플러터란 무엇입니까? 최신 앱 개발에서 Flutter의 의미 이해
게시 됨: 2023-12-12애플리케이션을 구축하기 전에 평가해야 할 몇 가지 사항에는 애플리케이션의 목적, 필요한 도구, 최상의 결과를 얻는 방법 등이 있습니다.
다양한 앱 개발 프레임워크를 마음대로 사용할 수 있으므로 현재 작업에 대해 신중한 선택을 하고 있는지 확인하고 싶을 것입니다. Flutter는 고려해야 할 프레임워크 중 하나입니다.
하지만 Flutter가 정확히 무엇인지, 어떤 기능을 고려할 가치가 있는지, 그리고 앱 개발 산업에서 Flutter가 어떤 미래를 가질 수 있을까요? 이 기사는 이러한 질문과 더 많은 질문에 답하는 데 도움이 될 것입니다. 시작하자.
모바일 앱 개발에서 Flutter란 무엇인가요?
Flutter는 단일 코드베이스에서 여러 플랫폼, 즉 크로스 플랫폼 애플리케이션에 걸쳐 애플리케이션을 구축하기 위한 오픈 소스 모바일 애플리케이션 프레임워크입니다.
Flutter는 2017년 Google에서 만들었습니다. 목표는 애플리케이션 구축을 위한 다재다능하고 효율적인 프레임워크를 만드는 것이었습니다. 현재 2023년 5월에 업데이트된 Flutter 3는 iOS, Android, Linux, MacOS, Windows, 웹 등 6개 플랫폼에서 애플리케이션 개발을 지원합니다.
기존 접근 방식과 달리 Flutter는 위젯 기반 시스템을 사용합니다. 이는 개발자가 재사용 가능한 간단한 위젯 세트를 사용하여 사용자 인터페이스를 구축할 수 있음을 의미합니다. 이렇게 하면 Flutter 개발자가 만드는 UI가 다양한 기기에서 더욱 일관성을 유지할 수 있습니다.
Flutter 앱 개발이 무엇인지에 대한 질문을 마치고 이제 오늘날 Flutter 애플리케이션 개발이 그토록 놀라운 이유를 살펴보겠습니다.
디지털 혁신/비즈니스 가속화에서 Flutter의 중요성
Flutter의 중요한 이점 중 하나는 Flutter 앱이 다양한 기기에 걸쳐 제공하는 고성능과 원활한 사용자 경험입니다. 하지만 이는 단지 표면만 긁는 것일 뿐입니다.
디지털 혁신과 비즈니스 가속화에서 Flutter의 중요성에 기여한 몇 가지 구체적인 기능을 살펴보겠습니다.
크로스 플랫폼 기능
Flutter의 뛰어난 기능 중 하나는 뛰어난 크로스 플랫폼 기능입니다. 단일 플랫폼(예: iOS 또는 Android)용 앱 코딩을 의미하는 기본 앱 개발과 달리 Flutter를 사용하면 개발자가 단일 코드베이스에서 크로스 플랫폼 개발을 실행할 수 있습니다.
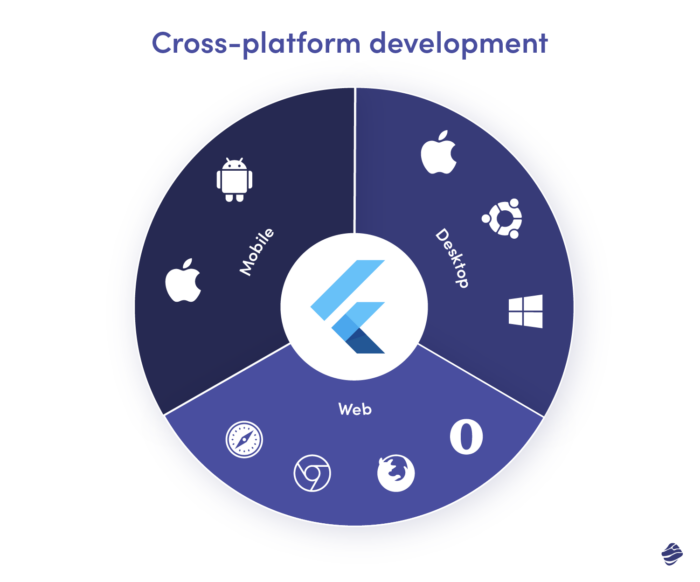
크로스 플랫폼 개발이란 무엇입니까? 크로스 플랫폼 개발을 사용하면 iOS, Android, 웹 및 데스크톱 플랫폼과 같은 여러 장치 및 운영 체제에서 원활하게 실행할 수 있는 애플리케이션을 개발할 수 있습니다.

