Zenefits 마케팅 팀이 랜딩 페이지를 사용하여 고객 기반을 확장하는 방법
게시 됨: 2017-09-28현대 직장에서 수만 개의 기업이 Zenefits를 사용하여 직원에게 권한을 부여하고 변화를 관리하며 규정을 준수합니다. 이는 이 올인원 완전 디지털 HR 플랫폼이 오늘날의 중소기업에 가장 최적의 HR 경험을 제공하기 때문입니다.
현재 위치에 도달하기 위해 Zenefits의 마케팅 전략에는 클릭 후 랜딩 페이지를 사용하여 브랜드 인지도를 높이고, 이메일 목록을 늘리고, 사고 리더십을 확립하고, 고객을 확보하는 것이 포함됩니다.
이 기사에서는 Zenefits가 최적화된 클릭 후 방문 페이지를 사용하여 전환율을 크게 높이는 방법을 보여주는 7가지 예를 살펴보겠습니다. 하지만 그 전에 간단히 알려드릴 사항이 있습니다.
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 방문자가 특정 제안에 대해 조치를 취하도록 설득하기 위해 매력적인 헤드라인, 영웅 샷, 사회적 증거 및 CTA 버튼과 같은 설득력 있는 요소를 사용하는 독립형 웹 페이지입니다. 해당 작업은 eBook 다운로드, 이벤트 또는 웨비나 등록, 무료 평가판 또는 데모 등록 등이 될 수 있습니다.
7 Zenefits 마케팅 클릭 후 랜딩 페이지 예시
(짧은 페이지의 경우 전체 페이지를 표시했습니다. 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분만 표시했으므로 페이지를 클릭하여 논의하는 몇 가지 사항을 확인해야 합니다. 또한 이러한 페이지 중 일부는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.)
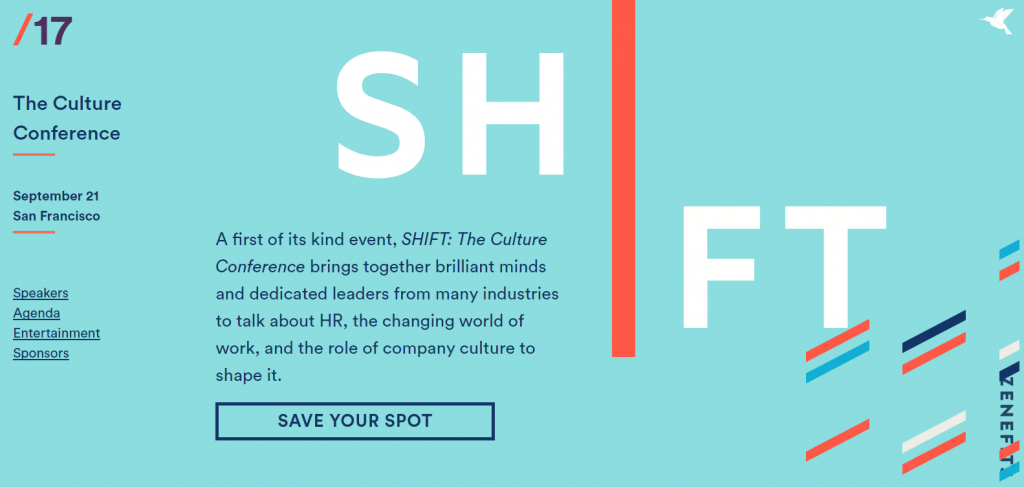
1. 시프트 이벤트를 홍보하기 위해
Zenefits는 9월 21일 샌프란시스코에서 SHIFT: The Culture Conference라는 행사를 주최했습니다. 참석률을 높이기 위해 Zenefits의 마케팅 활동에는 여러 소셜 미디어 플랫폼에서 이 이벤트를 홍보하는 것이 포함됩니다.
다음은 Facebook 커버 사진입니다. 설명에 이벤트에 대한 간단하고 설득력 있는 문구와 가입 페이지 링크가 어떻게 포함되어 있는지 확인하십시오.

다음은 그들이 고정한 트윗이며 설명에 이벤트 등록 페이지 링크도 포함되어 있습니다.

방문자가 이러한 링크 중 하나를 클릭하면 이벤트에 대해 알아보고 등록할 수 있는 이 클릭 후 랜딩 페이지로 이동됩니다.

페이지가 잘하는 것:
- 이벤트에 대한 중요한 세부 정보( 이름, 날짜, 위치 및 이벤트 하이라이트)는 접은 부분 위에 나열됩니다.
- 페이지 왼쪽에 있는 4개의 링크 (그리고 사용자가 스크롤을 시작하면 위쪽에 있음)는 클릭 시 방문자를 이 클릭 후 랜딩 페이지의 특정 섹션으로 이동시키는 앵커 태그입니다.
- "Save your spot" CTA 버튼 은 긴급성을 사용하여 모든 자리가 채워지기 전에 잠재 고객이 압력을 받고 등록해야 한다는 압박감을 느끼게 합니다.
- 얼굴 사진, 전체 이름, 소속 및 직위가 포함된 기조 연설자 는 방문자에게 이벤트에서 발표할 사람을 정확하게 보여줍니다.
- 완전한 안건 을 통해 잠재 고객은 Shift에 참석할 경우 하루 일정을 정확히 알 수 있습니다. 빨간색 더하기 기호는 팝업 창을 열어 클릭 후 방문 페이지를 과도한 양의 문구로 채우지 않고 훨씬 더 자세한 정보를 제공합니다.
- 스폰서의 회사 로고 는 신뢰의 신호 역할을 하며 스폰서의 소식을 듣기 위해 더 많은 방문자가 참석하도록 장려할 수 있습니다.
