10 najnowocześniejszych zastosowań 3D w projektowaniu stron internetowych
Opublikowany: 2021-08-24Do 3D czy nie do 3D? To jest pytanie, które musimy sobie zadać.
Technologia i projektowanie 3D stały się dobrze ugruntowaną częścią naszego życia. Jest w filmach, grach, programach telewizyjnych, smartfonach, drukarkach, AR i VR.
Ale czy ma miejsce w projektowaniu stron internetowych? A jeśli tak, to w jakim stopniu? Czy stworzylibyśmy stronę internetową całkowicie w 3D? Prawdopodobnie nie.
Po pierwsze, większość stron internetowych nie powinna sprawiać wrażenia wciągających światów, w których można się zgubić. Jeśli celem jest skłonienie odwiedzających do działania, musisz zaprojektować dla nich proste podróże.
Jest jeszcze kwestia wydajności. Twój telewizor może nie zostać przeciążony przez 3D, ale może to odbić się na hostingu — zwłaszcza jeśli renderingi 3D są generowane przez zewnętrzną wtyczkę lub interfejs API. Zgodnie z najnowszymi danymi, każdy ułamek sekundy liczy się dla odwiedzających.
Ale to nie znaczy, że 3D nie ma miejsca w projektowaniu stron internetowych. W rzeczywistości jest wiele rzeczy, które można zrobić z 3D i mnóstwo różnych kierunków, które można z tym zrobić.
Przyjrzyjmy się, jakie rodzaje 3D najlepiej nadają się do Internetu, jak z nimi pracować, a następnie przyjrzyjmy się 10 niesamowitym przykładom witryn internetowych, które obecnie wykorzystują 3D.
Spis treści
- Czym jest 3D w projektowaniu stron internetowych?
- Historia projektowania stron internetowych 3D
- Korzyści z 3D w projektowaniu stron internetowych
- 10 niesamowitych przykładów 3D w projektowaniu stron internetowych
Czym jest 3D w projektowaniu stron internetowych?
Projektowanie stron internetowych 3D polega na umieszczaniu obiektów wzdłuż osi x, y i z.
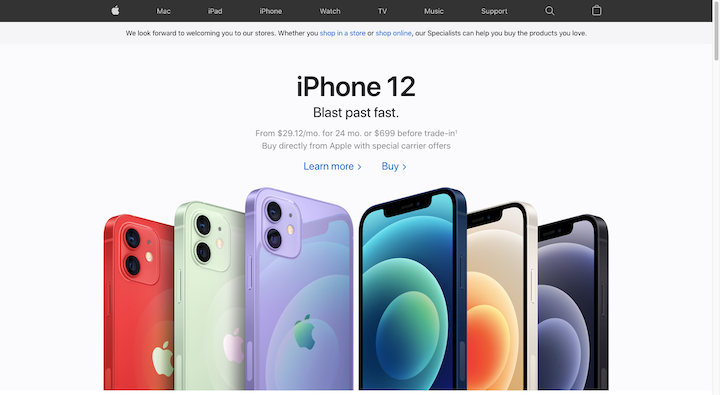
Najbardziej powszechną interpretacją projektowania 3D jest to, co widzimy na stronie internetowej Apple:

Style iPhone'a 12 na tym obrazie bohatera istnieją w trzech wymiarach. Nie ma ruchu w grafice, a mimo to wciąż widzimy, że mają głębię.
To powiedziawszy, obraz bohatera na stronie internetowej Richarda Sancho jest również tym, jak wygląda projektowanie stron internetowych 3D:

Nie ma widocznych obiektów 3D. Jednak jasne jest, że pływające (i interaktywne) kolorowe kule za tekstem poruszają się na innej płaszczyźnie (lub płaszczyznach).
Tak więc, w przeciwieństwie do projektowania stron internetowych 2D, w którym projekty i obiekty są szersze lub wyższe, projektowanie stron internetowych 3D pozwala dodać im głębi, a także przesuwać je do tyłu i do przodu.
Historia projektowania stron internetowych 3D
W latach pięćdziesiątych i sześćdziesiątych XX wieku opracowano wiele programów komputerowych z możliwością trójwymiarowego modelowania komputerowego. Oprogramowanie Robot Draftsman autorstwa Ivana Sutherlanda, znane również jako Sketchpad, było pierwszym, w którym zastosowano graficzny interfejs użytkownika (GUI) i utorowało drogę do projektowania wspomaganego komputerowo (CAD).
