리액트 네이티브란? 앱 예시가 포함된 비즈니스 소개
게시 됨: 2022-12-06현재 상황과 필요에 따라 가장 널리 사용되는 개발 도구 중 하나인 React Native를 선택할 수 있습니다. React Native가 무엇인지 , 널리 사용되는 이유, 장단점, 다음 프로젝트에 적합한지 알아보려면 계속 읽어보세요.
그러나 기본부터 시작합시다. 모바일 앱을 만들 계획이 있습니까? 개발자를 선택할 때 중요한 결정을 내려야 합니다. 어떤 기술로 앱을 개발할 것인지입니다. 특히 사용 가능한 모든 옵션에 익숙하지 않은 경우 결정하기 까다로울 수 있지만 가볍게 내려서는 안 되는 결정입니다. 앱을 빌드하는 데 사용되는 개발 도구는 앱의 모양부터 기능에 이르기까지 모든 것에 영향을 미칩니다.
원하는 결과를 얻을 수 있는 현명한 결정을 내리려면 여러 가지 사항을 고려해야 합니다. 앱의 iOS 및 Android 버전이 필요합니까? 예산이 많거나 제한적입니까? 마감일과 기간은 어떻게 됩니까? 앱 성능과 사용자 경험은 얼마나 중요합니까?
리액트 네이티브란?

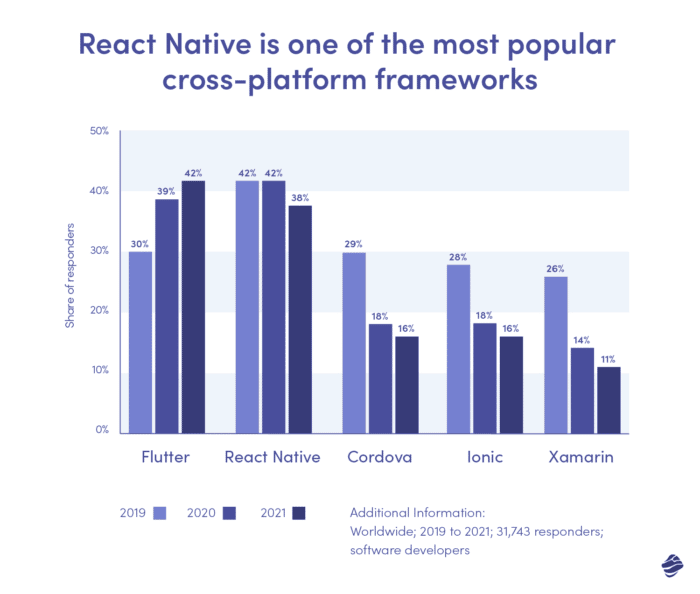
React Native는 프로그래밍 언어인 JavaScript를 사용하여 네이티브 앱처럼 보이고 느껴지는 앱을 구축하기 위한 프레임워크입니다. 2015년 Meta(구 Facebook)에서 만들었고 2021년에는 소프트웨어 개발자가 사용하는 가장 인기 있는 크로스 플랫폼 모바일 프레임워크 중 하나로 선정되었습니다.
React Native가 무엇이며 어떻게 작동하는지 더 잘 이해하려면 기본 및 크로스 플랫폼 앱 개발의 개념을 이해하는 것이 좋습니다.

