웹사이트 사용성에 대한 확실한 가이드
게시 됨: 2016-09-07웹사이트의 사용 편의성을 나타내는 사용성은 좋은 웹사이트의 필수적인 부분입니다. 요즘 웹 사이트는 기능이 더 많이 포함되고 대화형이 되어 더 복잡해지고 있습니다. 결과적으로 종종 간과되는 성공적인 웹 사이트의 필수 구성 요소는 유용성입니다.
웹 사용성 분야의 선두 전문가인 Jakob Nielsen에 따르면 다음 다이어그램과 같이 5가지 구성 요소로 구성됩니다.

500개 이상의 연구 결과를 결합하여 미국 보건복지부(HHS)와 미국 총무청은 웹사이트 사용성에 영향을 미치는 200개 이상의 요소를 포함하는 철저한 지침을 개발했습니다.
가이드라인에 따라 고객님의 편의를 위해 간략한 체크리스트를 작성하여 아래와 같이 작성하였습니다.
구조
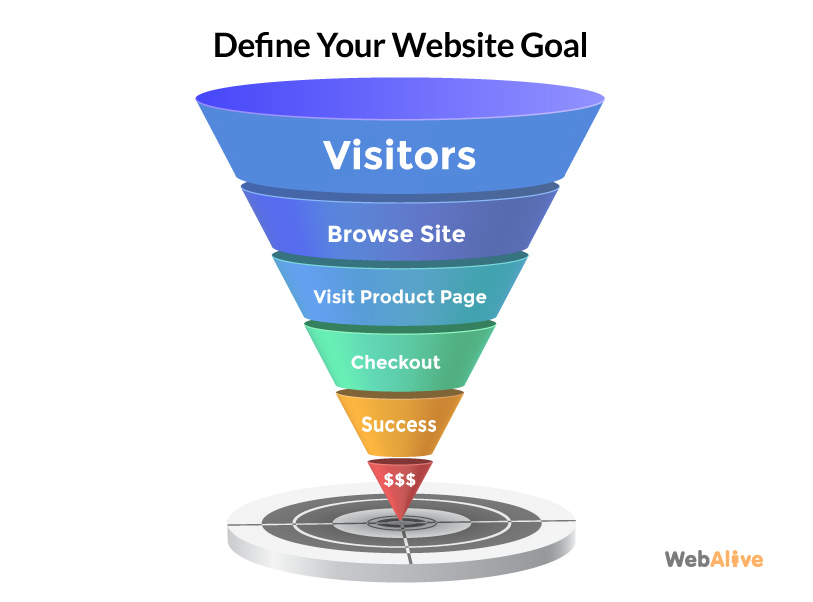
1. 목표 정의
웹사이트 소유자가 설정해야 하는 첫 번째 일은 웹사이트의 주요 목표 또는 웹사이트가 달성하려는 의미입니다. 이것은 귀하가 운영하는 산업과 귀하가 제공하는 서비스에 따라 크게 달라지며, 이에 따라 사이트의 콘텐츠, 구조, 모양과 느낌이 결정됩니다.

