시각적 계층 구조 만들기: 관심을 끄는 기술
게시 됨: 2017-03-15"이걸 폐기해야 할까요 아니면 읽어야 할까요?" 연구 대상자들은 다이렉트 메일을 조사하면서 궁금해합니다. 그들은 위에서 아래로 편지를 평가하고 단 11초 후에 결정을 내립니다.
그 시간 동안 뮌헨의 직접 마케팅 협회의 실험자들은 피험자의 눈에서 특이한 점을 발견했습니다. 각 단어를 연속으로 읽는 선형 경로를 따르지 않고 대신 문자 본문의 다른 지점으로 이동합니다. 그래서 그들은 무엇을 보고 있었습니까?
대답은 "시각적 계층 구조"라고 하는 것의 도움으로 전환되는 클릭 후 랜딩 페이지를 만드는 열쇠입니다. 그것을 완전히 이해하려면 세 명의 심리학자가 게슈탈트 심리학의 기초를 형성하기 시작한 1912년 독일로 돌아가야 합니다.
게슈탈트 심리학과 시각적 계층 구조의 기초
100여년 전 독일의 사상가 볼프강 콜러, 막스 베르트하이머, 쿠르트 코프카는 사람들이 세상을 어떻게 인식하는지 연구하기 시작했습니다. 그들의 이름과 "게슈탈트 심리학" 이론은 낯설어 보일 수 있지만 그들의 연구를 포괄하는 메시지는 다음과 같습니다.
Russ Dewey 박사는 "전체는 부분의 합이 아닙니다." 즉 전체가 "지각 시스템에서 독립적인 존재"를 갖는다는 것을 의미합니다.
즉, 세 사람은 인간이 주변 환경을 개별적으로 동등하게 인식하지 못한다고 제안했습니다. 대신, 우리는 그것들을 전체적으로 이해하기 위해 특정한 방식으로 구성합니다.
트윗하려면 클릭
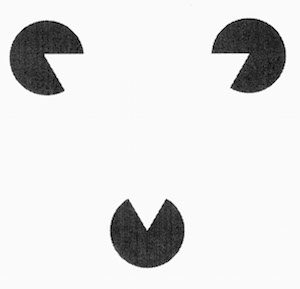
다음 이미지를 예로 들어 보겠습니다. 당신은 무엇을 볼 수 있습니까?

아마도 부분적으로 그려진 세 개의 원이 있지만, 가운데에는 아무 것도 없는 거꾸로 된 삼각형도 있습니다. 불완전한 원은 삼각형의 모서리를 형성하고 마음은 가장자리를 채웁니다. 이것을 "환상의 윤곽선"이라고 하며 Koffka가 "전체는 부분의 합이 아니다"라고 말했을 때 의미했던 바를 정확히 보여줍니다. 이 이미지에는 부분적으로 그려진 원이 세 개 이상 있습니다. 있는 그대로 배치하면 해당 원이 흰색 삼각형을 형성합니다.
연구를 통해 세 사람은 인간이 그룹의 구성 요소를 전체로 보는 방식인 지각 조직의 8가지 법칙을 만들었습니다. 다른 무엇보다 사람들이 클릭 후 랜딩 페이지에서 중요한 정보를 찾는 방식과 관련이 있습니다.
유사성의 법칙
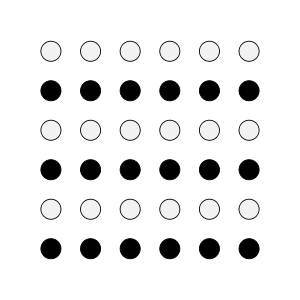
유사성의 법칙에 따르면 유사한 것은 함께 그룹화되어 있는 것처럼 보입니다. 아래 이미지에서 무엇이 보이나요?

