13 najlepszych przykładów testów A/B do uruchomienia w Twoim sklepie Shopify
Opublikowany: 2022-03-25
Domyślnie podróż klienta jest zaśmiecona blokerami konwersji.
Dla właściciela sklepu Shopify te blokady są powodem, dla którego odwiedzający nie kupują . Inwestując w płatny ruch, ryzykują marnowaniem pieniędzy w obszarach bez konwersji.
Oczywiście warto znaleźć i wyeliminować wszelkie wyzwania, aby przekształcić więcej odwiedzających w kupujących. Ale łatwiej to powiedzieć niż zrobić.
Nie ma magicznego lustra, które pokazuje, co powstrzymuje odwiedzających przed zakupem. Zamiast tego, najbliżej konwersji, jakie możesz uzyskać, jest przetestowanie A/B sklepu Shopify . Ale jest pewien haczyk: co dokładnie należy przetestować?
Sklepy Shopify mają różne aspekty i funkcje, a określenie, które obszary należy przetestować, aby uzyskać więcej zamówień, nie jest takie proste. I to właśnie wiele firm chce uprościć.
W tym artykule pokażemy Ci przykłady skutecznych testów Shopify A/B i dlaczego są one skuteczne, a także pomożemy Ci znaleźć inspirację do własnych potrzeb.
- Co to są testy A/B? Jakie znaczenie ma Shopify?
- Dlaczego testy A/B są potrzebne społeczności Shopify Plus?
- Jak Shopify jest przyjazny dla testów A/B?
- Rodzaje testów A/B, które można przeprowadzać na platformie Shopify Plus
- Jakie jest pierwsze miejsce do przeprowadzania testów A/B w sklepie Shopify Plus?
- Przykłady testów A/B strony produktu Shopify
- 1. Wydruki na płótnie
- 2. Cichy
- 3. Poduszka kostka
- 4. Oransi
- Przykłady testów A/B strony głównej Shopify
- 1. Słony Kapitan
- 2. Legendarna sztuka ścienna
- 3. przezBiehl
- Przykłady testów Shopify na stronie kategorii A/B
- 1. Zapachy naśladujące
- 2. Wytrząsarka
- 3. Oliver Cabell
- Przykłady testów A/B Shopify Checkout
- 1. Oflara
- 2. Świadome przedmioty
- 3. Sklep Shopify z artykułami domowymi
- Uwaga na temat testowania cen Shopify
- Jak klienci uczciwie myślą o płaceniu
- Jak testować ceny Shopify A/B
- Kotwiczenie
- Magia 9
- Przeformułowanie
- Testy Shopify Plus A/B z konwersją doświadczeń
- Zainstaluj Convert z niestandardową aplikacją
- Stwórz swój pierwszy cel dotyczący przychodów
- Odmiany witryny testowej
- Dodaj śledzenie przychodów do Shopify za pomocą webhooka
- Przetestuj, a następnie użyj: Ciesz się bezpłatną wersją próbną Convert
Chodźmy…
Co to są testy A/B? Jakie znaczenie ma Shopify?
Testy A/B obejmują identyfikację i testowanie elementów witryny lub strony pod kątem potencjalnych ulepszeń, które prowadzą do wyższych współczynników konwersji.
Ponieważ Shopify ma wiele punktów styku z klientami , sensowne jest testowanie ich A/B tylko w celu znalezienia możliwości ulepszeń i zapewnienia lepszej podróży i doświadczenia klienta. Coś tak prostego, jak uszkodzony link lub kolor przycisku, może zniechęcić odwiedzających i zmusić ich do opuszczenia.
W tym miejscu testy A/B wpisują się w obraz .
Zobaczmy, dlaczego tak ważne jest przeprowadzanie testów w Twoim sklepie Shopify.
Dlaczego testy A/B są potrzebne społeczności Shopify Plus?
Zwiększenie ruchu na Twojej stronie nie gwarantuje już wzrostu sprzedaży. Ze względu na ciągle zmieniające się przepisy i regulacje dotyczące prywatności, nie możesz liczyć na jakość ruchu komercyjnego, jaki uzyskujesz z reklam. Musisz także poświęcić dużo czasu i wysiłku na optymalizację pod kątem wyszukiwarek.
Społeczność Shopify Plus nie może już polegać na formule „ruch = przychód”. Lepszym (i naukowo uzasadnionym) sposobem na zwiększenie przychodów ze sklepu internetowego jest optymalizacja i dopasowanie go do innowacji .

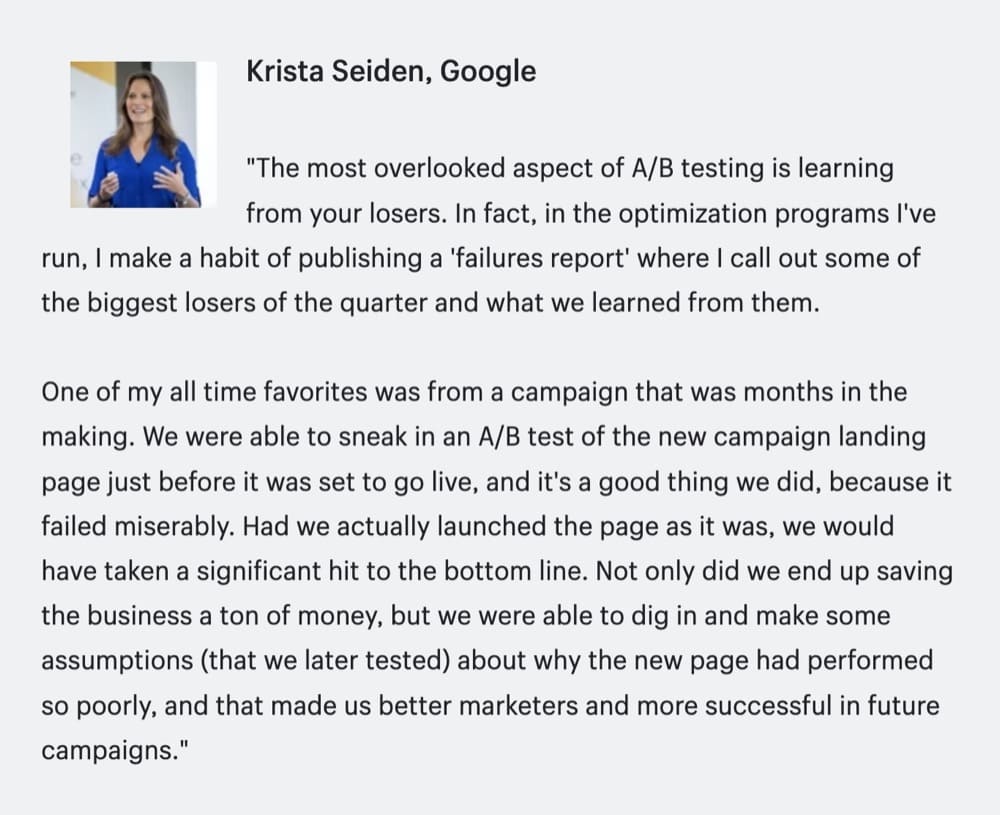
(Źródło)
Jak wyjaśnia Krista, zagłębiając się w przyczyny utraty klientów , zwiększasz sprzedaż z bieżącego ruchu, zamiast wydawać pieniądze na przyciąganie nowych użytkowników do niezoptymalizowanego sklepu. Potrzebujesz testów A/B, aby „zablokować wycieki ruchu”, aby uzyskać większe przychody z istniejącego ruchu.
Jak Shopify jest przyjazny dla testów A/B?
Czy testy Shopify A/B są przyjazne dla użytkownika? Czy możesz po prostu zainstalować aplikację i przejść od razu do optymalizacji?
Chociaż Shopify ogólnie umożliwia testowanie A/B, jest to znacznie łatwiejsze dzięki platformie Shopify Plus. Otrzymujesz lepszą optymalizację i personalizację strony produktu.
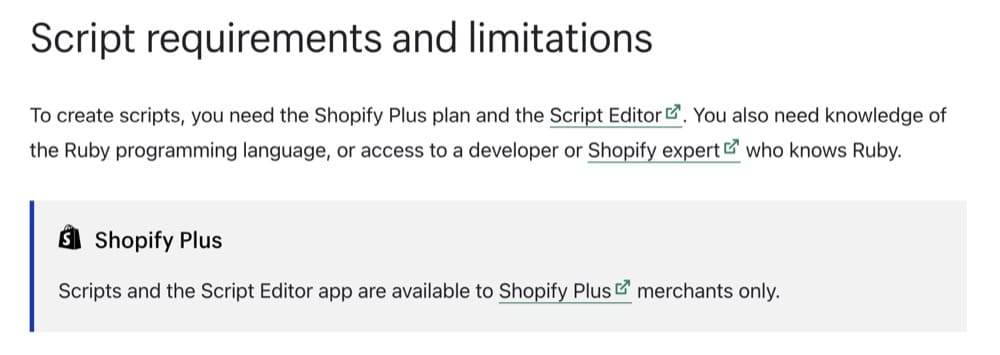
Na przykład możesz uruchomić skrypty innych firm, aby przetestować strony kasy i przetestować A/B motyw Shopify za pomocą platformy Shopify Plus za pośrednictwem aplikacji Shopify. Jest to przydatne podczas testowania niestandardowego projektu strony utworzonego w sklepie e-commerce, takim jak Shogun. Ale mówiąc o łatwości testowania, śledzenia i przypisywania przychodów w Shopify w porównaniu z innymi witrynami, możesz również napotkać pewne wyzwania, takie jak:
- Prawidłowe testy mobilne QAing ze względu na technologię zapobiegającą klikaniu w Shopify
- Ograniczenia w domyślnych sklepach z aplikacjami Shopify, które nie zezwalają na skrypty innych firm
- Potrzebujesz programisty, aby przeforsować zwycięzców testów na żywo bez odpowiedniego narzędzia do testowania A/B (Convert Experiences pozwala to zrobić)

