Jeśli coś takiego się wydarzy, konsumpcja twoich treści powinna tylko „z gracją degradować”. Jeśli Twoje treści działają z pamięcią podręczną AMP, powinny też działać bez niej.
5. Nadaj priorytet rzeczom, które poprawiają komfort użytkowania – ale w razie potrzeby idź na kompromis
Chociaż w większości przypadków szybsze ładowanie strony oznacza lepsze wrażenia użytkownika, nie zawsze tak jest. A korzystanie z AMP nie powinno hamować użytkownika. Istnieje równowaga, a wrażenia użytkownika zawsze wygrywają. Według strony internetowej AMP: „Idź na kompromis tylko wtedy, gdy brak wsparcia dla czegoś uniemożliwiłby szerokie stosowanie i wdrażanie AMP”.
6. Rozwiąż zadania na właściwej warstwie
Rozwiązanie problemu z AMP nie polega na tym, co jest najłatwiejsze do wdrożenia dla programisty, ale na tym, co jest najlepsze dla użytkownika końcowego. Niestety te dwie rzeczy nie zawsze idą w parze. Na przykład, jeśli coś jest łatwiejsze do zintegrowania po stronie klienta, nie wdrażaj po prostu, jeśli użytkownik skorzysta z integracji po stronie serwera. Kładąc nacisk na UX, problemy należy rozwiązywać w odpowiedniej warstwie.
7. Brak białych list
Framework nie obsługuje białej listy. Tak więc, jeśli szukasz specjalnego traktowania, nie znajdziesz go w AMP dla żadnej witryny, domeny lub źródła, z jednym wyjątkiem, mówią twórcy:
gdy jest to „potrzebne ze względów bezpieczeństwa lub wydajności”.
Jak sprawdzić zgodność z AMP
Można by pomyśleć, że największą siłą stron AMP jest ich szybkość. Nie tak, twierdzą jego twórcy. Nie tylko szybkość sprawia, że AMP jest tak atrakcyjny, ale także jego zdolność do weryfikacji. W ten sposób strony trzecie, takie jak sieci społecznościowe, mogą czuć się komfortowo, wysyłając tam użytkowników ze świadomością, że otrzymają szybką i bezproblemową stronę docelową po kliknięciu.
Aby odpowiedzieć na pytanie „Czy moje strony są zgodne z AMP?”, istnieją cztery metody. Trzy są oferowane przez Google na zasadzie pass/fail przy użyciu walidatora. Walidator AMP pomoże Ci wykryć wszelkie problemy ze stronami przed uruchomieniem. W końcu przekazanie jest tym, co zapewnia im zgodność z AMP, sygnalizując stronom trzecim, że mogą oczekiwać szybkiej obsługi Twojej strony.
Konsola programisty przeglądarki
Aby wykryć problemy ze stronami AMP za pomocą Konsoli programisty przeglądarki, wykonaj te trzy kroki:
- Otwórz swoją stronę AMP w przeglądarce internetowej
- Dodaj „#development=1” na końcu adresu URL
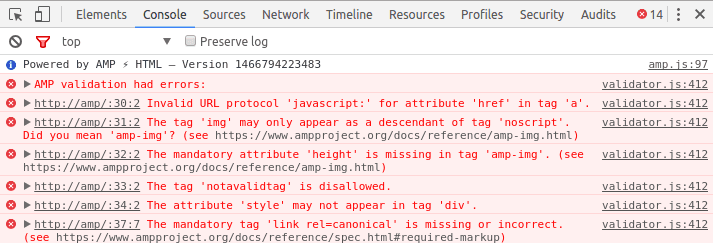
- Otwórz konsolę programisty przeglądarki, aby sprawdzić błędy sprawdzania poprawności
Każdy błąd uniemożliwiający Twojej stronie zgodność ze standardem AMP będzie wyglądał podobnie do tego:

