여백으로 전환을 극대화하는 방법
게시 됨: 2017-03-02아무 것도 성취할 수 없을 것 같은 그런 날을 보낸 적이 있습니까? 주의를 산만하게 하는 동료, 너무 많은 배경 소음, 끊임없는 이메일 알림은 모두 작업을 완료하는 데 방해가 될 수 있습니다. 이런저런 이유로 집중하기가 어려우며 자신이 믿을 수 없을 정도로 비생산적임을 알게 됩니다.
많은 사람들이 자신의 조용한 공간에 혼자 있을 때 최선을 다하는 것처럼 클릭 후 랜딩 페이지 구성 요소도 마찬가지입니다. 클릭 후 랜딩 페이지 요소는 다른 요소나 방해 요소 없이 격리되어 있을 때 목적에 가장 잘 부합합니다. 그냥 빈 공간 - 공백.
트윗하려면 클릭
공백: 무엇이며 왜 사용해야 합니까?
빈 공간 또는 네거티브 공간이라고도 하는 여백은 웹 페이지에서 특정 요소를 강조하거나 주의를 끌 수 있는 영역입니다.
여백 그래픽 디자인은 사람들이 개별 클릭 후 랜딩 페이지 요소에 집중하게 만듭니다. 주변에 아무것도 볼 것이 없기 때문에 사람들이 거기에 있는 것을 보도록 강요받기 때문입니다.
공백이 반드시 "흰색"이 아니라는 점에 유의하는 것이 중요합니다. 단지 비어 있고 표시되지 않은 공간일 뿐입니다. 다른 요소를 구분하는 데 도움이 되고 강조 표시되는 요소와 대조되는 한 모든 색상이 될 수 있습니다.
여백 디자인의 심리학
여백은 혼란을 크게 줄이고 웹 페이지를 미적으로 즐겁게 만듭니다. 다음과 같은 여러 다른 기능적 목적도 제공합니다.
