2022년 웹사이트 헤더 디자인: 예시 및 모범 사례
게시 됨: 2021-08-23웹 사이트를 처음, 두 번째 또는 열 번 방문할 때 가장 먼저 보게 되는 것은 무엇입니까? 우리 중 많은 사람들에게 그것은 헤더입니다.
그 이유 중 하나는 우리의 시선이 자연스럽게 페이지의 맨 윗부분으로 향하기 때문입니다. 영화를 보거나 신문 기사를 읽는 것과 같습니다. 이야기의 중간이 아니라 처음부터 시작해야 합니다.
솔직히 말해서 디자이너이자 소비자로서 헤더에서 웹사이트에 대해 많은 것을 알 수 있습니다. 거기에서 브랜드를 찾을 수 있습니다. 내용에 대한 높은 수준의 개요를 얻을 수 있습니다. 무엇보다도 클릭 유도 문안 및 추가 회사 정보를 찾을 수도 있습니다.
헤더는 작은 공간을 차지하지만 사이트에서 가장 중요한 부분 중 하나이므로 사이트의 대부분의 콘텐츠보다 더 많은 참여를 얻을 수 있습니다.
그렇다면 참여를 극대화하기 위해 어떻게 디자인합니까?
우선 WordPress 테마 또는 템플릿에서 제공하는 기본 헤더 디자인을 사용하고 싶지 않습니다. 좋은 시작점이지만 무엇을 포함할지, 레이아웃을 어떻게 배치할지, 궁극의 유용성을 위해 어떻게 디자인할지에 대해 생각할 것이 훨씬 더 많습니다.
게시물 전체에서 웹 사이트 헤더의 멋진 예와 헤더를 만드는 팁을 찾을 수 있습니다. 따라서 디자인 영감을 얻기 위해 왔든 완벽한 웹 사이트 헤더를 구축하는 데 도움을 받았든 확인해야 할 시각적 예가 많이 있습니다.
목차
- 웹사이트 헤더란?
- 웹사이트 헤더 유형
- 웹사이트 헤더에는 무엇이 포함되어야 합니까?
- 웹사이트 헤더 디자인 모범 사례
웹사이트 헤더란?
웹사이트 헤더는 로고, 탐색 및 때때로 기타 정보, 링크 및 버튼이 있는 웹사이트의 상단 부분입니다.
예를 들어 Elementor 웹 사이트의 헤더는 다음과 같습니다.
헤더는 다음과 같은 모든 웹사이트에서 중요한 부분입니다.
- 브랜드 로고의 홈 역할(방문자가 로고를 접하는 유일한 장소일 수 있음)
- 방문자에게 웹사이트의 첫인상을 제공합니다.
- 사이트의 목차 역할을 합니다.
- 한 번의 클릭 또는 검색 쿼리로 사이트를 쉽게 탐색할 수 있습니다.
- 다음 단계를 수행할 준비가 된 사용자를 위한 빠른 작업 버튼 포함
- 회사와 관련된 추가 정보, 연락 방법 등을 제공합니다.
머리글은 사이트마다 비슷한 용도로 사용되지만 만들 수 있는 머리글 유형은 다양합니다. 그것은 모두 귀하가 만드는 웹 사이트 유형, 브랜드 스타일 및 저장하려는 정보의 양에 따라 다릅니다.
웹사이트 헤더 유형
1. 왼쪽 정렬 로고가 있는 한 줄 머리글
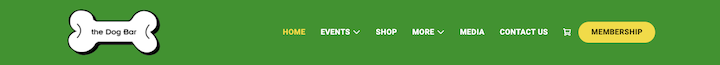
The Dog Bar 웹사이트의 이 헤더는 가장 일반적인 웹사이트 헤더 디자인입니다.

로고는 화면 맨 왼쪽에 있고 탐색 메뉴, 전자 상거래 아이콘 및 CTA는 맨 오른쪽에 있습니다.
2. 모바일에 최적화된 햄버거 메뉴 헤더
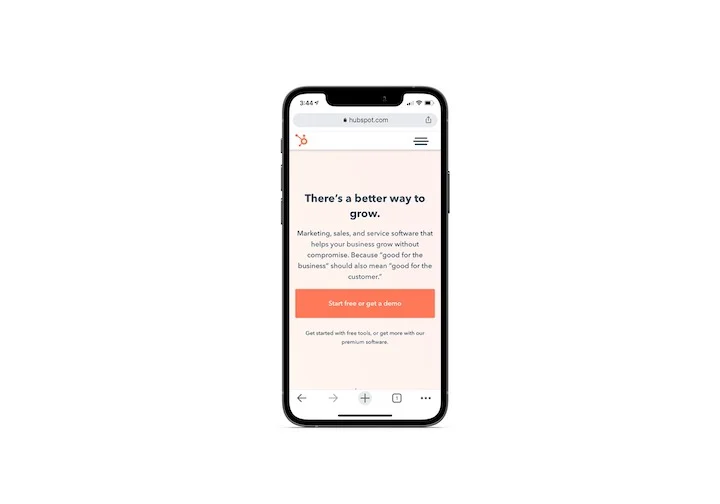
HubSpot은 일반적인 모바일 웹사이트 헤더가 어떻게 생겼는지 보여줍니다.

