방향 신호: 방문자가 전환하도록 유도하는 디자인 팁
게시 됨: 2017-02-17다음 클릭 후 랜딩 페이지 디자인을 마쳤습니다. 킬러 헤드라인과 부제목을 만들고, 매우 설득력 있는 카피를 작성하고, 양식을 완성하고, 역대 최고의 CTA를 만들었고, 페이지 계층 구조가 제자리에 있습니다. 모든 요소는 방문자가 전환하도록 유도하기에 가장 좋은 위치에 있습니다.
이제 클릭 후 랜딩 페이지를 게시할 준비가 되었습니다. 좀 빠지는.
방문자가 팀에서 몇 시간 동안 제작한 동영상을 보도록 어떻게 할 건가요? 아니면 방문자가 완벽한 CTA 버튼을 클릭합니까?
이 모든 것을 운에 맡기지 마십시오. 방문자를 원하는 곳으로 정확하게 안내합니다. 가장 중요한 클릭 후 랜딩 페이지 요소에 초점을 맞추고 조치를 취하기를 원하는 위치를 살펴보도록 하세요.
F-패턴 및 Z-패턴 레이아웃과 유사하게 방향성 신호(시각적 신호라고도 함)를 사용하면 방문자가 의도적으로 페이지를 탐색하도록 영향을 줄 수 있습니다. 이 세 가지 클릭 후 랜딩 페이지 디자인 구성 요소는 모두 심리학을 사용하여 사용자 행동에 영향을 미치고 행동을 취하도록 돕습니다.
이것이 어떻게 작동하는지 자세히 살펴보겠습니다.
방향 신호는 무엇입니까?
방향 신호는 클릭 후 랜딩 페이지의 가장 중요한 요소(예: 잠재 고객 캡처 양식, CTA, 비디오, 사용 후기 또는 스크롤 없이 볼 수 있는 정보)를 가리키는 화살표 또는 모델의 시선과 같은 시각적 보조 도구입니다.
암시적 방향 신호와 명시적 방향 신호의 두 가지 기본 유형의 방향 신호가 있습니다.
이 두 가지가 방문자의 주의를 의도적으로 집중시키는 방법을 살펴보기 전에 이러한 시각 보조 도구 뒤에 숨겨진 심리학을 살펴보겠습니다.
시각적 단서 뒤에 숨은 심리학
시각적 단서는 신호 또는 진동으로 생각할 수 있으며 무의식적으로 뇌는 그러한 신호를 식별할 수 있습니다. 예를 들어, 첫 데이트에서 상대가 관심을 보이는지 아닌지를 보여주는 바디 랭귀지, 눈맞춤, 얼굴 표정 등 상대방이 보내는 분위기를 통해 데이트에 대해 많은 것을 알 수 있습니다. 자신도 모르게 모든 사람에게서 이러한 느낌을 받습니다.
트윗하려면 클릭
클릭 후 랜딩 페이지와 디지털 마케팅의 맥락에서 동일한 분위기를 전달하고 받을 수 있습니다. 클릭 후 랜딩 페이지의 시각적 신호는 방문자에게 미묘한 메시지, 분위기, 느낌을 줍니다.
클릭 후 랜딩 페이지에서 이러한 느낌이나 단서를 번역하는 방법을 결정하는 것은 무엇입니까? 일반적으로 우리의 인식에 영향을 미치는 경향이 있는 것은 우리의 과거 경험과 저장된 지식입니다. 아래에서 볼 수 있듯이 방문자가 페이지에 참여하고 조치를 취하도록 안내하는 데 도움이 되는 다양한 신호가 있습니다.
클릭 후 방문 페이지의 암시적 방향 신호
암시적 방향 신호는 미묘하여 방문자가 알아차리지 못하는 경우가 많습니다. 가장 일반적인 유형에는 공백, 색상 대비 및 캡슐화가 포함됩니다. 다음은 각 항목을 살펴보는 것입니다.
여백
여백은 클릭 후 방문 페이지의 빈 공간 또는 빈 공간으로 특정 요소에 대한 관심을 끌 수 있습니다. 여백을 추가하면 페이지를 단순화하고 사용자 경험을 개선하며 제안에 대한 전반적인 이해도를 높이는 데 도움이 될 수 있습니다. 초점을 맞출 요소가 적기 때문에 방문자는 원하는 것을 보도록 강요받기 때문입니다.
