5 przykładów e-maili zoptymalizowanych pod kątem urządzeń mobilnych
Opublikowany: 2016-11-03My, marketerzy, przyzwyczailiśmy się do idei, że optymalizując nasze e-maile pod kątem użytkowników mobilnych, możemy dać naszym kampaniom przewagę nad konkurencją. Niestety, czasy się zmieniły i faktem jest, że powinniśmy teraz oczywiście tworzyć warianty e-maili zoptymalizowane pod kątem urządzeń mobilnych.
Kilka lat temu osiągnęliśmy punkt zwrotny, w którym smartfony wyprzedziły komputery stacjonarne jako typ urządzenia najczęściej używanego do czytania e-maili. Niedawno opublikowany przez Movable raport preferencji urządzeń (2015) wykazał, że fenomenalne 52% wiadomości e-mail jest obecnie otwieranych na smartfonach – przy czym komputery stacjonarne stanowią zaledwie 32%.
Zbyt łatwo jest wpaść w pułapkę tworzenia wiadomości e-mail głównie dla użytkowników komputerów stacjonarnych — najprawdopodobniej używasz komputera stacjonarnego do samodzielnego ich składania. Teraz nadszedł czas, aby otrząsnąć się z tego przestarzałego sposobu myślenia i na pierwszym miejscu umieścić telefon komórkowy, a drugi komputer stacjonarny.
W tym artykule omówimy 5 inspirujących przykładów e-maili zoptymalizowanych pod kątem urządzeń mobilnych, z których wszystkie zostały starannie zaprojektowane w celu zwiększenia konwersji. Zamieściliśmy kilka praktycznych wskazówek, dzięki którym możesz powielać pomysły przedstawione we własnych kampaniach.
Wakacyjni Piraci – pierwsze zasady

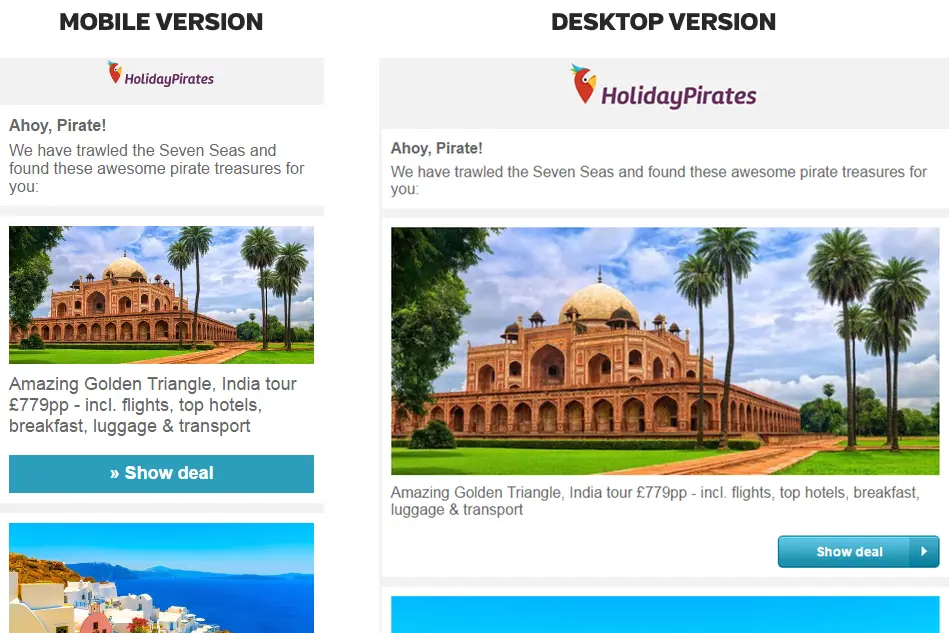
Zdecydowaliśmy się zacząć od tego e-maila z jednego powodu: jest on bez wątpienia przeznaczony przede wszystkim dla telefonów komórkowych.