다시 말하지만 로고는 맨 왼쪽에 있습니다. 그러나이 경우 탐색 및 기타 링크는 햄버거 아이콘 아래에 있습니다.
3. 데스크탑/모바일 하이브리드 헤더
모바일과 데스크톱 사이의 경계가 흐려지면서 웹사이트가 YOTEL과 같은 하이브리드 헤더 디자인을 채택하는 것을 보는 것은 놀라운 일이 아닙니다.
일반적인 한 줄 헤더처럼 보입니다. 그러나 햄버거 메뉴 아이콘에는 데스크톱 방문자를 위한 추가 탐색 링크가 있습니다.
4. 메가 메뉴 헤더
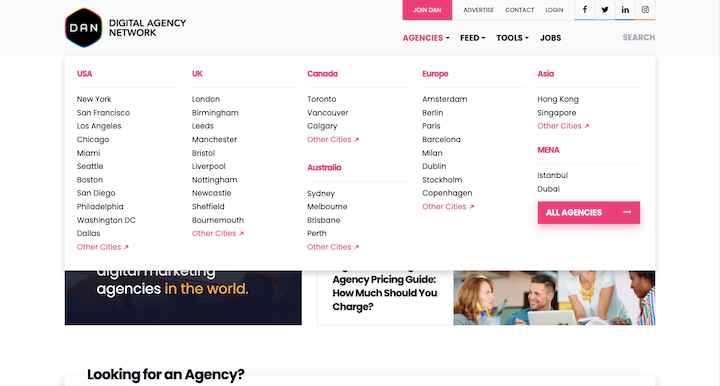
수많은 콘텐츠가 포함된 웹사이트는 헤더에 포함할 카테고리나 페이지를 항상 선택할 여력이 없습니다. 그렇기 때문에 Digital Agency Network의 웹사이트에 있는 것과 같은 메가 메뉴를 얻을 수 있습니다.

"대행사" 최상위 메뉴에서 위치별로 정리된 대행사 위치 목록과 인기도 또는 규모를 볼 수 있습니다.
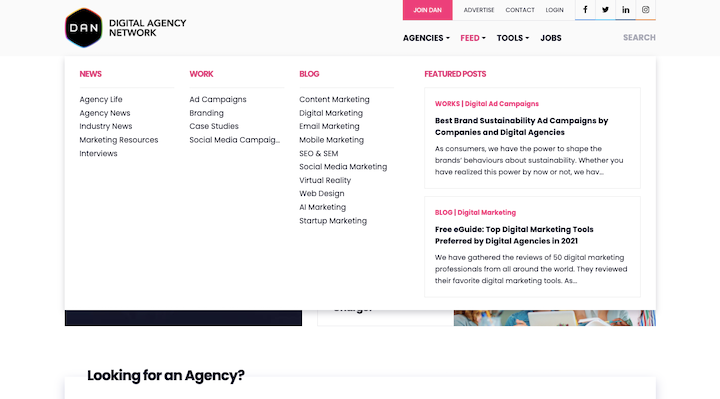
"Feed" 최상위 메뉴 아래를 보면 동일하지는 않지만 유사한 메가 메뉴 구조를 볼 수 있습니다.

피드는 뉴스, 사례 연구 및 블로그 카테고리로 나뉩니다. 또한 이 메뉴에는 오른쪽에 눈길을 끄는 몇 개의 "추천 게시물"이 포함되어 있습니다.
그런데 이들 중 하나를 구축해야 하는 경우 Elementor 및 JetMenu를 사용하여 쉽게 구축할 수 있습니다.
5. 왼쪽 정렬 세로 헤더
미슐랭 스타 레스토랑 The Inn at Little Washington은 왼쪽 정렬된 사이드바를 사용하여 헤더를 저장합니다.

이 수직 헤더 디자인은 접객업 및 기타 서비스 기반 비즈니스를 위한 웹사이트에서 인기 있는 선택입니다.
6. 유틸리티 막대가 있는 헤더
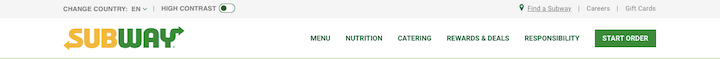
일부 웹사이트는 Subway처럼 헤더 상단에 유틸리티 막대를 추가할 수 있습니다.

위치, 연락처, 접근성, 소셜 미디어 및 기타 회사 정보 또는 기본 메뉴에 쉽게 맞지 않는 링크를 제공하려는 회사에 유용합니다.
7. 알림 표시줄이 있는 헤더
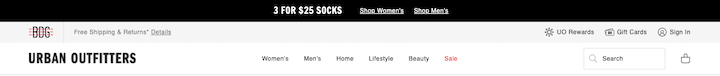
일부 웹사이트는 헤더에 프로모션 또는 알림 표시줄을 첨부할 수 있습니다. 이 Urban Outfitters 예는 프로모션 및 유틸리티 바를 모두 포함하는 방법을 보여줍니다.

판촉 표시줄은 헤더 아래에 표시될 수 있지만 헤더 위에 배치하고 오른쪽 모서리에 있는 "X"로 닫을 수 있도록 하는 것이 더 일반적입니다.
8. 다중 사이트 탐색 헤더
소매업에서 흔히 볼 수 있는 사이트 계열의 일부인 웹사이트는 Gap이 하는 것처럼 다른 매장에 대한 빠른 링크가 있는 헤더 위에 추가 막대를 추가할 수 있습니다.

다중 사이트 탐색을 위한 별도의 막대를 만드는 대신 이러한 링크는 Gap의 유틸리티 막대 안에 나타납니다.
웹사이트 헤더에는 무엇이 포함되어야 합니까?
웹사이트 헤더 디자인에 정확히 무엇이 속하는지 살펴보겠습니다.
심벌 마크
브랜드 인지도를 높이고 싶습니까? 그렇다면 방문자가 웹사이트에서 가장 먼저 보게 되는 것이 로고여야 합니다.
코스모폴리탄은 따라야 할 좋은 예입니다.
로고 디자인은 밝은 색상과 키가 큰 문자로 헤더의 나머지 부분에서 아름답게 눈에 띕니다. 그리고 로고의 크기가 공간에 적합하기 때문에 다른 요소를 압도하거나 머리글이 너무 많은 공백을 차지하지 않습니다.
여기에서 멋지고 기억에 남을 로고를 디자인하는 방법을 알아보세요.
탐색 링크
내비게이션은 각 페이지가 서로 어떻게 관련되어 있는지 뿐만 아니라 사이트에 있는 내용에 대한 방문자의 이해를 향상시켜야 합니다. 그들이 무슨 일이 일어나고 있는지 조감도를 쉽게 얻을 수 있다면 거기에 무엇이 있는지 탐색할 때 더 자신감을 가질 것입니다.
웹 사이트의 크기에 따라 필요한 탐색의 수와 유형을 결정해야 합니다. Dollar Shave Club의 헤더에서 볼 수 있는 것과 같은 기본 탐색이 있습니다.