관련 문서: 전환율 최적화를 위한 필수 가이드
2. 유용한 콘텐츠 제공
콘텐츠는 웹사이트의 가장 중요한 요소입니다. 따라서 읽기 쉽고 사용자에게 유용한 적절한 콘텐츠를 제공하고 대상 고객이 갖게 될 질문에 답변합니다.
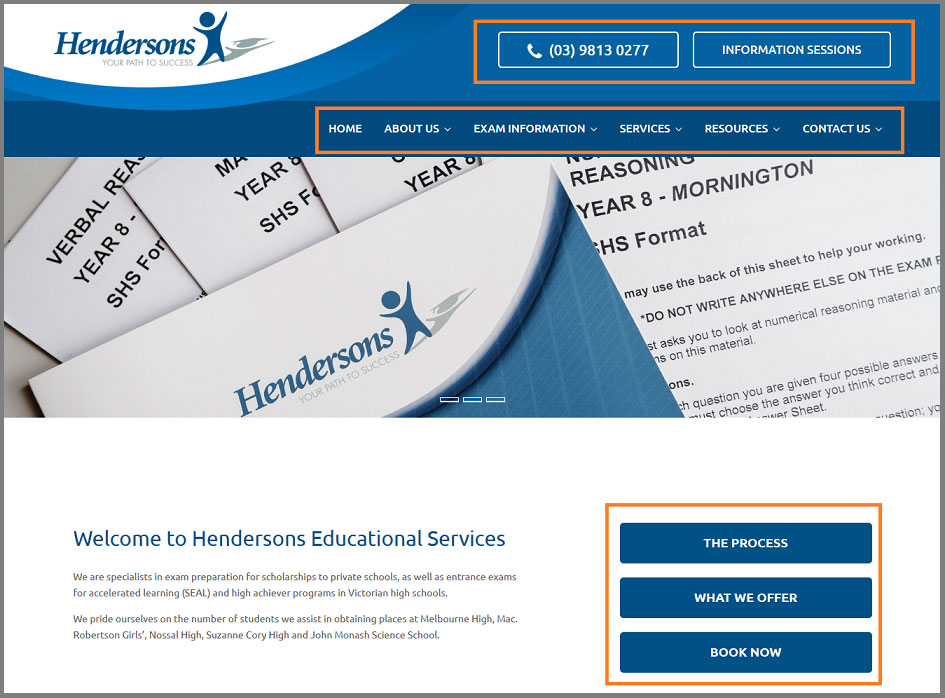
3. 사용자의 기대 이해
연구에 따르면 사이트의 유용성은 특정 작업을 수행하기 위해 얼마나 조직적이고, 사용하기 쉽고, 간단한지에 따라 크게 좌우됩니다. 사용자가 원하는 작업을 쉽고 효율적으로 수행할 수 있도록 웹 사이트가 매우 직관적이고 잘 구성되어 있는지 확인하십시오.
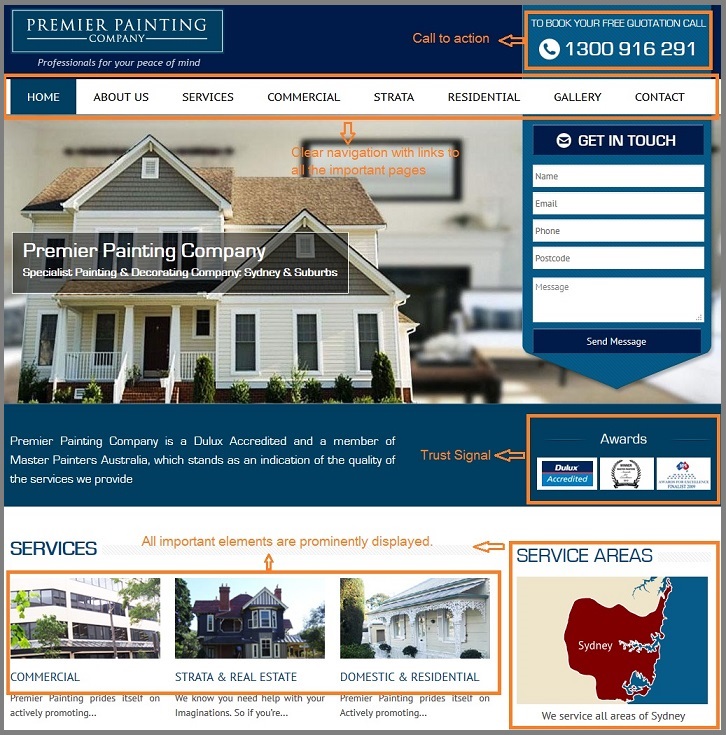
Hendersons Educational Services 웹사이트는 모든 중요한 기능과 정보를 체계적으로 표시하여 사용자의 기대를 충족합니다.

