Zaawansowane koncepcje pomiaru szybkości strony w 2020 roku
Opublikowany: 2020-04-09Aby zrozumieć, co wpływa na szybkość strony w 2020 roku, musimy najpierw zrozumieć, w jaki sposób przeglądarka renderuje stronę internetową. Jeśli nie znasz koncepcji szybkości strony i technologii internetowych, takich jak DOM, CSSOM, drzewo renderowania, koszt reflow i typy DOM, prawdopodobnie chcesz zacząć od przeczytania artykułu, do którego link znajduje się powyżej.
Ponieważ witryny i przeglądarki internetowe stają się coraz bardziej złożone, szybkość strony staje się czymś więcej niż tylko wielkością strony lub szybkością odpowiedzi serwera. W tym artykule przyjrzymy się niektórym nowym i pojawiającym się metrykom szybkości strony w 2020 r. i później: liczbie i wielkości żądań zasobów, krytycznej ścieżce renderowania, LCP, CLS i łącznemu czasowi blokowania.
Ten artykuł jest drugim z serii czterech artykułów na temat szybkości strony. Pierwszy artykuł znajdziesz tutaj: Jak przeglądarka tworzy stronę internetową?
Zarządzanie zamówieniem, wielkością i liczbą wniosków o zasoby
Każdy etap procesu renderowania wymaga czasu. Aby dowiedzieć się, gdzie Twoja witryna działa wolno i jak ją przyspieszyć, należy przyjrzeć się, jak przeglądarka obsługuje zasoby podczas renderowania strony.
Oznacza to, że kolejność, liczba i rozmiar żądań odgrywają obecnie główną rolę w mierzeniu szybkości strony.
Najważniejszym wkładem optymalizacji kolejności zasobów i wskazówek dotyczących obciążenia zasobów jest skrócenie TTI (czasu do interakcji) dzięki największej zawartości treści. Dzięki optymalizacji kolejności zasobów możesz przesyłać pliki o tej samej liczbie i rozmiarze w krótszym czasie oraz dostarczać je użytkownikom i wyszukiwarkom.
Jaka jest krytyczna ścieżka renderowania?
Krytyczna ścieżka renderowania obejmuje wszystkie zasoby, które utworzą część strony internetowej w części strony widocznej na ekranie.
