Przewodnik krok po kroku dotyczący testowania A/B motywów Shopify (przy użyciu środowisk konwersji)
Opublikowany: 2021-09-28
Jako właściciel firmy Shopify znalezienie odpowiedniego motywu jest trudne. Wiele czasu i energii poświęca się na stworzenie odnoszącego sukcesy sklepu e-commerce. A wszystko zaczyna się od spędzenia wielu godzin na wybieraniu idealnego motywu, aby nadać Twojemu sklepowi internetowemu odpowiedni wygląd – co czyni go jeszcze bardziej frustrującym, gdy nie działa.
Tak wiele różnych motywów do wyboru, ale jak wszystkie się porównują? Którego użyć, aby Twoja firma zachwyciła odwiedzających i zmaksymalizowała sprzedaż?
A co by było, gdyby istniał sposób na wybranie więcej niż jednego motywu ? Aby upewnić się, że projekt rzeczywiście działa i czy zwiększa sprzedaż, zanim zdecydujesz się tylko na jeden?
Testy A/B to świetny sposób na zmierzenie skuteczności wybranych motywów Shopify. Jednym ze sposobów, aby to zrobić, jest wybranie dwóch (lub więcej) motywów o różnych projektach (na przykład motyw A i motyw B), a następnie przetestowanie ich skuteczności względem siebie!