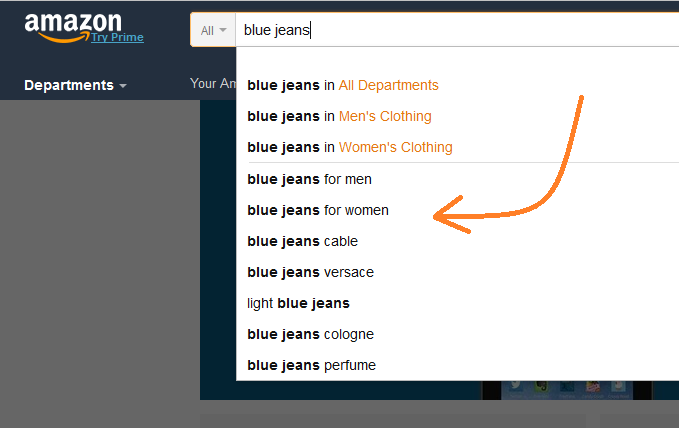
4. 정보를 쉽게 찾을 수 있도록 합니다.
웹사이트에 방문자가 필요로 하는 모든 정보가 있지만 찾기가 어렵다면 정보를 가지고 있어도 무용지물이 됩니다. 필요한 모든 정보를 쉽게 찾을 수 있도록 하는 것이 중요합니다. 사이트가 청중이 필요한 정보를 찾는 데 더 효과적으로 도움을 줄수록 더 유용합니다.
웹사이트 정보를 쉽게 찾을 수 있는 방법에는 여러 가지가 있습니다. 예를 들어, 수천 개의 제품과 많은 카테고리가 있는 웹 사이트가 있는 경우 Amazon과 같은 고급 검색 옵션을 갖는 것을 고려하십시오.

5. 매력적이고 인터랙티브한 홈페이지 디자인
홈페이지는 가장 중요한 페이지 중 하나입니다. 본질적으로 좋은 인상을 주고 방문자가 웹사이트에 더 많이 참여하도록 권장하는 수단입니다. 따라서 귀하의 목적과 제공하는 내용을 명확하게 설명해야 합니다.
아름답게 정돈된 프리미어 페인팅의 홈페이지는 사용자가 원하는 정보를 쉽게 이해하고 찾을 수 있도록 도와줍니다.

최적화
6. 효과적인 인간-컴퓨터 상호작용 보장
웹사이트는 컴퓨터의 기능을 활용하여 효율적인 인간-컴퓨터 상호 작용을 촉진해야 합니다. 사용자 ID를 기억하고, 필요한 지불을 계산하고, 표시된 데이터를 계산하거나 다른 단위로 변환하는 것이 그 예입니다. 사이트 전체에서 일관성을 유지하면 마찰이 줄어들고 사용자가 간단한 방식으로 작업을 수행할 수 있습니다.
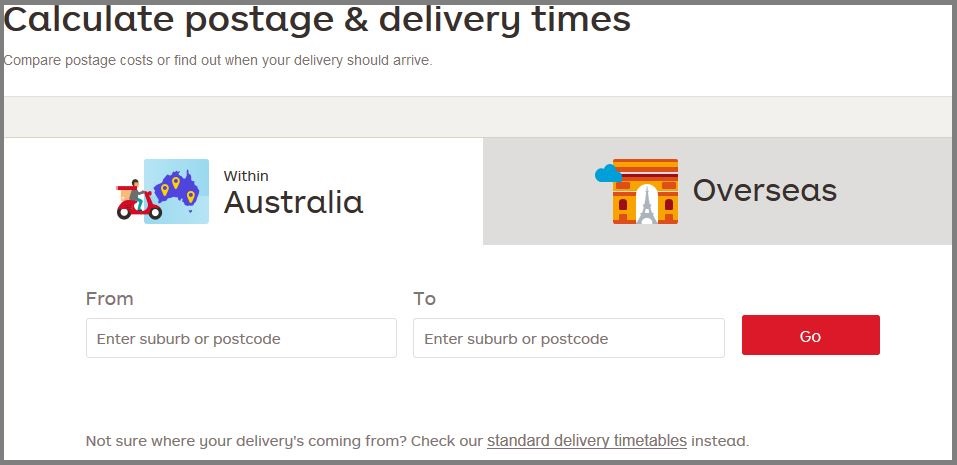
예를 들어, AU Post의 자동 우편 및 배송 계산 시스템은 최소한의 인간 접촉으로 작업을 완료합니다.