Twoja strona internetowa może być wolniejsza niż strona internetowa Twojej konkurencji z powodu całkowitego rozmiaru wczytywania Twojej strony. Ale oto sztuczka: nawet jeśli inne działy biznesowe nie pozwolą Ci ustalić rozmiaru wczytywania strony, nadal możesz wyświetlać swoje treści szybciej niż konkurencja, optymalizując krytyczną ścieżkę renderowania.
Jak zoptymalizować krytyczną ścieżkę renderowania

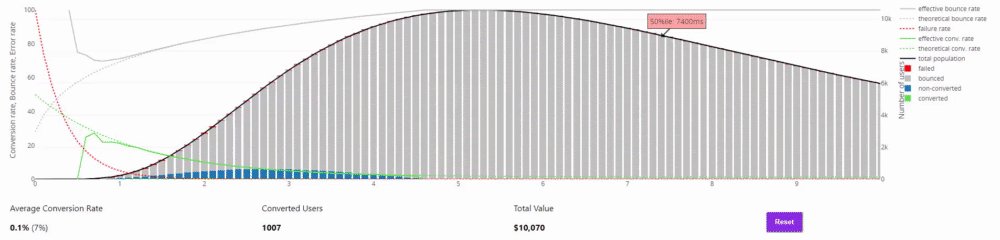
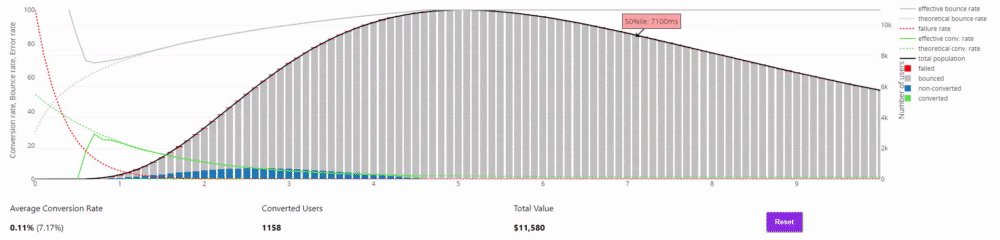
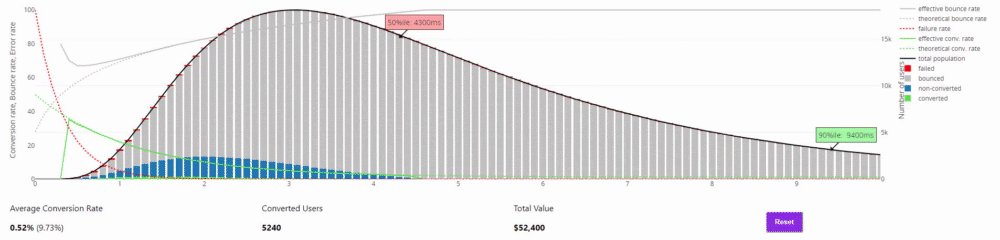
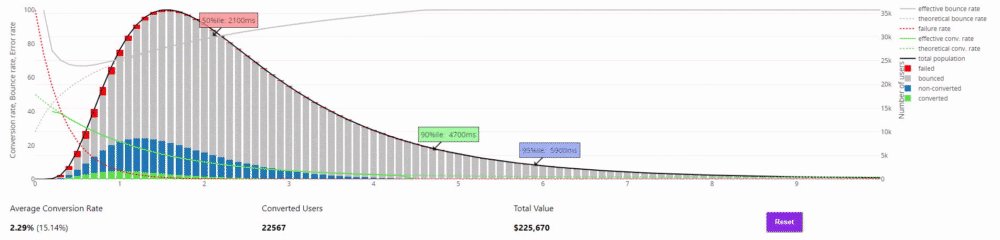
Jest to symulator korelacji szybkości strony i współczynnika konwersji, który został stworzony przez Sergeya Chernysheva. Możesz znaleźć odpowiedź na pytanie, co by się stało, gdyby moja strona internetowa ładowała się o 0,5 sekundy szybciej dla użytkowników i pokazać ją zespołowi programistów, aby określić, że każda milisekunda może poprawić konwersję.
Aby zoptymalizować krytyczną ścieżkę renderowania, musisz określić, które zasoby są potrzebne do utworzenia części nad zgięciem. Następnie należy zadać kilka drobnych pytań:
- Jakie zasoby uniemożliwiają pobieranie krytycznych źródeł przez przeglądarkę?
- Czy można zmniejszyć wielkość i liczbę krytycznych źródeł?
- Czy źródła krytyczne mogą być inline?
- Czy krytyczne źródła ścieżek renderowania można ujednolicić, aby ograniczyć proces wyszukiwania DNS?
Przyjrzymy się przykładowi. Przedstawimy również kilka zaleceń dotyczących przyspieszenia CSS, JS i HTML.

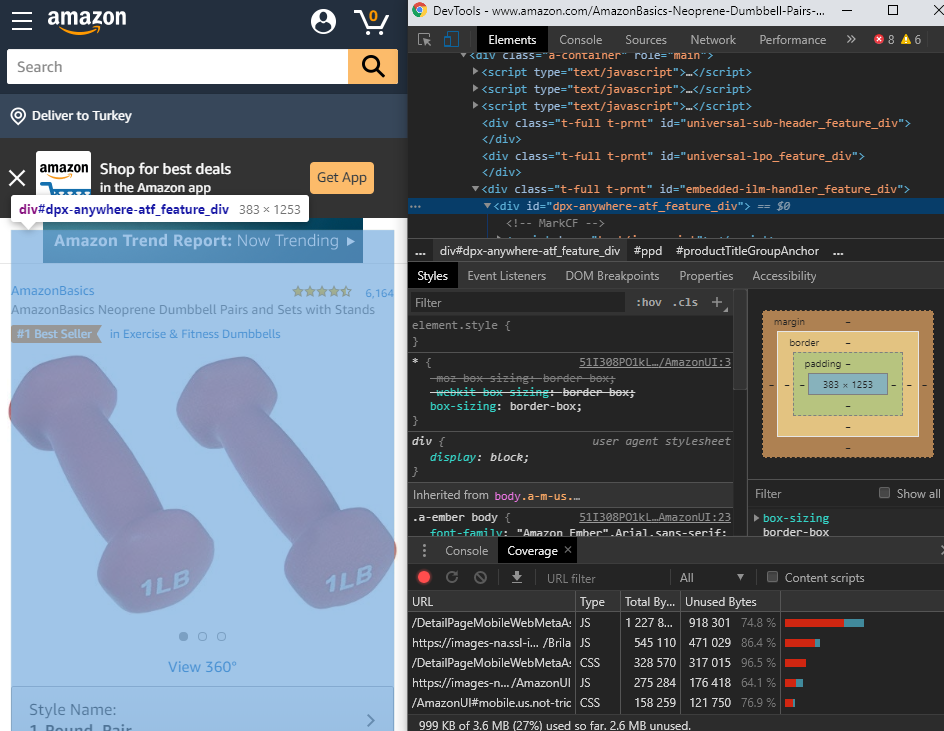
Oto przykład krytycznej części ze strony internetowej Amazon. Dzięki DevTools możesz zobaczyć najważniejszy element <div> w krytycznej części strony wraz z niezbędnymi kodami CSS. W ten sposób możesz utworzyć wbudowany blok kodu CSS, zanim zasoby blokujące renderowanie zakłócą działanie przeglądarki. Możesz również zobaczyć nieużywane stosy kodu na dole. Amazon zawsze używa tych samych wzorców zasobów CSS/JS dla różnych kategorii, nawet jeśli nie są one zoptymalizowane.