Ten samouczek przeprowadzi Cię przez wszystko, co musisz wiedzieć o testowaniu A/B motywów Shopify. W celach ilustracyjnych opiszę ten proces za pomocą opcji Split URL w programie Convert.
1. Wybierz motywy Shopify, które chcesz przetestować
Przede wszystkim musisz wybrać dwa motywy Shopify do przetestowania. (Musisz ograniczyć się tylko do dwóch motywów w pierwszym teście. Jeśli rozważasz więcej niż dwa motywy, będziesz musiał przeprowadzić kolejne testy).
Głównym motywem będzie ten, który pokazujesz na żywo odwiedzającym sklep Shopify, podczas gdy drugi, z którym chcesz przetestować, będzie w trybie podglądu (nieopublikowany).
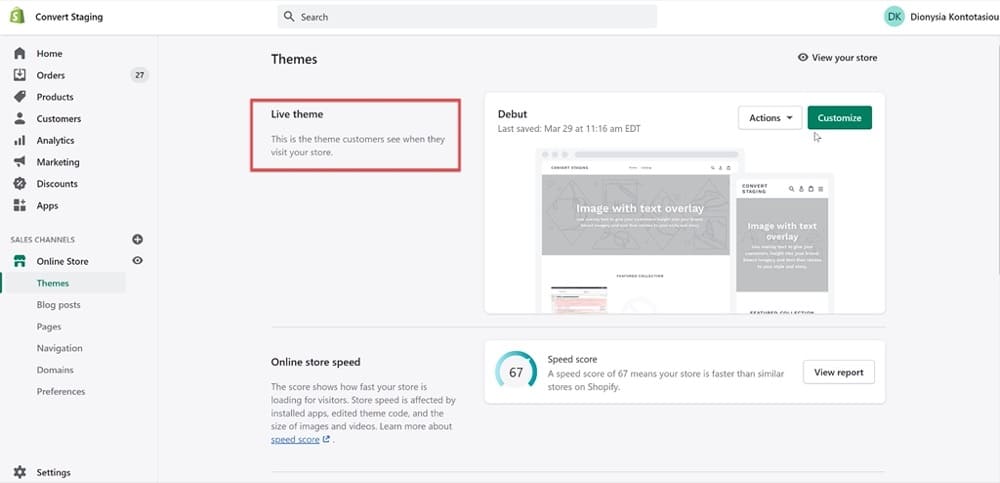
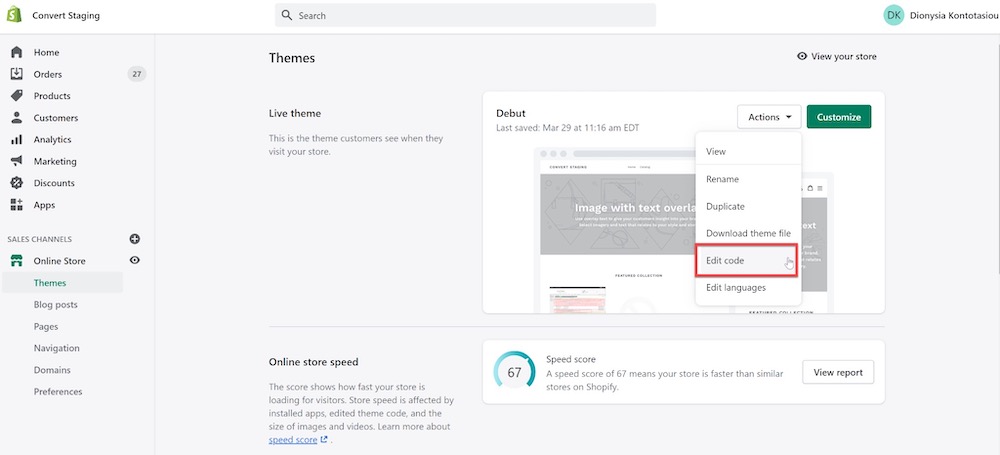
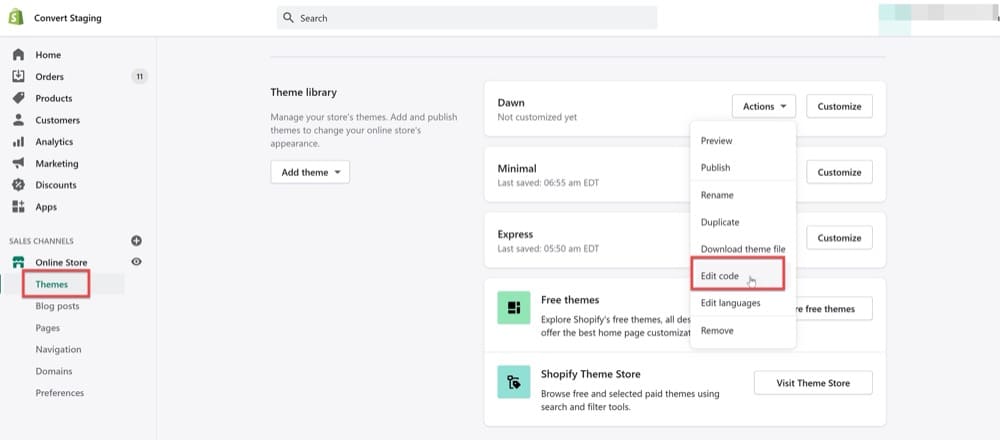
W aplikacji Shopify znajdź swój aktywny motyw w Kanały sprzedaży > Sklep internetowy , a następnie Motywy :