"원 36개" 또는 "원 6행" 또는 "원 6열"이라고 말하면 소수입니다. 대부분의 사람들은 세 줄의 검은색 원과 세 줄의 흰색 원을 봅니다. 다른 모든 행은 비슷한 색상과 모양을 가지므로 전체 내에서 자체 그룹의 일부로 표시됩니다.
동시에 유사한 것을 함께 묶는 이러한 경향 때문에 우리는 또한 그룹과 다른 것을 주목합니다. 게슈탈트 심리학자들은 이러한 차이점을 "변칙"이라고 불렀습니다.

위의 이미지에서 유사한 녹색 사과를 모두 함께 그룹화하고 빨간색 사과가 이상 현상으로 두드러집니다. 그 이상 현상이 크기, 색상 또는 모양이 다른지 여부에 관계없이 그룹의 나머지 부분과 다르기 때문에 우리의 관심을 끕니다.
요소를 지각적으로 그룹화하는 이 프로세스는 뮌헨 다이렉트 마케팅 협회의 실험자들이 연구 대상자의 눈에 주목한 것을 설명할 수 있습니다.
시각적 계층 구조란 무엇입니까?
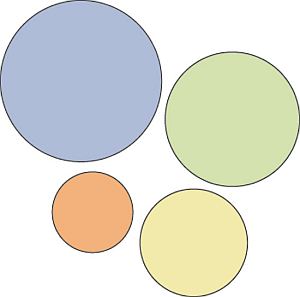
Tuts+의 Brandon Jones는 사람들이 "균등한 기회를 보는 사람"이 아니라고 말합니다. 우리는 그룹 간의 차이를 알아차리는 경향이 있을 뿐만 아니라 그러한 차이로부터 중요성에 대한 추론을 하는 경향이 있습니다. 예를 들어 이 이미지에서 원의 순위를 매기십시오.

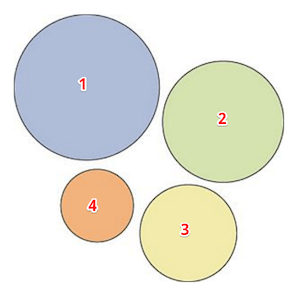
그들에 대해 아무것도 모르고 다음과 같이 순위를 매겼을 것입니다.

가장 큰 원이 가장 많은 관심을 끌기 때문이고, 그 다음이 두 번째로 큰 원입니다. 이제 유사한 원리를 페이지의 단어에 적용해 보겠습니다.
가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다.
그 발췌문에서 당신의 눈은 변칙성에 끌렸을 것입니다. 형식이 지정되지 않은 문장을 함께 그룹화하면 굵은 글씨체 단어가 눈에 띕니다. 크기의 차이를 소개하면 다른 곳으로 관심이 쏠립니다.
가장 중요한 문장입니다.
가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다. 가장 중요한 문장입니다.
이번에는 단락 내에서 굵게 표시된 단어를 알아차리기 전에 아마도 그 위에 있는 더 크고 굵게 표시된 단어를 보았을 것입니다. 색상과 위치를 사용하여 단어를 계속 변경하여 단어를 더욱 돋보이게 만들 수 있지만 요점은 알 수 있습니다. "다른"은 관심을 끌고 클릭 후 랜딩 페이지에서 가장 중요한 정보에 관심을 기울이고자 합니다.
디자인의 차이를 통해 예를 들어 가치 제안, 제품의 이점 및 클릭 유도문안과 같은 전환 유도의 핵심인 마케팅 메시지에 방문자의 시선을 전략적으로 끌 수 있습니다. 이러한 관심을 끄는 전략은 "시각적 계층 구조"를 형성합니다.
해당 계층 구조 내에서 가장 중요한 정보는 방문자의 시선이 페이지에서 가장 먼저 도달하는 위치이고 두 번째로 중요한 정보는 방문자의 시선이 다음에 도달하는 위치입니다. 깨닫지도 못한 채, 그들은 차이점에 따라 이러한 요소를 중요한 것부터 불필요한 것까지 정신적으로 순위를 매깁니다.