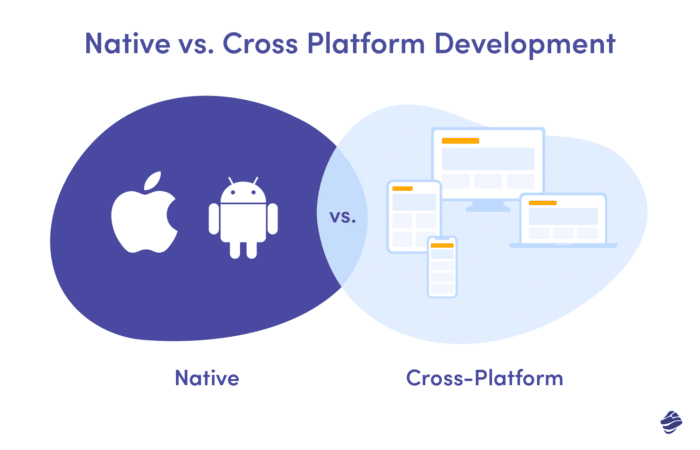
네이티브 앱 개발
기본 앱 개발은 일반적으로 Android 또는 iOS인 하나의 플랫폼용으로 특별히 모바일 앱을 만드는 프로세스를 말합니다. 예를 들어 앱의 iOS 및 Android 버전을 만들고자 하는 경우 개발자는 기술, 프로그래밍 언어 및 코드베이스가 서로 다른 두 개의 완전히 별개의 앱을 만들어야 합니다. iOS 앱은 Objective-C 및 Swift와 같은 언어를 사용하여 AppCode, Xcode 또는 Atom으로 빌드할 수 있지만 Android 앱은 Java 또는 Kotlin을 사용하는 Android Studio를 사용하여 빌드해야 합니다. 이러한 이유로 기본 앱은 해당 운영 체제에서만 작동하므로 기본 iOS 앱은 Android에서 작동하지 않으며 그 반대도 마찬가지입니다.
네이티브 앱 개발은 아름다운 외관과 훌륭한 사용자 경험을 제공하고 온/오프라인 모두에서 놀라운 성능을 보장하기 때문에 인기가 있습니다. 또한 개발자가 운영 체제의 기능을 활용할 수 있습니다.
크로스 플랫폼 개발
반면 크로스 플랫폼 개발은 단일 소스에서 여러 앱을 만드는 것을 의미합니다. 서로 다른 언어를 사용하여 서로 다른 플랫폼에서 빌드하기 위해 두 개의 개별 앱이 필요한 대신 크로스 플랫폼 앱은 한 버전의 코드를 사용하여 한 번만 빌드하면 되지만 여러 장치에서 작동합니다. 예를 들어 iOS와 Android 모두에서 앱을 사용할 수 있도록 하려면 개발 팀을 한 명만 고용하면 되고 팀은 교차 플랫폼 도구에서 한 가지 버전만 빌드하면 됩니다. 많은 사람들이 크로스 플랫폼 개발을 선택하는 이유 중 하나인 '하나의 가격으로 두 개의 앱'을 얻을 수 있습니다.
네이티브 및 크로스 플랫폼 개발에 대한 자세한 비교는 블로그를 확인하세요.
React Native는 어떻게 적합합니까?
React Native 프레임워크는 개발자가 여러 운영 체제에서 작동하는 하나의 앱을 빌드할 수 있도록 하는 크로스 플랫폼 도구입니다. 그러나 React Native(따라서 이름에 'Native'가 있음)는 진정한 네이티브 앱과 똑같은 느낌과 성능을 제공하는 앱을 만들도록 설계되었습니다.
앱 내에서 웹사이트를 출력하여 작동하는 일부 크로스 플랫폼 빌드 앱과 달리(따라서 온라인에서만 작동함) React Native는 코드와 상호 작용하는 실제 네이티브 구성 요소 및 API를 사용합니다. 이것은 '네이티브 느낌'을 만드는 데 도움이 되며 모든 장치에서 원활하게 작동하는 직관적이고 기능이 뛰어난 앱을 만듭니다.
React Native와 ReactJS의 차이점
이것은 사람들이 혼란스러워 할 수있는 곳입니다. 그래서 React Native가 무엇인지 설명했지만 Meta는 ReactJS(React 또는 React.js라고도 함)도 만들었습니다. 유사점에도 불구하고 이 두 가지에는 이해해야 할 중요한 차이점이 있습니다. ReactJS는 웹 애플리케이션용 사용자 인터페이스를 구축하는 데 사용되는 프런트 엔드 JavaScript 라이브러리입니다. 웹 앱의 기반을 만드는 데 사용되는 다양한 재사용 가능한 구성 요소로 구성됩니다.
