앵커 태그가 랜딩 페이지 사용자 경험을 개선하는 방법
게시 됨: 2017-05-31닻을 물에 떨어뜨리면 어떻게 될까요?
닻이 배를 제자리에 고정시키는 거죠, 그렇죠? 여전히 기준점에서 특정 거리를 어느 방향으로든 자유롭게 이동할 수 있지만 어느 방향으로 가든지 특정 반경으로 제한됩니다.
이는 웹 페이지에서 앵커 태그가 작동하는 방식과 유사합니다. 방문자가 페이지의 다양한 위치로 이동할 수 있지만 페이지에 계속 머물게 합니다 .
마케터는 이 웹 디자인 기술을 좋아합니다. 특정 관심 지점을 강조할 수 있기 때문입니다. 특히 클릭 후 랜딩 페이지에서 행동을 유도하는 것이 목표입니다. 이를 위해서는 적절하게 최적화된 요소로 설득력 있는 클릭 후 랜딩 페이지를 디자인해야 합니다. 새로운 전자책인 클릭 후 랜딩 페이지를 설득력 있게 구축하기 위한 궁극의 가이드는 다음과 같이 자세히 설명합니다.

그러나 오늘 게시물에서는 마케팅 담당자가 앵커 태그를 사용하여 특정 페이지 요소에 주의를 끌고 궁극적으로 페이지에서 전환하는 방법을 보여줍니다.
트윗하려면 클릭
앵커 태그란?
앵커 태그 또는 앵커 링크는 동일한 페이지의 다른 위치로 연결되는 웹 페이지 요소입니다. 방문자가 많이 스크롤하지 않고도 페이지의 특정 부분으로 이동할 수 있도록 일반적으로 길거나 텍스트가 많은 페이지에 사용됩니다.
앵커 링크를 클릭하면 방문자가 많은 노력 없이 가고 싶은 곳으로 이동하므로 전반적인 사용자 경험이 개선되어 전환 프로세스에 도움이 됩니다. 방문자가 페이지를 빠르고 쉽게 탐색할 수 있도록 할 뿐만 아니라 전환 목표에 필수적인 요소로 사람들을 안내하는 시각적 단서 역할을 할 수 있습니다.
정적이거나 애니메이션일 수 있다는 점을 언급할 가치가 있습니다. 애니메이션을 적용하면 앵커 태그는 페이지에서 움직이는 유일한 항목일 가능성이 높기 때문에 더 많은 관심을 끌 가능성이 있습니다. 그리고 애니메이션을 여백과 결합하면 원하는 곳에서 사람들의 관심을 끄는 강력한 조합을 얻을 수 있습니다.
아래의 앵커 태그 예에서 이 디자인 기법을 다양한 방식으로 사용할 수 있음을 알 수 있습니다.
앵커 태그는 클릭 후 랜딩 페이지에서 무엇을 강조할 수 있습니까?
