방문자의 행동을 유도하는 Zoho 랜딩 페이지 7가지
게시 됨: 2017-03-03Zoho는 베스트셀러 CRM 애플리케이션으로 유명할 수 있지만 플랫폼에서 다양한 클라우드 소프트웨어를 제공합니다. 회사는 지속적인 성장을 위해 전체 서비스 제품군과 마케팅 퍼널의 모든 단계에서 계속해서 가치를 제공해야 한다는 것을 이해하고 있습니다. 그 가치의 일부는 회사가 잠재 고객을 리드로 전환하고 이러한 리드를 판매로 육성할 수 있도록 좋은 첫인상을 만드는 데 달려 있습니다.
이를 위해 Zoho는 클릭 후 랜딩 페이지 뒤에 숨겨진 다양한 콘텐츠를 잠재 고객에게 제공합니다.
트윗하려면 클릭
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 방문자가 eBook 다운로드, 웨비나 등록, 무료 평가판 시작 등과 같은 특정 작업을 수행하도록 하는 데 사용되는 독립형 페이지입니다. 방문자가 행동을 취하도록 유도하기 위해 클릭 후 랜딩은 페이지는 매력적인 헤드라인, 설득력 있는 카피, 개인화된 CTA 등과 같은 다양한 설득력 있는 요소를 사용합니다.
경우에 따라 브랜드는 클릭 후 랜딩 페이지 양식 뒤에 표시되지 않는 콘텐츠를 제공합니다. 예를 들어 이러한 Zoho 전자책과 녹화된 웨비나를 살펴보십시오. 해당 페이지의 각 CTA를 통해 방문자는 연락처 세부 정보를 제공하지 않고도 콘텐츠를 다운로드하거나 볼 수 있습니다. 리드를 포착하고 육성할 수 있는 기회를 놓쳤다고 생각하는 동안 Zoho는 콘텐츠를 무료로 제공하기로 결정했습니다.
반대로 Zoho는 클릭 후 랜딩 페이지를 다른 제안에 활용합니다. 이러한 Zoho 클릭 후 랜딩 페이지가 방문자의 행동을 얼마나 잘 유도하는지 살펴보겠습니다.
(이것은 사례 연구가 아닙니다. 우리의 목적은 Zoho가 클릭 후 랜딩 페이지를 사용하여 리드를 생성하는 방법을 보여주는 것입니다. 짧은 페이지의 경우 전체 페이지를 표시했음을 명심하십시오. 그러나 더 긴 Zoho 클릭 후 랜딩의 경우 페이지는 스크롤 없이 볼 수 있는 부분에만 표시되었습니다. 페이지를 클릭하면 우리가 논의하는 몇 가지 사항을 볼 수 있으며 일부 페이지는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 수행할 수 있습니다.)
1. 경쟁사 고객이 Zoho로 전환하도록 설득
"Zoho 데이터베이스"를 검색하면 먼저 이 Google 광고가 표시됩니다. 그런 다음 "Zoho CRM 버전 비교"를 클릭하면 아래의 클릭 후 랜딩 페이지로 이동합니다. 

페이지를 만든 이유:
Salesforce, SugarCRM 및 Microsoft 사용자가 Zoho로 마이그레이션하도록 합니다.
페이지가 잘하는 것:
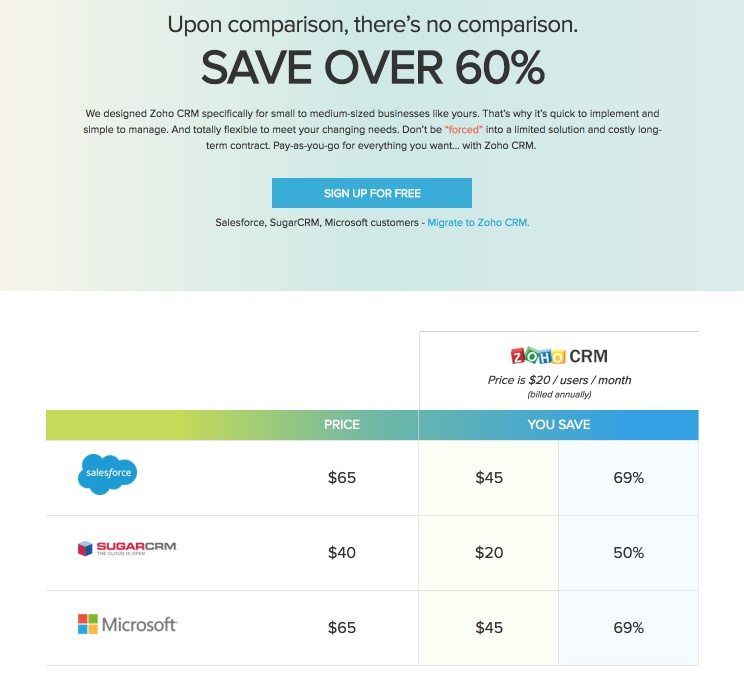
- 제로 탐색 링크 는 방문자가 헤드라인에 집중하고 절약 및 비교 차트를 평가하도록 합니다.