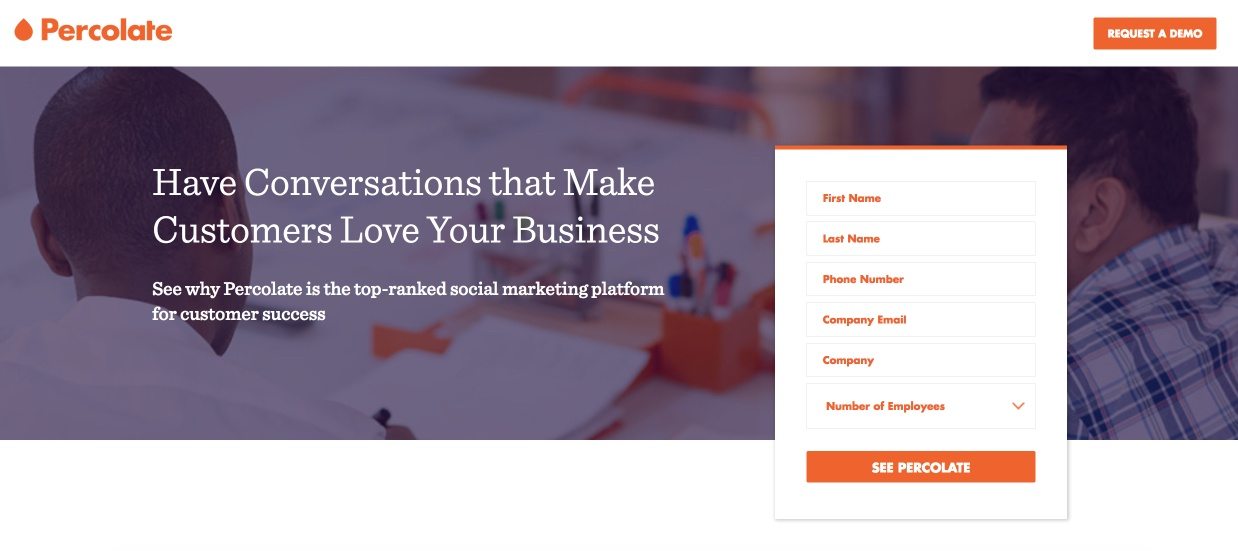
다음은 헤드라인, 부제목 및 리드 캡처 양식을 둘러싼 상당한 공백을 사용하는 Percolate의 클릭 후 랜딩 페이지입니다.

색상 대비
대비되는 색상은 뚜렷한 색상 차이로 인해 방문자가 해당 영역에 주의를 기울이기 때문에 방향 신호 역할을 합니다.
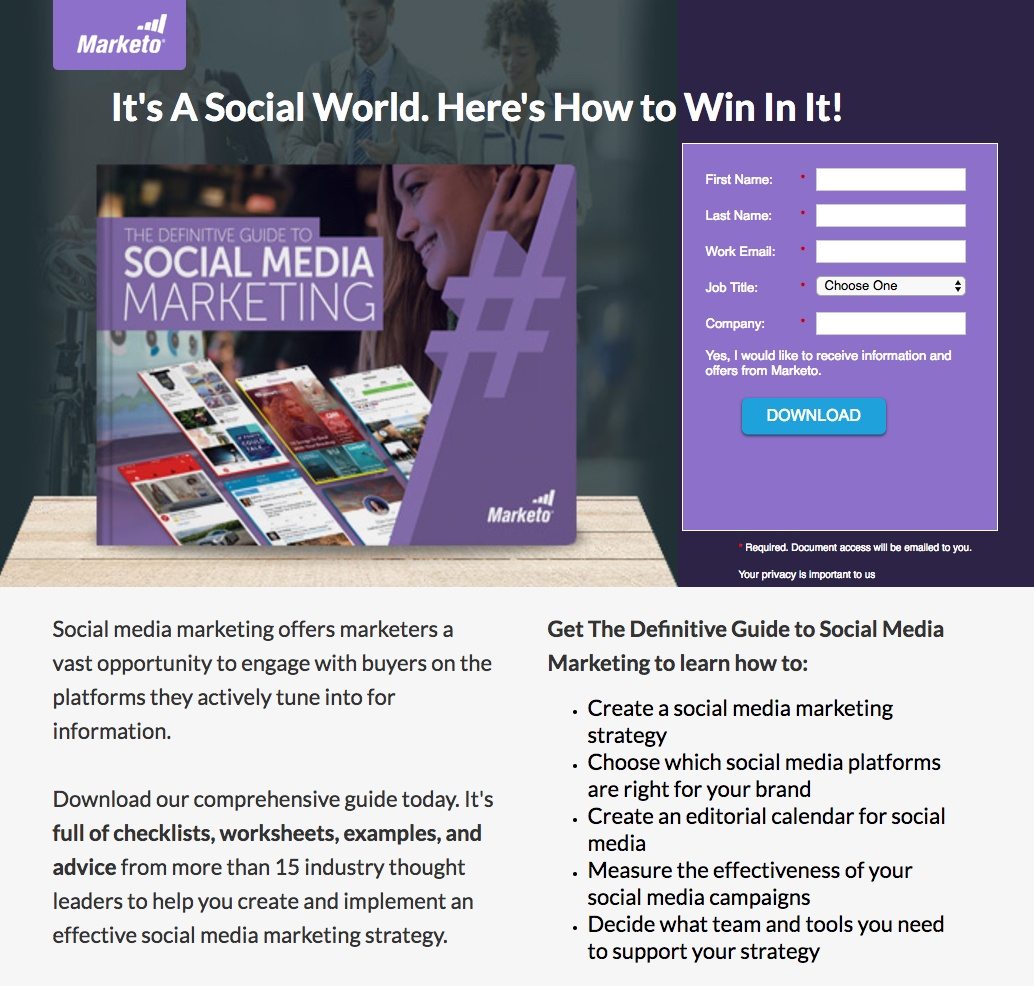
시연을 위해 Marketo는 이 클릭 후 랜딩 페이지에서 소셜 미디어 마케팅 가이드를 제공하지만 색상 대비가 존재하지 않기 때문에 CTA가 손실됩니다.