중요한 사본
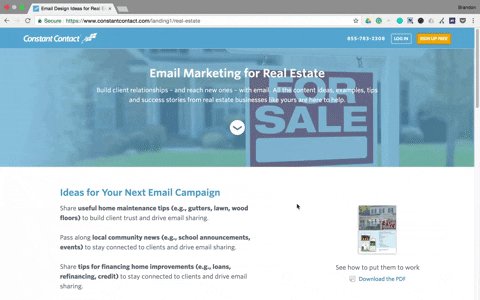
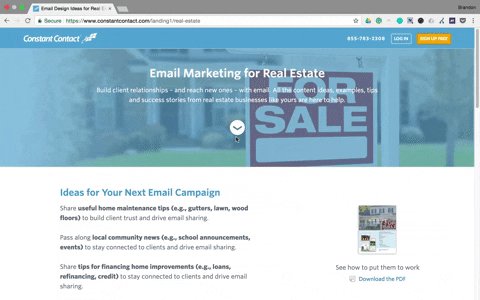
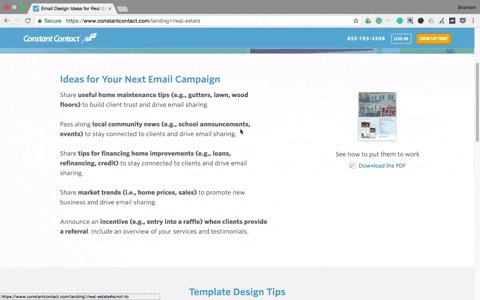
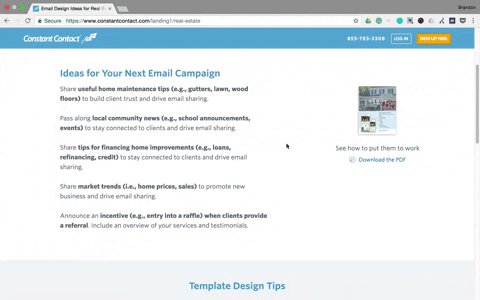
제품이나 서비스의 장점은 카피를 통해 전달되기 때문에 특정 카피에 대한 앵커 링크를 사용하는 것이 이상적입니다. Constant Contact는 페이지 중간에 있는 클릭 후 랜딩 페이지에서 이 작업을 수행합니다. 방문자가 아래쪽 화살표를 클릭하면 페이지가 스크롤됩니다.

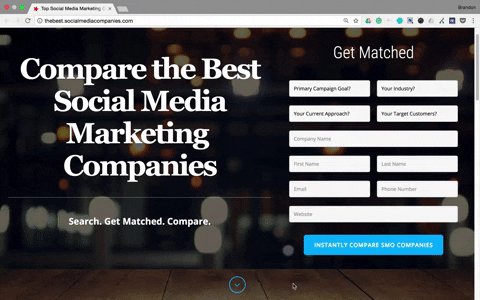
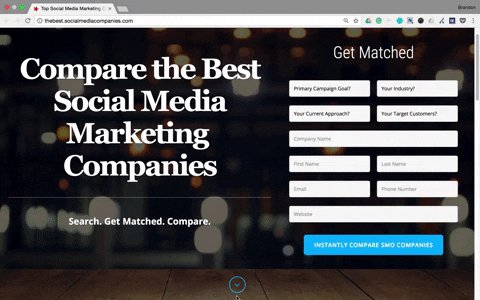
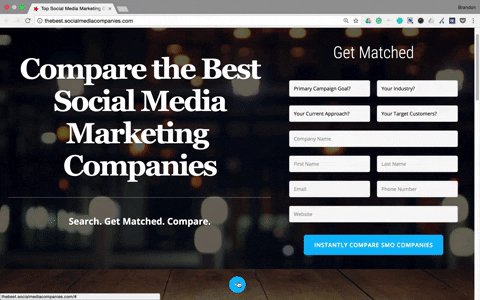
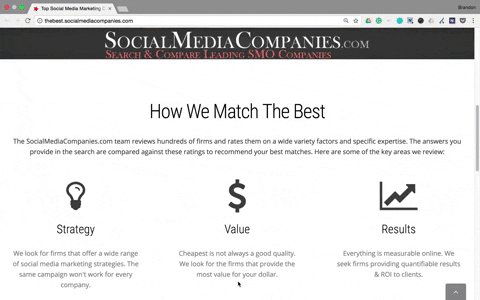
SocialMediaCompanies.com은 접힌 부분 아래로 방문자를 안내하는 앵커 링크가 있는 또 다른 브랜드입니다. 이 예에서 방문자는 회사에서 평가하고 검토하는 주요 영역을 알아차리기를 원합니다.

각 예는 앵커 태그 대상으로 제안에 대한 이점 또는 중요한 세부 정보를 강조 표시함으로써 방문자가 사본을 읽을(훑어볼) 가능성이 더 높다는 것을 보여줍니다.
