Inkluzywne projektowanie stron internetowych 101: podstawowe zasady i najlepsze praktyki integracyjnego projektowania stron internetowych
Opublikowany: 2019-05-28
W 2019 r. inkluzywność stała się coraz popularniejszą koncepcją – obejmującą wszystko, od praktyk biznesowych, polityki politycznej i projektowania cyfrowego. A ponieważ świat kontynuuje swój stały marsz w kierunku cyfryzacji, integracyjne projektowanie stron internetowych staje się również ważną praktyką biznesową.
Na przykład w Wielkiej Brytanii żyje około 12,9 miliona osób z różnymi niepełnosprawnościami. Tymczasem ostatnie badania wykazały, że 70% witryn internetowych w Wielkiej Brytanii jest niedostępnych dla użytkowników z upośledzeniem. Oznacza to, że prawie trzy czwarte stron internetowych w Wielkiej Brytanii traci 12,9 miliona osób, a ich szacowana siła nabywcza wynosi 212 miliardów funtów. Oznacza to, że Twoje priorytety projektowania stron internetowych powinny w widoczny sposób uwzględniać projektowanie stron internetowych.
W tym artykule omówiono koncepcję inkluzywnego projektowania stron internetowych, jego zasady oraz kilka wskazówek, jak projektanci UX mogą stosować te zasady, aby ich produkty i usługi były bardziej dostępne.
Zdefiniowany projekt włączający
W najbardziej podstawowym sensie projektowanie włączające oznacza projektowanie produktów i usług głównego nurtu, które są dostępne dla jak największej liczby osób i mogą z nich korzystać. Obejmuje to rozważanie osób o różnych zdolnościach, niezależnie od upośledzeń – sytuacyjnych lub innych – od konceptualizacji i planowania po budowę i ukończenie.
Inkluzywne osobowości projektowe
Rozważając dostępność i użyteczność – dwa główne elementy projektowania włączającego – rozsądnie byłoby wziąć pod uwagę te trzy rzeczy:
- Umiejętność – Czy użytkownik ma ograniczoną zdolność do wykonywania rutynowych zadań? Uwzględnia to niepełnosprawność poznawczą i fizyczną. Na przykład osoby niedowidzące lub niedosłyszące.
- Postawa – Jak użytkownik postrzega sieć? Przykładem mogą być starsi użytkownicy w krajach trzeciego świata, którzy sceptycznie podchodzą do udostępniania poufnych informacji w Internecie ze względu na brak ekspozycji w sieci.
- Umiejętność — Jak doświadczony jest użytkownik w dostępie do sieci? Czy są dobrze zorientowani w podstawowej nawigacji internetowej?
Biorąc pod uwagę te trzy rzeczy, możesz wymyślić różne persony użytkownika i ich cechy, które poprowadzą cię w opracowaniu projektu, który będzie jak najbardziej dostępny i użyteczny dla jak największej liczby osób. Definiując persony użytkowników, weź pod uwagę również takie rzeczy jak wiek, płeć, punkty bólu, cele i motywacje.
Inne rzeczy do rozważenia to:
- Dostęp i jakość sprzętu, oprogramowania i łączności internetowej
- Znajomość obsługi komputera i umiejętności
- Sytuacja ekonomiczna
- Kultura
- Język
Na przykład dla osoby niedosłyszącej oglądanie filmów może stanowić wyzwanie. Tak więc jednym z rozwiązań projektowych byłoby zapewnienie napisów do treści wideo. Pozwala to nie tylko na oglądanie filmów przez osoby z trwałą niepełnosprawnością słuchową, ale także umożliwia to samo użytkownikom przebywającym w hałaśliwych przestrzeniach publicznych.
Innym przykładem może być aplikacja do strumieniowego przesyłania muzyki z osobą zdefiniowaną jako młoda i stale poszukująca muzyki. Projektowanie dla tego użytkownika oznacza jak najłatwiejsze znajdowanie muzyki, co pociąga za sobą niezakłócony przepływ projektowania. Projekt z jasnymi wyborami byłby również inkluzywny dla osób z ADHD, zmniejszając możliwość rozpraszania ich niepotrzebnymi elementami projektu.