- 가독성 향상
- 향상된 초점
- 제안에 대한 더 큰 이해
- 향상된 사용자 경험
우리가 그 당시에 그것을 인식하든 못하든, 부정적인 공간은 우리의 정신을 두드려 이러한 목적을 달성합니다. 이 공간을 통해 뷰어는 페이지 콘텐츠를 처리하는 동안 시각적 휴식을 취할 수 있습니다. 한 번에 너무 많은 정보나 시각적 데이터가 인지 피로, 즉 정보 과부하를 일으켜 뇌가 정보를 흡수하고 유지하는 것을 어렵게 만들 수 있기 때문에 이것은 중요합니다.
혼란이 적고 산만함이 적기 때문에 우리의 뇌가 정보를 받아들이고 처리하는 것이 훨씬 쉬워지고 가장 중요한 것에 더 잘 집중할 수 있습니다.
공백이 없는 클릭 후 방문 페이지
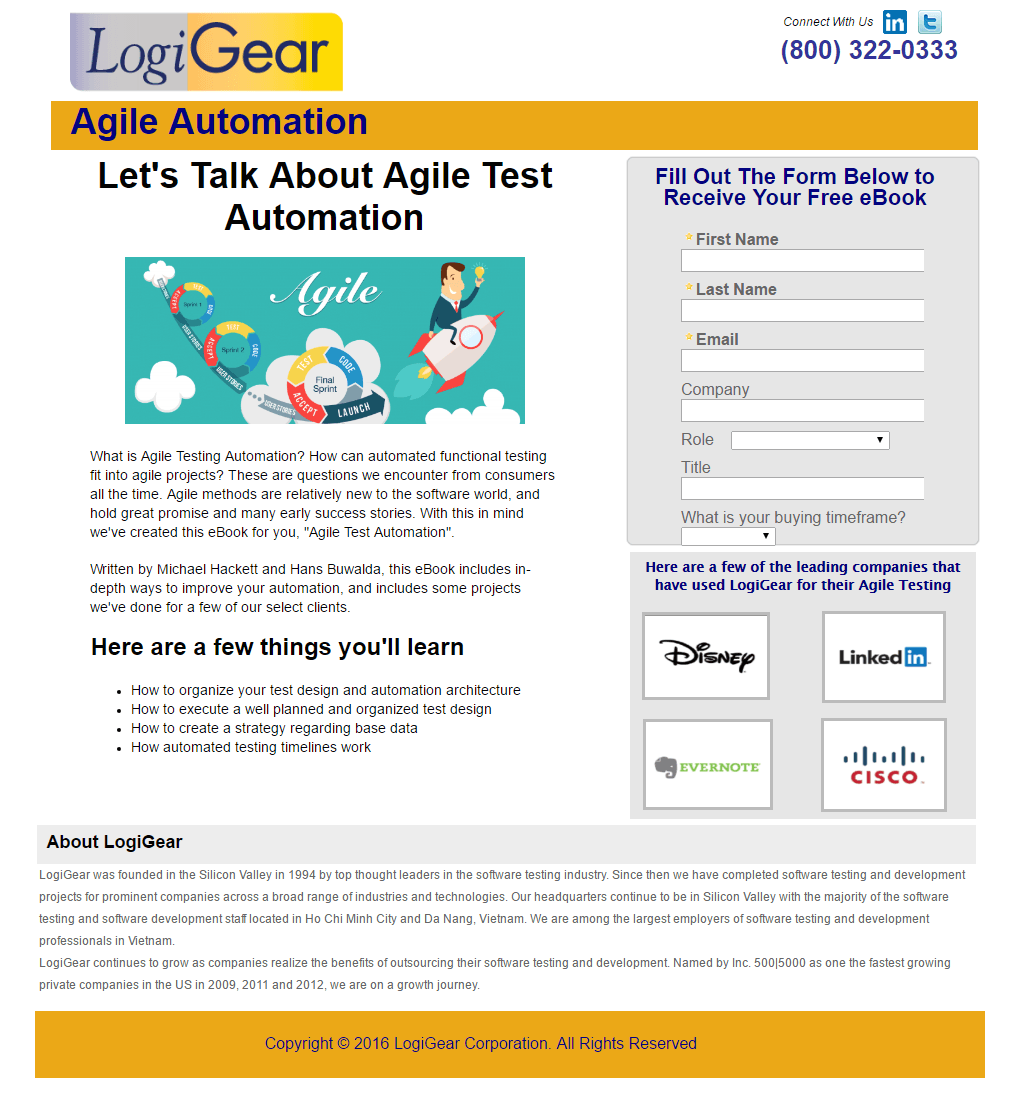
좋은 첫인상을 남기지 못하면 총 전환수와 궁극적으로 수익에 많은 비용이 들 수 있습니다. 따라서 클릭 후 랜딩 페이지에서 공백의 좋은 예를 보여주기 전에 거의 아무것도 포함하지 않은 이 LogiGear 클릭 후 랜딩 페이지를 살펴보겠습니다.

이 페이지의 첫인상은 어땠나요? 모든 것이 숨 쉴 틈 없이 빽빽이 들어차 있기 때문에 약간 압도적입니다. 따라서 탐색하고 중요한 것에 집중하고 제안을 이해하기가 어렵습니다. 마치 디자이너가 접은 부분 위에 모든 것을 표시하고 매우 균형 잡힌 페이지를 가지려고 시도하는 것처럼 가독성이 모두 떨어집니다.
클릭 후 랜딩 페이지 디자인에서 무엇을 하면 안 되는지 살펴보았으니 이제 여백의 몇 가지 좋은 예를 살펴보겠습니다.
