사용자 지정 필드를 사용하여 WooCommerce 제품 페이지 향상
게시 됨: 2021-08-09WooCommerce 상점을 개선하려면 WooCommerce 사용자 정의 필드를 사용하는 방법을 배우는 것이 도구 벨트에 포함할 수 있는 훌륭한 도구입니다.
사용자 지정 필드를 사용하면 WooCommerce 제품에 대한 추가 정보를 수집하고 표시할 수 있으며 이는 매장을 사용자 지정하는 데 정말 유용합니다.
올바른 도구를 사용하면 WooCommerce 사용자 정의 필드도 복잡할 필요가 없습니다. 확실히 코드를 사용하여 사용자 정의 필드를 삽입할 수 있지만 Elementor는 Elementor의 시각적 인터페이스에서 모든 작업을 수행할 수 있는 사용자 정의 필드로 작업하는 더 쉬운 방법을 제공합니다.
이 게시물에서는 다음을 포함하여 WooCommerce 사용자 정의 필드에 대해 알아야 할 모든 것을 다룰 것입니다.
- WooCommerce 사용자 정의 필드가 무엇이고 상점을 개선하는 데 어떻게 도움이 되는지 자세히 살펴보십시오.
- WooCommerce에 추가할 수 있는 다양한 유형의 사용자 정의 필드.
- WooCommerce 사용자 정의 필드와 제품 속성/분류를 사용해야 하는 경우.
- 백엔드에서 WooCommerce 사용자 정의 필드를 만드는 방법.
- Elementor Pro 또는 사용자 지정 코드를 사용하여 상점 프런트엔드에 사용자 지정 필드를 표시하는 방법.
시작하자!
목차
- WooCommerce 사용자 정의 필드란 무엇입니까?
- 백엔드
- 프런트엔드
- 다양한 유형의 WooCommerce 사용자 정의 필드
- 추가 제품 데이터 필드
- 사용자 정의 입력 필드
- WooCommerce 사용자 정의 필드와 속성(분류)
- WooCommerce 사용자 정의 필드를 만드는 방법
- WooCommerce 사용자 지정 제품 데이터 필드를 만드는 방법
- 사용자 지정 WooCommerce 제품 입력 필드를 만드는 방법
- WooCommerce 사용자 정의 필드를 표시하는 방법
- 엘리멘터
- Functions.php 파일
WooCommerce 사용자 정의 필드란 무엇입니까?
WooCommerce 사용자 정의 필드를 사용하면 사이트의 제품에 대한 추가 정보를 저장하고 표시할 수 있습니다. 일반 WordPress 사용자 정의 필드와 같지만 특히 WooCommerce 제품에 대한 정보를 수집합니다.
기본적으로 WooCommerce는 가격 및 제품 설명과 같이 대부분의 제품에 적용되는 높은 수준의 필드를 제공합니다. 그러나 상점에 고유한 필드를 작성하는 방법은 제공하지 않습니다.
사용자 정의 필드가 유용할 수 있는 곳입니다.
백엔드
백엔드에서 사용자 지정 필드를 사용하면 제품에 대한 고유한 세부 정보와 정보를 더 쉽게 저장할 수 있습니다. 구조화되지 않은 제품 설명 상자에 사용자 정의 정보를 입력하는 대신 모든 중요한 세부 정보에 대한 전용 필드를 생성하여 제품을 보다 쉽게 관리하고 업데이트할 수 있습니다.
프런트엔드
프런트엔드에서 사용자 정의 필드는 모든 정보를 구조화된 방식으로 표시하는 데 도움이 됩니다. 필요한 경우 매장에서 구매하는 보석에 포함할 맞춤 각인 메시지를 입력하는 등 쇼핑객으로부터 추가 정보를 수집할 수 있는 기회도 제공합니다.
이 모든 것이 어떻게 결합되는지 아직 확실하지 않더라도 걱정하지 마십시오! 다음 섹션에서는 사용자 지정 필드를 사용하여 매장을 향상시키는 방법에 대한 몇 가지 실제 예를 제공합니다.
다양한 유형의 WooCommerce 사용자 정의 필드
WooCommerce 상점에서 볼 수 있는 두 가지 일반적인 유형의 사용자 정의 필드가 있습니다.
- 제품 데이터 필드 - 제품에 대한 추가 정보를 저장할 수 있습니다. 스토어 관리자는 백엔드 WordPress 대시보드에서 이 데이터를 입력합니다. 그런 다음 제품 페이지에 데이터를 표시합니다.
- 사용자 지정 입력 필드 – 이를 통해 쇼핑객으로부터 제품에 대한 추가 정보를 수집할 수 있습니다. 일반적으로 이는 특정 유형의 사용자 지정 가능한 제품을 만드는 데 도움이 됩니다. 여기서 주요 차이점은 쇼핑객이 사이트의 프런트엔드에서 데이터를 입력한다는 것입니다.
상점의 상황에 따라 한 가지 유형의 WooCommerce 사용자 정의 필드만 사용할 수 있습니다. 또는 두 가지 유형을 모두 사용하여 추가 정보를 표시하고 쇼핑객으로부터 추가 정보를 수집할 수 있습니다.
더 자세히 살펴 보겠습니다.