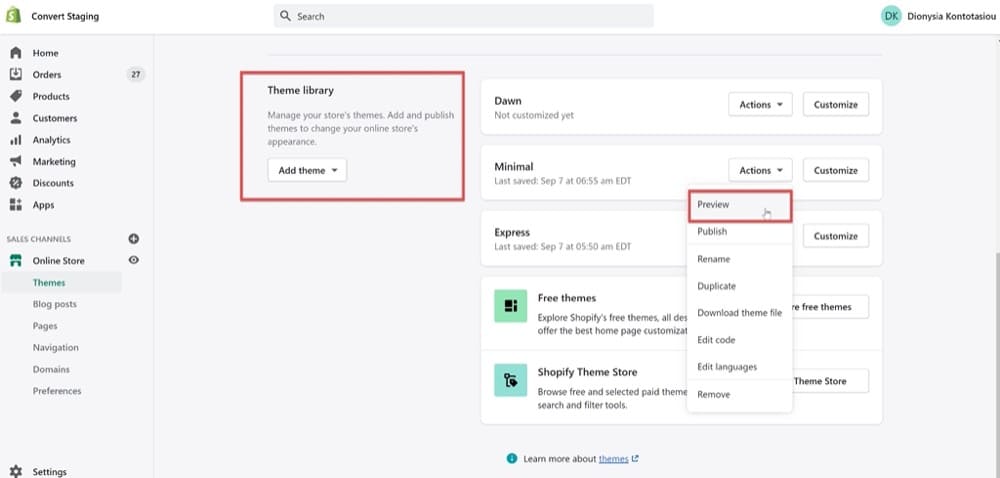
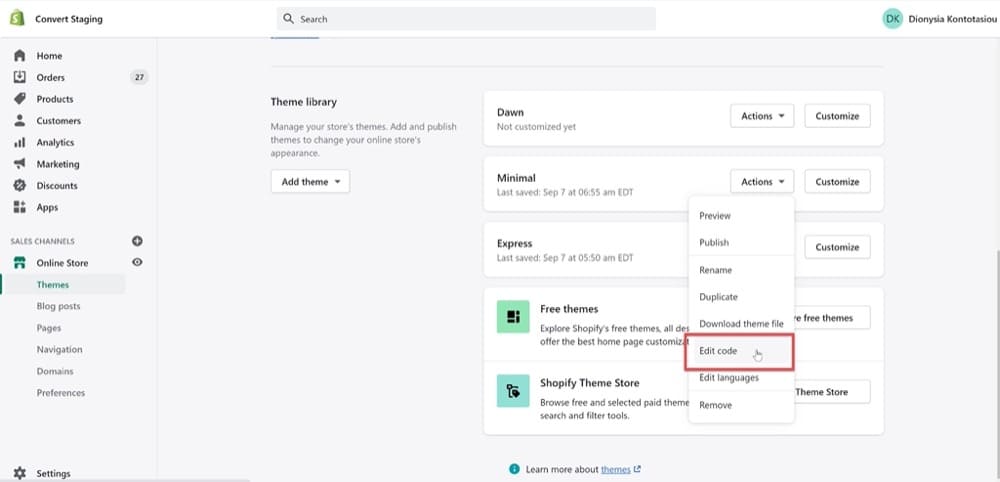
Następnie wybierz drugi motyw, który chcesz przetestować z Biblioteki motywów :

2. Zainstaluj kod śledzenia konwersji w obu motywach
Po wybraniu motywów z platformy Shopify musisz zainstalować kod śledzenia. Jest to niezbędna część, która zapewni prawidłowe śledzenie zachowań odwiedzających, a test da Ci prawowitego zwycięzcę!
Po prostu postępuj zgodnie z poniższymi instrukcjami, aby zainstalować kod śledzenia Convert Experiences w OBU motywach Shopify, które chcesz podzielić na test.
Przejdź do Kanały sprzedaży > Sklep internetowy > Motywy > Więcej działań > Edytuj kod.

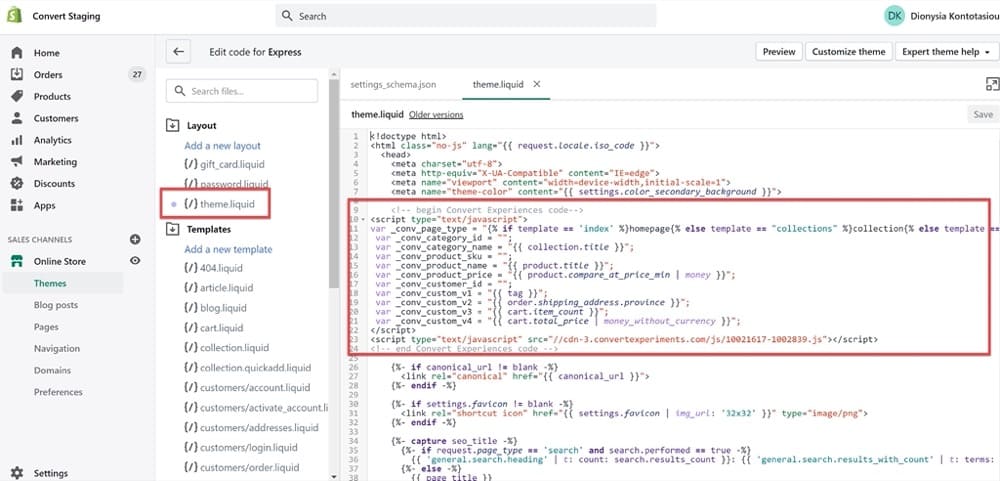
Następnie wybierz plik theme.liquid i wklej poniższy kod śledzenia konwersji tuż przed pierwszą sekcją „{% if %}”, jak pokazano na zrzucie ekranu. Upewnij się, że zastąpiłeś numer identyfikacyjny projektu swoim własnym identyfikatorem projektu Konwertuj.
