랜딩 페이지와 홈페이지: 차이점은 무엇입니까?
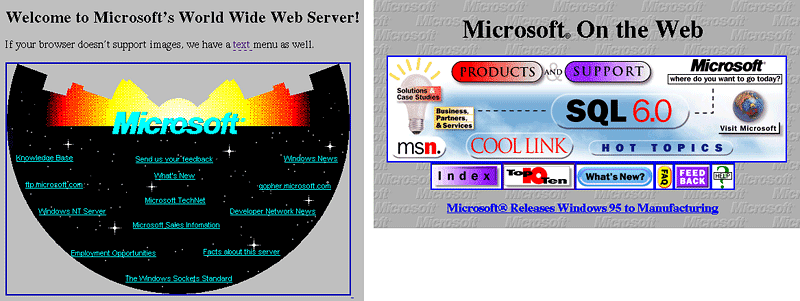
게시 됨: 2017-02-2090년대 중반의 웹사이트 홈페이지 디자인은 오늘날의 디자인 기준으로는 악몽과도 같았지만, 웹 초기에는 이것이 우리가 아는 전부였습니다. 우주 공간에 떠 있는 밝은 청록색 하이퍼링크는 당시에는 좋은 생각처럼 보였습니다.

20년이 지난 지금 상황이 달라졌습니다. 오늘날의 홈페이지는 눈에 보이는 스펙트럼에 걸쳐 환상적인 그래픽과 색상으로 방문자를 현혹시키는 것보다 방문자를 마케팅 퍼널로 끌어들이는 데 더 중점을 둡니다. 이제 랜딩 페이지 빌더 덕분에 몇 분 만에 전환율이 높은 경험을 구축할 수 있습니다.
그런 점에서 홈페이지는 클릭 후 방문 페이지와 매우 유사해지고 있습니다. 그러나 그들 사이에는 여전히 몇 가지 중요한 차이점이 있습니다. 매우 효과적인 페이지를 구축하려면 이러한 디자인 차이를 염두에 두십시오.
웹사이트 홈페이지 디자인과 클릭 후 랜딩 페이지 디자인 비교: 알아야 할 사항
1. 클릭 후 랜딩 페이지와 웹사이트 홈페이지는 다양한 사용자를 위해 구축되어야 합니다.
자, 1995년부터 마이크로소프트가 난장판이 된 것처럼 보이는 홈페이지를 발견할 가능성은 희박합니다. 하지만 왜?
BOP Design의 Creative Principle인 Kara Jensen은 다음과 같이 설명합니다.
"웹사이트의 개념에 사로잡혀 최종 사용자를 잊어버리기 쉽습니다. 성공적인 웹사이트는 단순히 아름다운 시각적 작품이 아닙니다. 대상 청중을 끌어들이고 그들에게 필요한 정보를 제공하는 포털입니다. 그들이 새로운 고객이 되기를 원하는지 결정합니다."
웹 디자인과 같은 창조적인 직업에서 디자이너(심지어 고객)가 최종 제품에 너무 집착하여 방문자를 위해 제품을 만드는 것을 잊는 것은 드문 일이 아닙니다.
20년 전, 하이퍼링크로 뒤덮인 공간 풍경은 마이크로소프트의 설계자에게는 멋져 보였을지 모르지만 사용자가 관심을 가졌던 것입니까? 아마 아닐 겁니다.
두 번째 홈페이지의 옆으로 뻗은 "FAQ" 버튼은 어떠신가요? 사용자를 염두에 두고 설계된 것입니까? 아니.
페이지를 디자인하기 전에 "이 페이지의 목표는 무엇입니까?"라고 자문하는 것이 중요합니다. — 또는 "이 페이지에 도달하는 사용자의 목표는 무엇입니까?"
페이지의 목표는 무엇입니까
귀하의 홈페이지에서 모든 방문자에 대해 해당 목표를 예측하는 것은 불가능합니다. 새로운 잠재 고객이나 재방문한 잠재 고객은 귀하의 비즈니스 비하인드 스토리를 알고 싶어할 수 있으며 다른 잠재 고객은 곧바로 계획 및 가격 정보를 찾을 것입니다. 그렇기 때문에 홈페이지에는 방문자가 원하는 콘텐츠에 쉽게 액세스할 수 있는 탐색 모음과 여러 외부 링크가 포함되어 있습니다.
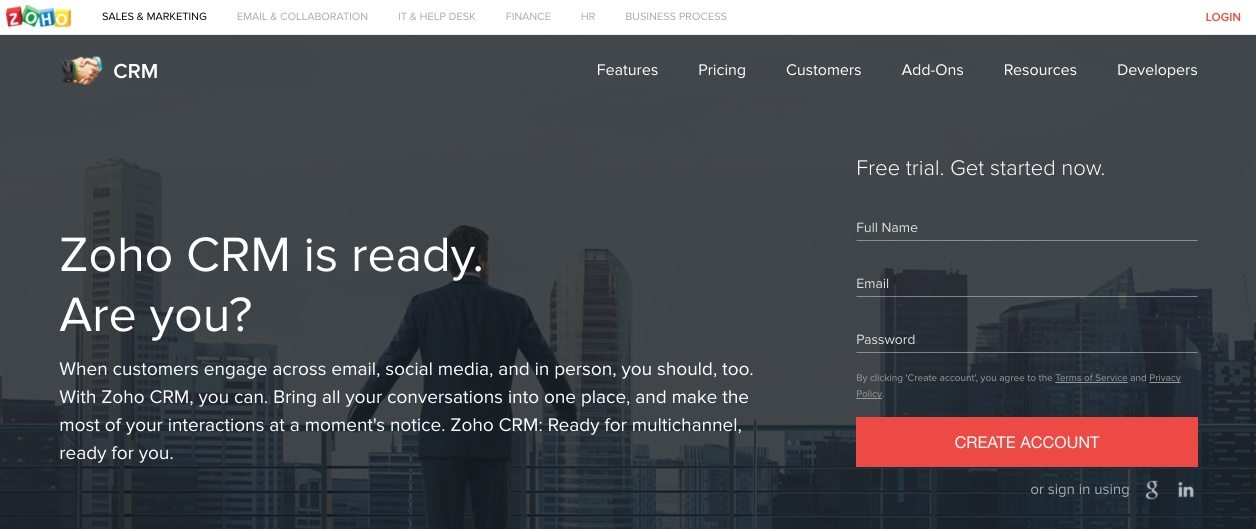
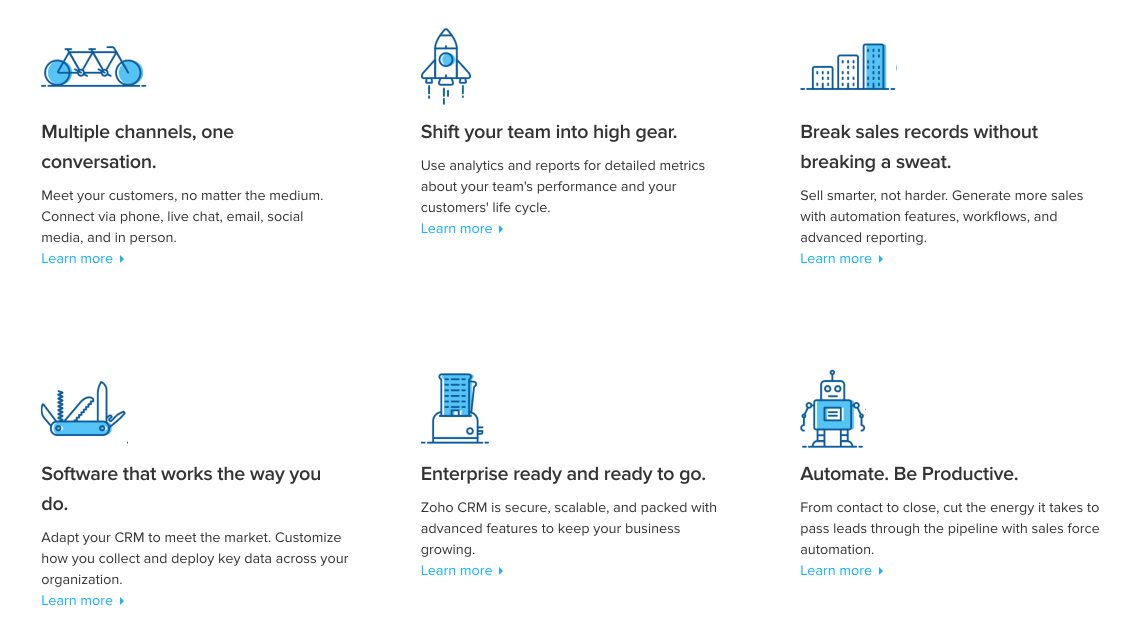
예를 들어 고객, 개발자 및 잠재 고객이 탐색을 통해 도구에 대한 모든 세부 정보를 배울 수 있는 Zoho CRM 제품 홈페이지를 살펴보십시오.