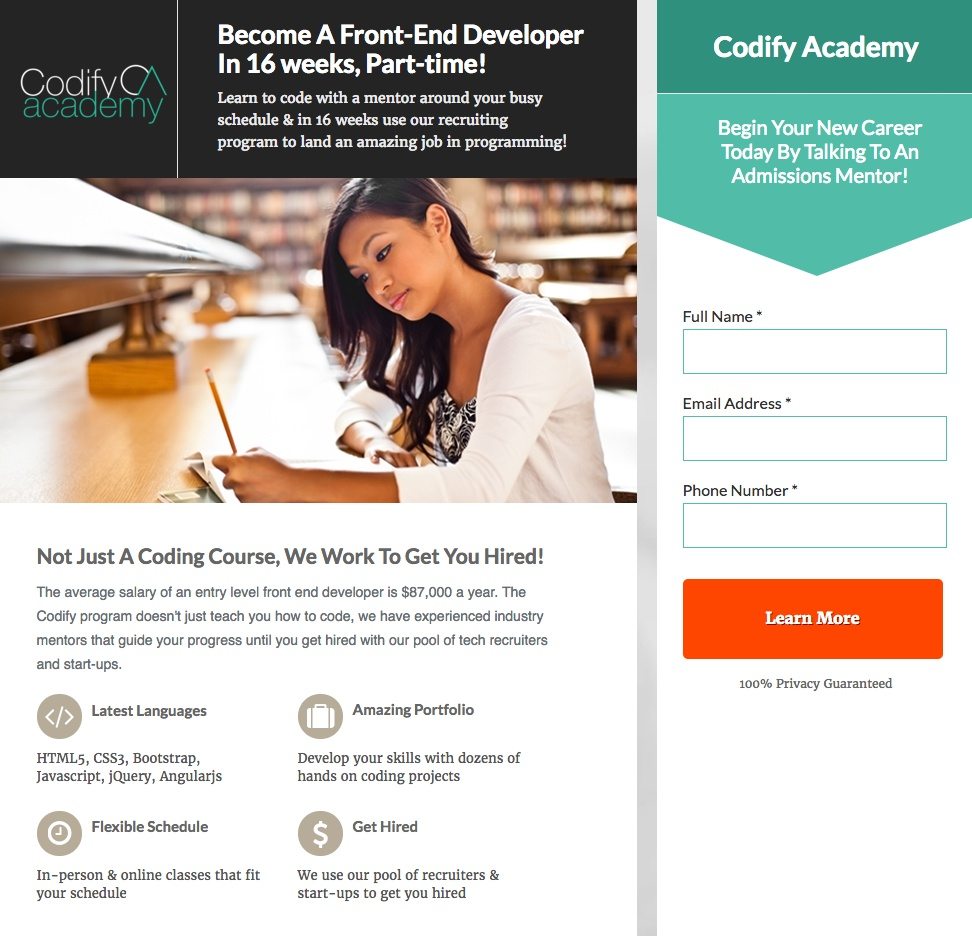
하지만 이 Codify Academy 클릭 후 랜딩 페이지에서 빨간색이 다른 모든 색상과 대조되기 때문에 CTA 버튼이 페이지에서 뛰어내립니다.

캡슐화
캡슐화 또는 요소 프레이밍은 닫힌 초점 창을 만들어 페이지에서 중요한 것을 강조하는 또 다른 방법입니다. 디자이너는 종종 상자, 윤곽선 및/또는 대비되는 색상을 사용하여 페이지 혼란을 줄이고 특정 요소에 주의를 집중시킵니다.
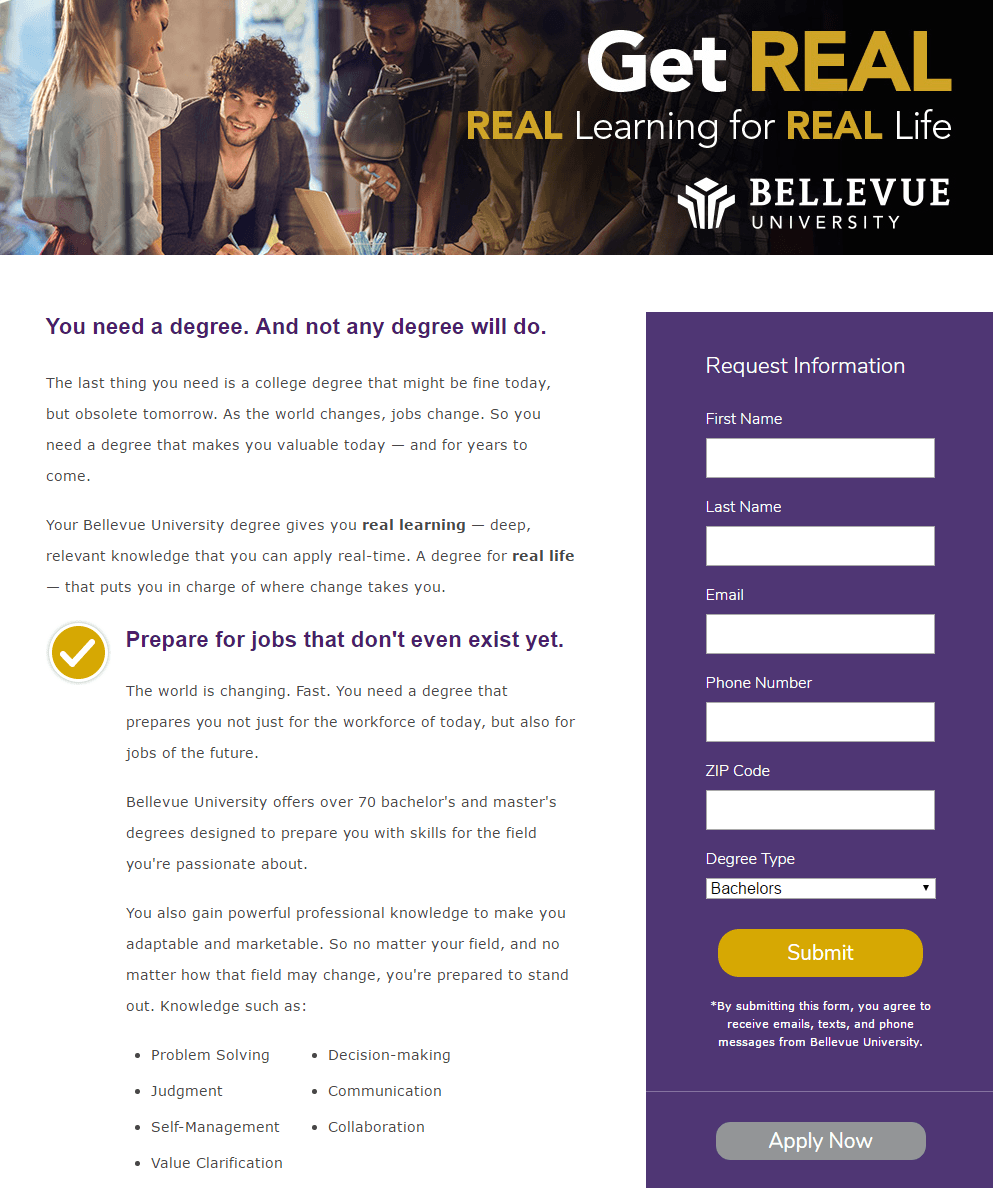
Bellevue University는 아래 페이지(헤더 이미지 및 양식)에서 이 기술을 두 번 사용합니다. 그러나 이 양식은 클릭 후 랜딩 페이지 방문자가 정보를 제출할 수 있도록 대조적인 보라색 상자로 설계되었기 때문에 훨씬 더 캡슐화됩니다.

클릭 후 방문 페이지의 명시적 방향 신호
