6 przykładów stron docelowych firmy Adobe, które pomogą zoptymalizować własne strony
Opublikowany: 2018-02-08Misją firmy Adobe jest zapewnienie wszystkim wszystkiego, czego potrzebują do projektowania i dostarczania wyjątkowych doświadczeń cyfrowych. Strony docelowe Adobe po kliknięciu na całej ścieżce marketingowej — aby zwiększyć świadomość marki dzięki raportom i dokumentom, promować specjalne wydarzenia, sprzedawać różne plany członkostwa i pakiety (i nie tylko) — wszystko to umożliwia.
Przyjrzyjmy się szybko podstawom stron docelowych po kliknięciu i przyjrzyjmy się sześciu przekonującym stronom docelowym Adobe po kliknięciu, od których zależy generowanie konwersji przez firmę.
Co to jest strona docelowa po kliknięciu?
Strona docelowa po kliknięciu to samodzielna strona internetowa, która wykorzystuje elementy perswazyjne — przekonujące nagłówki, angażujące media, wartościowy dowód społeczny, przyciągające uwagę przyciski wezwania do działania itp. — aby przekonać odwiedzających do podjęcia działania w związku z konkretną ofertą. To działanie może polegać na pobraniu przewodnika lub ebooka, zarejestrowaniu się na wydarzenie lub seminarium internetowe, zapisaniu się na bezpłatny okres próbny lub demo i nie tylko.
6 Przykłady stron docelowych Adobe po kliknięciu
(W przypadku krótszych stron wyświetlamy całą stronę. W przypadku dłuższych stron wyświetlamy ją tylko w części strony widocznej na ekranie, więc aby zobaczyć niektóre omawiane przez nas kwestie, należy kliknąć tę stronę. Poza tym niektóre strony może przechodzić testy A/B z wersją alternatywną niż ta, którą pokazano poniżej).
1. Plany Creative Cloud
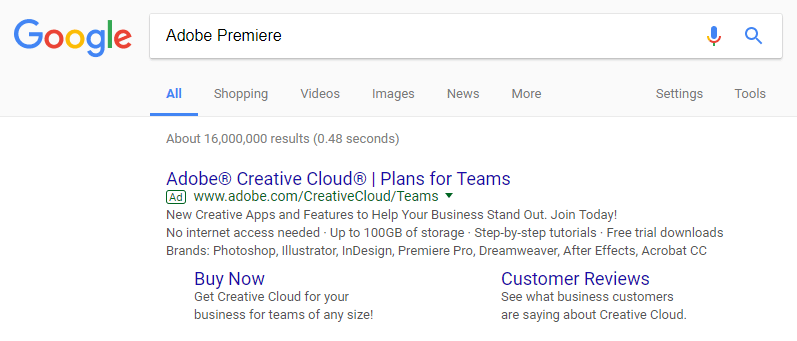
Wyszukiwarka Google dla „Adobe Premiere” wyświetliła tę płatną reklamę w wyszukiwarce:

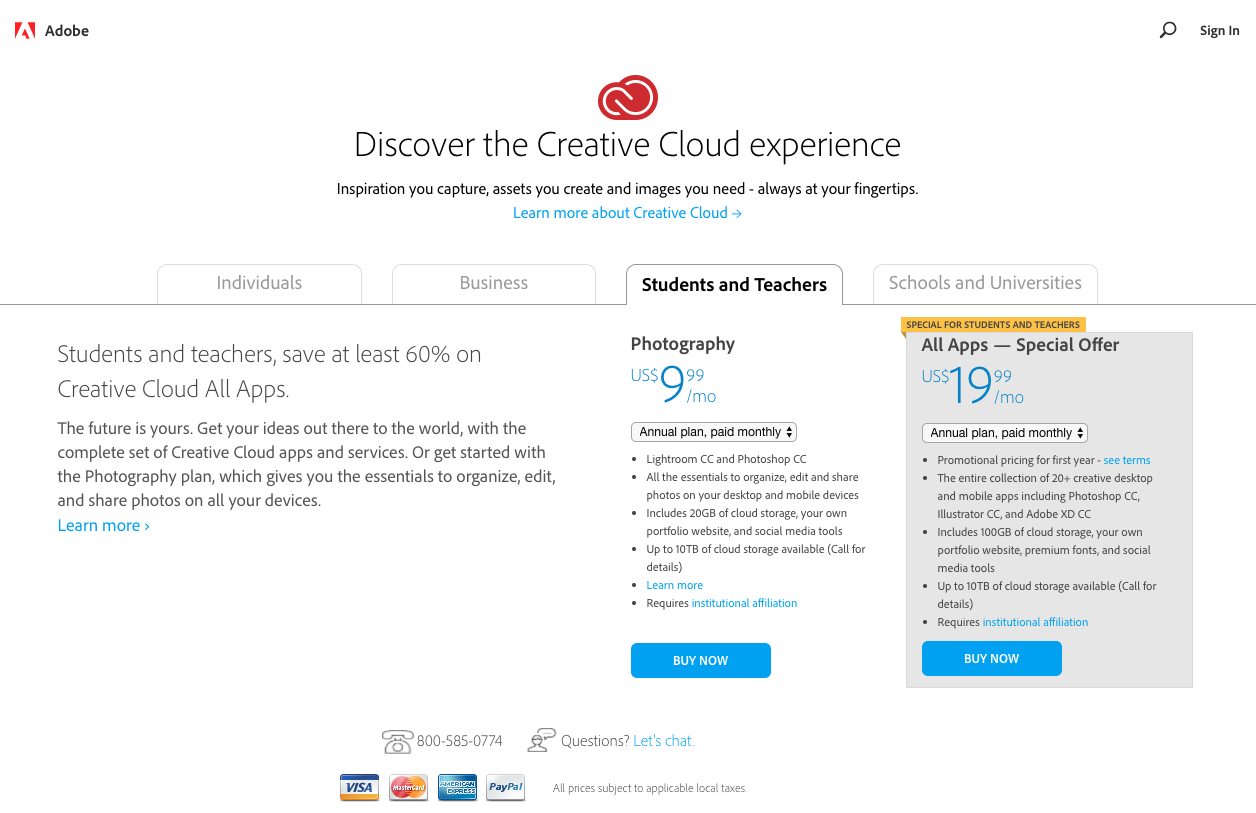
Gdy użytkownicy wyszukiwania klikną nagłówek reklamy lub rozszerzenie linku do podstrony „Kup teraz”, zostaną przekierowani na stronę sprzedaży, na której mogą zapoznać się z różnymi planami Creative Cloud i wybrać ten, który jest dla nich najlepszy:

Co strona robi dobrze:
- Dopasowanie komunikatu między reklamą (nagłówek, wyświetlany adres URL i tekst opisu) a stroną docelową po kliknięciu gwarantuje, że potencjalni klienci są we właściwym miejscu i mogą znaleźć to, czego szukają.
- Dzięki klikalnemu projektowi formularz pozyskiwania potencjalnych klientów jest usuwany ze strony początkowej, dzięki czemu odwiedzający nie czują się od razu zmuszani do dokonania płatności.
- Numerowany, wieloetapowy formularz, wraz z tytułami sekcji, dzieli dłuższy formularz na mniejsze sekcje, aby wyeliminować tarcie strony docelowej po kliknięciu.
- Wypunktowane punkty podkreślają zalety każdego pakietu, nie zmuszając odwiedzających do czytania nadmiernej ilości kopii.
- „Oferta specjalna” stwarza pilną potrzebę, informując potencjalnych klientów, że ta umowa może nie trwać wiecznie, więc jest bardziej prawdopodobne, że natychmiast z niej skorzystają.
- Funkcja czatu („Porozmawiajmy”) umożliwia potencjalnym klientom skontaktowanie się z obsługą klienta. Jednak umieszczenie czatu na żywo bezpośrednio na stronie docelowej po kliknięciu uczyniłoby go bardziej oczywistym i zachęciłoby odwiedzających do korzystania z niego.
Co można zmienić i przetestować A/B:
- Wiele łączy wyjściowych — logo Adobe, „Zaloguj się”, „Dowiedz się więcej o usłudze Creative Cloud”, łącza w stopce i liczne łącza w całym tekście — ułatwia odwiedzającym opuszczenie strony bez zakupu.
- Niebieskie przyciski CTA nie wyróżniają się tak bardzo, jak mogłyby, ponieważ na całej stronie jest niebieski. Testowanie przycisków w innym kolorze, na przykład zielonym, sprawi, że będą bardziej przyciągać uwagę.
- Kopia przycisku CTA jest niejasna. „Kup teraz” niewiele mówi o każdej ofercie i nie jest wystarczająco przekonujące. Zamiast tego coś w stylu „Chcę tę paczkę!” prawdopodobnie przyciągnie więcej potencjalnych klientów, ponieważ będzie specyficzny dla wypunktowanych punktów w każdej sekcji.
- Dodanie dowodu społecznego, takiego jak opinie klientów, pozwoliłoby potencjalnym klientom dowiedzieć się, że inni specjaliści od projektowania odnieśli sukces z Adobe Creative Cloud, co prawdopodobnie zachęciłoby ich również do zakupu pakietu.