<!-- rozpocznij kod konwersji doświadczeń-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}strona główna{% else template == "kolekcje" %}collection{% else template == "artykuł" %}artykuł{% else template == "produkt" % }produkt{% else szablon == "koszyk" %}koszyk{% else %}inny{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | pieniądze }}";
var _conv_customer_;
var _conv_custom_v1 = "{{ tag }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ koszyk.total_price | money_without_currency }}";
</script>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<ZASTĄP TO NA NUMER ID PROJEKTU>.js"></script>
<!-- end Konwertuj kod doświadczeń --> 
Na koniec nie zapomnij zapisać zmian!
Jak wspomniałem powyżej, musisz zastosować te same kroki do drugiego motywu, który chcesz przetestować. Pamiętaj, że jest to motyw, który zachowasz w trybie podglądu.
Zacznij od przejścia do Kanały sprzedaży > Sklep internetowy > Motywy > Biblioteka motywów > (wybierz żądany motyw) > Edytuj kod.

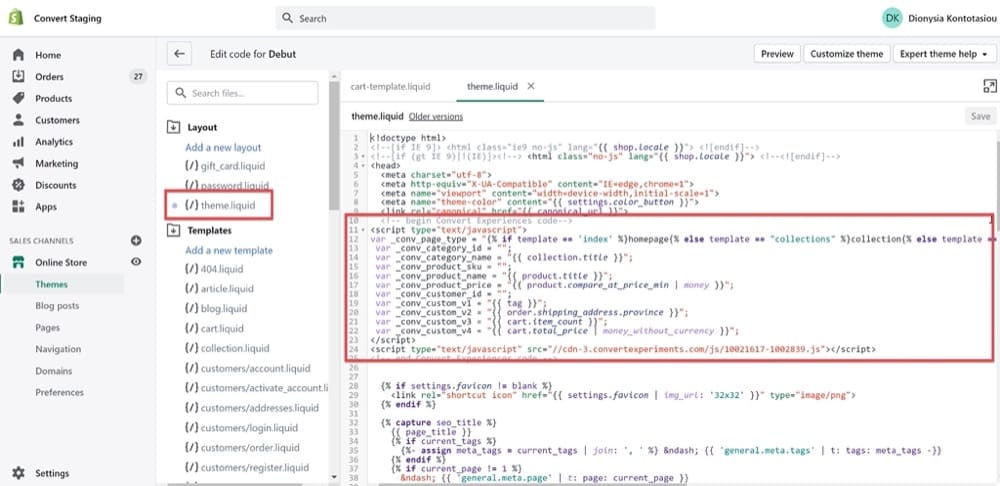
Następnie po prostu powtórz proces dla drugiego motywu: wybierz plik theme.liquid, edytuj kod za pomocą powyższego skryptu i zapisz zmiany.
Powinno to wyglądać tak, w zależności od wybranego motywu:

Aby uzyskać bardziej szczegółowe instrukcje dotyczące instalowania kodu śledzenia konwersji, wykonaj czynności opisane tutaj.
3. Zezwól na śledzenie przychodów
Teraz ważna część: śledzenie przychodów. Skąd inaczej będziesz wiedzieć, który motyw Shopify sprawdził się lepiej w Twojej firmie?
Istnieją trzy główne sposoby śledzenia przychodów, które opiszę bardziej szczegółowo w tym poście.
Krótko mówiąc, możesz zdecydować się albo
- Zainstaluj kod śledzenia konwersji na stronie statusu zamówienia Shopify, aby móc śledzić przychody/zakupy za pośrednictwem Google Analytics,
- Skonfiguruj ręczny kod śledzenia przychodów lub
- Użyj webhooków.
Możesz użyć śledzenia przychodów, aby wiedzieć, kiedy Twoi klienci odwiedzają Twoją kasę i jak często dokonują zakupu. To także świetny sposób, aby dowiedzieć się więcej o trendach zakupowych w Twoim sklepie, takich jak średnia wartość zamówienia i łączna sprzedaż na produkt.