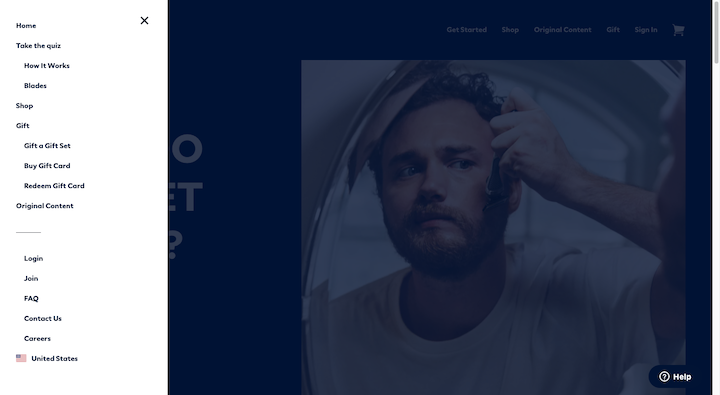
그러나 DSC의 왼쪽에도 햄버거 메뉴가 있습니다. 방문자가 이 보조 탐색에서 찾을 수 있는 내용은 다음과 같습니다.

선 위의 링크는 기본 탐색에 있는 것과 거의 동일하지만 이번에는 두 번째 수준 링크를 포함합니다.
줄 아래의 링크를 통해 DSC는 탐색을 어지럽히지 않고 탐색에서 액세스할 수 있는 다른 모든 페이지를 만들 수 있습니다. 또한 햄버거 아이콘 아래에 배치하면 사용자가 연락처, 채용 정보 및 FAQ와 같은 유용한 페이지를 찾기 위해 바닥글로 스크롤할 필요가 없습니다.
CTA
모든 웹사이트에는 방문자를 유도하는 하나의 작업 또는 목표가 있습니다. 웹사이트에는 페이지 전체에 시선을 사로잡는 클릭 유도문안이 포함되지만 헤더에도 CTA를 넣어 방문자에게 CTA를 가장 먼저 떠올리게 하는 것이 좋습니다.
Massage Envy는 다음과 같은 작업을 수행합니다.
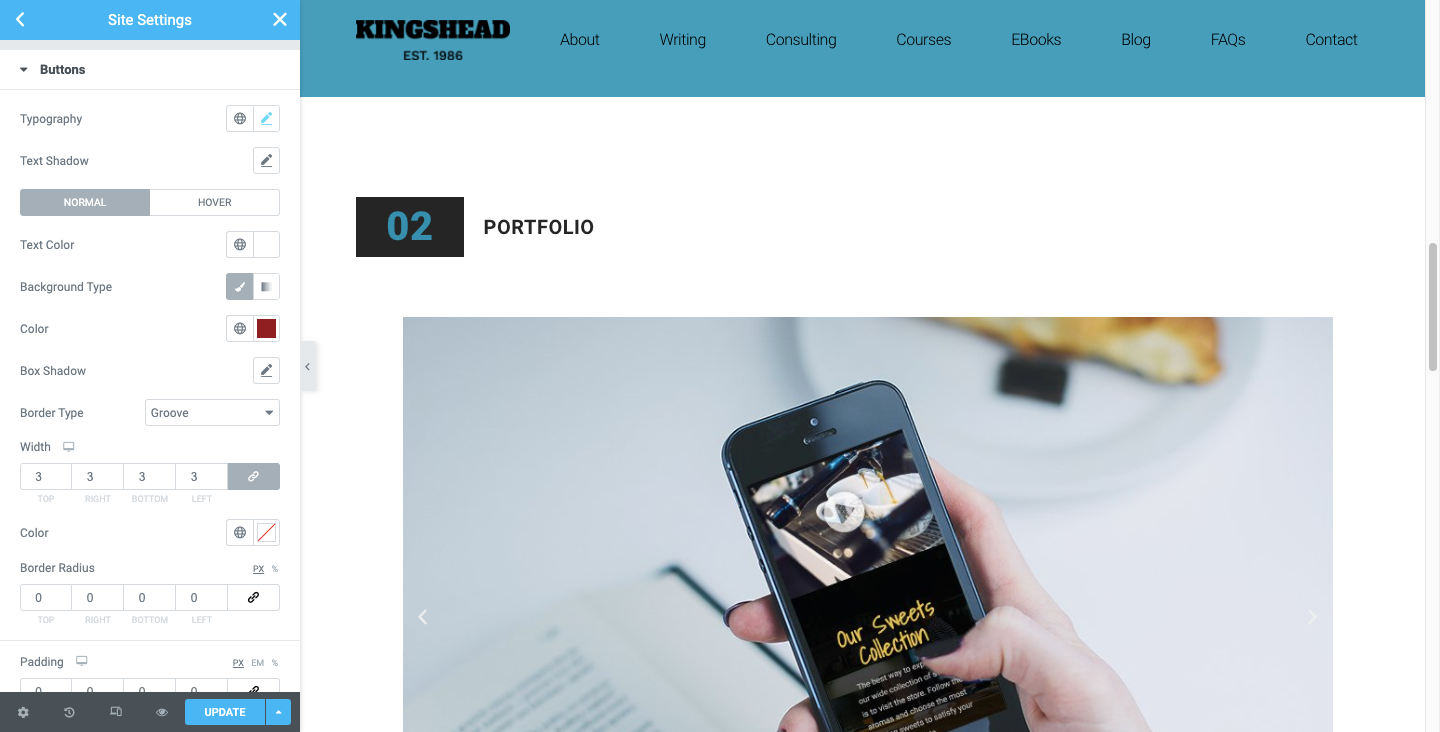
CTA는 사이트에 있는 그대로 디자인해야 합니다. Elementor의 전역 사이트 설정을 사용하여 전역 버튼 디자인을 정의하면 여기에도 적용됩니다.

