웹사이트에서 페이지 경험을 우선시해야 하는 이유
게시 됨: 2020-06-06
코로나바이러스 전염병에서 한 가지 분명한 사실은 인터넷과 이에 대한 액세스가 필수적이라는 것입니다. 피난처 명령이 사람들을 집에 머물게 함에 따라 인터넷은 일하고, 배우고, 사교하고, 집에서 필수품을 구매하는 중요한 도구가 되었습니다. Pew Research의 조사 에 따르면 미국인의 53%가 코로나바이러스 팬데믹 기간 동안 인터넷이 필수적이라고 말했습니다.
트래픽이 증가함에 따라 사용자 사이에 연결 문제가 만연했습니다. 많은 사람들이 화상 회의 , 업무, 온라인 쇼핑, 수업 참석, 온라인 게임 등을 위해 가정용 인터넷 연결을 사용하면서 네트워크에 대한 수요가 급증했습니다. 이러한 높은 수요로 인해 네트워크 정체와 높은 대기 시간이 발생합니다. 그리고 이러한 문제는 온라인 게임에서 동기화되지 않은 비디오, 화상 통화에서 정지되거나 느린 오디오, 느린 웹 사이트 로드 속도 등으로 나타납니다. 전반적으로 연결 문제로 인해 많은 온라인 방문자에게 좋지 않은 웹 사이트 사용자 경험이 발생했습니다.
현재 위기에 뒤이어 Google 은 2021년 순위 요소로 페이지 경험 을 사용할 것이라고 발표했습니다. 검색 엔진은 새 알고리즘이 출시되기 6개월 전에 웹사이트에 사전 경고를 줄 것이라고 밝혔습니다. 페이지 경험 신호는 사용자가 웹 페이지 사용의 상호 작용과 경험을 어떻게 인식하는지 측정합니다.
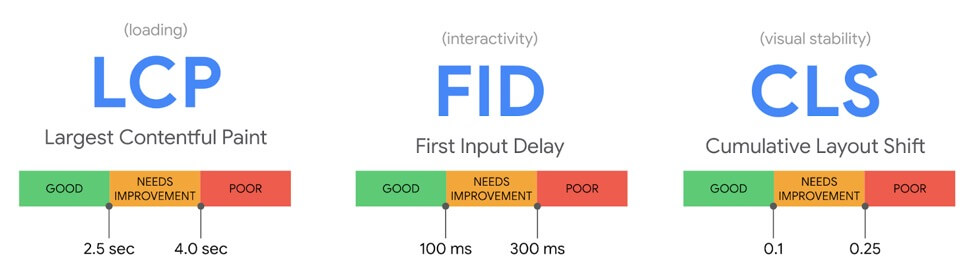
핵심 웹 바이탈은 페이지 경험 측정의 기초가 될 것입니다. 3가지 핵심 사용자 측정항목으로 구성됩니다.

- 가장 큰 콘텐츠가 포함된 페인트 는 감지된 로드 속도를 측정하고 기본 페이지 콘텐츠가 로드된 시간을 표시합니다.
- 첫 번째 입력 지연 은 응답성과 사용자가 웹 페이지와 상호 작용하려고 할 때(예: 링크 클릭) 경험하는 것을 측정합니다.
- 누적 레이아웃 이동 은 시각적 안정성과 페이지 콘텐츠에서 예상치 못한 레이아웃 이동이 발생하는 정도를 측정합니다.
이것이 웹사이트 최적화 노력에 영향을 미칩니까?
짧은 대답은 예 입니다!
Google은 아직 이 새로운 신호를 구현하지 않았지만 최적화 전문가는 변경 사항이 적용되기 전에 사용자 환경 개선을 위해 이 가이드라인을 사용하는 것이 중요합니다.
웹사이트 사용자 경험을 개선하면 고객 만족도와 매출 증대로 이어집니다. 트래픽이 많은 경우 지금 바로 최상의 사용자 경험을 제공하는 것도 중요합니다. 행복한 고객은 항상 돌아옵니다!
페이지 경험의 가장 좋은 점은 특별한 최적화 작업을 수행할 필요가 없다는 것입니다. 웹사이트 로드 시간을 개선하고 시각적 요소와 레이아웃이 작동하는 방식만 있으면 됩니다.
Google은 웹사이트의 페이지 경험을 추적하고 개선하는 데 사용할 수 있는 도구도 제공했습니다.
- PageSpeed 인사이트
- Chrome 사용자 경험 보고서
- Search Console(핵심 Web Vitals 보고서)
지금 바로 페이지 경험을 개선하는 단계
다음은 웹사이트에서 사용자 경험 개선을 시작하는 몇 가지 간단한 단계입니다.
1. CDN 사용
콘텐츠 전송 네트워크는 사용자에게 가까운 서버를 사용하여 콘텐츠를 제공하므로 왕복 시간이 단축되고 웹사이트 로드가 빨라집니다. 전 세계의 많은 청중에게 서비스를 제공하는 경우 CDN을 사용하면 웹사이트 콘텐츠를 청중과 더 가깝게 만들고 콘텐츠의 이동 거리를 줄일 수 있습니다. 서버와 사용자 사이의 거리를 좁히면 페이지 로드 시간을 줄이고 웹사이트에서의 경험을 향상하는 데 도움이 됩니다.