10 zasad integracyjnego projektowania stron internetowych
1. Sprawiedliwy
Należy pamiętać, że ta zasada nie polega na tym, aby Twoja witryna wyglądała tak samo i działała na każdym urządzeniu, ale raczej na zapewnianiu różnych doświadczeń użytkowników z równie cennymi wynikami. Możesz to zrobić, angażując prawdziwych użytkowników na wczesnym etapie badań i testów.
Jeśli masz ograniczone zasoby, możesz poprosić rodzinę i przyjaciół swojego zespołu o włączenie się. Możesz również skontaktować się z organizacjami charytatywnymi na rzecz osób niepełnosprawnych, aby pomóc Ci skontaktować się z prawdziwymi użytkownikami.
2. Elastyczny
Ponieważ nie ma jednego uniwersalnego rozwiązania w zakresie projektowania stron internetowych, upewnij się, że udostępniasz opcje, tworząc różne wyniki. Pomoże w tym zastanowienie się, kto, jak, dlaczego, co, gdzie i kiedy ludzie będą korzystać z Twojej witryny.
3. Prosty i intuicyjny
Musisz tutaj dokonać ważnego rozróżnienia. To nie tylko realizacja koncepcji „mniej znaczy więcej”, ale „mniej znaczy więcej, gdy więcej nie jest właściwe”. Oznacza to, że każda funkcja jest wartością dodaną, a nie złożonością. Twoja witryna istnieje po to, aby udzielać odpowiedzi, a nie służyć jako coś, czego użytkownicy muszą się dowiedzieć.
4. Dostrzegalny
Ponieważ to, co może być dostrzegalne dla jednego użytkownika, może nie dotyczyć innego, najlepiej nie zakładać niczego. Niektórzy ludzie czytają, aby zrozumieć, inni uczą się bardziej wzrokowo, inni potrzebują kontekstualizacji, a jeszcze inni potrzebują kombinacji wszystkich trzech.
Rozważ różne sposoby przekazywania informacji. Pomoże Ci to rozwinąć witrynę lub odpowiednio rozwinąć witrynę lub aplikację.
5. Informacyjny
Bycie informacyjnym odnosi się do zapewnienia użytkownikom autonomii nawigacji w witrynie, umożliwiając im interakcję i osiąganie celów w witrynie tak, jak chcą. Oznacza to, że użytkownicy zawsze wiedzą, gdzie się znajdują w Twojej witrynie, i zapewniają im różne sposoby znajdowania tego, czego szukają.
6. Profilaktyczny
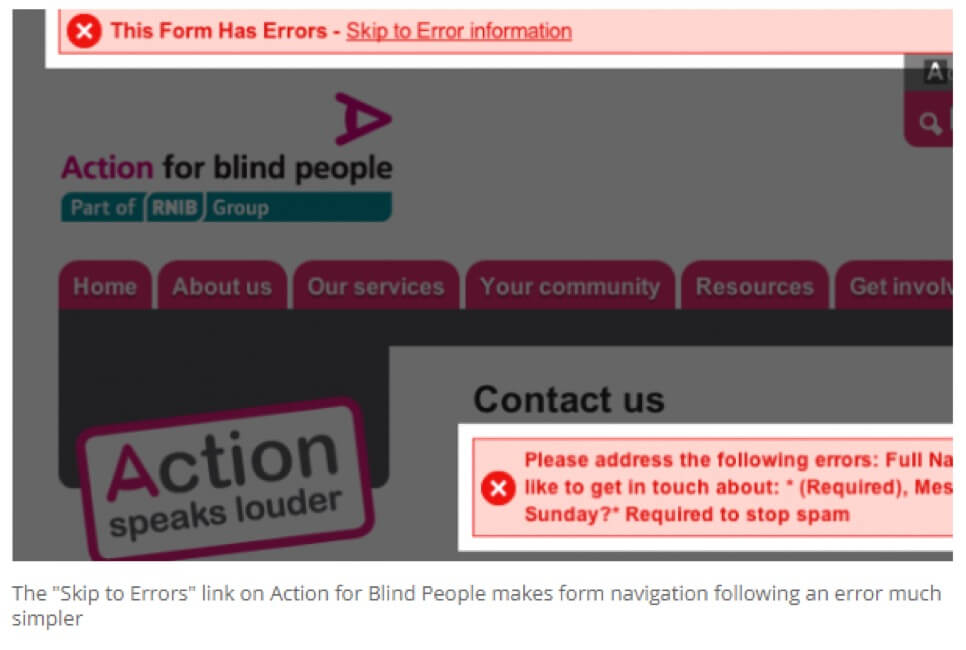
Kluczowe znaczenie dla działania prewencyjnego ma minimalizowanie błędów, co ostatecznie przyczyni się do kultywowania zaufania. A ponieważ prawie wszystkie strony internetowe wymagają jakiejś formy interakcji, projektanci muszą dostarczać łatwe do przyswojenia informacje, które mogą zapobiec takim błędom.