명시적 단서는 암시적 단서에 비해 사람의 눈에 눈에 띄게 분명하므로 일반적으로 즉시 발견할 수 있습니다. 시선, 포인팅 또는 제스처, 전략적 개체 위치 지정, 화살표 및 선이 모두 이 그룹을 구성합니다. 각 유형을 자세히 살펴보겠습니다.

시선
사람의 시선을 방향 신호로 사용하는 것은 클릭 후 랜딩 페이지에서 특히 효과적입니다. 사람들은 다른 사람들이 보고 있는 것을 보는 경향이 있으므로 화면에 있는 누군가가 양식을 보면 방문자도 양식에 주목할 가능성이 더 큽니다. 이 기술은 잠재의식적으로 방문자가 원하는 곳을 보도록 영향을 미치고 개인적인 매력도 더합니다. 도널드 트럼프와 힐러리 클린턴은 둘 다 이 기술의 가치를 이해했습니다. 캠페인 시즌 동안 기부 페이지에서 이 기술을 사용했습니다.
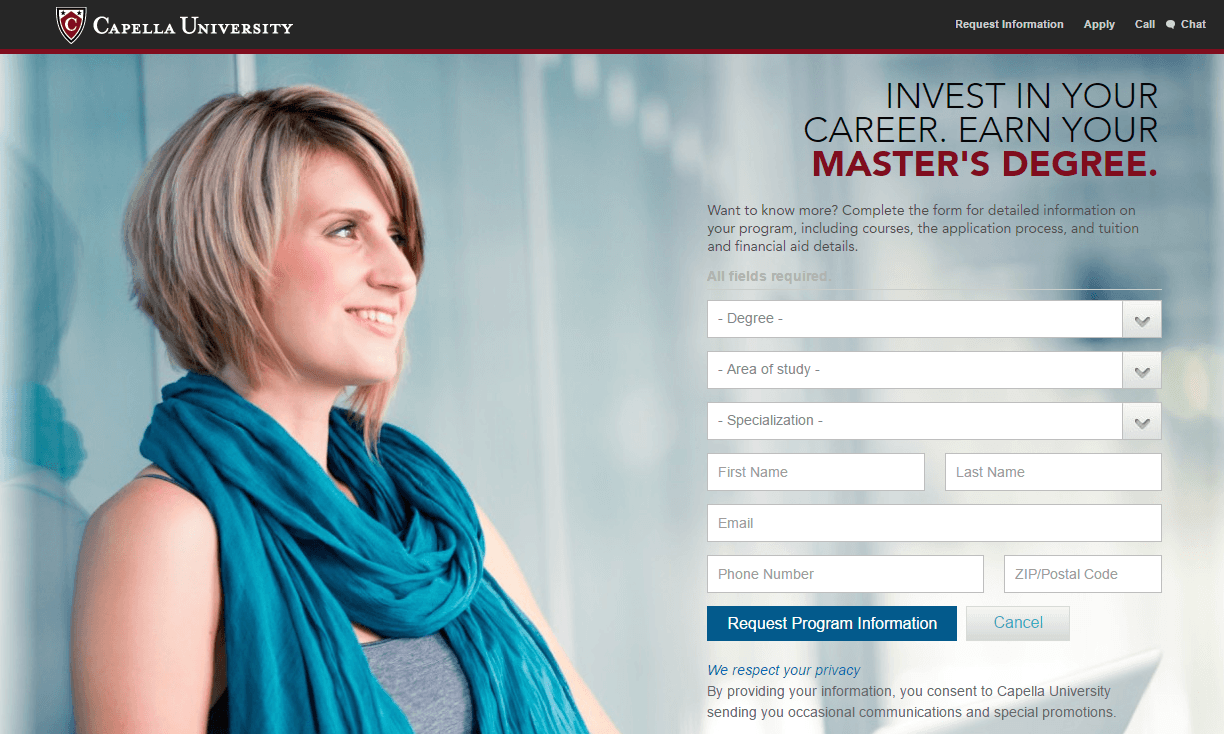
다음은 Capella University의 클릭 후 방문 페이지입니다. 헤드라인, 부제목 및 양식 방향을 바라보며 웃는 학생이 등장합니다. 방문객들은 자신도 모르게 여기에 관심을 집중할 것입니다.

