다음 페이지 디자인에 영감을 주는 4개의 Wells Fargo 랜딩 페이지 예
게시 됨: 2018-09-14담보 대출 재융자, 사업 대출 신청, 새 당좌 계좌 개설 등 모든 금융 서비스를 선택하는 것은 일반적으로 충동적인 결정이 아닙니다. 도약하기 전에 일반적으로 상당한 조사와 고려가 필요하기 때문에 개인화되고 매력적이며 설득력 있는 금융 클릭 후 랜딩 페이지를 간과할 수 없습니다.
다행스럽게도 Wells Fargo는 이 점을 이해하고 있습니다. 그래서 회사는 Wells Fargo 클릭 후 랜딩 페이지의 도움으로 조치를 취하고, 리드를 생성하고, 신규 고객을 확보합니다. 여기에서 그 중 몇 가지를 분석할 것입니다. 그러나 먼저 간단한 재충전…
클릭 후 방문 페이지란 무엇입니까?
클릭 후 랜딩 페이지는 방문자가 특정 제안에 대해 조치를 취하도록 설득하기 위해 매력적인 헤드라인, 관심을 끄는 미디어, 가치 있는 사회적 증거 및 관심을 끄는 CTA 버튼과 같은 설득력 있는 요소를 사용하는 독립형 웹 페이지입니다. 해당 조치는 무료 평가판 등록, 계정 생성, 가이드 다운로드, 웨비나 등록, 데모 예약 등이 될 수 있습니다.
회사의 경우 기본 목표가 제품 판매를 확보하는 것이라면 이러한 전용 페이지를 Wells Fargo 판매 페이지라고도 할 수 있습니다. 이 경우 전환 목표는 방문자가 고객으로 전환하도록 설득하는 것입니다.
4 Wells Fargo 클릭 후 랜딩 페이지 예시
(짧은 클릭 후 랜딩 페이지의 경우 전체 페이지를 표시했지만 더 긴 페이지의 경우 스크롤 없이 볼 수 있는 부분만 표시했습니다. 우리가 논의하는 몇 가지 사항을 보려면 페이지를 클릭해야 할 수도 있습니다. 또한 , 일부 페이지는 아래에 표시된 것과 다른 버전으로 A/B 테스트를 진행 중일 수 있습니다.)
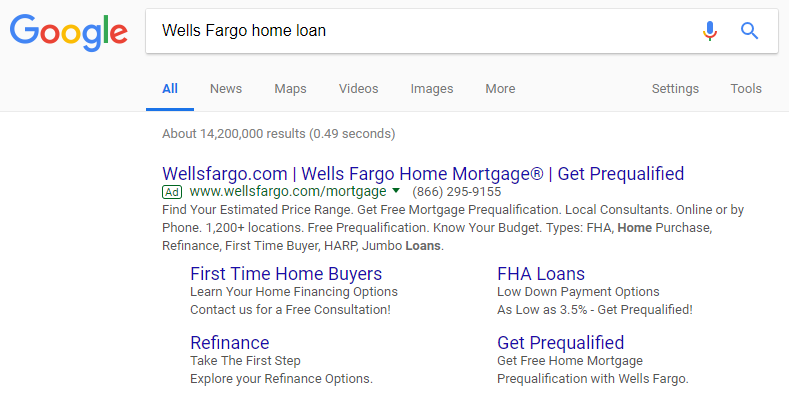
처음 3개의 클릭 후 방문 페이지 예제는 모두 디자인이 매우 유사하며 "Wells Fargo 주택 대출"에 대한 Google 검색 결과에서 가져온 것입니다. 
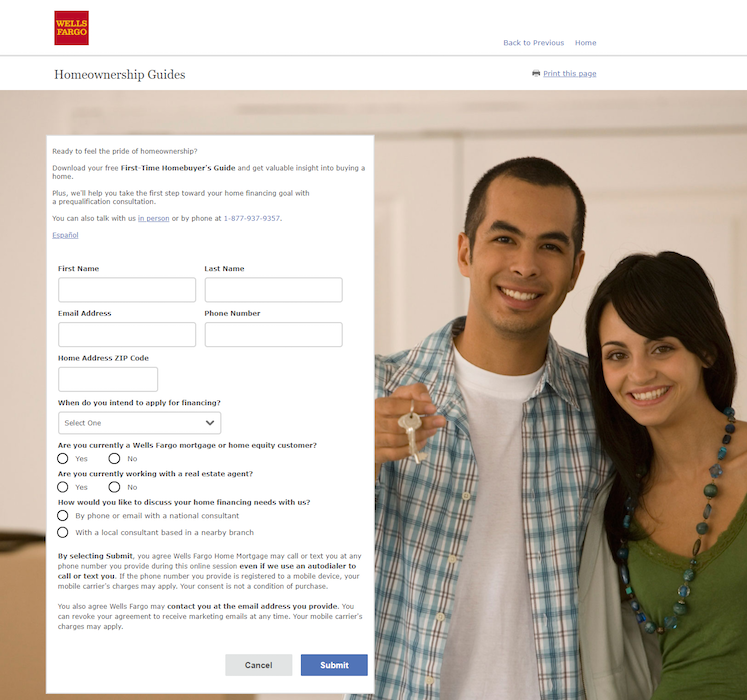
1. 첫 주택 구입자 가이드
잠재고객은 첫 번째 추가 사이트링크 정보인 '처음 주택 구매자:'를 클릭하여 이 페이지를 방문합니다. 