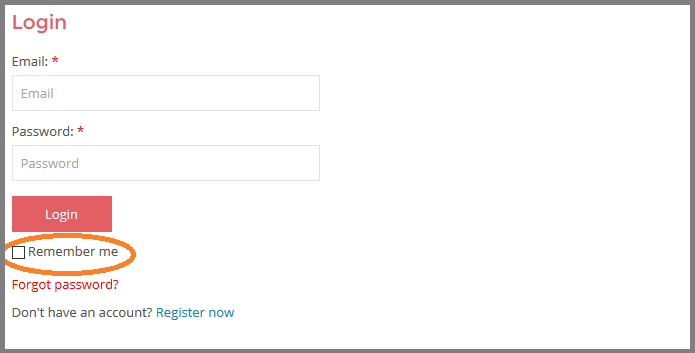
주문 및 저장은 사용자에게 나중에 더 빠른 로그인을 위해 "기억하기" 상자를 선택하라는 메시지를 표시합니다.

7. 신뢰 구축
신뢰성을 높이는 몇 가지 방법은 다음과 같습니다. 필요한 경우 디자인을 최신 상태로 유지 자주 묻는 질문과 답변을 제공하고 리소스를 인용하며 사이트를 신뢰할 수 있는 다른 소스에 연결합니다.

(이미지 출처)
8. 기억력 테스트를 하지 마세요
모든 페이지는 사용자가 필요한 작업을 수행할 수 있도록 필요한 정보를 독립적으로 포함해야 합니다. 연구에 따르면 사용자는 단기간에라도 제한된 양의 정보를 기억할 수 있습니다. 예를 들어 작업을 수행하는 데 두 가지 정보 집합의 비교가 필요한 경우 사용자가 다른 페이지의 정보를 기억할 필요가 없도록 항목을 나란히 표시해야 합니다.
9. 대기시간 최소화
사이트를 로드하는 데 몇 초 이상 걸리지 않아야 합니다. 연구에 따르면 사용자의 47%는 웹 페이지가 2초 이내에 로드될 것으로 예상합니다. 페이지가 시간 초과되도록 설계된 경우 세션이 만료되기 전에 사용자에게 알리고 경고합니다. 특정 작업이 완료될 때까지 기다려야 하는 경우 충분한 정보를 제공하십시오.
10. 기능적 형식 사용
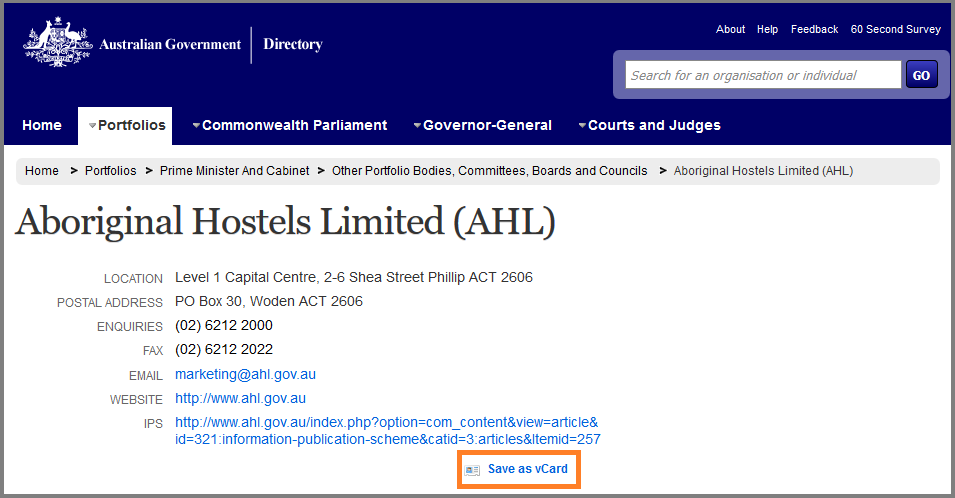
사이트의 정보는 온라인에서 인쇄 및 읽을 수 있는 유용하고 사용 가능한 형식으로 표시되어야 합니다. 해당하는 경우 제공한 다운로드 가능한 문서를 인쇄하거나 저장할 수 있는 링크를 제공합니다.
Australia Government Directory 웹사이트는 이용자들이 보다 편리하게 정보를 접하고 이용할 수 있도록 양방향 컨텐츠를 제공하고 있습니다.