여백이 최적화에 도움이 되는 요소는 무엇입니까?
여백은 방향 신호 역할을 하며 방향 신호는 클릭 후 랜딩 페이지의 가장 중요한 요소를 가리키는 시각적 보조 도구입니다. 공백으로 강조해야 할 가장 중요한 요소는 다음과 같습니다.
표제
클릭 후 랜딩 페이지 헤드라인은 시청자가 방문했을 때 가장 먼저 보게 되는 요소이기 때문에 시선을 사로잡아야 합니다. 헤드라인을 둘러싸는 적절한 여백이 있으면 방문자의 관심을 더 빨리 끌 수 있습니다.
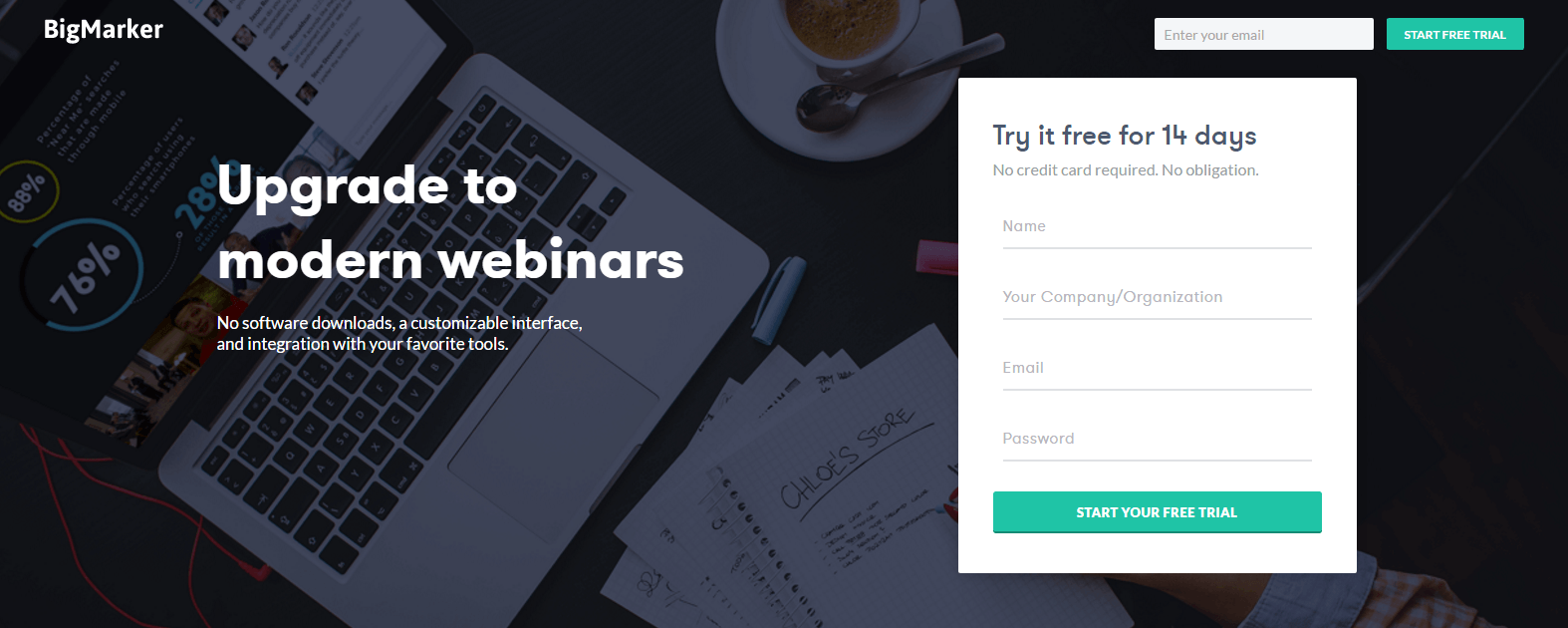
BigMarker는 빈 공간이 충분한 이 무료 평가판 클릭 후 랜딩 페이지를 만들었습니다. 이 스크린샷은 헤드라인 과 양식 이 페이지에서 튀어나와 즉시 관심을 끄는 방법을 보여주는 접힌 부분 위에 표시됩니다.

소프트웨어 스크린샷
공백은 종종 회사 소프트웨어의 스크린샷, 제품 이미지 또는 서비스를 시연하는 비디오 주위에 디자인됩니다. 매력적인 미디어는 전환을 유도하는 데 큰 역할을 하기 때문에 브랜드가 미디어 주위에 부정적인 공간을 추가하여 시청자가 쉽게 알아볼 수 있도록 하는 것은 드문 일이 아닙니다.
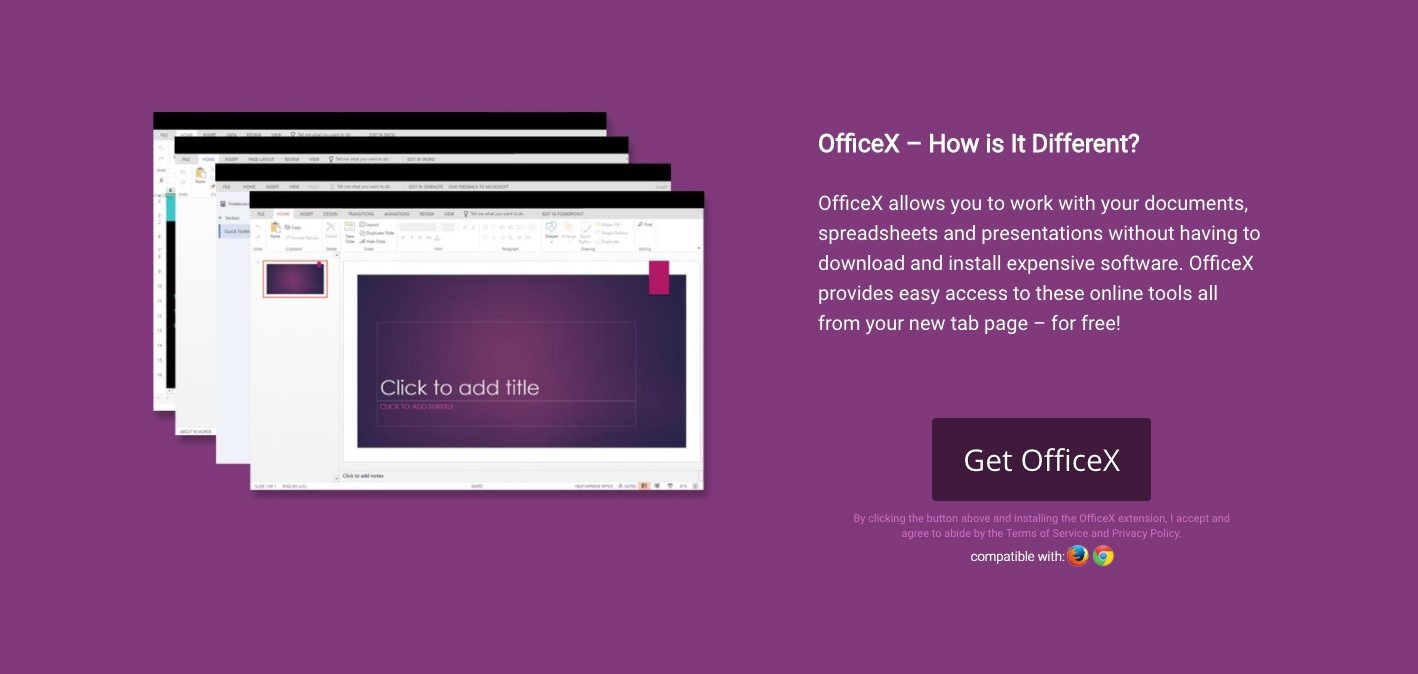
이 OfficeX 클릭 후 랜딩 페이지의 소프트웨어 이미지는 상당한 빈 공간으로 둘러싸여 있기 때문에 페이지를 아래로 스크롤할 때 보는 사람의 주의를 사로잡습니다.