CTA도 헤더의 오른쪽 끝에 배치해야 합니다. 눈길을 끄는 이 링크는 머리글에 시각적 균형을 가져올 뿐만 아니라 유용한 전환 지름길 역할을 합니다.
이것은 사람들이 시리즈의 첫 번째 항목과 마지막 항목을 다른 항목보다 더 많이 기억한다는 직렬 위치 효과 설계 원칙에 의해 설명됩니다. 따라서 전환할 준비가 되면 사이트 콘텐츠 내에서 CTA를 찾을 필요가 없습니다. 그들은 그렇게 하기 위해 헤더로 직접 갈 수 있다는 것을 알게 될 것입니다.
검색 창
방대한 콘텐츠 아카이브 또는 제품 인벤토리가 있는 웹사이트는 헤더에 검색 표시줄이 있으면 큰 이점을 얻을 수 있습니다.
Mashable은 다음을 수행하는 디지털 출판물 중 하나입니다.
여기서 주목해야 할 몇 가지 사항이 있습니다.
첫 번째는 검색 표시줄이 돋보기로만 표시되지 않는다는 것입니다. "검색"이라는 단어와 짝을 이룹니다. 많은 사람들이 충분히 알아볼 수 있는 아이콘일 수 있지만 모든 사람이 그것이 무엇인지 알고 있다고 가정하지 않는 것이 가장 좋습니다. 사람들이 쉽게 찾기에는 너무 작을 수도 있습니다.
또한 Mashable이 검색을 위해 사용자를 새 페이지로 이동시키지 않는다는 점에 유의하십시오. 검색 표시줄은 쿼리를 기반으로 결과를 자동으로 채우므로 더 나은 사용자 경험을 제공할 수 있습니다.
전자상거래
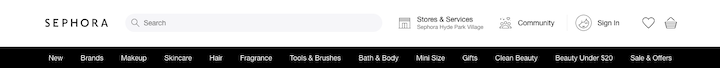
전자상거래 기능이 있는 웹사이트는 항상 메인 헤더나 유틸리티 바에 전자상거래 요소가 있어야 합니다. Sephora의 방법은 다음과 같습니다.

맨 오른쪽 모서리에는 세 가지 전자상거래 요소가 있습니다.
- 로그인/계정(페르소나 아이콘)
- 위시리스트(하트 아이콘)
- 카트(쇼핑백 아이콘)
많은 경우 이러한 전자상거래 링크는 아이콘으로만 표시됩니다. 그러나 디자인한 아이콘이 쉽게 알아볼 수 있는지 또는 레이블과 짝을 이루는 것이 도움이 되는지 확실하지 않은 경우 A/B 테스트를 수행합니다.
웹사이트 헤더 디자인 모범 사례
헤더는 웹 사이트의 신뢰할 수 있는 부분입니다. 맞춤형 스핀을 제공하고 싶지만 기존 표준에서 너무 벗어나고 싶지는 않습니다.
다음은 올바른 균형을 유지하기 위한 몇 가지 팁입니다.
1. 공백을 현명하게 사용
페이지의 디자인과 콘텐츠를 개선하기 위해 여백을 사용하는 방법에 초점을 맞추는 경우가 많습니다. 그러나 여백은 웹사이트 헤더 디자인에서 귀중한 자산이기도 합니다.
공백이 BBC 헤더에 어떤 영향을 미쳤는지 살펴보겠습니다.
우선 로그인 버튼과 탐색 버튼 사이에 상당한 공간이 있습니다. 이렇게 하면 방문자가 로그인하여 경험을 최적화하는 동시에 로고 공간이 빛날 수 있습니다.
다음으로, 9개의 링크가 동일한 간격으로 있고 링크 사이에 미세한 구분선이 있는 탐색이 있습니다. 선택할 수 있는 카테고리가 많을 수 있지만 간격은 방문자가 각 항목에 집중하는 데 도움이 됩니다.
그런 다음 검색 표시줄에 공간이 생겼습니다. 이것은 실용적인 목적에 유용합니다. 넓은 검색창을 디자인하여 사용자가 쉽게 찾고 사용할 수 있도록 하겠습니다.
이 디자인 선택은 방문자의 관심을 검정색 막대 끝에 있는 큰 흰색 블록으로 이끌기 때문에 현명한 선택이기도 합니다. 본질적으로 검색창은 CTA의 역할을 합니다.
Elementor로 사용자 정의 헤더를 작성하여 간격을 제어할 수 있습니다.

헤더의 각 요소 주변의 여백과 패딩은 물론 블록 내의 각 요소 주변의 패딩을 편집할 수 있습니다(위의 탐색 예에서와 같이).
2. 모바일용 맞춤형 헤더 디자인 만들기
일반적으로 Google은 웹사이트의 모바일 및 데스크톱 버전에 동일한 콘텐츠가 포함되어 있다고 제안합니다. 나는 그것에 대해 논쟁하지 않습니다. 데스크톱의 헤더에는 모바일과 동일한 로고, 링크 및 정보가 있어야 합니다.
즉, 디자인 방식이 달라야 합니다.
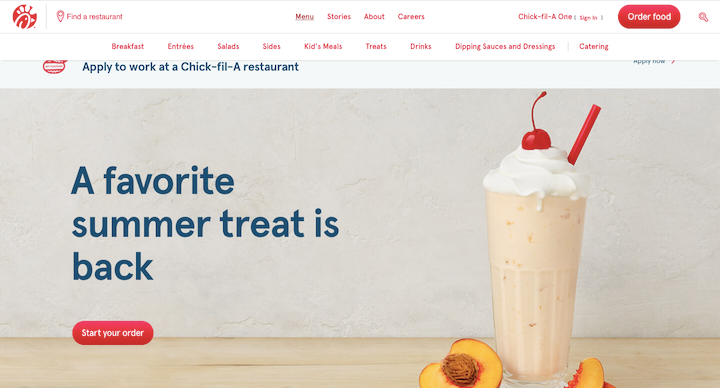
Chick-fil-A를 예로 들어 보겠습니다. 다음은 메뉴 하위 탐색이 열렸을 때 데스크톱 헤더의 모습입니다.