고객 성공 사례
고객 성공 사례와 평가를 소개하는 것은 방문자에게 강력한 사회적 증거를 제공할 수 있는 좋은 방법입니다. 그들은 당신의 제품이나 서비스에 대한 신뢰와 확신을 구축하고 그들이 전환하도록 안내합니다.
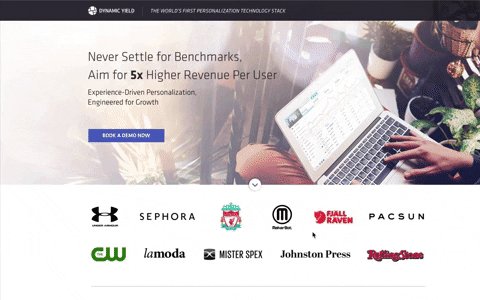
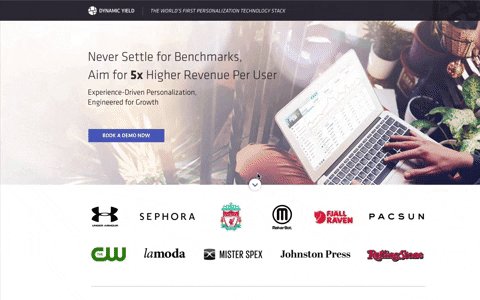
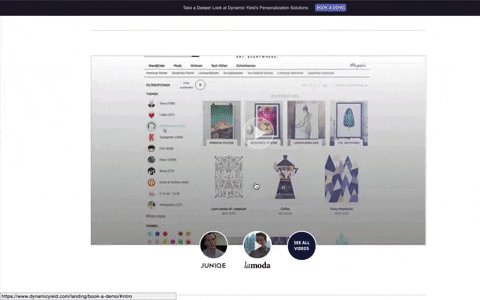
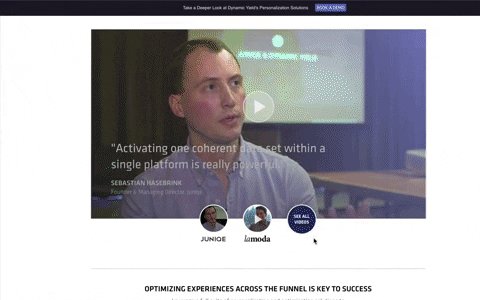
고객 성공 사례를 간과하지 않도록 Dynamic Yield는 바운싱 앵커 태그 화살표를 사용하여 관심을 끌고 방문자를 올바른 방향으로 안내합니다. 잠재 고객이 화살표를 클릭하면 브랜드 로고를 건너뛰고 바로 성공 스토리 비디오로 이동합니다.

이러한 종류의 고객 리뷰는 페이지의 다른 어떤 것보다 제품을 더 효과적으로 판매할 수 있는 경우가 많기 때문에 잠재 고객이 리뷰를 건너뛸 위험이 있습니까?