웹 안팎에서 스타일 읽기
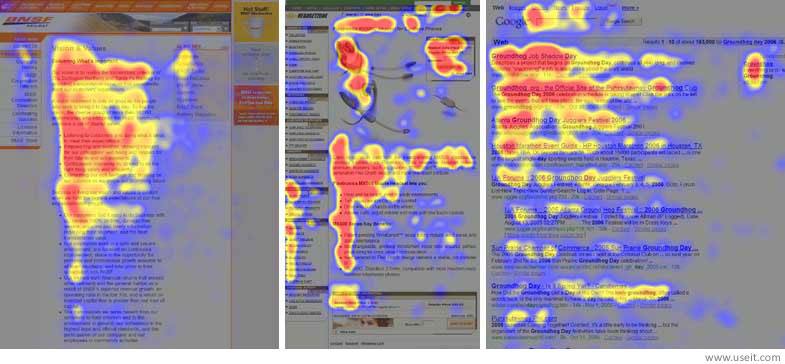
이제 뮌헨 다이렉트 마케팅 협회의 실험을 다시 살펴보겠습니다. 이 실험에서 피실험자들은 단 11초 만에 판매 편지를 폐기할지 아니면 읽을지 선택했습니다. 그들은 디자인 차이 때문에 매우 빠르게 결정을 내릴 수 있었습니다.
첫째, 그들의 시선은 페이지에서 가장 중요한 정보라고 생각하는 헤드라인과 사진으로 이동했습니다. 다음으로 캡션, 글머리 기호 목록 및 짧은 단락이 관심을 끌었습니다. 형식이 지정되지 않은 긴 사본이 마지막으로 다이제스트되었습니다.
그 이후로 수많은 연구, 특히 "F자형 패턴"을 탄생시킨 Nielsen Norman Group의 연구가 그 결과를 강화했습니다. 수천 개의 웹 페이지에서 232명의 대상자의 시선을 추적한 후 그룹은 다음을 발견했습니다.
- 첫 번째 사용자는 페이지 상단을 가로질러 "F" 모양의 위쪽 가로 막대를 만듭니다.
- 그런 다음 사람들은 페이지 아래로 더 내려가서 부제목을 읽고 "F"의 아래쪽 가로 막대를 형성합니다.
- 마지막으로 사용자는 왼쪽 아래로 스캔하여 "F"의 세로 줄기를 형성합니다.
다음과 같이 생겼습니다.

그러나 "F자형"이라는 이름은 약간 오해의 소지가 있습니다. 연구자들이 설명하듯이 인터넷 사용자의 읽기 패턴이 항상 깔끔한 것은 아닙니다.

분명히 사용자의 스캔 패턴이 항상 정확히 세 부분으로 구성되는 것은 아닙니다. 때때로 사용자는 콘텐츠의 세 번째 부분을 읽어서 패턴이 F보다 E처럼 보입니다. 다른 경우에는 한 번만 읽어서 패턴이 거꾸로 된 L처럼 보입니다(가로 막대가 맨 위에 있음). . 그러나 일반적으로 읽기 패턴은 상단 막대와 하단 막대 사이의 거리가 다양하지만 대략 F와 유사합니다.
"F", "L", "E" 또는 덜 텍스트가 많은 페이지를 위한 "Z자형" 패턴이든 상관없이 의미는 동일합니다. 내용의 차이점을 스캔하는 동안 위에서 아래로. 헤드라인, 부제목, 이미지, 굵게 표시된 단어, 캡션, 목록 등은 형식이 지정되지 않은 표준 텍스트와 다른 요소입니다.
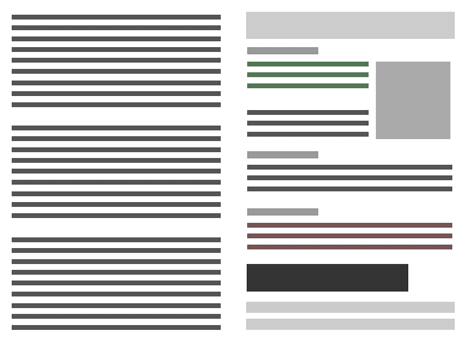
아래 모의 페이지를 보십시오.