페이지가 잘하는 것:
- 페이지 상단의 "주택 소유 가이드" 는 방문자가 도착하는 즉시 제안 내용을 알 수 있도록 합니다.
- 양식을 흰색 배경으로 캡슐화하면 뒤에 있는 이미지와 대비하여 양식이 두드러집니다.
- Click-to-call 전화번호 는 잠재 고객이 필요한 경우 고객 서비스에 연락할 수 있는 편리한 방법을 제공합니다.
변경 가능한 사항 및 A/B 테스트:
- 풍부한 종료 링크 (Wells Fargo 로고, 머리글 및 바닥글 탐색, 양식 위와 아래에 있는 하이퍼링크 사본)를 통해 방문자는 전환 없이 페이지를 쉽게 떠날 수 있습니다.
- 사람들의 이미지 는 비현실적으로 보이며 제안이나 그것이 다른 사람들에게 어떻게 도움이 될 수 있는지에 대해 많이 말하지 않습니다.
- 표지 이미지나 핵심 내용을 추가하면 방문자가 가이드를 다운로드하도록 유도하는 데 도움이 될 수 있습니다. 현재 페이지에는 가이드에 대한 중요한 정보를 제공하는 내용이 없습니다.
- 9개의 양식 필드 는 마케팅 퍼널의 고려 단계에서 가이드 제안을 위해 불필요하게 길다.
- CTA 버튼 위의 문구 는 사람들이 클릭하는 것을 막을 수 있습니다. 이를 제거하고 개인 정보, 쿠키, 보안 및 법률 섹션에 포함시키기만 하면 더 나은 변환 결과를 얻을 수 있습니다.
- 기본 CTA 버튼 바로 옆에 있는 취소 옵션 은 잠재 고객에게 가이드 다운로드 결정을 다시 추측하라고 말하는 것과 같습니다.
- CTA 버튼의 "제출" 은 모호하며 잠재 고객이 클릭하도록 강요하지 않습니다.
2. 모기지 재융자 요청
"재융자" 확장을 클릭하면 잠재 고객이 이 페이지로 이동합니다. 
페이지가 잘하는 것:
- 이미지 는 현실적이고 매력적이며 가족이 파란색 CTA 버튼을 바라보고 있기 때문에 시각적 단서 역할을 합니다(아직 제안에 대해 많이 말하지는 않지만).
- 흰색 양식 은 바쁜 배경에 대해 "튀어나옵니다".
- 클릭투콜 전화번호로 쉽고 빠르게 연락 하실 수 있습니다.
- 스페인어 변경 옵션 을 사용하면 더 많은 사람들이 제안에 대해 알아보고 상담을 요청할 수 있습니다.
변경 가능한 사항 및 A/B 테스트:
- 양식 상단의 작은 글씨를 읽지 않고 는 페이지에서 제공하는 내용을 알 수 있는 방법이 없습니다 . 머리글이나 CTA 버튼에는 모기지 컨설턴트와의 연락 요청에 대한 내용이 없습니다.
- 페이지 전체의 종료 링크 는 방문자가 상담을 요청하지 않고 떠날 수 있는 탈출구 역할을 합니다.
- 마케팅 퍼널의 고려 단계에 있는 8개의 양식 필드 는 잠재 고객이 양식을 작성하는 것을 방해할 수 있습니다. 다단계 형식으로 나누면 더 많은 전환이 발생할 수 있습니다.
- CTA 버튼 위의 문구 를 모기지 재융자 혜택으로 바꾸면 더 나은 전환 결과를 얻을 수 있습니다.
- "취소" 버튼을 사용하면 잠재 고객이 정보를 제출하기 직전에 떠날 수 있습니다.
- CTA 버튼 색상을 보다 대조적인 색상(예: 보라색)으로 변경하면 더 많은 사람들이 클릭하도록 유도할 수 있습니다.
- "모기지 재융자 상담을 받고 싶습니다"와 같은 문구로 CTA 버튼 카피를 개인화하면 더 많은 방문자가 전환하도록 유도할 수 있습니다.