- 차트 는 Salesforce, SugarCRM 및 Microsoft 사용자가 Zoho를 사용하여 얼마나 절약할 수 있는지 보여줍니다.
- 사본 은 Zoho가 더 적은 비용으로 더 유연한 솔루션을 제공하는 방법과 다른 CRM 공급자의 사용자가 전환해야 하는 이유를 설명합니다.
- 두 CTA 버튼 모두 2단계 옵트인으로 페이지 혼란을 줄이고 방문자가 차트에서 할인 혜택에 집중할 수 있도록 합니다. Zoho 가입에 정말로 관심이 있는 사람만 팝업 양식을 볼 수 있습니다.
- CTA에 "무료"라는 단어가 사용되어 방문자가 클릭하고 다음 단계로 전환하도록 설득하는 데 도움이 됩니다.
- 접힌 부분 아래의 글머리 기호 는 Zoho CRM의 주요 이점을 요약합니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- CTA 색상 은 차트 배너와 비슷한 파란색 음영으로 버튼이 페이지에서 최대한 튀어나오지 않도록 합니다.
- Salesforce, SugarCRM 또는 Microsoft에서 전환하고 Zoho에 대한 훌륭한 경험을 가진 사람 의 평가 는 페이지를 향상시킬 수 있습니다.
- Zoho의 홈페이지 및 Zoho Corporation에 대한 바닥글 링크 는 종료 링크 역할을 하며 전환 목표에 반하는 작업을 합니다.
- 2015년 저작권 은 방문자가 "또 무엇이 구식인가?"라고 생각하게 만들 수 있습니다. Zoho 저축은 여전히 정확합니까?
2. Zoho로 무료 요금제 시작하기
이전 Google 광고로 돌아가서 "모두를 위한 CRM"을 클릭하면 다음 클릭 후 방문 페이지로 이동합니다. 
페이지를 만든 이유:
방문자가 무료 Zoho 플랜에 가입하도록 권장합니다.
페이지가 잘하는 것:
- 머리글에는 두 가지 이점이 즉시 설명되어 있습니다. 더 나은 고객 관계를 구축하고 Zoho는 신규 사용자에게 10명의 무료 사용자를 제공합니다.
- 헤드라인에 "무료"가 사용 되었으며 Zoho CRM 가입의 주요 이점 중 하나를 강조하기 위해 크고 굵은 글자로 작성되었습니다.
- 사용 가능한 기능 목록은 Zoho CRM이 제공하는 모든 것을 자세히 설명하는 데 도움이 됩니다. 감소하는 글꼴 크기에서 가장 중요한 기능부터 가장 중요하지 않은 기능까지 나열하는 것도 좋습니다.
- 빨간색 CTA 버튼 은 페이지의 다른 모든 것과 구별되는 색상이므로 최대의 관심을 끌 수 있습니다.
- 이름, 이메일, 비밀번호만 요구하는 3개 필드 형식으로 마찰이 줄어듭니다.
- Zoho 뉴스레터 확인란 은 선택 해제되어 있으므로 콘텐츠를 수신하는 데 진정으로 관심이 있는 사람만 수동으로 확인란을 선택합니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 헤더 의 악수 이미지 는 제안과 관련이 있지만 단순히 두 손의 그래픽이 아닌 두 사람이 웃고 상호 작용하는 사진을 사용하여 개선할 수 있습니다.
- 접힌 부분 위의 CTA는 페이지 하단에 있는 CTA보다 더 매력적입니다. "무료로 시작하세요"가 "가입"보다 환영합니다.
- 바닥글의 Twitter 및 LinkedIn 로고 는 주의를 산만하게 하는 노란색으로 방문자가 먼저 전환하지 않고 페이지를 떠나게 만들 수 있습니다.
- 오래된 저작권 으로 인해 방문자는 "10명의 무료 사용자 제안을 계속 사용할 수 있습니까?"라고 생각할 수 있습니다.