- Shift에 직접 참석할 수 없는 사람들도 여전히 등록할 가능성이 높기 때문에 이벤트를 라이브 스트리밍하는 것이 현명합니다.
A/B 테스트 대상:
- 오른쪽 상단과 오른쪽에 있는 Zenefits 로고 는 홈페이지로 하이퍼링크되어 있어 페이지에서 쉽게 벗어날 수 있습니다.
- "Register" CTA 버튼 은 "Live stream the event"와 같이 좀 더 구체적으로 바꿀 수 있습니다.
- CTA 버튼의 색상을 보다 대조적인 색상으로 변경하면 눈에 띄고 더 많은 전환을 생성하는 데 도움이 됩니다.
- "엑스포 및 칵테일 리셉션" 및 "위치" 섹션 의 "L SEP" 상자 는 실수로 나타나 페이지를 덜 전문적으로 보이게 합니다.
- 이벤트가 무료라는 것을 초기에 강조하면 더 많은 사람들이 등록하도록 설득할 수 있습니다. 이것은 엄청난 판매 포인트이며 방문자는 페이지 하단의 FAQ 섹션까지 내려갈 때까지 이것을 배우지 않습니다.
- 소셜 공유 버튼과 바닥글 링크 는 전환 없이 방문자를 페이지에서 멀어지게 할 수도 있습니다.
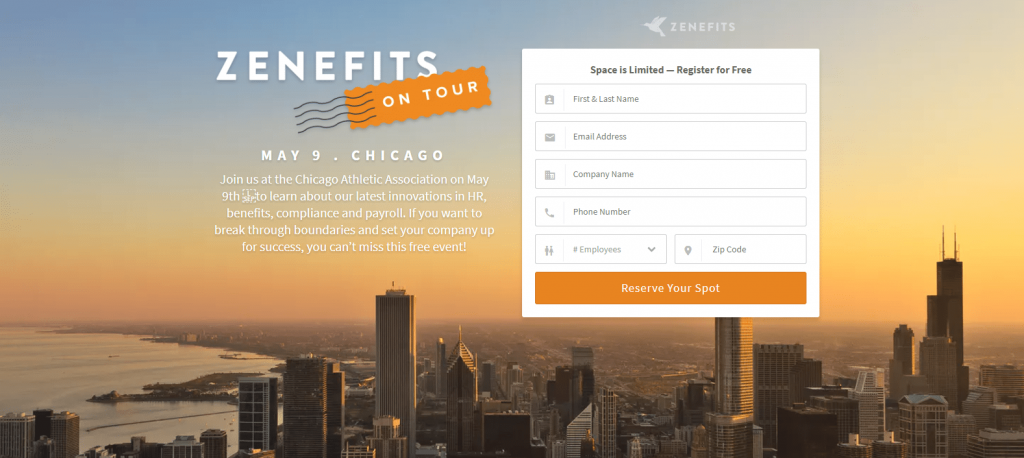
2. On Tour 이벤트 광고
페이지가 잘하는 것:
- 이벤트에 대한 중요한 세부 정보( 날짜, 장소 및 이벤트 하이라이트)는 접은 부분 위에 나열됩니다.
- 긴급성과 희소성 은 양식 헤드라인과 CTA 버튼에 사용되어 잠재 고객이 모든 자리가 채워지기 전에 이벤트에 등록해야 한다는 강박감을 느끼게 합니다.
- 시카고의 이미지 가 선명하고 선명하여 페이지에 시각적 매력을 더합니다.
- 기조 연설자 섹션( 얼굴 사진, 전체 이름 및 직위 포함)은 이벤트에서 발표할 방문자를 정확하게 보여줍니다.
- 의제 는 잠재적인 손님에게 이벤트가 얼마나 오래 진행될 것인지, 그리고 그들이 참석할 경우 그들의 저녁이 어떤 모습일지 알려줍니다.
- 스폰서 로고 는 신뢰의 신호 역할을 합니다.
- 이벤트 세부 정보 섹션 은 너무 많은 카피로 방문자를 압도하지 않도록 스낵 가능한 청크로 이벤트에 대한 추가 정보를 제공합니다.
- 페이지 하단에 있는 두 번째 CTA 버튼 은 양식을 완성하기 위해 잠재 고객을 페이지 상단으로 다시 불러오는 앵커 태그입니다.
A/B 테스트 대상:
- Zenefits 로고 및 바닥글 링크 는 잠재적으로 전환율을 감소시키는 페이지의 탈출 경로입니다.
- "L SEP" 상자 는 페이지를 덜 전문적으로 보이게 합니다. 이것이 오류라면 해결해야 합니다.
- 페이지 하단의 비디오 는 페이지에서 잠재 고객을 제거할 수 있는 YouTube로 연결되는 새 창을 엽니다.