Na przykład wypełnianiu formularzy powinny towarzyszyć jasne komunikaty o błędach, które kierują użytkownikami (w przeciwieństwie do czerwonych czcionek, które mogą być niezauważalne dla niektórych użytkowników). To samo dotyczy zakupu produktów lub rejestracji na stronie internetowej. Kiedy użytkownicy czują się wspierani podczas tego typu interakcji, w marce odbija się dobra wola i zaufanie.
7. Tolerancyjny
Mówiąc o błędach, nieuniknione jest, że użytkownicy będą je popełniać, i tu pojawia się tolerancja. Jeśli celem prewencji jest budowanie zaufania, celem bycia tolerancyjnym jest budowanie zaufania użytkownika. Połączenie zaufania użytkowników i zaufania do marki ma duży wpływ na prawdopodobieństwo ponownego odwiedzenia Twojej witryny.

8. Bez wysiłku
Bycie bez wysiłku jest kluczową zasadą użyteczności. Niepotrzebne wymagania i ograniczenia nałożone na użytkowników sprawiają, że korzystanie z witryn internetowych jest uciążliwe, obciążając użytkowników i sprawiając, że chcą udać się gdzie indziej, aby uzyskać to, czego potrzebują.

Posiadanie zadowolonych użytkowników, którzy mogą wchodzić w interakcję z Twoją witryną tak łatwo, wydajnie i skutecznie, jak to tylko możliwe, jest celem łatwego projektowania stron internetowych.
9. Przychylny
Posiadanie przyjaznej witryny oznacza inteligentne wykorzystanie przestrzeni na stronach internetowych w sposób, który sprawia, że ludzie chcą wchodzić w interakcję z Twoją witryną. Na przykład pakowanie strony z treścią i funkcjami sprawia, że witryna wygląda na zatłoczoną i ostatecznie niewygodną w użyciu. Zbyt dużo miejsca i niewystarczająca ilość treści może spowodować, że użytkownicy będą kwestionować, czy witryna została załadowana prawidłowo.
Bycie przychylnym oznacza ułatwienie użytkownikom poruszania się i interakcji z witryną. Obejmuje to dostęp z urządzeń o różnych kształtach i rozmiarach.
10. Konsekwentny
Spójność oznacza zapewnienie znajomego środowiska, które jest zgodne ze standardami branżowymi, wytycznymi i najlepszymi praktykami. Nie oznacza to jednak, że nie ma miejsca na kreatywność i innowacyjność. Oznacza to po prostu zrozumienie, kiedy stosować się do konwencjonalnych zasad, a kiedy je łamać.
