웹 개발자가 기술 SEO에 대해 알아야 할 사항
게시 됨: 2019-06-11기술적인 SEO는 하고 있지만 책임지고 있는 웹사이트를 운영하고 있지 않다면 웹 개발 팀은 성공에 필수적입니다. 그러나 성장 및 마케팅 분야의 개발자와 SEO가 항상 눈을 마주치는 것은 아닙니다.
오늘날 SEO가 필요로 하는 최고의 기술 중 하나는 서로 다른 관점을 소통하고 연합하는 능력이라고 합니다. 개발자와 대화하는 방법을 언급하는 고도로 기술적인 SEO 없이는 이벤트가 진행되지 않습니다.
그러나 개발자와 대화하는 방법 외에도 무엇을 말해야 하는지도 알아야 합니다. 개발 팀이 SEO에 대한 경험이 없는 경우 다음은 < title > 태그가 무엇인지 설명하는 데 주저하지 않고 그들이 확실히 알도록 하는 몇 가지 필수 사항입니다. 결국 개발자는 웹 뉴비와는 거리가 멉니다.
기본에 익숙해지다
대부분의 SEO는 웹사이트 개발자가 SEO에서 중요한 역할을 하는 사이트 요소와 이러한 요소가 SEO 성능에 미치는 영향을 기본적으로 이해하기를 기대합니다.
- XML 사이트맵
- 로봇.txt
- 분석 추적 코드 배치, 제목 사용과 같은 템플릿 요구 사항(
< h1 >…), schema.org 마크업 또는 시맨틱 HTML - < link rel=”canonical” >과 같은 페이지 선언
- 검색 결과 구축에 전통적으로 사용되는 요소(< title >, < meta description=”lorem ipsum…” >, URL)
- 301 리디렉션
- 페이지 속도
- 사이트에서 HTTP를 사용하는 경우 HTTPS 및 사이트 마이그레이션
- 페이지 중요도 및 링크 기반 사이트 구조
- 서버 견고성 및 보안
- SEO 목적을 위한 서버 로그 모니터링
자신이나 다른 사람을 위한 복습 과정이 필요한 경우 SEO용 가이드가 개발자용 SEO에서 작성한 가이드보다 더 자세하고 완전하므로 더 도움이 됩니다. 시작하기에 좋은 곳은 항상 Moz's Beginner's Guide to SEO 또는 Google의 SEO 시작 가이드 및 Search Console의 일반적인 도움말입니다.
SEO는 검색 엔진이 URL을 크롤링하고 렌더링할 수 있는 경우에만 작동합니다.
검색 엔진 결과에 표시된다는 것은 검색 엔진이 웹사이트의 주요 페이지를 검색, 크롤링, 렌더링 및 구문 분석할 수 있음을 의미합니다. 이것이 발생하지 않는 기술적 이유가 있는 경우 전체 디지털 마케팅 체인이 무너집니다.
봇은 웹사이트에 액세스해야 합니다.
Google은 다양한 User-Agent를 사용하여 웹사이트를 크롤링합니다. 이들은 페이지뿐만 아니라 리소스(이미지 및 기타 미디어), JavaScript 및 URL의 콘텐츠를 렌더링하는 데 필요한 기타 요소에도 액세스할 수 있어야 합니다.
동시에 URL 크롤링이 우선시됩니다. 우리는 때때로 전자의 크롤링에 찬성하여 후자의 크롤링을 억제하여 한 페이지 집합을 다른 페이지보다 승격하기를 원합니다. 어떤 페이지가 어떤 카테고리에 속하는지 계절에 따라 변경되어 큰 사건이 발생하거나 사이트나 Google 알고리즘이 변경된 후에도 변경될 수 있습니다.
많은 SEO 도구는 성능을 분석하거나 일괄 수정을 준비하기 위해 웹사이트의 일부를 크롤링하거나 긁는 데 액세스해야 합니다.
SEO가 봇 액세스 필터링 수단(robots.txt, htaccess, HTTP 헤더 등)에 액세스할 수 없는 경우 개발자 팀에 요청을 전달합니다.