interfejs sieciowy
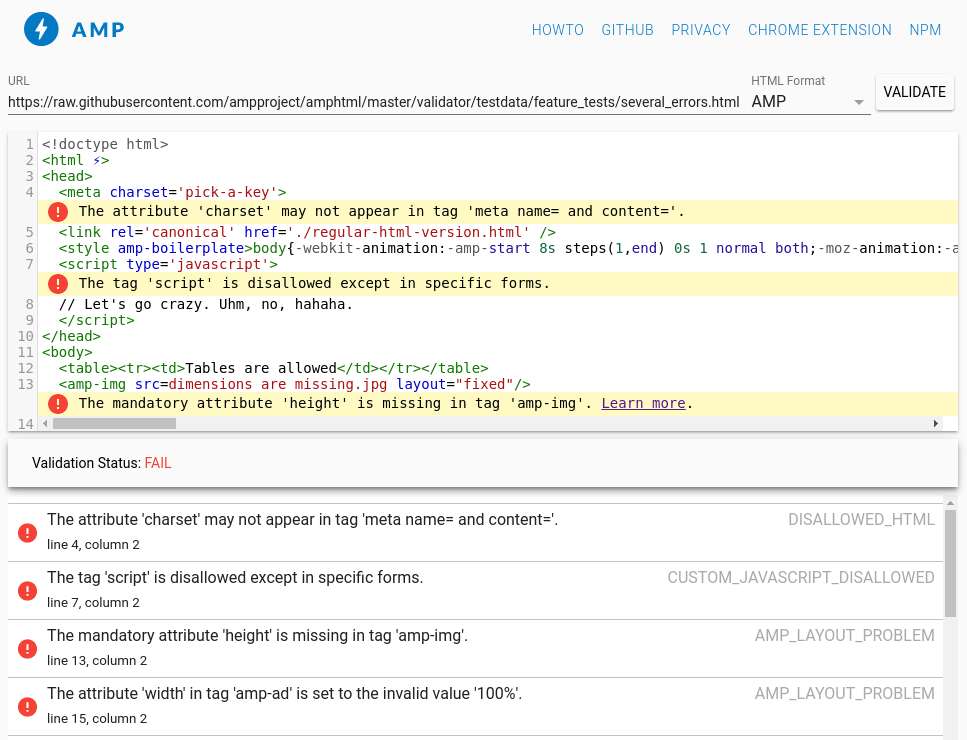
Korzystanie z interfejsu internetowego w celu określenia zgodności z AMP jest łatwe. Najpierw przejdź do interfejsu. Następnie po prostu wpisz swój kod źródłowy w polu „URL”, a na koniec kliknij przycisk sprawdzania poprawności.

Błędy wykryte tą metodą będą wyglądać nieco inaczej. Jak pokazano poniżej, pojawią się one obok źródła HTML strony:

Rozszerzenie przeglądarki
Najłatwiejszy ze wszystkich trzech, ten walidator znajduje się bezpośrednio na pasku narzędzi w postaci sprytnego rozszerzenia Chrome. Bez wysiłku z Twojej strony rozszerzenie sprawdza poprawność dowolnej strony AMP, na której się znajdujesz. A jego stan wskaże jedna z trzech kolorowych ikon.
- Niebieska ikona oznacza, że strona, na której jesteś , nie jest AMP, ale istnieje jej wersja AMP. Jeśli klikniesz ikonę, przeglądarka przeniesie Cię do przyspieszonej wersji mobilnej.
- Czerwona ikona oznacza błąd na tej stronie, a obok niej pojawi się liczba wskazująca dokładnie, ile ich jest.
- Zielona ikona oznacza, że na bieżącej stronie AMP nie ma błędów. Mogą jednak pojawić się ostrzeżenia. Jeśli tak, obok tej ikony pojawi się liczba określająca dokładnie, ile.
Wszystkie trzy ułatwiają wychwytywanie błędów na stronach AMP przed opublikowaniem. Czwarta opcja nie jest oferowana przez Google, ale przez Instapage, dla twórców próbujących zbudować szybką stronę docelową po kliknięciu. Oto jak go używać podczas tworzenia strony docelowej AMP po kliknięciu:
Jak utworzyć stronę docelową po kliknięciu AMP za pomocą Instapage
Czytając te standardy zgodności, możesz wzdrygnąć się ze zmieszania. Na szczęście dzięki Instapage zbudowanie strony docelowej AMP po kliknięciu jest proste. Użytkownicy mogą po prostu wykonać następujące kroki:
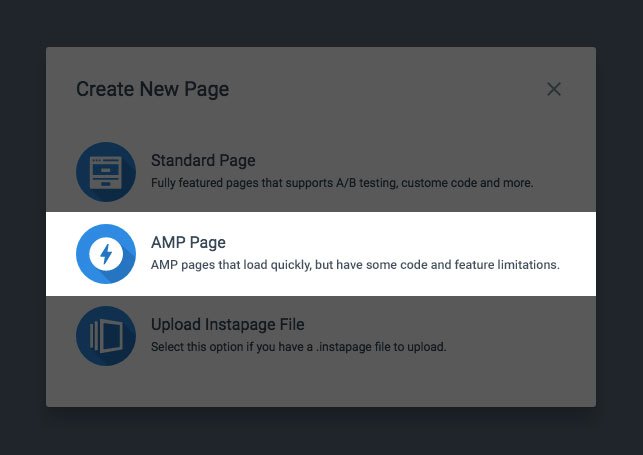
1: Utwórz nową stronę
Gdy zaczniesz tworzyć nową stronę, po wyświetleniu monitu kliknij „Strona AMP”:

Następny krok może wydawać się użytkownikom nieznany, ponieważ zwykle kreator pyta, którego szablonu chcesz użyć. Podczas gdy Instapage oferuje setki sprawdzonych pod kątem konwersji szablonów dla stron innych niż AMP, strony AMP są tworzone od podstaw. W związku z tym opcje szablonów nie są obecnie dostępne dla stron AMP.
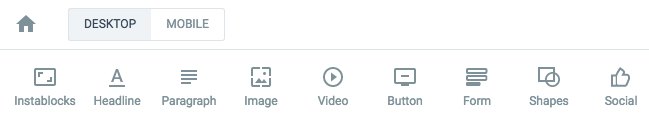
Krok 2: Dodaj elementy do strony
Jeśli jesteś zwykłym użytkownikiem Instapage, zauważysz również, że widżety Timer i HTML nie znajdują się na pasku narzędzi. Wszystkie inne ikony i ich możliwości będą dostępne do zbudowania strony, jednak:

Dodatkowo, ponieważ AMP ogranicza CSS i JavaScript, te zwykłe opcje są niedostępne dla konstruktora. Zamiast tego zobaczysz:

Dostosuj tło, czcionki, SEO i wszystko, co widzisz powyżej. Zrób to sam lub współpracuj ze swoim zespołem, korzystając z rozwiązania do współpracy Instapage. Następnie możesz nawet zapisać komponenty strony jako Instablocks™, aby wstawić je na inne strony. (Uwaga: podczas gdy Instablocks i Collaboration Solution współpracują z narzędziem do tworzenia AMP, Global Blocks i mapy popularności obecnie nie działają).
W miarę dodawania widżetów zauważysz, że waga strony rośnie. Każda strona docelowa AMP po kliknięciu ma limit wagi 75 KB, a walidator AMP Instapage gwarantuje, że go nie przekroczysz. Kiedy osiągniesz 80% limitu projektowego, u dołu ekranu pojawi się ostrzeżenie, takie jak to:

Krok 3: Zweryfikuj stronę
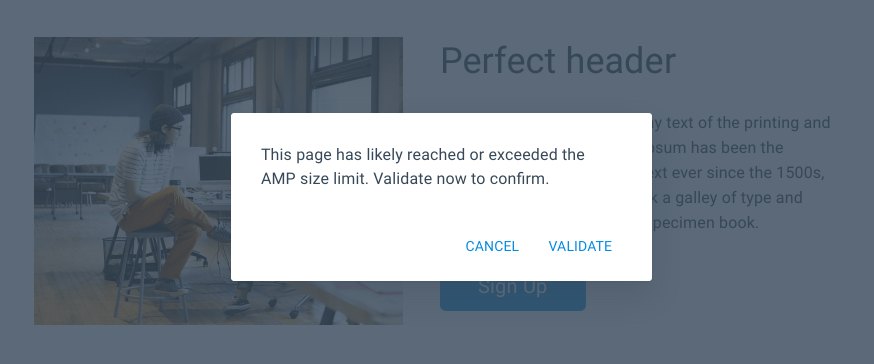
Jeśli będziesz kontynuować budowanie poza limit wagi AMP, ponownie pojawi się okno ostrzegawcze, aby Cię o tym poinformować. Pojawi się monit o zweryfikowanie strony w celu potwierdzenia:

Jeśli Twoja strona przekroczy limit wagi i przejdzie weryfikację, na ekranie pojawią się następujące powiadomienia:


Krok 4: Opublikuj
Po zaprojektowaniu strony i przygotowaniu jej do opublikowania wystarczy kliknąć „Opublikuj”. Jeśli nadal przekraczasz limit wagi, pojawi się to ostrzeżenie:

Wróć do swojej strony i spróbuj ją odchudzić, usuwając zawartość. Pamiętaj, że badania wykazały, że największy wpływ na wagę mają zazwyczaj obrazy. Kiedy będziesz gotowy, kliknij ponownie opublikuj. Oczywiście, jeśli ponownie zobaczysz komunikat, będziesz musiał jeszcze bardziej skrócić stronę.
Jeśli nie widzisz tego komunikatu, możesz opublikować swoją stronę, a po naciśnięciu przycisku „opublikuj” zostaniesz poproszony o podanie subdomeny i domeny.

Opublikowana strona będzie wyglądać tak na Twoim pulpicie nawigacyjnym, z logo błyskawicy AMP obok jej nazwy:

Kliknij go w dowolnym momencie, aby wrócić do niego, gdzie możesz edytować, przeprowadzać testy A/B, zbierać raporty i nie tylko.
Zacznij tworzyć zgodne ze standardem AMP strony docelowe po kliknięciu
To nie tylko szybkość, ale zgodność sprawia, że strony docelowe AMP po kliknięciu są tak potężne. Przestrzegając zasad projektowania platformy, zapewniasz, że strony trzecie mogą liczyć na zoptymalizowaną obsługę mobilną, do której będą kierować ruch.
Chcesz zbudować szybką i zgodną stronę docelową AMP po kliknięciu? Pobierz spersonalizowane demo AMP tutaj.