- Dodanie obrazu lub filmu demonstracyjnego dałoby odwiedzającym lepszy pogląd na to, co jest oferowane, bez konieczności czytania bardziej opisowej kopii.
2. Bezpłatna wersja próbna usługi Adobe Stock dla przedsiębiorstw
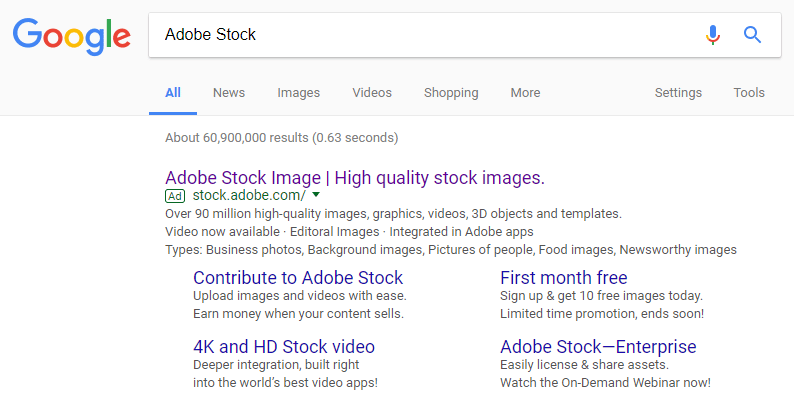
Wyszukiwanie „Adobe Stock” spowodowało wyświetlenie tej reklamy w wyszukiwarce Google:

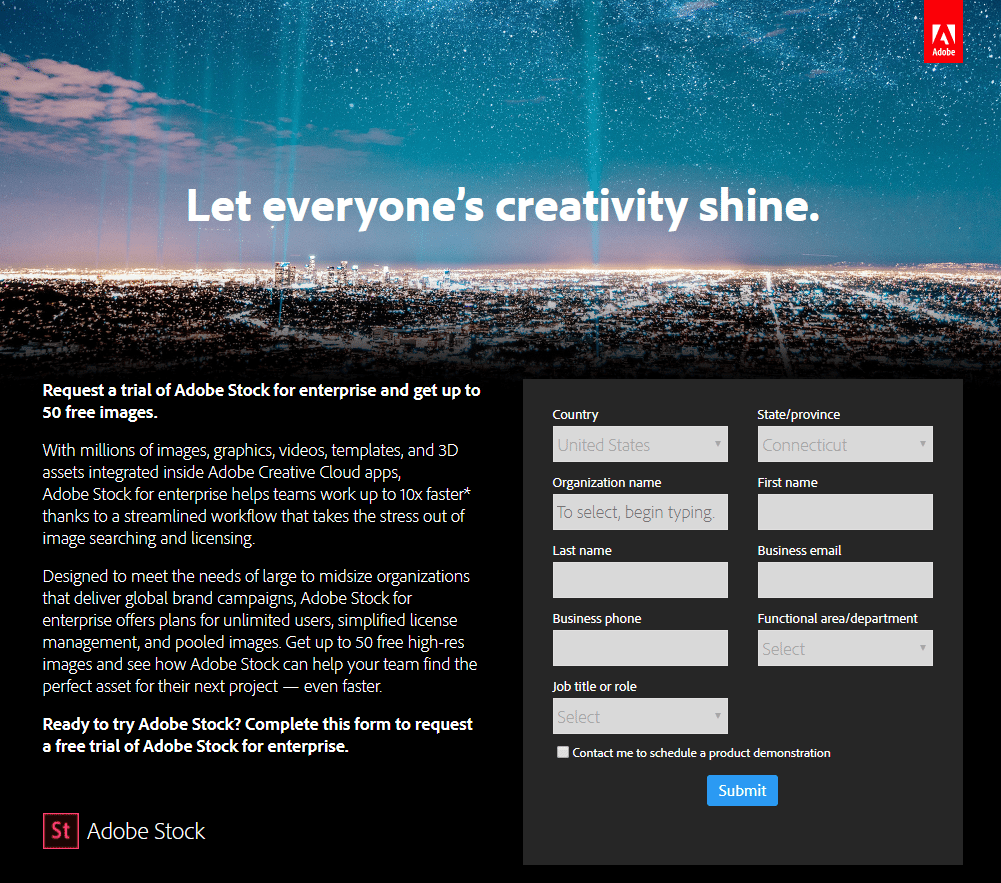
Kliknięcie łącza do podstrony „Adobe Stock — Enterprise” prowadzi potencjalnego klienta do strony docelowej Adobe po kliknięciu, gdzie można zarejestrować się w celu skorzystania z bezpłatnej wersji próbnej:

Co strona robi dobrze:
- Pogrubienie głównej korzyści oferty (50 darmowych obrazów) sprawia, że wyróżnia się ona na samej górze treści i zachęca odwiedzających do dalszego czytania.