Oprócz szybkości pojawia się jeszcze jeden problem. Przy różnych rozmiarach ekranów telefonów komórkowych, krytyczna część strony internetowej różni się w zależności od modelu. Niektóre ekrany nie pokazują ceny, inne nie pokazują informacji o stanie giełdy. Jest to ważny błąd projektowy, ale utrudnia także optymalizację krytycznej ścieżki renderowania. Dzieli również wartość PageRank, jeśli istnieje link w tym obszarze i zmniejsza prawdopodobieństwo konwersji.
Możesz użyć Puppeteer (Googlebot's Crawl Engine) do zbadania tego typu problemu i wykonania automatycznych zrzutów ekranu dla każdego modelu smartfona/tabletu oraz sprawdzenia projektu krytycznej części strony internetowej. Jean-Francois Lagarde ma ładną bibliotekę lalkarzy do tego zadania, którą możesz chcieć sprawdzić.

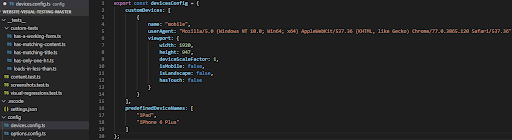
Oto szybki zrzut ekranu do konfiguracji urządzenia w automatycznym zrzucie ekranu Puppeteer dla każdego narzędzia widoku urządzenia.
Jaka jest największa zawartość farby?
Największe malowanie treści (LCP) to największy obszar na stronie internetowej pod względem bajtów i rozmiaru. Na każdej stronie internetowej znajduje się wiele elementów „div” i wszystkie zawierają różne komponenty strony. A te komponenty mają różne wartości ładowania strony.
Według Google na Largest Contentful Paint największy wpływ ma najważniejszy element strony. Aby dać ci wyobrażenie o znaczeniu LCP, Google zdecydowało się w przyszłości dodać tę nową metrykę do raportów Lighthouse.
Oznacza to również, że będziemy coraz więcej słyszeć o LCP, ponieważ będzie on używany wraz z wskaźnikami rzeczywistych użytkowników (RUM) i będzie kluczowym wskaźnikiem, szczególnie w przypadku krytycznej ścieżki renderowania.

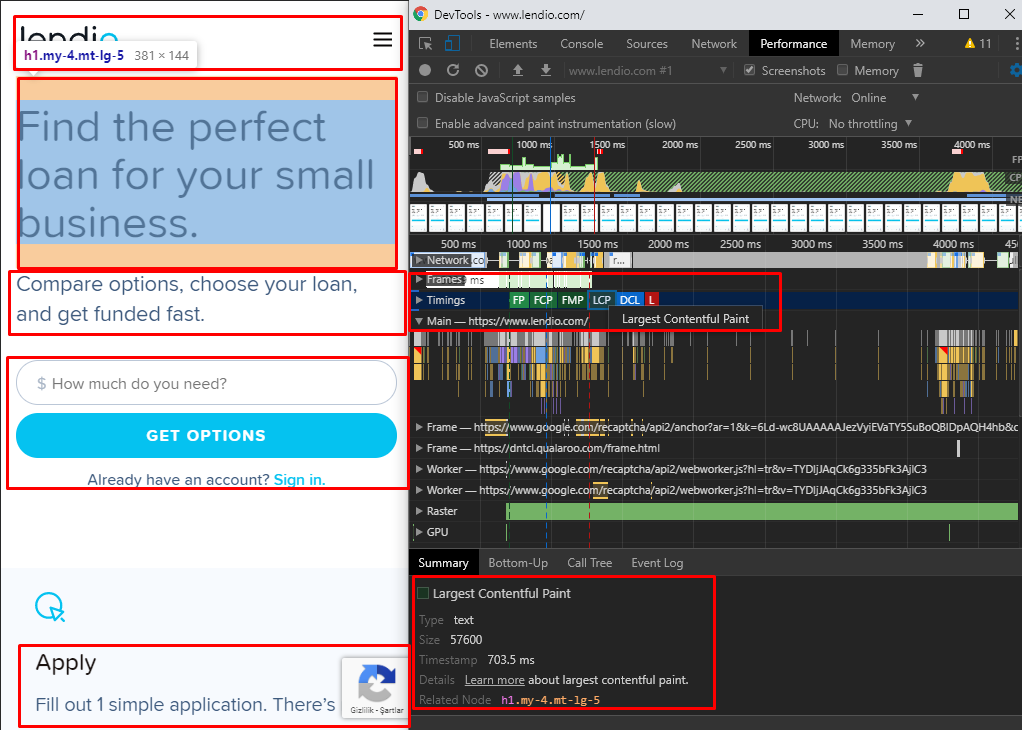