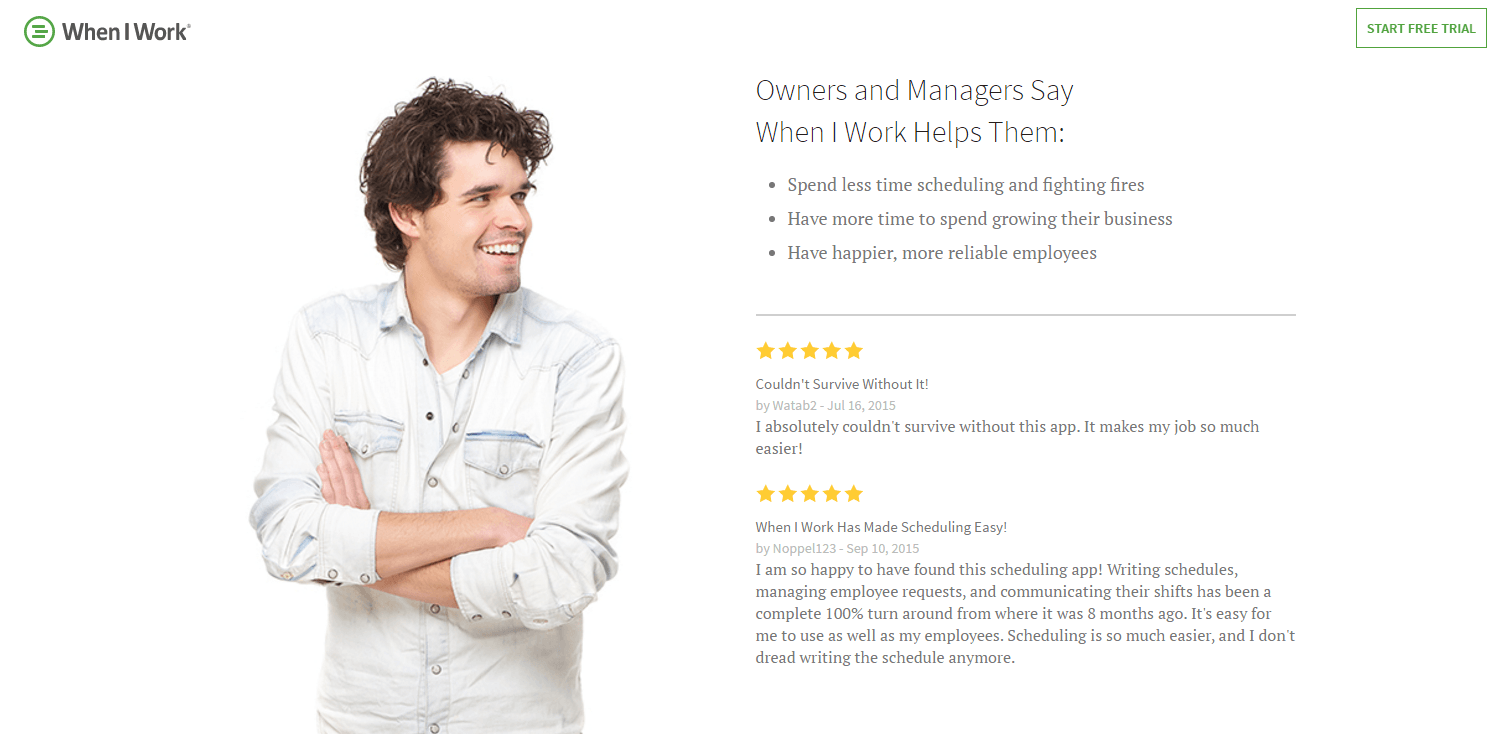
사회적 증거(예: 평가)는 When I Work's 페이지에서 볼 수 있듯이 시선을 활용할 수도 있습니다.

가리키거나 몸짓
시선과 마찬가지로 중요한 요소를 향한 모델 포인트나 제스처가 있으면 방문자가 해당 영역에 집중하게 됩니다. 이 기술은 시선만큼 미묘하지 않기 때문에; 제스처가 유치하고 부자연스럽게 보일 가능성이 있습니다. 따라서 최상의 결과를 얻기 위해 다양한 제스처로 페이지를 A/B 테스트해야 합니다.