3. 웨비나에 사람들을 등록하려면
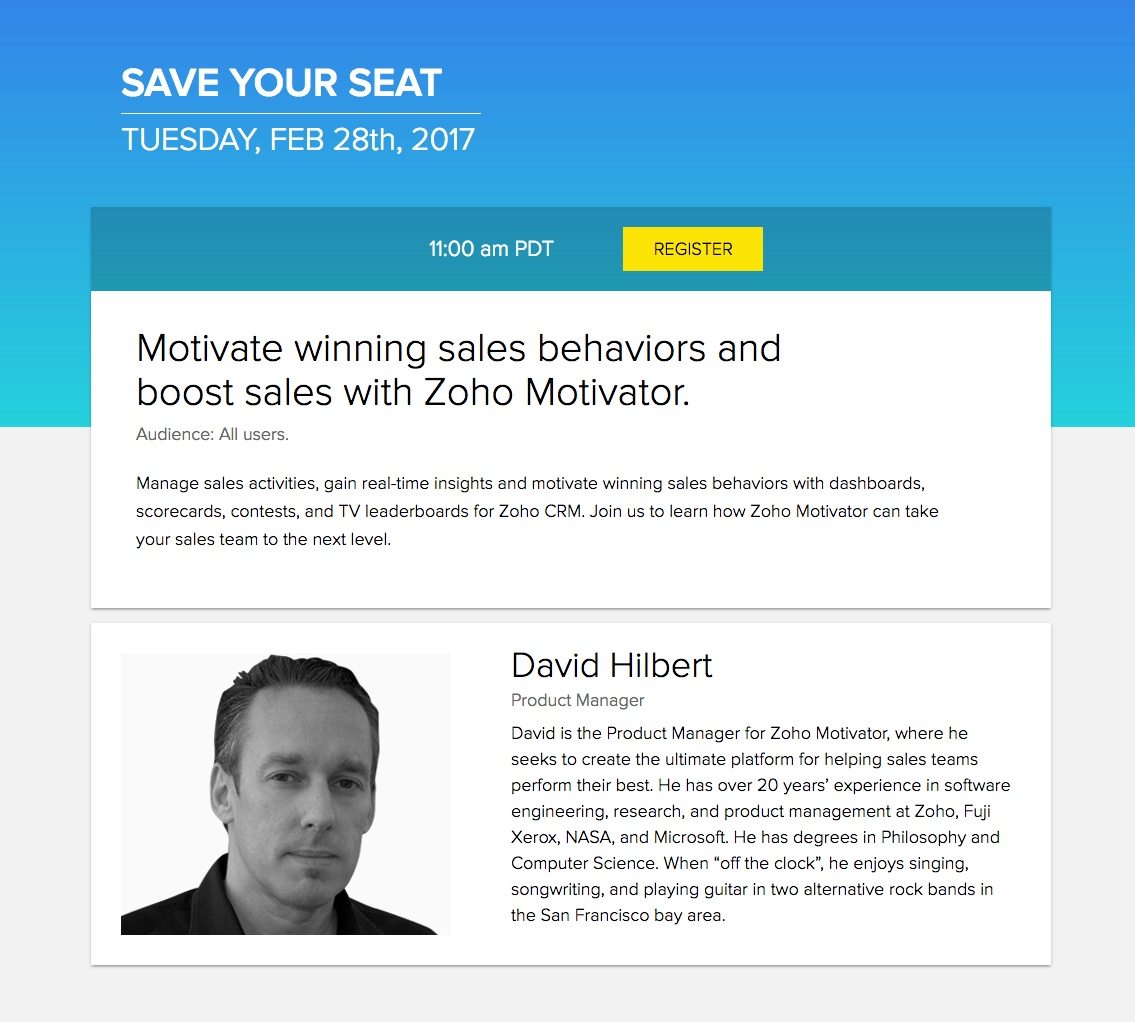
조호 동기

페이지를 만든 이유:
방문자가 Zoho Motivator 웨비나에 등록하도록 합니다.
페이지가 잘하는 것:
- 내비게이션 바 또는 바닥글이 없기 때문에 방문자는 이 페이지를 떠나 Zoho 사이트의 다른 섹션을 방문할 수 없습니다.
- 노란색 CTA 버튼 은 페이지의 나머지 부분과 대조됩니다.
- 발표자 섹션에서는 관련 경험 및 얼굴 사진과 함께 발표할 사람에 대한 자세한 정보를 제공합니다.