그러나 클릭 후 랜딩 페이지의 목표는 단 하나, 즉 방문자를 제안으로 전환하는 것입니다. 사용자가 프로모션 링크에서 클릭 후 랜딩 페이지로 이동하는 것은 귀하가 광고한 제안에 대한 청구를 고려하고 있기 때문입니다. 그렇기 때문에 클릭 후 랜딩 페이지에서 방문자가 해당 제안이 청구할 가치가 있는지 여부를 결정하는 데 필요한 정보만 포함하는 것이 귀하의 임무입니다.
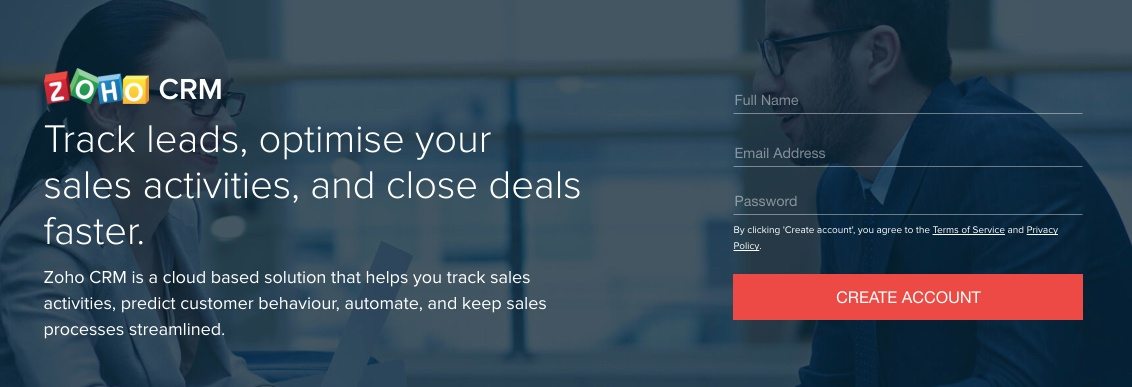
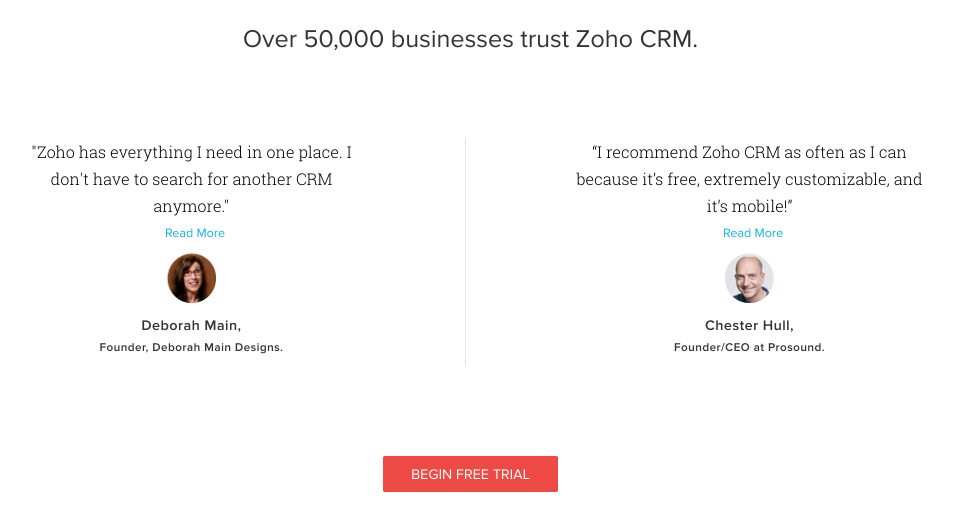
다음은 같은 회사에서 만든 클릭 후 방문 페이지입니다.