반면에 React Native는 네이티브 느낌의 앱을 빌드하기 위한 전체 프레임워크 이며 웹뿐만 아니라 iOS 및 Android용 앱을 빌드하는 데 사용할 수 있습니다. React Native를 사용하면 ReactJS에서 하는 것처럼 모바일 웹 앱이나 하이브리드 앱을 만드는 대신 Java 또는 Objective-C를 사용하여 만든 앱과 완전히 구별할 수 없는 모바일 앱을 만들 수 있습니다.
리액트 네이티브는 어떻게 작동하나요?
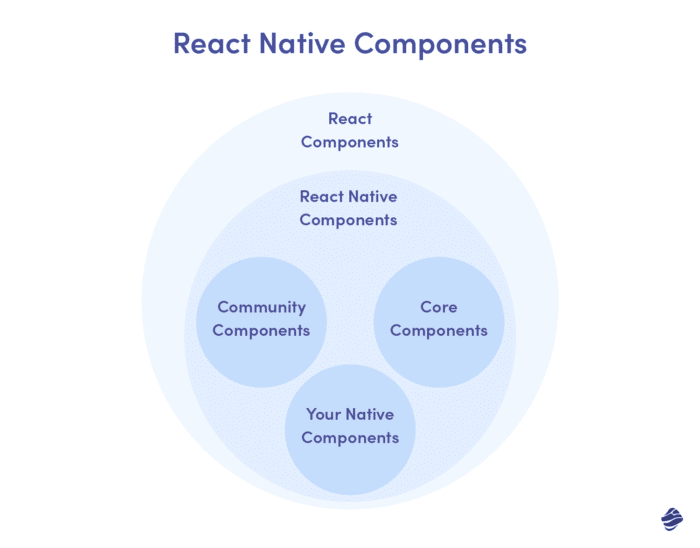
React Native는 개발자가 버튼 , 스위치 , scrollview 또는 view 와 같은 구성 요소라고 하는 빌딩 블록을 가져오고 사용할 수 있도록 함으로써 작동합니다. 그런 다음 이를 사용하여 기본 플랫폼의 해당 요소에 '대화'합니다. 예를 들어 iOS의 경우 개발자는 JavaScript로 작성하지만 React Native는 Objective-C에서 구성 요소를 렌더링합니다. 다른 코드나 개인화도 JavaScript에서 수행됩니다.

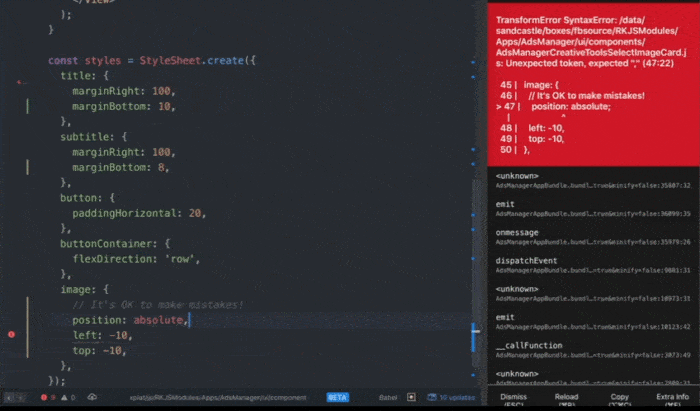
React Native는 ReactJS처럼 CSS와 HTML을 사용하지 않지만 대신 사용자가 JavaScript에서 스타일시트를 만들고 구성 요소의 시각적 요소를 만들어야 합니다.
React Native 프레임워크에는 작업 중인 플랫폼을 쉽게 확인하고 그에 따라 다양한 구성 요소를 렌더링하는 기능과 같이 개발자를 돕는 몇 가지 훌륭한 기능이 있습니다 . 이는 서로 다른 운영 체제에 대해 서로 다른 경험을 만들 수 있음을 의미합니다.
이 소프트웨어에는 Fast Refresh라는 기능도 있습니다. 이를 통해 개발자는 빌드가 완료될 때까지 기다리지 않고 휴대폰이나 시뮬레이터에서 코드 변경 결과를 즉시 시각화할 수 있습니다.

리액트 네이티브의 장점은 무엇인가요?
