제목 태그란 무엇이며 SEO에 중요한 이유는 무엇입니까?
게시 됨: 2022-06-12
제목 태그. 웹페이지의 작은 세부사항처럼 보이지만 사용자와 검색 엔진이 웹페이지 콘텐츠를 이해하는 방식에 큰 영향을 미칠 수 있습니다.
많은 웹사이트 게시자가 실수로 이것을 잘못 알고 있습니다. 이 기사에서는 다음을 설명합니다.
- 제목 태그 란 무엇입니까
- SEO에 제목 태그가 중요한 이유
- 제목 태그를 설정하는 방법
- 표제 태그의 해야 할 것과 하지 말아야 할 것
제목 태그란 무엇입니까?
표제 태그는 제목과 부제 텍스트에 적절하게 적용될 때 웹 페이지의 부분을 구별하고 아이디어를 함께 묶는 데 도움이 되는 웹 페이지의 HTML 코드입니다. 제목 태그를 사용하면 검색 엔진과 웹 사이트 방문자가 페이지의 기본 섹션과 하위 섹션을 쉽게 구분하고 이러한 섹션이 서로 어떻게 관련되는지를 쉽게 구분할 수 있습니다.
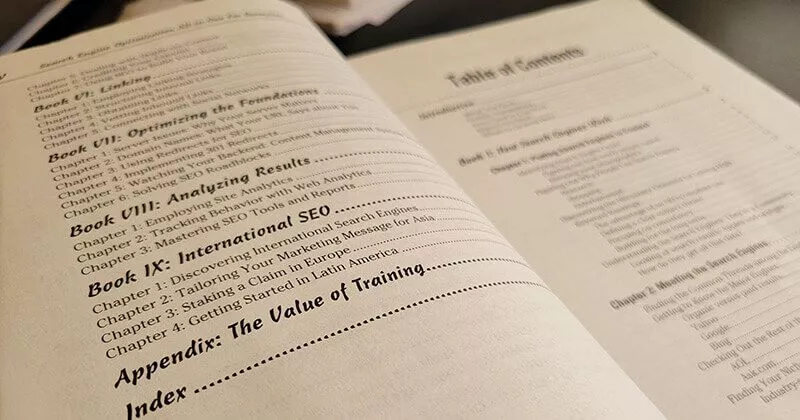
간단히 말해서, 제목 태그는 웹 페이지에서 목차를 설정하는 방법으로 생각할 수 있습니다.
그러면 표제 태그는 실제로 어떻게 생겼습니까? 다른 수준, 즉 H1, H2, H3, H4, H5 및 H6이 있습니다. HTML 코드에서 H1의 경우 다음과 같습니다.
<h1>예제 제목</h1>
웹사이트 독자는 페이지에서 다양한 크기의 제목으로 렌더링된 제목 태그를 봅니다. (기술 참고 사항: 각 제목 수준의 글꼴 및 크기 속성은 웹사이트 테마 또는 CSS에 지정됩니다.)
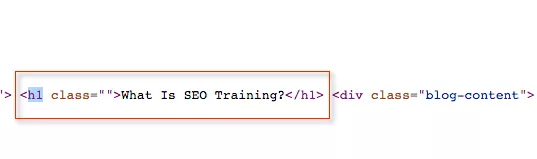
예를 들어, "SEO 교육이란 무엇입니까?" 기사의 경우 여기 페이지의 코드 측면에서 H1 태그를 볼 수 있습니다.

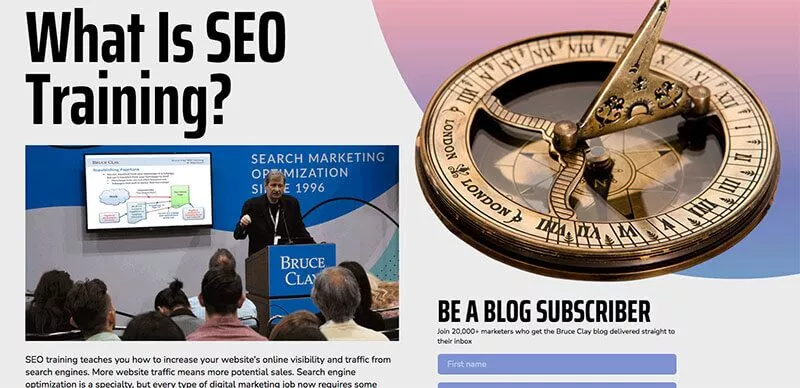
웹 페이지를 볼 때 해당 H1 태그는 웹 페이지의 제목으로 사용됩니다.

