7 niezawodnych sposobów na przyspieszenie strony internetowej w celu uzyskania lepszego UX i interfejsu użytkownika
Opublikowany: 2023-02-06User Experience (UX) i interfejs użytkownika (UI) strony internetowej mogą przyczynić się do jej sukcesu lub go złamać.
W przypadku szybkości strony liczy się każda milisekunda, która bezpośrednio wpływa na podróż i zaangażowanie użytkownika w witrynie. W tym artykule nauczysz się siedmiu niezawodnych sposobów na przyspieszenie strony internetowej w celu uzyskania lepszego UX i interfejsu użytkownika.
Dlaczego szybkość ładowania strony jest ważnym czynnikiem?
Czynnik 1 – Wpływ na SEO
Zadaj sobie pytanie, czy zaczekasz, jeśli zobaczysz stronę internetową, której ładowanie trwa wieki? A może zamkniesz stronę i przejdziesz dalej?
Odpowiedź jest oczywista. Potrzeba około 1-3 sekund, aby użytkownik zdecydował, czy podoba mu się strona internetowa! Czy ci się to podoba, czy nie, szybkość ładowania strony ma kluczowe znaczenie dla każdej witryny.
Niskie prędkości ładowania strony mogą prowadzić do zwiększonego współczynnika odrzuceń, co z kolei zaszkodzi rankingom SEO. Wyszukiwarki takie jak Google traktują priorytetowo witryny z krótszym czasem ładowania, dlatego bardzo ważne jest, aby Twoja witryna spełniała wymagane standardy.
Niska prędkość ładowania strony spowoduje, że odwiedzający szybko opuszczą Twoją witrynę i nie będą do niej wracać; powoduje to, że potencjalni klienci udają się gdzie indziej (prawdopodobnie do konkurencji!).
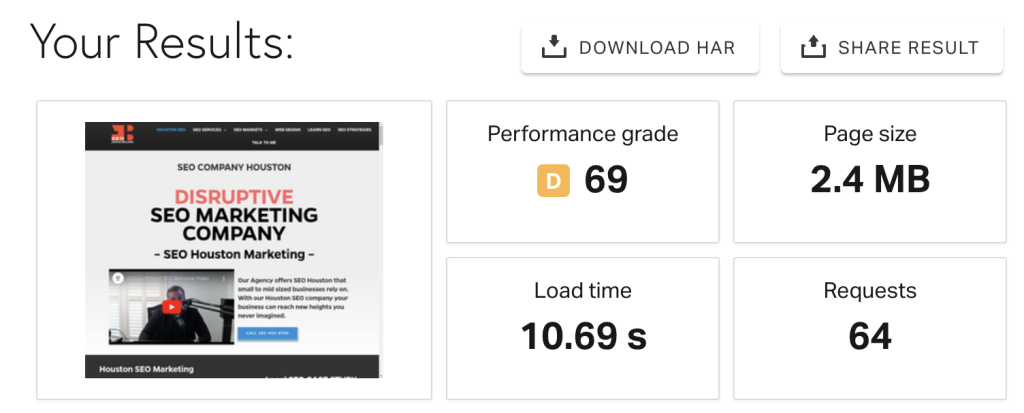
Spójrz na tę wolno ładującą się stronę internetową, która ładuje się dłużej niż 10 sekund

Marketing 101 polega na tym, że im dłużej ktoś pozostaje na Twojej stronie, tym bardziej prawdopodobne jest, że dokona zakupu lub podejmie inną czynność (na przykład rejestrację w Twoich usługach), którą chcesz, aby wykonała.
Czynnik nr 2 – wpływ na wrażenia użytkownika
Możesz oferować najlepszy produkt na świecie, ale jeśli w Twojej witrynie brakuje funkcjonalności, której oczekują potencjalni klienci, prawdopodobnie pójdą gdzie indziej. Omówiliśmy już, w jaki sposób wolno ładująca się witryna może wpływać na Twoje pozycje w wynikach wyszukiwania.
Wiele osób jest przyzwyczajonych do szybkiego ładowania stron dzięki szybszemu internetowi i witrynom zoptymalizowanym pod kątem małych ekranów.