4개의 최상위 탐색 링크가 있습니다. 그 중 하나가 열리면 하위 탐색이 그 아래에 수평 행으로 나타납니다.
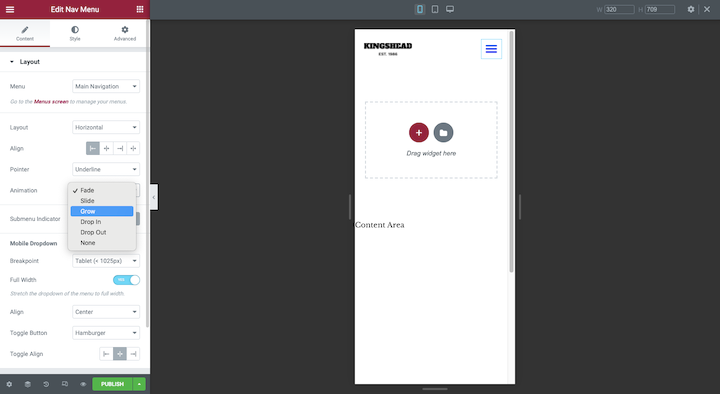
4개의 링크인지 14개의 링크인지는 중요하지 않습니다. 해당 탐색은 모바일 사이트의 헤더에 맞지 않습니다. 따라서 모바일 사이트에서 다음과 같은 작업을 수행합니다.
왼쪽 모서리에 있는 햄버거 아이콘이 열리면 전체 크기의 수직 헤더가 나타납니다. 검색 창, 탐색 링크, Chick-fil-A One 회원 영역 및 CTA가 여기에 있습니다.

더 모바일 친화적인 프리젠테이션만 있는 데스크톱의 헤더 콘텐츠는 모두 동일합니다.
Elementor 사용자 지정 헤더 빌더를 사용하여 다음을 수행할 수 있습니다.

반응형 모드를 스마트폰 또는 태블릿 보기로 전환하고 레이아웃, 정렬, 애니메이션 및 이러한 작은 화면에 필요한 모든 것을 사용자 지정하기만 하면 됩니다.
3. 머리글을 잘 정리하고 구조화하십시오.
누군가가 웹사이트에서 헤더를 사용하는 데는 여러 가지 이유가 있습니다. 헤더를 구성할 때 잠시 멈추고 옵션을 고려하는 대신 찾고 있는 내용을 빠르고 정확하게 찾을 수 있도록 합니다.
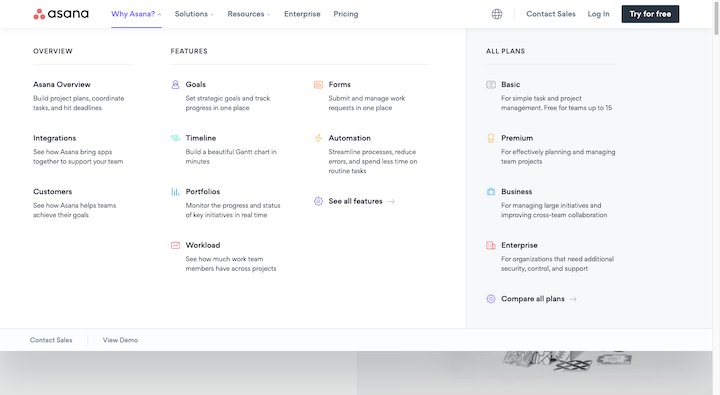
Asana가 이 작업을 수행하는 방법을 살펴보겠습니다.
Asana 로고는 헤더의 맨 왼쪽 모서리에 있습니다. 바로 옆에는 내비게이션이 있습니다. 로고와 모든 내비게이션 링크 사이의 등거리 간격은 로고(예: 홈 링크)와 내비게이션이 하나의 전체로 간주되어야 함을 나타냅니다. 이것은 공유 영역의 법칙이라는 디자인 원칙에 기반합니다.
오른쪽에는 언어 전환기 아이콘, "영업팀에 문의", "로그인" 및 "무료 체험" CTA가 있습니다. 그것은 옵션의 뒤죽박죽이지만 헤더의 다른 쪽 끝으로 강등되는 것이 합리적입니다.
Asana가 헤더 콘텐츠를 잘 구성하는 유일한 방법은 아닙니다. 이것이 "왜 아사나인가?" 하위 탐색은 다음과 같습니다.

메가 메뉴는 웹 페이지의 서식을 지정하는 방식으로 많이 지정됩니다. 구조는 다음과 같습니다.
- H2 태그: 왜 Asana인가?
- H3 태그: 개요, 기능, 모든 계획
- H4 태그: H3 아래의 굵은 헤더
여기에는 다채로운 아이콘이 실제로 필요하지 않습니다. 탐색 구조와 드롭다운에 배치된 방식을 통해 헤더 콘텐츠를 매우 쉽게 정독할 수 있습니다.
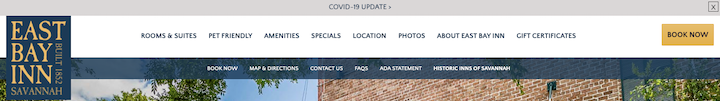
그런데 헤더와 함께 추가 막대를 디자인할 때 이 순서 및 계층 구조 아이디어를 적용할 수도 있습니다. 다음은 East Bay Inn 사이트의 좋은 예입니다.