Aby to skonfigurować, przejdź do Ustawienia> Kasa i przewiń w dół do sekcji Dodatkowe skrypty . W polu formularza Dodatkowe skrypty wklej następujący kod:
<script type="text/javascript">
if (typeof _conv_host == "nieokreślony") {
okno["_conv_prevent_bodyhide"] = prawda;
(funkcja() {
var _conv_track = document.createElement("skrypt");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</script>Zastąp tekst „XXXXX-XXXXX” identyfikatorem projektu konta Convert, który można znaleźć w ustawieniach projektu.
4. Znajdź identyfikator motywu podglądu Shopify
Następnie musisz edytować kod nieopublikowanego motywu w witrynie Shopify. Pamiętaj, że możesz to zrobić, przechodząc do Kanały sprzedaży > Sklep internetowy > Motywy > Więcej czynności > Edytuj kod.


Następnie możesz skopiować identyfikator motywu z adresu URL administratora, /admin/themes/xxxxxxxx.
Ten identyfikator będzie potrzebny, aby dodać ?preview_theme_id=xxxxxxxx jako odmianę adresu URL w teście podzielonego adresu URL (więcej na ten temat w następnej sekcji).
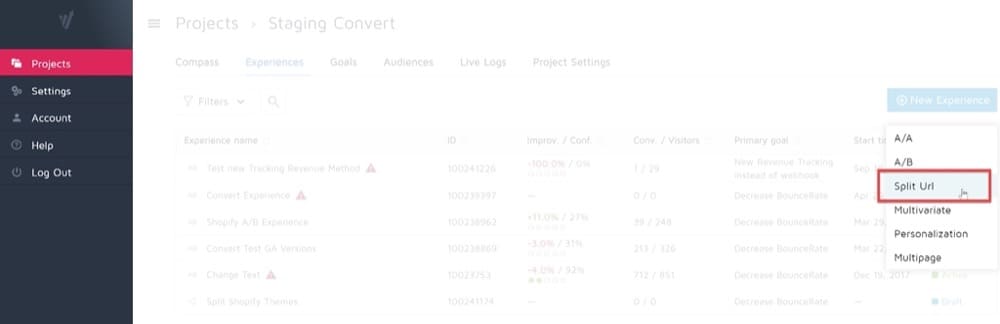
5. Utwórz test konwersji podzielonego adresu URL
Przejdźmy teraz do narzędzia do testowania A/B, w tym przypadku do Konwertuj doświadczenia, aby skonfigurować test podzielonego adresu URL.

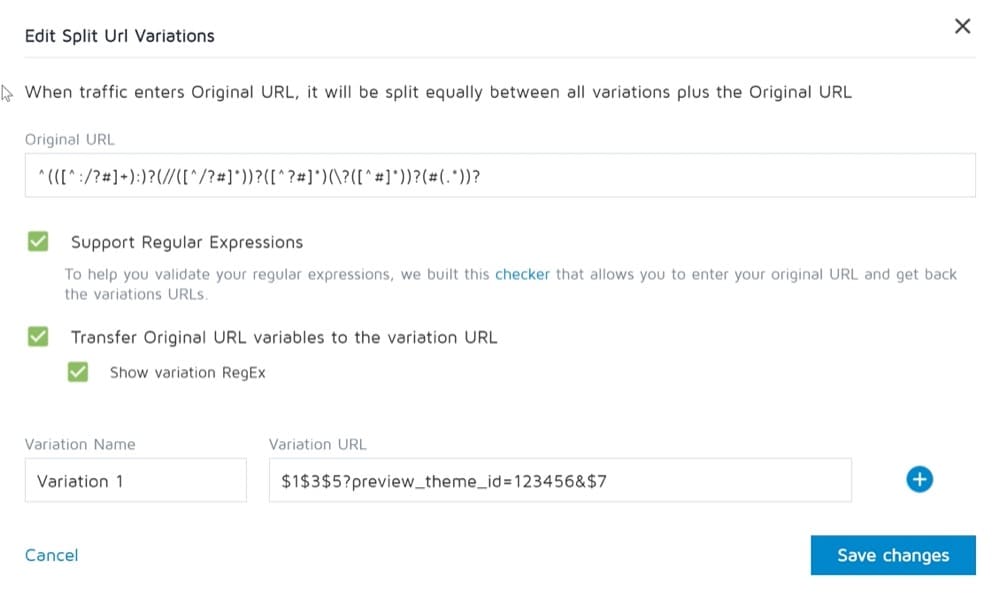
W sekcji Edytuj odmiany podzielonego adresu URL wstaw ten kod w polu Oryginalny adres URL :
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
Użyj poniższego jako adresu URL odmiany , gdzie zmienna preview_theme_id jest tym, co odkryłeś w poprzednim kroku (i nie zapomnij zastąpić „123456” własnym identyfikatorem motywu podglądu Shopify):
$3$5$?preview_theme_id=123456&$7
Otrzymany adres URL będzie wyglądał mniej więcej tak:
https://www.store.com?preview_theme_id=123456&.