사용 사례
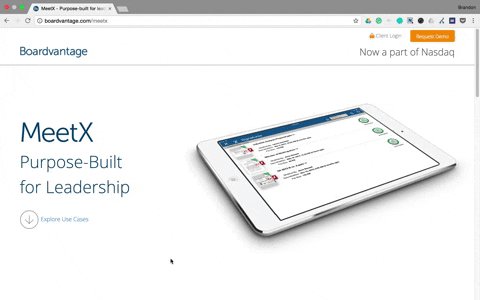
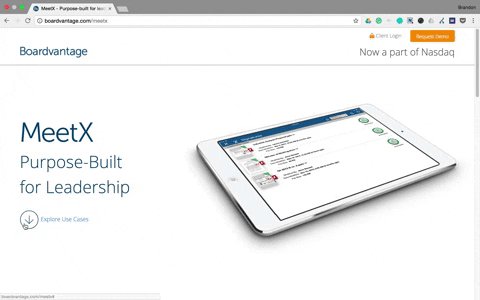
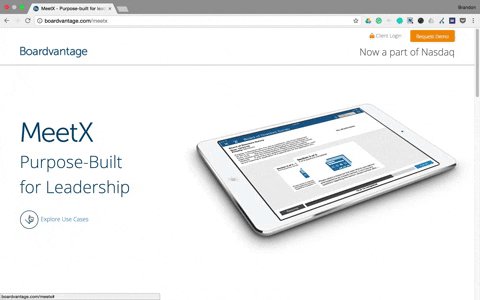
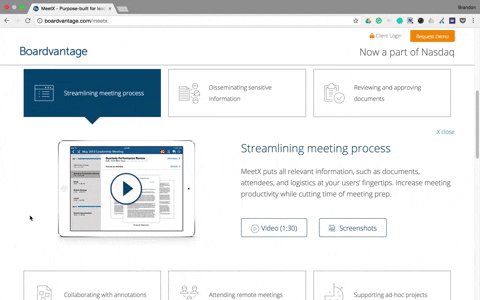
Boardvantage는 이전 예제와 약간 다른 작업을 수행합니다. 여기에서 화살표 앵커 태그 옆에 있는 "사용 사례 탐색" 대상을 식별합니다. 눈에 띄도록 충분한 여백으로 둘러싸여 있는지 확인하십시오. 클릭하면 방문자는 회사가 최소한의 카피, 짧은 비디오 및 스크린샷으로 MeetX의 주요 기능과 이점을 강조하는 접힌 부분 아래 섹션으로 이동합니다.


이 특정 섹션에는 주요 제품 판매 포인트가 포함되어 있으므로 방문자가 그것을 볼 수 있도록 하고 싶었습니다. Boardvantage의 스마트 무브.
제품 추가 기능
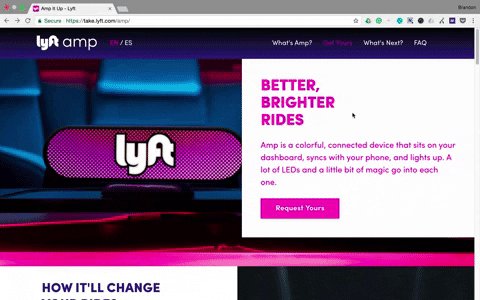
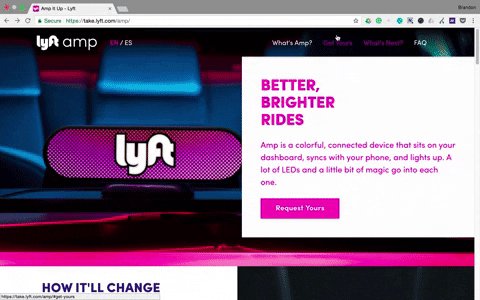
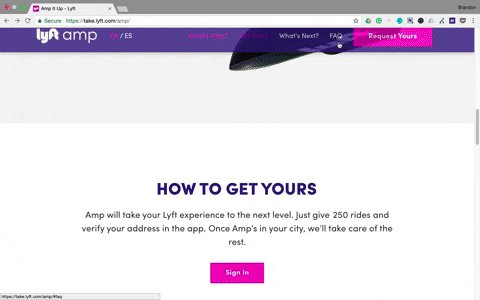
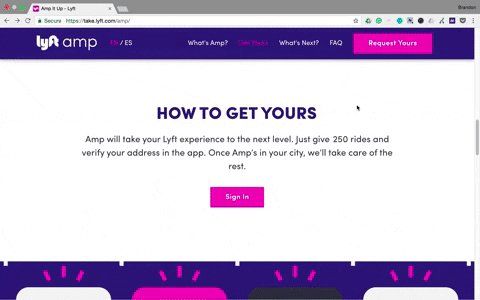
이 Lyft 클릭 후 랜딩 페이지에서 메뉴 탐색 링크는 모두 앵커 태그이며 방문자를 페이지의 다양한 위치로 안내합니다. "Get Yours" 링크를 클릭하면 자신의 앰프를 얻는 방법에 대해 자세히 알아볼 수 있는 페이지가 중간 근처로 스크롤됩니다.