- 풍부한 여백 은 시청자의 관심을 헤드라인과 CTA 버튼으로 이끕니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 왼쪽 상단에 있는 Zoho의 로고 는 홈페이지에 연결되어 있어 페이지에서 벗어나 웨비나 가입에서 쉽게 이동할 수 있습니다.
- 카운트다운 타이머 를 추가하면 긴급성을 더하고 더 많은 방문자가 전환 목표를 완료하도록 영감을 줄 수 있습니다. 라이브 웨비나에는 날짜와 시간을 나열해야 하지만 Zoho가 더 긴박함을 포함한다면 사람들은 등록할 필요성을 더 많이 느낄 것입니다.
- CTA 사본 은 개인화되지 않습니다. "등록" 대신에 CTA 카피는 "내 매출 증대를 도와주세요."와 같은 말을 할 수 있습니다.
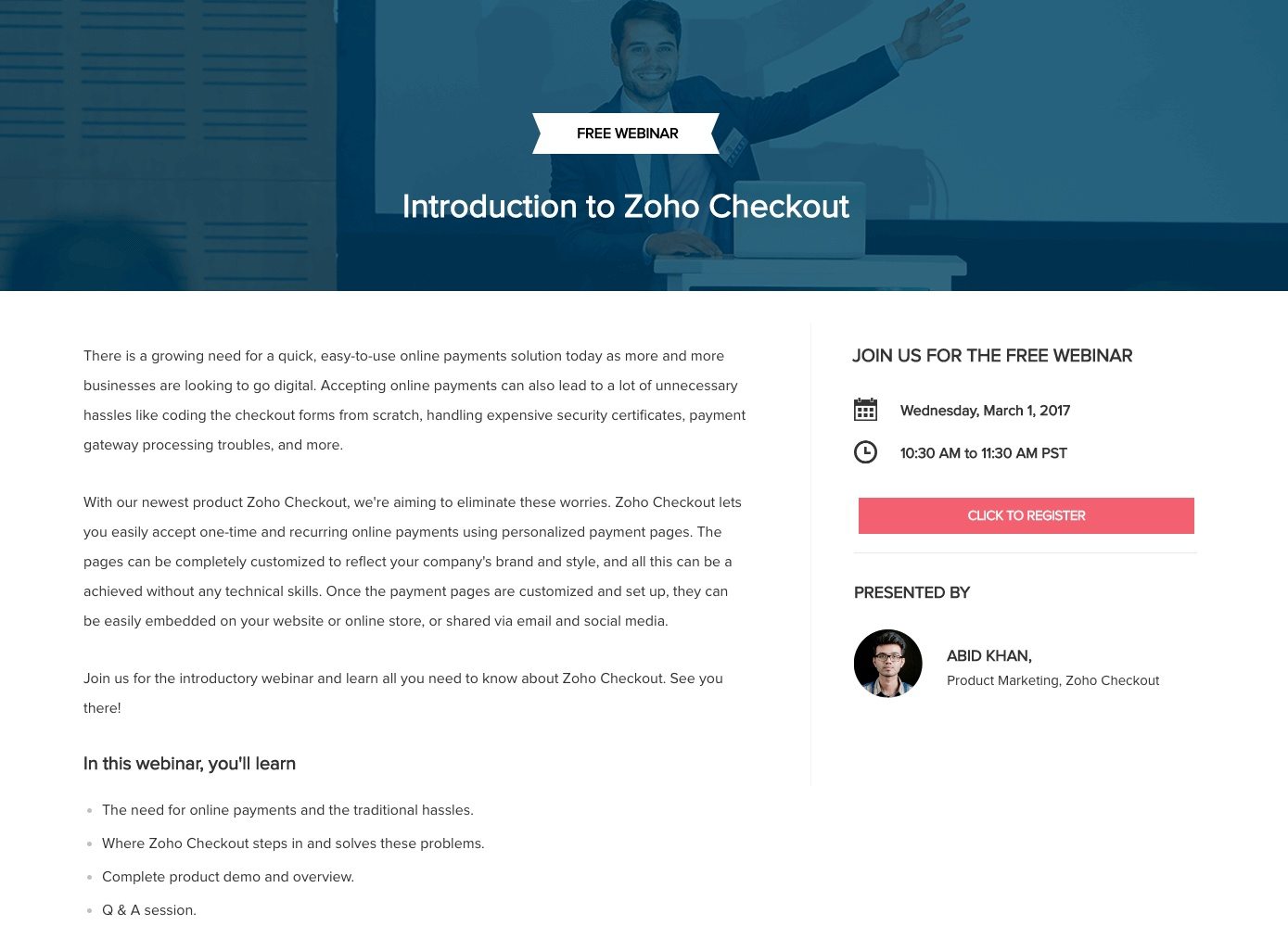
조호 체크아웃


페이지를 만든 이유:
방문자가 Zoho Checkout 웨비나에 등록하도록 합니다.