객체 포지셔닝
특정 초점 영역을 향하도록 이미지를 배치하면 잠재 고객의 관심을 끌고 특정 요소가 더 눈에 띄게 됩니다.
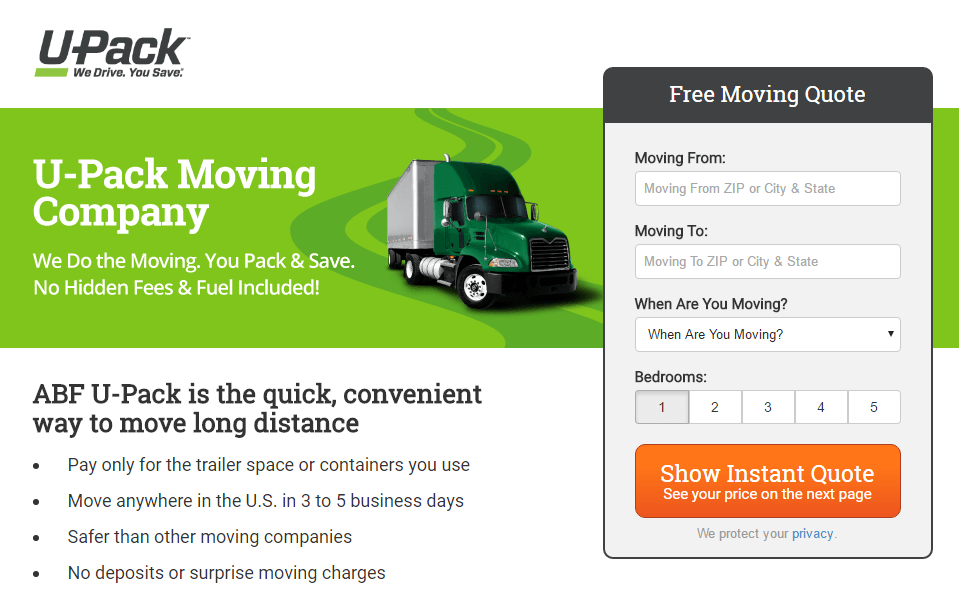
U-Pack은 클릭 후 랜딩 페이지 양식이 모든 방문자에게 눈에 띄도록 했습니다. 그들은 검은색 테두리로 그것을 캡슐화했을 뿐만 아니라 방문자가 도움을 줄 수 없지만 주의를 기울일 수 있도록 양식을 향하도록 움직이는 트럭을 배치했습니다.

화살표
움직이든 움직이지 않든 화살표는 간단하고 이해하기 쉽기 때문에 가장 일반적으로 사용되는 명시적 방향 신호 중 하나입니다.
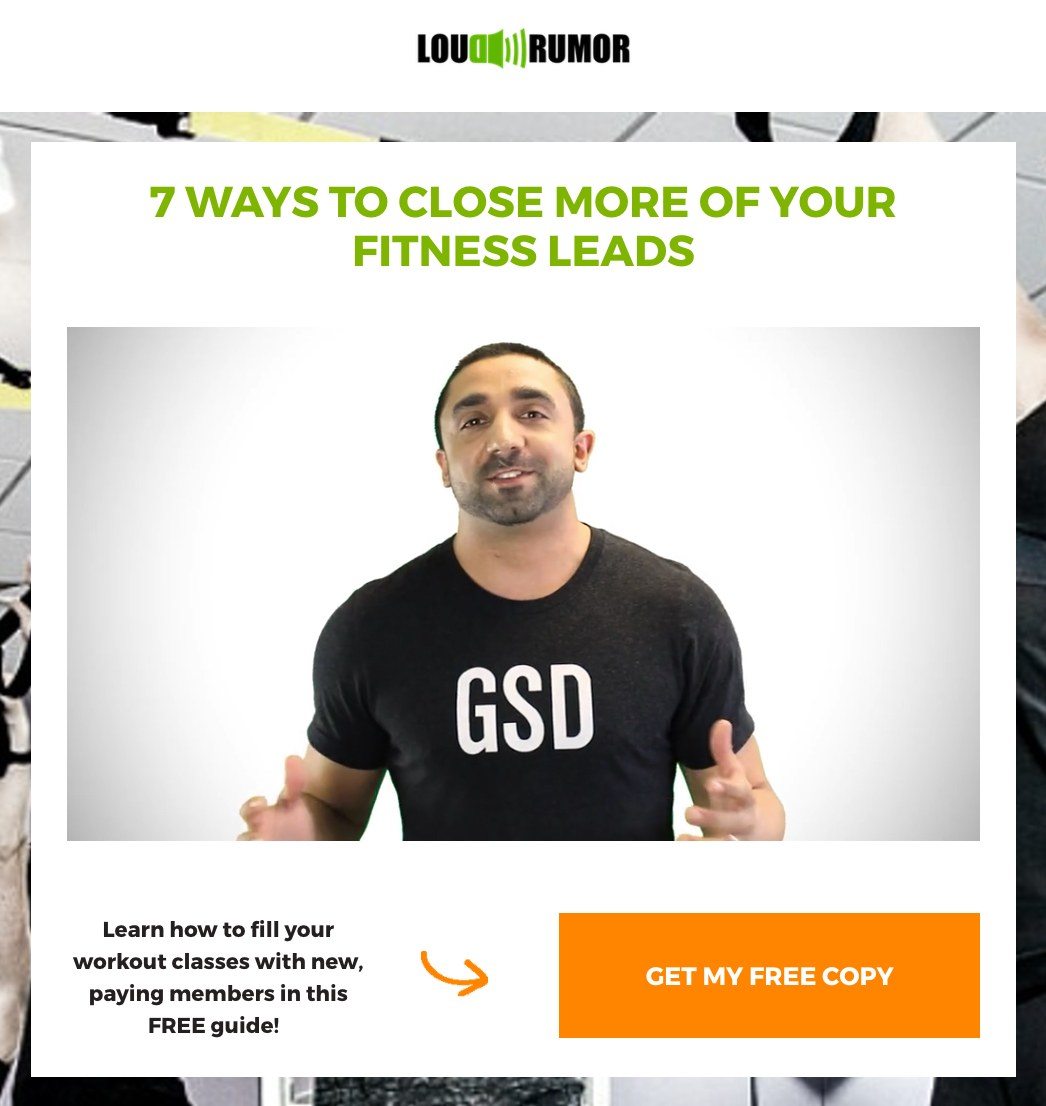
Loud Rumor는 CTA 버튼 클릭에 영향을 미치기 위해 2단계 옵트인 양식에 고정된 손으로 그린 화살표를 사용합니다.