웹 사이트 스테이징 및 라이브 시작
스테이징 웹사이트는 SEO 목적으로 승인되어야 하지만 여전히 Google 및 기타 검색 엔진에 의해 인덱싱되지 않는다는 사실을 고려해야 합니다. SEO 팀은 SEO 관점에서 사이트에 go/no-go를 제공할 수 있는 확인 및 확인을 수행하기 위해 특정 봇의 사이트 액세스를 허용해야 할 수 있습니다. SEO 팀에 인증해야 하는 봇에 대한 사용자 에이전트 및 IP 주소는 물론 SEO 도구가 지원할 수 있거나 지원할 수 없는 보안 프로토콜에 대한 정보를 제공하도록 요청하는 것이 합리적입니다.
웹사이트를 활성화할 때 SEO를 체크리스트에 포함시키십시오. 봇이 사이트를 크롤링하는 것이 금지된 경우 해당 규칙을 프로세스의 일부로 제거해야 합니다. 어떤 SEO도 보고 싶어하지 않습니다
사용자 에이전트: *
허용하지 않음: /
새 사이트의 robots.txt 파일에 있는 콘텐츠로만 표시됩니다.
기술의 선택이 중요하다
기술 SEO는 웹사이트 구축 방식에 대해 잘 알고 있어야 합니다. SEO 팀의 누군가가 서버, CDN, CMS 선택, JavaScript 프레임워크 등에 대한 토론에 참여할 수 있어야 합니다.
지난 몇 개월까지 Google은 크롤링할 때 Chromium M41을 사용했습니다. 즉, 수년 동안 모든 일반 네비게이터가 지원하는 기능으로 인해 Google의 페이지가 손상될 수 있습니다. 수정되었지만 웹 기술 지원과 관련된 가정을 하는 것이 때때로 큰 역효과를 불러일으킬 수 있음을 보여줍니다.
때로는 구현 수단이 중요합니다.
기술 SEO는 페이지 템플릿과 마크업에 온갖 종류의 호루라기를 원할 것입니다. 대부분의 경우 기술 SEO는 개발자가 이를 배치하는 방법을 결정할 수 있고 또 그렇게 해야 하지만 Google에서 사양이나 요구 사항을 제공하는 경우가 있습니다.
개발자는 이러한 항목을 찾을 수 있는 위치와 기술 SEO의 요청과 함께 제공된 구현 지침이 요구사항인지 아니면 그냥 희망사항인지 묻는 방법을 알아야 합니다.
검색 엔진에 권장되거나 필수 구현 전략이 있는 기능의 몇 가지 예는 다음을 포함하지만 이에 국한되지는 않습니다.
- 자바스크립트 일반
- 이미지 최적화
- 지연 로딩
- 다국어 및 지역 타겟팅 사이트
- 선호하는 Schema.org 마크업 형식
대체 솔루션 가능
이론적으로 기술 SEO와 웹 개발의 공통점은 원하는 결과를 얻기 위해 사용 가능한 기술을 사용하기 위해 데이터 기반의 창의적인 문제 해결을 선호한다는 것입니다.

기술적 SEO 요청이 불가능한 경우 대체 솔루션을 찾으십시오. 개발자이기도 한 많은 기술 SEO는 특정 수정을 지원하지 않는 복잡한 레거시 스택에 대한 해결 방법을 이미 제안하고 있습니다.
- 작년에 Dan Taylor는 예를 들어 CDN의 서비스 작업자를 활용하여 페이지가 렌더링된 후 클라이언트에 전달되기 전에 SEO 수정을 구현하는 솔루션을 지칭하기 위해 Edge SEO라는 용어를 도입했습니다.
- 창의적인 기술 SEO는 JavaScript, Python, 데이터베이스 관리 및 쿼리, 검색 엔진 및 SEO 도구에서 사용할 수 있는 API와도 작동합니다.
알려진 솔루션이 없는 경우 측정 가능한 결과로 책임 있는 테스트를 실행하는 것은 항상 SEO의 옵션입니다. Google은 작동 방식에 대한 세부 정보를 공유하지 않기 때문에 기술 SEO는 Google 특허, 공식 Google 설명 및 검색 결과에서 관찰된 사이트 성능을 기반으로 합당한 가정을 합니다. 자체 테스트를 실행하는 것은 SEO에서 위험할 수 있지만 이는 또한 존중되고 받아들여지는 관행입니다.
대부분의 기술적 SEO 문제: 반복적 대 중요한 변경
최고의 SEO 작업은 반복적이며 다음과 같은 절차를 따릅니다.