여기에는 실제 단어가 포함되어 있지 않지만 아마도 왼쪽보다 오른쪽을 더 잘 정신적으로 구성할 수 있을 것입니다. 오른쪽은 F 패턴 스타일의 읽기를 수용하는 반면 왼쪽은 내용을 시각적 계층 구조로 구성하지 않습니다.
우리는 연구를 통해 왼쪽 페이지에 있는 것과 같은 텍스트 블록이 거의 읽히지 않는다는 것을 이미 알고 있습니다. 그래서 당신은 어떻게 확인합니까?
차이를 고려한 설계
시각적 계층 구조를 만들기 시작하기 전에 목표가 필요하다고 CXL의 Peep Laja는 말합니다.
비즈니스 목표에 따라 웹사이트 요소의 순위를 매겨야 합니다. 구체적인 목표가 없다면 무엇을 우선시해야 할지 알 수 없습니다.
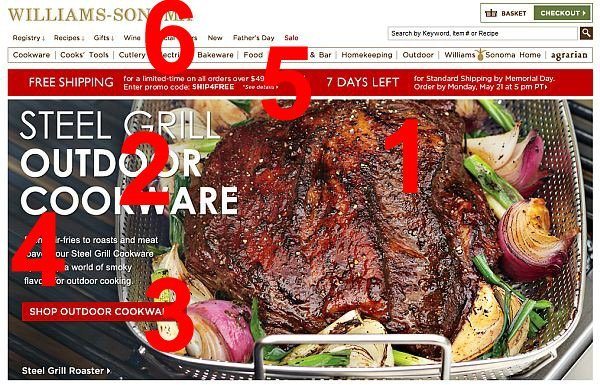
그는 Williams Sonoma 홈페이지의 스크린샷을 사용하여 다음을 시연합니다.

가장 큰 눈길을 끄는 것은 거대한 고기 조각(원하게 만드는 것), 헤드라인(무엇인지 말해보세요) 및 클릭 유도 문안 버튼(얻으세요!)입니다. 4위는 제목 아래의 텍스트 단락으로 이동하고 5위는 무료 배송 배너이며 상단 탐색은 마지막입니다. 이것은 잘 만들어진 시각적 계층 구조입니다.
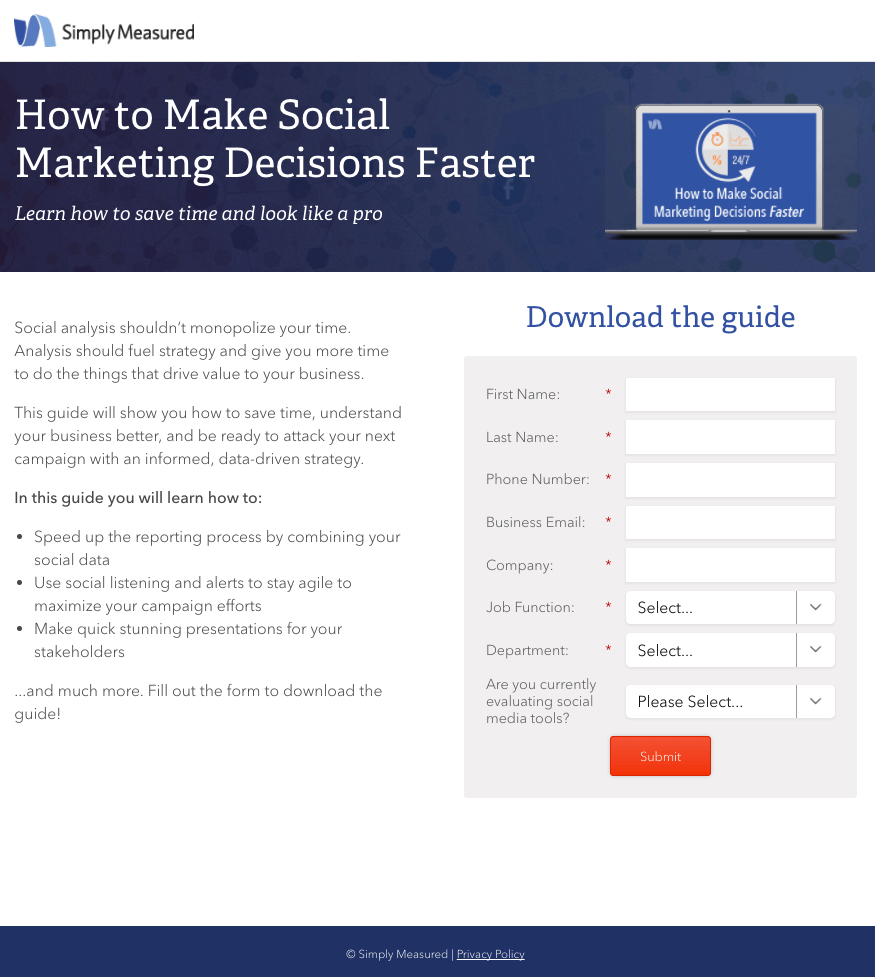
그러나 클릭 후 방문 페이지에는 탐색 메뉴가 없어야 합니다. 따라서 관심은 조금 다르게 끌릴 것입니다. Simply Measured의 클릭 후 방문 페이지를 살펴보겠습니다.

가장 먼저 시선이 닿았던 곳은? 다음? 마지막? 우리가 추측해야 한다면, 우리는 말할 것입니다...
- 제목: "소셜 마케팅 결정을 더 빠르게 내리는 방법"