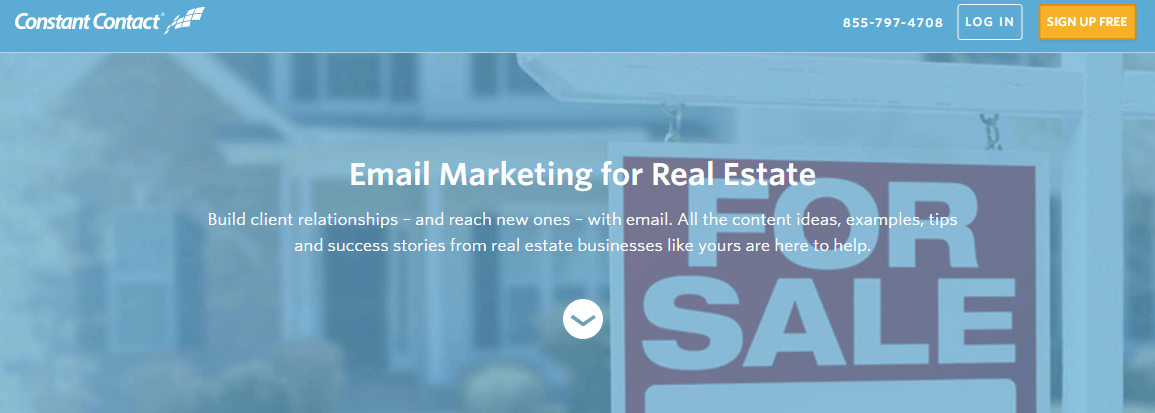
웹 사용자는 스크롤에 익숙하지만 일반적으로 화살표는 방문자가 접은 부분 아래를 탐색하는 데 도움이 되도록 배치됩니다. 간단한 동봉된 화살표를 사용하여 Constant Contact가 이를 수행하는 방법을 확인하십시오.

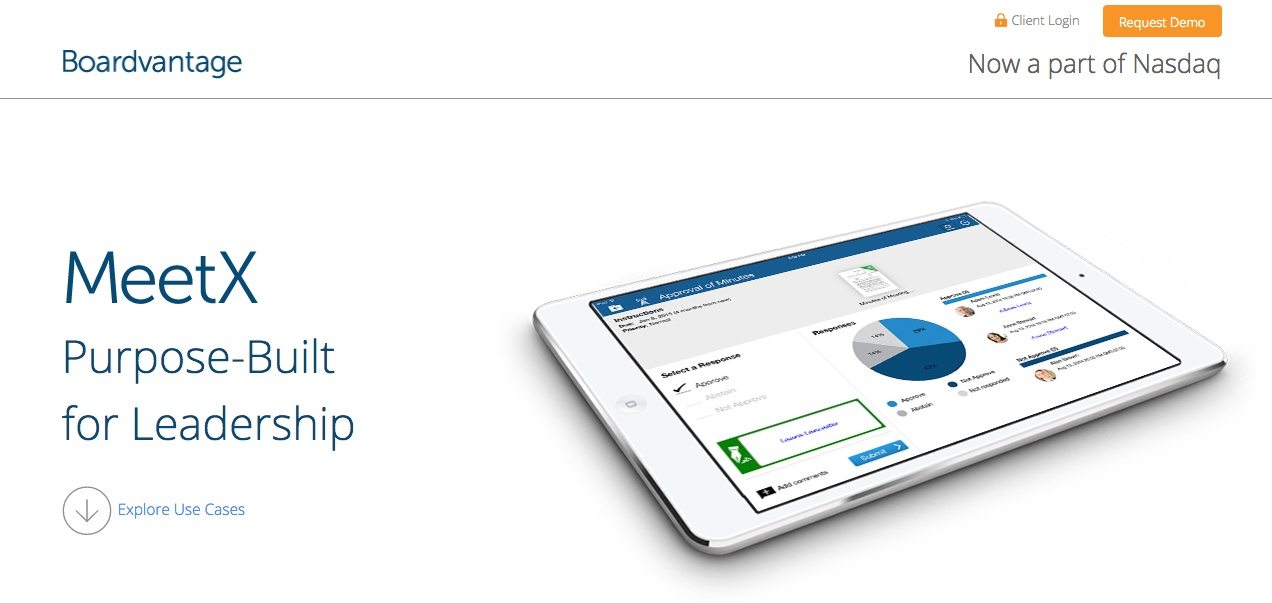
여기 화살표가 하이퍼링크로 연결된 Boardvantage의 또 다른 사진이 있습니다. 클릭하면 접힌 부분 아래로 페이지가 스크롤되고 세 가지 다른 사용 사례가 표시됩니다.