11. 다양한 운영 체제, 브라우저 및 화면 크기를 고려합니다.
웹 사이트가 가장 일반적으로 사용되는 브라우저, 가장 널리 사용되는 운영 체제 및 데스크톱 모니터에서 스마트폰에 이르는 다양한 크기의 장치에 최적화되어 있는지 확인합니다.
조직
12. 상대적 중요도에 따른 정보 배치
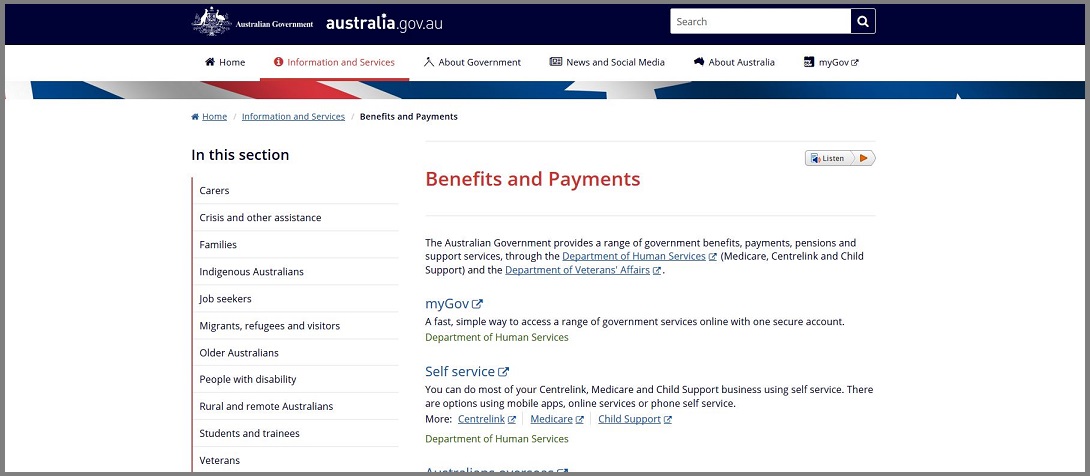
유용한 정보를 체계적으로 배치하여 사용자가 내용을 쉽게 이해할 수 있도록 합니다. 이상적으로는 가장 중요한 정보를 페이지 왼쪽과 머리글에 있는 사용자가 찾는 위치에 배치하는 것이 좋습니다. 탐색 탭을 사이트 전체의 동일한 위치에 일관되게 배치합니다.
호주 정부 웹사이트에서 모든 중요한 정보가 포함된 기본 탐색 탭은 일관되고 편리하게 각 페이지의 상단에 배치되어 탐색 경험이 부드럽고 직관적입니다.

