누적 레이아웃 이동이란 무엇입니까?
게시 됨: 2020-09-24누적 레이아웃 이동이란 무엇입니까?
CLS(Cumulative Layout Shift)는 2021년 1월 Google 검색에서 새로운 주요 순위 요소로 도입할 3가지 핵심 Web Vital 중 하나입니다. 각각은 웹 사이트의 개별 사용자 경험 메트릭(로드, 상호 작용 및 시각적 안정성)을 평가하도록 설계되었습니다. 목표는 Google이 사용자 경험의 가장 중요한 측면으로 간주하는 것을 수량화하는 보다 단순화된 방법을 제공하는 것입니다. 본질적으로 Core Web Vitals는 개발자, 디자이너 및 SEO가 좋은 UX의 기본에 집중할 수 있도록 돕기 위한 것입니다.
누적 레이아웃 이동
CLS는 중단이나 예기치 않은 점프 없이 사용자 경험이 원활하게 실행되고 상호 작용이 가능한 한 자연스럽게 흐를 수 있도록 웹 페이지의 레이아웃 안정성을 측정합니다. 이는 불안정한 레이아웃이 모바일과 데스크톱 모두에서 부정적인 사용자 경험으로 이어져 높은 이탈률을 초래할 수 있기 때문에 핵심 지표로 도입되고 있습니다. 불안정한 레이아웃은 나중에 페이지에 로드되는 새로운 디자인 요소로 인해 발생할 수 있으며, 이로 인해 시각적 레이아웃에 예기치 않은 변화가 발생하고 사용자가 의도하지 않은 위치를 무심코 클릭하게 될 수 있습니다.
새로운 디자인 요소로 인해 예상치 못한 이동이 발생할 수 있지만 예상되는 이동에는 애니메이션 및 전환은 물론 검색 상자에 입력하거나 메뉴에서 옵션을 선택하는 것과 같은 "사용자가 시작한 레이아웃 전환"이 포함됩니다. 이것이 CLS의 일부로 간주되지 않도록 하기 위해 Google의 계산에서는 사용자 입력 500ms 이내에 발생한 레이아웃 변경을 제외합니다.
누적 레이아웃 이동의 원인은 무엇입니까?
Google에 따르면 누적 레이아웃 이동이 발생하는 5가지 이유가 있습니다.
- 치수가 없는 이미지
반응형 웹 디자인이 등장했을 때 개발자는 '너비' 및 '높이' 치수 사용을 중단하고 CSS를 사용하여 이미지 크기를 조정하기 시작했습니다. 이것의 문제는 이미지가 다운로드된 후에만 페이지 공간을 할당할 수 있다는 것입니다. 즉, 뷰포트에 맞게 이미지 크기가 조정될 때 상당한 레이아웃 이동이 있을 수 있습니다.
- 크기가 없는 광고 삽입 및 iframe
광고 컨테이너는 CLS에 여러 문제를 일으킬 수 있습니다. 광고 컨테이너의 크기는 생성되는 클릭률 수익에 영향을 미치지만(사용된 기기 및 플랫폼에 따라 다름) 사용자 경험에 대해서는 차선책일 수 있습니다. 페이지 콘텐츠를 더 아래로 밀어낼 수 있기 때문입니다. 이는 광고 컨테이너가 페이지에 처음 삽입될 때, 크기가 조정될 때, 광고 태그 라이브러리가 로드되고 광고가 실제로 컨테이너를 채울 때 발생할 수 있습니다.
- DIC(동적으로 주입된 콘텐츠)
Youtube 동영상, Google 지도 및 휴대용 소셜 미디어 게시물은 모두 동적으로 삽입된 콘텐츠로 분류됩니다. 이러한 포함된 위젯은 수정이 얼마나 큰지 알지 못하기 때문에 예측할 수 없습니다. 예를 들어 소셜 미디어 게시물은 이미지, 비디오 및 여러 줄의 텍스트로 구성될 수 있으며 이러한 모든 측면은 시간이 지남에 따라 변경될 수 있습니다. 결과적으로 포함을 제공하는 플랫폼은 페이지에서 항상 충분한 공간을 확보하지 못하므로 레이아웃 이동이 발생할 수 있습니다.
[사례 연구] SEO 프로젝트를 판매하는 SEO 스토리텔링
- FOUT 또는 FOIT를 유발하는 웹 글꼴
글꼴을 다운로드하면 대체 글꼴이 새 글꼴로 바뀌거나(FOUT – Flash Of Unstyled Text) 새 글꼴이 표시될 때까지 '보이지 않는' 텍스트가 표시될 때(FOIT – Flash Of Invisible Text) 레이아웃 이동이 발생할 수 있습니다.
누적 레이아웃 이동을 어떻게 측정할 수 있습니까?
CLS 점수는 예기치 않게 이동한 화면의 점유율에 이동한 거리를 곱하여 계산됩니다. (CLS = Impact Fraction x Distance Fraction) – 거리 비율의 관점에서 너비 또는 높이 중 더 큰 값이 될 수 있습니다.