Odwiedzający nie będą dwa razy zastanawiać się, czy pójść gdzie indziej, jeśli twoje nie pasuje do rachunku. Powolne witryny mogą również powodować frustrację użytkowników i pozostawiać złe uwagi/recenzje w sieci.
Załóżmy na przykład, że Twój sklep internetowy ma niskie prędkości ładowania stron.
W takim przypadku potencjalni klienci prawdopodobnie porzucą swoje koszyki i kupią od konkurencji (chociaż produkt jest trochę droższy lub tandetny), który zamiast tego zapewnia szybsze ładowanie strony.
Mogą również dać upust swojej frustracji na platformach społecznościowych, takich jak Twitter, zostawiając „złe” recenzje.
W dzisiejszym cyfrowym świecie szybkość ma znaczenie. Koniec dyskusji.
Czynnik nr 3 – Wpływ na wartość marki
Idźmy dalej i wyobraźmy sobie to. Twój znajomy zaleca korzystanie z określonej marki, ponieważ miał pozytywne doświadczenia z jej używaniem. Odwiedzasz witrynę internetową tej firmy i widzisz, że wygląda ona nieprofesjonalnie, zagracona i śmiertelnie powolna.
Jakie byłoby twoje pierwsze wrażenie na temat firmy?
Czy wtedy zaufałbyś rekomendacjom swojego przyjaciela? Możesz ufać swojemu przyjacielowi, ale będziesz wątpić w markę. Zastanowisz się dwa razy, zanim z niej skorzystasz lub polecisz ją innym i założysz, że produkty i usługi oferowane przez firmę też mogą nie być dobrej jakości.
Wraz z rozwojem technologii mobilnej i oczekiwaniami konsumentów co do szybkich rozwiązań, powolna prędkość ładowania strony może mieć katastrofalne skutki dla każdej marki. Poza tym niska prędkość ładowania strony również sprawia wrażenie, że strona nie jest wiarygodna ani bezpieczna.
Klienci rzadziej ufają tym witrynom w zakresie swoich danych lub pieniędzy, co powoduje utratę możliwości uzyskania przychodów.
Oto lista 7 najlepszych wskazówek, jak zwiększyć szybkość ładowania strony
Wskazówka nr 1 — wybierz lekki motyw
Niektóre motywy wyglądają niesamowicie wspaniale, ale są dużym obciążeniem dla serwera i powodują wolniejsze ładowanie strony. Zastanów się nad wyborem motywu i wybierz lekkie motywy, które są szybkie i dobrze działają we wszystkich głównych przeglądarkach, takich jak Chrome, Firefox, Opera itp.
Motywy obciążone ciężarem własnym, takie jak dodatkowe funkcje lub wtyczki, które nie są używane, zajmują zbyt dużo miejsca i mogą znacznie spowolnić szybkość strony. Zamiast tego wybierz lekkie motywy.
Motywy te są fachowo opracowane z lekkim kodowaniem i niezliczonymi funkcjami optymalizacyjnymi, dzięki czemu idealnie nadają się do poprawy szybkości ładowania strony.
Oferują nie tylko proste, ale potężne elementy projektu, które można dostosować do potrzeb każdego projektu, ale ich szybkie ładowanie zapewnia również użytkownikom płynne korzystanie z Twojej witryny.
Poza tym oba są wyposażone w rozbudowane opcje dostosowywania, które pozwalają szybko tworzyć unikalne projekty bez pisania kodu.
Wskazówka nr 2 – mądrze korzystaj z wtyczek
To idzie tak. Kilka MB, które każda wtyczka dodaje do rozmiaru pliku Twojej witryny, może szybko się sumować, zwłaszcza jeśli masz zainstalowanych kilka wtyczek.
Najlepiej jest używać wtyczki tylko w razie potrzeby i usuwać ją, gdy tylko nie jest już potrzebna. Jednak faktem jest, że niektóre wtyczki są niezbędne dla każdej witryny internetowej – wtyczki do pamięci podręcznej, wtyczki do kompresji obrazu itp.

Prosta wskazówka to mądre korzystanie z wtyczek, mając na uwadze zasadę KISS – Keep It Simple, Stupid!