Chociaż CAD jest obecnie najczęściej używany do tworzenia renderingów 3D rzeczy, takich jak budynki, produkty i inne obiekty fizyczne, łatwo zauważyć, jak te wcześniejsze technologie utorowały drogę do nowoczesnego trójwymiarowego projektowania stron internetowych.
Jednym z powodów, dla których nie widzieliśmy, aby 3D dominowało na listach trendów w projektowaniu stron internetowych, jest to, że tworzenie nie zawsze było takie łatwe.
1994 — Wprowadzenie języka znaczników rzeczywistości wirtualnej (VRML).
VRML pojawił się na rynku w bardzo wczesnych dniach Internetu. Jest to format pliku nazywany również „światem” (.wrl), który umożliwia projektantom tworzenie obiektów i scen 3D.
1997 — Flash wkracza na scenę
Aby włączyć grafikę i animacje Flash 3D na stronie internetowej, programista musiał uzyskać licencję na oprogramowanie Flash, zakodować je za pomocą ActionScript, a następnie osadzić na stronie internetowej. Wymagało to dużo pracy, a także poważnie wpłynęło na czas ładowania strony internetowej, zwłaszcza w dni dial-up.
2001 — X3D zostaje następcą VRML
Obecnie X3D jest wolnym od opłat licencyjnych, otwartym standardem utrzymywanym przez konsorcjum Web3D. Może być używany do różnych zastosowań 3D: CAD, wizualizacja geoprzestrzenna, animacja człowieka, AR, VR, drukowanie 3D, szkolenia medyczne i oczywiście projektowanie stron internetowych. Co więcej, nie jest zależny od wtyczki do uruchomienia w przeglądarce.
2010 — Popularność skeuomorfizmu rośnie
Skeuomorfizm był trendem projektowym używanym do tego, aby interfejsy i/lub ich elementy wyglądały jak prawdziwe obiekty, na których zostały oparte. Ten trend nie trwał długo, ponieważ nie zapewniał wielu dodatkowych korzyści poza fajnym wyglądem. W rezultacie flat design zdominował trendy projektowania stron internetowych przez kilka następnych lat.
2011 — Wprowadzenie WebGL
WebGL to bezpłatny interfejs API, który umożliwia projektantom i programistom tworzenie grafiki 3D działającej w większości nowoczesnych przeglądarek internetowych. Jedynym problemem związanym z WebGL jest to, że jest trudny w użyciu. Aby zaprogramować grafikę 3D, musisz używać JavaScript, Java lub Objective C wraz z GLSL.
2012 — Publikacja artykułu w NYT Snow Fall
Projektowanie stron internetowych Parallax było od dawna używane w projektowaniu gier wideo. Jednak dopiero w 2012 roku, kiedy New York Times opublikował swój multimedialny artykuł Snow Fall, naprawdę zaczęliśmy widzieć sztuczny efekt przewijania 3D w sieci.
2014 — Google rozwija swój system Material Design
Material Design powstał z kilku powodów. Jednak jednym z jej największych wkładów w projektowanie stron internetowych było to, że wniosła do strony głębię i wrażliwość dotykową, co pomogło poprawić użyteczność. Chociaż system projektowania miał swoje problemy, wywarł trwałe wrażenie na świecie projektowania stron internetowych, a jego fragmenty nadal można zobaczyć w warstwie i cieniowaniu Flat Design 2.0.
2021 — Wybierz swoją truciznę
Obecnie dostępnych jest wiele aplikacji, które umożliwiają projektantom stron internetowych tworzenie niestandardowych i złożonych projektów 3D:
- AutoCAD
- mikser
- SketchUp
- wektar
Istnieje również wiele technologii AR i VR, których można użyć do tworzenia renderingów 3D dla tych konkretnych przypadków użycia.
Jeśli nie próbujesz tworzyć całych światów 3D, rozważ użycie narzędzi stylu Elementora, aby dodać głębi komponentom swojej witryny i efektów ruchu, aby ożywić swoje projekty.
Korzyści z 3D w projektowaniu stron internetowych
Trendy w designie przychodzą i odchodzą. Musisz więc zadać sobie pytanie – czy 3D jest techniką projektowania lub trendem, w który warto inwestować?