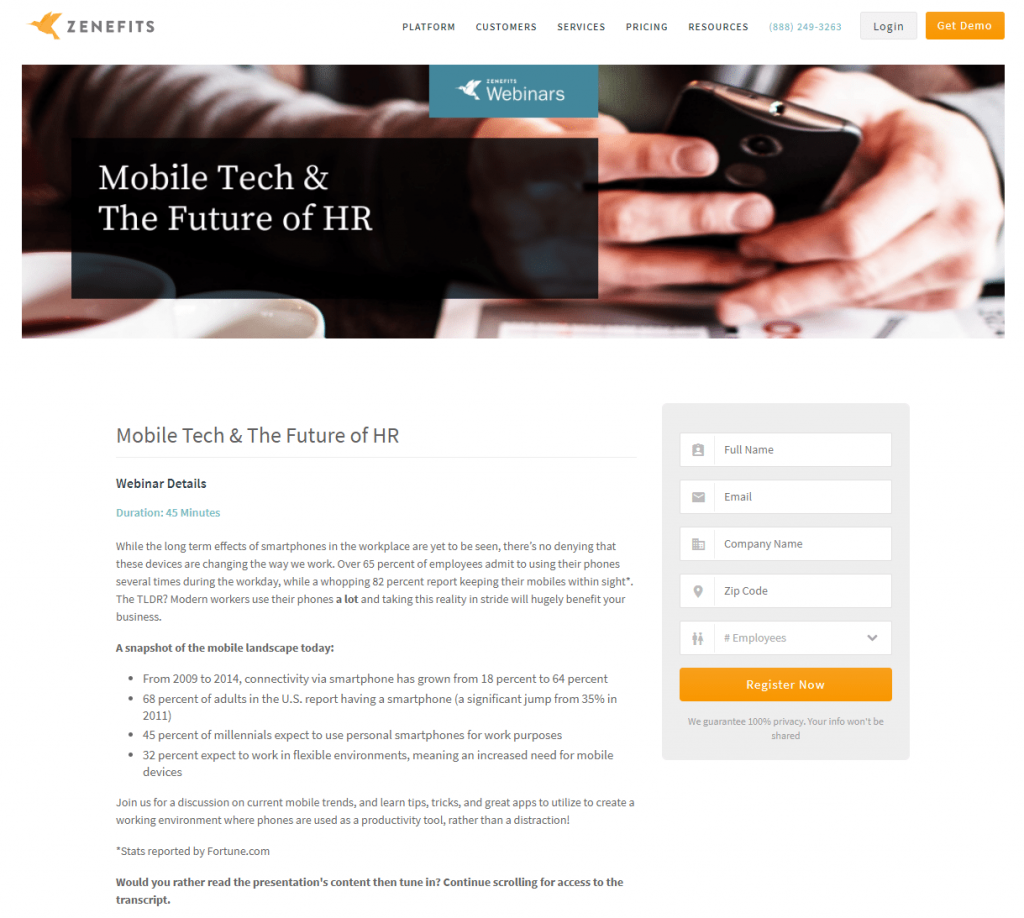
3. 웨비나 등록 장려

페이지가 잘하는 것:
- 오른쪽 상단 의 클릭 투 콜 전화번호는 최적의 사용자 경험을 제공합니다.
- 헤드라인 은 방문자에게 웨비나의 이름을 즉시 알려줍니다.
- 웨비나 기간을 표시 하면 잠재 고객이 웨비나를 시청하기 위해 얼마나 많은 시간을 할애해야 하는지 정확히 알 수 있습니다.
- 글머리 기호를 사용 하는 것은 이 페이지에서 "모바일 환경의 스냅샷" 섹션에 관심을 끌기 위해 구현하는 클릭 후 랜딩 페이지 모범 사례입니다.
- 양식을 캡슐화하면 양식 이 눈에 띄고 더 많은 사람들이 양식을 작성하도록 장려할 수 있습니다.
- 5형 필드 는 구매자 여정의 고려 단계에서 제안에 적합합니다.
- 주황색 CTA 버튼 은 페이지의 나머지 색상과 잘 대비되기 때문에 "눈에 띄게" 표시됩니다.
- "이벤트 발표자" 섹션 에서는 Grace Kuo를 소개합니다. 그녀의 얼굴 사진, 직책 및 배경이 함께 제공되므로 잠재 고객은 웨비나 중에 누구의 발표를 들을지 알 수 있습니다.
A/B 테스트 대상:
- 머리글 및 바닥글 탐색은 주의를 산만하게 하며 전체 제안을 보지 않고 페이지에서 방문자를 제거하고 희망적으로 전환할 수 있습니다.
- 사본의 "TLDR"은 모든 방문자가 그것이 무엇을 의미하는지 알 수 없기 때문에 작성해야 합니다.
- 전체 프레젠테이션 스크립트 는 클릭 후 랜딩 페이지에 비해 너무 많습니다. 이것을 제안의 일부로 포함하는 것은 좋은 생각이지만 클릭 후 랜딩 페이지 자체에 모든 것을 표시하는 것은 방문자에게 매우 압도적입니다.
- CTA 버튼 카피 는 "내 자리를 지켜줘!"와 같이 좀 더 매력적인 것으로 개선될 수 있습니다.
- 데모 제안 은 이 페이지에서 제거되어야 하며 대신 전용 클릭 후 랜딩 페이지가 있어야 합니다.