메인 헤더 바는 가장 크고 밝습니다. 글꼴도 다른 글꼴보다 두껍고 크기가 큽니다. 이러한 방식으로 디자인하면 주요 초점이 헤더로 이동하고 방문자는 필요에 따라 다른 배너를 참조하여 추가 정보를 얻을 수 있습니다.
4. 읽기 쉬운 간단한 글꼴 선택
머리글은 글꼴 선택으로 창의력을 발휘할 수 있는 곳이 아닙니다. 물론 로고는 제외.
Dribbble을 예로 들면 다음과 같습니다.
손으로 쓴 글꼴은 로고에 대한 훌륭한 선택입니다. 독특하고 기억에 남을 수 있으며 웹사이트에서 찾은 작업의 수작업 특성에 대해 많은 것을 알려줍니다.
그러나 손으로 쓴 글꼴 또는 솔직히 말해서 고도로 양식화 된 글꼴은 헤더만큼 작은 공간에서 읽기 어려울 것입니다. 따라서 텍스트 링크 및 정보에 대해 serif 또는 sans serif 웹 글꼴을 선택하는 것이 가장 좋습니다.
명심해야 할 두 가지 다른 사항:
크기와 관련하여 최소 16픽셀을 목표로 합니다. 이는 기본 머리글과 연결된 모든 막대에 적용됩니다.
색상은 색상 대비에 주의하세요. 글꼴과 배경 사이의 비율은 최소한 4.5:1이어야 합니다. 다시 말하지만, 이것은 헤더와 그 주위에 포함된 모든 보조 정보에 적용됩니다.
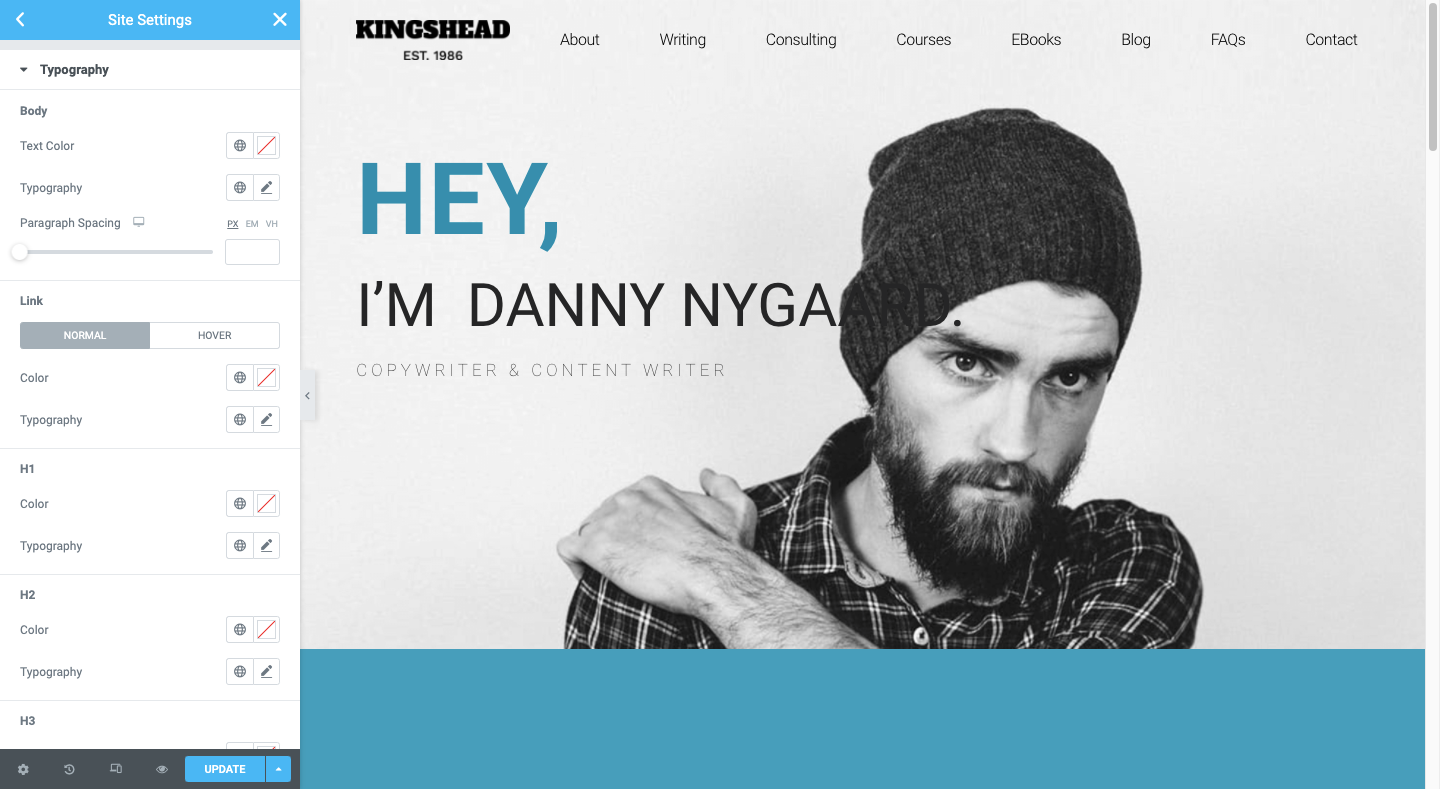
완전히 사용자 지정 헤더를 구축하는 경우 Elementor의 스타일 편집기에서 이러한 글꼴을 설정할 수 있습니다. 사이트의 나머지 부분에서 단순히 타이포그래피와 색상을 채택하려는 경우 전역 설정에서 필요한 대로 정확하게 정의했는지 확인하십시오.

5. 시각적 요소를 아껴서 사용
내비게이션에서 아이콘, 이미지, 동영상과 같은 시각적 요소를 사용하는 데에는 그럴만한 이유가 있어야 합니다.
위의 몇 가지 예에서 본 것처럼 아이콘은 검색 표시줄, 장바구니, 위치 찾기, 언어 전환기 등과 같은 웹사이트 헤더 요소에 유용할 수 있습니다. 일반적이지 않거나 모호한 해석이 있는 아이콘을 사용하는 경우 주의하십시오.
이미지와 비디오의 경우 이러한 부피가 큰 요소가 없는 것이 더 나을 수 있습니다. 이미 웹 사이트를 최고 속도로 로드하는 데 어려움을 겪고 있다면 머리글에 이미지 파일을 추가하는 것(물론 로고는 제외)은 아마도 최선의 방법이 아닐 것입니다.
즉, 방문자가 헤더, 특히 탐색에서 필요한 것을 얼마나 빨리 얻을 수 있는지 이미지가 실제로 개선될 수 있는 몇 가지 사용 사례가 있습니다.
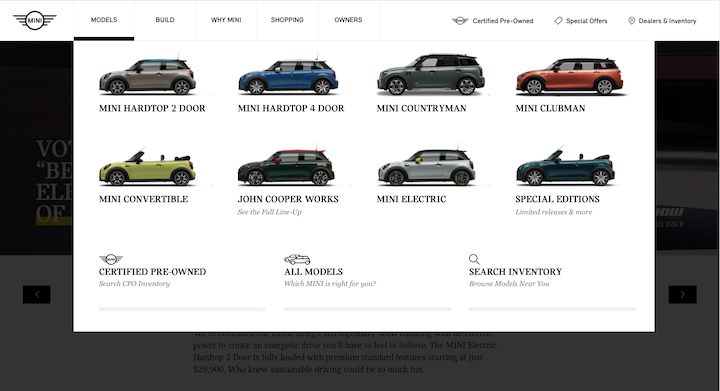
다음은 MINI USA의 정말 좋은 예입니다.