Oto kilka powodów, dla których możesz chcieć zacząć używać go w swojej pracy:
Wyróżnia się od płaskiej konstrukcji
Gdy większość witryn jest płaska, witryna z funkcjami 3D natychmiast się wyróżni.
Upewnij się tylko, że jest to zrobione w dobrym guście i zgodnie z zasadami projektowania stron internetowych. Jeśli sceny lub obiekty 3D są bez znaczenia i są używane tylko jako sztuczka, aby przyciągnąć uwagę, wyróżnią Twoją witrynę — tylko z niewłaściwych powodów.
Możesz tworzyć bardziej angażujące interfejsy
Istnieją różne sposoby wykorzystania 3D w projektowaniu stron internetowych. Na przykład:
- Aby stworzyć immersyjne wrażenia odwiedzających świat, gdy po raz pierwszy wchodzą na stronę
- Aby ożywić najważniejsze grafiki
- Aby zapewnić odwiedzającym bardziej rozbudowane prezentacje lub widoki produktów 360 stopni
Przenosząc odpowiednie elementy w swoim projekcie internetowym na trzeci poziom, stworzysz bardziej wciągające wrażenia dla odwiedzających.
Dotykając zmysłów gości, docierasz do ich emocji
Nasze zmysły są ściśle powiązane z naszymi emocjami, a zmysł dotyku nie różni się niczym. Chociaż odwiedzający oczywiście nie mogą fizycznie dotknąć witryny 3D, zapewnia ona jednak wrażenie dotykowe, którego nie może zapewnić płaska konstrukcja.
Ponieważ dotyk często pomaga ludziom poczuć większą więź z innymi i pogłębia ich doświadczenia ze światem, możemy postawić hipotezę, że interakcja z elementami 3D na stronie internetowej może również przybliżyć odwiedzających do marki. Nawet jeśli tak nie jest, dotykowy charakter projektu pozostawi na nich niezatarte wrażenie.
Może poprawić optymalizację współczynnika konwersji
Projektowanie stron internetowych 3D ma mnóstwo praktycznych zastosowań. Na przykład możesz dodać renderingi 3D produktów, właściwości i wydarzeń do witryny internetowej.
Wiemy już, jak trudne może być dla konsumentów kupowanie niektórych drogich artykułów przez Internet bez uprzedniego zobaczenia ich osobiście. Dodając ich realistyczne renderingi do witryny internetowej, możesz pomóc w szybszym i płynniejszym podejmowaniu decyzji. A mając bardziej pewnych siebie i zadowolonych kupujących, prawdopodobnie uzyskasz dzięki temu więcej konwersji.
10 niesamowitych przykładów 3D w projektowaniu stron internetowych
Nawet jeśli projektowanie 3D nie jest obecnie dostępne wszędzie w sieci, jest to zdecydowanie opłacalny trend, jeśli znajdziesz właściwy sposób na wykonanie go w witrynie swojego klienta.
Jeśli szukasz inspiracji, zapoznaj się z poniższymi kreatywnymi przykładami wykorzystania 3D w projektowaniu stron internetowych. Kiedy skończysz, przejdź do naszej animowanej podsumowania witryny. Nie wszystkie przykłady używają 3D, ale tych, które to robią, nie można przegapić!
1. Robert Burgel
Już po raz drugi przedstawiamy na tym blogu agencję projektową Roberta Burgela. Po raz pierwszy pojawił się na naszej liście najlepszych stron z portfolio. Tym razem jest to spowodowane oryginalnym obrazem bohatera na stronie głównej.
Czarny sztandar ma wycięcia z imieniem Roberta. Te litery są ujawniane tylko wtedy, gdy neonowa ryba płynie za nimi w tle. Daje bohaterowi wrażenie, jakbyś patrzył na akwarium, i jest to projekt, którego szybko nie zapomnisz.
2. Akademia Fluxu
Flux Academy to miejsce, do którego projektanci stron internetowych udają się, aby uczyć się projektowania i doskonalić swoje umiejętności poprzez zajęcia. Chociaż na stronie głównej znajduje się wiele grafik 3D, to pierwsza z nich jest najciekawsza.

Gdy odwiedzający przewija stronę w dół, wszystkie pływające ikony związane z projektem spadają w dół do głowy posągu. To naprawdę zgrabna metafora tego, o co chodzi w firmie.