사용자가 FAQ 탐색 링크를 클릭한 경우 페이지 하단 근처에 있는 "알아야 할 모든 것" 섹션으로 보내집니다. 이 기사에서 언급한 다른 요소와 비교할 때 FAQ 섹션은 클릭 후 랜딩 페이지에서 그리 일반적이지 않습니다. 그러나 특히 회사가 자사 브랜드에 특정한 것을 판매하려는 경우 여전히 중요한 목적을 수행합니다.
리드 캡처 양식
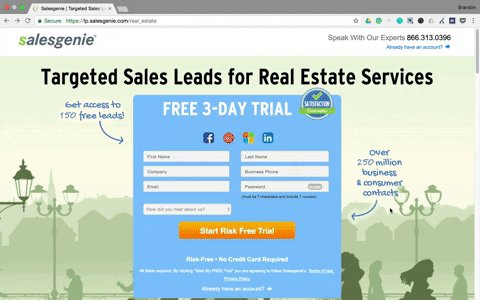
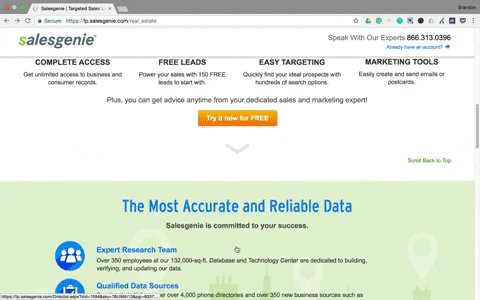
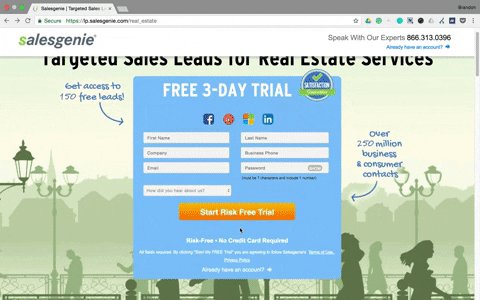
이 Salesgenie 클릭 후 랜딩 페이지는 방문자가 페이지에 더 많이 참여하도록 유도하는 앵커 태그로 채워져 있습니다. 각각의 아래쪽 화살표는 사람들을 페이지 아래로 보내며 각 주황색 CTA 버튼은 양식을 완성하기 위해 사람들을 위로 다시 안내합니다.

CTA 버튼을 다시 확인하십시오. 밝은 주황색은 시선을 사로잡으며 매력적인 카피("무료")를 사용하여 더 많은 클릭을 유도할 수 있습니다. 방문자가 클릭하면(또는 협력 CTA 버튼 중 하나) 페이지 상단으로 돌아가서 Salesgenie 무료 평가판을 시작할 수 있습니다.