원천
즉, 다양한 플랫폼에 대해 별도의 코드베이스를 유지하는 대신 단일 Flutter 코드베이스가 다양한 장치에서 업데이트를 간소화합니다. 이는 더 빠른 개발 주기와 더 빠른 릴리스로 해석되어 기업이 경쟁이 치열한 시장에서 민첩성을 유지할 수 있게 해줍니다.
Flutter의 UI 툴킷을 사용한 효율적인 UI/UX 개발
Flutter의 UI 툴킷은 시각적으로 매력적인 네이티브 크로스 플랫폼 사용자 인터페이스를 제작하기 위한 강력한 도구 및 위젯 세트를 제공합니다. Flutter 앱 개발은 UI 개발에 대해 선언적 및 반응적 접근 방식을 채택합니다.
선언적 UI에서 개발자는 사용자 인터페이스를 구현하는 방법보다는 사용자 인터페이스의 모양을 설명합니다. 이는 Dart나 XML과 같은 선언적 언어를 사용하여 수행됩니다.
반응형 UI에서는 애플리케이션 상태가 변경될 때마다 사용자 인터페이스가 자동으로 업데이트됩니다. 이는 Flutter의 반응형 스트림과 같은 반응형 프로그래밍 프레임워크를 사용하여 수행됩니다.
Flutter의 반응형 UI 툴킷 덕분에 개발자는 항상 애플리케이션의 현재 상태를 반영하는 UI를 만들 수 있습니다. 이를 통해 수동 업데이트가 필요 없으며 앱 관리가 간소화됩니다.
Flutter는 또한 Material Design을 내장 디자인 시스템으로 통합합니다. 머티리얼 디자인(Material Design)은 Google이 구축한 광범위한 디자인 시스템입니다. 웹 개발용으로 Flutter를 사용하든 모바일 애플리케이션용으로 사용하든 관계없이 시스템은 일관되고 매력적인 UI를 만들기 위한 일련의 지침, 도구 및 구성 요소를 제공합니다.
원천
Flutter 디자이너는 텍스트 필드, 메뉴, 탐색 모음, 아이콘, 버튼과 같은 다양한 머티리얼 디자인 구성요소 세트에 액세스하고 맞춤설정할 수 있습니다(위의 예 참조). 이러한 모든 구성 요소를 통해 애플리케이션을 위한 아름답고 네이티브한 UI 요소를 만들 수 있습니다.
마지막으로 Flutter는 사용자 참여를 향상시키는 원활하고 표현력이 풍부한 애니메이션을 위한 강력한 애니메이션 프레임워크를 갖추고 있습니다. 또한 프레임워크는 접근성을 우선시하여 디자인된 UI가 장애가 있는 사용자에게도 적합하도록 보장합니다.
위젯 기반 아키텍처
Flutter의 위젯 기반 아키텍처 레이어는 디자인의 또 다른 기본 측면입니다. Flutter에는 구조적 요소부터 스타일적 세부 사항까지 모든 것이 미리 만들어진 위젯이 있습니다. Flutter의 UI 위젯은 일반적으로 다양한 UI의 모양과 동작을 설명하여 UI가 애플리케이션 상태와 사용자 입력에 어떻게 반응하는지 나타냅니다.
예를 들어 Cupertino 위젯은 Flutter의 UI 요소 집합입니다. 이러한 요소는 iOS 앱 설계 방법을 권장하는 Apple의 HIG(Human Interface Guideline)를 기반으로 합니다. 예는 다음과 같습니다.
원천
따라서 Cupertino 위젯은 일반적으로 기본 iOS 위젯과 모양 및 동작이 유사합니다. 그렇기 때문에 Flutter를 사용하여 iOS 모양의 앱을 만들고자 하는 개발자에게 좋은 선택입니다.