(Źródło)
Rodzaje testów A/B, które można przeprowadzać na platformie Shopify Plus
Możesz uruchomić testy A/B w różnych sekcjach swojego sklepu Shopify, w tym
- Strona główna (lub inne strony docelowe reklam)
- Strony kategorii
- Strony produktów
- Strony kasy
Ale od czego zacząć?
Jakie jest pierwsze miejsce do przeprowadzania testów A/B w sklepie Shopify Plus?
Wszystkie strony Shopify można zoptymalizować. Ale od czego zacząć, szukając spostrzeżeń, które pomogą poprawić konwersje stron? Jaka byłaby najcenniejsza informacja, która umożliwiłaby rozpoczęcie programu optymalizacji?
Poprosiliśmy eksperta Shopify Plus, Rishi Rawata, i oto, co zasugerował:
Miejscem rozpoczęcia optymalizacji jest moment, w którym konsument musi podjąć decyzję zakupową. W przypadku większości witryn e-commerce jest to strona produktu.
Strona produktu składa się z:
- Zdjęcia produktów
- Informacje o cenie
- Opinie klientów
- Opis produktu
Aktualizacja zdjęć produktów jest kosztowna. Cena jest ceną, a opinie klientów są poza naszą kontrolą. Jeśli masz 600 pozytywnych recenzji ze średnią oceną 4,8 gwiazdki, ale trzy najnowsze recenzje są negatywne, miałoby to silny i negatywny wpływ na współczynniki konwersji.
Tak naprawdę wszystko, z czym musimy się bawić, to opis produktu.
Opisy produktów są często pomijane. Chociaż uzyskanie najlepszych zdjęć produktów wymaga wiele wysiłku, wielu właścicieli sklepów traktuje opisy produktów jako refleksję (jeśli w ogóle są uwzględnione) i traci ten potężny sterownik konwersji.
Opisy produktów służą nie tylko SEO. Ludzie chcą je czytać, zwłaszcza podczas wyszukiwania produktów przed zakupem. A skoro jest to twój punkt sprzedaży, jak zmaksymalizować swoje wysiłki?
Rishi sugeruje dalej, abyś myślał o opisie produktu jako scenariuszu filmu w trzech aktach:
Otwarcie
Gdy użytkownik po raz pierwszy wchodzi na stronę produktu, jest nieco zainteresowany, ale nie w pełni zaangażowany. Mogą nawet otworzyć kilka zakładek konkurencji. Nie powinno to dziwić – pomyśl o swoich zachowaniach zakupowych, czy jesteś w pełni zaangażowany w każdą napotkaną promocję marketingową? Oczywiście nie. To byłoby niemożliwe. Konsumenci mają do czynienia z setkami reklam każdego dnia.
Tak więc celem otwarcia jest poinformowanie użytkownika, że nie patrzy tylko na dowolny produkt. Widzą coś wyjątkowego.
Ok, teraz masz uwagę użytkownika. Następnym krokiem jest sprawienie, by zaufali nam jako marce.
Nie możemy zaprezentować naszego produktu, dopóki kupujący nie będzie z nami zadowolony. Musimy sprowadzić kupującego przez „barierę nieznajomości”.
Teraz kupujący jest gotowy do wysłuchania naszej prezentacji.
Środek
W tym momencie marketer ma tylko jedno zadanie – przekonać kupującego do naszego produktu.
Konsumenci chcą kupić najlepszy na świecie produkt, który spełnia swoje zadanie i jest wyceniony w ich budżecie.
Marketer musi przekonać kupującego, że to jedyny produkt, który spełnia te kryteria.
Marketer musi wykonać następujące czynności:
- Udowodnij, że ten produkt może robić to, co twierdzi.
- Udowodnij, że jesteś ekspertem w tej dziedzinie.
- Pokaż wyzwania, które pokonałeś, aby produkt był doskonały. W końcu, jeśli nie miałeś wyzwań, to skąd wiesz, że twój produkt jest najlepszy?
- Daj kupującemu pewność, że przestanie robić to, co robił i zacznie robić to, czego oczekuje od niego Twój produkt. Ostatecznie tworzenie najlepszej na świecie prezentacji sprzedażowej jest bezcelowe, jeśli nie możesz zmotywować kupującego do podjęcia działania teraz.
Zamknięcie
Gdy czytelnik czyta ofertę sprzedaży, w jego głowach pojawiają się pytania. Zgadnij, co się stanie, jeśli czytelnik znajdzie się na samym dole boiska i nadal ma pytania bez odpowiedzi? Odłożą osąd. Pomyślą: „Podoba mi się ten produkt i chcę go kupić, ale mam kilka pytań, na które dziś nie znalazłem odpowiedzi. Po prostu wrócę później i pociągnę za spust. Ale później się nie dzieje, bo życie staje na przeszkodzie.
Aby temu zapobiec, marketer musi pomyśleć o każdym potencjalnym problemie i pytaniu.
Lubię myśleć o copywritingu jako sprawie sądowej, w której copywriter odgrywa rolę prawnika i próbuje przekonać 12-osobową ławę przysięgłych.
Aby wygrać sprawę (zamknąć wyprzedaż), musimy przekonać każdego członka jury .
Ta wypróbowana i przetestowana metoda tworzenia opisów produktów w sklepie Shopify może odświeżyć stronę produktu. A z tym warto poeksperymentować!
Najpierw pokażmy przykłady niektórych opisów, a następnie omówimy, jak zacząć korzystać z najlepszych narzędzi do testowania A/B w Shopify.
Przykłady testów A/B strony produktu Shopify
Jak wspomniano powyżej, strony szczegółów produktu (PDP) określają, czy odwiedzający otwierają swoje portfele. Wydajność konwersji musi być najwyższa na Twoich urządzeniach PDP.
Możesz wprowadzać zmiany i dodatki do tych stron, aby ułatwić klientom podróż w dół lejka sprzedaży. Zobacz, jak poniższe cztery marki wykonały imponujące testy A/B.
1. Wydruki na płótnie
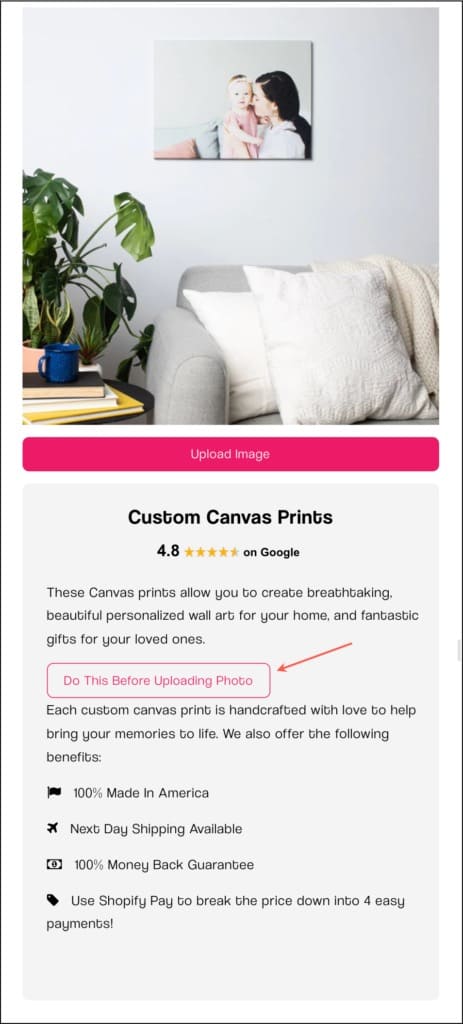
Obrazy na płótnie konkurują w nasyconej niszy. Aby odróżnić swoją witrynę do drukowania zdjęć na tle konkurencji i zwiększyć współczynniki konwersji, Frictionless Commerce przetestowało copywriting konwersji na stronie produktu.
Ideą było pomóc zwiedzającym przełamać „barierę nieznajomości”. A jak zrobiły to wydruki na płótnie?
Ponieważ nie mieli konkretnego produktu supergwiazdy, ale wiele produktów w różnych podkategoriach, musieli znaleźć rozwiązanie, które można by wdrożyć w całej witrynie. I to rozwiązanie musiało działać jednakowo na wszystkich stronach produktów, więc wydruki na płótnie zdecydowały się dodać przycisk „Zrób to przed przesłaniem zdjęcia” na swoich stronach produktów.

(Źródło)
Ten przycisk zapoznał czytelnika z propozycją wydruków na płótnie „Why We Exist” . To było płynne, konwersacyjne i możliwe do powiązania. Następnie przetestowali ten wariant strony produktu w porównaniu z kontrolką – oryginalną stroną produktu bez przycisku.
Oto niektóre z ich ustaleń:
13,8% odwiedzających witrynę angażuje się w ten przycisk. Mieli wyraźnego zwycięzcę po wystawieniu testu na 17 921 odwiedzających i 1447 zrealizowanych zamówień. Wariant z przyciskiem sprawował się o 8,84% lepiej niż sterowanie.
Wydruki na płótnie przetestowały pięć kolejnych wersji pitch. Przyznali, że umożliwienie odwiedzającym lepszego zrozumienia Twojej marki wykracza poza stronę „O nas” i przyczynia się do konwersji na stronach produktów (bez utrudniania podróży klienta). Warto przetestować.
2. Cichy
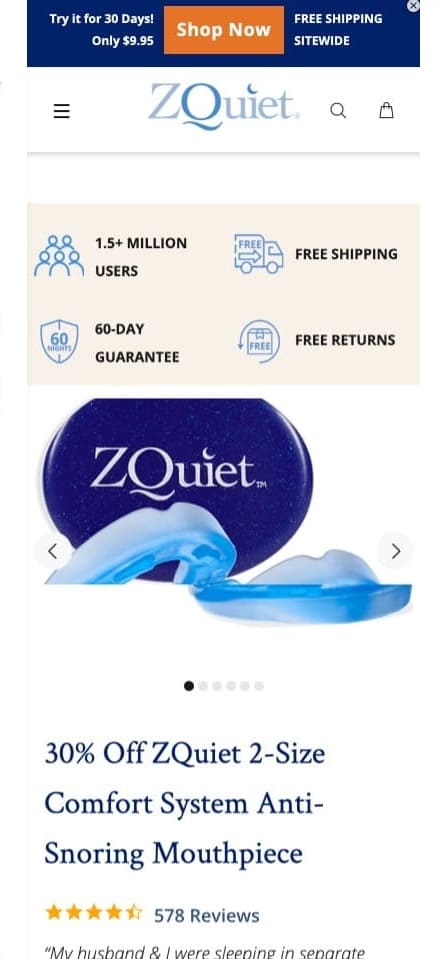
Strona produktu przeciw chrapaniu ZQuiet była głównym produktem na ich stronie. Tak więc, gdy chcieli zwiększyć sprzedaż produktów, Frictionless Commerce zwróciło się do Google Analytics, aby zrozumieć, jak przebiega sprzedaż.
Okazało się, że większość ruchu w witrynie ZQuiet pochodziła z urządzeń mobilnych pobieranych z reklam. Ale coś z tym było nie tak. Wersja mobilna tej strony produktu miała niższy współczynnik konwersji niż wersja komputerowa .
Biorąc pod uwagę, że strona mobilna uzyskiwała większość ruchu (płatny ruch, o to chodzi), wystarczyło ją zoptymalizować.
Ponadto, ponieważ ci użytkownicy pochodzili z reklam, ich pierwszym kontaktem z marką była ta strona produktu w witrynie mobilnej. W przypadku testu A/B każdy piksel musiał zostać przemyślany na nowo. Trzy wcześniejsze próby Frictionless Commerce nie powiodły się, ale trzymali się planu i znaleźli zwycięzcę w czwartej próbie.