카운트 다운 타이머
카운트다운 타이머는 사람들이 시간이 촉박한 것을 원하는 경향이 있기 때문에 의도적으로 긴박감과 희소성을 만듭니다. 타이머는 다양한 제안(웨비나 등록, 특별 이벤트 등록, 가격 할인 등)에 사용할 수 있으며 전환 생성에 매우 설득력이 있습니다. 방문자에게 뛰어드는 것이 중요합니다.
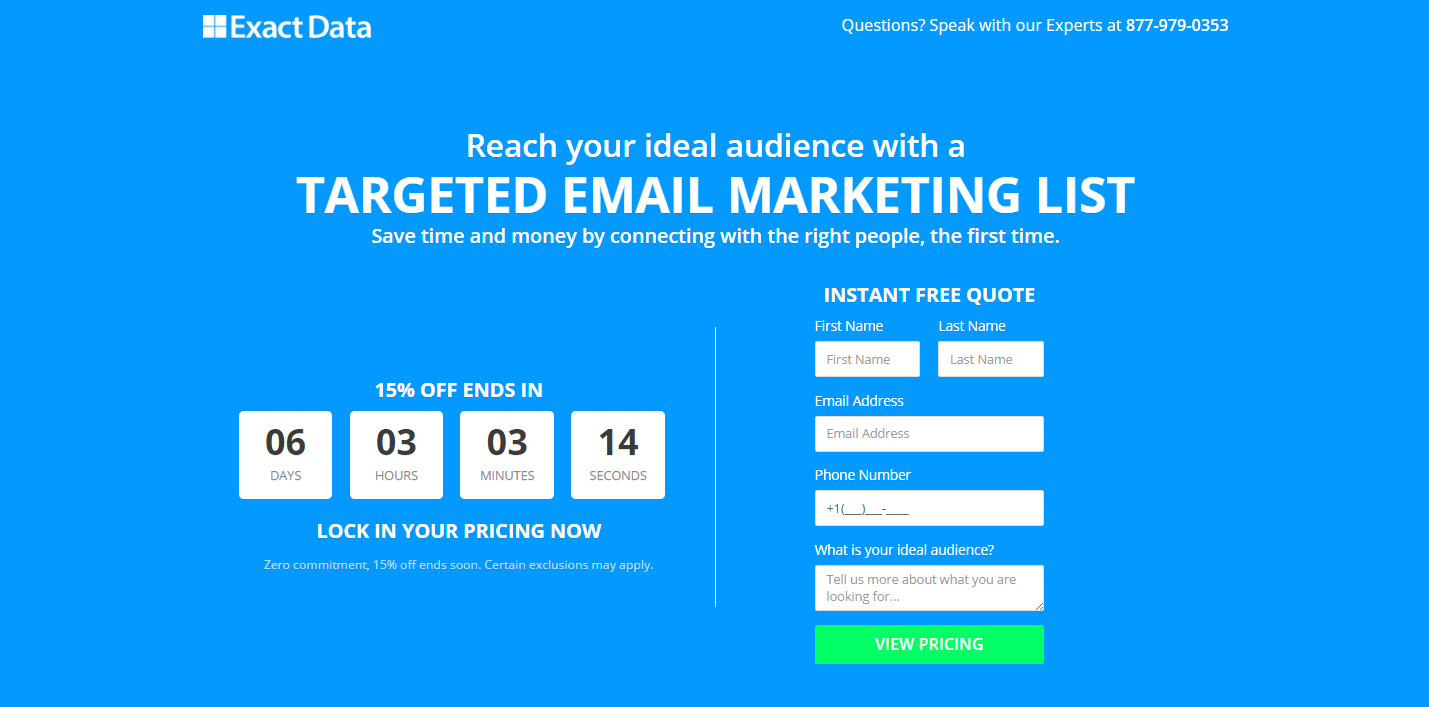
다음은 제안이 만료되기 전에 방문자가 마감일을 알 수 있도록 카운트다운 타이머와 함께 충분한 여백을 사용하는 Exact Data의 예입니다.


리드 캡처 양식
리드 캡처 양식은 가장 중요한 클릭 후 랜딩 페이지 요소 중 하나이므로 최대한 많은 관심을 끌 수 있도록 충분한 공백으로 강조 표시하는 것이 좋습니다.