물론, MINI는 각 모델의 이름을 나열했을 수도 있습니다. 그러나 함께 제공되는 시각 자료를 통해 무리에서 하나를 훨씬 쉽게 선택할 수 있습니다.
내비게이션의 이미지에 대한 다른 좋은 사용 사례는 메가 메뉴와 블로그 또는 뉴스 사이트입니다.
피해야 할 한 가지는 비디오입니다. 비디오는 시청하기 위한 것이며 헤더는 긴 참여를 위한 이상적인 위치가 아닙니다(길이가 30초에 불과하더라도).
6. 내비게이션 전용 애니메이션 추가
애니메이션이 효과적이기 위해 항상 과도할 필요는 없습니다. 예를 들어 내비게이션에 적용되는 작은 애니메이션은 올바르게 수행될 경우 실제로 초점과 참여를 향상시킬 수 있습니다.
몇 가지 예를 살펴보겠습니다.
이것은 플로리다 수족관 웹 사이트에서 가져온 것입니다.
방문자가 기본 탐색 링크 중 하나를 가리키면 나머지 링크가 사라집니다. 사용자가 사용 가능한 콘텐츠에 집중할 수 있도록 도와주는 최초의 애니메이션 효과입니다.
그런 다음 링크의 2차 또는 3차 수준 위로 마우스를 가져가면 마우스로 올려놓은 페이지가 나머지 페이지와 다른 색상으로 바뀝니다.
Target은 애니메이션을 사용하여 탐색에 초점을 맞추는 또 다른 웹 사이트입니다.
이를 통해 2단계 내비게이션 슬라이드가 열릴 때 부드러운 글라이딩 애니메이션을 얻을 수 있습니다. 페이딩 효과도 얻습니다. 그러나 이것은 탐색이 아닌 페이지에 적용됩니다.
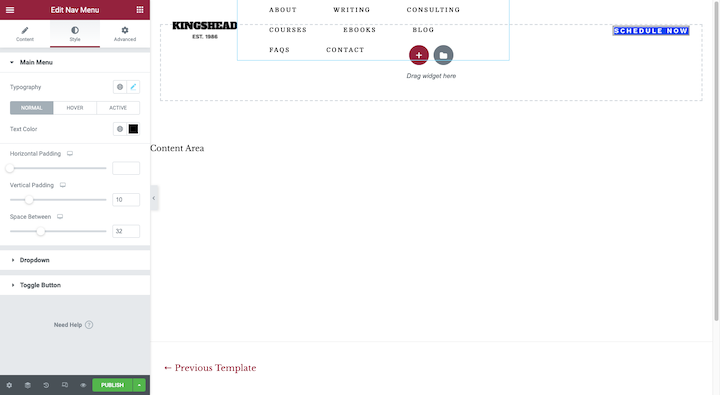
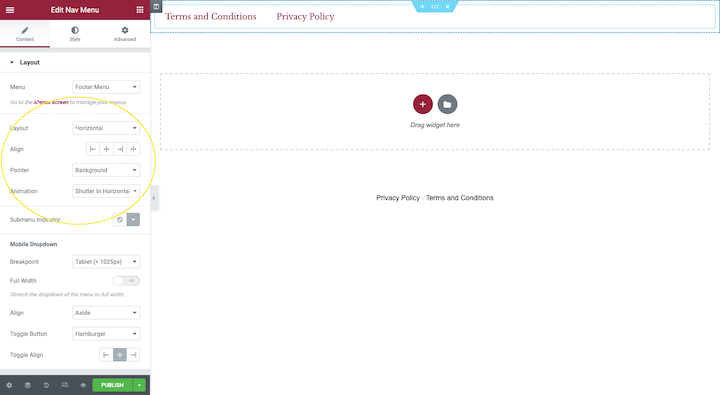
사용자 지정 헤더 템플릿을 디자인하거나 Elementor 페이지 빌더에서 페이지에 탐색 메뉴를 삽입하든 관계없이 탐색에 애니메이션을 쉽게 적용할 수 있습니다.