W tym teście A/B strony produktu Shopify wiele zmian wprowadzono do wersji „B”. Ponowne wyobrażenie sobie wersji strony mobilnej sprawiło, że zapytali o przeznaczenie każdego elementu strony.
Witryny mobilne mają ograniczone nieruchomości, więc Frictionless Commerce:
- Skrócono każdy przycinany element
- Usunięto niepotrzebne szczegóły
- Przeniesiono te, które mogłyby działać lepiej gdzie indziej
Wprowadzili wiele zmian w jednym celu: konwersji . I zadziałało przy czwartej próbie! W ciągu siedmiu dni mieli wyraźnego zwycięzcę. Ale kontynuowali jeszcze przez dwa tygodnie, aby upewnić się, że test zostanie zaprezentowany szerokiemu gronu zwiedzających.
Co znalazł handel bez tarcia:
Wariant wypadł o 34,04% lepiej. Oznacza to o 34% większy zwrot z pieniędzy wydanych na kierowanie ruchu do mobilnej wersji strony produktu.
Witryny mobilne nie zawsze muszą być pomniejszonymi wersjami witryny komputerowej. Wiele elementów witryny nie wyświetla się w ten sam sposób, a proces pozyskiwania klientów również może nie być taki sam. Zastanów się i zdecyduj, czy musisz przeprojektować swoją witrynę mobilną.
3. Poduszka kostka
Widziałeś kiedyś taką poduszkę?

(Źródło)
Pillow Cube eksperymentował z filmem produktowym, który stał się wirusowy. Oczywiście oznaczało to ogromny ruch na ich stronie internetowej. Musieli więc jak najlepiej wykorzystać tę uwagę.
Aby pomnożyć współczynnik konwersji najlepiej sprzedającej się strony produktu, firma musiała kierować reklamy na dwa rodzaje kupujących:
- Którzy chętnie kupili od razu
- Kto chciał, żeby więcej informacji się przekonało?
Wypełnianie strony produktu tekstem, który przemawia do obu odbiorców, było jednym ze sposobów, ale mogło zaszkodzić wrażeniom użytkownika. Przetestowali więc różne zastrzeżenia w różnych lokalizacjach.
- Cena była potencjalnym punktem tarcia. 88 dolarów to dość drogo za poduszkę, więc dlaczego klient miałby płacić? Poduszka Cube dodała obok ceny lightbox „Jakość ma znaczenie” . Wyjaśniono, dlaczego produkt był wart więcej niż 88 dolarów.

(Źródło)
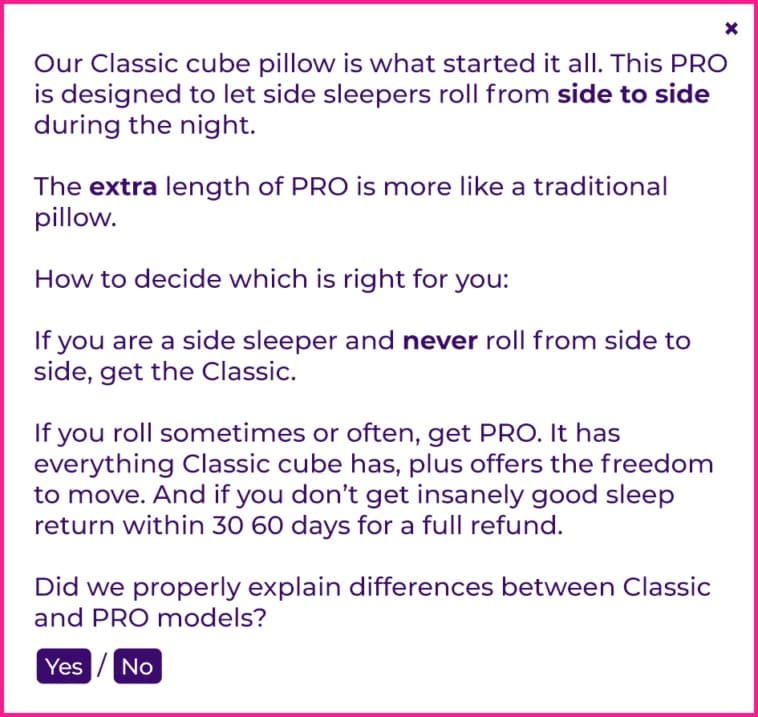
- Produkt miał dwie wersje: pro i classic . Po co płacić za profesjonalistę, skoro jest klasyka? Dodali kolejną notatkę zatytułowaną „Co sprawia, że jest to profesjonalista?”. Odnosiło się to do strategicznej różnicy między „klasycznymi” i „pro” sceptykami.
- Dodali również przycisk „Cała historia” do swoich stron produktów. Był to kolejny sposób, aby odpowiedzieć na więcej pytań i udowodnić wartość poduszek o dziwnych kształtach .

(Źródło)
I to zadziałało.
Po 4 tygodniach, 60 000 odwiedzających i 4903 zamówieniach, zmiana ta przyniosła wzrost o 10,17%.
Nie można lekceważyć siły zdobywania kolejnych poziomów z kupującymi. Każdy chce zainwestować swoje pieniądze we właściwy sposób i ma podstawowy poziom nieufności wobec czegoś nieznanego w Internecie. Musisz więc ustosunkować się do ich zastrzeżeń, aby nie zakłócało to przepływu treści na Twojej stronie i zobaczyć, co się stanie.
4. Oransi
Ile treści powinna zawierać strona produktu Shopify, aby uzyskać najwyższy współczynnik konwersji?
Co jeśli Twój produkt ma dużo szczegółów technicznych? Jaki jest najlepszy sposób na zaprezentowanie go różnym odbiorcom (tym, którzy studiują każdą linijkę tekstu i po prostu chcą wiedzieć, że to działa)?
Oransi's to jeden z najbardziej znanych przykładów testów A/B/n, który pozwala zrozumieć, jak działa testowanie Shopify A/B. W tym celu firma Frictionless Commerce stworzyła cztery odmiany. Ale skupimy się na wariancie 4, ponieważ zawiera wszystkie elementy potrzebne do odniesienia sukcesu.
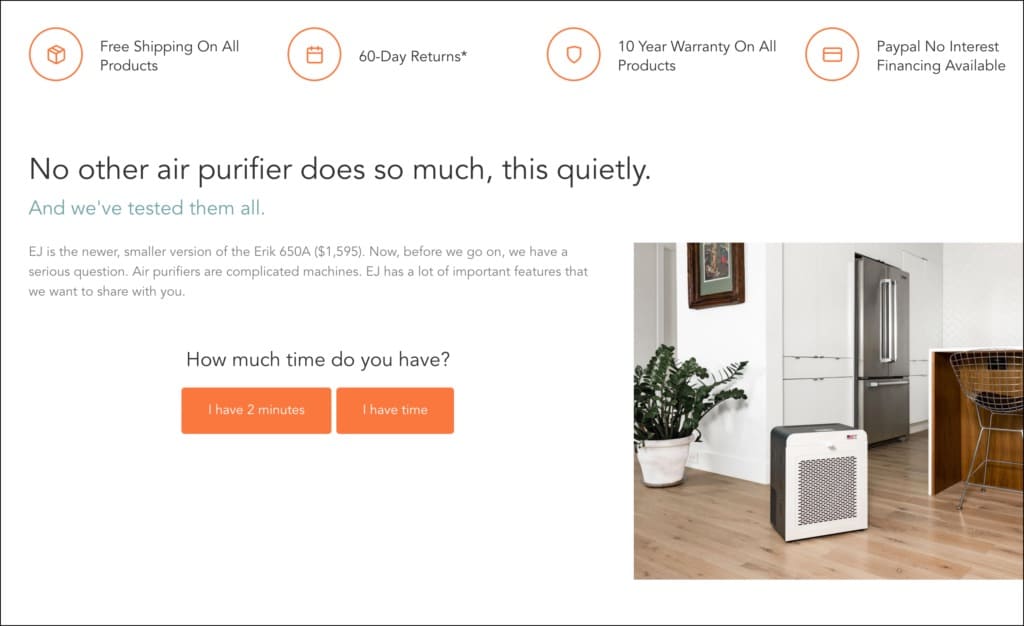
- Nagłówek został przepisany dla lepszej „perswazji”.
„Żaden inny oczyszczacz powietrza nie robi tak wiele, tak cicho. I przetestowaliśmy je wszystkie”.
- Jest to doskonały sposób na zasugerowanie czytelnikowi zakończenia wyszukiwania . Zamiast zastanawiać się, jak zaadresować zarówno kopaczy , jak i odpieniacze , co powiesz na umożliwienie im identyfikacji? Dokonano tego za pomocą pytania:
"Ile masz czasu?"
Każdy, kto wybrał opcję „Mam 2 minuty”, otrzymywał krótki opis produktu z najważniejszymi punktami. A każdy, kto wybrał „Mam czas”, poznał wszystkie szczegóły, które pomogą mu w podjęciu decyzji o zakupie.