- Zamknięcie formy lekkim kontrastem kolorystycznym pomaga zwrócić na nią uwagę.
- Niezaznaczone pole zgody daje odwiedzającym możliwość kontaktu w celu umówienia się na prezentację produktu, więc skontaktujemy się tylko z wysoce zainteresowanymi potencjalnymi klientami.
Co można zmienić i przetestować A/B:
- Hiperłącze logo Adobe może potencjalnie odesłać odwiedzających do strony przed konwersją.
- Niebieski przycisk wezwania do działania wyróżniałby się bardziej, gdyby miał kolor, którego nie ma na stronie, na przykład zielony lub żółty. Zaprojektowanie go w większym rozmiarze sprawiłoby, że byłby bardziej przyciągający uwagę.
- Kopia przycisku CTA „Prześlij” nie jest konkretna ani przekonująca. Zmiana na coś bardziej opisowego i spersonalizowanego, na przykład „Chcę skorzystać z bezpłatnego okresu próbnego”, prawdopodobnie wygenerowałaby więcej kliknięć.
- Obszerny drobny druk w stopce może zastraszyć odwiedzających i zniechęcić ich do konwersji.
- Uwzględnienie dowodów społecznościowych, takich jak opinie klientów lub logo firmy, pomogłoby odwiedzającym postrzegać Adobe Stock jako wartościowy program.
3. Konferencja Adobe MAX
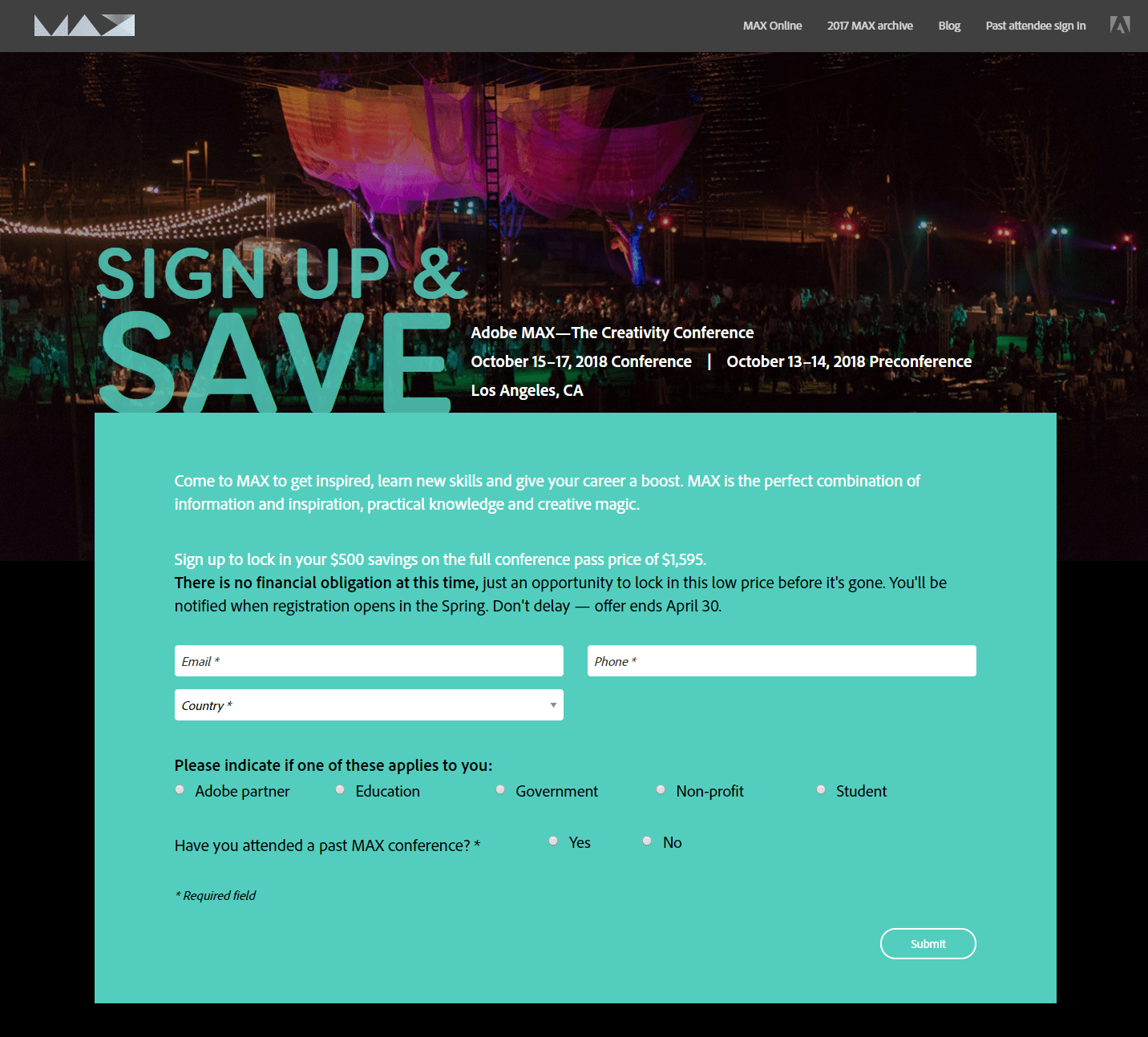
Reklama Adobe polega również na promowaniu nadchodzących wydarzeń. Oto strona docelowa wydarzenia po kliknięciu, która oferuje zniżkę na koszt rejestracji Adobe MAX — The Creativity Conference:

Co strona robi dobrze:
- Obraz tła wydaje się być zdjęciem z konferencji MAX 2017, dając odwiedzającym wyobrażenie o tym, jak będzie wyglądać tegoroczna konferencja.