추가 제품 데이터 필드
WooCommerce 사용자 정의 필드의 가장 일반적인 용도는 제품에 대한 추가 정보를 표시하는 것입니다. 백엔드 WooCommerce 입력 필드는 "하나의 크기"이지만 구조화된 방식으로 제품에 대한 고유한 정보를 표시하려는 상황이 있을 수 있습니다.
예를 들어 온라인 서점을 운영하고 있고 판매 중인 책에 대한 비평가의 긍정적인 리뷰 스니펫을 포함하고 싶을 수 있습니다. 물론 제품 설명에 직접 포함할 수 있지만 사용자 지정 필드를 사용하면 이러한 견적에 전용 입력 필드를 제공할 수 있고 위치를 더 잘 제어할 수 있습니다.
또는 그래픽 티셔츠를 판매하고 각 셔츠의 디자이너에 대한 정보를 수집하고 표시하고 싶을 수도 있습니다.
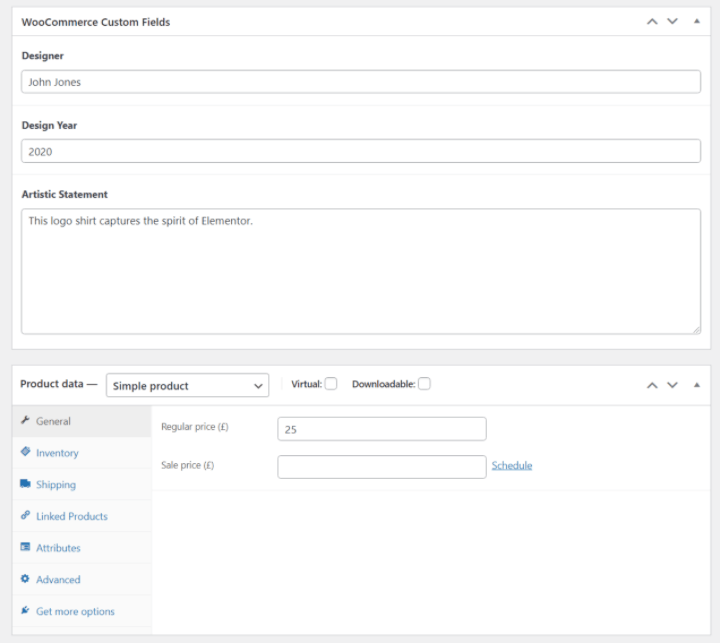
다음은 백엔드에 일부 사용자 정의 필드를 추가하는 예입니다.

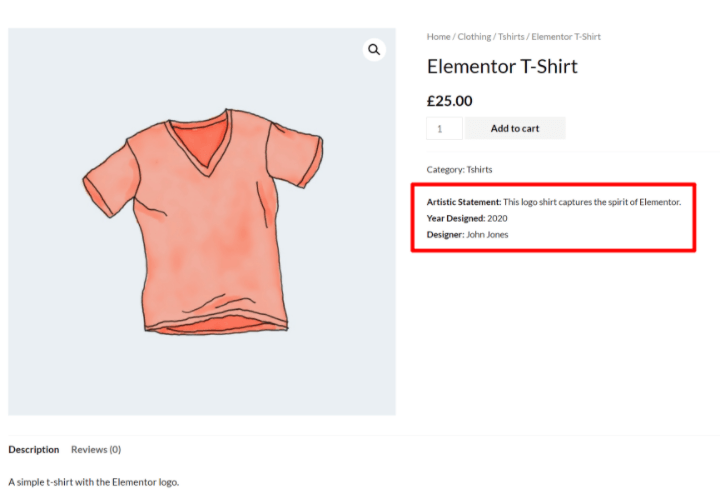
그런 다음 다음과 같이 제품 페이지에서 원하는 위치에 해당 정보를 표시할 수 있습니다.

기본적으로 제품에 대한 모든 유형의 추가 정보를 표시하려는 경우 해당 정보를 사용자 지정 필드에 입력하면 다음과 같은 이유로 매우 유용할 수 있습니다. 당신은 할 수 있습니다…
- 정보를 더 쉽게 추가하고 나중에 정보를 업데이트할 수 있는 전용 입력 필드를 만듭니다.
- 원하는 위치에 정확하게 정보를 표시하십시오. 제품 페이지의 아무 곳에나 배치할 수 있습니다. 그리고 Elementor를 사용하면 이를 수행하기 위해 코드를 알 필요조차 없습니다.
- 원하는 대로 정보의 형식을 지정하십시오. 예를 들어 주의를 끌기 위해 색상, 테두리 등을 추가할 수 있습니다.
사용자 정의 입력 필드
WooCommerce 사용자 정의 필드를 사용하는 또 다른 옵션은 쇼핑객이 제품을 사용자 정의하거나 추가 정보를 제공할 수 있도록 단일 제품 페이지에 사용자 정의 입력 필드를 만드는 것입니다.
예를 들어 특정 유형의 장신구를 판매하고 쇼핑객이 구매한 품목에 맞춤 각인을 만들 수 있는 기능을 제공하고 싶을 수 있습니다. 또는 쇼핑객이 맞춤 메시지를 입력하여 셔츠에 스크린프린트하도록 할 수도 있습니다.