- 개발자들 사이에서 인기
위의 기능은 React Native가 개발자들 사이에서 인기 있는 도구인 이유 중 일부입니다. 또한 액세스 가능한 도구라는 사실이 있습니다. React Native의 슬로건은 Learn Once, Write Anywhere 이며 개발자가 iOS 및 Android 프로그래밍을 모두 알 필요가 없다는 점을 완벽하게 요약합니다. 대신 개발자는 JavaScript를 사용하여 모든 앱 코드를 빌드할 수 있습니다.

React Native의 인기는 거대한 지원 커뮤니티와 함께 제공된다는 것을 의미합니다. 개발자는 쉽게 지원 및 안내를 받을 수 있습니다. 또한 2015년부터 출시된 안정적이고 성숙한 제품이기도 합니다. 이 모든 것이 놀라운 React Native 개발자를 쉽게 찾을 수 있도록 합니다.
React Native 대안인 Flutter는 훨씬 새로운 소프트웨어입니다. 이것이 반드시 나쁜 것은 아니지만 JavaScript와 React Native가 더 일반적이고 광범위하게 사용됩니다. 블로그에서 Flutter와 React Native의 전체 비교를 읽어보세요.
2. 비용 효율적
React Native와 같은 크로스 플랫폼 앱 개발 도구의 큰 이점은 여러 장치에서 작동하기 위해 하나의 앱만 빌드하면 된다는 것입니다.
기본 앱 개발에는 종종 여러 개발 팀과 두 개의 앱을 구축해야 하므로 비용이 많이 드는 옵션입니다. 그러나 React Native는 한 명의 개발자만 여러 플랫폼에서 동시에 작동할 수 있는 앱을 만들면 비용 효율적인 옵션이 됩니다.
3. 빠른 개발 시간
이와 같은 이유로 React Native는 더 빠른 개발 시간을 허용합니다. 시간을 들여 두 개의 개별 기본 앱을 빌드하는 대신 하나만 빌드하면 됩니다.
또한 빠른 새로 고침 기능을 통해 개발자는 더 빠르고 효율적으로 작업할 수 있습니다. 기본 개발을 사용하는 경우 개발자는 일반적으로 변경 사항을 확인하기 전에 코드를 컴파일해야 합니다. 빌드 중인 앱의 크기에 따라 생성하는 데 시간이 걸릴 수 있습니다. Fast Refresh를 사용하면 모든 플랫폼에서만 즉각적인 변경 사항을 볼 수 있으므로 훨씬 쉽게 작업할 수 있습니다.
4. 기업들 사이에서 인기
개발자들 사이에서 인기가 있을 뿐만 아니라 전 세계의 많은 성공적인 비즈니스에는 React Native로 빌드된 앱이 있습니다. 그들의 아름답고 기능이 뛰어난 앱은 React Native가 무엇을 할 수 있는지에 대한 살아있는 증거입니다. React Native 앱의 예는 다음과 같습니다.
- 페이스북
- 인스 타 그램
- 우버이츠
- 쇼피파이
- 영업
- 헬로 프레쉬
- BNP파리바
- TUI
- 워너 녹음 음악
- 그리고 훨씬 더!

5. React Native는 훌륭한 사용자 경험을 위해 기본 기능을 활용합니다.
네이티브 앱 대 크로스 플랫폼 앱 개발 논쟁에서 네이티브 앱에 대해 자주 언급되는 주요 이점 중 하나는 최고의 사용자 경험을 제공한다는 것입니다. 네이티브 앱은 네이티브 플랫폼과 완전히 동일한 디자인과 기능을 사용하기 때문에 UX와 UI가 뛰어난 경향이 있습니다.
React Native를 사용하면 개발자가 기본 기능을 활용할 수 있으므로 여러 장치에 대한 개발이 더 쉬워지지만 뛰어난 사용자 경험은 손상되지 않습니다. 네이티브 느낌의 앱을 만드는 기능 때문에 많은 사람들이 React Native를 크로스 플랫폼 앱으로 분류하지도 않습니다.
또한 React Native는 대상 플랫폼에 관계없이 앱의 인터페이스가 일관되도록 보장하며 앱이 원활하게 기능을 수행할 수 있도록 합니다.