레이아웃에서 이러한 애니메이션을 찾을 수 있습니다. 고급 아래에서도 사용할 수 있는 모션 효과가 있지만 전체 탐색 메뉴를 한 번에 애니메이션으로 표시합니다. 선택한 페이지에 생명을 불어넣기 위해 소량의 애니메이션을 사용하는 것이 가장 좋습니다.
7. 붙이기
아주 적은 양의 콘텐츠로 웹 페이지를 디자인하지 않는 한 웹 사이트에 고정 헤더를 추가하는 것이 좋습니다. 긴 단일 페이지 웹사이트와 긴 피드가 있는 웹사이트(예: 뉴스 및 전자 상거래 사이트)는 확실히 이점이 있습니다. 이렇게 하면 방문자가 페이지 아래로 얼마나 멀리 이동하든 관계없이 항상 손이 닿는 범위 내에 헤더가 있습니다.
NNG에는 고정 헤더를 디자인하는 방법에 대한 몇 가지 유용한 팁이 있어 방문자를 방해하거나 경험을 해치지 않습니다.
- 방문자가 스크롤을 시작하면 축소합니다.
- 방문자가 한쪽이 어디에서 끝나고 다른 쪽이 시작되는지 알 수 있도록 헤더와 콘텐츠 사이에 강한 대비를 만듭니다.
- 애니메이션을 작게 유지합니다.
Champion 웹 사이트는 다음 규칙을 따르며 이것이 쇼핑 경험을 개선하는 데 어떻게 도움이 되는지 확인할 수 있습니다.
이 끈끈한 효과를 시도하려면 코드 편집에 약간 익숙해져야 합니다.
8. 수직 탐색을 사용할 때 헤더 대 콘텐츠 비율을 고려하십시오.
NNG는 수직 내비게이션에 대해 정말 좋은 말을 했습니다.
- 헤더를 복잡하게 만들지 않고 필요한 만큼 링크를 추가할 수 있습니다.
- 웹사이트 페이지를 쉽게 확장할 수 있으며 웹사이트 헤더 디자인에 심각한 영향을 미치지 않습니다.
- 방문자는 웹 사이트의 왼쪽 레일을 내려다보는 데 익숙하므로 스캔하기가 더 쉽습니다.
- 사용자는 소셜 미디어와 웹 앱에서 보낸 시간 동안 수직 탐색에 대해 잘 알고 있습니다.
- 수직 탐색은 데스크탑과 모바일 간에 일관된 경험을 제공합니다.
그러나 생각해야 할 공간 문제가 있습니다.
수평 헤더는 일반적으로 얇게 설계됩니다. 그럼에도 불구하고 많은 고정 헤더는 방문자가 페이지를 아래로 스크롤함에 따라 축소되므로 많은 공간을 차지하지 않습니다.
사이드바 스타일의 내비게이션은 누군가가 햄버거 메뉴 아이콘을 클릭할 때만 표시되도록 설계되지 않는 한 그다지 고급스럽지 않습니다. The Alfond Inn의 경우 다음과 같습니다.
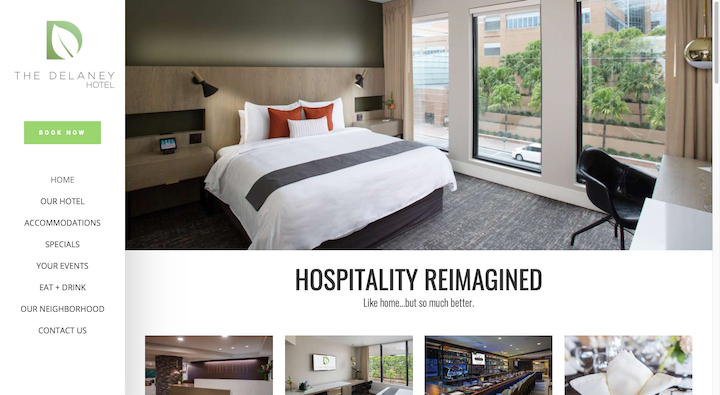
즉, 고정 사이드바 메뉴를 충분히 작게 만들 수 있다면 사용자 경험에 방해가 되지 않도록 유지할 수 있습니다. 다음은 Delaney Hotel에서 이를 수행하는 방법에 대한 좋은 예입니다.

사이트의 1200px에 비해 사이드바의 너비는 250px에 불과합니다.
이 자습서에서는 웹 사이트에 고정 사이드바 탐색을 만드는 과정을 안내합니다.
9. 이해가 되는 경우에만 헤더를 투명하게 만드십시오.
투명한 헤더는 로고, 내비게이션, CTA 등의 요소가 여전히 존재하지만 그 뒤에 단단한 배경이 없는 헤더입니다. 상상할 수 있듯이 일부 사이트에서는 까다로운 디자인 선택이 될 수 있습니다.
가장 큰 이유 중 하나는 복잡한 배경이나 색상 대비가 낮은 텍스트 앞에 텍스트가 나타나면 읽기가 매우 어려울 수 있기 때문입니다. 따라서 방문자가 스크롤할 때 머리글이 시야에서 완전히 사라지지 않는 한 방문자가 특정 부분을 스크롤할 때 내비게이션 및 기타 텍스트를 읽을 수 없게 될 위험이 있습니다.
즉, 이 디자인 선택이 작동하는 일부 웹 사이트가 있습니다.
Conti di San Bonifacio가 이 문제를 해결하는 방법은 다음과 같습니다.
헤더는 왼쪽 모서리의 흰색 로고와 오른쪽의 흰색 햄버거 메뉴 아이콘으로만 구성됩니다. 모든 페이지의 상단에는 흰색과 잘 대조되는 풍부한 색상의 비디오 또는 이미지가 있습니다. 그리고 사이트는 비주얼이 너무 무거워서 헤더의 가시성이 손상되는 경우는 매우 드뭅니다.
이 최소한의 웹 사이트 헤더 디자인 스타일이 마음에 들고 테마가 자동으로 투명한 배경을 제공하지 않는 경우 이 Elementor 튜토리얼을 통해 직접 설정하는 방법을 알아보세요.
사용자 지정 헤더 디자인으로 관심을 끌고 참여도를 높입니다.
헤더는 차지하는 공간과 제공하는 이점 간의 비율이 타의 추종을 불허하므로 웹 사이트에서 가장 중요한 요소 중 하나입니다.
헤더는 여러 용도로 사용됩니다. 전체 웹 사이트의 개요를 제공하고 링크, 잘 디자인된 메가 메뉴 및 검색 표시줄을 통해 쉽게 탐색할 수 있습니다. 또한 회사 로고와 올바른 타이포그래피 및 색 구성표를 사용하여 브랜드를 홍보할 수 있는 좋은 장소이기도 합니다. 마지막으로 CTA, 전자상거래에 대한 빠른 액세스, 이러한 요소를 강조하는 애니메이션을 통해 참여를 극대화할 수 있습니다.
다양한 유형의 헤더와 사용자 지정 헤더를 만들기 위한 모범 사례에 대해 논의했으며 예제를 제공했습니다. 따라서 이 가이드를 따라 더 나은 참여와 브랜드 인지도를 위해 고유한 헤더를 만드십시오.
WP 웹사이트
곧