[웹사이트 탐색 가이드] 고객이 생각 없이 온라인 상점을 돌아다니게 하는 방법(더 많이 구매하도록)
게시 됨: 2022-05-06나는 이것이 당신에게 일어났습니다.
대형 상점(예: 슈퍼마켓)에 있고:
- 당신을 안내하는 어떤 표지판도 볼 수 없기 때문에 원하는 것을 찾기 전에 모든 단일 통로를 오르락내리락하게 됩니다.
- 제품이 부주의하게 분류됩니다.
- 직원은 어떤 제품이 재고가 있는지 없는지 모릅니다.
정말 혼란스럽습니다.
결국 장바구니에 일부 제품이 있고 아무데나 두고 싶지 않기 때문에 구매하지 않고 떠나지 않기로 선택합니다. 하지만 다시는 방문하기를 기대하지 않을 것입니다.
자, 그 가게가 당신의 전자 상거래 가게라면 어떨까요?
이 경우 원하는 것을 찾기 전에 모든 범주를 살펴보는 데 10분도 투자하지 않을 사람은 없을 것입니다. 버려진 장바구니를 떠나는 것은 탭을 닫고 다시는 매장을 방문하지 않는 것처럼 간단하기 때문에 특히 그렇습니다.
고객이 웹사이트에서 쉽게 길을 찾도록 도와주지 않으면 이런 일이 발생할 수 있습니다.
즉, 탐색 가능성을 고려하지 않으면 발생합니다.
그렇기 때문에 이 게시물은 다음과 같이 알려드립니다.
- 웹사이트 탐색 가능성과 그것이 귀하에게 미치는 영향.
- 웹 사이트 탐색 가능성에 역할을 하는 가장 결정적인 요소.
- 웹사이트가 탐색 가능한지 확인하는 방법.
해보자.
목차
- 웹사이트 탐색 가능성(그리고 무시하면 어떻게 되는지)
- 웹사이트 탐색성 및 유용성: 연결 방법
- 전자 상거래의 탐색 가능성을 개선하기 위한 6가지 팁
- 1. 웹사이트의 기초부터 시작하세요
- 2. 탐색 메뉴에 과부하가 걸리지 않도록 합니다.
- 3. 내부 검색 엔진으로 고객에게 바로 가기 제공
- 4. 쉽게 돌아갈 수 있도록 빵 부스러기를 추가하십시오.
- 5. 특정 작업을 호출합니다.
- 6. 디자인은 또한 탐색에 기여합니다.
- 웹사이트가 탐색 가능한지 확인하는 방법
- 웹사이트의 탐색 가능성을 개선할 준비가 되셨습니까?
웹사이트 탐색 가능성(그리고 무시하면 어떻게 되는지)
그렇게 긴 단어 때문에 겁을 먹었을 수도 있지만 걱정할 필요는 없습니다. 사실 이해하기 쉬운 개념입니다.
웹 사이트의 탐색 가능성은 사용자가 원하는 것을 쉽게 찾을 수 있는지 여부와 관련이 있습니다.
어떻게 이것을 달성할 수 있습니까?
간단히 말해서 사용자가 웹사이트를 탐색하는 동안 항상 다음 사항을 알고 있어야 합니다.
- 웹사이트의 어느 부분에 있는지
- 이전 페이지로 빠르게 이동하는 방법.
- 원하는 제품을 찾을 때까지 계속 탐색하는 방법.
아직 명확하지 않은 경우 걱정하지 마십시오.
이 게시물의 뒷부분에서 우리는 전자 상거래 상점에서 탐색 가능성을 개선하기 위해 따라야 하는 모든 단계를 살펴봅니다.
그러나 그 전에 사이트의 이러한 측면을 간과하면 어떻게 될까요?
웹사이트 탐색성 및 유용성: 연결 방법
결론은 결국 매출을 잃는다는 것입니다.
그리고 그 수가 많을 수 있습니다.
사실, 다른 게시물에서 언급했듯이 이것은 사용자가 아무것도 구매하지 않고 웹사이트를 떠나는 주요 원인 중 하나입니다.
그 이유는 탐색 가능성은 모든 웹사이트의 다른 두 가지 필수 요소인 사용자 경험과 사용성과 밀접하게 관련되어 있기 때문입니다.
이것이 이 두 개념이 관련되는 방식입니다.
나쁜 탐색성 = 낮은 유용성 = 부정적인 사용자 경험.
그리고 아시다시피 나쁜 사용자 경험은 다음을 의미합니다.
- 짧은 체류 시간(사이트에 머문 시간): 사용자는 페이지 탐색이 불편하여 페이지를 빨리 떠나게 됩니다. 이는 이탈률(아무것도 하지 않고 사이트를 떠나는 방문자 수)을 증가시키고 SEO 위치에 부정적인 영향을 미칩니다.