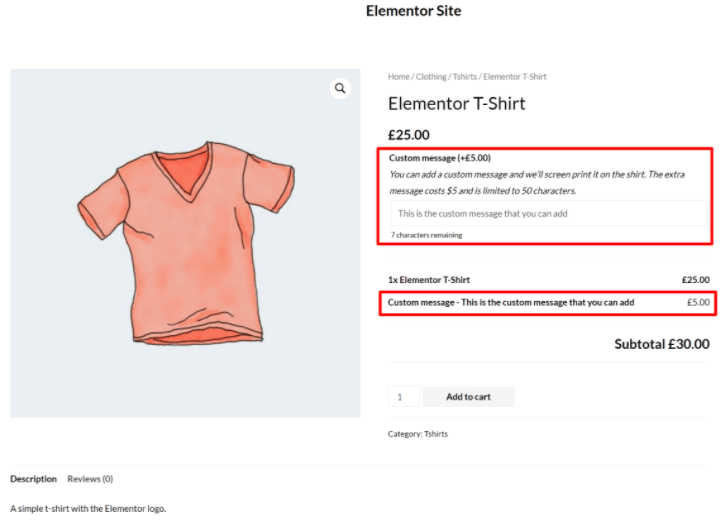
이러한 사용 사례를 달성하기 위해 프런트엔드 제품 페이지에 텍스트 입력 필드를 추가할 수 있습니다.
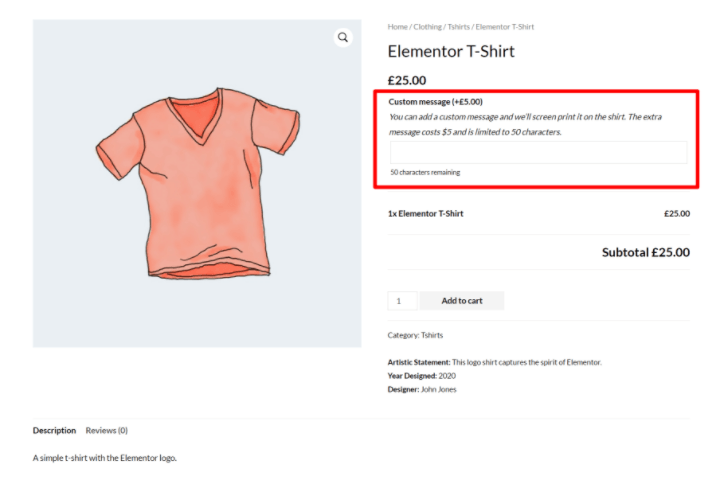
다음은 이전 섹션의 사용자 지정 데이터 필드 외에 이러한 입력 필드를 추가하는 예입니다.

WooCommerce 사용자 정의 필드와 속성(분류)
추가 제품 데이터를 수집하려는 경우 널리 사용되는 또 다른 옵션은 WooCommerce 속성 및 분류입니다. 제품을 사용자 지정할 때 "속성"이라고 하는 항목만 표시되지만 WooCommerce가 백엔드에서 수행하는 작업은 생성하는 모든 속성에 대해 새로운 사용자 지정 분류를 생성하는 것입니다.
속성 및 분류는 제품에 대한 정보를 저장하는 매우 유용한 방법이지만 다른 기능을 제공하므로 차이점을 이해하는 것이 중요합니다.
- 속성/분류 – 카테고리와 같이 제품을 함께 그룹화하는 데 사용합니다. 쇼핑객은 이 정보를 사용하여 특정 속성이 있는 모든 제품을 필터링할 수 있습니다. WooCommerce에는 이미 기본적으로 두 가지 분류(제품 범주 및 태그)가 포함되어 있지만 속성을 사용하여 무제한 사용자 지정 분류를 추가할 수 있습니다.
- 사용자 지정 필드 - 각 개별 제품에 고유한 정보를 저장하는 데 사용합니다. 제품은 사용자 정의 필드 정보로 함께 그룹화되지 않습니다.
각각을 언제 사용해야 하는지에 대한 몇 가지 예를 살펴보겠습니다.
먼저 다양한 색상의 다양한 티셔츠 디자인을 판매한다고 가정해 보겠습니다. 쇼핑객이 관심 있는 색상의 모든 셔츠를 필터링할 수 있도록 각 티셔츠의 색상에 대한 정보를 저장하는 방법이 필요합니다.
이 사용 사례에서는 제품 속성(분류)을 사용하려고 합니다. 이렇게 하면 할당된 색상별로 서로 다른 항목을 그룹화하고 쇼핑객이 항목을 필터링할 수 있습니다. 예를 들어 모든 녹색 셔츠를 탐색합니다.
그러나 제품이 어떻게 맞는지에 대한 메모도 추가하고 싶다고 가정해 보겠습니다. 예를 들어 정사이즈인지, 평소보다 약간 타이트하거나 헐렁한지 등입니다. 이 정보는 티셔츠마다 고유하며 대부분의 쇼핑객이 필터링하려는 정보가 아니므로 이러한 세부 정보를 사용자 지정 필드에 입력하는 것이 좋습니다.