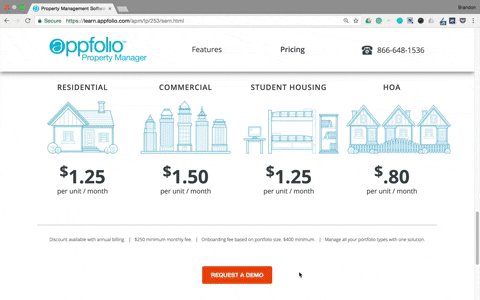
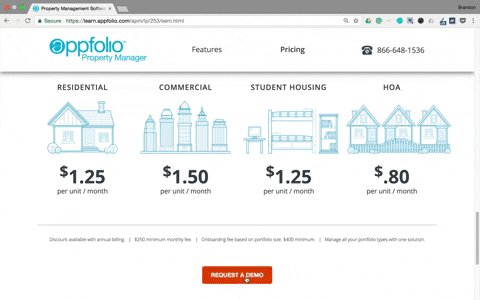
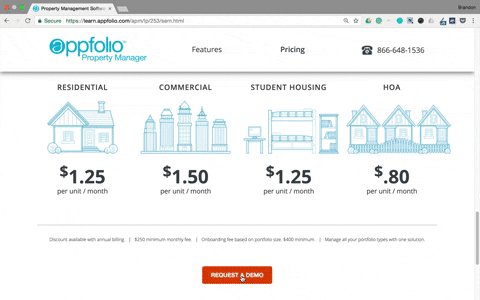
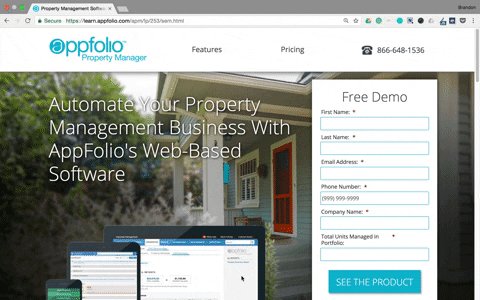
AppFolio는 또한 CTA 버튼을 사용하여 잠재 고객을 리드 캡처 양식으로 리디렉션합니다. 방문자가 전체 페이지를 스크롤하면 이 주황색 CTA 버튼이 표시됩니다. 버튼은 페이지 상단의 양식으로 리디렉션되는 앵커 링크입니다.
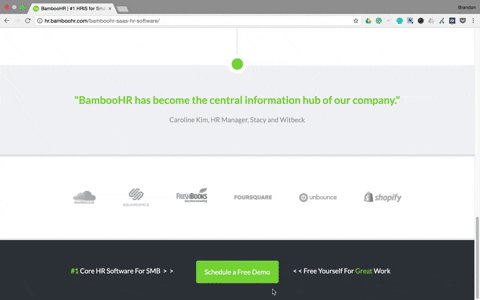
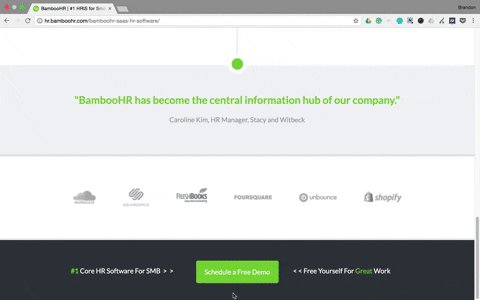
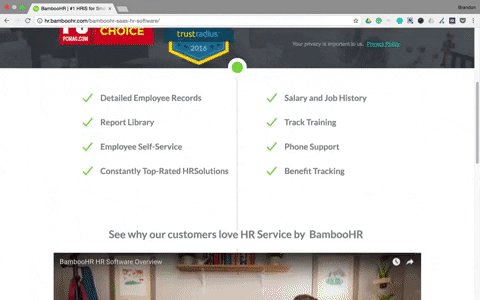
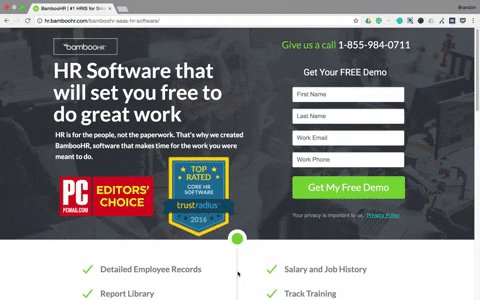
 세 번째 CTA 버튼 예시에서 BambooHR은 대비되는 색상으로 CTA 버튼을 강조 표시하고, 사본은 데모가 무료임을 명시하며 양쪽에 이를 가리키는 화살표 방향 신호도 있습니다.
세 번째 CTA 버튼 예시에서 BambooHR은 대비되는 색상으로 CTA 버튼을 강조 표시하고, 사본은 데모가 무료임을 명시하며 양쪽에 이를 가리키는 화살표 방향 신호도 있습니다.

리드 캡처 양식은 클릭 후 랜딩 페이지에서 가장 중요한 요소 중 하나입니다. 이것이 없으면 잠재 고객의 정보를 얻을 수 있는 방법이 없기 때문입니다. 쉽게 액세스할 수 있는 양식이 없으면 잠재 고객이 전환하는 데 어려움을 겪기 때문에 앵커 태그는 잠재 고객을 양식으로 유도하고 전환할 수 있는 훌륭한 디자인 기술입니다.