이는 SEO에 일괄 요청을 요청하는 것이 합리적이지만 SEO 변경을 구현하기 위해 정기적인 시간을 차단하지 않으면 SEO 전략을 크게 뒤로 미룰 수 있음을 의미합니다. 이는 또한 SEO 요청에 롤백 또는 이전 테스트의 확장이 포함될 수 있음을 의미합니다.
SEO와 개발자는 정기적인 개발 요청을 일괄 처리하고 예약하는 방법을 찾기 위해 협력해야 합니다.
그러나 일부 SEO 요청은 정말 기다릴 수 없습니다. 여기에는 다음이 포함될 수 있습니다.
- 검색에서 사이트 전체 또는 일부를 제거하는 오류 수정
- '직접 조치'로 알려진 Google 처벌 문제 수정
- 비정상적인 도구 또는 추적기 동작을 수정하는 데 필요한 변경 사항
- 사이트의 검색 성능에 직접적인 영향을 미치는 주요 알고리즘 변경 사항을 해결하기 위한 변경 사항
최신 정보를 확인하고 새로운 검색 기능에 대해 기대해 주세요.
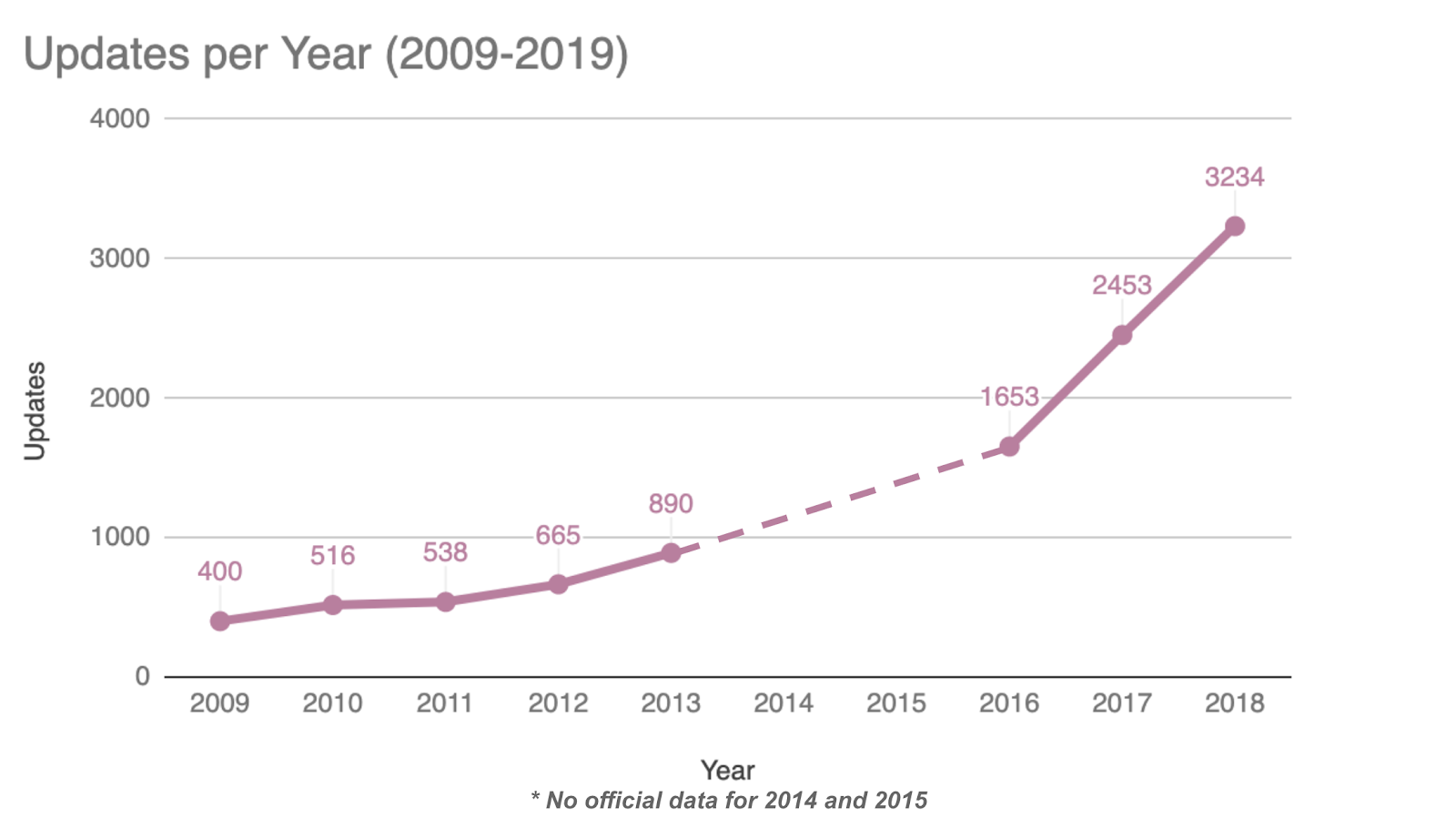
방금 제안한 것처럼 검색은 정적 필드가 아닙니다. 새로운 기술, 새로운 사용법 및 검색 엔진의 새로운 릴리스와 함께 진화합니다. 또한 Google은 2018년에 3234건의 변경 사항을 보고한 인덱싱 및 순위 알고리즘을 거의 지속적으로 수정하여 웹사이트 최적화 방법을 변경하는 경우가 많습니다.