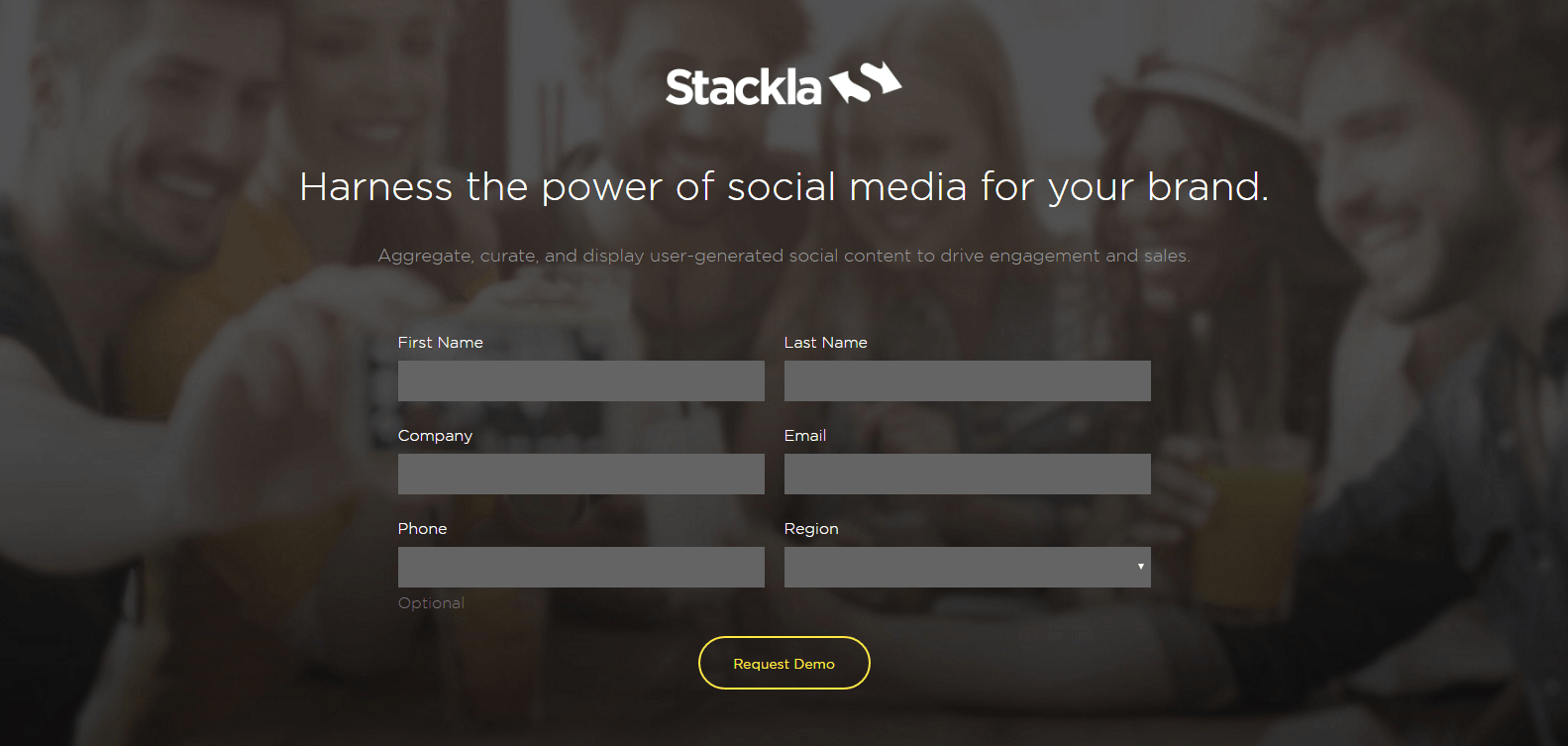
이 Stackla 포스트 클릭 랜딩 페이지에서 방문자의 눈은 배경의 시선과 풍부한 여백으로 양식에 즉시 끌립니다.

단추
2단계 옵트인, 클릭 연결 또는 앵커 태그로 하이퍼링크 여부; 단추는 공백을 최대한 활용할 수 있습니다.