Flutter 위젯은 맞춤설정, 결합 및 재사용이 가능합니다. 이는 개발자가 미리 디자인된 Flutter 위젯을 사용하거나 특정 디자인 요구 사항에 맞게 자체 위젯을 만들 수 있으므로 전체 프로세스를 단순화합니다.
진정한 판도를 바꾸는 것은 핫 리로드 기능입니다. 이 기능을 사용하면 버그 수정, UI 개정, 새로운 기능, 기타 중요한 변경 사항 등을 앱에 실시간 업데이트할 수 있습니다. 예를 들어 아래 데모를 참조하세요.
원천
핫 리로드 기능을 사용하면 개발 팀은 장치 애플리케이션의 코드 변경이 미치는 영향을 신속하게 테스트하고 필요한 경우 기능을 개선할 수 있습니다. 이는 또한 개발 주기를 크게 가속화하여 창의성, 유연성 및 사용자 피드백에 대한 반응성을 촉진합니다.
지역사회 지원 확대
앱 개발 업계에서 Flutter의 급속한 성장과 광범위한 채택은 기술적 장점뿐만 아니라 활발한 개발자 커뮤니티 덕분입니다.
Flutter 커뮤니티에는 포괄적인 문서, 튜토리얼, 블로그 게시물을 비롯한 풍부한 리소스가 있습니다. 이는 모든 수준의 경험을 가진 개발자에게 귀중한 지침과 지원을 제공합니다.
활발한 커뮤니티는 또한 Flutter 프레임워크의 지속적인 성능 개선을 보장합니다. 플랫폼 포럼의 이전 요청과 대화를 살펴보면 버그 수정 및 기능 향상과 같은 정기적인 업데이트가 Flutter의 기능을 개선하려는 집단적 노력에 의해 주도된다는 것을 알 수 있습니다.
원천
Flutter의 오픈 소스 특성으로 인해 일반적인 Flutter 개발 작업을 위한 기성 솔루션을 제공하는 방대한 타사 라이브러리 풀도 생성되었습니다. 예를 들어 백엔드 통합 및 UI 개선 사항에 대한 자세한 문서를 찾을 수 있습니다. 이 모든 기능을 통해 개발자는 특히 복잡한 기능을 구축할 때 사전 구축된 솔루션을 활용하여 프로젝트를 실행할 수 있습니다.

또한 Flutter의 온라인 커뮤니티에는 개발자가 지식을 공유할 수 있는 활발한 포럼이 있습니다. 이러한 플랫폼을 통해 개발자는 도움을 줄 수 있는 숙련된 동료로부터 지원을 구할 수 있습니다. 또한 이러한 포럼을 통해 모범 사례에 대한 최신 정보를 얻는 것이 더 쉽습니다.
Flutter를 사용하는 가장 좋은 이유
여러 가지 이유 때문에 Flutter는 React Native, Xamarin, Android SDK, iOS SDK와 같은 다른 소프트웨어 개발 키트(SDK)보다 앱 개발에 선호되는 프레임워크입니다. 여기에는 다음이 포함됩니다.
- Flutter에는 단일 코드 베이스가 있습니다.
우리는 이전에 Flutter의 단일 코드베이스 접근 방식을 통해 개발자가 코드를 한 번 작성하고 iOS 및 Android를 포함한 여러 플랫폼에 배포할 수 있는 방법을 강조했습니다. 대조적으로, Android SDK와 iOS SDK는 각 플랫폼마다 별도의 코드베이스를 유지해야 할 수도 있습니다. 이로 인해 개발 복잡성과 시간이 증가할 수 있습니다.
- 컴파일된 모국어 및 자체 렌더링 엔진
Flutter의 또 다른 장점은 ReactNative 또는 Xamarin에 비해 뛰어난 성능입니다. 이는 일반적으로 Flutter가 컴파일된 기본 코드 언어(Dart)와 UI 렌더링을 위한 그래픽 엔진(Skia)을 사용하기 때문입니다.