Integracyjne wskazówki dotyczące projektowania stron internetowych
Zaplanuj przejrzystą hierarchię wizualną
Planowanie sposobu prezentacji i organizacji treści jest ważne, aby projekt był dostępny dla wszystkich. Wiąże się to z dostosowaniem informacji do hierarchii wizualnej, co zabiera wzrok użytkownika na naturalną podróż po treści. Jako przewodnik możesz zastosować zasady Gestalt (zasady grupowania), aby uporządkować powiązane elementy.

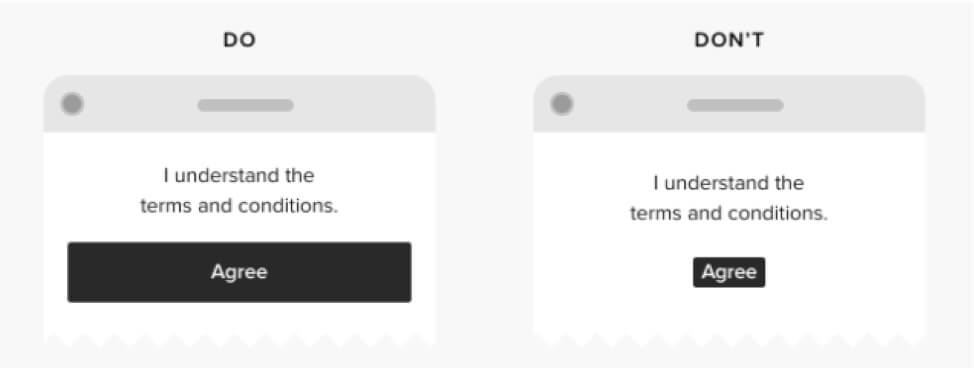
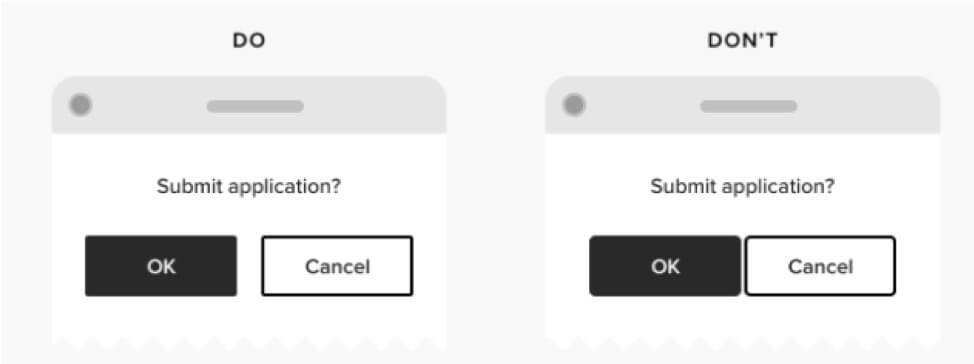
Spraw, aby przyciski i inne interaktywne elementy były wystarczająco duże, aby można je było stuknąć
Według Google cele dotykowe powinny mieć minimum 48*48px. Gwarantuje to, że osoby z zaburzeniami wzroku lub funkcji motorycznych mogą wchodzić w interakcję ze stroną internetową.

Użyj również dopełnienia i odstępów, aby jeszcze bardziej ułatwić interakcje. Elementy dotykowe powinny być oddzielone odstępem co najmniej 8px. W ten sposób zmniejsza się skłonność użytkowników do stukania w niewłaściwą opcję.