Jest to jedyny punkt, który absolutnie nalegamy, abyś odebrał i znalazł się w centrum Twojej strategii e-mail marketingowej. Czemu? Po pierwsze dlatego, że urządzenia mobilne są najczęściej używanym typem urządzenia do otwierania poczty e-mail, z większościowym udziałem, który wciąż rośnie z roku na rok; a po drugie dlatego, że o wiele łatwiej jest wykorzystać projekt zoptymalizowany pod kątem urządzeń mobilnych jako podstawę, a następnie wbudować dodatkowe elementy dla większych urządzeń, niż zrobić odwrotnie.
[mailchimpsf_form access=”web” title=”Aby uzyskać więcej informacji, zapisz się do naszego Newslettera”]Stosunek elementów wizualnych do kopii
Możemy stwierdzić, że ten e-mail został zaprojektowany najpierw dla urządzeń mobilnych, po prostu patrząc na liczbę słów na stronie – czyli niezbyt wiele.
Umieszczanie dużej ilości kopii w wiadomości e-mail zwykle ma negatywny wpływ na konwersje mobilne. W wiadomościach e-mail HolidayPirates kopia jest ograniczona do trzech wierszy na element treści w wersji mobilnej (kopia i przycisk CTA są mniej więcej takie same pod względem wykorzystania miejsca, jak towarzyszący im obraz); podczas gdy w wersji na komputery ta sama kopia może zajmować nieco ponad jedną linię, działając mniej więcej jako podpis obrazu. Gdyby ten e-mail został zaprojektowany najpierw dla komputerów stacjonarnych, moglibyśmy zobaczyć dodatkową kopię w wariantach o większym rozmiarze ekranu i skrócone wersje (lub, co gorsza, zbyt dużo kopii i przewijanie w poziomie) dla mniejszych urządzeń.
Wiele przyciągających uwagę przycisków CTA
Jeśli kiedykolwiek czytałeś na temat optymalizacji konwersji, będziesz wiedział, ile można zyskać dzięki strategicznemu rozmieszczeniu przycisków CTA na swoich stronach internetowych.
Wezwania do działania lub przyciski wezwania do działania to linki typu graficznego, wykorzystujące projekt przycisku z imperatywem tekstowym (np. „Kup teraz”, „Zarejestruj się za darmo”, „Wyświetl więcej”). HolidayPirates użyli tutaj przycisków CTA, aby połączyć się z treścią na swojej stronie internetowej.
Na powyższym zrzucie ekranu wersji mobilnej możesz zobaczyć tylko jeden z elementów treści zawartych w e-mailu Wakacyjnych Piratów. Wynika to wyłącznie z ilości miejsca, jaką mamy do dyspozycji w tym artykule, a w rzeczywistości w wiadomości e-mail znajduje się dziesięć miejsc docelowych, każdy z własnym obrazem, kopią i przyciskiem CTA „Pokaż ofertę”.
Używanie CTA w wiadomościach e-mail jest powszechnie uznawane za najlepszy sposób na zachęcenie użytkowników mobilnych do kliknięcia w dowolne miejsce. Oto kilka wskazówek, jak sprawić, by wezwania do działania były superskuteczne:
- Spraw, by były duże i stosunkowo jasne – jeśli kiedykolwiek próbowałeś trafić kciukiem w mały, niejasny cel podczas przeglądania na telefonie (lub w innym, dziwnym kontekście), zrozumiesz, dlaczego wyróżnianie CTA jest ważne. Dzięki temu Twoje CTA będą bardziej atrakcyjne.
- Otocz je białymi znakami – z tych samych powodów.
- Postaraj się, aby tekst CTA był jasny i zwięzły – powiedz to w dwóch lub trzech słowach.
- Link do treści przyjaznych dla urządzeń mobilnych – nie ma sensu kierować użytkowników mobilnych do witryny nieprzyjaznej dla urządzeń mobilnych.