속성과 사용자 정의 필드가 모두 적합할 수 있는 상황이 있으며 특정 요구 사항에 따라 다른 접근 방식을 선택할 수 있습니다.
예를 들어 판매하는 각 티셔츠를 만든 그래픽 디자이너에 대한 정보를 추가하고 싶다고 가정해 보겠습니다. 각 옵션을 사용할 수 있는 다양한 시나리오는 다음과 같습니다.
- 속성 – 각 아티스트의 여러 셔츠를 판매하고 쇼핑객에게 특정 아티스트의 모든 셔츠를 필터링할 수 있는 옵션을 제공하려는 경우 이 속성을 사용합니다.
- 사용자 지정 필드 – 아티스트를 저장하고 표시하려는 경우 이 필드를 사용하지만 필터링 가능하게 만들 필요는 없습니다. 예를 들어 쇼핑객의 관심 대상이 아티스트가 아니거나 각 아티스트의 셔츠 한 장만 판매할 수 있습니다.
WooCommerce 사용자 정의 필드를 만드는 방법
WooCommerce 사용자 정의 필드 작업에는 두 부분이 있습니다.
- 제품에 더 많은 정보를 추가할 수 있도록 백엔드에서 사용자 정의 필드를 생성해야 합니다.
- 스토어 프런트엔드에 해당 사용자 정의 필드의 정보를 표시해야 합니다.
이 첫 번째 섹션에서는 백엔드에서 WooCommerce 사용자 정의 필드를 만드는 방법을 보여드리겠습니다. 그런 다음 다음 섹션에서 표시하는 방법을 살펴보겠습니다.
사용자 정의 필드를 만드는 방법은 추가 제품 데이터 필드를 표시할지 또는 사용자 정의 입력 필드를 표시할지에 따라 다릅니다. 둘 다 살펴보자…
WooCommerce 사용자 지정 제품 데이터 필드를 만드는 방법
WooCommerce 제품에 대한 추가 데이터를 수집하고 저장하려면 사용자 정의 필드 플러그인을 사용할 수 있습니다. Elementor와 통합되는 인기 있는 옵션은 다음과 같습니다.
- 고급 사용자 지정 필드(ACF)
- 툴셋
- 포드
- 메타박스
해당 제품에 대해 자세히 알아보려면 ACF 대 도구 세트 대 포드를 자세히 비교했지만 이 예에서는 인기 있고 무료이며 유연하기 때문에 ACF를 사용할 것입니다. 그러나 동일한 기본 아이디어가 모든 플러그인에 적용됩니다.
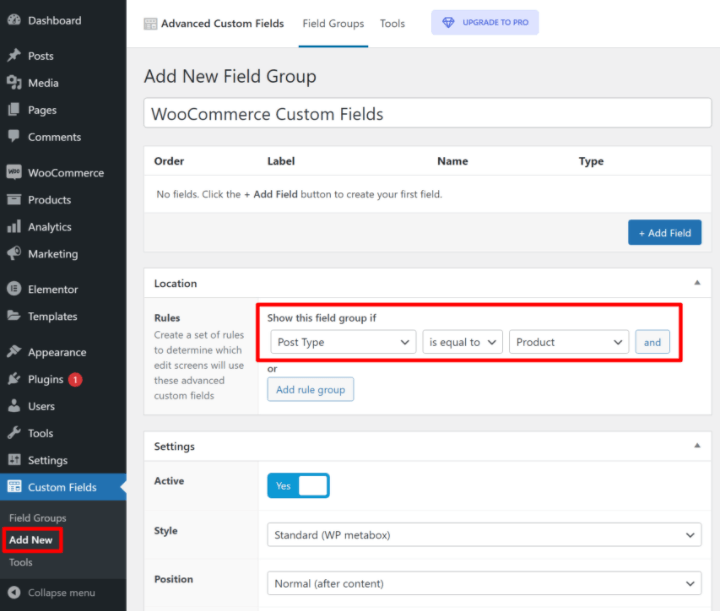
시작하려면 WordPress.org에서 무료 Advanced Custom Fields 플러그인을 설치하고 활성화하세요. 그런 다음 사용자 지정 필드 → 새로 추가 로 이동하여 새 "필드 그룹"을 만듭니다.
필드 그룹은 이름에서 알 수 있듯이 WooCommerce 제품의 일부 또는 전체에 추가하려는 하나 이상의 사용자 정의 필드 그룹입니다.
시작하려면 위치 규칙을 사용하여 사용자 정의 필드를 추가할 제품을 제어하십시오.
먼저 게시물 유형 을 Product 로 설정합니다. 모든 제품에 이러한 사용자 정의 필드를 표시하려면 다음 작업을 수행하기만 하면 됩니다.