13. 여백을 적절히 사용하라
디자인에 공백을 사용하는 것은 좋은 습관이지만 너무 지나칠 수 있습니다. 너무 많이 사용하면 사용자가 너무 많이 스크롤해야 할 수 있지만 너무 적게 사용하면 페이지가 복잡해 보이고 사람들이 불편할 수 있습니다. 섹션 앞이나 뒤에 너무 많은 공백을 사용하면 사용자가 페이지 맨 아래에 도달했다고 생각할 수 있습니다. 즉, 스크롤을 멈추고 중요한 정보를 놓칠 수 있습니다.
14. 적절한 디스플레이 밀도 선택
너무 많은 정보로 방문자를 압도하지 마십시오. 페이지가 복잡해 보이고 방문자가 원하는 정보를 찾기 어렵게 만들 수 있습니다. 연구에 따르면 사용자는 인구 밀도가 높은 밀집된 영역과 달리 페이지의 희소한 영역을 방문하는 것을 선호합니다.
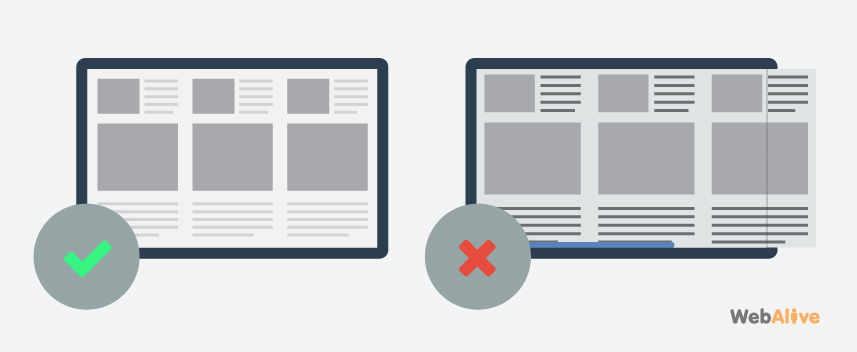
15. 적절한 페이지 레이아웃을 사용하여 수평 스크롤을 제거하십시오.
방문자가 전체 페이지를 가로로 스크롤하는 것을 원하지 않습니다. 이것은 불편하고 성가실 수 있습니다. 즉, 더 많은 사용자를 더 빨리 잃을 가능성이 높습니다.

항해
16. 사용자를 막다른 페이지로 안내하지 마십시오.
때때로 웹 사이트에는 뒤로 버튼이 비활성화된 새 브라우저 창을 여는 링크가 포함될 수 있습니다. 이것은 요구되지 않는 한 사용자에게 좌절감을 줄 수 있습니다. 사용자에게 웹사이트의 모든 페이지에 대한 탐색 옵션이 제공되는지 확인하는 것이 중요합니다.
17. 유사한 탐색 요소를 함께 그룹화
탐색 요소를 차별화하고 유사한 요소를 그룹화하여 사이트 전체에 일관되게 배치합니다. 이를 통해 사용자는 탐색 요소를 쉽게 찾고 대상 페이지에서 무엇을 기대할 수 있는지 알 수 있습니다.
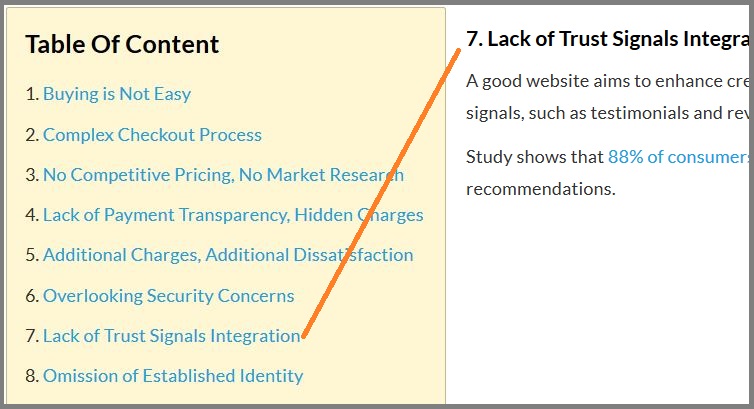
18. 긴 페이지에 콘텐츠 목록 제공
여러 섹션이 포함된 긴 페이지에 대해 클릭 가능한 콘텐츠 목록을 제공합니다. 이를 통해 사용자는 전체 페이지를 스캔하지 않고도 원하는 정보를 빠르게 찾을 수 있습니다.
다음은 콘텐츠 목록이 있는 긴 페이지의 예입니다.