주요 디자인 차이점은 한 눈에 봐도 접힌 부분 위에서 볼 수 있습니다. 이 페이지에 탐색 기능이 없기 때문에 방문자는 평가를 위해 클릭한 제안에 집중할 수 있습니다. 클릭 후 랜딩 페이지의 헤드라인은 홈페이지의 헤드라인보다 훨씬 더 이익 지향적입니다.
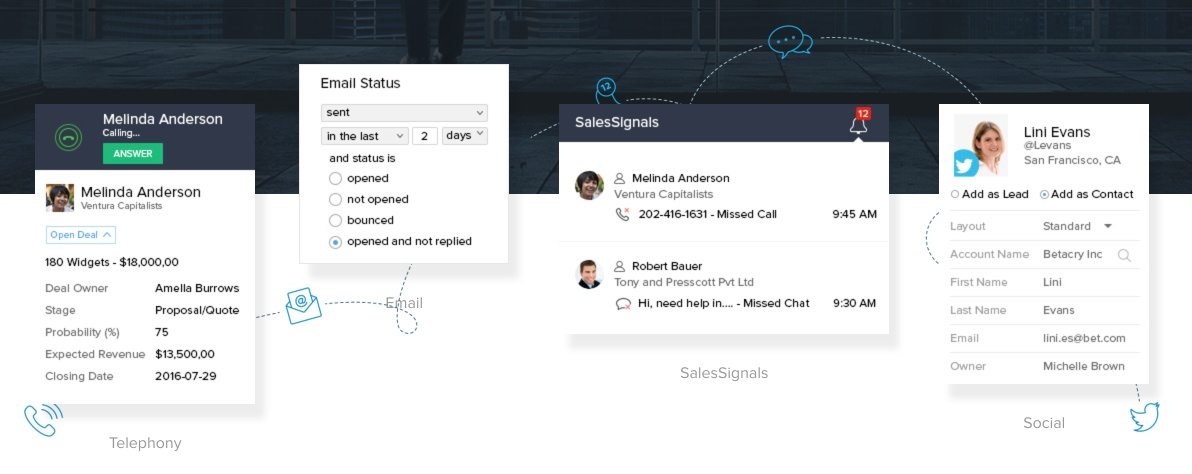
접은 부분 아래 홈페이지에는 다른 페이지로 연결되는 링크로 채워진 앱의 스크린샷이 표시되며 클릭 후 랜딩 페이지에는 도구의 효율성을 증명하는 특정 숫자가 표시됩니다.
홈페이지:

클릭 후 방문 페이지:

더 아래로 스크롤하면 Zoho 홈페이지가 방문자를 웹 사이트의 기능 페이지로 유도하는 작은 텍스트 단락을 사용하는 반면 클릭 후 랜딩 페이지는 사회적 증거를 대신합니다.
홈페이지:

클릭 후 방문 페이지:

홈페이지에서 CTA가 아닌 다른 페이지로 연결되는 링크가 80개 이상인 것으로 집계되었습니다. 클릭 후 방문 페이지에는 두 개가 있었습니다. 그래도 둘은 너무 많다. 클릭 후 방문 페이지의 CTA 버튼에 대한 링크 비율(일명 "전환율")은 항상 1:1이어야 합니다.
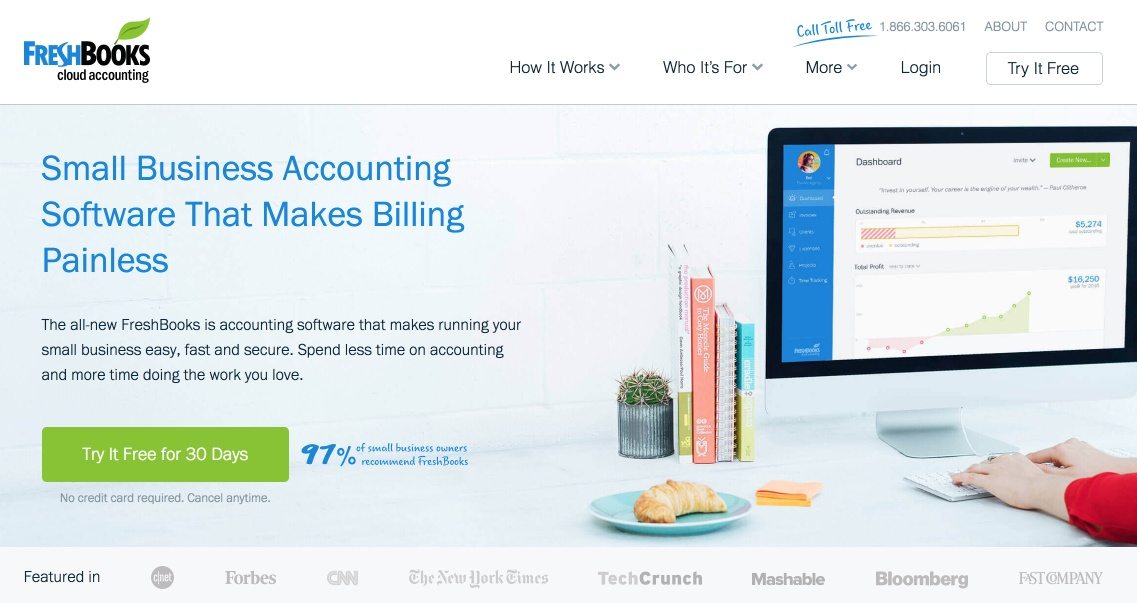
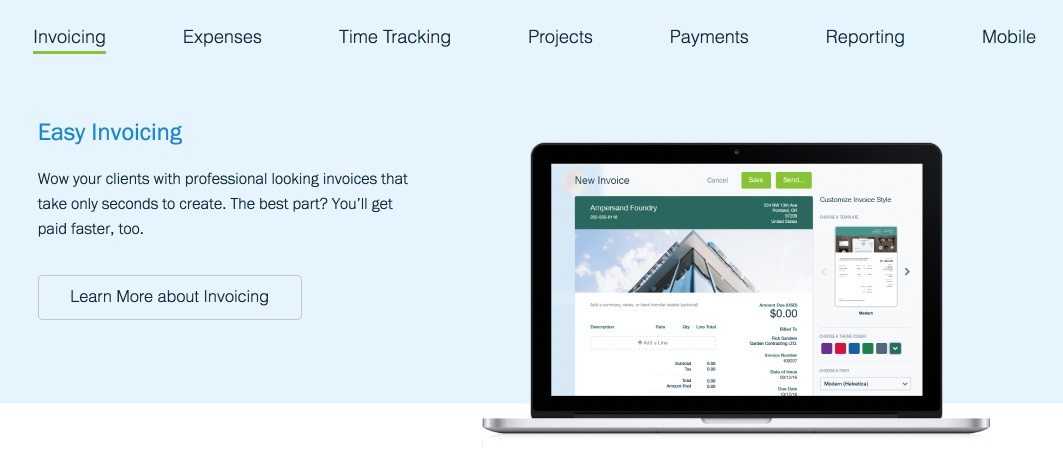
이번에는 FreshBooks의 또 다른 예를 살펴보겠습니다. 먼저, 접은 부분 위의 홈페이지:

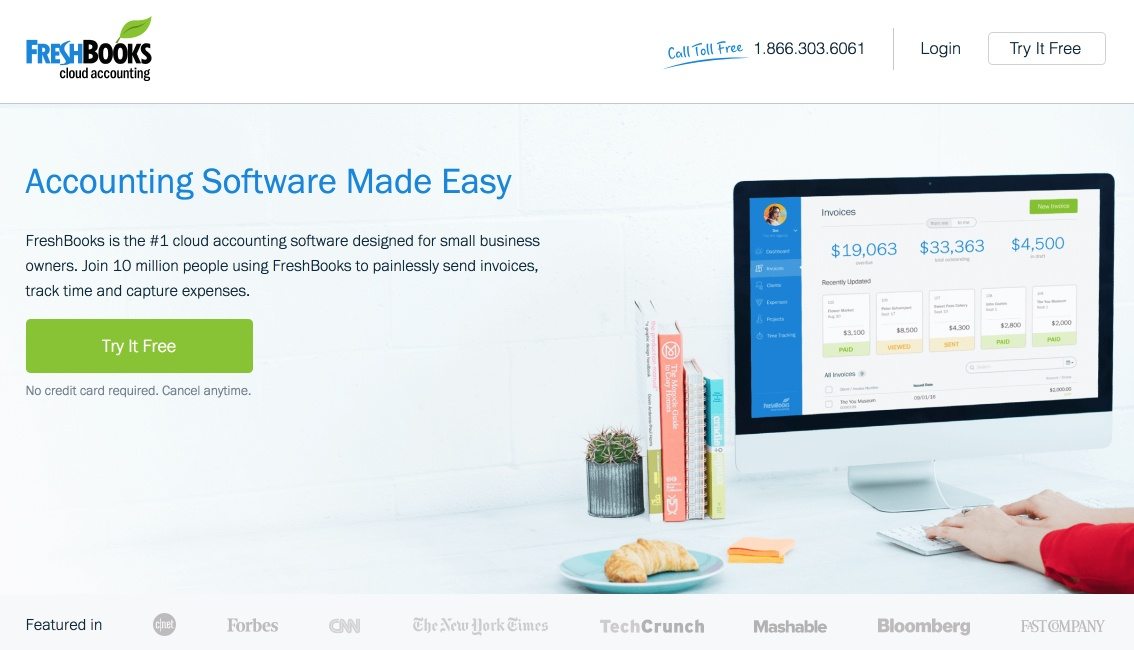
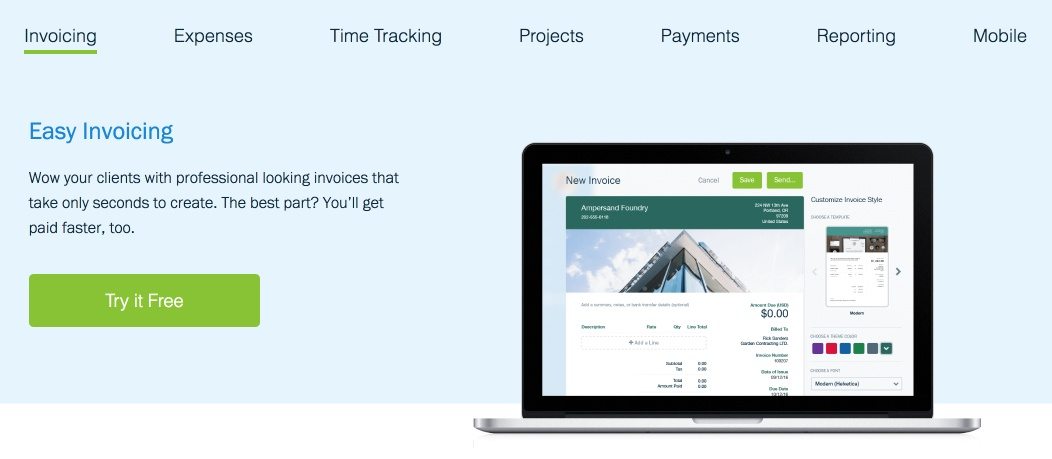
이제 스크롤 없이 볼 수 있는 회사의 클릭 후 방문 페이지 중 하나:

거의 똑같아 보이죠? 거의 비슷하지만 클릭 후 랜딩 페이지에서 헤드라인과 CTA가 변경되었음을 알 수 있습니다. 특히 방문자가 제안 평가에 집중할 수 있도록 탐색 메뉴가 제거되었습니다.
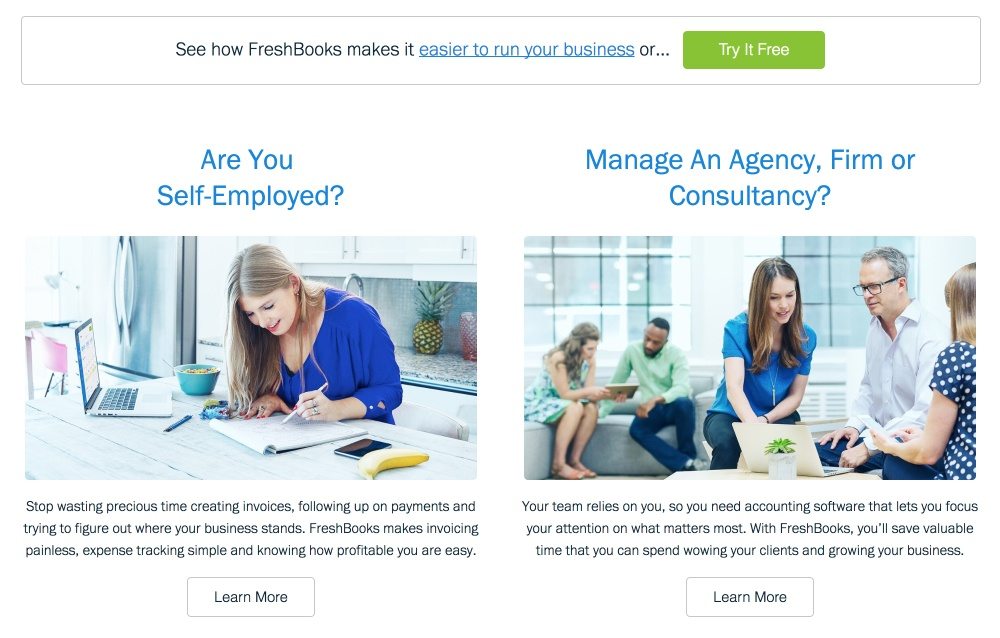
접은 부분 아래에 있는 홈페이지의 여러 부분이 동일합니다. 둘 다 사회적 증거, 동일한 이익 지향 텍스트 단락 및 많은 동일한 그래픽을 특징으로 합니다. 그러나 자세히 살펴보면 클릭 후 랜딩 페이지에서 모든 보조 CTA가 "무료로 사용해 보기" 버튼으로 대체되었음을 알 수 있습니다.
다음은 홈페이지의 스크린샷입니다.

다음은 클릭 후 방문 페이지에서 가져온 것입니다.

선택의 역설을 시작하지 마십시오
선택의 역설을 기억하십시오. 옵션이 많을수록 결정을 내리기가 더 어려워집니다. 그렇기 때문에 메뉴가 더 많은 레스토랑에서는 항상 주문하는 데 시간이 더 오래 걸립니다.
클릭 후 방문 페이지인 레스토랑에서 CTA는 메뉴 항목입니다. 방문자에게 선택할 수 있는 항목을 하나만 제공하세요. FreshBooks는 페이지 전체에서 "무료로 사용해 보세요" 클릭 유도문안을 통해 이를 수행합니다.
홈페이지에서 FreshBooks는 방문자에게 여러 CTA를 제공합니다. "자세히 알아보기"와 같은 이러한 "보조 CTA"는 잠재 고객이 질문에 대한 답을 찾는 데 도움을 주며, 올바르게 디자인된 경우 기본 CTA에서 너무 많은 주의를 돌리지 않을 것입니다.
이 페이지에서 기본 클릭 유도문안과 보조 클릭 유도문안을 찾을 수 있나요?