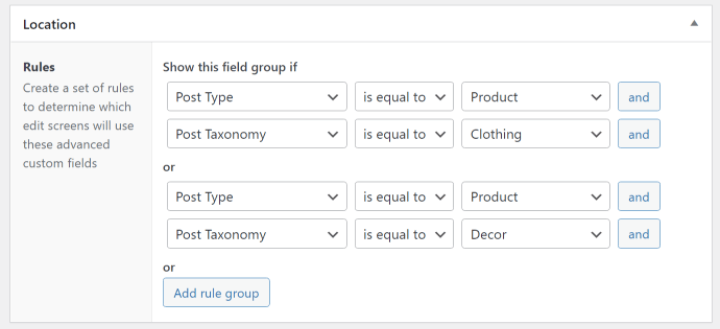
특정 제품(예: 특정 카테고리의 제품)에만 이러한 사용자 정의 필드를 표시하려는 경우 필요에 따라 더 많은 규칙을 추가할 수 있습니다. 예를 들어 "의류" 또는 "장식" 카테고리에서 제품을 타겟팅하는 것은 다음과 같습니다.

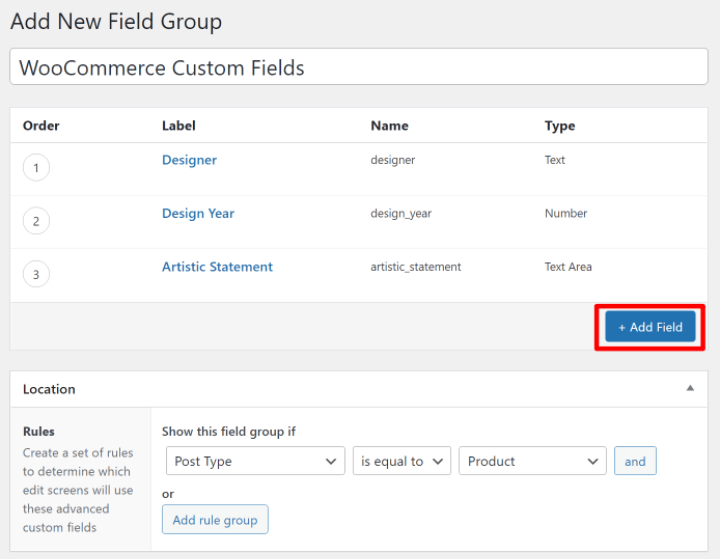
그런 다음 인터페이스 상단에 있는 + 필드 추가 버튼을 사용하여 사용자 지정 필드를 추가할 수 있습니다. 각 필드에 대해 다양한 필드 유형(예: 숫자 대 짧은 텍스트 대 긴 텍스트 등) 중에서 선택하고 해당 필드에 대한 기타 세부 정보를 구성할 수 있습니다.
예를 들어 수집할 세 가지 사용자 지정 필드는 다음과 같습니다.
- 디자이너의 이름입니다.
- 디자이너가 디자인을 만든 연도.
- 디자이너의 디자인에 대한 진술.

모든 것이 만족스러우면 필드 그룹을 게시 하십시오.

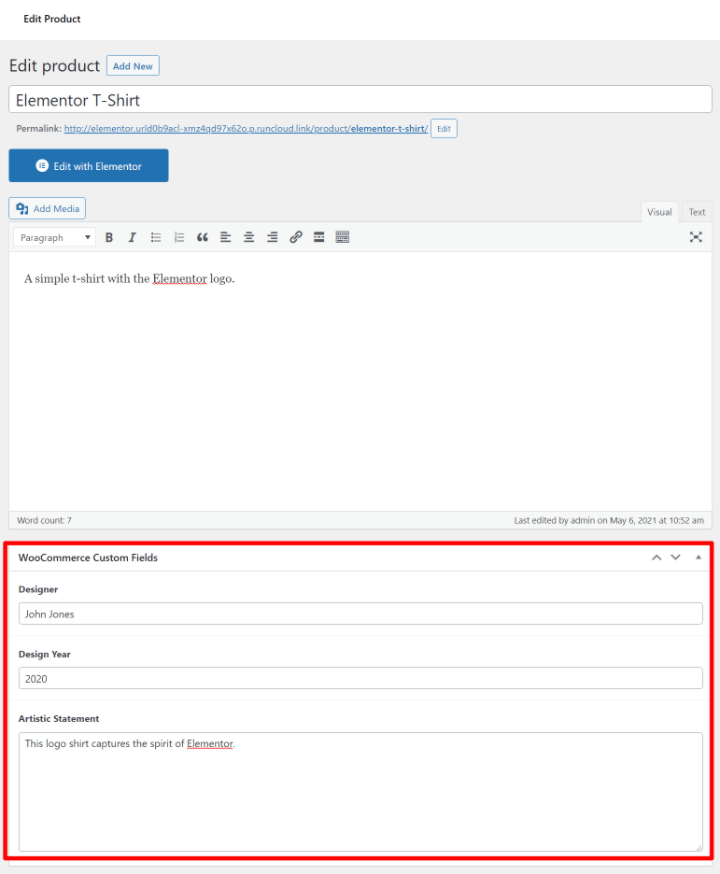
이제 제품을 편집할 때 제품 편집 인터페이스에 새로운 사용자 정의 필드가 표시됩니다.

다음 섹션에서는 이러한 사용자 지정 필드의 정보를 가져와 WooCommerce 스토어의 프런트엔드에 표시하는 방법을 보여줍니다.
그러나 먼저 다른 유형의 WooCommerce 사용자 정의 필드인 사용자 정의 제품 입력 필드에 대해 이야기해 보겠습니다.