- Nagłówek „Zarejestruj się i zapisz” natychmiast zachęca odwiedzających do zapisania się na konferencję.
- Najważniejsze szczegóły wydarzenia (tytuł, daty i miejsce) wymienione w części widocznej na ekranie ułatwiają odwiedzającym natychmiastowe ich dostrzeżenie.
- Podkreślenie, że w tym momencie nie ma żadnych zobowiązań finansowych , zwiększa szanse zapisania się potencjalnych klientów.
- Trzy pola formularzy sprawiają, że odwiedzający mogą szybko i łatwo wypełnić formularz.
Co można zmienić i przetestować A/B:
- Linki wyjściowe w nagłówku i stopce mogą odwracać uwagę odwiedzających i zabierać ich ze strony bez wykorzystania oferty.
- Niebieski przycisk CTA w ogóle się nie wyróżnia, ponieważ ma dokładnie taki sam kolor jak tło.
- „Prześlij” nie służy jako kopia przycisku CTA, ponieważ jest niejasna i bezosobowa. Testowanie bardziej kuszących tekstów, takich jak „Zapisz moje miejsce” lub „Chcę zniżki”, prawdopodobnie wygenerowałoby więcej konwersji.
- Dodanie licznika czasu wskazującego pozostały czas zwiększyłoby poczucie pilności i pomogłoby zachęcić potencjalnych klientów do szybszej rejestracji.
- Data wygaśnięcia praw autorskich 2017 może spowodować, że odwiedzający zakwestionują ważność tej oferty.
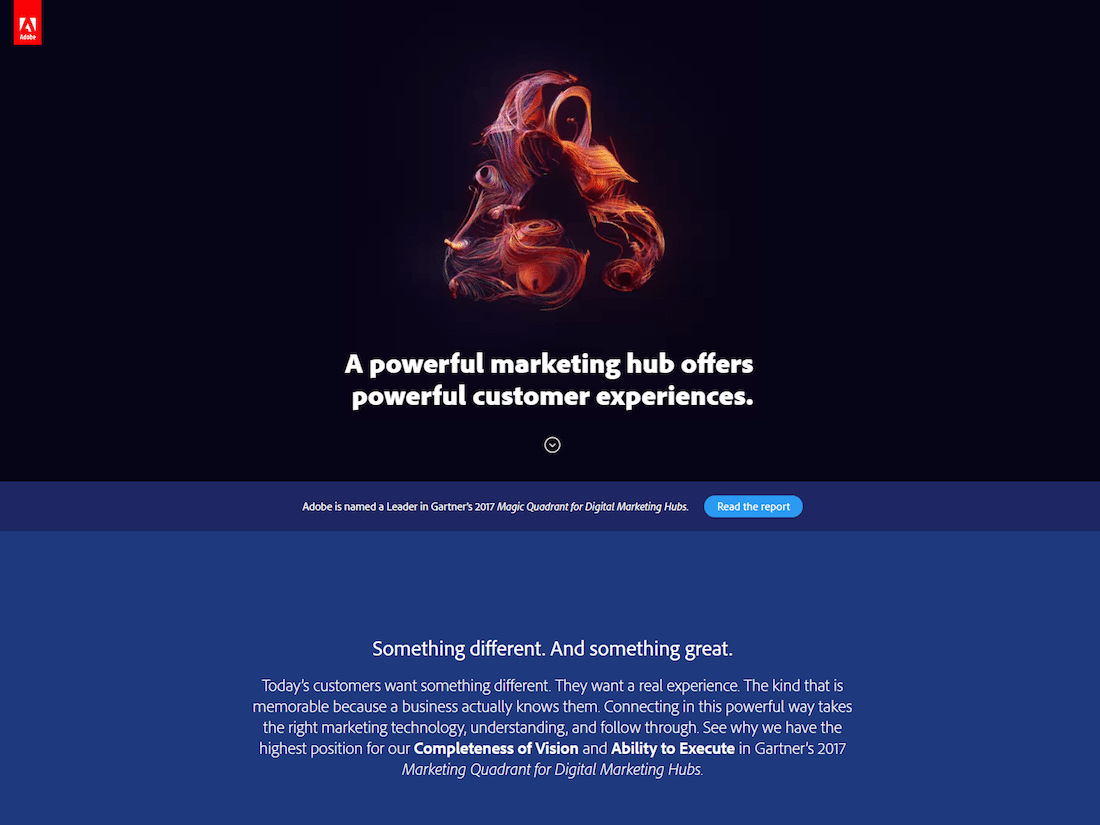
4. Raport Magic Quadrant firmy Gartner z 2017 r
Marketing cyfrowy firmy Adobe został uznany za lidera w raporcie Magic Quadrant 2017 firmy Gartner dotyczącym centrów marketingu cyfrowego. Ta strona docelowa po kliknięciu zachęca użytkowników do pobrania raportu, aby sami mogli się przekonać:


Co strona robi dobrze:
- Dwuetapowy formularz zgody zmniejsza tarcie na stronie docelowej po kliknięciu, ponieważ umożliwia odwiedzającym zapoznanie się z ofertą przed wypełnieniem formularza.
- Wiele strzałek skierowanych w dół na środek strony służy zarówno jako wskazówki kierunkowe, jak i znaczniki zakotwiczenia, zapewniając optymalne wrażenia użytkownika. Przekonują one również potencjalnych klientów, aby zobaczyli, czego oczekuje od nich Adobe. W tym przypadku krótki opis tego, gdzie (i dlaczego) Adobe znajduje się w Kwadrancie Marketingowym, różne formy społecznego dowodu słuszności, obraz w Magicznym Kwadrancie, zalety Adobe i przycisk CTA.
Lepki pasek sprawia, że przycisk CTA jest zawsze widoczny i gotowy do kliknięcia. - Kopia przycisku CTA jest zorientowana na działanie i mówi potencjalnym klientom, co otrzymają po kliknięciu.
- Liczne dowody społeczne — referencje Ellen Lee, logo firmy, statystyki itp. — pokazują perspektywom, że Adobe jest godną zaufania marką, która przynosi innym firmom wiele sukcesów.
- Biała przestrzeń na całej stronie sprawia, że jest ona bardziej estetyczna i łatwiejsza w nawigacji.
- Obraz Magic Quadrant przedstawia odwiedzającym wizualną pozycję Adobe w porównaniu z innymi markami.
Co można zmienić i przetestować A/B:
- Logo Adobe jest połączone ze stroną główną firmy, natychmiast zapewniając odwiedzającym drogę ucieczki z niej.
- Kolor przycisku CTA nie wyróżnia się ze względu na monochromatyczną kolorystykę.
- Przyciski mediów społecznościowych i link CMO mogą rozpraszać odwiedzających i odsyłać ich ze strony przed pobraniem raportu.