(Źródło)
Jak się okazało, to właśnie pokochała publiczność.
Po 4 tygodniach odmiana 4 zwiększyła sprzedaż oczyszczaczy powietrza o 30,56% przy istotności statystycznej 98,51%. Inne warianty spisywały się dobrze, ale ten z najwyższym poziomem ufności.
Przykłady testów A/B strony głównej Shopify
Twoja strona główna to bardzo cenna nieruchomość, która decyduje o tym, czy odwiedzający przejdą do Twoich produktów i ofert. Powinna urzekać i wyróżniać.
Oto kilka przykładów, jak najlepiej zoptymalizować swoją stronę główną Shopify.
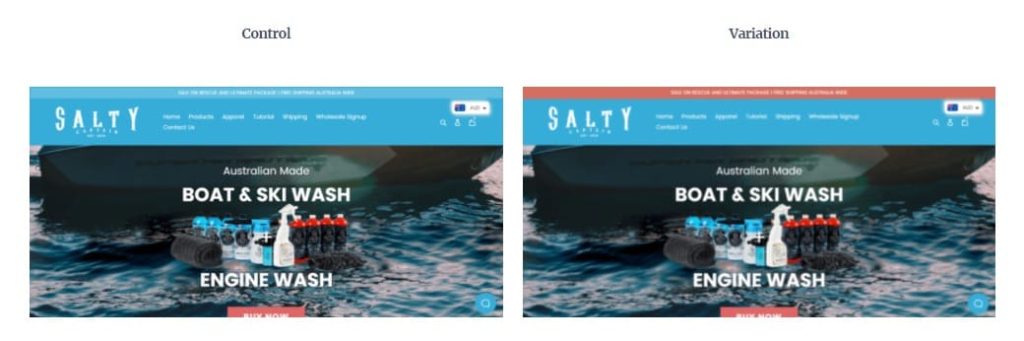
1. Słony Kapitan
Salty Captain oferuje mycie solą, płukanie silnika i wyposażenie łodzi w USA, Australii i Nowej Zelandii. Mieli pasek ogłoszeń u góry strony głównej swoich sklepów Shopify, ale niewiele osób się nim zainteresowało.
Z perspektywy UX pozornym winowajcą wydawał się być kolor paska komunikatów, który był zbyt podobny do koloru tła menu. Jeśli też tak uważasz, możesz mieć rację. Przekonajmy się dzięki temu studium przypadku testowania A/B przygotowanego przez agencję Swanky Shopify Plus.

(Źródło)
W tym teście kolor paska ogłoszeń został zmieniony na bardziej kontrastowy i dopasowany do menu. Ta zmodyfikowana wersja wykazała lepsze wyniki niż poprzednia.
W miarę jak coraz więcej osób widziało pasek ogłoszeń, dowiadywały się o ofertach i wyprzedażach.
Wariant pokonał kontrolę o 234,54% więcej kliknięć na pasku ogłoszeń. I nie tylko to, zwiększyło również współczynnik konwersji o 13,39% i całkowity przychód sklepu o 4,88%. Jaka wielka różnica od drobnej zmiany!

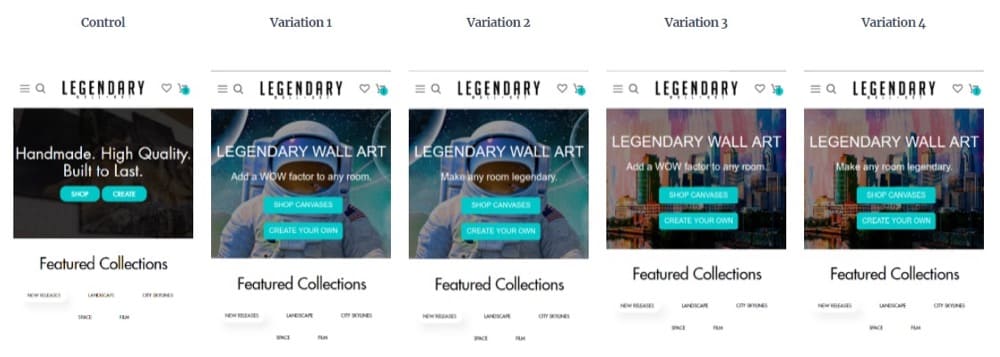
2. Legendarna sztuka ścienna
„Sekcja bohatera” umożliwia odwiedzającym interakcję z resztą witryny Shopify. Skuteczność tego napędu zależy od tego, jak „przekonujący” jest ten obszar.
Dla Legendary Wall Art, firmy sprzedającej niestandardowe płótna do dekoracji wnętrz, sekcja bohaterów miała jeden cel:
Zachęcanie odwiedzających do kliknięcia jednego z dwóch przycisków wezwania do działania: „Sklep” i „Utwórz”.
A może to byłyby dwie prace?
Masz małe okienko okazji, by przyciągnąć uwagę. Odwiedzający odbijają się od witryny, jeśli nie przykuwa ona od razu uwagi.
Kiedy Legendary Wall Art zbadały ich mapy popularności, stwierdzili, że niewielu odwiedzających angażuje się w sekcję bohaterów, więc musieli ją zmienić. W tym celu postanowili przetestować cztery kombinacje dwóch różnych obrazów tła i dwóch wiadomości za pomocą testów wielowymiarowych .
Jedna wyraźna zmiana, którą dokonali:
Przyciskami CTA były teraz „Sklep płótna” i „Utwórz własne”.

Źródło
Wszystkie 4 odmiany działały lepiej niż kontrola. Jednak wariant 3 okazał się zwycięzcą z 325,39% większym zaangażowaniem w sekcję bohaterów i 30,07% wyższymi całkowitymi przychodami.
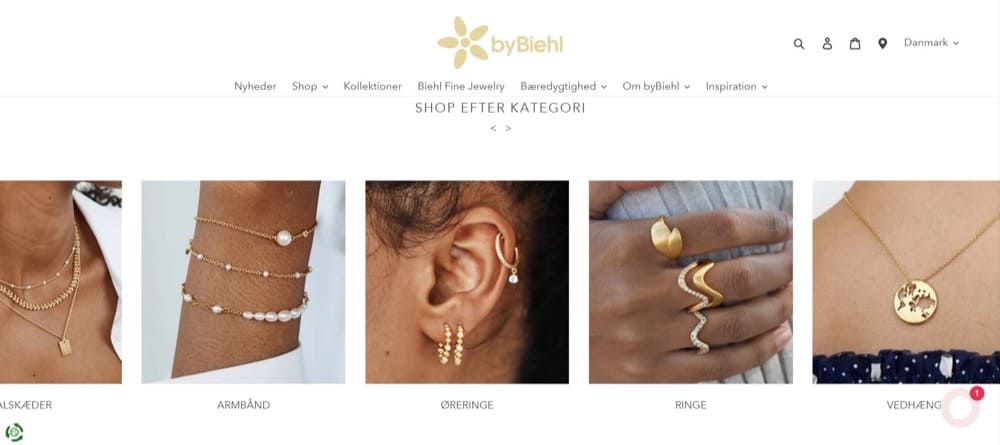
3. przezBiehl
byBiehl wykorzystuje odzyskane złoto i srebro do tworzenia kobiecej biżuterii i sprzedaje ją bezpośrednio klientom za pośrednictwem sklepu Shopify. Zrównoważone marki, takie jak byBiehl, przyciągają wielu dzisiejszych świadomych konsumentów, ale to nie było wystarczające dla tej duńskiej firmy jubilerskiej.
Po pierwsze, ich strona główna nie była wystarczająco atrakcyjna, aby odwiedzający mogli przejść do stron kategorii i produktów.
Aby dowiedzieć się, jak poprawić konwersję strony głównej, Ontrack Digital wykorzystał dane analityczne i badania jakościowe.
Okazało się, że strona główna powinna lepiej prezentować produkty. Przetestowali więc dodanie sekcji slidera pokazującej najważniejsze kolekcje.

(Źródło)
Suwak prezentował kolekcje produktów i sprawiał, że strona główna była atrakcyjna wizualnie – zwłaszcza dla marki sprzedającej modne akcesoria.
Wyniki pokazały, że konwersja była lepsza niż kontrola, zwiększając liczbę odwiedzin strony kategorii o 5,87%, przychód na użytkownika o 3,25%, a ogólny współczynnik konwersji o 19,73%.
Przykłady testów Shopify na stronie kategorii A/B
Strony kategorii są jak korytarze w witrynie Shopify, które kierują „wyszukujących” do poszukiwanych produktów. Jeśli masz tysiące produktów, ta strona jest niezbędna, aby pomóc użytkownikom znaleźć drogę.
Warto między innymi przetestować skuteczność tych stron w upraszczaniu nawigacji w witrynie. Przyjrzyjmy się kilku przykładom firm e-commerce, które odniosły sukces dzięki testom A/B.
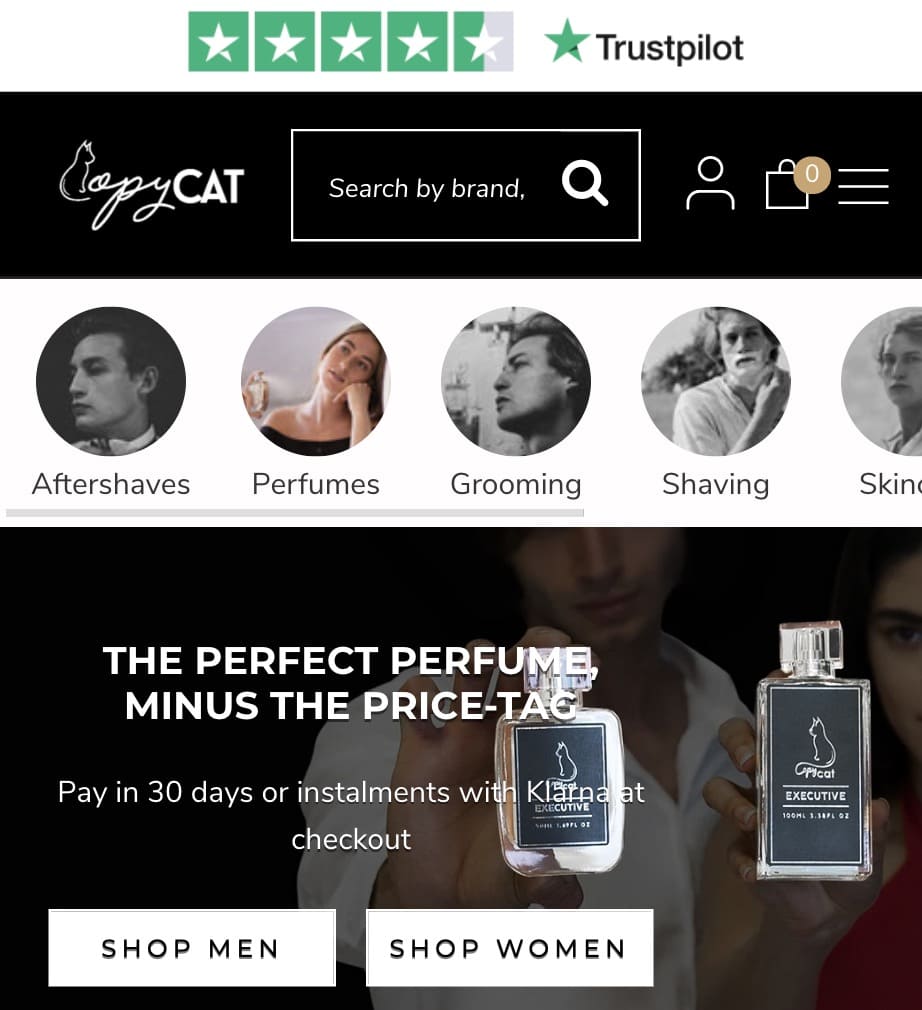
1. Zapachy naśladujące
Czy zastanawiałeś się kiedyś, dlaczego funkcja fabularna w serwisach społecznościowych działa tak dobrze? Wyobraź sobie, jak podobna funkcja może wpłynąć na sklep Shopify?
Oto, w jaki sposób agencja optymalizacji współczynnika konwersji Copycat Fragrances, Ontrack Digital , wykorzystała funkcję historyjki podobną do mediów społecznościowych, aby zoptymalizować sklep Shopify firmy perfumeryjnej.