이는 6개월에서 12개월이 지난 신뢰할 수 있는 정보라도 더 이상 관련이 없을 수 있음을 의미합니다. 예를 들어:
- 각 URL에 대한 메타 키워드 선언에 크게 의존하는 데 사용되는 순위. 현장 검색 엔진은 여전히 이러한 키워드를 사용하지만 SEO는 더 이상 사용하지 않습니다.
- Google은 페이지가 매겨진 일련의 URL에 대해 < link rel=”prev” > 및 < link rel=”next” > 선언을 사용하여 이러한 페이지를 동일한 것으로 표시하지 않도록 권장했지만 더 이상 이를 고려하지 않습니다.
그러나 그것은 또한 SEO에 자주 새로운 요소가 있음을 의미합니다. 2019년에 발표된 신규 및 향후 요소는 다음과 같습니다.
- Google의 Evergreen 봇은 브라우저 기능과 아마도 가장 중요한 최신 JavaScript가 Google에서 액세스할 수 있게 되었음을 의미합니다. 그러나 JavaScript 렌더링은 여전히 개별적으로 나중에 실행되므로 JavaScript 인덱싱된 페이지를 가져오기 위한 권장 사항은 여전히 유효합니다.
- 여러 질문과 답변이 있는 페이지에 대한 FAQ 페이지 마크업은 이제 다음을 제공할 수 있습니다.
- 날짜 사용에 대한 새로운 지침
- 검색 결과의 고해상도 이미지 지원 예정
Google은 또한 Twitter 및 라이브 웹마스터 행아웃을 통해 SEO의 질문을 받고 Google 웹마스터 블로그에서 변경 사항 및 주요 발표에 대한 정보를 제공합니다.
상호 이해를 위해 함께 일하는
웹 개발과 SEO 사이의 간극을 메우는 열쇠 중 하나는 상호 존중과 소통입니다. SEO의 기본도 중요하지만 개발자가 이미 나와 있는 정보를 사용하여 이 지식을 스스로 쉽게 선택할 수 있다는 점을 인식하는 것도 중요합니다.
SEO가 실제로 어떻게 작동하는지 이해하는 것이 훨씬 더 생산적입니다. 여기에는 봇이 웹사이트에 액세스하는 것의 중요성, 검색에 대한 기술의 의미, 권장대로 수정할 수 없는 SEO 문제를 처리하는 방법에 대한 이해가 포함됩니다. 그것은 또한 SEO 프로세스가 어떻게 작동하는지 알고 검색이 점점 더 빠른 속도로 진화하고 있음을 인식하는 것을 의미합니다.
웹 개발자가 직면한 문제에 대한 SEO 커뮤니티의 인식도 높아지고 있습니다. 결과적으로 개발자를 위한 SEO를 위한 Detlef Johnson과 같은 열은 예를 들어 Search Engine Land와 같은 SEO 지향 출판물에서 위치를 찾을 수 있습니다. 이러한 인식은 또한 웹 개발자가 SEO의 핵심 요소를 이해하기 위해 노력할 것이라는 SEO의 희망을 제공합니다.