또 다른 예를 들어, 이 기사의 H1은 맨 위에 나타납니다. "제목 태그는 무엇이며 왜 중요한가요?" 지금 읽고 있는 다음 섹션은 H2 태그로 시작하여 "제목 태그란 무엇입니까?"라고 읽습니다.
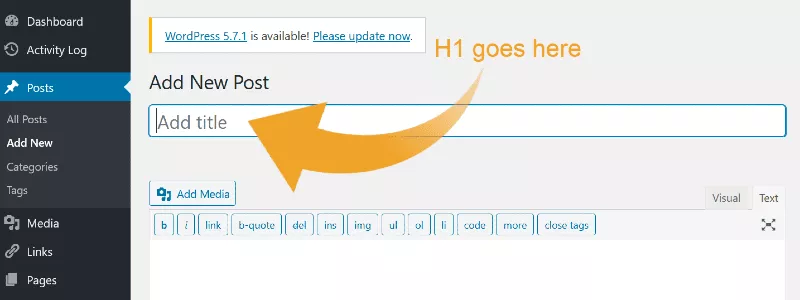
"제목"에 대한 참고 사항: H1 제목은 독자를 위한 제목과 같은 기능을 합니다. 따라서 WordPress에서 편집기 창 상단의 H1 제목을 입력하는 텍스트 상자에는 "제목 추가"라는 레이블이 있습니다.

그러나 혼동하지 마십시오. 페이지의 제목 태그 (SEO 제목 또는 메타 제목이라고도 함)는 별도의 요소이며 WP 편집기의 다른 위치에 입력합니다. (제목 태그에 대한 자세한 내용은 메타 태그란 무엇입니까?에서 읽을 수 있습니다.)
제목 태그가 SEO에 중요한 이유는 무엇입니까?
검색 엔진은 웹페이지를 크롤링하여 웹페이지의 내용을 더 잘 이해합니다. 검색 엔진이 웹 페이지의 콘텐츠를 더 잘 이해하도록 도울 수 있는 방법 중 하나는 제목 태그를 사용하는 것입니다.
제목 태그가 웹 페이지의 목차 역할을 한다고 생각하면 페이지에서 제목 태그를 스캔하면 검색 엔진이 웹 페이지에 대한 정보를 빠르게 알 수 있는 방법을 알 수 있습니다.
물론 검색 엔진은 항상 웹 페이지 콘텐츠를 더 잘 이해하고 있습니다. 따라서 제목 태그만으로는 웹 페이지의 순위를 만들거나 깰 수 없습니다.
그러나 웹 문서를 크롤링하고 이해하기 위해 오래전에 검색 엔진을 구축한 것과 동일한 원칙 중 많은 부분이 오늘날에도 여전히 적용됩니다. 그리고 제목 태그는 작업을 수행하는 데 도움이 되는 간단한 방법입니다.
Google은 제목 태그를 전략적으로 사용하는 것이 좋습니다. Google의 검색 엔진 최적화(SEO) 시작 가이드에서는 주요 주제와 페이지에서 구성되는 방식을 강조하는 방법으로 제목 태그를 권장합니다.

의미 있는 제목을 사용하여 중요한 주제를 표시하고 콘텐츠의 계층 구조를 만들어 사용자가 문서를 더 쉽게 탐색할 수 있도록 합니다. ... 개요를 작성하고 있다고 상상해보십시오. ... 큰 종이에 대한 개요를 작성하는 것과 유사하게 페이지에 있는 내용의 주요 요점과 하위 요점이 무엇인지 생각하고 표제 태그를 적절하게 사용할 위치를 결정하십시오.
뿐만 아니라 제목 태그는 웹페이지를 구성하여 추천 스니펫(위치 0이라고도 함)으로 선택될 준비가 되도록 웹페이지를 구성하는 데 도움이 됩니다. 이에 대한 자세한 내용은 다음 기사에서 확인할 수 있습니다. 당신이 모를 수 있는 3가지 놀라운 온페이지 SEO 기법
마지막으로 웹사이트 전체를 책처럼 생각하십시오. 각 웹 페이지는 해당 책에 기여합니다. 각 웹 페이지에는 주요 주제(H1)가 있으며 웹 사이트의 섹션(또는 장)에 기여합니다.