Używając mniejszej liczby wtyczek i upewniając się, że te, których używasz, są aktualne i zoptymalizowane dla Twojej platformy, możesz znacznie zwiększyć szybkość ładowania strony bez poświęcania funkcjonalności lub funkcji witryny.

Na przykład, zamiast instalować wtyczkę przeznaczoną do optymalizacji określonego formatu obrazu (np. jpg), lepiej będzie użyć lepszej, która obsługuje najpopularniejsze formaty obrazów.
Podobnie, jeśli wtyczka oferuje kilka funkcji, ale potrzebujesz tylko jednej lub dwóch z nich, unikaj zaśmiecania systemu i idź na jednego kucyka.
Porada 3 – Korzystaj z narzędzi do testowania prędkości
Zanim przyspieszysz swoją stronę internetową, musisz dokładnie wiedzieć, co ją spowalnia. Nie możesz błądzić po omacku i mieć nadzieję na najlepsze.
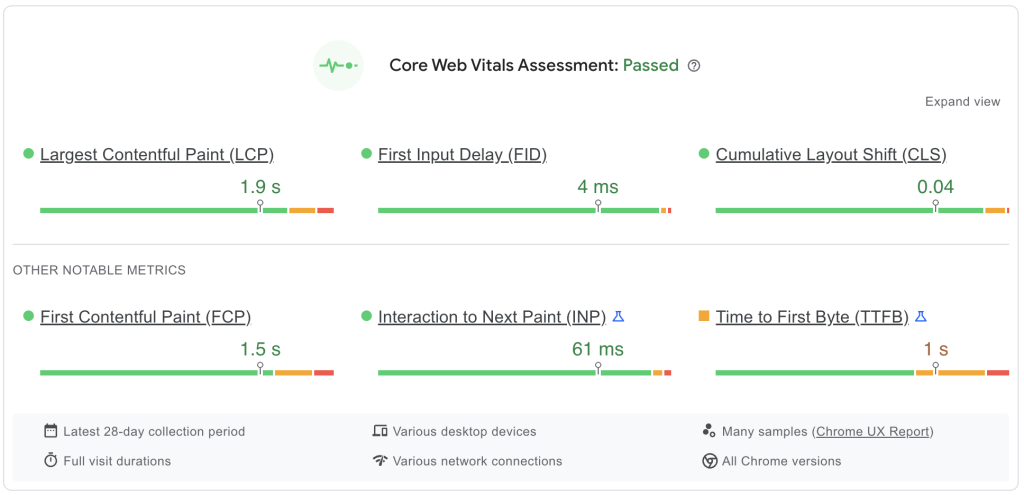
Dlatego narzędzia takie jak Google PageSpeed Insights są tak pomocne.

Dają Ci dokładnie znać, jak szybko Twoja witryna ładuje się w różnych częściach świata, co pomoże Ci podejmować świadome decyzje, jak ją przyspieszyć.
Za pomocą narzędzia do testowania prędkości możesz zidentyfikować i wyeliminować przyczyny niskiej wydajności; pomoże ci to dokładnie wiedzieć, gdzie skoncentrować swoje wysiłki.
Narzędzia te dostarczą niezbędnych informacji, takich jak wynik (tj. szybkość działania witryny), rozdzielczość i inne szczegóły. Niektóre z popularnych narzędzi do testowania prędkości obejmują:
- Pingdom
- Test prędkości Google
- Metr GT
Porada 4 – Optymalizuj obrazy
Obrazy są podobne do wtyczek. Mogą wyglądać jak nikiel i grosze. Ale z czasem mogą zużywać przepustowość i spowalniać witrynę. Rozwiązaniem jest tutaj optymalizacja obrazu.
Proces obejmuje kompresję obrazów bez utraty jakości i zmniejszenie rozmiaru pliku obrazu, co pomaga w czasie ładowania.
Możesz użyć narzędzi do optymalizacji obrazu, takich jak TinyPNG i Compressor.io, aby zmniejszyć rozmiar obrazów.

Prawidłowe typy plików są ważne podczas optymalizacji obrazów; Pliki JPEG świetnie nadają się do zdjęć, a pliki PNG najlepiej sprawdzają się w przypadku logo i ikon z przezroczystym tłem. Możesz także użyć sprite'ów CSS, aby połączyć wiele obrazów w jeden duży obraz, zmniejszając liczbę żądań HTTP.