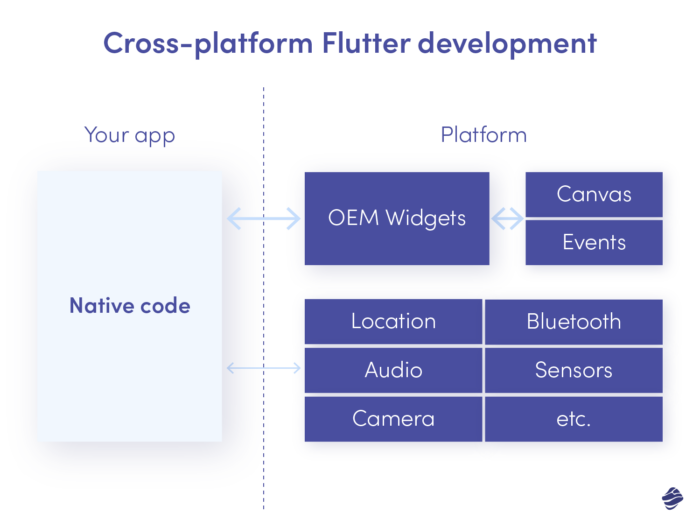
Dart는 앱 로직, 구조, 동작을 정의하는 언어 역할을 합니다. Skia는 기본 구성 요소와 통신하기 위한 "브리지"의 필요성을 우회하여 UI 렌더링 프로세스를 직접 제어합니다.
이러한 직접적인 제어를 통해 Flutter는 렌더링 성능을 최적화하고 더 부드러운 애니메이션, 복잡한 UI 레이아웃, 더 반응성이 뛰어난 사용자 경험을 제공할 수 있습니다. 다음은 좋은 예입니다.

원천
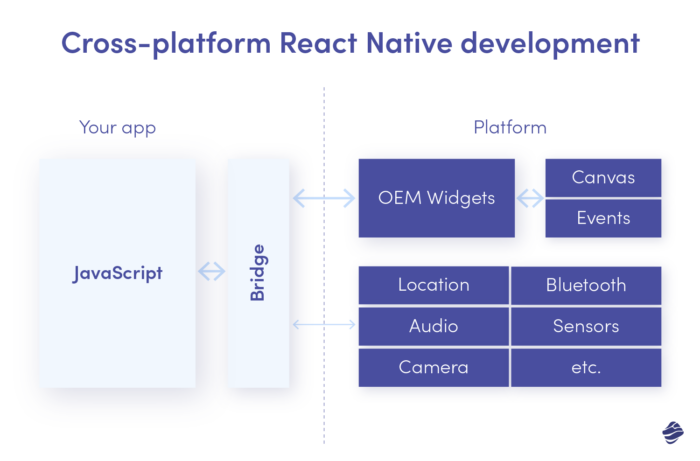
반면 ReactNative는 Javascript를 프로그래밍 언어로 사용하고 브리지를 사용하여 기본 구성 요소와 통신합니다. 이로 인해 추가 추상화 및 처리 계층이 도입되어 특히 복잡한 UI에서 또는 계산 집약적인 작업을 처리할 때 성능이 저하될 수 있습니다.

원천
전반적으로, 통합된 코드베이스, 일관된 UI/UX 및 신속한 개발 주기가 필요한 시나리오에서는 Flutter가 가장 적합한 옵션입니다.
Flutter로 개발된 모바일 앱의 예
Miquido는 Flutter 앱 개발 서비스를 제공합니다. 우리는 Timesheets, Planter 및 Trainn과 같은 소프트웨어를 구축하기 위해 다양한 프로젝트에서 Flutter를 성공적으로 사용했습니다. 이 모든 소프트웨어는 효율적이고 시각적으로 매력적인 크로스 플랫폼 애플리케이션을 제공하는 Flutter의 능력을 보여줍니다.
이러한 응용 프로그램을 자세히 살펴보겠습니다.
1. 근무시간표
직관적인 AI 기반 시간 추적 솔루션인 Timesheets는 협업 및 멀티태스킹 팀을 위해 구축되었습니다.
처음에 Miquido의 요구 사항에 맞춰 제작된 Timesheets는 효과적인 시간 추적 도구를 찾는 다른 기업에 매우 귀중한 것으로 입증되어 보다 폭넓은 용도로 출시되었습니다.
Flutter는 작업표 개발에 매우 유용한 것으로 나타났습니다. 첫째, Flutter를 사용하면 iOS와 Android 플랫폼 모두에 원활하게 배포할 수 있는 단일 코드베이스를 작성할 수 있었습니다.
또한 Flutter의 위젯 기반 아키텍처는 사용자 정의 가능한 UI 구성 요소가 풍부한 작업표를 제공했습니다. 그 결과 사용자 경험을 향상시킨 Timesheet의 직관적이고 시각적으로 매력적인 인터페이스가 탄생했습니다.