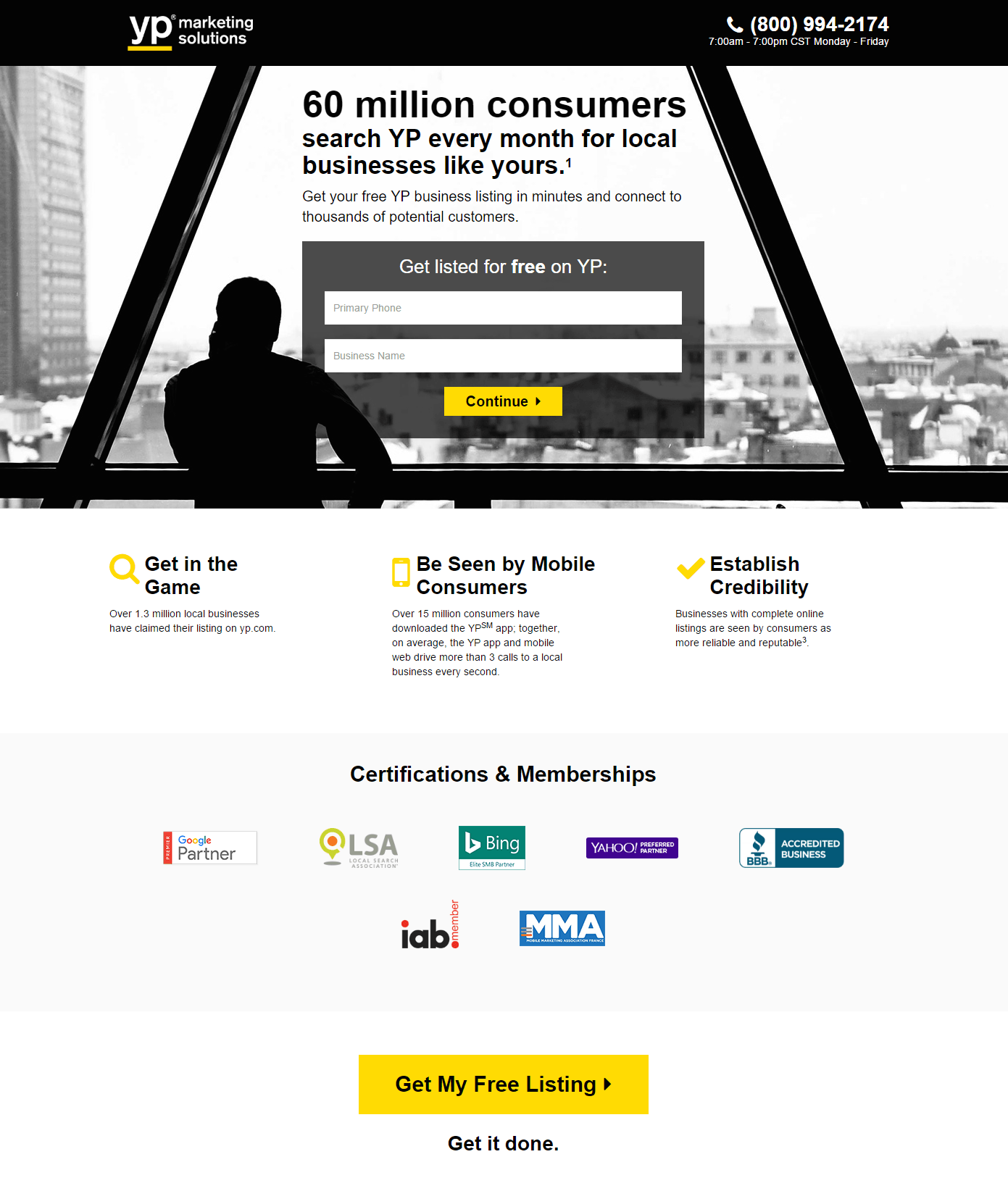
YP Marketing Solutions는 클릭 후 랜딩 페이지 하단에 하이퍼링크 버튼을 추가하여 방문자를 접은 부분 위의 양식으로 다시 안내합니다. 버튼이 충분한 공간으로 둘러싸여 있으므로 버튼이 어떻게 눈에 띄는지 기록해 둡니다.

회사 서비스
전체 페이지를 읽는 것보다 웹 사용자는 웹 페이지를 빠르고 쉽게 스캔하여 가장 중요한 정보를 찾습니다. 그렇기 때문에 글머리 기호 또는 도상학으로 표시된 작은 덩어리로 클릭 후 랜딩 페이지 카피를 디자인하는 것이 이상적입니다. 여백과 결합하면 글머리 기호가 더욱 주의를 끕니다.