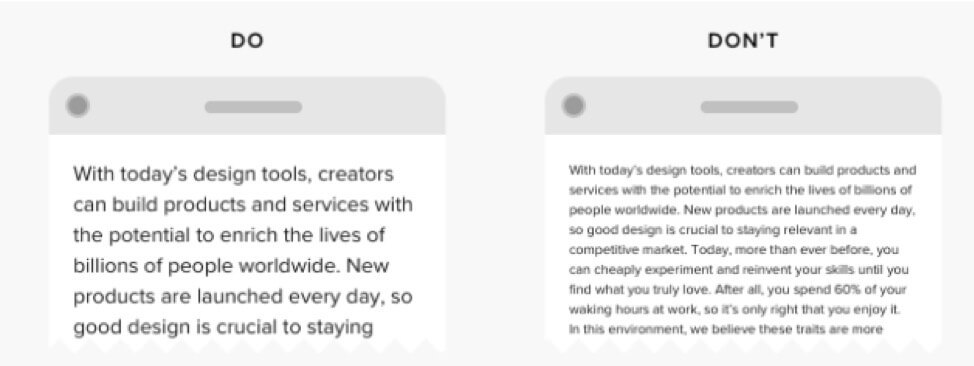
Użyj większego rozmiaru czcionki we wszystkich obszarach projektu
Podobnie jak w przypadku przestrzegania standardów rozmiaru obrazu społecznościowego, ustaw rozmiar czcionki co najmniej 16 pikseli, a najlepiej 20 pikseli dla tekstu podstawowego. Takie postępowanie nie tylko poprawi wrażenia użytkownika dla osób niedowidzących, ale również nie wpłynie na inne grupy użytkowników.

Tam, gdzie ma być użyty mały tekst, należy użyć wielkich liter użytkownika. Ale jeśli w grę wchodzą względy estetyczne (jak widać w stopkach nawigacyjnych Spotify i Netflix), zastosuj odstępy między literami i większą grubość czcionki.
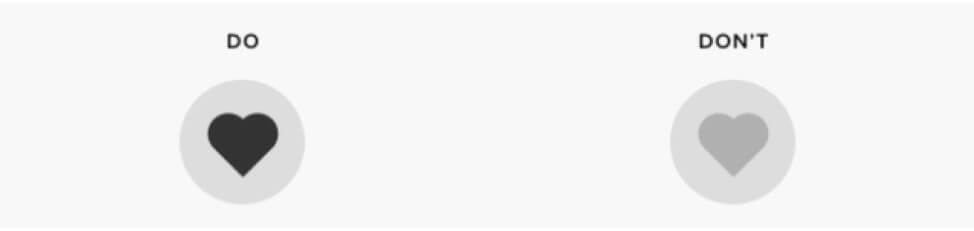
Użyj kombinacji kolorów o wysokim kontraście
Odnosi się to do kontrastujących wartości – względnego światła i ciemności dwóch kolorów, w przeciwieństwie do kontrastujących odcieni. Aby zachować zgodność z ogólnymi standardami, możesz zapoznać się z wytycznymi dotyczącymi ułatwień dostępu W3, które wymagają współczynnika kontrastu co najmniej 4:5:1 w przypadku większych elementów i 7:1 w przypadku zwykłych elementów. Alternatywnie istnieją narzędzia online, które pomagają sprawdzić współczynnik kontrastu.

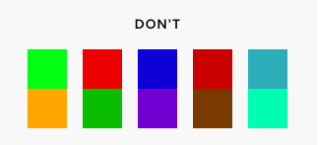
A jeśli chodzi o odcienie, unikaj problematycznych kombinacji kolorów w przypadku projektów elementów funkcjonalnych, takich jak mapy oznaczone kolorami lub przyciski, których funkcje są oznaczone kolorami. Jest to przeznaczone dla użytkowników cierpiących na jakąś formę ślepoty barw.

To tylko podstawowe wskazówki dotyczące inkluzywnego projektowania stron internetowych. Pełniejszą listę znajdziesz tutaj.
Na wynos
Inkluzywne projektowanie stron internetowych polega na rozważeniu różnych zdolności i różnych sytuacji, w których mogą znaleźć się różni użytkownicy. Wdrażanie powyższych zasad i najlepszych praktyk jest zgodne z zapewnieniem pełnego dostępu do sieci jako podstawowego prawa. Ponadto umożliwienie jak największej liczbie osób dostępu do Twojej witryny ma sens tylko z biznesowego punktu widzenia.