아래의 무색 "자세히 알아보기" 버튼보다 "무료로 사용해 보기"가 어떻게 더 많이 나타나는지 보셨습니까? 이 페이지의 디자이너는 방문자를 "무료로 사용해 보기" 버튼으로 유도하기를 원하지만 여전히 잠재 고객이 시도할 준비가 되지 않았는지 알 수 있는 기회를 제공하고 있습니다. 이것이 웹사이트 홈페이지와 클릭 후 랜딩 페이지의 가장 중요한 차이점입니다.
홈페이지는 방문자에게 정보를 제공하고 권한을 부여하는 데 더 중점을 두는 반면 클릭 후 랜딩 페이지는 방문자를 설득하는 데 중점을 둡니다.
우리가 확실히 알 수 없는 모든 홈페이지 방문자의 목표. 그러나 클릭 후 랜딩 페이지 방문자의 목표는 무엇입니까? 결정을 내리는 것입니다. 해부학적으로 올바른 클릭 후 랜딩 페이지를 구축하여 사용자가 이를 수행하도록 돕습니다.
2. 홈페이지는 클릭 후 방문 페이지의 미니멀리즘을 따르고 있습니다.
구체적인 목표는 다를 수 있지만 기본적으로 클릭 후 랜딩 페이지 방문자와 홈페이지 방문자는 동일한 것을 원합니다. Webflow의 최고 웹 디자인 책임자인 Sergie Magdalin은 다음과 같이 설명합니다.
"전 세계의 디자이너들은 사람들이 웹사이트를 방문할 때 격렬한 트윗 폭풍, 사려 깊은 장문의 글, 최신 "사용자 생성" 밈 등 콘텐츠를 보기 위해 웹사이트를 방문한다는 사실을 깨달았습니다. 디자인의 궁극적인 역할은 콘텐츠를 직관적이고 효율적이며 " 유쾌한" 방법.
이것이 스큐어모픽 디자인에서 "평평한" 더 미니멀한 디자인 접근 방식으로 전환하는 한 가지 이유입니다."
1995년에는 디자인 모범 사례와 표준화된 웹 휴리스틱이 아직 개발되지 않았습니다. 웹 사이트 제작자는 디자인의 기반이 되는 조사가 거의 없었습니다. 그것이 인터넷이 우주 공간에 떠 다니는 하이퍼 링크로 끝난 방법입니다.
트윗하려면 클릭
페이지 디자인이 변경되기 시작했습니다.
더 많은 기업과 소비자가 웹으로 눈을 돌림에 따라 현실 세계에서 사이버 공간으로 원활하게 전환하는 데 초점이 맞춰졌습니다. 예를 들어 휴지통 아이콘과 같은 스큐어모픽 디자인은 웹에서 요소와 그 기능을 쉽게 인식하도록 만들었습니다.
그런데 그들에게는 한 가지 큰 문제가 있었습니다. 그들은 웹 페이지를 어지럽히는 경향이 있었습니다. 그리고 그것은 방문자가 원하는 것, 즉 콘텐츠를 방해하고 있었습니다. 오늘날 그림자, 기본 유형 및 밝은 색상과 같은 "평평한" 미니멀리스트 디자인 요소는 단순하고 직관적인 방식으로 방문자에게 제공됩니다.
이러한 요소는 특정 종류의 페이지인 클릭 후 랜딩 페이지의 필수 요소이기도 합니다. 웹에서 비즈니스의 승강기 피치인 클릭 후 랜딩 페이지에는 방문자가 제안을 신속하게 평가하는 데 필요한 모든 것이 포함되어 있습니다.
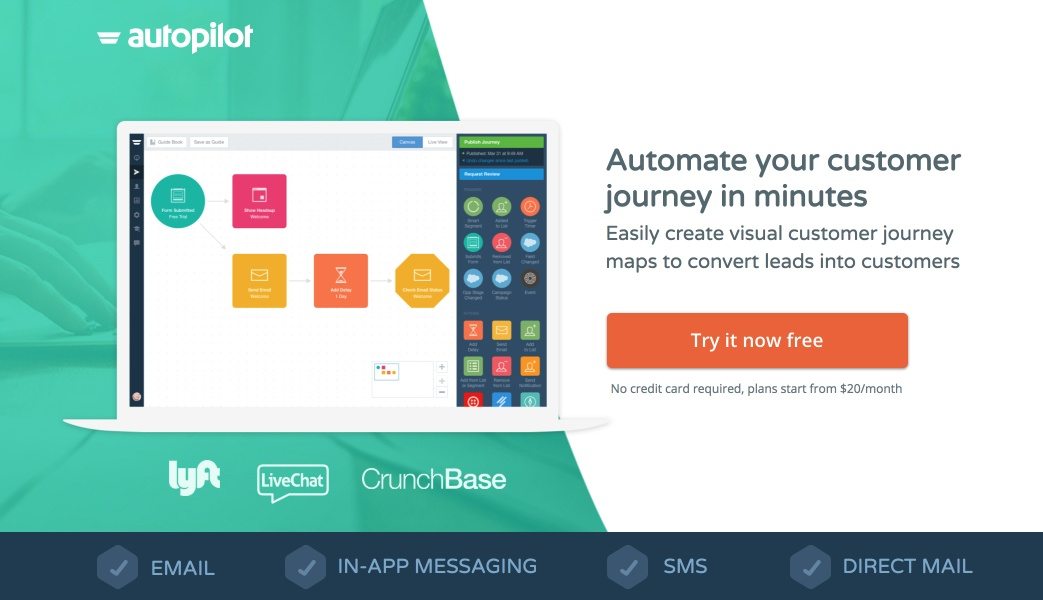
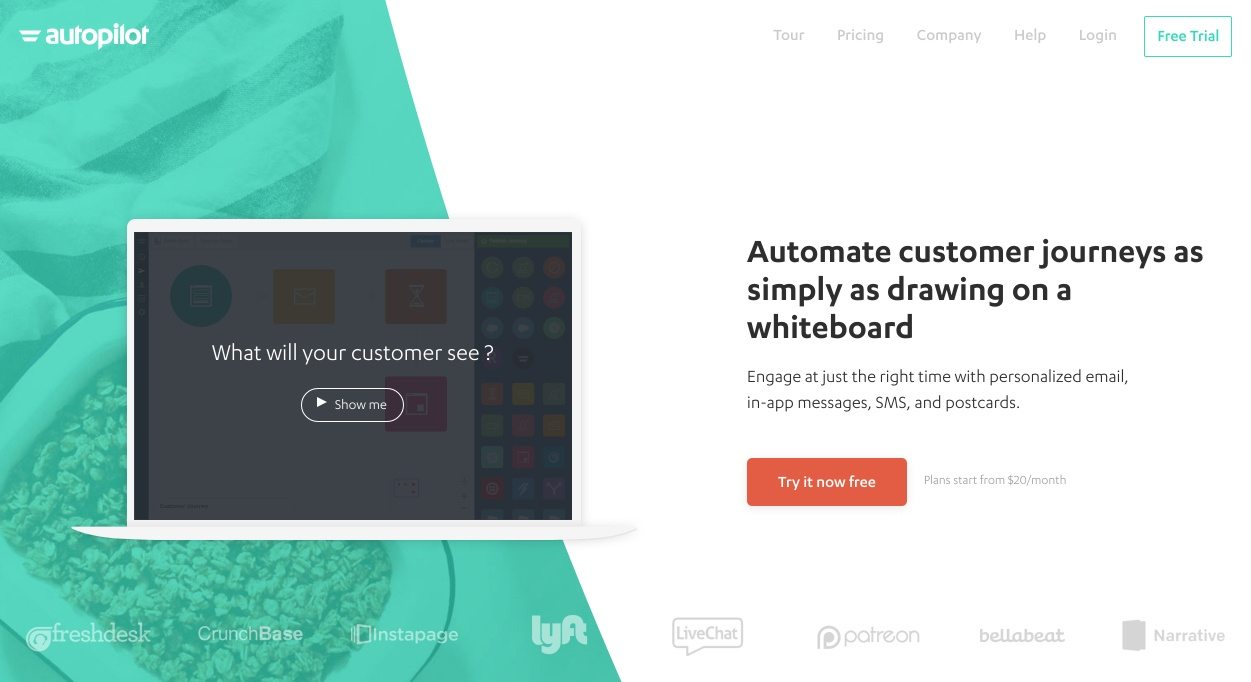
그것이 전환에 매우 효과적인 이유입니다. 간단한 레이아웃으로 콘텐츠를 강조합니다. 그리고 이제 홈페이지도 같은 일을 하기 시작했습니다. Autopilot 클릭 후 랜딩 페이지를 살펴보십시오.

이제 그들의 홈페이지를 보십시오:

꽤 비슷하죠? 클릭하고 아래로 스크롤하여 접힌 부분 아래에서도 디자인이 유사한지 확인합니다.
다른 예가 필요하면 위의 FreshBooks 홈페이지와 클릭 후 랜딩 페이지를 다시 살펴보십시오. 오늘날 웹 페이지에 관계없이 콘텐츠를 방해하는 대신 콘텐츠를 제공하는 데 중점을 둡니다.
3. 클릭 후 랜딩 페이지와 웹사이트 홈페이지는 시각적 계층 구조로 방문자를 안내해야 합니다.
인터넷 이전부터 사람들은 같은 방식으로 페이지를 보고 있습니다. 초기 시선 추적 연구에 따르면 독자는 먼저 이미지나 서면 페이지의 헤드라인을 통해 페이지에 들어간 다음 글머리 기호나 이탤릭체 텍스트를 찾기 위해 왼쪽을 흘끗 봅니다. 본문 사본을 마지막으로 읽었습니다.
웹상에서 이는 F자형 패턴으로 알려져 있습니다.