페이지가 잘하는 것:
- 헤더의 이미지 는 제안과 관련이 있습니다.
- 카피 는 제공되는 것의 가치를 잘 설명합니다.
- 글머리 기호는 웨비나의 주요 요점을 설명합니다.
- 빨간색 CTA 색상 은 페이지의 나머지 부분에서 눈에 띄고 방문자의 시선을 사로잡습니다.
- 여백 은 CTA가 관심을 끄는 데 도움이 되며 조금 더 있어도 나쁠 수 없습니다.
- 발표자의 얼굴 사진과 제목 은 웨비나에서 시청자가 듣는 사람의 스냅샷을 제공합니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 헤드라인 은 "다음 온라인 결제 솔루션 소개"와 같이 보다 설명적이고 설득력이 있을 수 있습니다.
- CTA 사본 은 방문자와 제안에 맞게 개인화될 수 있습니다. "등록하려면 클릭" 대신 "내 웹 세미나 장소 저장"이라고 읽을 수 있습니다."
- 큰 사본 블록은 사람들이 이 페이지를 빠르게 훑어보기 어렵게 만듭니다. 문구를 줄이고 Zoho Checkout의 주요 이점(글머리 기호와 함께)을 강조하면 가독성과 전환율이 향상될 수 있습니다.
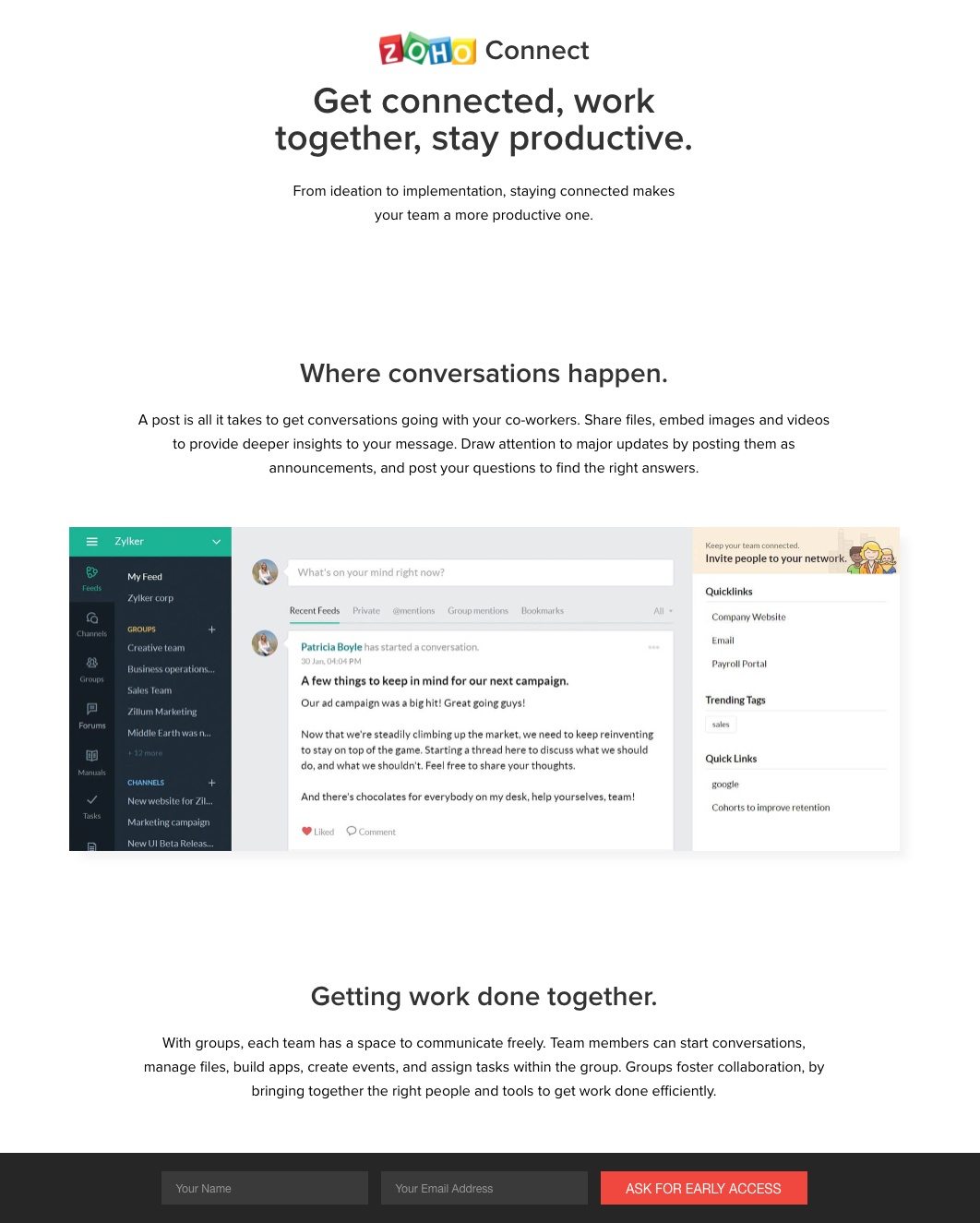
4. Zoho Connect 베타 목록에 참여하려면

페이지를 만든 이유:
방문자가 Zoho Connect 베타 목록에 대한 조기 액세스를 요청하도록 설득하기 위해.
페이지가 잘하는 것:
- 탐색이 없는 헤더 는 방문자가 클릭 후 랜딩 페이지를 종료하지 않도록 합니다.