CTA 버튼
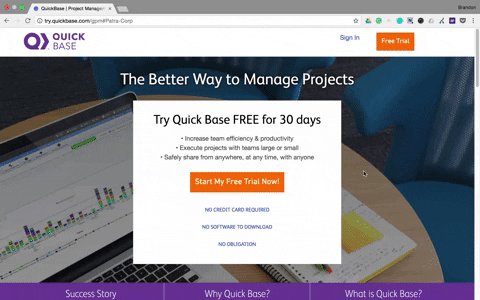
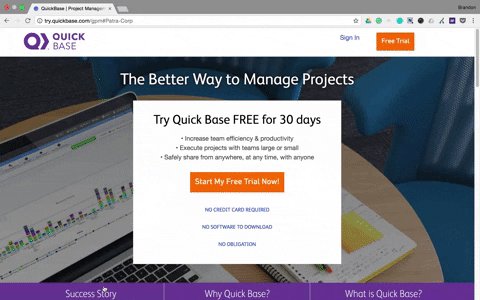
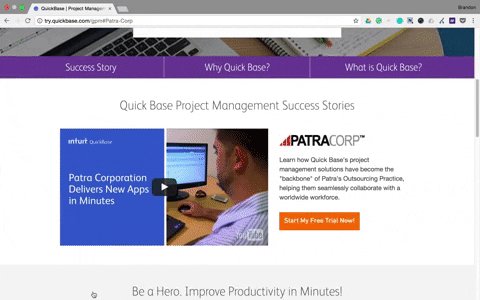
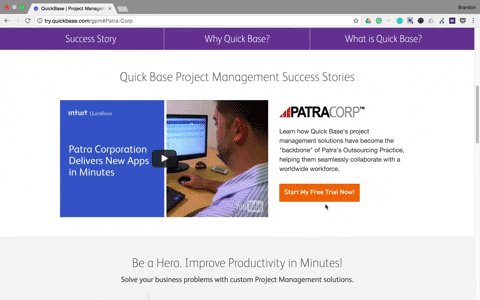
CTA 버튼을 최적화하는 방법에는 여러 가지가 있지만 방문자를 바로 연결하는 앵커 링크를 만들 수도 있습니다. 아래의 QuickBase 예에서 회사는 세 개의 링크가 모두 앵커 태그인 클릭 후 랜딩 페이지 탐색(이미지 하단의 세 섹션)을 만들었습니다. 잠재 고객이 "성공 사례" 및 "QuickBase란 무엇입니까?"를 클릭하면 페이지 아래쪽에 있는 두 개의 서로 다른 섹션으로 리디렉션되며 두 섹션 모두 CTA 버튼이 있습니다.

분명히 CTA가 중요합니다. 말 그대로 사람들이 개종하는 방식입니다. 눈에 띄게 만들고, 카피로 설득력 있게 만들고, 바로 연결되는 앵커 태그를 만들어 가능한 한 쉽게 접근할 수 있게 만드세요.
앵커 태그는 어떻게 사용합니까?
위의 예는 포괄적인 목록은 아니지만 앵커 태그가 전환을 지원하고 다양한 클릭 후 랜딩 페이지 요소를 강조하는 방법에 대한 좋은 아이디어를 제공합니다. 특정 클릭 후 랜딩 페이지 요소를 연결하든 전체 링크 메뉴를 설정하든 관계없이 클릭 후 랜딩 페이지의 앵커 태그로 잘못될 수 없습니다. 즐거운 사용자 경험을 제공하여 전환 가능성을 높입니다.
클릭 후 랜딩 페이지에 맞춤 코드를 추가하여 오늘 앵커 태그 사용을 시작하세요. 지금 Instapage Enterprise 데모에 등록하세요.