사용자 지정 WooCommerce 제품 입력 필드를 만드는 방법
위의 플러그인은 제품에 대한 추가 정보를 수집하고 사이트의 프런트엔드에 표시하려는 경우 유용합니다. 그러나 프런트엔드에서 쇼핑객의 맞춤 입력을 수집하는 데 적합하지 않습니다. 예를 들어 쇼핑객이 제품에 추가할 맞춤 각인 메시지를 입력할 수 있습니다.
이 사용 사례의 경우 일반적으로 WooCommerce 제품 애드온 플러그인이 필요합니다. 이 플러그인은 매장 프런트엔드에서 쇼핑객의 제품 입력을 수락하도록 특별히 설계되었습니다.
이 요구 사항을 충족하는 많은 플러그인을 찾을 수 있지만 시작하기에 좋은 두 곳은 다음과 같습니다.
- 공식 WooCommerce 제품 애드온 플러그인 – $49
- 고급 제품 분야 – 부분 유료화
WooCommerce 팀의 공식 Product Add-Ons 플러그인을 사용하여 어떻게 작동하는지 보여드리지만 기본 아이디어는 모든 제품 애드온 플러그인에서 동일합니다.
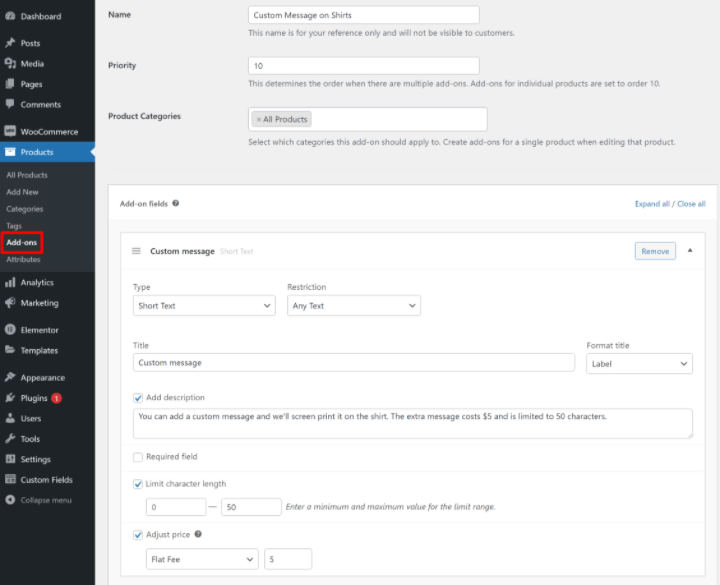
플러그인이 설치된 상태에서 제품 → 추가 기능 으로 이동하여 일부/전체 제품에 표시할 사용자 지정 입력 필드를 만들 수 있습니다.
ACF 설정과 마찬가지로 필드를 모든 제품 또는 특정 범주의 제품으로만 타겟팅할 수 있습니다.
필요한 만큼 필드를 추가하고 다양한 필드 유형 중에서 선택할 수도 있습니다.
한 가지 중요한 차이점은 쇼핑객의 선택에 따라 제품 가격을 조정할 수도 있다는 것입니다.
예를 들어, 쇼핑객이 맞춤 각인/메시지를 추가하려는 경우 $5를 추가로 청구할 수 있습니다.

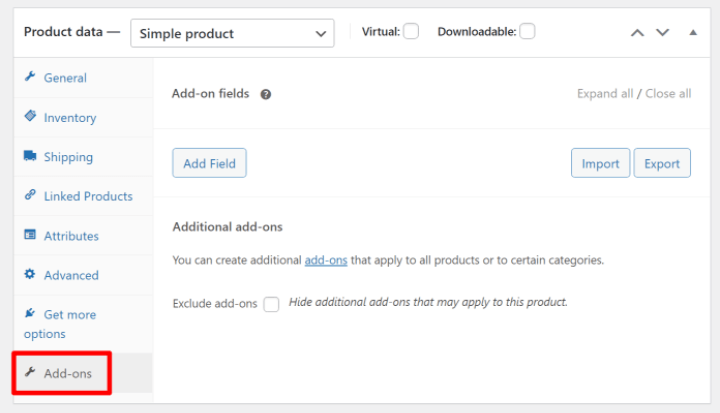
제품 편집기에서 작업할 때 사용자 정의 입력 필드를 제품에 직접 추가하는 옵션도 있습니다. 제품 데이터 상자의 새 추가 기능 탭에서 이 작업을 수행할 수 있습니다.

제품 추가 기능 플러그인은 상점의 프런트엔드에 이러한 사용자 정의 필드를 자동으로 표시합니다. 그러나 다음 섹션에서는 Elementor를 사용하여 배치를 수동으로 제어하는 방법을 보여줍니다.

WooCommerce 사용자 정의 필드를 표시하는 방법
이제 사용자 정의 필드를 만들고 여기에 정보를 추가했으므로 사이트의 프런트엔드에 해당 정보를 표시할 준비가 되었습니다.
여기에 두 가지 옵션이 표시됩니다.