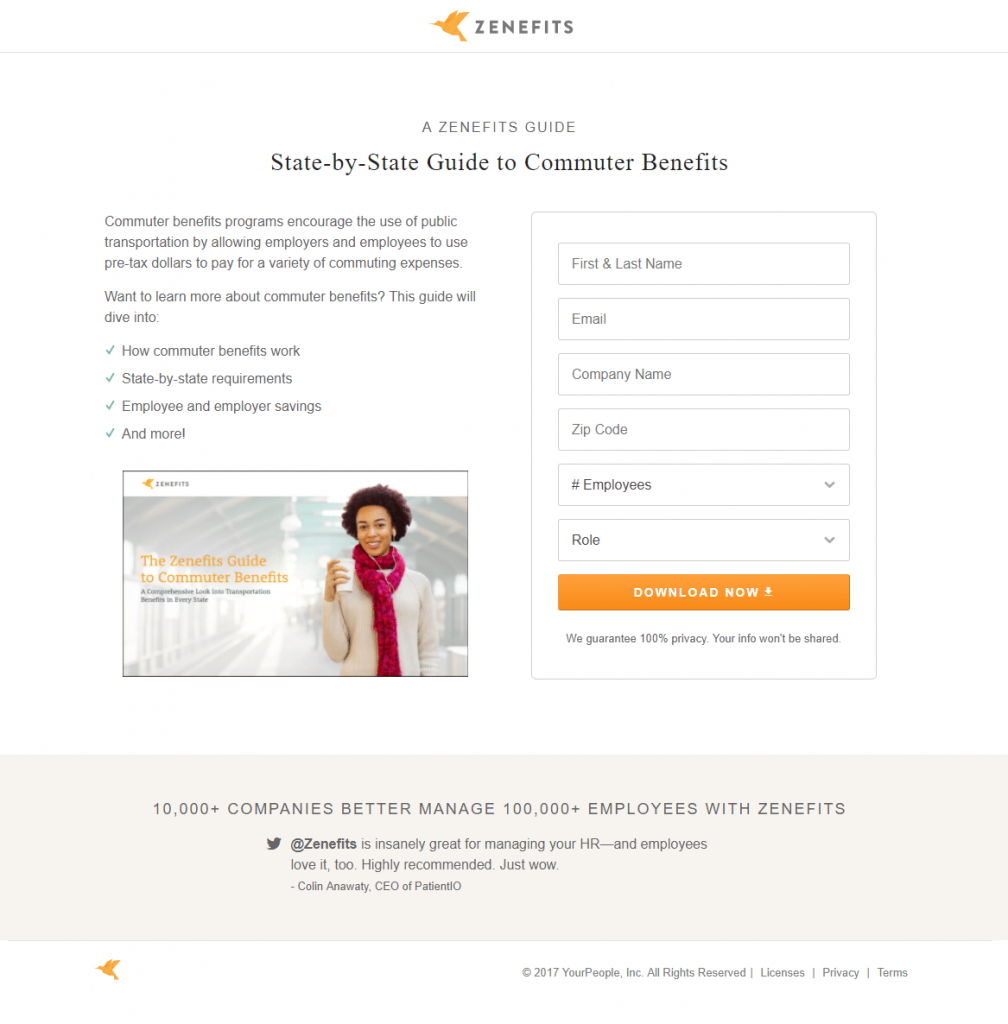
4. 가이드 다운로드 생성
페이지가 잘하는 것:
- 헤드라인 은 방문객들에게 이 가이드가 무엇인지 즉 각 주의 통근자 혜택에 대해 알려줍니다.
- 최소한의 카피로 글머리 기호를 사용하면 방문자가 페이지를 스캔하여 가이드에 포함된 내용을 빠르게 찾을 수 있습니다.
- 이 이미지 는 방문자에게 가이드 커버의 모습을 미리 보여줍니다. 여기에서 가이드의 제목도 볼 수 있습니다.
- 양식을 둘러싸면 흰색 페이지에서 양식 이 눈에 띄게 됩니다.
- 주황색 CTA 버튼 은 페이지의 나머지 부분이 흰색과 회색이기 때문에 매우 눈길을 끕니다.
- CTA 버튼의 화살표 는 시각적 신호 역할을 하여 잠재 고객에게 이 페이지 너머에 더 많은 것이 기다리고 있음을 알립니다.
- Colin Anawaty의 평가 는 방문자에게 신뢰를 심어주고 가이드를 다운로드하도록 권장합니다.
A/B 테스트 대상:
- 종료 링크 (페이지 상단의 Zenefits 로고와 바닥글의 링크)는 방문자가 가이드를 다운로드하기 전에 페이지를 떠나게 할 수 있습니다.
- 직원 수 및 역할과 같은 양식 필드를 제거 하면 전환이 증가할 수 있습니다. 이 정보는 누군가가 가이드를 다운로드하는 데 필요하지 않을 수 있습니다.
- CTA 버튼 카피 는 보다 구체적이고 개인화될 수 있습니다. "가이드를 보내주세요" 또는 "가이드를 원합니다"는 잠재 고객의 공감을 얻을 수 있습니다.