- 헤드라인 은 잠재 고객이 Zoho Connect를 통해 얻을 수 있는 세 가지 이점을 즉시 전달합니다.
- 바닥글의 고정 CTA를 통해 방문자는 클릭 후 랜딩 페이지를 스크롤하면서 항상 CTA 버튼에서 전환할 수 있습니다.
- CTA 카피 는 개인화되고 구체적입니다. "Ask For Early Access"는 "제출" 또는 "요청"보다 더 매력적입니다.
- 빨간색 CTA 색상 이 페이지에서 "팝"되어 더 많은 클릭을 유도합니다.
- 소프트웨어 스크린샷 은 방문자가 Zoho Connect에서 기대할 수 있는 것을 정확히 보여줍니다.
- 2필드 형식 은 이름과 이메일 주소만 요청하기 때문에 마찰이 거의 없습니다.
- 여백 이 많으면 페이지가 정리되고 가독성이 높아집니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- CTA 는 더 큰 관심을 끌기 위해 더 커질 수 있습니다.
- 복사 가 많으면 이 페이지를 스캔하는 것이 필요 이상으로 조금 더 어려워집니다. 카피의 양을 줄이면 가독성을 더욱 높일 수 있습니다.
- 비디오를 추가 하면 콘텐츠를 간소화하는 데 도움이 될 수 있습니다. 페이지에는 많은 카피가 있으며 짧은 비디오는 모든 것을 하나로 묶을 수 있습니다.
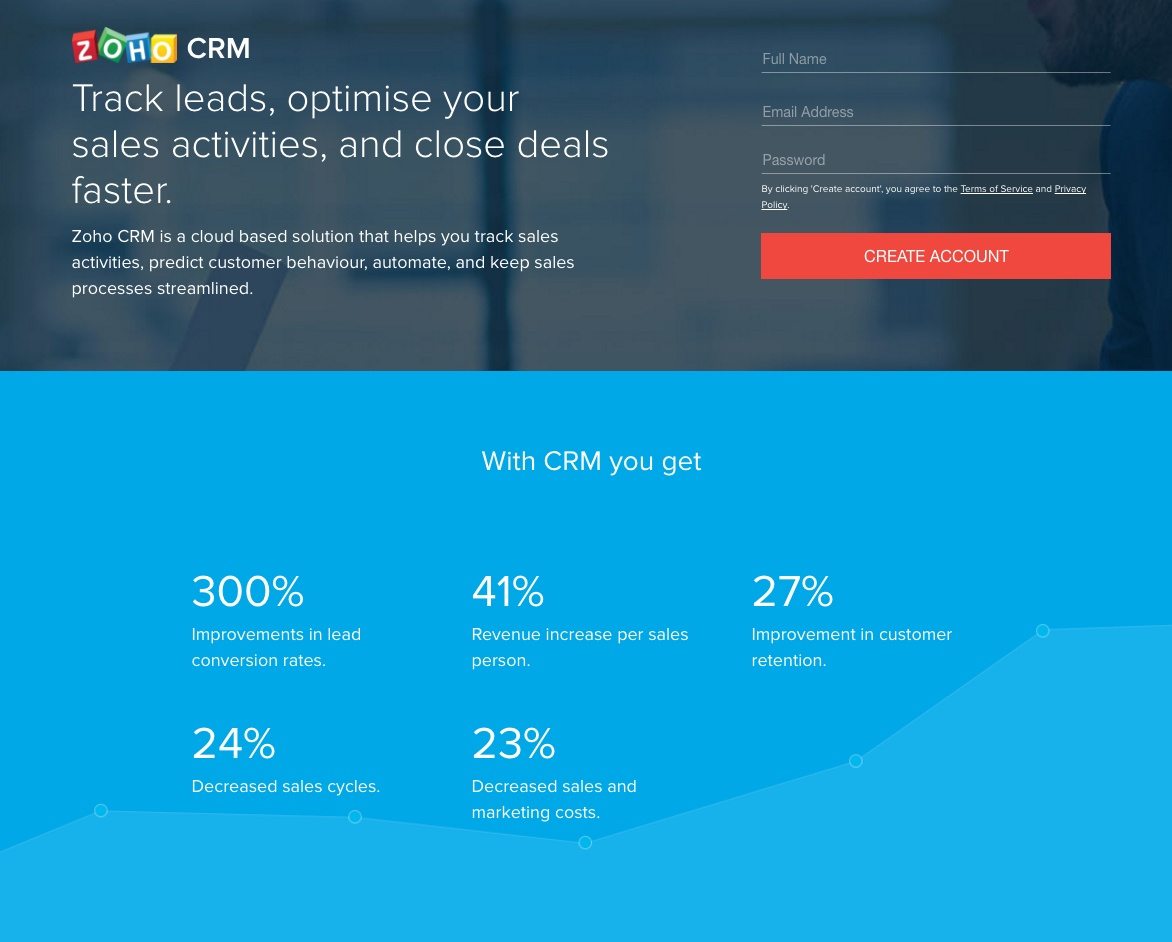
5. 더 많은 CRM 계정을 생성하려면

페이지를 만든 이유:
방문자가 Zoho CRM 계정을 만들도록 합니다.