Oto przykład Largest Contentful Paint firmy Lendio. Jak widać, DevTools pokazuje LCP na stronie wraz z danymi o jego typie, rozmiarze i czasie ładowania. Treść Twojego największego contentful paint powinna zawsze zawierać cel i wartość strony, wraz z najważniejszą funkcjonalnością lub CTA – i, co najważniejsze, powinna być również załadowana jako pierwsza!
W tym przykładzie jest to tylko tekst. Połączenie go z funkcjonalnym narzędziem byłoby lepsze niż zwykłe LCP tekst/obraz.
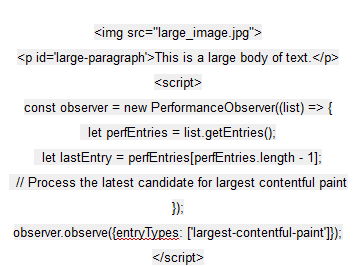
LCP uwzględnia tylko niektóre rodzaje zasobów. Głównym tego powodem jest to, aby na początku pomiary LCP były proste. Poniżej znajduje się „Instancja skryptu”, która jest stemplowana w celu utworzenia listy wpisów LCP. Przestudiowanie tych fragmentów kodu nauczy Cię, na co iw jaki sposób programiści Google zwracają uwagę podczas ładowania strony.
[Odsłonięte=Okno]
interface LargestContentfulPaint : PerformanceEntry {
atrybut readonly DOMHighResTimeStamp renderTime;
atrybut tylko do odczytu DOMHighResTimeStamp loadTime;
atrybut readonly unsigned long size;
atrybut tylko do odczytu identyfikator DOMString;
atrybut tylko do odczytu URL DOMString;
atrybut readonly Element? element;
[Domyślny] obiekt toJSON();
};
To, co widzisz na tej liście, to skale niezbędne do porównania pozycji kandydujących, które wchodzą na listę wejściową LCP. Poniżej przedstawię metodologię wyboru kandydatów na LCP („duży tekst” i „duży obraz”).

Zrozumienie zasad i procesu definiowania LCP
Zasady wyznaczania LCP są niezwykle ważne:
- Podczas ładowania strony LCP może zmienić się w kilka sekund. Czasami, nawet jeśli składnik strony pozostaje wystarczająco długo jako LCP na ekranie, nawet większy element strony załadowany z tyłu nie zmienia poprzedniego stanu.
- Czasami jako LCP wybierany jest element nad krawędzią strony (w krytycznej części strony internetowej) zamiast większego elementu pod krawędzią strony (niekrytyczna część strony).