Czego się nauczyliśmy do tej pory
Na podstawie tego pojedynczego e-maila marketingowego ustaliliśmy trzy kluczowe punkty – nazwijmy je pierwszymi zasadami – dotyczące e-mail marketingu:
- Najpierw zaprojektuj dla urządzeń mobilnych
- Nie przejmuj się kopią
- Użyj CTA dla linków
Dla nas są to najważniejsze czynniki, które należy wziąć pod uwagę podczas tworzenia e-maili marketingowych. Przyjrzymy się teraz czterem kolejnym e-mailom, które w ciekawy i prowokujący do myślenia sposób zaspokajają potrzeby użytkownika mobilnego:
PayasUgym – osadzanie w ramach aktywności mobilnej
Po co poprzestać na dostosowaniu poczty e-mail do smartfonów, skoro można jej użyć jako środka do osadzenia marki w codziennej aktywności mobilnej odbiorcy?

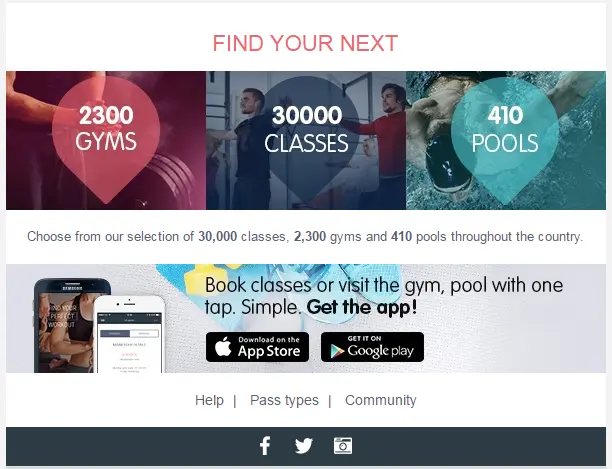
Oto fragment jednego e-maila z płatnej na bieżąco usługi wyszukiwania siłowni i zajęć fitness, która robi dokładnie to i ze świetnym skutkiem.
- „Znajdź następny” – podtytuł przedstawia problem odbiorcy, torując marce drogę do przedstawienia swojego rozwiązania.
- Grafika w stylu znacznika mapy – zwróć uwagę na grafikę u góry zrzutu ekranu, pokazującą liczbę siłowni, klas i basenów. Użycie tutaj grafiki w stylu znacznika mapy jest sprytne, ponieważ przywołuje ikony używane w niezwykle popularnych aplikacjach, takich jak Mapy Google i Uber, co ładnie prowadzi do…
- Baner aplikacji — ten baner CTA obsługuje funkcję Pobierz aplikację! wiadomość z informacyjnymi, zwiększającymi zaufanie przyciskami Apple App Store i Google Play. Baner jest duży, efektowny i otoczony białymi znakami.
Ten e-mail jest modelowym przykładem tego, jak pozycjonować swoją markę jako dostawcę rozwiązań kompatybilnych z urządzeniami mobilnymi dla problemu konsumenta. Struktura jego przesłania jest nie do odparcia: „Rozumiemy, czego potrzebujesz; jesteśmy naprawdę dobrze przygotowani, aby ci to dać; kliknij ten przejrzysty, prosty i godny zaufania link do pobrania, a rozwiążemy problem teraz i kiedykolwiek będziesz tego potrzebować w przyszłości.” Marka bardzo skutecznie wysunęła się do spełnienia określonej roli w ramach mobilnej aktywności użytkownika.

Niezależnie od tego, czy Twoja marka spełnia swoją rolę online za pośrednictwem aplikacji, czy witryny zoptymalizowanej pod kątem urządzeń mobilnych, możesz być w stanie powtórzyć podejście PayasUgym w swoich e-mailach marketingowych. Spróbuj dołączyć wezwanie do działania w podobnej strukturze:
- Użyj podtytułu, aby przedstawić problem, np. „Chcesz znaleźć nowy styl?”, „Potrzebujesz nowej książki?”
- Ustal swój autorytet/zakres/jakość/propozycję wartości. Subtelnie wstawiaj elementy graficzne, które naśladują elementy aplikacji lub e-commerce (takie jak znaczniki mapy PayasUgym).