이 개념은 전체 사이트를 계층 구조가 좋은 명확한 테마로 구성하는 것에 대해 생각할 때 유용합니다. 여기에서 더 자세히 알아볼 수 있습니다. SEO Siloing: What, Why, How
제목 태그를 설정하는 방법
검색 엔진과 사용자 모두가 쉽게 읽고 글을 쓰고 있는 주제의 점을 쉽게 연결할 수 있도록 웹 페이지를 설정하려고 합니다. 머리글 태그는 그렇게 하는 데 도움이 됩니다.
그들은 독자가 "예, 이것은 주요 주제의 XYZ에 대한 하위 섹션입니다."라는 것을 알 수 있도록 시각적 마커를 만듭니다. 검색 엔진의 경우 헤더는 웹 페이지가 더 체계적으로 구성되어 있기 때문에 주제를 더 잘 이해하는 데 도움이 됩니다. SEO의 이점은 검색 관련성이 증가한다는 것입니다.
제목 태그 H1, H2, H3, H4, H5, H6의 시퀀스를 순서대로 사용하여 계층 구조를 만들어야 합니다. H6까지 하위 섹션을 만들 수 있지만 일반적으로 H4 태그를 넘어서는 웹페이지는 실용적인 문제로 보지 않습니다.
H1 제목 태그는 항상 페이지의 주요 주제와 관련되어야 합니다. 후속 섹션은 기본적으로 H2 태그로 설정됩니다. 하나 이상의 H2 태그를 가질 수 있지만 페이지의 주요 주제를 나타내는 하나 이상의 H1 태그를 갖는 것은 일반적이지 않습니다.
또한 H2 섹션 아래에 하위 섹션이 있는 경우 H3 태그로 시작하는 식입니다. 아직 혼란스러우신가요?
더 자세히 설명하기 위해 집에서 고양이 사료를 만드는 방법에 대한 가상 기사의 예가 있습니다. 제목 태그는 주요 주제, 해당 하위 섹션 및 해당 하위 섹션의 하위 섹션과 일치합니다.
집에서 고양이 사료 만드는 법 (H1 태그)
고양이 사료 성분 선택(H2 태그)
날것과 익힌 것(H3 태그)
고기 선택(H3 태그)
가금류(H4 태그)
토끼(H4태그)
쇠고기(H4 태그)
서플리먼트(H3 태그)
어유(H4 태그)
잇꽃 기름 (H4 태그)
아마 오일 (H4 태그)
모든 것을 통합(H2 태그)
상위 5개 고양이 사료 요리법(H3 태그)
수제 고양이 사료 만들기에 대한 최종 생각(H2)
H1, H2, H3 등의 제목 태그에 중요한 키워드를 사용해야 합니다. 이것은 검색 쿼리에 대한 웹 페이지의 관련성을 강화할 수 있습니다.
표제 태그의 해야 할 것과 하지 말아야 할 것
마지막으로 다음은 표제 태그와 관련하여 해야 할 일과 하지 말아야 할 일에 대한 편리한 목록입니다.
- 모든 웹페이지에 H1을 포함시키십시오. 모든 웹 페이지에는 주요 주제가 있으므로 각 웹 페이지에는 하나 이상의 제목 태그가 있어야 합니다.
- 웹 페이지에서 제목 태그를 계층적 순서로 사용하십시오. 이렇게 하면 웹 콘텐츠가 정리되고 이해하기 쉽습니다.
- 각 제목 태그가 독자에게 독특하고 간결하며 매력적이어야 합니다.
- 제목 태그, 특히 H1에 중요한 키워드를 포함하십시오.
- 과도한 제목을 사용하지 마십시오. 너무 많으면 페이지의 주제가 흐려질 수 있습니다. 대신 목차로 전략적으로 사용하십시오.
- 버튼이나 탐색 링크를 제목 태그에 넣지 마십시오.
- 적절한 머리글이 아닌 텍스트의 스타일을 지정하는 방법으로 머리글을 사용하지 마십시오. 단순히 웹 페이지의 형식을 변경하려면 CSS를 대신 사용하십시오. 또한 텍스트를 굵게 표시할 때 제목을 사용하지 마십시오.
제목 태그가 무엇인지, SEO에 왜 중요한지 알았으니 웹페이지를 살펴보세요. 표제 태그의 가치를 최대화하도록 설정되어 있습니까?
SEO를 위해 웹페이지를 최적화하는 방법에 대해 알아야 할 사항이 더 많으므로 계속 학습하려면 SEO 가이드를 확인하세요.
SEO 프로젝트에 전문가의 도움을 받을 수 있다면 오늘 무료 상담을 위해 저희에게 연락해 주시기 바랍니다.