6. 통합 솔루션
React Native는 전부 아니면 전무 솔루션이 아닙니다. 즉, React Native를 사용하기 위해 처음부터 앱을 만들 필요가 없습니다. React Native는 기존 네이티브 iOS 또는 Android 프로젝트와 통합될 수 있으므로 유연하고 적응 가능한 도구입니다.
7. 접근성 및 넓은 범위
여러 장치와 코드를 공유할 수 있다는 것은 앱의 접근성을 보장한다는 의미입니다. React Native를 사용하면 비즈니스가 모든 플랫폼의 사용자에게 다가갈 수 있으므로 처음부터 잠재 도달 범위를 극대화할 수 있습니다.

React Native의 단점은 무엇인가요?
- 진정한 네이티브 앱보다 성능이 낮을 수 있습니다.
React Native의 작동 방식으로 인해 앱 성능은 진정한 네이티브 앱에 비해 약간의 타격을 받을 수 있습니다. 예를 들어, React Native의 UI는 자바스크립트를 사용하여 빌드해야 네이티브 언어(Objective-C, Java, Swift 등)와 통신할 수 있습니다. 이는 복잡한 동작이므로 앱 성능이 때때로 눈에 띄게 저하되는 결과가 있습니다.
기본 앱에는 이 단계가 필요하지 않으므로 일반적으로 성능이 더 좋습니다.
2. 복잡한 앱의 경우 효율성이 떨어짐
복잡한 인터페이스 및/또는 기능이 포함된 복잡한 앱을 빌드하려는 경우 React Native가 최선의 선택이 아닐 수 있습니다. React Native에서 사용할 수 있는 많은 사용자 정의 모듈이 있지만 개발자가 처음부터 완전히 빌드해야 하는 일부 모듈이 있을 수 있습니다.
3. 앱을 최신 상태로 유지하기가 더 복잡함
React Native로 앱을 정기적으로 업데이트하는 것은 기본보다 더 복잡할 수 있습니다. 더 복잡한 프로세스이며 새로운 기능이 지연될 수 있습니다. Google과 Apple은 운영 체제에 대한 새로운 기능과 업데이트를 정기적으로 소개하며 React Native 커뮤니티는 자체 기능을 제공하는 데 약간 느립니다.
4. 네이티브보다 작은 지원 커뮤니티
iOS 및 Android에는 개발자가 쉽게 문제를 해결할 수 있도록 지원하는 거대한 커뮤니티가 있습니다. 이에 비해 React Native는 팔로우가 훨씬 적기 때문에 읽기 수정 및 솔루션을 찾는 것이 약간 까다로울 수 있습니다.
앱에 React Native 프레임워크를 언제 사용해야 합니까?
React Native는 여러 플랫폼에서 작동하는 앱을 동시에 만드는 데 사용할 수 있는 널리 사랑받는 교차 플랫폼 개발 도구입니다. 크로스 플랫폼임에도 불구하고 React Native는 앱이 기본 기능을 사용하여 '기본' 모양과 느낌을 유지할 수 있도록 합니다.
React Native 프레임워크는 하나의 코드베이스가 여러 다른 운영 체제에서 작동할 수 있기 때문에 기업과 개발자 모두에게 인기 있는 선택입니다. 따라서 React Native는 시간과 개발 팀이 덜 필요하고 비용 효율적이며 처리 시간이 더 빠르고 하나의 앱만 구축하면 됩니다.
React Native의 많은 장점에도 불구하고 React Native 앱은 기본 앱에 비해 성능이 낮은 경향이 있다는 사실을 포함하여 몇 가지 단점이 있습니다. 이 외에도 복잡한 앱 구축을 위한 최선의 선택이 아니며 기본 업데이트와 관련하여 약간의 지연이 있을 수 있으며 이 도구는 iOS 및 Android보다 지원 커뮤니티가 작습니다.
결국 React Native에는 원활하고 효율적인 개발을 가능하게 하는 기능이 포함되어 있으며 거대한 지원 커뮤니티가 있다는 것은 의심의 여지가 없습니다. 이러한 이유로 세계 최고의 일부 기업에서 사용합니다.