- Dodaj baner CTA, korzystając z technik omówionych wcześniej. Może to prowadzić do pobrania aplikacji lub innego cyfrowego aspektu Twojej firmy, który może pełnić użyteczną rolę dla klienta.
American Apparel – przygotowanie do życia w folderze śmieci
Każdy e-mail marketer z pewnością uwielbia wyobrażać sobie, jak ich wiadomości trafiają do skrzynek odbiorczych odbiorców i prosto na początek listy – ale faktem jest, że wielu klientów poczty e-mail Twoich odbiorców potraktuje Twoje wiadomości jako niezaufane lub niechciane wiadomości.
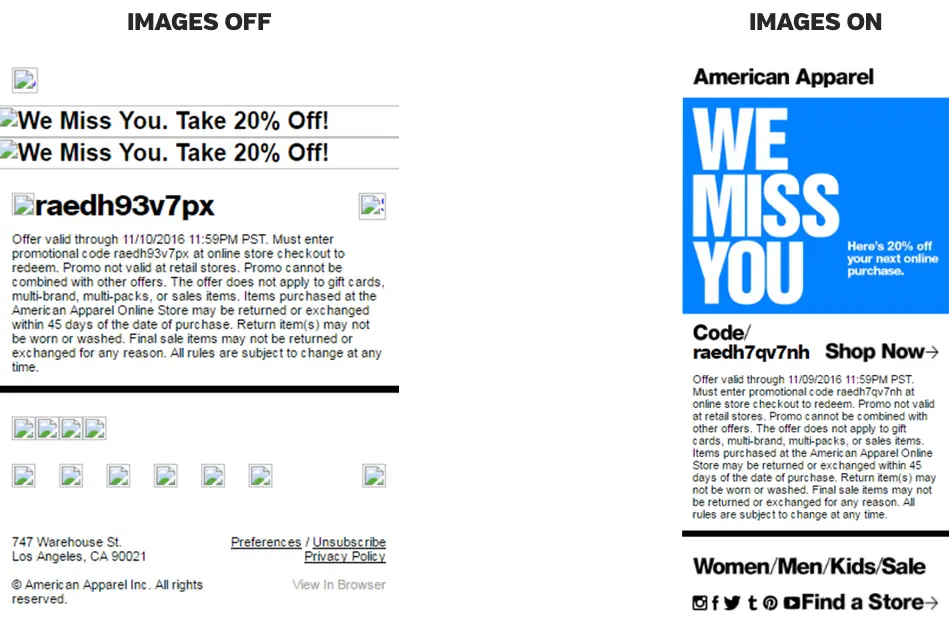
Odbiorcy nadal będą mogli wyświetlać te wiadomości, ale w niektórych przypadkach treści – zwłaszcza obrazy i inne multimedia – nie będą wyświetlane. Mając na uwadze wysoki stosunek obrazów do kopiowania, używany w większości e-mail marketingu przyjaznego urządzeniom mobilnym, może to oznaczać, że odbiorca przeoczy kluczowe haczyki w wiadomości e-mail, gdy przegląda folder ze śmieciami.

Nie ma w pełni satysfakcjonującego rozwiązania tego problemu, ale możesz wpłynąć na pewne ograniczenie szkód za pomocą atrybutu obrazów użytych w e-mailach: ich znaczników alt.
Rzuć okiem na dwa zrzuty ekranu powyżej. Oba pokazują ten sam e-mail od sprzedawców mody American Apparel. Wersja po lewej stronie ma włączone obrazy, podczas gdy obraz po prawej pokazuje, jak wygląda ta sama wiadomość e-mail z wyłączonymi obrazami. Obraz po prawej stronie może nie wygląda tak dobrze, ale dobrze oddaje główny cel wiadomości e-mail – „Tęsknimy za Tobą. Zniżka 20%!” Te słowa nie pochodzą z sekcji tekstu owiniętej w znaczniki <p>; pochodzą z atrybutów tagu alt obrazów, które zostały ukryte.