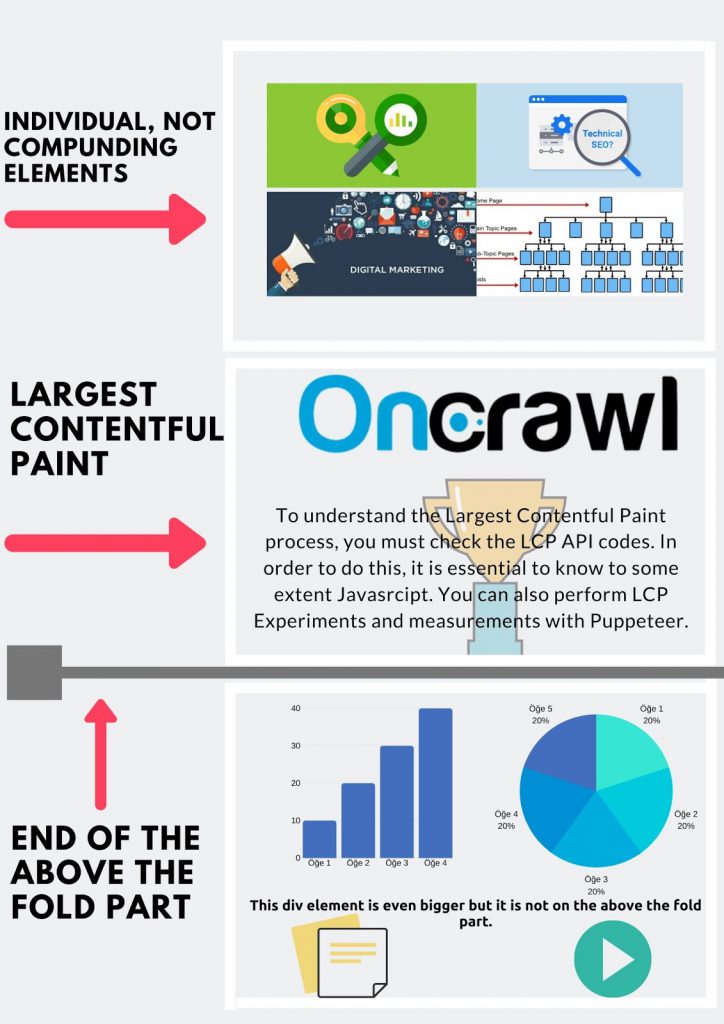
- Elementu large<div> nie można wybrać jako LCP, jeśli jego komponenty są podzielone na ekranie. Zamiast tego jako LCP zostanie wybrany element blokowy <div>. Poniżej zobaczysz przykład ilustrujący to.

W tym przykładzie widzimy, że największym komponentem jest <div>, który zawiera cztery różne obrazy. Jednak żaden z tych pojedynczych obrazów nie jest większy niż logo Oncrawl i tekst, który jest z nim zawarty w tym samym elemencie <div>. Ponieważ oba znajdują się w krytycznej części strony internetowej, drugim elementem będzie LCP.

Obliczając czas LCP i określając punkt widzenia Google Developers, powinieneś również skupić się na „komponowaniu” projektu. Jeśli element <div> nie ma złożonego i ujednoliconego odczucia/widoku projektu, prawdopodobnie nie zostanie wybrany jako LCP.
Nawet jeśli jest wybrany, Google Chrome może uznać, że nie jest to zdrowy LCP z nowymi kodami, które doda w przyszłości do LCP API. Z powodów związanych z UX i lepszego zrozumienia szybkości strony, Google będzie nadal poprawiać swoją percepcję za pomocą tych metod.
Co to jest przesunięcie układu i skumulowane przesunięcie układu?
Zmiana układu polega na tym, że podczas pobierania strony przez przeglądarkę elementy strony zmieniają swoje pozycje w sposób, który może przeszkadzać użytkownikowi.
Podczas pobierania strony każda część strony będzie widoczna po kolei w podanej kolejności. To normalne. Ale jeśli te części zmienią swoją pozycję początkową z powodu kolejnych części, jest to przesunięcie układu.
Kumulatywne przesunięcie układu (CLS) to suma wszystkich zdarzeń zmiany układu.
Chrome User Experience zawiera również sekcję dotyczącą wyniku CLS. Ale nie chodzi tylko o UX. Zmiana układu może być szkodliwa dla pacjentów z padaczką światłoczułą. Jako „firma zajmująca się zdrowiem”, Google musi również przywiązywać wagę do zdrowia użytkowników; starają się zmniejszyć „stres w sieci”, gdzie tylko mogą.
„Wierzę, że Google jest już firmą zajmującą się zdrowiem. To było w DNA firmy od samego początku”
David Feinberg – szef Google Health

Oto prosty i zdecydowany przykład zmiany układu z jednej z tych samych witryn, które widzieliśmy wcześniej w tej serii. Jest to główny serwis informacyjny z Turcji, a to jest ich strona główna…
Możesz przeczytać więcej na temat zmiany układu, migotania, błysków i wariacji kolorów, które są niebezpieczne dla zdrowia, od programistów Moz.
Jak znaleźć zmieniający się układ skumulowany na Twojej stronie?