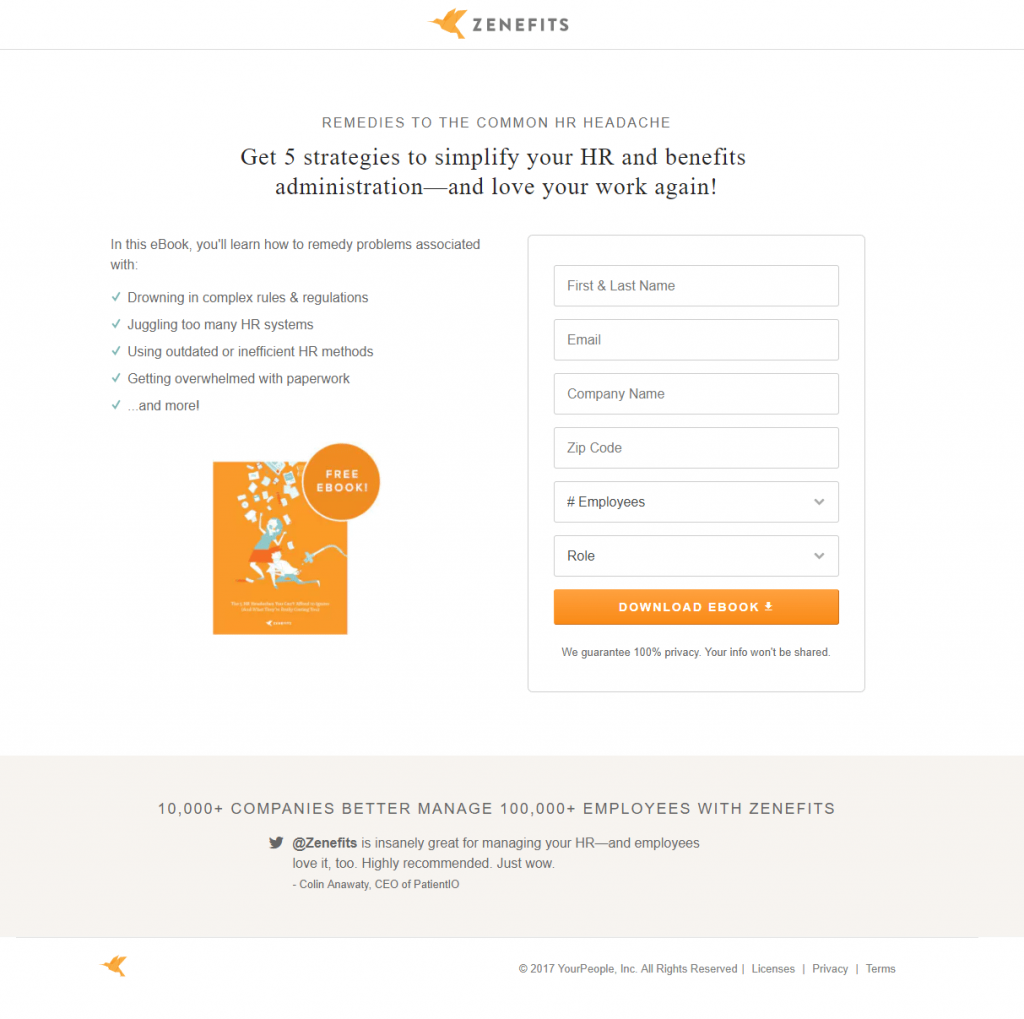
5. 전자책 다운로드 제공
페이지가 잘하는 것:
- 이익 지향적인 제목 은 방문자가 직면할 가능성이 있는 문제를 인정하고 해결책을 제공합니다.
- 글머리 기호 목록이 있는 최소한의 사본을 사용하면 방문자가 페이지를 빠르게 스캔하여 eBook에 포함된 내용을 찾을 수 있습니다.
- 리드 캡처 양식 을 구성하면 흰색 페이지에서 눈에 띄게 됩니다.
- CTA 버튼의 화살표 는 방향 신호 역할을 합니다.
- 고객 평가 는 멋진 포함이지만 이전 예의 것과 동일합니다. 다른 것을 포함하면 더 효과적일 수 있습니다.
A/B 테스트 대상:
- 회사 로고 및 바닥글 링크 는 종료 링크 역할을 하며 사람들을 페이지에서 조기에 제거할 수 있습니다.
- 이미지가 너무 작아 값을 제공할 수 없습니다. 사본을 읽을 수 있도록 확대하면 더 효과적입니다.
- Free Ebook 스티커 는 완전히 같은 색상이기 때문에 eBook 이미지와 조화를 이룹니다. 좀 더 대조적인 것으로 변경하면 "무료" 구성 요소를 강조하는 데 도움이 됩니다.
- CTA 버튼 색상 은 전자책 이미지와 동일하여 방문자의 시선을 사로잡는 능력을 떨어뜨립니다. 녹색과 같은 다른 색상으로 변경하면 더 눈에 띄게 됩니다.
- CTA 버튼 카피 가 모호합니다. 대부분의 사람들이 무료 제공을 좋아하기 때문에 eBook이 무료라는 점을 강조하는 것이 좋습니다.
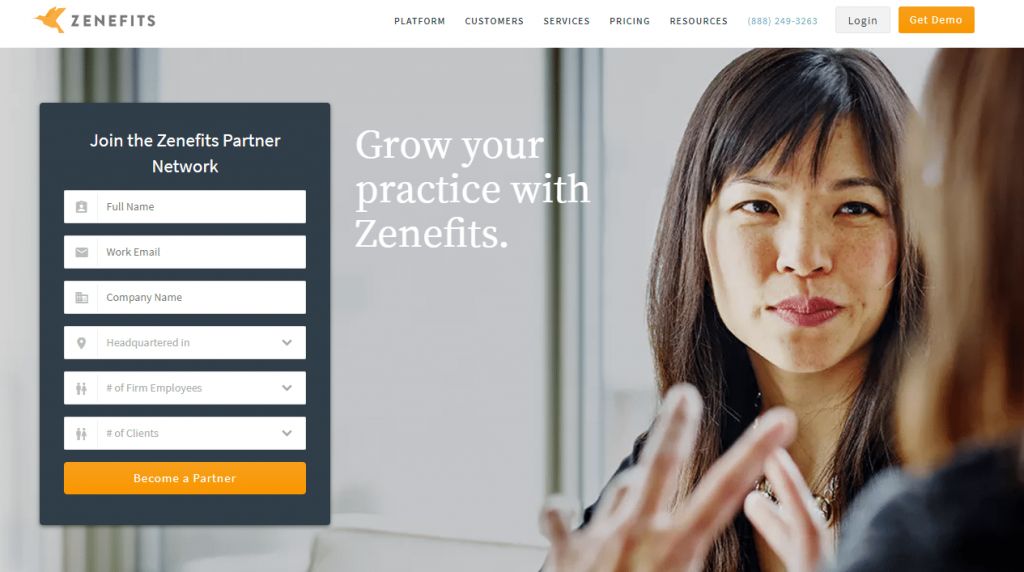
6. 파트너십을 얻기 위해
페이지가 잘하는 것:
- Click-to-call 전화번호 를 사용하면 방문자가 제안에 대한 질문이 있는 회사에 쉽게 연락할 수 있습니다.