- 더 많은 버려진 장바구니: 위에서 지적했듯이 실망한 사용자는 장바구니를 포기하기 쉽습니다. 브라우저 탭을 닫기만 하면 됩니다(그리고 사용자가 나쁜 경험으로 인해 장바구니를 떠난 경우 나중에 해당 장바구니를 복구하기가 더 어려울 것입니다. 에).
요약하면, 탐색하기 쉬운 전자 상거래 사이트는 Google에서 더 나쁜 위치에 있을 뿐만 아니라 매우 낮은 전환율을 가질 것입니다. 왜냐하면 당신이 얻게 될 몇 안 되는 자연적인 방문의 대부분이 구매를 하지 않고 떠날 것이기 때문입니다.
보시다시피 매우 민감한 문제입니다.
전자 상거래의 탐색 가능성을 개선하기 위한 6가지 팁
온라인 상점이 좋은 브라우징 경험을 제공하는 것이 왜 그렇게 중요한지 방금 알게 되었습니다.
그러나 어떻게 그것을 달성할 수 있습니까?
무엇보다도 다음 요소에주의를 기울여야합니다.
1. 웹사이트의 기초부터 시작하세요
즉, 내부 아키텍처부터 시작합니다.
웹사이트의 카테고리와 하위 카테고리가 상호 연결되는 방식은 사용자가 직관적으로 찾을 수 있도록 하는 데 중요합니다.
웹 사이트 아키텍처의 개념은 상당히 방대하지만 일반적으로 세 가지 주요 사항으로 요약할 수 있습니다.
- 수준이 적을수록 좋습니다. "수준"이란 홈페이지에서 사이트의 다른 페이지로 이동하는 데 필요한 클릭 수를 나타냅니다. 이상적인 상황은 최대 세 번 클릭하는 것입니다. 예: "홈 > 반사 카메라 > Nikon 반사 카메라 > Nikon 7500".
- 하나의 키워드, 하나의 페이지: 사이트의 각 카테고리, 하위 카테고리 및 제품 카드는 다른 키워드에 대해 최적화되어야 합니다. 이렇게 하면 웹사이트의 일반적인 위치를 개선하고 일부 전자상거래 상점에서 겪을 수 있는 특정 SEO 관련 문제(예: 자기잠식)를 방지하는 데 도움이 됩니다.
- 직관적인 범주 순서: 이전 예에 따라 Nikon 카메라용 렌즈를 찾는 사용자는 "렌즈" 범주에서 찾을 것으로 기대합니다. 그렇기 때문에 이러한 제품을 "Nikon 리플렉스 카메라"라는 하위 범주에 포함시키는 것은 이치에 맞지 않습니다.
웹사이트의 구조를 정의하는 것은(사용자가 직관적이어야 한다는 점을 염두에 두고) 온라인 상점을 만들 때 수행해야 하는 첫 번째 단계 중 하나입니다.

2. 탐색 메뉴에 과부하가 걸리지 않도록 합니다.
쇼핑객이 길을 잃는 것을 방지하기 위해 많은 전자 상거래 상점은 웹 사이트의 주 메뉴에 모든 카테고리와 하위 카테고리를 포함합니다.
그러나 이는 탐색을 더 어렵게 만들 수도 있습니다.
생각해 보세요. 사용자에게 한 번에 너무 많은 옵션을 제공하면 사용자가 압도되고 우유부단하게 느낄 수 있습니다 . 이는 차례로 직관적인 탐색을 방해할 수 있습니다.
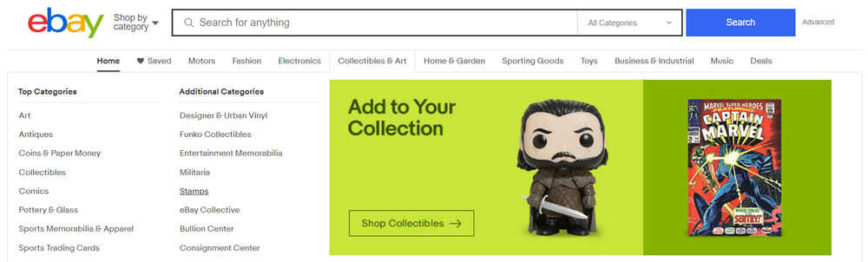
예를 들어 eBay에서와 같이 탐색 메뉴에 기본 범주와 하위 범주의 첫 번째 수준만 포함하는 것이 좋습니다.

그러나 사용자가 매우 구체적인 것을 찾고 있고 하위 범주를 탐색하고 싶지 않다면 어떻게 될까요?
목록의 다음 항목을 확인하십시오.
3. 내부 검색 엔진으로 고객에게 바로 가기 제공
우리는 다른 게시물에서 내부 검색 엔진을 갖는 것의 중요성에 대해 길게 이야기했습니다.
많은 사용자가 원하는 제품을 찾기 위해 홈페이지에 방문한 직후 검색창으로 이동합니다.