Aby zobaczyć zmieniające się części układu stron internetowych, możesz użyć Google Chrome DevTools lub użyć interfejsu Layout Instability API, aby przeskalować proces dla wszystkich swoich stron internetowych.
Kumulatywne przesunięcie układu lub suma wszystkich zdarzeń zmiany układu jest ważnym kryterium zarówno szybkości strony, jak i UX w 2020 r. i później. Jeśli górna część strony internetowej przesuwa się podczas ładowania, musisz ją również zoptymalizować podczas optymalizacji pod kątem szybkości.
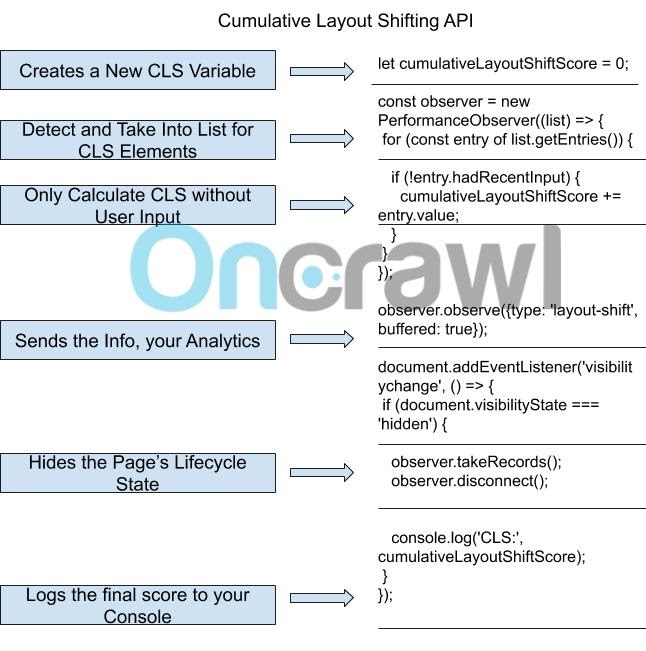
Poniżej znajdziesz Formułę przesunięcia układu, a także przykład kodu interfejsu API niestabilności układu, który daje perspektywę na wkład CLS i metodę obliczania wyniku za przesunięcie układu.
Formuła zmiany układu znajduje się poniżej:
wynik przesunięcia układu = udział wpływu * udział odległości
Wynik przesunięcia układu jest obliczany za pomocą dwóch nowych, przydatnych terminów, frakcji wpływu i frakcji odległości:
- Frakcja uderzeniowa to procent ekranu dotknięty przesunięciem. Wiesz, że Twój CLS będzie wysoki, jeśli element strony, który obejmuje 50% widocznego obszaru na urządzeniach mobilnych, spowoduje przesunięcie układu, ponieważ przesuwanie go wpłynie na co najmniej ponad 50% ekranu.
- Ułamek odległości mierzy się, jak daleko przesuwający się element odsuwa się od swojego pierwotnego punktu w kierunku, w którym przesuwa się podczas przesuwania. Jeśli odległość między pierwszą a ostatnią pozycją jest nadmierna, ułamek odległości również będzie nadmierny.
Ułatwi Ci to oszacowanie wyniku CLS i doradzanie zespołom IT i UX.

Powyżej widać fragment kodu CLS API, a poniżej plik GIF, który pokazuje, jak obliczyć skumulowane przesunięcie układu.