윤곽
선은 덜 분명한 단서 중 하나이지만 인간은 자연스럽게 경로를 따라가는 경향이 있으므로 클릭 후 랜딩 페이지에서 매우 유용할 수 있습니다. 이는 선형 방향 신호가 방문자를 페이지의 다른 부분으로 안내하거나 잠재 고객이 페이지의 특정 섹션에 계속 집중하도록 도울 수 있기 때문입니다.
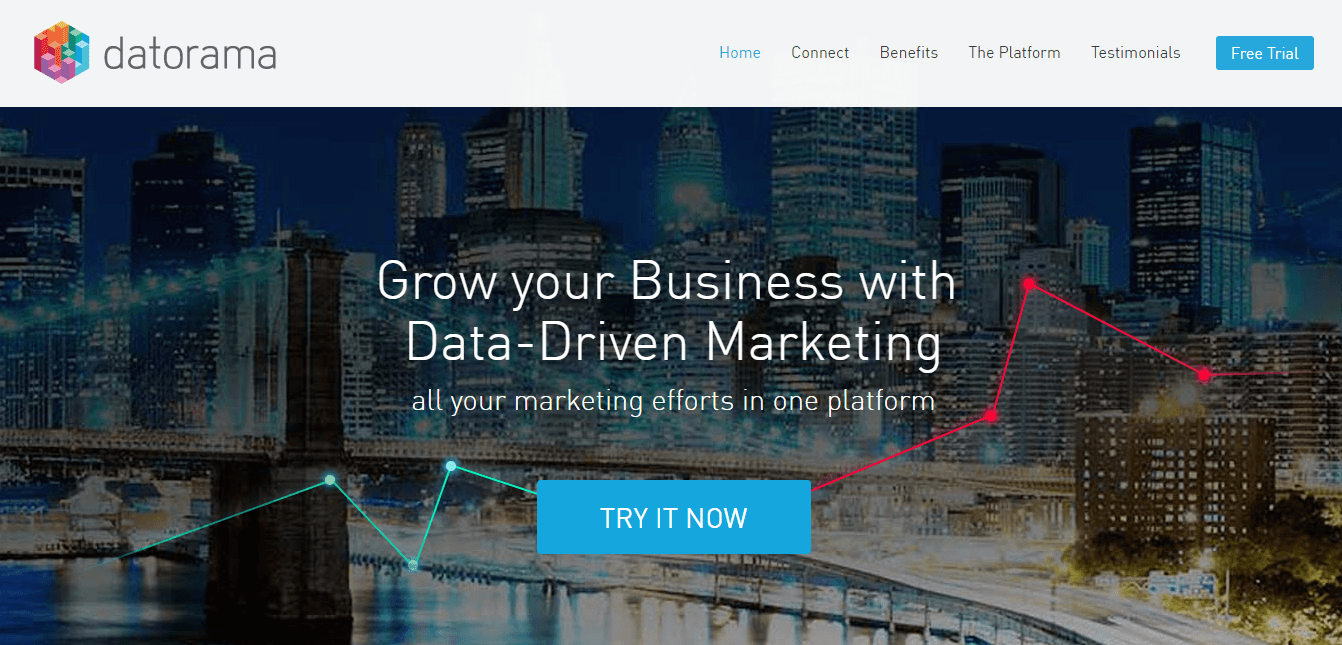
예를 들어 Datorama는 상향 추세 그래프 선을 사용하여 "지금 사용해 보기" CTA 버튼을 강조 표시합니다. 방문자가 버튼을 클릭하면 무료 Datorama 평가판에 등록할 수 있는 페이지 하단의 리드 캡처 양식으로 전송됩니다.

방문자가 방향 신호로 전환하도록 영향
처음에 요약한 거의 완벽한 클릭 후 방문 페이지를 다시 살펴보겠습니다.
헤드라인, 문구, 양식 및 CTA는 전환을 유도하는 데 가장 중요합니다. 이러한 요소는 방문자의 클릭 후 랜딩 페이지 경험의 일부일 뿐입니다. 잠재 고객이 전환 목표에 가장 중요한 것에 관심을 집중할 수 있도록 암시적 및 명시적 방향 신호를 추가하십시오.
다음 클릭 후 랜딩 페이지에 어떤 단서를 추가하시겠습니까? 무엇을 결정하든 Instapage를 사용하여 몇 분 만에 완전히 최적화된 클릭 후 랜딩 페이지를 만들 수 있습니다. 지금 Instapage Enterprise 데모에 등록하세요.