(Źródło)
Chociaż funkcja Ontrack Digital testowana w sklepie Copycat Fragrances jest technicznie nazywana „nawigacją miniaturową”, wygląda bardzo podobnie do Instagram Stories. Za pomocą tej funkcji Ontrack Digital kierował odwiedzających do różnych stron kategorii. Jak to zrobili?
Najpierw zaczęli analizować zachowanie użytkowników za pomocą map ciepła, nagrań sesji i metodologii testowania użytkowników. Korzystając ze zgromadzonych informacji, zaprojektowali funkcję przypominającą historię w wariancie w stosunku do oryginalnej wersji witryny.
Wariant zwiększył zaangażowanie w zbiory o 4% i zwiększył przychód na użytkownika o 18%. Okazało się również, że odwiedzający witrynę preferowali ten sposób eksploracji stron kolekcji.
2. Wytrząsarka
Rozmowy z odwiedzającymi witrynę na stronach kategorii mogą zwiększyć współczynniki konwersji. Ponadto jest to niesamowity sposób na rozwianie obaw, okazanie zrozumienia i zbudowanie zaufania.
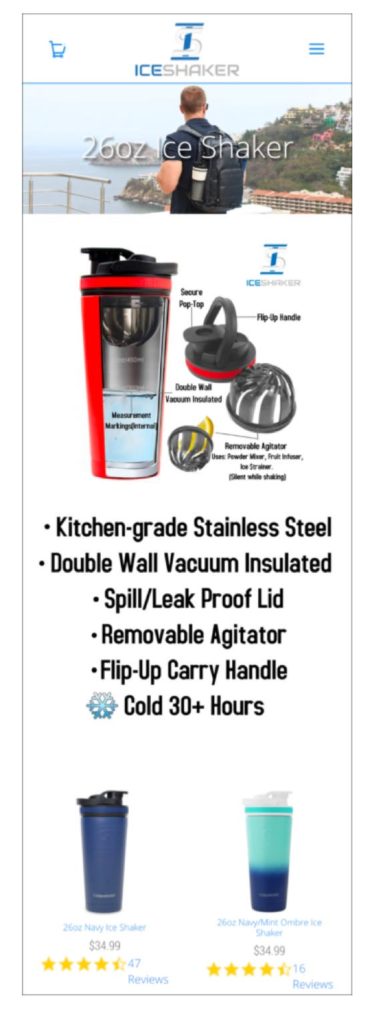
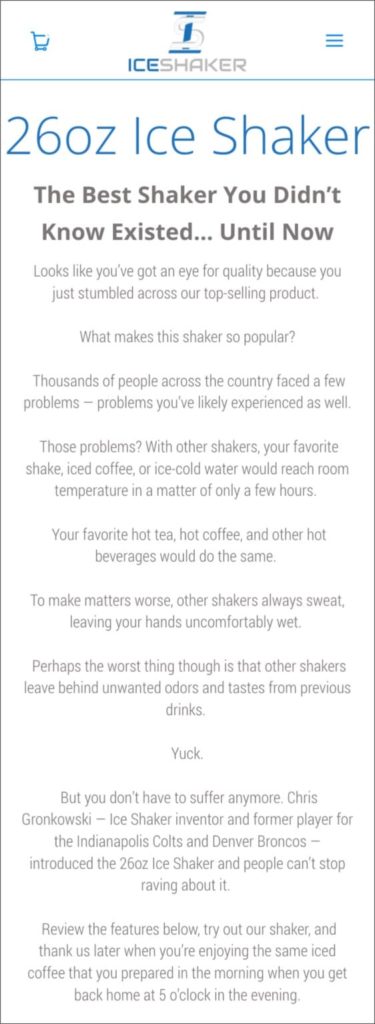
Ice Shaker to popularna marka oferująca wysokiej jakości izolowane naczynia do napojów jako alternatywę dla plastikowych shakerów. Ich produkty są nie tylko ekologiczne, ale także konkurencyjne. Zwiększyli nawet skalę do Shark Tank i zabezpieczyli inwestycje Marka Cubana i Alexa Rodrigueza .
Zgodnie z obietnicą, ich pojawienie się na Shark Tank ociekało pewnością i kompetencją. Ale kiedy Frictionless Commerce sprawdziło ich sklep internetowy, nie zauważyli, że pewność siebie odgrywa znaczącą rolę.
W jaki sposób mogą przekazać to zaufanie online odwiedzającym witrynę, aby zobaczyć powody do zakupu?
W ramach tego projektu optymalizacji Frictionless Commerce skoncentrowało się na mobilnej wersji swojej bestsellerowej kategorii , ponieważ miała ona największy ruch w sieci. Planowali ograniczyć treści obciążające odwiedzającego, a zamiast tego przedstawić historię produktu, która wyeliminowała powszechne zastrzeżenia dotyczące zakupu .

(Źródło)

(Źródło)
Zauważysz, że w wariancie usunięto obraz nagłówka, infografikę i wypunktowania. Ponieważ nie dodawały wartości ani nie wyświetlały się dobrze na urządzeniach mobilnych, musieli odejść.
Frictionless Commerce zastąpiło wszystkie te elementy historią produktu zorientowaną na konwersję, wypunktowaniem cech produktu i slajdami z opisami.
Test trwał miesiąc, a wariant wykazał 15,95% wzrostu liczby konwersji.
Odpowiadanie na zastrzeżenia (lub negatywne myśli) pomaga przełamać bariery, które w przeciwnym razie przekonałyby ludzi do nie kupowania. Pamiętaj też, aby zoptymalizować strony kategorii pod kątem urządzeń mobilnych, aby mieć duży wpływ na konwersje.
3. Oliver Cabell
Strona kategorii, która dobrze wykonuje swoją pracę, kieruje większość odwiedzających do pożądanych stron produktów. Ale jeśli strona jest zaśmiecona elementami, które nie powodują konwersji i trudnym do znalezienia filtrem, zadanie to jest trudne do wykonania.
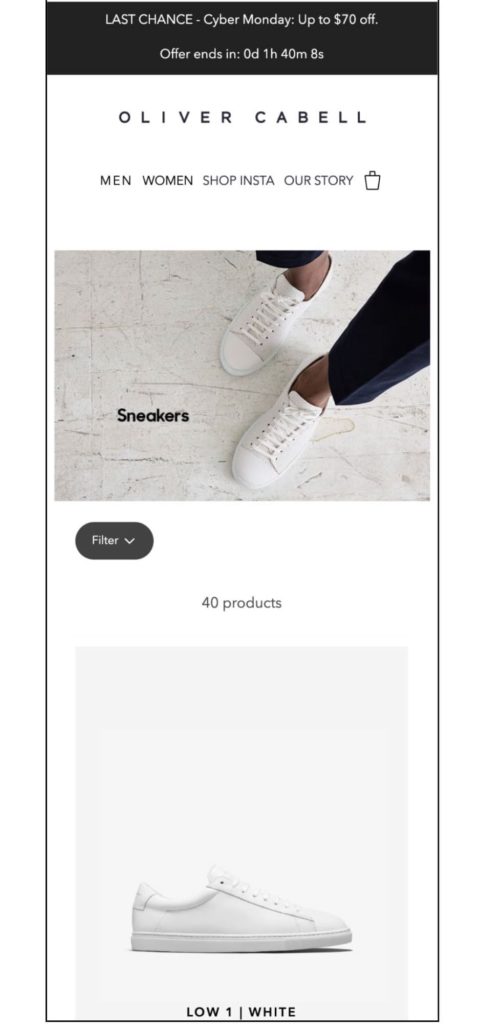
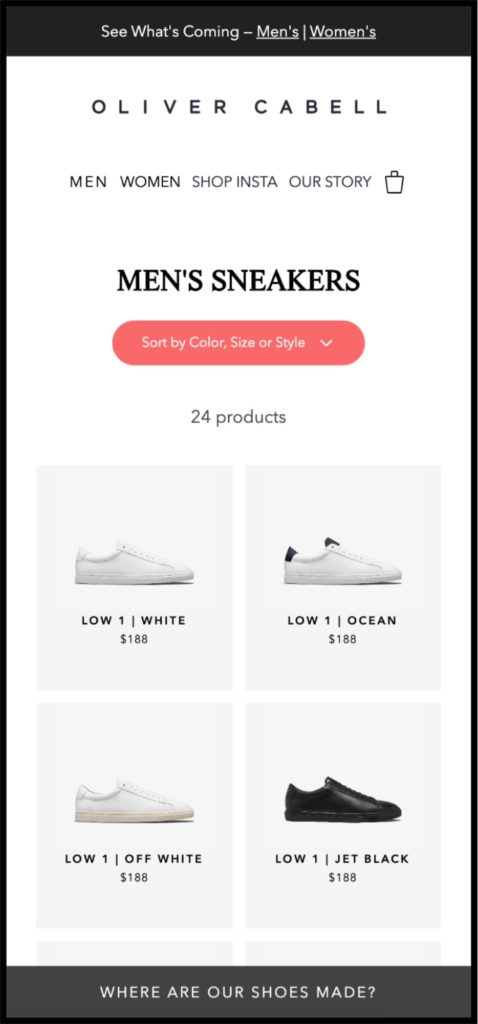
Marka obuwia premium DTC, Oliver Cabell , chciała usprawnić podróż użytkowników mobilnych poprzez strony kategorii, dlatego przetestowali:
- Poprawa koloru i widoczności przycisku filtra
- Usunięcie obrazu nagłówka , aby produkty były od razu widoczne
- Modyfikowanie układu produktu w celu poprawy wyglądu strony
Stworzyli trzy odmiany z dwiema kluczowymi różnicami:
- Warianty 1 i 3 miały inną kopię niż wariant 2.
- Wariacja 3 miała układ dwukolumnowy, a 1 i 2 jednokolumnowa.
Wariant 3 z „nową kopią” i „układem dwukolumnowym” wypadł najlepiej.