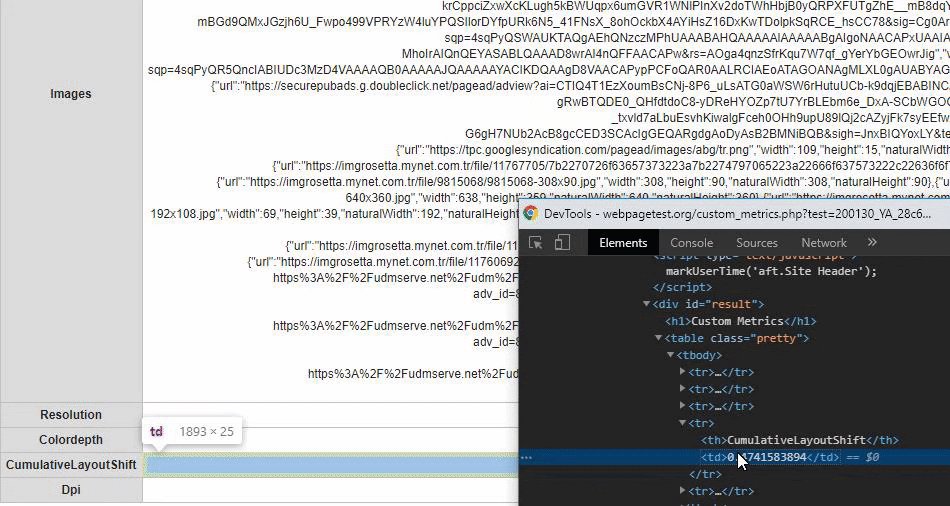
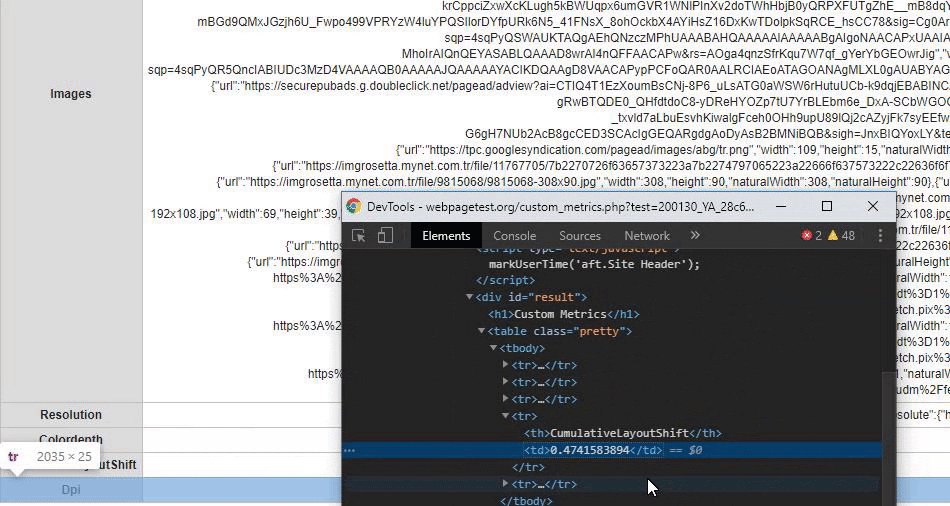
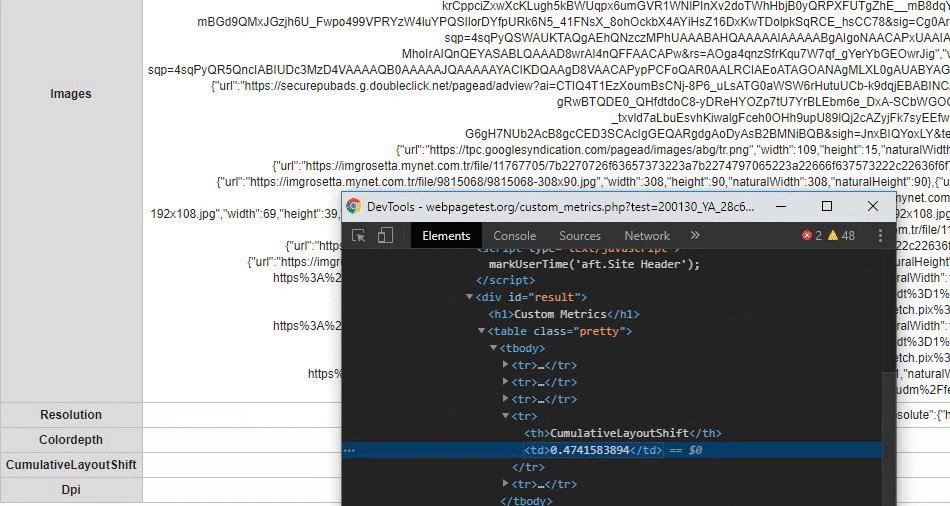
Na tej samej tureckiej stronie informacyjnej, którą oglądaliśmy, nasz CLS wynosi 0,47. Biorąc pod uwagę, że jest liczony od 0 do 1, jest to dość zły wynik.
Możesz obliczyć swój CLS za pomocą zaawansowanego niestandardowego systemu metrycznego Webpagetest.org. Należy używać kodów CLS API do momentu „Sends the Info Part”. Następnie musisz zmienić adres URL z root/results/ na root/custom_metrics.php?test={Ten sam numer wyniku}.
Co to jest całkowity czas blokowania?
Możesz szybko pobrać powyższą część strony internetowej bez zmiany układu, ale jeśli nie reaguje na dane wejściowe użytkownika, algorytmy Google twierdzą, że masz inny problem z UX i szybkością strony. Całkowity czas blokowania to czas stracony na tym etapie.