Następnie włącz opcję Obsługa wyrażeń regularnych i Przenieś zmienne oryginalnego adresu URL do adresu URL odmiany . Twoje odmiany testowe powinny wyglądać tak (z wyjątkiem tego, że identyfikator motywu będzie inny):

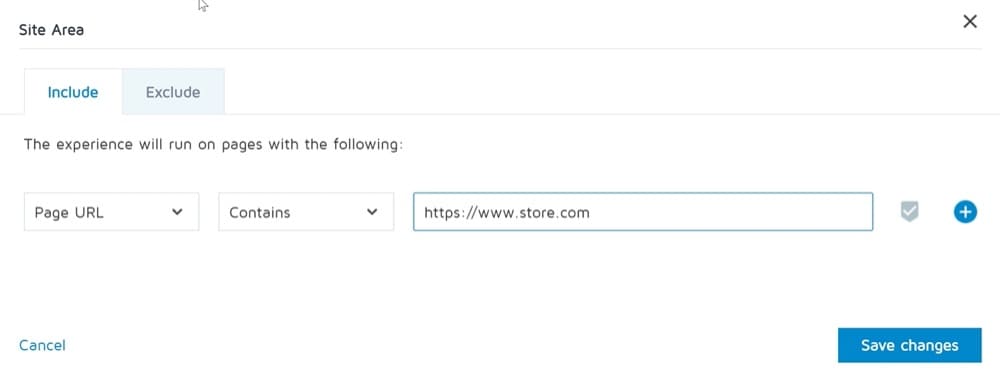
6. Określ, które strony Shopify mają być kierowane
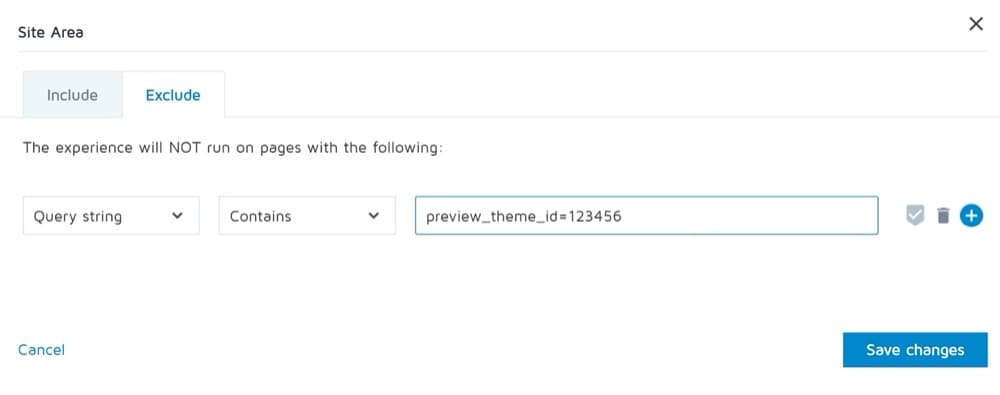
Jeszcze raz przejdź do aplikacji Convert Experiences. Upewnij się, że sekcja Obszar witryny zawiera wszystkie strony w Twoim sklepie Shopify (w tym wszystkie te cenne strony produktów!).
Może to wyglądać mniej więcej tak:

Upewnij się, że wykluczasz strony, jeśli ciąg zapytania zawiera: preview_theme_id=123456.
Jest to bardzo ważne , ponieważ aktywacja eksperymentu nie powoduje pętli. Jeśli zobaczysz pętlę, będziesz wiedział, że przegapiłeś ten krok.