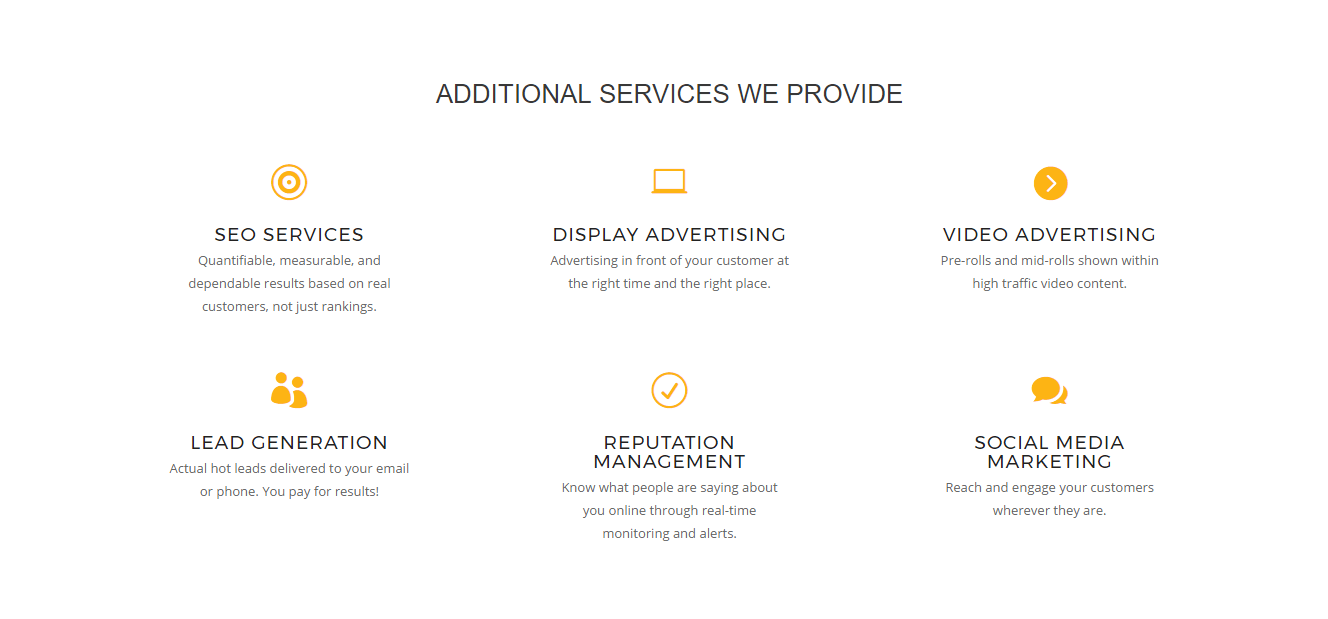
접은 부분 바로 아래에 Comporium Media Services가 아이콘과 최소한의 텍스트로 추가 서비스를 강조합니다.

고객 추천
사용후기는 신뢰성과 신뢰를 더하고 실제 고객이 성공하는 데 도움이 된 제품 또는 서비스의 다양한 측면을 강조할 수 있기 때문에 클릭 후 랜딩 페이지에서 가장 설득력 있는 요소 중 하나입니다.
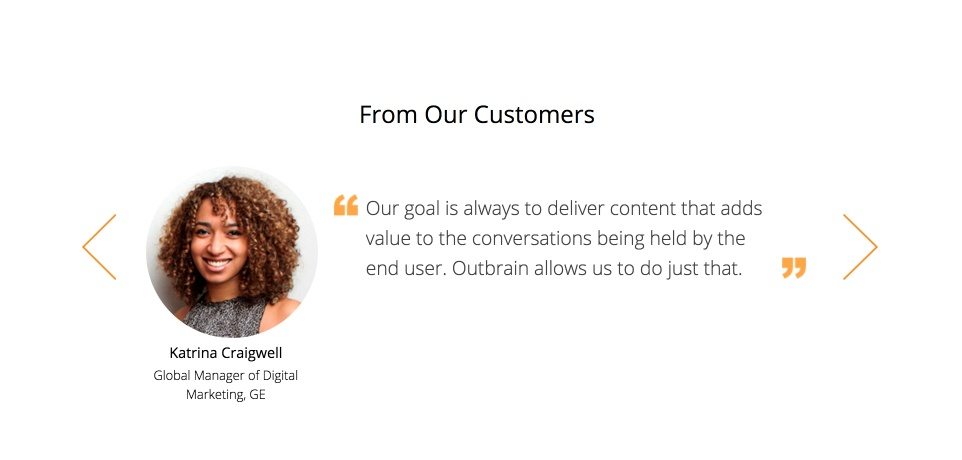
귀하의 평가가 눈에 띄도록 하려면 Outbrain의 예를 따르고 그 주위를 공백으로 둘러싸십시오.

회사 배지
고객 평가와 함께 회사 배지는 클릭 후 랜딩 페이지의 가장 설득력 있는 측면 중 하나입니다. 유명하고 평판이 좋은 브랜드의 배지를 표시하면 권위와 신뢰를 구축하는 데 도움이 되며 잠재 고객이 양식을 완성하고 CTA 버튼을 클릭하도록 영향을 미칩니다. 잠재 고객의 마음 속에서 그들은 "신뢰할 수 있는 다른 회사가 제품이나 서비스를 신뢰했다면 나도 할 수 있습니다."라고 생각합니다.
시연을 위해 Alteryx는 무료 평가판 클릭 후 랜딩 페이지의 접힌 부분 아래에 가장 큰 고객 및 파트너를 보여줍니다.

공백 웹 디자인에 대한 마지막 참고 사항
필연적으로 클릭 후 랜딩 페이지 디자인에 여백을 추가하면 페이지가 길어질 수 있습니다. 웹 사용자는 스크롤을 기대하기 때문에 이것이 반드시 나쁜 것은 아닙니다. 방문자를 원하는 방향으로 안내하기 위해 페이지에 다른 시각적 신호를 통합하는 한 방문자는 계속 집중하고 참여하게 될 것입니다.