Powtarzając haki marketingowe wiadomości e-mail w atrybutach tagu alt swoich obrazów, możesz zwiększyć szanse, że odbiorca otrzyma podstawową wiadomość w formie tekstowej, nawet jeśli obrazy są wyłączone.
Zasadniczo zawsze zalecamy poświęcenie czasu na napisanie skutecznego tagu alt dla każdego obrazu, który planujesz opublikować online. Tagi alt nie tylko pomagają docierać z marketingowymi wiadomościami e-mail do większej liczby odbiorców, ale mają również fundamentalne znaczenie dla korzystania z Internetu przez osoby z upośledzeniem wzroku i mogą pomóc Twoim obrazom uzyskać dobrą pozycję w wynikach wyszukiwania grafiki.
Linia kolejowa – zapewniająca szybką drogę do ocen

Opinie klientów są cennym źródłem informacji dla marketerów, którzy chcą znaleźć najlepszą drogę do realizacji swoich kampanii e-mailowych. Jest to szczególnie skuteczne, gdy jest używane w kontekście testów dzielonych, jak spodziewamy się w przypadku powyższej sekcji z ocenami gwiazdek, znalezionej w wiadomości e-mail od TheTrainline.com.
W tej sekcji recenzji nie ma nic nadzwyczajnego – i właśnie dlatego nam się podoba. Użytkownik klika jedną z gwiazdek, aby ocenić wiadomość e-mail z pięciu. Prostota projektu sprawi, że pozostawienie recenzji będzie wydawało się znacznie łatwiejsze do opanowania dla użytkowników mobilnych, którzy mogą być zniechęceni bardziej skomplikowanymi zadaniami, takimi jak pisanie komentarzy.
Ale co z brakiem szczegółowych informacji zwrotnych? Cóż, sugerujemy, że co najmniej dwa warianty tej wiadomości e-mail zostaną prawdopodobnie wysłane do różnych odbiorców, a ogólne oceny dostarczone przez odbiorców zostaną wykorzystane przez twórców wiadomości e-mail w celu ustalenia, który z wariantów był najskuteczniejszy.