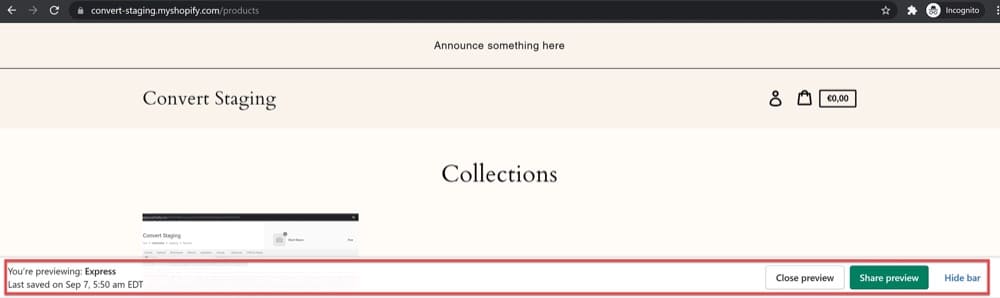
7. Ukryj pasek podglądu Shopify
Jeśli zatrzymamy się tutaj i po prostu aktywujemy eksperyment podzielonego adresu URL, gdy szablon motywu podglądu jest losowo wyświetlany odwiedzającym witrynę, pojawi się denerwujące wyskakujące okienko z informacją, że jest to szablon podglądu. Może to nie być atrakcyjne dla odwiedzających i może budzić obawy dotyczące innych testów przeprowadzanych w Twoim sklepie.

Aby uniknąć niepotrzebnego tarcia, dodaj poniższy kod CSS do Shopify, aby ukryć baner podglądu. Pamiętaj, że jeśli chcesz ukryć ten baner również na stronach kasy, potrzebujesz konta Shopify Plus, ponieważ kod dotyczy tylko klientów Shopify Plus.
W Shopify przejdź do Sklepu internetowego > Preferencje > Google Analytics i dodaj następujący kod w polu Dodatkowy JavaScript Google Analytics :
funkcja () {
var css_override = document.createElement("styl");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { display: brak !ważne; } ”,
nagłówek = dokument.nagłówek || document.getElementsByTagName('head')[0],
style = document.createElement('style');
style.type = 'tekst/css';
if (style.styleSheet) {
style.styleSheet.cssText = CSS;
} w przeciwnym razie {
style.appendChild(document.createTextNode(css));
}
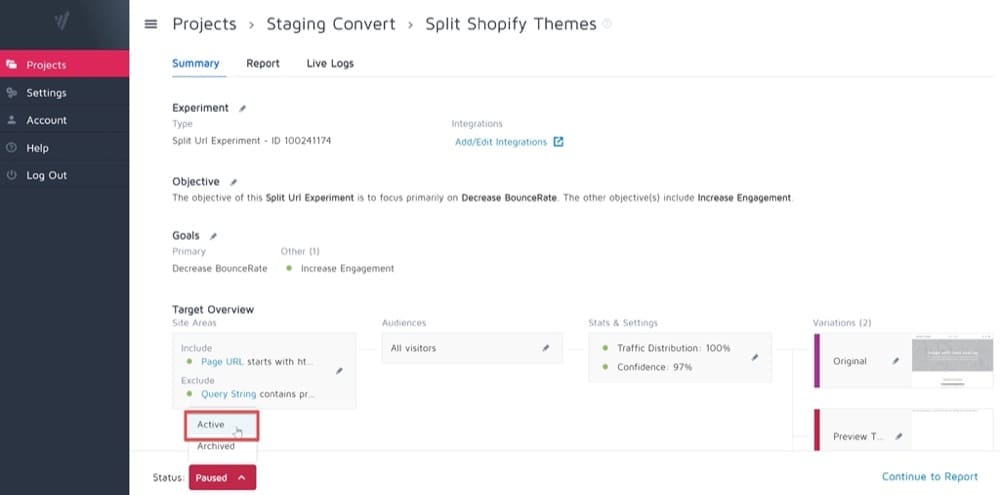
head.appendChild(styl);8. Uruchom eksperyment podzielonego adresu URL
Możesz teraz aktywować eksperyment z dzielonym adresem URL. Aby to zrobić, musisz przejść do strony eksperymentu w Konwertuj doświadczenia i ustawić ją na Aktywny.

