5 podstawowych sposobów korzystania z CSS dla lepszego SEO
Opublikowany: 2018-11-22Ogólne korzyści z używania CSS są dobrze znane. Najbardziej oczywiste z nich to lekkie i szybko ładujące się strony internetowe. To, co może nie być tak znane ludziom, to to, że CSS ma również wiele zalet dla SEO.
Ze względu na swoją logikę odgórną wyszukiwarki patrzą na rzeczywisty kod na stronie, a nie na to, co jest wyświetlane użytkownikowi. Najważniejsza treść znajduje się zwykle na górze strony, ale nie jest to przypadek w standardowym kodzie HTML. Dlatego rozwiązaniem jest użycie CSS dla lepszego SEO.
Tutaj przedstawimy 5 prostych sposobów wykorzystania CSS, które poprawią Twoje SEO.

1. Uporządkuj swoje treści
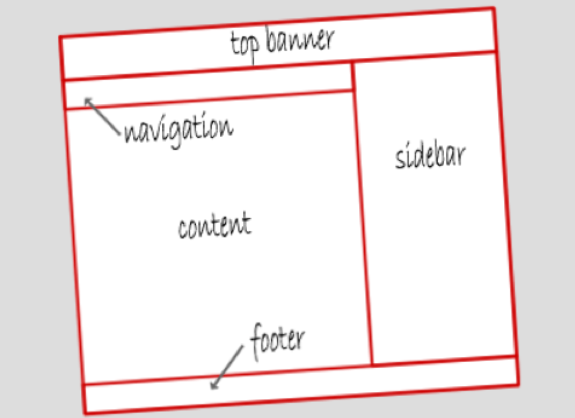
Jak już wspomniano, wyszukiwarki nie skanują Twojej strony wizualnie, ale na podstawie kodu. W rezultacie Twoja strona może nie być czytana zgodnie z oczekiwaniami. Wyszukiwarka odczytuje wszystko na stronie od lewego górnego rogu do prawego dolnego rogu.
Jeśli na przykład masz nawigację lub pasek boczny przed rzeczywistą treścią, wyszukiwarka najpierw odczyta te sekcje. Spowoduje to obniżenie rankingu na stronie wyników wyszukiwania, ponieważ na górze strony znajdują się zduplikowane treści.
Korzystając z CSS, możesz uporządkować swój kod tak, jak chcesz. Możesz umieścić swoją najcenniejszą i bogatą w słowa kluczowe treść na górze i przenieść mniej ważne sekcje poniżej głównej treści.

2. Podkreśl słowa kluczowe
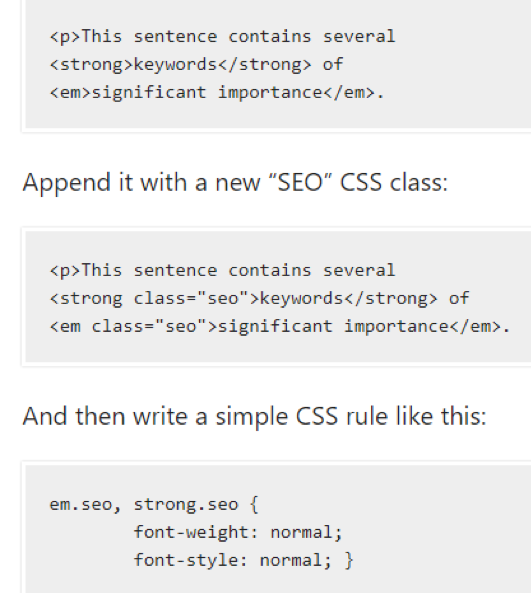
Podczas określania, co jest ważne na Twojej stronie, wyszukiwarki zwracają również uwagę na inne tagi, takie jak i . Tagi te są używane do podkreślania, a wyszukiwarki traktują tekst w nich umieszczony bardziej wartościowy niż tekst, który je otacza.
Być może natknąłeś się na strony internetowe z pozornie przypadkowymi słowami wyróżnionymi pogrubieniem. Strony te starają się poprawić swój ranking wyszukiwania, pomagając wyszukiwarkom znaleźć ich słowa kluczowe.
CSS pozwala ukryć te tagi przed czytelnikami. W ten sposób możesz zachować przyjazną dla czytelnika treść i upewnić się, że wyszukiwarki jednocześnie znajdą najważniejsze słowa.