Na uwagę zasługuje również to, że grafika 3D jest stosunkowo prosta. Płaskie ikony. Statua. Ilustrowane kule i twarze. To tylko pokazuje, że przy odpowiednim cieniowaniu i efektach ruchu można uzyskać bardzo interesujące wrażenia 3D.
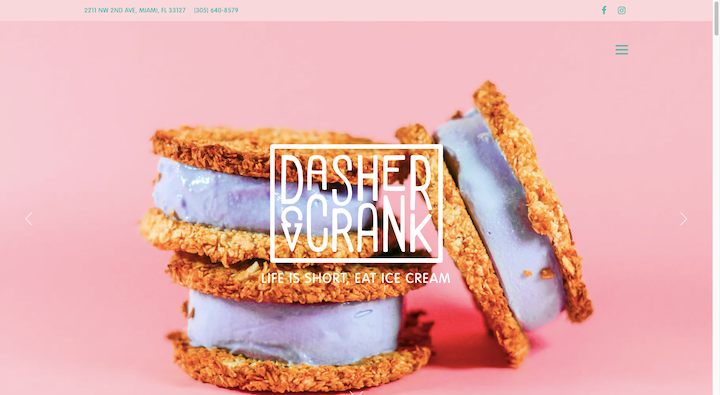
3. Dasher i korba

Nie tylko agencje kreatywne mogą korzystać z 3D. Wystarczy spojrzeć na to zdjęcie bohatera na stronie internetowej Dasher & Crank.
Wiele razy na stronach internetowych restauracji widzisz ich dania i przedmioty sfotografowane z góry, co nadaje im płaski wygląd. Nawet te widziane z boku często nie mają namacalnego realizmu, ponieważ są fotografowane w kontekście czyichś dłoni, talerza lub tła restauracji.
Ale dzięki jednolitemu różowemu tłu kanapki z ciasteczkami z lodami pięknie wyróżniają się jako obiekty 3D — dzięki czemu wyglądają wystarczająco dobrze, by sięgnąć i wgryźć się w nie.
4. Kontra „Stan Niepodległości 2021”
Pomyśl o tym, kiedy ostatnio usiadłeś, aby przeczytać raport lub ebook online. Przedzieranie się przez akapit po akapicie może być bolesne, próbując znaleźć dane, które są dla Ciebie najbardziej odpowiednie. Ponadto wiele z nich jest zapisywanych jako pliki PDF, co może być chybione.
Ale raport Contra State of Independence 2021 jest doskonałym przykładem tego, jak 3D może zmienić czytanie i doświadczenie edukacyjne, jeśli użyjesz go w wystarczającej ilości.
Wszędzie są małe dawki obiektów 3D — takich jak plamy i monety. Jednak większość renderingów 3D jest używana do przedstawiania wizualizacji danych i cytatów freelancerów w całym raporcie.
5. Samsunga
Apple nie jest jedyną firmą zajmującą się smartfonami, która wykorzystuje technologię 3D do zwrócenia uwagi na swoje produkty. Strona docelowa Samsunga dla Galaxy Z Fold ożywia produkt od chwili, gdy ktoś wchodzi na stronę.
Zwróć uwagę, że grafika na początkowej stronie ładowania jest obracającą się trójwymiarową ilustracją telefonu. Po wejściu na stronę odwiedzający zobaczą rzeczywisty telefon pod każdym kątem, a także zobaczą, jak wygląda po otwarciu i zamknięciu.
Klienci zastanawiający się, jak wyglądałby składany smartfon, nie będą musieli iść do sklepu, aby się o tym przekonać, ponieważ renderingi 3D wspaniale ich reprezentują.
6. Muzeum Świata
Muzeum Brytyjskie we współpracy z Google Cultural Institute stworzyło tę mikrowitrynę dla Muzeum Świata. Został zaprojektowany przy użyciu WebGL przez WEIR + WONG i jest naprawdę wyjątkowym sposobem wizualnego zaprojektowania osi czasu i umieszczenia w niej wielu danych.
Muzeum nadal ma swoją stałą stronę internetową, na której odwiedzający mogą dowiedzieć się więcej o swoich zbiorach i eksponatach. Jednak zamiast pokazywać przedmioty z ich kolekcji na stronie internetowej, ta oś czasu 3D umieszcza je w kategorii i ramach czasowych, z których pochodzą.