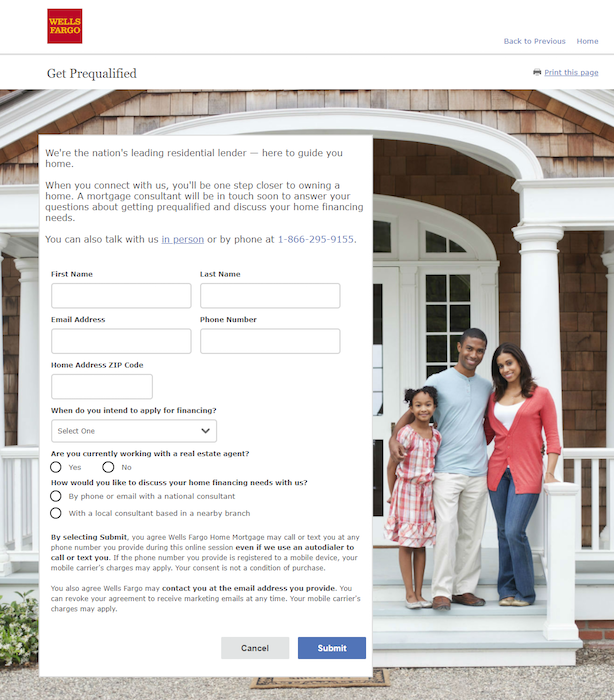
3. 모기지 사전 자격
"사전 자격 취득" 확장 사용자를 클릭하면 다음 클릭 후 랜딩 페이지가 표시됩니다. 

페이지가 잘하는 것:
- "Get Prequalified" 헤드라인 은 방문자가 이 페이지에서 무엇을 하고 있는지 즉시 알 수 있습니다.
- 양식을 캡슐화하면 배경 이미지에 비해 눈에 띄게 됩니다.
- Click-to-Call 전화번호를 통해 방문자는 필요한 경우 빠르고 쉽게 연락할 수 있습니다.
변경 가능한 사항 및 A/B 테스트:
- 스톡 사진 은 페이지를 만들고 덜 개인화되고 관련성 있는 제안을 제공합니다.
- 고객 평가를 추가하면 방문자에게 다른 사람들이 Wells Fargo 모기지 론의 혜택을 받았다는 사실을 알릴 수 있습니다.
- 이 양식은 벅차고 (8개 필드) 잠재 고객이 양식을 작성하지 못하도록 위협할 수 있습니다.
- 두 개의 CTA 버튼은 서로를 무효화합니다. "제출"을 사용하면 방문자가 전환할 수 있지만 "취소"를 사용하면 마지막 순간에 옵트아웃할 수 있습니다.
- CTA 버튼 색상을 더 대조적으로 만들고 (예: 보라색) 카피 를 더 개인화하도록("내가 사전 자격을 부여하는지 확인하세요!") 더 나은 전환 결과를 생성할 수 있습니다.
- 여러 종료 링크를 포함하는 것은 방문자가 페이지를 일찍 떠나도록 초대하는 것과 같습니다.
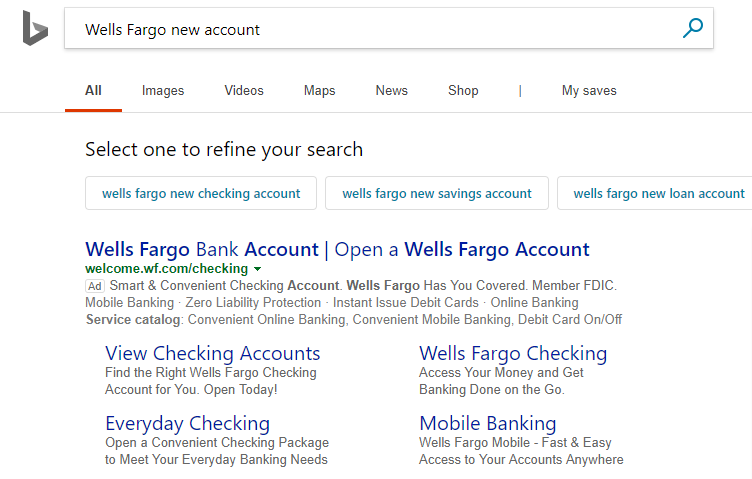
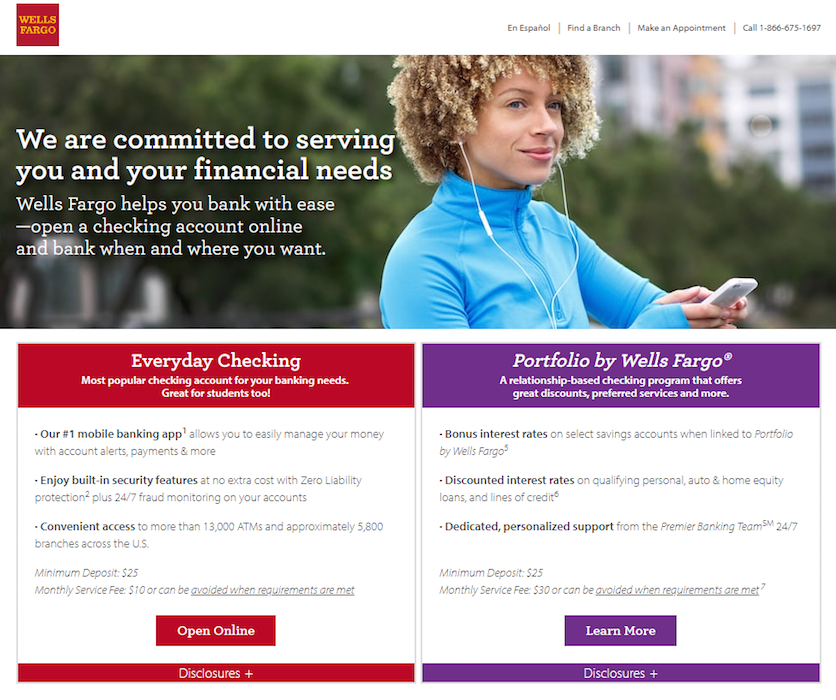
4. 새로운 당좌예금 클릭 후 방문 페이지
다음 Wells Fargo 클릭 후 방문 페이지 예는 이 Bing 광고에서 가져온 것입니다. 
기본 광고 제목을 클릭하면 검색 사용자가 다음 페이지로 이동합니다. 
페이지가 잘하는 것:
- 헤드라인 은 맞춤형 문구("귀하" 및 "귀하의")를 사용하여 Wells Fargo가 방문자를 돕기 위해 최선을 다하고 있음을 방문자에게 알립니다.
- 추가 부제목 은 방문자 에게 Wells Fargo가 어떻게 도움이 되는지 알려줍니다.