(Źródło)

(Źródło)
W wariancie widać znacznie bardziej widoczny przycisk filtra, brak obrazu nagłówka, podwójną kolumnę i notatkę na dole „GDZIE SĄ ZROBIONE NASZE BUTY?”.
Ten powszechny zarzut został poprawnie rozwiązany w lightboxie, podkreślającym, że zawodowcy wykonali buty we Włoszech. Deklaracja jakości dała dodatkowe punkty za przejrzystość.
Wzrost ruchu o 14,86% dotarł na strony produktów ze 100% pewnością. Zwiększyło to również ruch na stronie kasy o 5,49%.
Mówiąc o stronach kasy…
Przykłady testów A/B Shopify Checkout
Trudna prawda o ścieżce klienta e-commerce polega na tym, że wielu trafia na stronę kasy, ale wraca . Jak więc zmniejszyć współczynniki porzucania koszyków?
Oto kilka przykładów, które pomogą Ci zrozumieć, w jaki sposób możesz wykorzystać proces testowania A/B na stronach kasy Shopify w celu zwiększenia współczynników konwersji i średnich wartości zamówień (AOV).
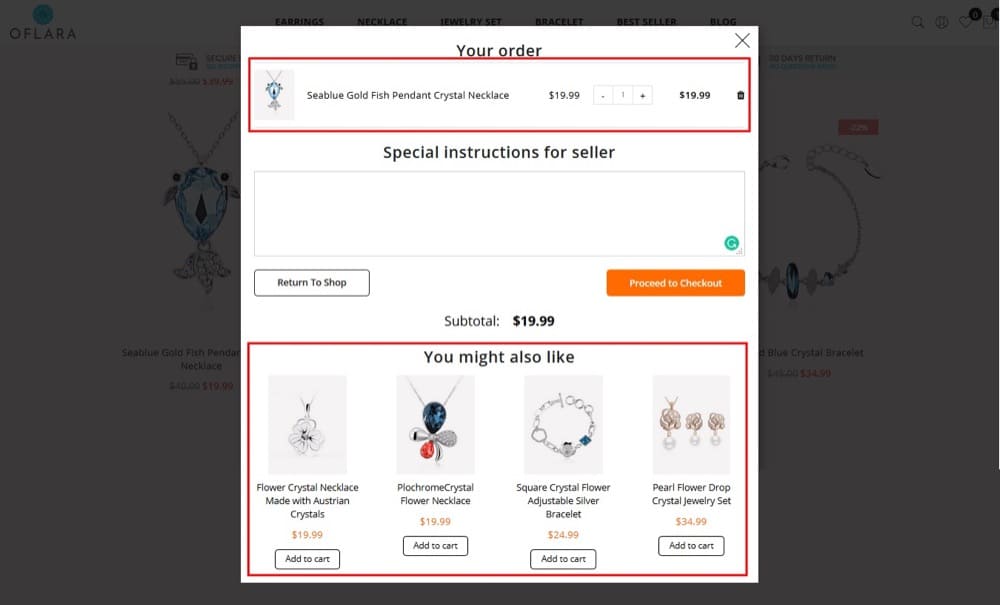
1. Oflara
Silniki rekomendacji, które wyświetlają sekcje takie jak „Podobne produkty” lub „Możesz też polubić”, zwiększają średnią wartość zamówienia w witrynach e-commerce.
Prawdopodobnie warto przetestować te silniki w swoim sklepie Shopify? Sprawdź, czy Twoi docelowi odbiorcy pozytywnie reagują na sprzedaż dodatkową, aby uzasadnić wdrożenie tej funkcji w całej witrynie.
Ale jeśli rekomendacja zwiększa AOV, po co w ogóle zawracać sobie głowę testowaniem? Dlaczego nie wdrożyć go od razu?
Chociaż takie funkcje mogą zwracać uwagę na mniej znane produkty , mogą też odwracać uwagę odwiedzających od produktów o wyższej wartości . Tak więc, nawet jeśli zwiększą liczbę zamówień, jednocześnie może nastąpić spadek ogólnej sprzedaży.
Te dane są ważniejsze niż czysty współczynnik konwersji w tym teście. Oflara, internetowy sklep z modną biżuterią, przetestował to za pomocą przycisku „Dodaj do koszyka”:

Źródło
Test trwał 30 dni i wykazał znaczną poprawę ogólnych przychodów.
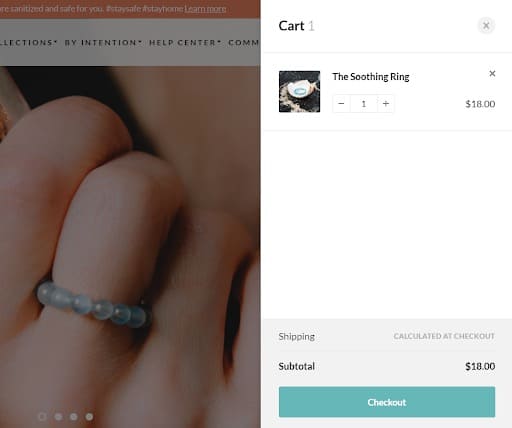
2. Świadome przedmioty
Conscious Items sprzedaje duchowe dobra do domu i biżuterię, aby oświecić ciało i umysł. Odwiedzający to przede wszystkim użytkownicy mobilni, którzy lubią porównywać produkty i oferty.
Jednak konieczność powrotu do koszyka po przejściu w inne miejsce witryny spowodowała znaczne tarcia w lejku sprzedaży. Aby wyeliminować to tarcie, Ontrack Digital przetestował wersję procesu realizacji transakcji, która umożliwiała odwiedzającym dostęp do koszyka zakupowego w dowolnym miejscu witryny.
Kiedy więc odwiedzający dodali produkt do koszyka i zdecydowali się wypróbować inny produkt, nie porzucali koszyka.
Ten test A/B koszyka na zakupy dał pozytywne wyniki i ostatecznie ożył.
Wyniki wykazały 12% wzrost przychodów na użytkownika i 10% wzrost współczynnika konwersji. Ponadto średnia liczba produktów na odwiedzającego wzrosła o 14,45%, ponieważ koszyk śledził odwiedzających w całej witrynie.