Zamiast pozostawiać odwiedzających do biernego śledzenia osi czasu lub przeglądania Twojego ekwipunku, taka reprezentacja 3D sprawia, że jest to bardziej aktywne doświadczenie.
7. Czekolada KITKAT
KITKAT Chocolatory to zabawna i wciągająca witryna 3D. I jest zupełnie inny niż inne strony internetowe KITKAT. Dlaczego? Cóż, to nie jest strona dla osób, które chcą dowiedzieć się więcej o marce KITKAT i jej produktach.
Brazylijskich klientów, którzy kochają produkty KITKAT, zapraszamy do zapoznania się i zamówienia najnowszych czekoladek firmy cukierniczej. Mogą również dostosowywać opakowania swoich produktów za pomocą własnych zdjęć.
Marka i takie doświadczenie zasługują na wyjątkowy świat 3D.
8. Capsul'in Zero Impact
Od samego początku wiadomo, że mamy podążać za ilustracją i odręcznym szkicem kapsułki z kawą, która spada ze strony internetowej Capsul'in Zero Impact. To genialne przedstawienie 3D stworzone przez projektantów z Index.
Najpierw widzimy to jako ilustrowaną kapsułkę z kawą. Wkrótce potem projektant pozbawia go oznaczeń i ostatecznie analizuje każdą z jego odrębnych części. Zamiast używać kapsuły 3D jako efektownego projektu, jej wygląd zmienia się wraz z ujawnianiem historii i specyfikacji produktu na całej stronie.
9. TAG Heuer
TAG Heuer to marka znana ze swoich stylowych czasomierzy. Chociaż istnieje wiele sposobów na to, aby witryna internetowa była klasyczna i elegancka, nic nie przebije możliwości pokazania produktów w całej okazałości w 3D. I to właśnie robi tutaj TAG Heuer.
Na tych zdjęciach widzimy piękne zegarki na surowym białym i czarnym tle. W niektórych przypadkach jest to po prostu zdjęcie zegarka. W innych występuje niewielki efekt paralaksy. Są też przypadki, w których widzimy zegarek w ruchu, na przykład gdy zapięcie otwiera się i zamyka.
To nie jest technika 3D, z której mogą korzystać tylko luksusowe marki. Mniejsze marki mogą również wykorzystywać wizualizacje produktów 3D, aby skuteczniej sprzedawać swoje produkty online.
10. Mazda
To, co zrobiła tutaj Mazda, jest bardzo podobne do tego, co robią firmy e-commerce, zmieniając kolory zdjęć produktów na podstawie wyborów klientów. To powiedziawszy, Mazda nie tylko pozwala klientom zobaczyć ich dostosowania na modelu 2D.
Ten rendering 3D pozwala klientom poruszać się po zewnętrznej stronie pojazdu, a także obracać się po wnętrzu, aby dokładniej przyjrzeć się modelowi, a także temu, jak wpływają na niego wybrane kolory.
Za każdym razem, gdy masz witrynę, która sprzedaje drogi produkt lub nawet taką, w której klient naprawdę musi go wypróbować przed zakupem, takie narzędzie do zakupów 3D byłoby ogromnym atutem.
Mądrze korzystaj z projektowania stron internetowych 3D, aby olśnić odwiedzających
Nie ma znaczenia, jak duże lub małe są Twoje projekty 3D. Najważniejszą rzeczą do zapamiętania podczas korzystania z 3D w projektowaniu stron internetowych jest to, że poprawia to doświadczenie. Chcesz, aby odwiedzający byli zachwyceni tym, co zobaczyli, i nie zastanawiali się, dlaczego spędzili kilka minut na oglądaniu animacji 3D tylko po to, by zdać sobie sprawę, jak ważne rzeczy znajdują się w witrynie.
Pamiętaj też o tym, jak 3D wpływa na wydajność Twoich stron internetowych. Jeśli odwiedzający będą musieli czekać dłużej niż kilka sekund, aż witryna załaduje wszystkie Twoje prace 3D, mogą nigdy ich nie zobaczyć.
To powiedziawszy, widzieliśmy tutaj dzisiaj kilka niesamowitych przykładów projektowania stron internetowych 3D. Zainspiruj się tym, co zrobili, a powinieneś być w stanie wymyślić coś naprawdę wspaniałego dla swoich klientów oraz przydatnego i zabawnego dla ich gości.
Witryna internetowa WP
Natychmiast