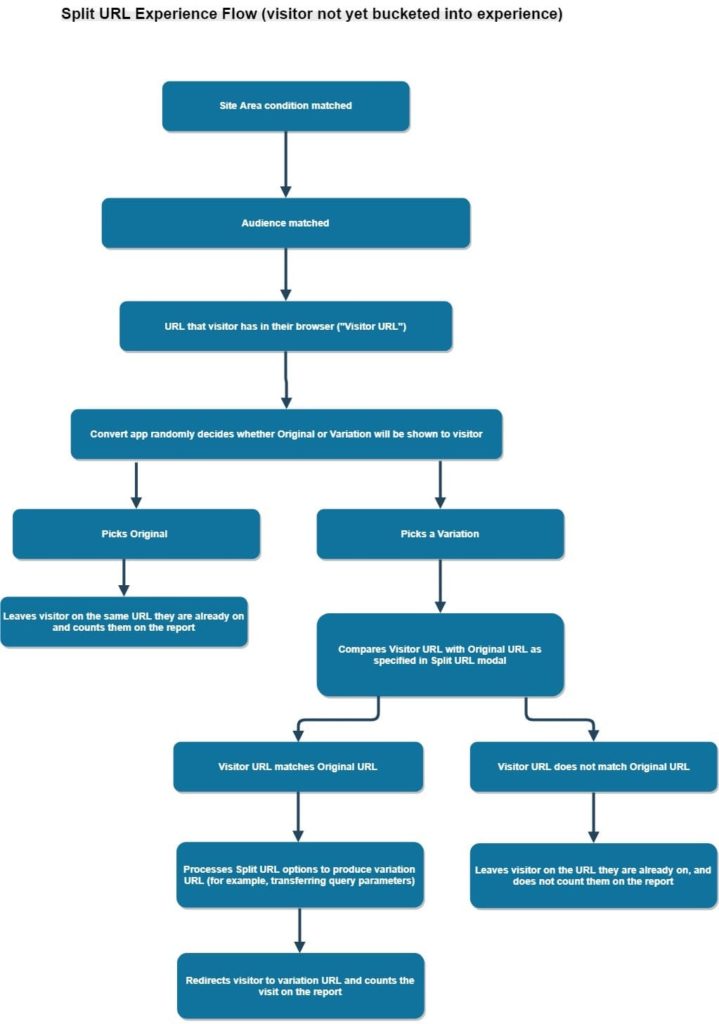
Po uruchomieniu eksperymentu dzieje się tak, gdy użytkownik trafia na jedną ze stron sklepu Shopify:

8. Przeanalizuj swoje wyniki i wybierz zwycięzcę!
Convert używa częstych wnioskowań, aby określić, kiedy i o ile Twoje motywy Shopify są lepsze od siebie. Zasadniczo zalecamy odczekanie dwóch tygodni przed wybraniem zwycięskiego motywu, a samo narzędzie zazwyczaj nie wskazuje zwycięzcy wcześniej (chyba że masz duży ruch w swojej witrynie).
Jest to również główny powód, dla którego nasz bezpłatny okres próbny trwa 2 tygodnie.
W świecie e-commerce dwa tygodnie to nawet nie tak długo. Więc trzymanie się co najmniej dwóch tygodni nie jest złym pomysłem. W końcu testujemy całe motywy, więc nie zaszkodzi mieć całkowitą pewność co do wpływu twojego testu.
Wniosek
Więc masz to.
Niezależnie od tego, czy jesteś nowym właścicielem sklepu Shopify, który chce znaleźć idealny motyw dla swojej firmy, czy doświadczonym właścicielem firmy e-commerce, który szuka lepszego, testowanie Shopify A/B to coś, co może pomóc poprawić wrażenia użytkownika, zoptymalizować współczynniki konwersji i sprzedaż oraz podejmowanie lepszych decyzji biznesowych.
Przedstawiliśmy wszystkie powyższe kroki, więc nie martw się, jeśli proces testowania jest dla Ciebie nieznanym terytorium! A jeśli podoba Ci się łatwość korzystania z usługi Convert Experiences, kliknij poniższy baner, aby skorzystać z bezpłatnego okresu próbnego i od razu rozpocząć pracę nad znalezieniem odpowiedniego motywu Shopify.