3. Sklep Shopify z artykułami domowymi
Ten przykład pokazuje, dlaczego ważne jest, aby przed zaprojektowaniem testu przyjrzeć się danym jakościowym i ilościowym sklepu Shopify . Coś może działać dla jednej marki, ale nie dla innej ze względu na duże różnice, takie jak odbiorcy, produkt i zachowanie kupujących.
W przypadku tego sklepu z artykułami gospodarstwa domowego Shopify z siedzibą w Wielkiej Brytanii dane wykazały, że większość odwiedzających kupiła tylko jeden produkt. Ten wgląd umożliwił uproszczenie procesu realizacji transakcji.
Przetestowali przekierowywanie użytkowników (zarówno komputerów stacjonarnych, jak i urządzeń mobilnych) na stronę kasy za każdym razem, gdy kliknęli przycisk „Dodaj do koszyka”.
Pod koniec 19 dni i 98% statystyk, to przekierowanie zwiększyło współczynnik konwersji o 47,7%, a przychód na użytkownika o 71,4% dla użytkowników mobilnych. Na pulpicie nie odnotowano wzrostu.
Gdy wprowadzili tę zmianę tylko dla użytkowników mobilnych, zauważyli ogólny wzrost konwersji o 26,9%. Całkiem fajnie, prawda?
Uwaga na temat testowania cen Shopify
Ceny to trudna sprawa . Ludzie płacą tyle, ile uważają, że twój produkt jest wart. Kiedy ludzie zgadzają się, że twój produkt jest wart swojej ceny, oznacza to jedno mniej tarcia w twoim lejku sprzedaży. Jeśli się nie zgodzą, zbyt wielu potencjalnych klientów może się odwrócić, gdy zobaczą koszty.
Sposób, w jaki wartość jest komunikowana i rozumiana, określa, co jest uważane za uczciwą wycenę. Jeśli wartość, którą przekazujesz, jest znacznie wyższa niż żądana cena, zostawiasz pieniądze na stole. A to może zdenerwować każdego przedsiębiorcę.
Ale jeszcze bardziej denerwuje utrata klientów i reputacji marki , gdy ludzie dowiadują się, że używasz ich ciężko zarobionych pieniędzy, aby sprawdzić swoją idealną cenę. Musisz więc poznać i określić najlepszą cenę swojego produktu. Rynek ciągle się zmienia, a Twoje ceny również powinny.
Czy teraz powinieneś przetestować A/B swoje ceny Shopify? Czy to rozsądna i etyczna praktyka biznesowa? A jaka jest psychologia testowania cen? Zagłębmy się w więcej szczegółów.
Jak klienci uczciwie myślą o płaceniu
Dla większości ludzi najmniej ulubioną częścią kupowania jest sytuacja, w której pieniądze wychodzą z ich portfeli. Ten moment wymiany pieniędzy na produkt jest właściwie dość bolesny.
Wspaniale jest dostać coś ładnego, ale zwykle musimy zamienić ból związany z płaceniem na przyjemność z tego zakupu. O wielkości tych emocji decyduje produkt i cena. Im wyższa cena w stosunku do Ciebie, tym bardziej jest to bolesne. Im wyższa wartość produktu dla Ciebie, tym przyjemniej.
W „Neural Predictors of Purchase” autorstwa Knustona, Ricka, Preleca i Loewensteina reakcja konsumentów na tę przyjemność i ból związany z płatnościami była monitorowana za pomocą skanera fMRI.
Uczestnikom pokazano produkt, a następnie jego cenę. Musieli nacisnąć przycisk, aby określić, czy kupią, czy nie. Kiedy pojawił się obraz produktu , aktywował mózgowy ośrodek nagrody . Ale kiedy nadeszła cena , obszar związany z bólem fizycznym i społecznym rozjaśnił się.
Im bardziej czegoś chcemy, tym bardziej aktywne jest centrum nagród. Naukowcy odkryli, że uczestnicy byli gotowi do zakupu, gdy korzyści z otrzymania czegoś przewyższały ból .
Teraz nie możesz podłączyć swoich klientów do skanera fMRI i znaleźć najlepszej ceny, ale są na to różne sposoby.
Jak testować ceny Shopify A/B
Etyka ma kluczowe znaczenie w testowaniu. Nie chcesz testować wysokich cen swojego produktu. Małe zmiany w pozytywnym lub negatywnym kierunku są w porządku, ale z właściwych powodów.
Oprócz testowania A/B rzeczywistej ceny produktu, możesz wypróbować zaawansowane strategie cenowe, które nadal wskazują wartość, jaką klienci przypisują Twoim produktom. Niektóre z tych strategii zostały omówione poniżej.
Kotwiczenie
Wartość Twojego produktu jest dynamiczna i można na nią wpływać. Kiedy pozwalasz ludziom oceniać cenę, zawsze wydaje się, że niższa cena jest lepszą ofertą. W rezultacie dwa podobne produkty o różnych cenach mogą oznaczać zakotwiczenie dla tańszego.
Magia 9
Lepiej jest zapłacić 49,99 USD niż 50 USD, nawet jeśli różnica wynosi tylko 1 cent. Czuje się nawet lepiej niż płacenie 45 dolarów. Według SpringerLink ceny kończące się cyfrą „9” przewyższają niższe ceny tego samego produktu. Możesz użyć tych samych hipotez do ustalenia ceny. Załóżmy, że oryginalnie cena wynosi 25 USD; możesz go przetestować za 29,99 USD.
Przeformułowanie
Nie zmieniasz tutaj ceny, tylko sposób, w jaki jest ona prezentowana odwiedzającym, aby zobaczyć, jak zareagują. Na przykład możesz pokazać, że koszty wysyłki różnią się od kosztów produktu w „A” i „B”, dodać je i zaoferować „bezpłatną” wysyłkę.
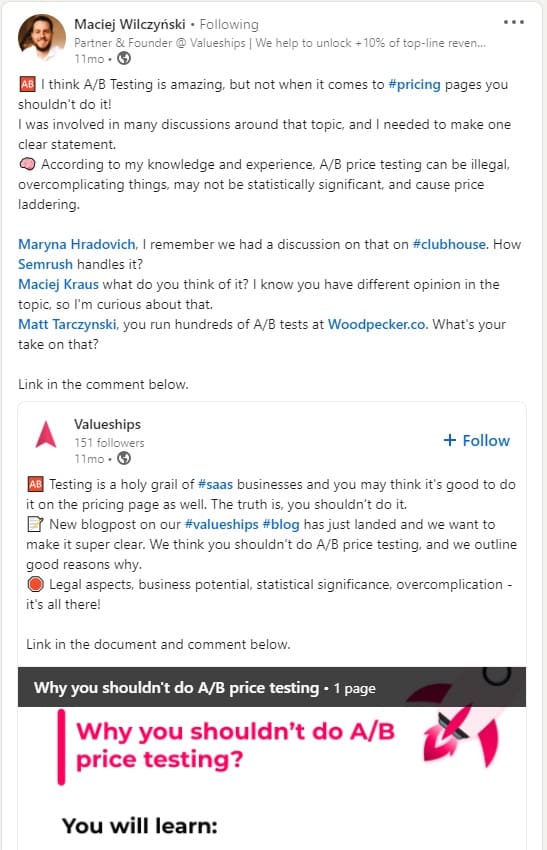
Pomyłka może zniechęcić klientów, więc musisz mieć absolutną pewność, że jest to warte ryzyka. Większość testerów A/B zdecydowanie odradza testowanie A/B Twoich cen .
I mają też solidne powody!

Źródło
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
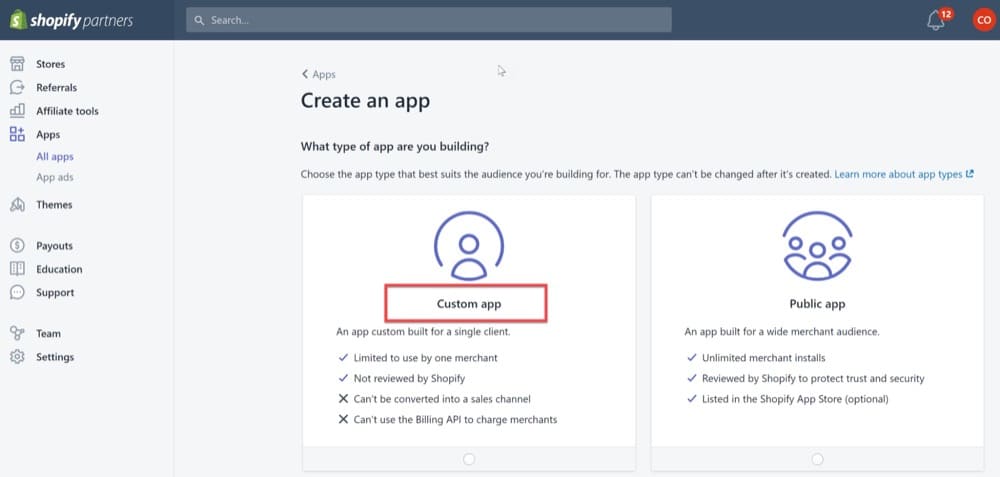
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
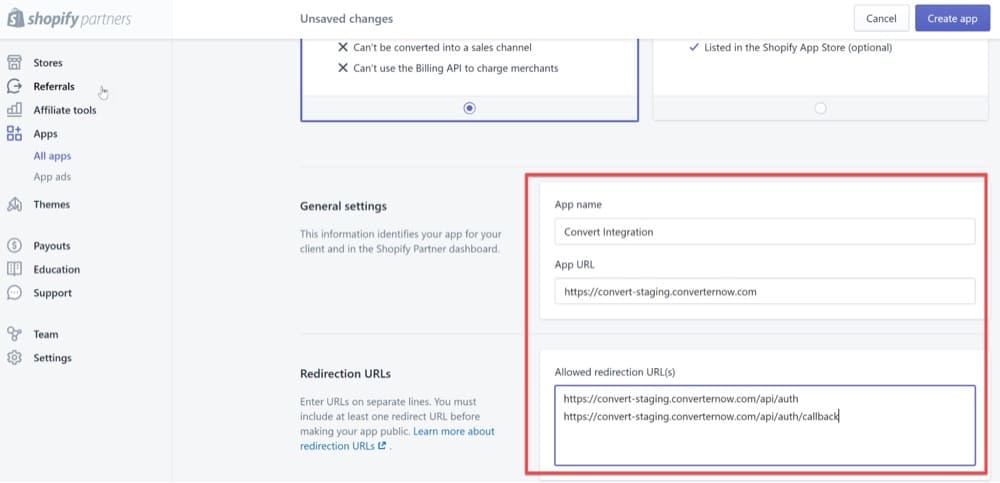
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
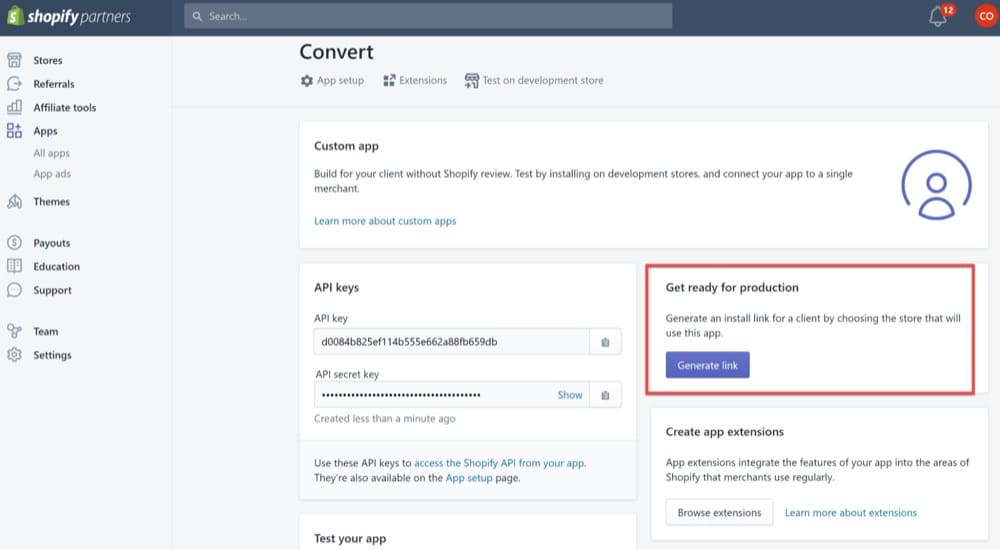
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
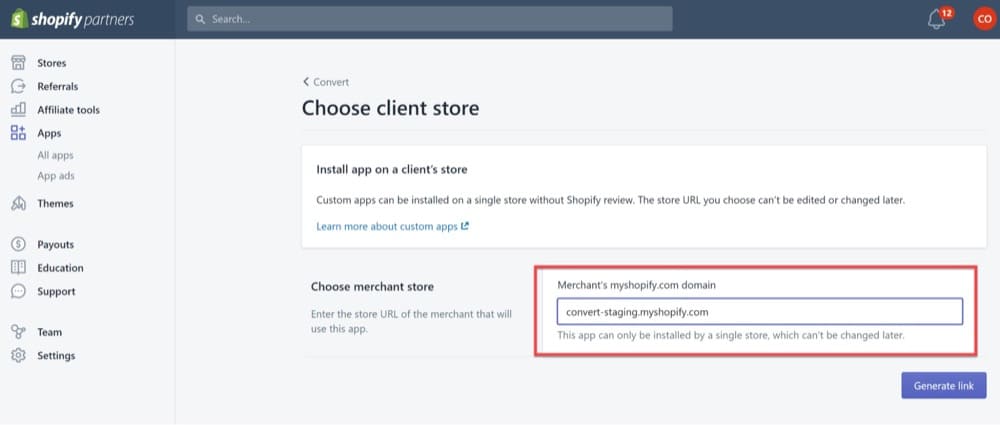
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
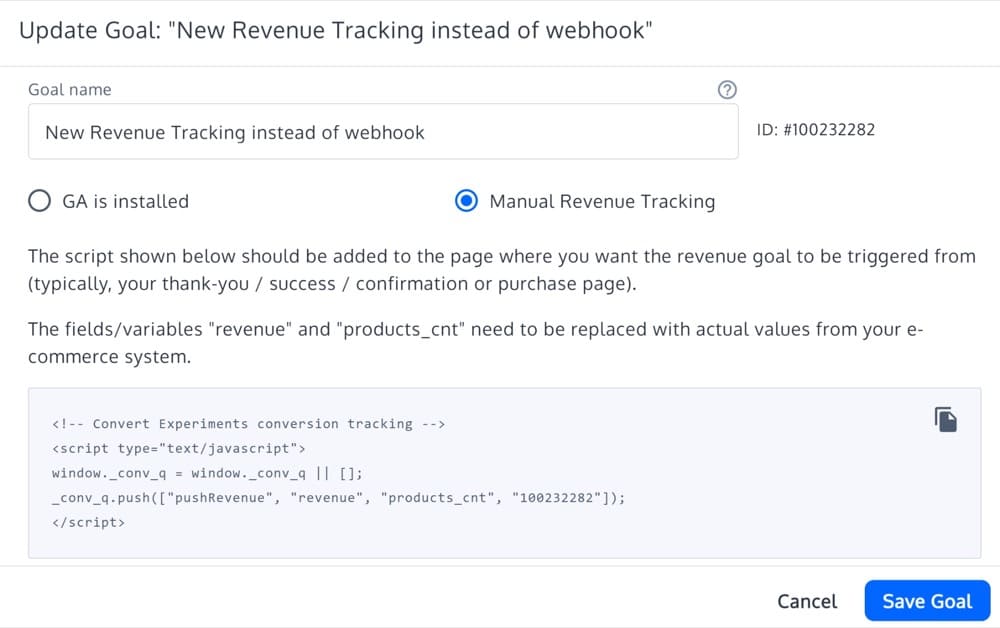
Create Your First Revenue Goal
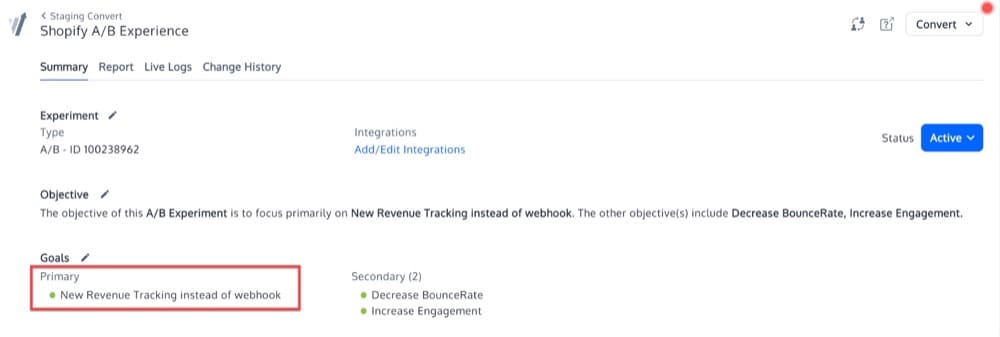
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(Poznaj funkcję w bezpłatnej wersji próbnej)