Dla niewtajemniczonych żądania HTTP to komunikaty wysyłane między przeglądarką internetową a serwerem, które informują serwer, jakie dane należy pobrać, aby wyświetlić daną stronę internetową.
Każdy element na stronie, taki jak obrazy, filmy, pliki tekstowe i skrypty, generuje indywidualne żądanie. Zmniejszenie liczby żądań skróci czas odpowiedzi serwera i umożliwi szybsze ładowanie stron.
Inne techniki obejmują implementację leniwego ładowania obrazów i kompresję treści HTTP za pomocą kodowania Gzip.
Porada 5 – Użyj CDN
Załóżmy, że siedzisz na drugim końcu restauracji. Masz zamówienie na danie ugotowane w kuchni, a następnie podane na twój stół. Kelner zajmie więcej czasu, aby przynieść ci zamówienie niż ktoś, kto siedzi bliżej kuchni.
Powodem jest to, że im dalej jesteś od kuchni, tym dłużej trwa dostawa jedzenia.
To samo dotyczy treści na Twojej stronie. Im bliżej serwera znajduje się odwiedzający, tym szybciej się ładuje. Dlatego jeśli chcesz, aby Twoja witryna ładowała się szybciej, użyj sieci dostarczania treści (CDN).
CDN działa jako pośrednik między twoim serwerem a odwiedzającym, ma serwery na całym świecie i obsługuje treści z najbliższej lokalizacji. Tak więc, jeśli na przykład masz wielu gości z Europy, zaleca się korzystanie z CDN z serwerami w Europie, aby zawartość ładowała się szybciej.
Porada 6 – Minifikuj HTML, CSS i Javascript
Minimalizując trzy elementy wymienione powyżej, możesz stworzyć szybszą witrynę, która będzie mniej narażona na wolne czasy ładowania.

Minimalizacja kodu spowoduje poprawę UX, ponieważ użytkownicy będą mieli szybsze wrażenia podczas przeglądania Twojej witryny.
Zmniejszenie tych plików polega na usunięciu niepotrzebnego kodu, takiego jak białe znaki i komentarze, co może znacznie zwiększyć rozmiar pliku. W rezultacie zmniejsza to ilość kodu, który musi zostać pobrany przez przeglądarkę, gdy użytkownik żąda wyświetlenia strony.
Porada 7 – Korzystaj z buforowania przeglądarki
Buforowanie przeglądarki polega na przechowywaniu plików na komputerze użytkownika w celu zmniejszenia liczby żądań serwera i czasu ładowania dla przyszłych wizyt.
Technika ta pozwala użytkownikom na szybszy dostęp do stron internetowych, ponieważ nie muszą już pobierać wszystkich niezbędnych plików za każdym razem, gdy odwiedzają stronę. Zamiast tego wystarczy pobrać tylko nowe elementy.
Buforowanie przeglądarki zmniejsza również obciążenie serwerów (jest to szczególnie przydatne, jeśli korzystasz z hostingu współdzielonego), gdy wiele osób odwiedza stronę jednocześnie; oznacza to, że strony mogą pozostać aktywne nawet w momentach dużego ruchu.
Kluczowe dania na wynos
- Zrozum, że powolna strona internetowa wpływa na UX, rankingi SE i wartość marki.
- Jeśli chodzi o motyw, postaw na funkcjonalność.
- Używaj wtyczek w razie potrzeby.
- Okresowo używaj narzędzi do testowania prędkości.
- Zoptymalizuj multimedia.
- Użyj sieci CDN, aby szybko dostarczać strony.
- Zminimalizuj kod, aby przeglądanie było szybsze.
- Włącz buforowanie przeglądarki, aby zmniejszyć liczbę żądań serwera.
BIO autora:
Cristian Ward jest dyrektorem generalnym San Diego SEO Inc. Z ponad 10-letnim doświadczeniem w marketingu cyfrowym, ma wiedzę z zakresu marketingu w mediach społecznościowych, reklamy PPC, zarządzania reputacją online i nie tylko.