페이지가 잘하는 것:
- 헤드라인 은 혜택 지향적이며 방문자가 무료 계정 제안을 계속 평가하도록 흥미롭게 만듭니다.
- 빨간색 CTA 색상 은 주변 요소와 구별되며 클릭을 구걸합니다.
- 양식 아래의 통계는 관심을 끌고 사람들이 무료 계정에 가입하도록 설득하는 데 도움이 됩니다.
- 통계 뒤의 상승 추세선 은 마케터의 캠페인 성과가 Zoho CRM을 통해 증가할 것임을 의미합니다.
- Zoho CRM 그래픽 은 Zoho의 모든 제품이 Zoho CRM과 동기화됨을 설명합니다.
- 소프트웨어 스크린샷 은 클릭 후 랜딩 페이지 방문자를 위해 Zoho CRM 소프트웨어를 미리 보는 데 도움이 됩니다.
- 자세한 사용 후기 에는 사람의 이름, 얼굴 사진, 직함이 포함되며 맞춤화와 같은 Zoho CRM 서비스에 대한 통찰력을 제공합니다.
- 페이지 전체에 걸쳐 상당한 여백 을 사용하면 모든 요소가 더 숨 쉬고 페이지의 전반적인 가독성이 높아집니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- 페이지 상단의 "계정 만들기" CTA 문구 는 개인화되지 않습니다. "내 판매 프로세스 최적화"와 같은 수정된 CTA 문구는 더 많은 전환을 생성할 수 있습니다.
- 2016 저작권은 구식입니다. 크기가 작고 다른 페이지 요소만큼 눈에 띄지는 않지만 업데이트해야 합니다.
- 비디오를 추가하면 콘텐츠를 요약하고 방문자가 더 빨리 결정을 내리는 데 도움이 될 수 있습니다.