19. 사용자에게 자신의 위치를 알려주십시오.
사용자가 쉽게 진행하거나 돌아갈 수 있도록 웹 사이트의 위치에 대한 정보를 제공합니다. 예를 들어, 이것은 사용자의 위치를 나타내는 명확한 URL을 제공하거나 방문한 링크의 색상을 변경하거나 해당 시간에 사용 중인 섹션에 대한 시각적 표시를 제공하는 것을 의미할 수 있습니다.
20. 설명 탭 레이블 및 순차 메뉴 제공
설명 탭 레이블을 제공하면 사용자가 목적지를 잘 이해하고 원하는 정보를 빠르게 찾을 수 있습니다. 순차 메뉴와 하위 메뉴를 사용하면 사용자가 페이지에 쉽게 접근하고 시간을 절약할 수 있습니다.
그래픽 및 멀티미디어
21. 그래픽과 이미지를 적절하게 사용
사이트를 아름답게 꾸미기 보다는 사용자에게 메시지를 전달하기 위해 그래픽/이미지를 사용하십시오. 장식적인 그래픽은 사용자의 주의를 산만하게 하고 정보를 찾는 과정을 지연시키는 경향이 있습니다. 반대로, 이미지를 적절하게 사용하면 많은 텍스트를 읽을 필요가 없어져 더 빠른 학습을 향상시킬 수 있습니다.
여기에서 우리는 효과적이고 빠른 학습을 촉진하기 위해 퀸즐랜드 정부 웹사이트에서 일러스트레이션이 지능적으로 사용되는 방법을 볼 수 있습니다.

22. 그래픽과 이미지는 페이지 로드 시간에 영향을 미치지 않아야 합니다.
그래픽/이미지가 페이지 다운로드 시간을 늦추지 않는지 확인하십시오. 전체 크기 이미지를 보는 것이 중요하지 않은 경우 큰 이미지의 축소판 버전을 사용하면 사용자가 다운로드하지 않고도 미리보기 이미지를 볼 수 있습니다. 썸네일을 효과적으로 사용하려면 Jakob Nielsen이 제안한 관련성 향상 이미지 축소 방법을 사용할 수 있습니다.
23. 복잡한 이미지를 배경으로 사용하지 마십시오.
이미지를 페이지의 전체 배경으로 사용하면 페이지 로딩 속도가 느려지고 사용자가 텍스트를 읽는 데 불편함이 있습니다. 따라서 페이지에 상당한 양의 텍스트가 있는 경우 이미지를 배경으로 사용하지 않는 것이 좋습니다.
24. 눈에 잘 띄는 위치에 조직의 로고를 배치합니다.
페이지의 눈에 잘 띄는 부분에 조직의 이름과 로고를 배치하십시오. 모든 페이지의 동일한 위치에 배치하고 홈페이지에 링크합니다.
Nswranger.org.au는 로고가 모든 페이지의 일관된 위치에 눈에 띄게 배치되어 있습니다.

25. 멀티미디어를 의미 있게 사용하라
웹사이트의 메시지나 콘텐츠를 전달하는 데 도움이 필요한 경우 비디오, 오디오 또는 애니메이션을 사용합니다. 멀티미디어를 현명하게 사용하면 사이트의 유용한 정보를 효과적으로 전달할 수 있습니다. 반면에 불필요한 사용은 사용자가 더 중요한 항목에서 주의를 끌 수 있고 페이지 로드 시간에 영향을 줄 수 있습니다.
웹사이트의 유용성은 웹사이트의 성공과 밀접하게 연결되어 있습니다. 빠르게 변화하는 온라인 세계에서 웹사이트가 즉시 튀어나오지 않고 방문자에게 그들이 찾는 정보를 제공하지 않는다면, 그들은 단순히 다음 웹사이트로 이동할 것입니다.
반면에 귀하의 웹사이트가 사용자에게 간단하고 즐거운 경험을 제공한다면 그들은 귀하의 사이트에서 더 많은 시간을 보내고 귀하의 비즈니스를 알게 될 것입니다. 따라서 좋은 사용성을 보장하는 것은 온라인 성공과 비즈니스 목표를 달성하기 위한 전제 조건이라고 할 수 있습니다.
뛰어난 성능과 뛰어난 사용성을 갖춘 전환율이 높은 웹사이트를 만들 수 있도록 도와드리겠습니다.