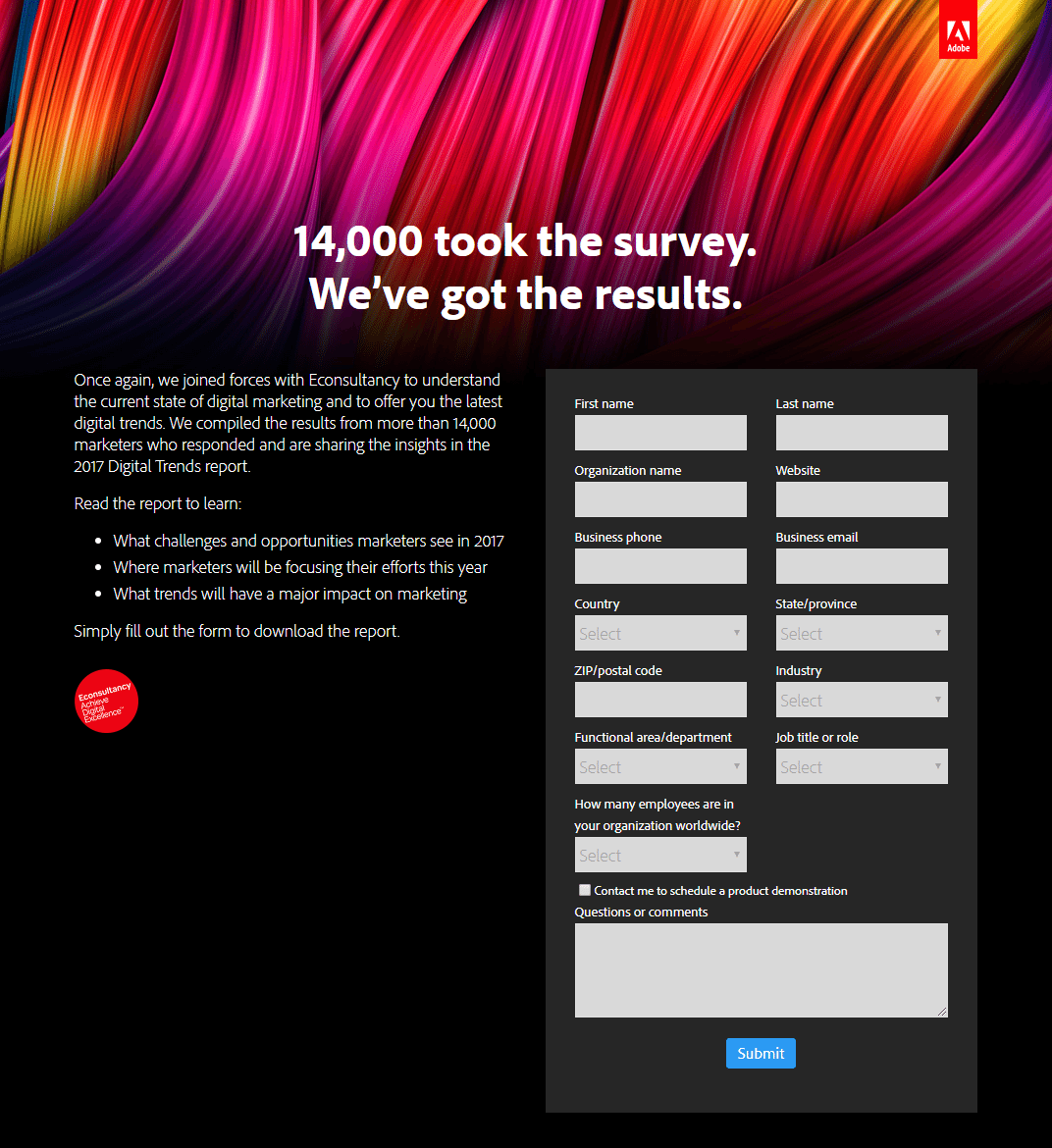
5. Raport o trendach cyfrowych 2017
Ta strona docelowa Adobe po kliknięciu została również utworzona w celu generowania pobierania raportów. Ten pochodzi z linku w poście na blogu Adobe:

Co strona robi dobrze:
- Urzekający nagłówek przyciąga odwiedzających bez ujawniania zbyt wielu informacji.
- Zminimalizowana treść zapewnia potencjalnym klientom więcej informacji o raporcie, bez przytłaczania ich nadmiarem tekstu.
- Wypunktowana kopia ułatwia zeskanowanie kluczowych wniosków z raportu.
- Zamknięcie formy pomaga nieco bardziej się wyróżnić i przyciągnąć uwagę.
- Niebieski przycisk CTA „wyskakuje”, ponieważ dobrze kontrastuje z resztą strony. Jednak mógłby być większy, aby był jeszcze bardziej widoczny.
- Niezaznaczone pole zgody umożliwia potencjalnym klientom samodzielne decydowanie o tym, czy skontaktują się z nami w sprawie demonstracji produktu, zapewniając kontakt tylko z szczerze zainteresowanymi osobami.
Co można zmienić i przetestować A/B:
- Logo Adobe z hiperłączem może potencjalnie odciągnąć odwiedzających od strony, zanim będą mieli szansę pobrać raport.
- 14 pól formularza to za dużo jak na stronę docelową po kliknięciu na etapie świadomości kupującego i prawdopodobnie zniechęci potencjalnych klientów do jej wypełnienia.
- Kopia przycisku „Prześlij” jest niejasna i powinna zostać zmieniona na bardziej szczegółową, np. „Pokaż mi raport!”
- Strona jest niezrównoważona. Dodanie obrazu raportu pod tekstem głównym pomogłoby to zrównoważyć i zapewnić odwiedzającym podgląd treści.