그리고 결과가 예상한 것과 다른 경우 탐색도 하지 않고 떠날 가능성이 큽니다(이는 두려운 이탈률을 증가시킵니다).
따라서 사용자의 요구를 충족하는 내부 검색 엔진이 있어야 합니다. 템플릿과 함께 제공되는 템플릿 은 템플릿 이 없는 것보다 더 나쁠 수 있기 때문에 정말 좋은 템플릿이어야 합니다 .
그건 그렇고, 당신이 직접보고 싶다면 Doofinder를 30 일 동안 무료로 사용할 수 있다는 것을 잊지 마십시오.
4. 쉽게 돌아갈 수 있도록 빵 부스러기를 추가하십시오.
웹사이트를 탐색할 수 있으려면 사용자가 항상 "현재 위치"와 "이전 위치로 돌아갈 수 있는 방법"을 알고 있어야 합니다.
그리고 이동 경로(전자 상거래의 하위 범주 및 제품이 있는 페이지 상단의 링크)는 이 두 가지 질문에 대한 답입니다.
왜 그렇게 유용합니까?
예를 들어, 사용자가 제품 카드를 보고 있지만 기본 범주로 돌아가고 싶다면 클릭 한 번으로 이전 하위 범주 3개를 건너뛸 수 있습니다.
5. 특정 작업을 호출합니다.
클릭 유도문안(웹사이트 전체에 링크가 있는 버튼) 텍스트는 사용자가 클릭하면 어떻게 되는지 명확해야 합니다.
예를 들어:
- "장바구니에 추가"
- "이 새로운 카메라에 대해 자세히 알아보기"
- "문의하기"
사용자는 이러한 유형의 메시지가 "여기를 클릭하십시오"와 같은 일반적인 메시지보다 훨씬 더 직관적이라는 것을 알게 될 것입니다.
6. 디자인은 또한 탐색에 기여합니다.
그리고 결정적인 요소입니다.
브랜드 이미지를 퍼뜨리는 것 외에도 디자인은 사용자에게 웹사이트 이동 방법을 안내합니다.
이를 위해 염두에 두어야 할 몇 가지 측면이 있습니다.
- 클릭 유도문안 강조: 다른 색상을 사용하거나 주변에 공백을 넣어 눈에 띄게 만듭니다.
- 친숙한 위치에 페이지 요소 배치: 예를 들어, 대부분의 사용자는 사이트의 내부 검색 엔진이 오른쪽 상단 모서리에 있기를 기대합니다.
- 로고를 홈페이지에 대한 링크로 사용: 많은 웹사이트에서 너무 자주 당연하게 여겨지는 또 다른 겉보기에는 작은 측면입니다.
- 링크를 눈에 띄게 만들기: 첫눈에 쉽게 식별할 수 있도록 나머지 텍스트와 굵은 글자와 다른 색상을 사용합니다.
- 크고 설명적인 페이지 제목 사용: 사용자에게 올바른 카테고리 또는 하위 카테고리에 속해 있음을 알립니다.
마우스를 가져갔을 때 주 메뉴의 탭을 강조 표시하는 것과 같이 사용할 수 있는 다른 트릭이 있습니다(예: 상점의 "내 소개" 섹션에 액세스하면 이 탭은 굵은 글씨로 표시됨) .
웹사이트가 탐색 가능한지 확인하는 방법
사이트의 탐색 가능성을 측정하는 가장 쉬운 방법은 분석을 사용하는 것입니다.
더 자세히 살펴봐야 할 두 가지 핵심 사항이 있습니다.
- 사이트 통계: 일부 페이지에서 체류 시간이 짧거나 이탈률이 높은 경우 탐색 문제 때문일 수 있습니다.
- 히트 맵: 사용자가 웹사이트를 방문할 때 스크롤하는 거리나 클릭하는 요소를 포함하여 사용자가 어떻게 행동하는지에 대한 정보를 제공하는 매우 유용한 도구입니다.
웹사이트를 변경할 때마다 A/B 테스트를 통해 탐색 가능성에 미치는 영향을 확인할 수 있습니다.
다음 두 게시물이 흥미로울 수 있습니다.
- 전자상거래를 위한 웹 분석: 허영심 측정과는 작별
- [전자상거래 KPI 메가가이드] 초보자를 위한 튜토리얼
웹사이트의 탐색 가능성을 개선할 준비가 되셨습니까?
탐색이 가능한 것은 모든 전자 상거래 상점에 필수적입니다.
웹사이트에서 사용자에게 원활하고 편안한 탐색 환경을 제공할 수 없는 경우 사용자는 페이지를 떠나 장바구니를 포기할 가능성이 큽니다.
그러나 우리가 제공한 팁을 실제로 적용하면 전자 상거래 사이트에서 쇼핑하는 동안 아무도 길을 잃지 않을 것입니다.