- CTA 버튼의 "온라인 열기" 는 잠재 고객이 계좌를 개설하기 위해 실제로 지점을 방문할 필요가 없다는 것을 알려주기 때문에 매력적입니다.
- 클릭 연결 디자인 은 페이지에서 양식을 제거하여 클릭 후 랜딩 페이지 마찰을 줄입니다.
- 확장 가능한 섹션 ("공시" 및 "계정 세부 정보 표시")을 통해 잠재 고객은 처음부터 페이지를 어지럽히지 않고 더 많은 정보를 볼 수 있습니다.
- 아이콘을 사용 하여 주요 Wells Fargo 은행 혜택을 나타내면 텍스트만 사용하는 것보다 훑어보는 방문자의 관심을 더 많이 끌 수 있습니다.
변경 가능한 사항 및 A/B 테스트:
- Wells Fargo 로고, 머리글 탐색, "당좌 예금 계좌를 모두 보려면 여기를 클릭하십시오.", "지점 찾기", "중소 기업 체킹 옵션 살펴보기" 및 바닥글 링크를 포함한 종료 링크는 방문자가 페이지를 떠날 수 있는 많은 기회를 제공합니다. 변환.
- 여자의 이미지는 제안과 전혀 관련이 없습니다.
- 두 번째 제안 (Wells Fargo의 Portfolio에 대해 자세히 알아보기 위해)은 온라인으로 당좌 예금 계좌를 개설하는 주요 전환 목표에서 벗어나 초점을 맞춥니다.
- 빨간색은 페이지에서 많이 사용되고 보라색은 그렇지 않기 때문에 기본 제안 (빨간색으로 강조 표시됨)은 보조 제안(보라색으로 강조 표시됨)만큼 눈에 띄지 않습니다.
- 요소 사이 및 주위에 공백을 추가 하면 페이지를 더 쉽게 탐색할 수 있습니다.
- 지나치게 작은 글자 는 방문자를 위협하고 가입을 방해할 수 있습니다.
좋은 것은 취하고 나쁜 것은 버리라
이러한 Wells Fargo 클릭 후 랜딩 페이지에서 얻을 수 있는 긍정적인 특성이 많이 있지만 개선이 필요한 부분도 있습니다. 기억해야 할 핵심 사항은 모든 제안에 대해 별도의 고유한 클릭 후 랜딩 페이지를 만들고 항상 설득력 있는 요소를 통합하는 것입니다.
Instapage로 100% 사용자 정의 가능한 클릭 후 랜딩 페이지를 구축하여 매번 최적의 방문자 경험을 보장하고 더 높은 전환율을 달성하십시오. 지금 Instapage Enterprise 데모에 등록하십시오.