Podobnie jak skumulowane przesunięcie układu i największe wyrenderowanie treści, łączny czas blokowania to nowy wskaźnik szybkości strony i UX na rok 2020 i kolejne lata.
Do całkowitego czasu blokowania (TBT) wlicza się każde zdarzenie ładowania między pierwszym malowaniem (FP) a czasem do interakcji (TTI), które blokuje główny wątek przeglądarki (lub urządzenia) na ponad 50 milisekund i uniemożliwia użytkownikom wykonywanie dowolnego procesu.
Jak obliczyć i zoptymalizować TBT
Możesz obliczyć całkowity czas blokowania (TBT) za pomocą interfejsu Long Tasks API.
Aby zoptymalizować swój wynik TBT, powinieneś również skupić się na kolejności i preferencjach ładowania zasobów, a także na liczbie i wielkości żądań.

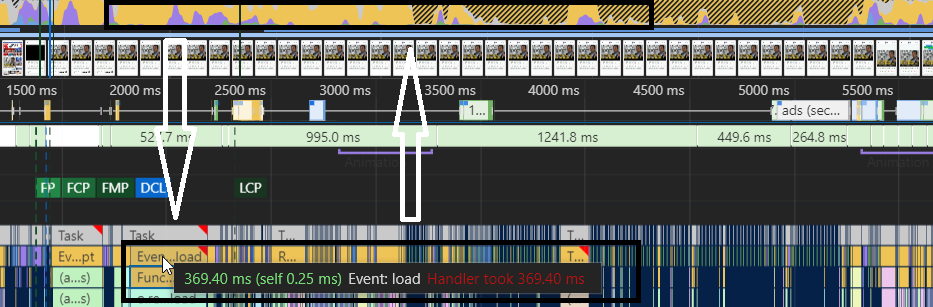
To jest z tej samej strony co wcześniej. Jak możesz zauważyć, główny wątek jest całkowicie zajęty przez ponad 5 sekund bez przerwy. Ich LCP jest nadal ładowany po prawie 2,5 sekundach… Należy zauważyć, że ich najdłuższe żądanie zadania jest dłuższe niż 350 MS. Oznacza to, że uważa się, że blokuje główny wątek przez ponad 300 MS.
Ponadto wszystkie czasy blokowania są liczone jako część Całkowitego Czasu Blokowania. Obejmuje to nie tylko elementy w części górnej, ale dotyczy wszystkich składników strony internetowej. Tworzy szkodliwą historię przeglądarki dla Twojej witryny.
Jeśli TBT wynosi ponad 300 milisekund, prawdopodobnie znacznie zaszkodzi to retencji użytkowników i współczynnikowi konwersji.

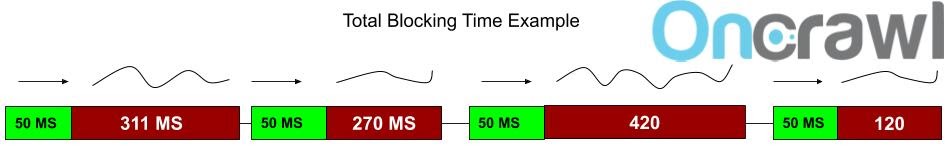
Możesz zobaczyć przykład obliczenia dla TBT dla głównego wątku powyżej. W tym przykładzie są cztery żądania. Google Chrome może jednocześnie utworzyć 6 żądań z tego samego serwera. Tylko pierwszych 50 z nich pójdzie gładko; potem zacznie wykonywać wiele zadań jednocześnie, na ile pozwala na to moc procesora/sieci. Pamiętaj, człowiek może zobaczyć jedną klatkę na 16 MS. Google dba o każdą milisekundę dla użytkowników.
W tym przykładzie całkowity czas blokowania wynosi 1 sekundę i 100 ms.
Kolejne kroki w optymalizacji szybkości strony
W tej serii do tej pory zbadaliśmy, w jaki sposób przeglądarki tworzą strony internetowe, co pozwoliło nam zobaczyć w tym artykule, jak nowe wskaźniki związane z ładowaniem stron w przeglądarkach mogą wpływać na szybkość strony. Przyjrzeliśmy się kilku najważniejszym nowym wskaźnikom oraz sposobom ich mierzenia i optymalizacji.
W następnym artykule z tej serii o szybkości stron w dzisiejszych witrynach omówimy temat, który stał się głównym tematem SEO i tworzenia stron internetowych: optymalizacja zasobów JavaScript w celu poprawy szybkości i renderowania stron.