Testy na wielu odmianach można wykorzystać do określenia, który typ wiersza tematu sprawdza się najlepiej, jakie oferty lub produkty powinna promować wiadomość e-mail, jak różne typy treści mogą wpływać na wrażenia użytkownika i tak dalej. Zebrane informacje mogą być wykorzystywane samodzielnie lub do tworzenia kopii zapasowych ustaleń dokonanych poprzez analizę otwartych wiadomości e-mail i danych dotyczących zaangażowania.
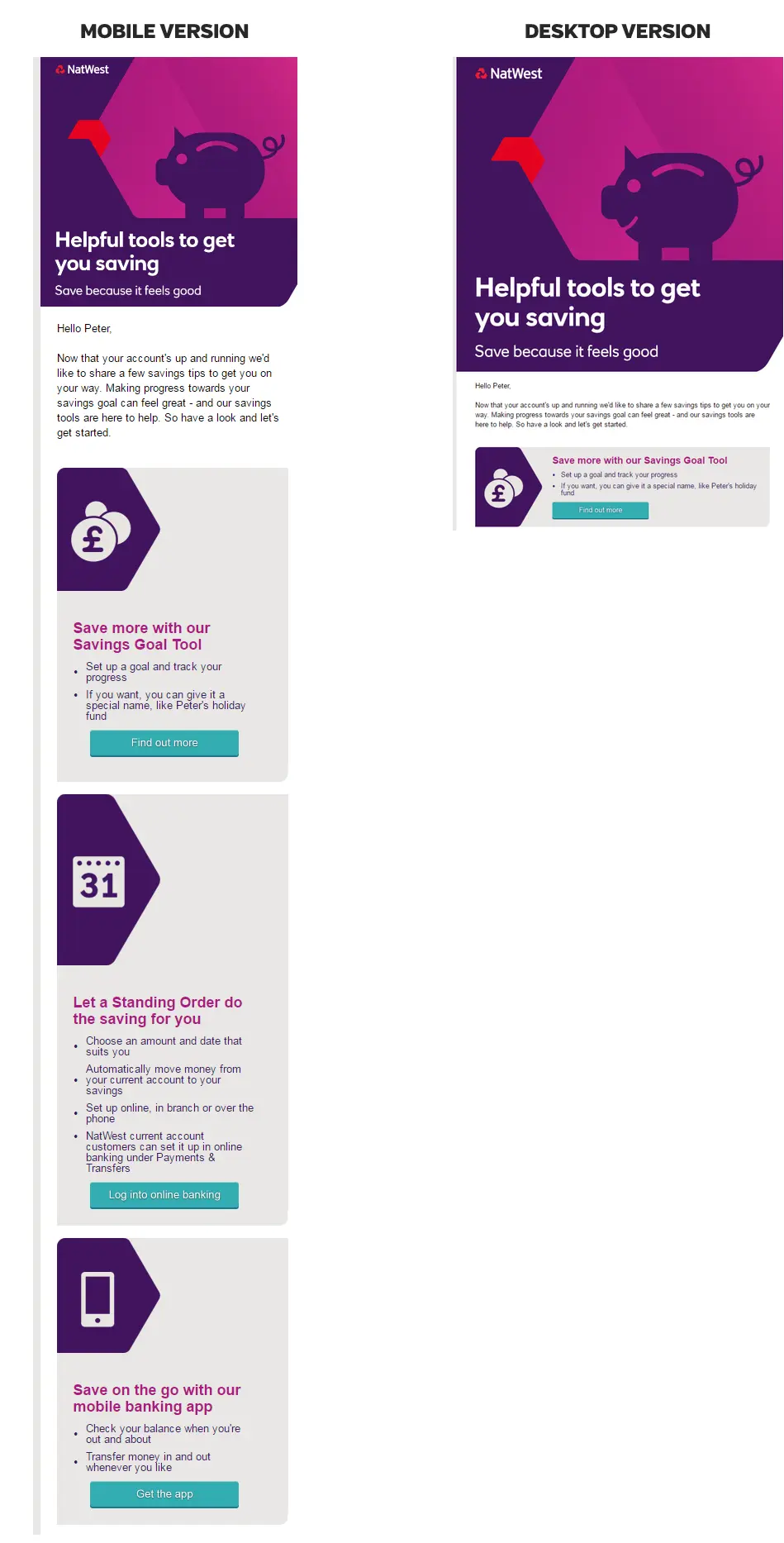
NatWest

Kluczem do wpływu tego e-maila – z perspektywy projektowej – jest przyciągający wzrok GIF-świnka-skarbonka na górze. Co najważniejsze, wygląda ładnie i ostro, niezależnie od tego, czy jest oglądany na telefonie komórkowym, tablecie czy komputerze stacjonarnym.
Twórcy wiadomości e-mail osiągnęli to, ustawiając algorytm interpolacji dwusześciennej do skalowania obrazu — co zostało osiągnięte przez ustawienie części atrybutu stylu obrazu na „-ms-interpolation-mode: bicubic”. To sprawia, że obraz jest „płynny”.
Istnieje wiele sposobów na osiągnięcie tego efektu, z których większość jest mniej technicznie brzmiąca niż powyższe. Poproś deweloperów, aby sprawdzili, czy Twój szablon wiadomości e-mail zawiera interpolację dwusześcienną lub inny mechanizm skalowania obrazu, zanim zaczniesz wysyłać wiadomości e-mail. Samo sprawienie, by Twoje obrazy były wystarczająco duże, aby wyglądały ostro na wszystkich urządzeniach, jest problematyczne, ponieważ może wymagać przewijania w poziomie dla użytkowników mobilnych – dokładnie tego, czego chcemy uniknąć.
zdobądź darmowe członkostwo już teraz - absolutnie nie potrzebujesz karty kredytowej
DARMOWE CZŁONKOSTWO