- 부제: "시간을 절약하고 전문가처럼 보이는 방법을 배우십시오."
- 굵게 표시된 텍스트: "이 가이드에서 다음을 수행하는 방법을 배우게 됩니다."
- 굵게 표시된 텍스트 아래의 글머리 기호.
- 클릭 유도문안: "제출"
이것은 방문자에게 가장 관련성이 높은 순서대로 정보를 전달하기 때문에 훌륭한 시각적 계층 구조의 예입니다. 첫째, 헤드라인과 부제목은 혜택 지향적인 방식으로 제안의 USP를 전달합니다. 잠재 고객은 이 페이지의 제안을 통해 사회적 결정을 더 빠르게 내리는 방법을 배우게 될 것임을 즉시 이해합니다.
그런 다음 일반적인 F 패턴으로 페이지의 왼쪽을 아래로 스캔하면 방문자는 제안을 청구하여 얻을 수 있는 것이 무엇인지 정확히 설명하는 글머리 기호 목록으로 연결되는 굵은 텍스트를 보게 됩니다.
마지막으로 잠재 고객은 조금 더 아래로 스캔한 다음 페이지 전체를 스캔합니다. 여기에서 관심을 끌기 위해 페이지의 나머지 요소와 다르게 색상이 지정된 행동 유도 버튼을 볼 수 있습니다. 제안을 청구하는 방법을 알려줍니다.
본문은 이 세 가지 요소가 고정된 후에 완전히 읽힐 수 있지만 그렇지 않을 수도 있습니다. 이것이 가장 중요한 정보를 돋보이게 하는 것이 중요한 이유입니다. 이 순서대로 시각적 계층 구조는 최소한 다음과 같아야 합니다.
- 헤드라인으로 관심을 끌고 방문자에게 페이지의 나머지 부분을 읽어야 하는 이유를 알려주세요.
- 굵게 표시된 단어, 글머리 기호 텍스트 및 작은 단락을 사용하여 제안의 이점에 대해 간략하게 설명하십시오.
- 클릭 유도 문안을 사용하여 제안을 요청하는 방법을 보여줍니다.