- 엘리멘터
- functions.php 파일을 통한 사용자 지정 코드
엘리멘터
WooCommerce 사용자 정의 필드를 표시하는 가장 쉬운 방법은 Elementor Pro 및 Elementor WooCommerce Builder를 사용하는 것입니다. Elementor의 시각적인 끌어서 놓기 인터페이스를 사용하여 사용자 정의 필드의 데이터를 포함하는 하나 이상의 제품 템플릿을 만들 수 있습니다.
시작하려면 템플릿 → 테마 빌더 로 이동하여 새 단일 제품 템플릿을 만듭니다.
그런 다음 미리 만들어진 템플릿 중 하나를 선택하거나 처음부터 자신만의 제품 디자인을 만들 수 있습니다. 여기에서 도움이 필요한 경우 WooCommerce 제품 페이지 디자인을 사용자 지정하는 방법에 대한 전체 가이드를 확인할 수 있습니다.
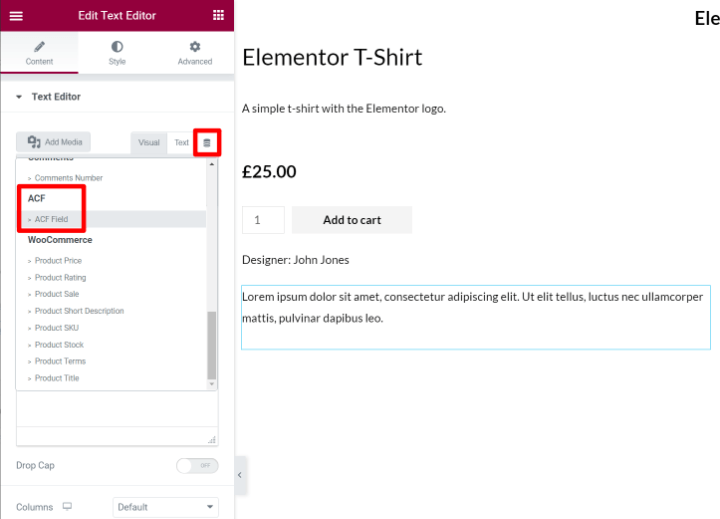
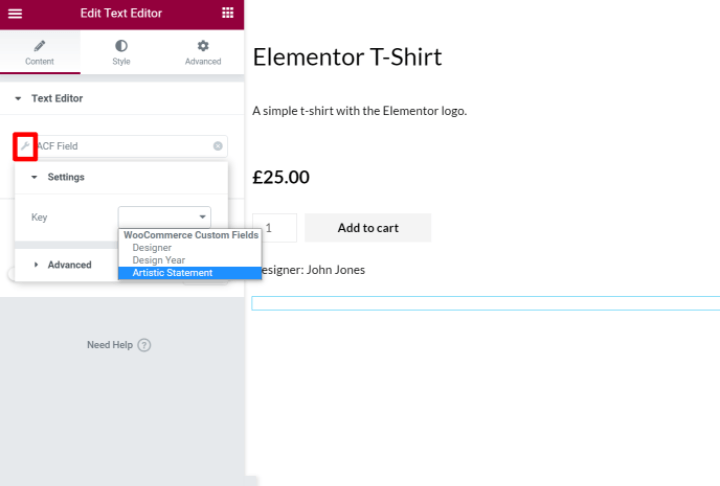
WooCommerce 사용자 정의 필드를 삽입할 준비가 되면 일반 텍스트 편집기 위젯을 추가한 다음 동적 태그로 채우는 옵션을 선택합니다. 동적 태그 드롭다운에서 ACF FIeld 를 선택합니다.

다음 화면에서 공구모양 아이콘을 클릭하고 키 드롭다운을 사용하여 표시하려는 정확한 사용자 정의 필드를 선택합니다.

고급 옵션을 사용하여 사용자 정의 필드의 정보 앞/뒤에 정적 텍스트를 추가할 수도 있습니다.
그리고 그게 다야! Elementor는 이제 미리 보고 있는 제품에 대한 사용자 정의 필드 데이터를 동적으로 가져옵니다.
사용자 정의 필드를 사용하여 단순한 텍스트 이상을 채울 수도 있습니다. 예를 들어 숫자 사용자 정의 필드를 추가한 경우 해당 숫자를 사용하여 별 등급, 카운터 등을 채울 수 있습니다.
또는 링크를 동적으로 채울 수도 있습니다. 예를 들어 제품 설명서에 대한 링크가 포함된 사용자 정의 필드를 생성하고 해당 링크를 사용하여 단일 제품 페이지의 버튼을 채울 수 있습니다.
이 기능에 대해 자세히 알아보려면 Elementor Pro의 동적 콘텐츠에 대한 전체 가이드를 읽어보십시오.
또는 Elementor에서 이 정보를 표시하는 다른 방법으로 사용자 정의 필드 데이터를 포함하는 제품 테이블을 만들 수도 있습니다.
Elementor의 제품 입력 필드는 어떻습니까?
위의 플러그인 중 하나를 사용하여 사용자 지정 제품 입력 필드를 만든 경우(예: 앞서 언급한 공식 제품 추가 기능 플러그인) 해당 플러그인은 일반적으로 상점의 프런트엔드에 해당 필드를 자동으로 표시하므로 Elementor 템플릿에 수동으로 포함해야 합니다.