2. 화분
Planter는 AI 기능을 갖춘 식물 식별 및 관리 앱입니다. Flutter의 다재다능한 프레임워크는 우리 팀의 개발 프로세스를 더욱 효율적으로 만들었습니다.
특히 핫 리로드 기능은 빠른 반복을 가능하게 하여 설계 프로세스 개선에 기여했습니다.
또한 Flutter의 크로스 플랫폼 기능은 Planter를 Android 및 iOS 기기에서 사용할 수 있게 만드는 데 중요한 역할을 했습니다. 우리는 또한 Planter의 사용자 경험을 손상시키지 않고 이를 수행할 수 있었습니다.
3. 훈련
Trainn은 맞춤형 운동 생성 알고리즘을 포함한 다양한 기능을 갖춘 올인원 피트니스 앱입니다. Flutter를 사용하여 우리는 iOS 및 Android 버전의 애플리케이션을 동시에 작업하여 개발 프로세스를 최적화할 수 있었습니다.
Flutter의 기능과 Miquido의 재능 있는 개발자 덕분에 Trainn은 가장 독특한 피트니스 모바일 애플리케이션 중 하나가 되었습니다. 광범위한 온보딩은 사용자가 피트니스 목표를 정의한 다음 앱의 맞춤형 운동 생성 알고리즘에서 최적의 운동 계획을 만드는 데 사용되는 데 도움이 됩니다.
Flutter의 미래
2018년 Flutter 1의 최초 출시부터 2023년 Flutter 3의 최근 출시까지 프레임워크는 크로스 플랫폼 앱 개발을 촉진하는 놀라운 개선과 수정을 보여왔습니다.
iOS 장치의 렌더링 성능을 향상시키는 Skia CanvasKit Metal Backend와 앱 시작 시간과 전반적인 성능을 향상시키는 Dart AOT(Ahead-of-Time) 컴파일과 같은 향상된 기능은 주목할 만합니다. 또한 시간이 지남에 따라 Flutter의 활발한 커뮤니티가 증가하는 것을 확인했습니다.
앞으로 Flutter의 미래에는 앱 개발의 역동적인 추세에 부합하는 유망한 개발이 있다고 해도 과언이 아닙니다. Flutter 팀이 계속해서 최신 업데이트와 최적화를 추진함에 따라 시간이 지남에 따라 성능과 안정성이 향상될 가능성이 높아졌습니다. 이를 통해 개발자의 경험이 더욱 향상될 수 있다고 말할 수 있습니다.
또한 Flutter는 인공 지능(AI) 및 기계 학습(ML)과 같은 최신 기술을 적극적으로 통합하고 있습니다. 이러한 통합을 통해 개발자는 최신 기술을 활용하는 혁신적이고 몰입도 높은 모바일 애플리케이션을 만들 수 있습니다.
프레임워크의 활발한 커뮤니티는 플러그인, 패키지 및 리소스의 성장하는 생태계를 보장하여 혁신을 촉진하고 다양한 사용 사례에서 개발자를 지원합니다.
본질적으로 Flutter는 현재 요구 사항을 충족하는 것 외에도 모바일 앱 개발에서 미래의 과제와 기회를 해결할 가능성도 있습니다.
모바일 앱 개발을 위한 Flutter
현대 앱 개발에서 Flutter의 중요성은 놀라울 정도로 컸습니다. 이 프레임워크는 애플리케이션 구축에 접근하는 방법을 재정의했습니다. 통합 코드베이스부터 위젯 기반 아키텍처, 크로스 플랫폼 기능, 활발한 커뮤니티 지원에 이르기까지 Flutter는 혁신과 유연성을 지원하는 도구입니다.
공유된 성공 사례는 Flutter가 다양한 유형의 모바일 애플리케이션을 개발하는 데 얼마나 효과적인지 보여줍니다.
그렇다면 Flutter를 사용하여 모바일 애플리케이션을 개발하는 데 도움이 필요하십니까? 부담 없이 문의해 주세요. Flutter에 능통한 개발자들이 귀하와 협력하여 성능만큼 보기에도 좋고 느낌도 좋은 애플리케이션을 구축할 것입니다.