독자가 가장 중요한 콘텐츠를 보도록 하려면 사람들이 즐겨 읽는 방식에 따라 "시각적 계층 구조"를 만들어야 합니다. 다음과 같아야 합니다.
- 주의를 끄는 이미지와 큰 헤드라인을 사용하여 독자를 사로잡으십시오.
- 부제목으로 페이지 콘텐츠를 나눕니다.
- 글머리 기호를 사용하여 기능 및 이점과 같은 목록의 요소에 주의를 끕니다.
- 해당 부제목과 글머리 기호 내에 본문 카피를 사용하여 간략하게 설명합니다.
계층 구조는 친숙한 웹 디자인 원칙을 기반으로 해야 합니다. 예를 들어 로고는 항상 웹 페이지의 왼쪽 상단에 있습니다. 링크는 밑줄이 그어져 있거나 텍스트의 나머지 부분과 다른 색상입니다. 사람들이 웹에서 읽는 방식을 재창조하려고 하지 마십시오. MIT 연구에 따르면 사람들은 오랜 모범 사례에서 벗어나려는 페이지 레이아웃보다 친숙한 페이지 레이아웃을 선호합니다.
예시
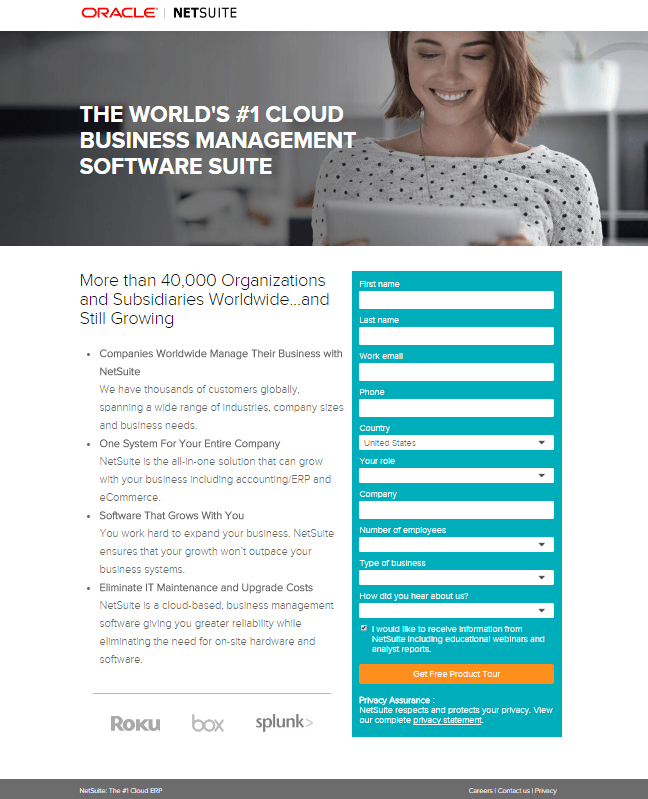
다음은 좋은 시각적 계층 구조의 예입니다.

이미지와 헤드라인이 독자의 시선을 사로잡습니다. "전 세계적으로 40,000개 이상의 조직 및 자회사가 있으며...아직도 성장 중입니다."라는 부제목으로 이동합니다. 그 아래 글머리 기호는 소프트웨어에 대한 중요한 정보를 전달합니다. 오른쪽의 양식은 잠재 고객 정보를 수집하고 밝은 색상의 버튼으로 변환을 완료합니다.
잘못된 시각적 계층 구조의 예
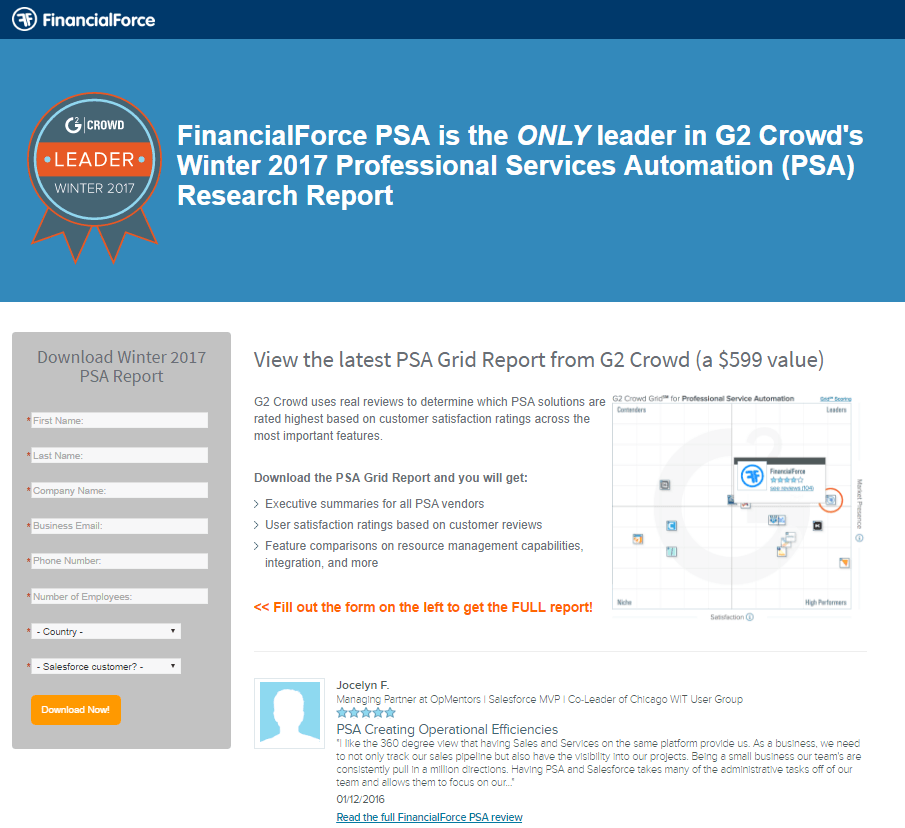
다음은 잘못된 시각적 계층 구조의 예입니다.