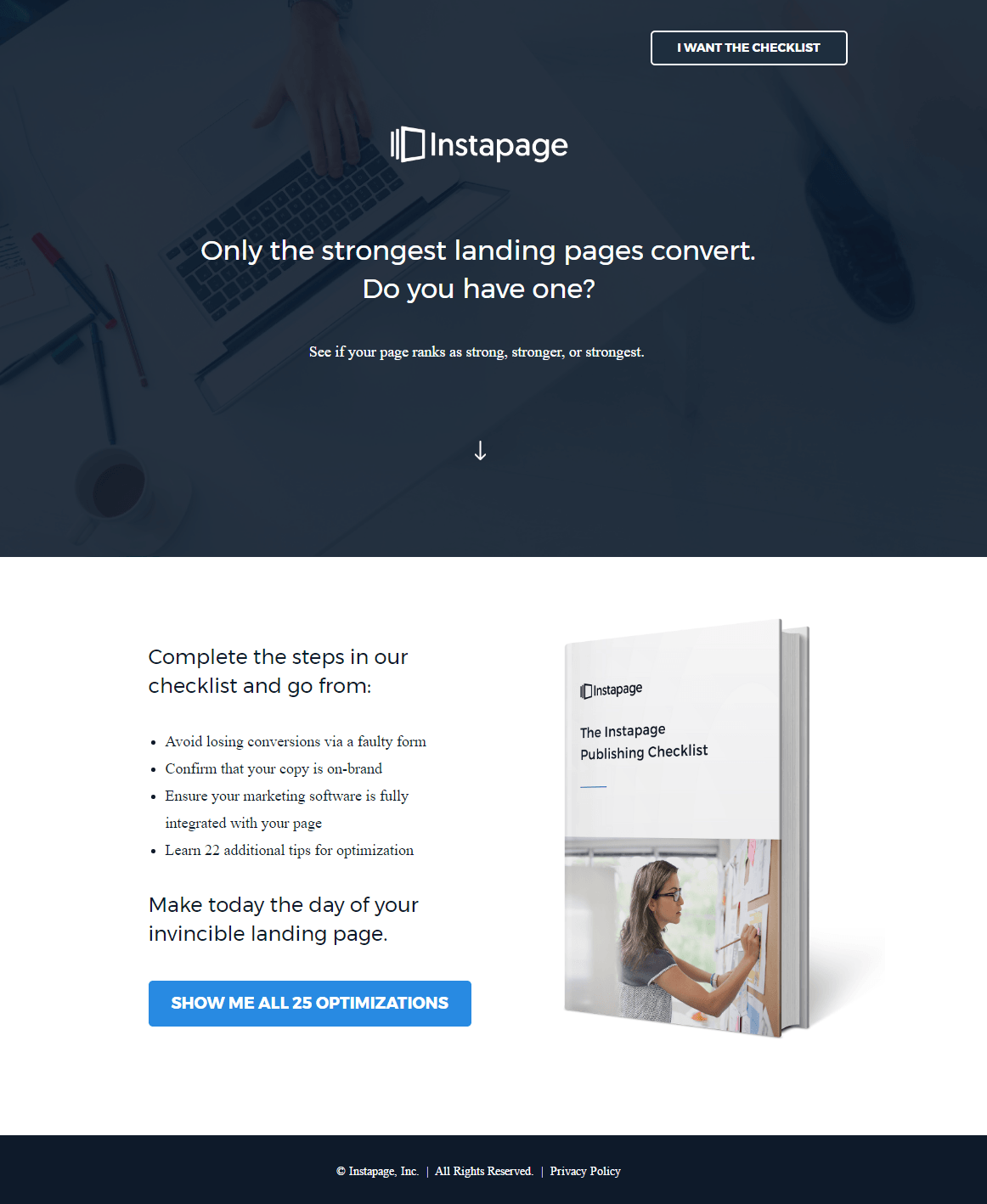
각 중요 요소 주위에 공백이 있는 아래의 게시 체크리스트 클릭 후 랜딩 페이지를 살펴보십시오. 또한 아래쪽 화살표는 시청자가 아래로 스크롤하여 제안을 계속 평가하도록 권장합니다.

다음 클릭 후 랜딩 페이지는 공백을 어떻게 활용합니까?
공백을 빈 공간이라고 하지만 그 영역은 낭비되지 않습니다. 클릭 후 방문 페이지 여백에는 의식적이고 의도적인 의도가 있습니다. 간격을 두고 개별 요소를 강조 표시하면 이해도와 전반적인 사용자 경험이 효과적으로 향상되어 전환율을 높일 수 있습니다.
이를 알고 다음 클릭 후 랜딩 페이지에서 강조할 요소는 무엇입니까?
디자이너 친화적인 플랫폼을 사용하여 단 몇 분 만에 완전히 최적화된 클릭 후 랜딩 페이지를 만드십시오. Instapage를 사용하면 업계에서 가장 발전된 분석을 통해 100% 맞춤화를 즐길 수 있습니다. 지금 Instapage Enterprise 데모에 등록하세요.