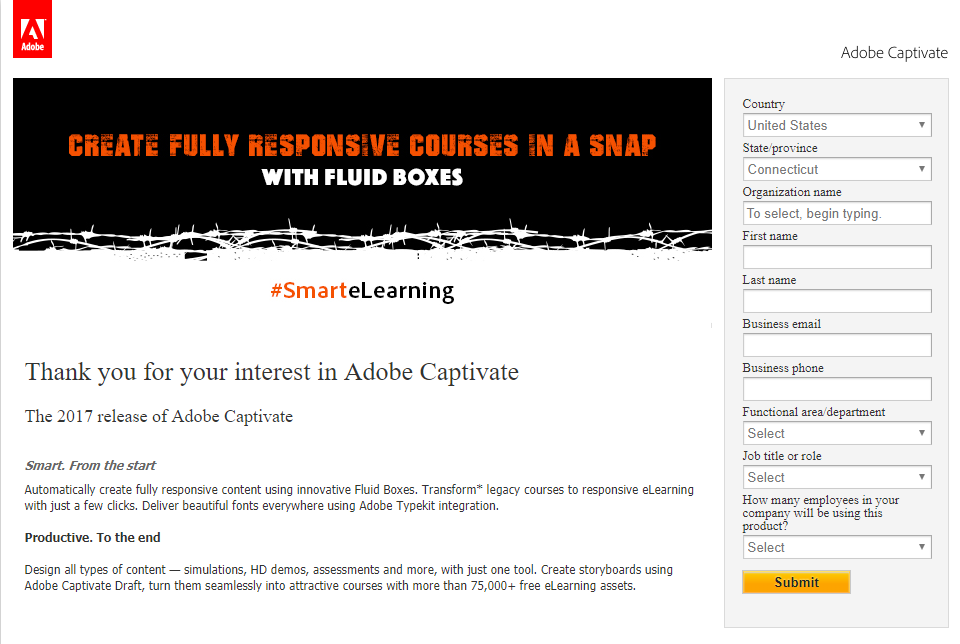
6. Biała księga Adobe Captivate
Ten ostatni przykład strony docelowej Adobe po kliknięciu pochodzi z bezpłatnego wyniku wyszukiwania Google dla „Adobe white paper”:


Co strona robi dobrze:
- Brak linków wyjściowych (poza polityką prywatności) sprawia, że odwiedzający mogą opuścić stronę tylko poprzez kliknięcie „X” w prawym górnym rogu lub pobranie białej księgi.
- Nagłówek jest zarówno opisowy, jak i zorientowany na korzyści.
- Małe fragmenty tekstu sprawiają, że strona jest estetyczna i łatwa w nawigacji bez przytłaczania użytkowników.
Co można zmienić i przetestować A/B:
- Zbyt wiele stylów czcionek sprawia, że strona wygląda chaotycznie, a nie tak profesjonalnie i jednolicie, jak powinna.
- 10 pól formularza może onieśmielić potencjalnych klientów, którzy są dopiero na etapie świadomości lejka marketingowego.
- Pomarańczowy przycisk CTA „wyskoczyłby” bardziej, gdyby był kontrastowym, uzupełniającym się kolorem, takim jak zielony.
- „Prześlij” na przycisku CTA nie jest zbyt przekonujące. Coś konkretnego i spersonalizowanego, jak „Wyślij mi białą księgę”, prawdopodobnie przyniosłoby lepsze wyniki.
- Dodanie strony tytułowej oficjalnego dokumentu lub obrazu oprogramowania Adobe Captivate pomogłoby skłonić odwiedzających do pobrania biuletynu.
Czy zainspirowała Cię któraś z tych stron docelowych Adobe po kliknięciu?
Firma Adobe zdaje sobie sprawę ze znaczenia zoptymalizowanych, dedykowanych stron docelowych po kliknięciu w celu zwiększenia ogólnego sukcesu kampanii marketingowych i reklamowych. Powyższe przykłady pokazują, że strategia marketingu cyfrowego firmy Adobe w dużej mierze opiera się na stronach docelowych po kliknięciu w całym ścieżce marketingowej, od generowania świadomości marki na etapie rozpoznawania, po zabezpieczanie płacących klientów na etapie podejmowania decyzji.
Podobnie jak Adobe, Twoje kampanie mogą korzystać z profesjonalnych, zoptymalizowanych stron docelowych po kliknięciu. Tylko wtedy stworzysz świetną stronę docelową po kliknięciu dla potencjalnych klientów.
Uzyskaj wersję demonstracyjną Instapage Enterprise i zobacz, w jaki sposób nasza platforma zapewnia dostęp do zestawu narzędzi, które znacznie poprawią zwrot z inwestycji w reklamę i usprawnią proces po kliknięciu.