웹 사이트 디자이너와 개발자의 경우 CLS는 시뮬레이션된 데이터('실험실에서') 또는 실제 사용자 데이터('현장에서')로 측정할 수 있습니다. 사용하는 사이트는 아직 준비 단계에 있는지 여부에 따라 다릅니다. 이미 살고 있습니다.
실습 도구에는 다음이 포함됩니다.
- Chrome 개발자 도구
- 등대
- 웹페이지 테스트
현장 도구에는 다음이 포함됩니다.
- Chrome 사용자 경험 보고서
- PageSpeed 인사이트
- Google Search Console(Core Web Vitals 보고서를 통해)
누적 레이아웃 전환 및 SEO
SEO가 CLS에 관심을 가져야 하는 이유는 무엇입니까?
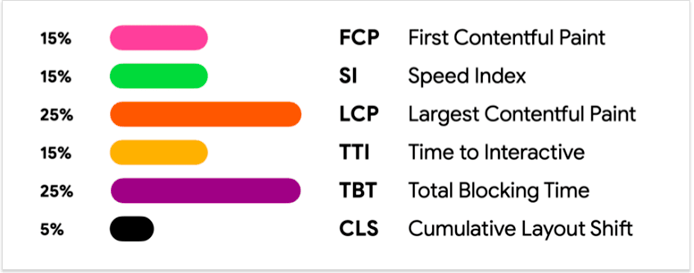
사용자 경험은 오랫동안 검색의 주요 순위 요소였지만 Google의 Core Web Vitals 도입으로 인해 더욱 중요해질 것입니다. 하지만 CLS는 새로운 메트릭 중 가장 중요한 것으로 간주되어서는 안 됩니다. 세 가지 활력소는 현재 Lighthouse에서 사용되며 서로에 대한 상대적 중요성에 대한 힌트를 제공합니다.

Lighthouse에서 가중치가 5%에 불과하므로 CLS가 각각 로딩 성능과 상호 작용을 측정하는 LCP(Large Contentful Paint) 및 FID(First Input Delay)와 동등한 위치에 있을 가능성은 거의 없습니다.
이것은 CLS를 무시하는 변명이 아닙니다. 여전히 '핵심'으로 간주되며 2021년 1월에 발효되면 키워드 순위에 영향을 미칠 것입니다. SEO는 위에서 언급한 도구에 대한 진단을 실행하고, 문제를 식별하고, 권장 솔루션을 구현하여 사이트에서 좋은 CLS 점수를 얻을 수 있도록 준비해야 합니다.
시작하기에 가장 좋은 곳은 Chrome DevTools입니다. 성능 패널로 이동한 다음 경험 행을 엽니다. 여기에서 교대 점수와 영향을 받는 영역별로 분류된 레이아웃 교대를 찾을 수 있습니다.
[사례 연구] SEO 프로젝트를 판매하는 SEO 스토리텔링
CLS 문제를 해결하는 방법
직면한 문제에 따라 다르지만 다음은 낮은 CLS 점수에 대한 가장 일반적인 수정 사항입니다.
- 사용자 정의 글꼴을 사용할 때 글꼴 표시 값(자동, 교환, 차단, 대체 및 선택 사항)을 포함해야 합니다. 또는 rel="preload"를 사용하여 DOM 트리가 구성 및 렌더링되기 전에 글꼴을 로드할 수 있습니다.
- 사진 및 비디오 요소에는 비례 종횡비를 사용하여 정의된 너비 및 높이 속성이 있어야 합니다. 반응형 요소는 각 뷰포트에 대해 동일한 종횡비를 가져야 합니다. 이를 해결하려면 aspectratiocalculator.com을 사용하십시오.
- 웹페이지의 접을 수 있는 광고 공간에 자리 표시자 이미지를 할당합니다. 이것은 광고가 로드될 때를 위한 공간을 확보하고 해당 요소에 대한 레이아웃 이동을 방지합니다.
- 플레이스홀더 또는 스켈레톤 UI를 사용하여 DIC를 위한 공간을 예약하여 페이지 콘텐츠가 로드된 후 이동하도록 트리거하지 않도록 합니다. 이를 완전히 피하려면 사용자 상호 작용에 필요한 경우 외에는 기존 콘텐츠 위에 동적 콘텐츠를 삽입하지 마십시오.
CLS 고려 사항
CLS가 Google의 Core Web Vitals에서 가장 중요하지는 않지만 내년 초부터 여전히 핵심 순위 기능이 될 것입니다. 이것이 어떻게 상황을 바꿀까요? 글쎄, SEO와 디자이너는 페이지 요소가 로드될 때 갑작스러운 점프를 일으키지 않도록 보장하면서 처음부터 더 긴밀하게 협력할 가능성이 높습니다. CLS에 새로운 초점을 맞춰 사이트의 UX와 키워드 순위를 높일 수 있는 기회를 모두 개선할 수 있습니다.