- 페이지 헤드라인 은 혜택 지향적이며 Zenefits와 파트너 관계를 맺을 때 비즈니스가 성장할 것이라고 방문자를 설득합니다.
- 양식 헤드라인은 구체적이고 행동 지향적이어서 잠재 고객이 이 클릭 후 랜딩 페이지에서 해야 할 일을 정확히 알 수 있습니다.
- 색상 대비 로 양식을 캡슐화하면 페이지에서 양식이 눈에 띄게 됩니다.
- 양식 필드의 수는 Zenefits가 잠재 고객이 파트너 관계에 대해 진지한지 확인하기를 원하기 때문에 이러한 유형의 제안에 적합합니다.
- 여러 개의 주황색 CTA 버튼 이 페이지에서 눈에 띄고 방문자의 관심을 끌 가능성이 높습니다.
- 페이지 전체에 걸쳐 작은 문구가 Zenefits와의 제휴 이점을 설명하고 Zenefits의 경쟁업체가 아닌 Zenefits와 제휴하도록 잠재 고객을 설득하는 데 도움이 됩니다.
- 글머리 기호 는 가장 중요한 정보에 주의를 끕니다.
- "가격" 섹션 에서는 방문자에게 각 Zenefits 가격 계획에 포함된 내용을 알려주고 선호하는 패키지를 선택할 수 있는 옵션을 제공합니다. 또한 이 섹션의 "모든 기능 보기"는 상자를 확장하여 각 계획의 세부 목록을 표시하므로 페이지가 압도적인 카피로 채워지지 않습니다.
- 컴퓨터 이미지 는 잠재 고객에게 Zenefits 대시보드의 모습을 명확하게 미리 보여줍니다.
- 이미지 아래에 있는 CTA 버튼 은 양식을 완성하기 위해 방문자를 페이지 상단으로 다시 이동시키는 앵커 링크입니다.
- 비디오에서 여성의 시선은 그녀의 평가를 직접 향하고 있으며 잠재 고객도 그곳을 보도록 무의식적으로 권장합니다.
A/B 테스트 대상:
- 머리글 및 바닥글 내비게이션 은 주의를 산만하게 하며 방문자가 전환하지 않고 페이지를 떠나게 할 수 있습니다.
- 이미지에서 여성의 시선 은 잠재 고객이 그곳을 보도록 유도하기 위해 리드 캡처 양식으로 리디렉션될 수 있습니다.
- "플랫폼" 섹션의 글머리 기호 목록은 다양한 다른 웹 페이지에 하이퍼링크로 연결되어 있습니다.
- "플랫폼" 섹션의 헤드라인은 어색하게 표현되어 있습니다. "모든 HR 및 복리후생 기능 통합"이 아니라 "모든 HR 복리후생 및 기능 통합"으로 읽어야 합니다.
- 비디오는 YouTube로 연결되는 새 창 을 열며 잠재적으로 이 페이지에서 잠재 고객을 완전히 제거할 수 있습니다.
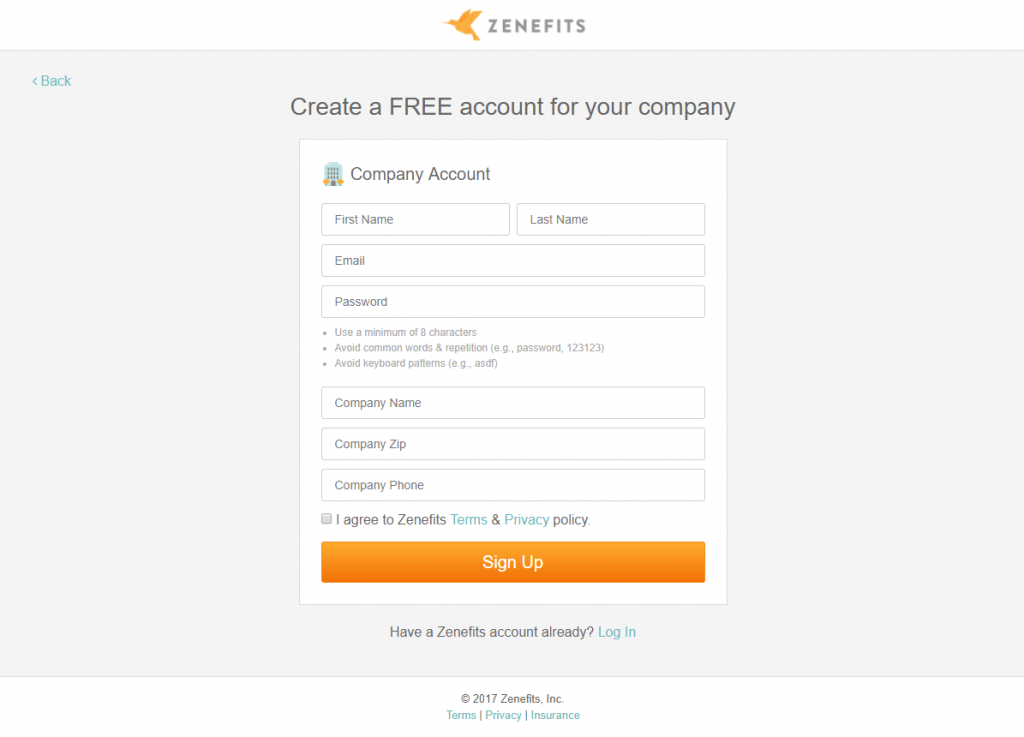
7. 계정 가입을 늘리기 위해
페이지가 잘하는 것:
- 헤드라인 은 이 제안이 무엇인지 정확히 설명하고 계정 생성이 무료임을 강조합니다.