페이지에는 헤드라인, 부제목, 글머리 기호, 심지어 인포그래픽까지 있습니다. 무엇이 잘못되었나요?
음, 사람들은 왼쪽에서 오른쪽으로 읽고 양식이 왼쪽 여백을 나누기 때문에 텍스트는 양식에서 시작됩니다. 즉, 독자에 관한 한 이 페이지는 해당 양식의 오른쪽 가장자리에서 시작 합니다. 즉, 이 페이지의 가장 중요한 부분인 양식과 클릭 유도문안이 완전히 사라집니다.
방문자는 시야에 있기 때문에 부제목, 중요 항목을 읽고 오른쪽의 인포그래픽을 훑어볼 것입니다. 그러나 그 시각 자료의 도움을 받더라도 나머지 내용이 오른쪽에 있는 경우 독자가 양식을 왼쪽으로 보는 것은 부자연스럽습니다.
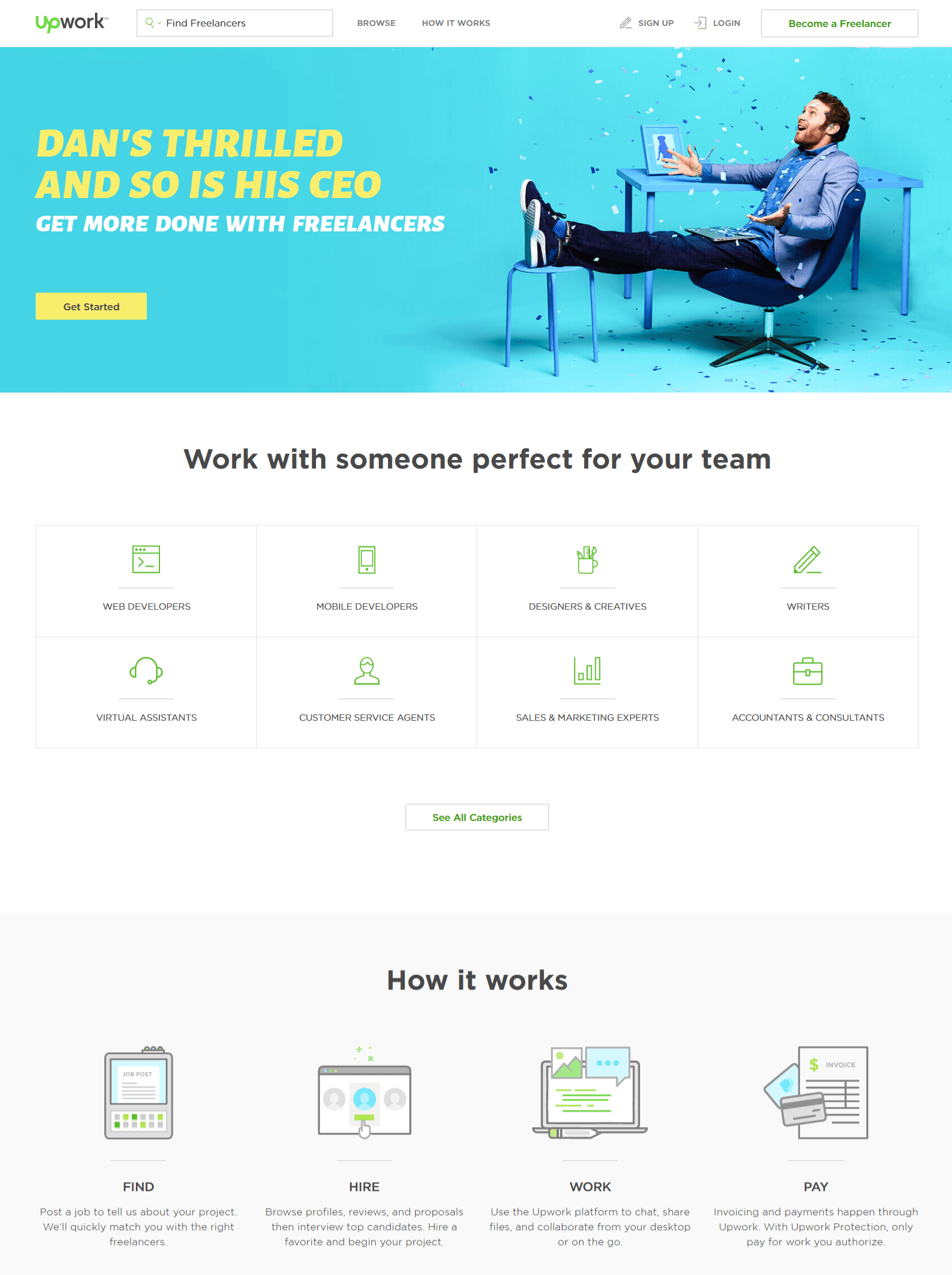
다음은 훌륭한 시각적 계층 구조를 생성하는 홈페이지입니다(전체 홈페이지를 보려면 여기를 클릭하세요).

이미지와 헤드라인은 독자의 관심을 끌고 글머리 기호 콘텐츠가 포함된 여러 부제목은 서비스의 이점을 간략하게 설명합니다. 그런 다음 비디오 사용 후기는 Upwork의 힘을 말해줍니다. 그 아래에는 클릭 유도 문안이 방문자를 플랫폼에 초대합니다.
다음은 잘못된 홈페이지 시각적 계층 구조의 예입니다(전체 홈페이지를 보려면 여기를 클릭하세요).

언뜻 보기에 이 홈페이지는 좋은 계층 구조의 규칙을 따르는 것처럼 보입니다. 오버레이된 제목이 있는 이미지는 방문자의 관심을 끕니다. 그런 다음 부제목에 글머리 기호 아이콘이 표시됩니다. 그 아래에서 회사는 수상 경력과 저명한 고객을 보여줍니다. 그런데 그 아래?
아무것도 아님. 사용자는 다음 단계를 수행하기 위해 다시 위로 스크롤하거나 웹사이트 바닥글을 탐색해야 합니다. 페이지의 모든 요소는 방문자를 마케팅 퍼널 입구로 안내해야 합니다. 이 페이지 끝에 CTA가 있어야 합니다.
웹사이트 홈페이지와 랜딩 페이지는 생각보다 공통점이 많습니다.
웹사이트 홈페이지와 클릭 후 방문 페이지에 대한 이 모든 이야기는 완전히 다른 두 동물이라고 생각할 수 있습니다. 어떤 면에서는 확실히 그렇습니다. 그러나 핵심은 동일합니다.
클릭 후 랜딩 페이지를 만드는 것은 지금까지 결코 쉬운 일이 아닙니다. 따라서 지금 Instapage Enterprise 데모에 등록하십시오.