(Poznaj funkcję w bezpłatnej wersji próbnej)
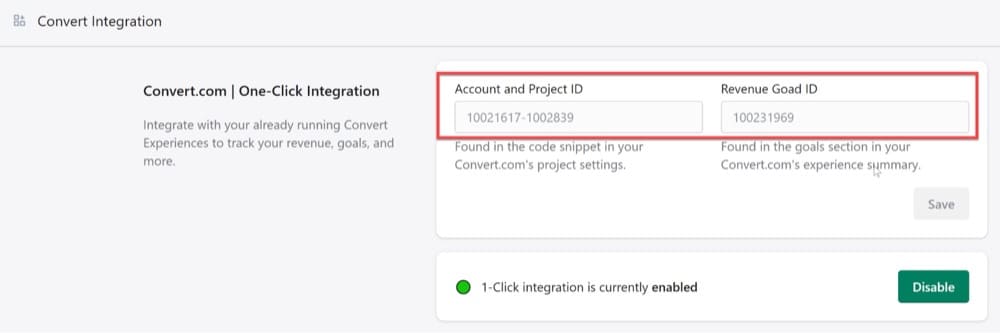
2. Dodaj identyfikatory konta, projektu i celu przychodów.

(Poznaj funkcję w bezpłatnej wersji próbnej)
Wszystkie te kroki powinny pomóc Ci zaprojektować i przeprowadzić testy w Twoim sklepie Shopify za pomocą Convert Experiences. Możesz nawet rozpocząć dzielone testowanie projektów motywów Shopify Plus, aby określić, który motyw działa lepiej niż drugi.
Z Konwertuj doświadczenia możesz zrobić o wiele więcej.
Odmiany witryny testowej
Konwertuj umożliwia testowanie odmian witryny ze zmianami inspirowanymi co najmniej jednym z 13 podanych powyżej przykładów. Nie ogranicza się to tylko do testów A/B lub dzielonych; możesz łatwo i skutecznie przeprowadzać testy na wielu odmianach za pomocą Convert.
Dodaj śledzenie przychodów do Shopify za pomocą webhooka
Ponieważ wszystko sprowadza się do wspólnego celu, tj. zwiększenia przychodów , musisz upewnić się, że prawidłowo śledzisz i alokujesz zarobki.
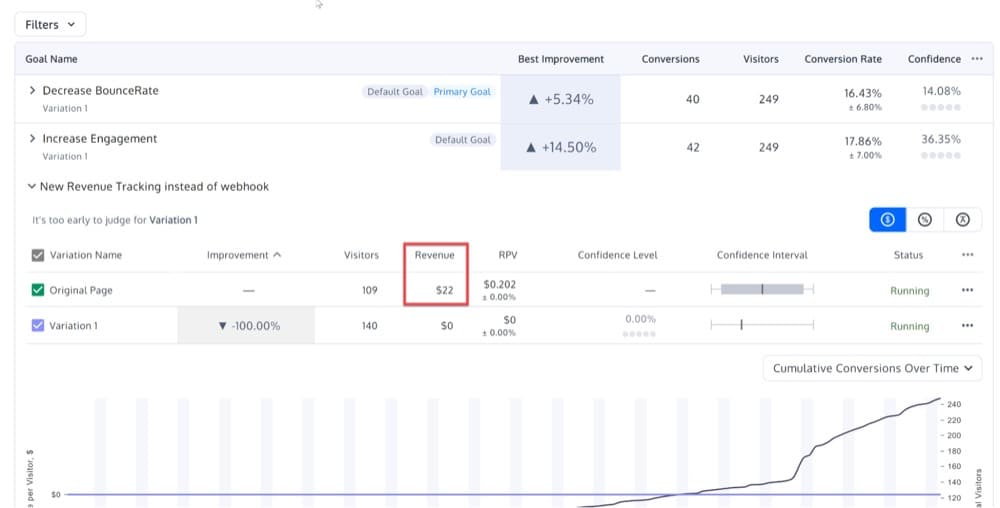
Zawsze istnieje lepsza (i dokładniejsza) metoda niż śledzenie stron z podziękowaniami. Webhooki Shopify umożliwiają śledzenie sprzedaży, gdy odwiedzający składa zamówienie. Możesz łatwo utworzyć cel przychodów na swoim koncie Convert i połączyć go ze swoim sklepem Shopify bez wysiłku.
Po skonfigurowaniu możesz zacząć otrzymywać dane o przychodach w raporcie z testów A/B. Gwarantuje to, że raporty z testów Shopify A/B dokładnie przypisują przychody do kontroli i wariantów.

(Poznaj funkcję w bezpłatnej wersji próbnej)
Przetestuj, a następnie użyj: Ciesz się bezpłatną wersją próbną Convert
Rozpocznij optymalizację sklepu Shopify dzięki 15-dniowej, niezobowiązującej wersji próbnej Convert. Convert jest łatwy w użyciu, ma solidny kod i edytory wizualne, a nawet umożliwia debugowanie realizacji transakcji za pomocą wirtualnej karty. Pomaga kierować reklamy do określonych odbiorców na podstawie źródła ruchu, średniego czasu na stronie, kodu SKU produktu, ceny, nazwy produktu i ponad 40 innych filtrów.
Połącz tę elastyczność kierowania z zaawansowanym ustalaniem celów, a będziesz mieć możliwość projektowania złożonych testów dla swojego sklepu Shopify Plus pomimo jego ograniczeń.