그렇다면 디자인 요소로 정확히 어떻게 하시겠습니까? "다르다"는 것은 관심을 끌고 중요성을 전달한다는 것을 알고 있습니다. 하지만 시각적 계층 구조를 만들 때 어떤 디자인 요소를 사용해야 할까요?
시각적 계층 구조에 영향을 미치는 특성
프리랜서 디자이너이자 작가인 Steven Bradley에 따르면 다섯 가지 특성을 조작하여 페이지의 시각적 계층 구조를 형성할 수 있습니다.
- 크기 — 더 큰 요소가 더 많은 무게를 지닐 것으로 예상할 수 있습니다.
- 색상 — 그 이유는 완전히 이해되지 않았지만 일부 색상은 다른 색상보다 무게가 더 나가는 것으로 인식됩니다. 빨간색이 가장 무거워 보이고 노란색이 가장 가벼워 보입니다.
- 밀도 — 주어진 공간에 더 많은 요소를 채우고 해당 공간에 더 많은 가중치를 부여합니다.
- 값 — 어두운 물체는 밝은 물체보다 더 많은 가중치를 갖습니다.
- 공백 — 양수 공간은 음수 공간이나 공백보다 더 중요합니다.
클릭 후 방문 페이지에서 이러한 요소를 사용하는 정도는 방문자의 시선이 닿는 위치에 영향을 미칩니다. 이를 사용하여 시각적 계층 구조를 만드는 방법은 다음과 같습니다.
- 크기: 헤드라인은 페이지에서 가장 큰 텍스트여야 합니다. 부제목이 있는 경우 부제목이 두 번째로 커야 합니다. 페이지가 긴 경우 콘텐츠를 구분하는 데 사용하는 부제목은 그보다 작아야 하며 가장 작은 것은 형식이 지정되지 않은 본문 사본이어야 합니다.
- 색상: 이 요소는 클릭 유도문안에서 가장 중요합니다. 색 구성표는 방문자를 버튼으로 안내하는 데 큰 역할을 합니다. 여기서 핵심은 대비입니다. 단순 측정 클릭 후 랜딩 페이지에서 주황색은 주로 파란색과 흰색 페이지에 한 번만 나타납니다. 따라서 CTA 버튼이 방문자에게 매우 눈에 띄게 됩니다.
- Density: Williams-Sonoma 페이지를 다시 찾아보세요. 헤드라인과 클릭 유도문안은 모두 추천 이미지에 오버레이됩니다. 이 모든 요소를 이렇게 작은 공간에 담음으로써 디자이너들은 위의 메뉴나 배너보다 더 많은 관심을 끌었습니다.
- 가치: 굵게 표시된 단어는 형식이 지정되지 않은 단어보다 더 많은 관심을 끕니다. 제안의 이점을 소개하는 헤드라인, 부제목 및 본문 카피는 페이지의 나머지 텍스트보다 더 가치가 있어야 합니다.
- 공백: 뮌헨의 다이렉트 마케팅 협회의 연구 결과를 기억하십시오. 가장 주목을 끄는 것 중 하나는 작은 단락입니다. 텍스트를 최대 3개의 문장으로 구성된 섹션으로 "청크"하면 관심을 더 많이 끌 뿐만 아니라 더 쉽게 읽고 기억할 수 있습니다.
가장 중요한 정보 읽기
시각적 계층 구조는 방문자가 클릭 후 랜딩 페이지에서 정보의 우선 순위를 지정하는 데 도움이 됩니다. 다음과 같은 항목을 만들어 방문자가 전환하도록 하십시오.
- 헤드라인에서 USP 강조
- 제안의 이점을 본문에 전달합니다.
- 잠재 고객에게 CTA 버튼으로 제안을 요청하는 방법을 알립니다.
빠르고 쉽게 시각적 계층 구조를 설계하고 지금 Instapage Enterprise 데모에 등록하십시오.