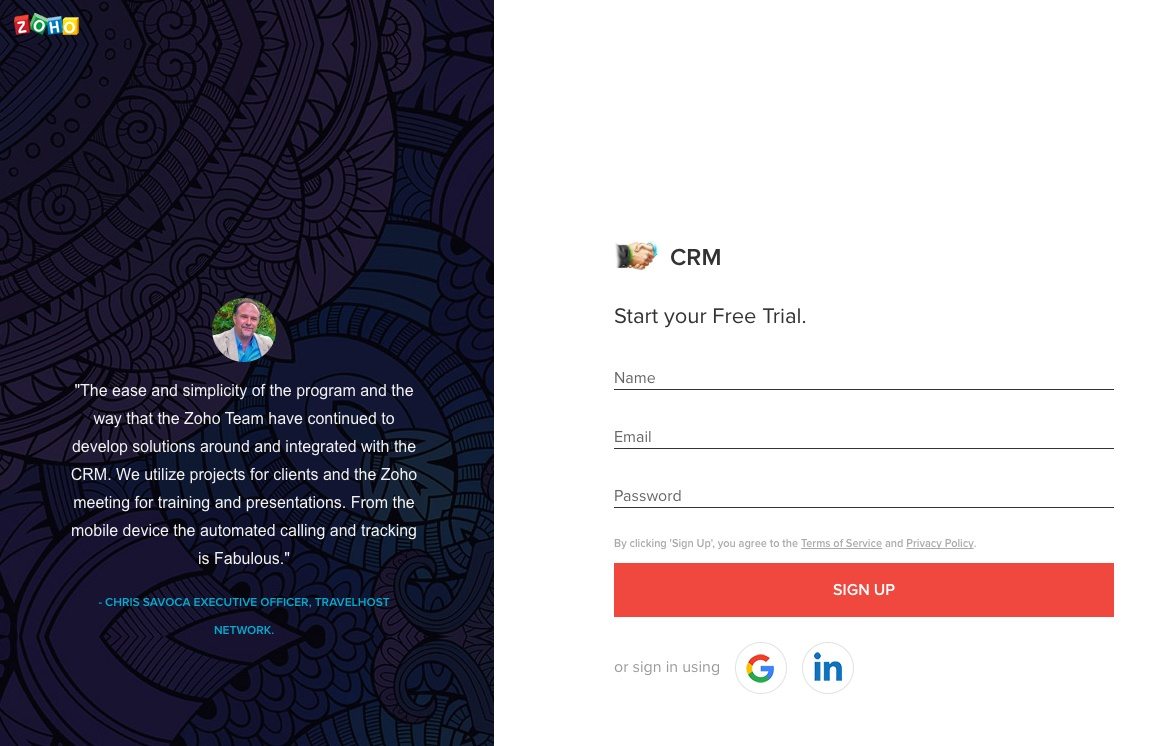
6. 더 많은 무료 평가판 사용자를 확보하기 위해

페이지를 만든 이유:
방문자가 Zoho CRM의 무료 평가판에 가입하도록 설득합니다.
페이지가 잘하는 것:
- 평가 는 이름과 얼굴 사진으로 완성되며 콘텐츠는 서비스에 대한 귀중한 통찰력을 제공합니다.
- 빨간색 CTA 버튼 은 페이지의 나머지 부분과 대비되며 크기가 매우 커서 눈에 잘 띄게 됩니다.
- Google 및 LinkedIn 로그인 옵션을 통해 방문자는 소셜 미디어 자격 증명을 사용하여 양식을 작성할 수 있습니다.
- 개인 정보 보호 정책 및 서비스 약관 링크 는 사용자 데이터가 안전하게 보관될 것이라는 확신을 높입니다.
- 여백 이 많으면 평가와 양식이 모두 최대한의 관심을 끌 수 있습니다.
페이지에서 변경할 수 있는 것 또는 A/B 테스트:
- Zoho의 로고 는 무료 평가판 제안에서 쉽게 벗어날 수 있는 경로를 제공하는 홈페이지에 연결되어 있습니다.
- "등록" CTA 문구 는 더 설명적이고 고무적일 수 있습니다. "내 무료 평가판 시작"이 더 관련성이 높으며 더 많은 전환을 생성할 가능성이 높습니다.
어떤 Zoho 클릭 후 랜딩 페이지가 귀하의 행동을 유도할까요?
위의 예는 완전한 목록은 아니지만 페이지 디자인의 다양성은 Zoho가 리드를 캡처한 다음 판매로 육성하는 방법을 보여줍니다. 클릭 후 방문 페이지마다 최적화 수준이 다르지만 각 예는 방문자를 특정 행동으로 유도합니다.
귀하의 제안에 관계없이 Instapage를 사용하여 다음 전문 클릭 후 랜딩 페이지를 만드십시오. 지금 Instapage Enterprise 데모에 등록하세요.