3. Zmniejsz stosunek kodu do treści
Ponieważ użycie CSS sprawia, że Twoja strona internetowa jest lżejsza, zmniejsza również stosunek kodu do treści. Zapewnia lepszą organizację Twoich stron, co ułatwia pisanie treści o dużej zawartości semantycznej.
Lepsze indeksowanie sprawia, że Twoje treści są łatwiejsze nie tylko dla użytkowników, ale także dla robotów wyszukiwarek znanych jako roboty sieciowe. Gdy Twoja strona jest dobrze zorganizowana i nie zawiera dużo dodatkowego kodu HTML, roboty indeksujące mogą szybko określić, o czym jest Twoja strona. Może to poprawić Twój ranking w wyszukiwarkach.
Powinieneś upewnić się, że cały twój kod jest czytelny. Jeśli Twój kod HTML zawiera zbyt dużo dodatkowego tekstu, roboty sieciowe mają trudności z określeniem, czy Twoja strona jest odpowiednia dla określonego zapytania wyszukiwania.
4. Uprość aktualizacje
Dzięki CSS dostęp do Twoich treści jest łatwiejszy. W związku z tym nadaje się do częstych aktualizacji. Gdy Twoje treści są często aktualizowane, Twoje strony pozostają aktualne. A świeżość doceniają wyszukiwarki.
Zaoszczędzisz również czas, gdy będziesz musiał dokonać drobnych aktualizacji, takich jak zmiana czcionki. W CSS zmiany wystarczy raz, podczas gdy w HTML-u musisz rewidować każdą stronę. Dzięki temu masz więcej czasu na aktualizację ważniejszych części, takich jak treść i nagłówki.

Robot SEO Oncrawl
5. Lepiej wykorzystuj pamięć podręczną przeglądarki
Za pomocą CSS możesz projektować elementy strony, takie jak obrazy, czcionki i kolory. Po utworzeniu zewnętrznego arkusza stylów i załadowaniu go przez użytkownika po raz pierwszy, jest on przechowywany w pamięci podręcznej przeglądarki użytkownika. Kolejne strony ładują się szybciej, gdy przeglądarka nie musi za każdym razem renderować połączonego arkusza stylów.
W standardowym kodzie HTML przeglądarka musi pobierać, analizować i renderować każdą stronę osobno. Jeśli roboty sieciowe muszą przeanalizować więcej kodu, dopóki nie znajdą Twojej prawdziwej treści, zwiększa to obciążenie serwera i obniża wydajność. Przeszukiwacze sieci Web analizują wiele stron witryny w tym samym czasie, a spowolnienie robota z powodu niskiej wydajności może wpłynąć na liczbę indeksowanych stron.
Gdy nauczysz się korzystać z CSS w celu lepszego SEO, ważne jest, aby zwracać uwagę na rzeczywistą treść. W ten sam sposób, w jaki twój kod powinien być czysty, twoja treść również musi być dopracowana. Znakomita treść służy zarówno odwiedzającym, jak i robotom indeksującym i pomaga poprawić ranking wyszukiwania. Jeśli Twoje treści mogą wymagać pewnych ulepszeń, dostępnych jest wiele narzędzi i usług. Na przykład możesz sprawdzić następujące elementy:
- Grammarly – narzędzie do korekty, które identyfikuje błędy w pisowni, gramatyce, doborze słów, stylu i interpunkcji. Zawiera szczegółowe wyjaśnienie każdej propozycji edycji.
- Handmade Writing – strona internetowa oferująca szyte na miarę usługi w zakresie pisania i edycji. Po wypełnieniu szczegółów zadania pisania lub edycji przypiszą pisarza, który wyprodukuje dla Ciebie gotowy produkt.
- Hemingway App – edytor online, który skanuje Twoje treści i oferuje sugestie dotyczące poprawy ich czytelności. Aplikacja wykrywa głos bierny i inne trudne struktury zdań, które mogą utrudniać czytelność.
- Readable – oprogramowanie zapewniające czytelność, które zapewnia analizę tekstu, analizę gęstości słów kluczowych, analizę adresów URL, skanowanie stron internetowych i usługi scoringu wiadomości e-mail. Otrzymasz wynik czytelności i inne przydatne statystyki.
Jeśli chcesz przeczytać więcej o skutecznych strategiach SEO, możesz zapoznać się z naszym wcześniejszym wpisem o trendach SEO w 2018 roku.
Korzystanie z CSS w projektowaniu stron internetowych ma wiele zalet. Oprócz tego, że jest łatwy w użyciu, jest lepszy dla SEO niż korzystanie z samego HTML. Dzięki CSS możesz poprawić swoją pozycję na stronie wyników wyszukiwania i przyciągnąć roboty sieciowe do swojej witryny.
Robot SEO Oncrawl
Oddzielenie treści od stylu pozwala na pisanie bogatego semantycznie, lekkiego i przejrzystego kodu HTML, który jest zoptymalizowany pod kątem przeszukiwania i indeksowania wyszukiwarek. Jednocześnie nie musisz rezygnować ze stylistyki i szaty graficznej.