- 암호 요구 사항을 나열하면 더 나은 사용자 환경을 제공하는 데 도움이 됩니다.
- 선택되지 않은 동의 상자 는 잠재 고객이 Zenefits의 약관 및 개인 정보 보호 정책을 알고 있음을 보장합니다.
- 페이지의 나머지 부분이 흰색과 회색이기 때문에 주황색 CTA 버튼 이 눈길을 끕니다.
- 최신 저작권 은 신뢰성을 높이고 방문자에게 이 제안이 여전히 유효함을 알립니다.
A/B 테스트 대상:
- 페이지 상단의 하이퍼링크 로고 는 이탈률을 높이고 전환율을 낮출 수 있습니다.
- "뒤로" 버튼 을 제거해야 합니다. 실제로 사람들을 이전 페이지로 이동시키지는 않지만 주의를 산만하게 합니다.
- CTA 버튼의 "가입"을 "내 무료 계정 만들기!"와 같이 더 매력적인 것으로 개선할 수 있습니다.
- 바닥글의 링크 도 주의를 산만하게 하며 사람들이 계정에 가입하기 전에 클릭 후 랜딩 페이지에서 멀어지게 할 수 있습니다.
- 고객 평가 또는 고객 로고와 같은 사회적 증거를 추가하면 이 페이지의 전환율이 높아질 수 있습니다.
Zenefits가 변환 프로세스를 최적화하는 방법
많은 기업이 자신의 웹사이트 또는 클릭 후 랜딩 페이지가 고객 기반을 만드는 확실한 방법이라고 생각하지만 강력한 클릭 후 랜딩 페이지를 만드는 것은 세 부분으로 구성된 전환 방정식의 일부일 뿐입니다.

이 세 부분에는 클릭 후 랜딩 페이지 트래픽 생성, 클릭 후 랜딩 페이지 생성, 감사 페이지 및/또는 이메일 후속 조치가 포함됩니다.
Zenefits가 지난 10월에 개최한 컨퍼런스에서 변환 공식의 세 부분을 모두 전달한 방법은 다음과 같습니다.
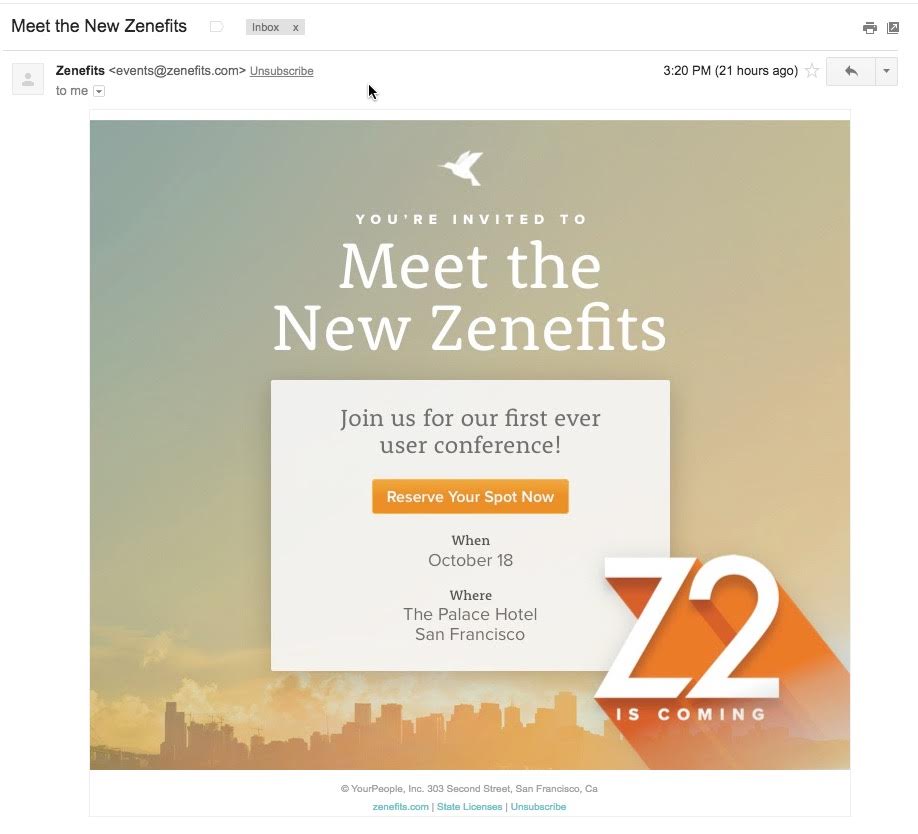
먼저 이 이메일을 사용하여 제품을 소개하고 클릭 후 랜딩 페이지로 트래픽을 유도했습니다.