2. 이미지 로드 지연
웹사이트의 이미지 및 기타 시각적 콘텐츠를 최적화하는 것은 파일 크기를 줄이기 때문에 필수입니다. PNG/JPEG 형식을 사용하고 이미지를 압축하는 것 외에도 이미지가 로드될 때 페이지 레이아웃이 깨지지 않도록 항상 치수를 추가하십시오. 다음 단계는 이미지를 지연 로드하여 웹사이트 속도를 높이는 것입니다.
웹 사이트에서 이미지를 지연 로드 한다는 것은 사용자가 해당 이미지로 스크롤할 때까지 뷰포트에 없는 이미지가 로드되지 않는다는 것을 의미합니다. 즉, 사용자가 아래로 스크롤할 때까지 스크롤 없이 볼 수 있는 콘텐츠 위에만 웹사이트가 로드됩니다.
예를 들어 트래픽이 많은 전자상거래 웹사이트 는 이 방법을 사용하여 사이트의 이미지 속성 가중치를 줄일 수 있습니다. 일단 구현되면 제품을 볼 때 페이지 하단으로 스크롤하지 않는 사용자에게는 관련 제품의 이미지가 표시되지 않습니다. 이렇게 하면 웹사이트 로드 시간이 빨라집니다.
3. 코드 최적화
또 다른 사용자 경험 개선은 코드 주석, 쉼표, 공백, 서식 등을 제거하여 페이지 로드 시간을 줄이는 것입니다.
또한 이 PageSpeed 도구를 사용 하여 웹사이트 속도를 늦추는 스크립트를 찾아 더 발전시킬 수 있습니다. 브라우저는 HTML을 처리하고 웹 페이지를 렌더링하기 위해 DOM(Document Object Model) 트리를 구축합니다. 이 프로세스에서 브라우저가 스크립트를 만나면 이 스크립트를 실행하기 위해 렌더링을 일시 중지합니다. 그리고 이것은 웹 페이지의 속도를 극적으로 늦출 수 있습니다.
스크립트가 중요한 경우 스크립트를 필요할 때 로드될 페이지의 HTML 코드에 직접 추가할 수 있습니다. 그렇지 않은 경우 다른 모든 요소가 렌더링될 때까지 스크립트를 연기합니다. 이를 수행하는 가장 좋은 방법은 페이지를 비동기식으로 로드하는 것입니다.
.js 및 .css 파일을 연결하여 렌더링 차단 스크립트를 줄일 수도 있습니다.
4. 캐싱 활성화
사용자가 웹사이트를 방문할 때마다 네트워크를 통해 리소스를 가져오고 다운로드하는 것은 비용이 많이 들고 시간을 낭비합니다. 따라서 브라우저는 이 프로세스의 속도를 높이기 위해 정보를 캐시합니다.
브라우저는 이미지, JavaScript 파일, 스타일시트 및 기타 속성을 저장하므로 사용자가 사이트를 다시 방문할 때 웹사이트를 처음부터 로드할 필요가 없습니다. 이렇게 하면 재방문 사용자가 방문할 때 웹사이트 속도가 빨라집니다. 대부분의 웹사이트 속도 테스트 도구 는 웹사이트의 브라우저 캐싱을 확인하고 최적화하는 방법을 제공합니다.
또한 CDN을 사용하여 서버 수준에서 캐싱을 활성화하여 웹사이트 로드 시간을 단축할 수도 있습니다.
5. 광고 및 콘텐츠 배치에 주의
웹 페이지 레이아웃이 변경되지 않도록 하려면 웹 사이트에서 콘텐츠와 광고 슬롯을 배치하는 위치에 유의하십시오. 가입 양식처럼 팝업되는 동적 콘텐츠, GDPR 통지는 표시 영역의 상단 또는 하단에 표시될 때 페이지 레이아웃을 왜곡합니다. 페이지의 다른 콘텐츠가 왜곡되지 않도록 팝업을 위한 충분한 공간을 확보하는 것이 가장 좋습니다.
페이지의 콘텐츠와 시각적 레이아웃이 크게 바뀔 수 있으므로 표시 영역의 맨 위에 광고를 배치하지 마십시오. 상단에 배치된 광고에는 일반적으로 페이지의 콘텐츠를 이동시키는 요소가 더 많이 포함되어 있기 때문입니다. 또한 사용자는 콘텐츠보다 먼저 광고를 보는 것을 좋아하지 않을 수 있습니다.
결론
웹사이트 사용자 경험을 개선하기 위한 조치를 취하는 것은 행복한 고객에게만 이익이 되는 것이 아닙니다. 또한 Google 페이지 경험 알고리즘이 출시될 때 콘텐츠 순위를 높이는 데 도움이 될 것입니다. 그리고 일찍 시작한다는 것은 변화가 왔을 때 혼란스러워하지 않는다는 것을 의미합니다.