Elementor에서 이러한 추가 기능 필드는 일반적으로 디자인 에 장바구니에 추가 위젯을 추가할 때마다 표시됩니다. 따라서 이동하려는 경우 장바구니 에 추가 위젯의 위치를 조정할 수 있습니다.
Functions.php 파일
코드에 대한 방법을 알고 있는 경우 하위 테마의 functions.php 파일 또는 코드 스니펫과 같은 플러그인을 사용하여 제품 페이지에 WooCommerce 사용자 정의 필드를 추가할 수도 있습니다. 그러나 이 방법은 복잡하기 때문에 대부분의 사람들에게 권장하지 않습니다.
설정하려면 코드를 이해해야 할 뿐만 아니라 실시간 시각적 미리보기를 얻을 수 없으며 필드를 배치하기가 어렵습니다. 이것이 Elementor가 대부분의 상점 소유자에게 더 나은 옵션을 제공하는 이유입니다.
수동 코드 방법을 사용하려는 경우 WooCommerce 후크를 사용하여 사용자 지정 정보를 배치합니다. "후크"에 익숙하지 않은 경우 기본적으로 WooCommerce 상점의 특정 부분에 코드나 콘텐츠를 삽입할 수 있습니다.
예를 들어 제품 제목 위, 제품 제목 아래, 카트에 추가 버튼 아래 등에 콘텐츠를 삽입하는 다양한 후크를 찾을 수 있습니다.
시작하려면 사용자 지정 필드에서 콘텐츠를 삽입하려는 위치에 대한 후크를 선택해야 합니다. 이러한 위치를 더 쉽게 시각화하려면 Business Bloomer의 뛰어난 시각적 WooCommerce 후크 가이드를 사용할 수 있습니다.
사용하려는 후크를 찾는 것 외에도 ACF에서 필드를 표시하려면 PHP가 필요합니다. 이를 얻는 방법을 잘 모르는 경우 ACF에 매우 자세한 문서가 있습니다.
그런 다음 아래와 같은 코드 스니펫을 사용하여 필드를 표시할 수 있습니다. 여기서 insert_hook_location 은 사용하려는 후크 위치이고 field_name 은 ACF의 필드 이름 슬러그입니다.
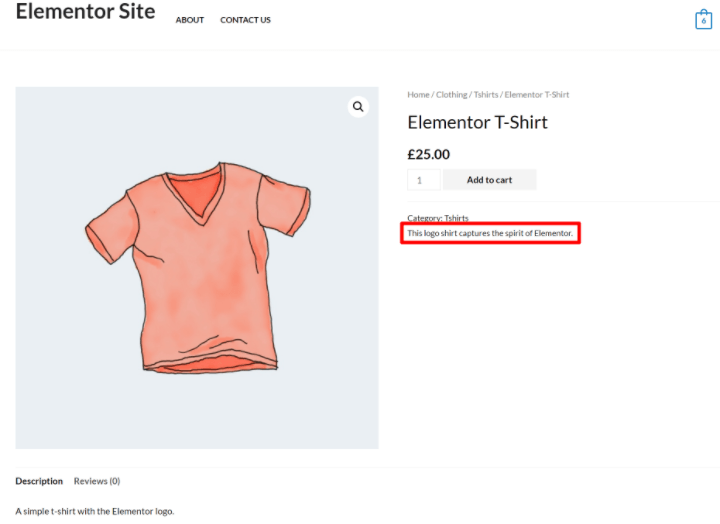
예를 들어 아래 스니펫은 WooCommerce 제품 메타 세부 정보 아래에 예술적 설명 사용자 정의 필드를 표시합니다.
다음은 매장 프런트엔드에 표시되는 모습입니다.

프로세스를 반복하여 추가 사용자 정의 필드를 표시할 수 있습니다.
WooCommerce 사용자 정의 필드 시작하기
WooCommerce 사용자 정의 필드를 사용하는 방법을 이해하면 최적화된 사용자 정의 WooCommerce 상점을 만드는 데 정말 유용합니다.
이를 사용하여 백엔드 대시보드에 추가 제품 데이터를 입력하고 프런트엔드 사이트에 해당 정보를 표시하는 구조화된 방법을 제공할 수 있습니다. 또는 쇼핑객이 제품을 맞춤화할 수 있도록 맞춤 입력 필드를 만들 수도 있습니다.
추가 제품 데이터에 대한 사용자 정의 필드를 생성하려면 고급 사용자 정의 필드(ACF)와 같은 플러그인을 사용할 수 있지만 사용자 정의 입력 필드에는 전용 제품 애드온 플러그인이 필요합니다.
그런 다음 스토어 프런트엔드에 해당 사용자 정의 필드를 표시하는 가장 쉬운 방법으로 Elementor 및 Elementor WooCommerce Builder를 사용할 수 있습니다. Elementor를 사용하면 사용자 지정 필드의 무제한 동적 정보를 포함하는 사용자 지정 제품 템플릿을 만들 수 있습니다. 코드는 필요하지 않습니다.
상점에서 WooCommerce 사용자 정의 필드를 사용하는 방법에 대해 여전히 질문이 있습니까? 의견을 남기고 알려주십시오!
WP 웹사이트
곧