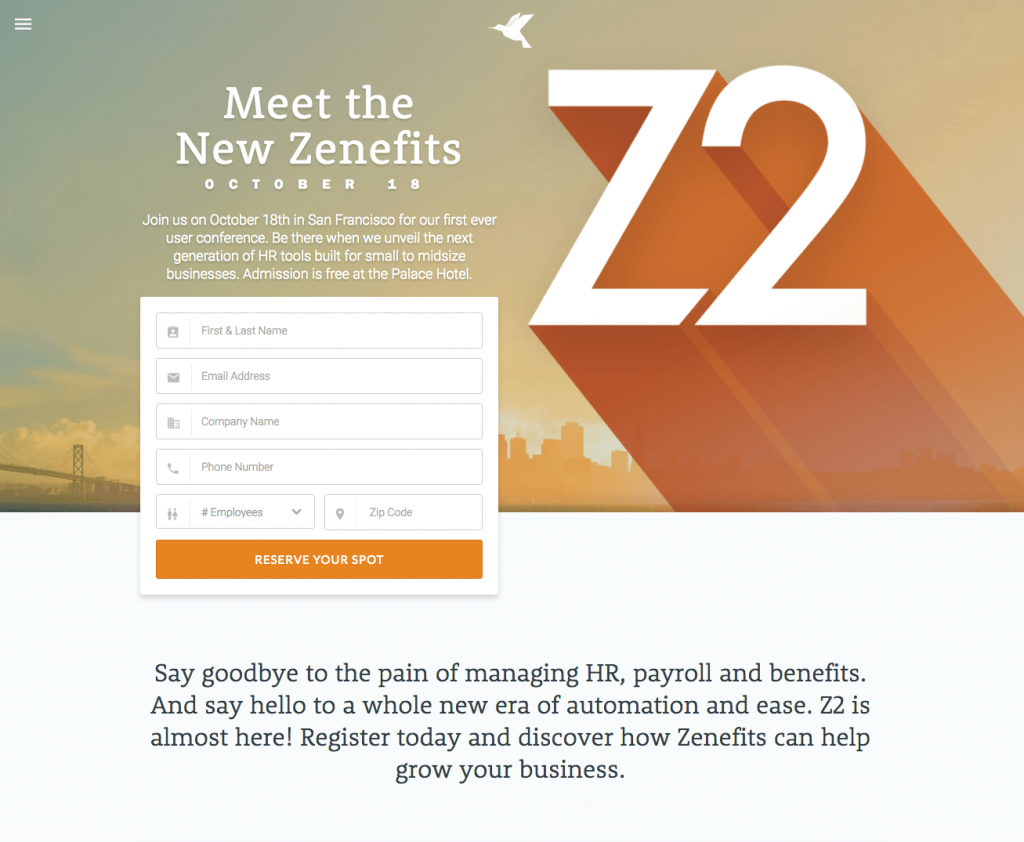
이메일에 이벤트에 대한 중요한 정보와 잠재 고객을 이 클릭 후 가입 랜딩 페이지로 안내하는 매력적인 CTA 버튼이 어떻게 포함되어 있는지 확인하십시오.

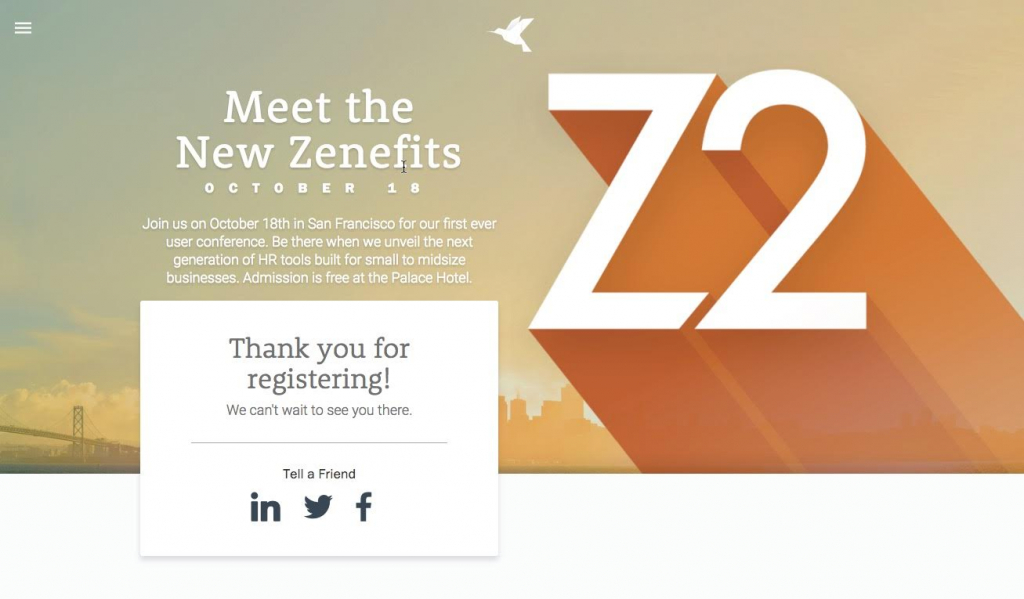
방문자가 양식을 작성하고 이벤트에 참여하면 Zenefits는 이 감사 페이지를 사용하여 등록을 확인하고 가입에 대한 감사를 표하며 이벤트를 공유하도록 권장합니다.

이 예에서 Zenefits가 방문자를 전환 경로로 안내하는 방법을 이해하고 있음이 분명합니다.
Zenefits 마케팅이 다음 클릭 후 랜딩 페이지에 영감을 주도록 하십시오.
Zenefits는 최적화된 전용 클릭 후 랜딩 페이지가 비즈니스 성공을 높이는 데 필수적이라는 것을 알고 있습니다. Zenefits 마케팅 전략은 클릭 후 랜딩 페이지에 크게 의존하여 이벤트를 광고하고, 계정 가입을 유도하고, 리소스 다운로드를 장려하는 등의 작업을 수행합니다.
귀하도 모든 제안에 대해 전문적이고 최적화된 클릭 후 랜딩 페이지를 만들어 비즈니스를 성장시킬 수 있습니다. 지금 Instapage Enterprise 데모에 등록하세요.