WordPress에서 WebP 이미지를 사용하는 방법
게시 됨: 2020-07-21WebP 는 이미지 파일을 더 작고 빠르게 로드하고 WordPress 웹사이트 를 더 빠르게 로드할 수 있는 새로운 이미지 형식입니다. 더 빠른 웹사이트가 SEO 및 UX에 좋고 방문자와 검색 엔진을 만족스럽게 유지하는 데 도움이 된다는 것을 우리 모두 알고 있습니다.
이 가이드는 WebP와 WordPress 웹사이트에서 WebP를 올바르게 사용하는 방법을 배우는 데 도움이 됩니다.
플러그인이 있는 경우와 없는 경우 모두 WebP를 사용하는 방법을 설명하므로 원하는 솔루션을 선택할 수 있습니다.
들어가 봅시다.
목차
WebP 란 무엇입니까?

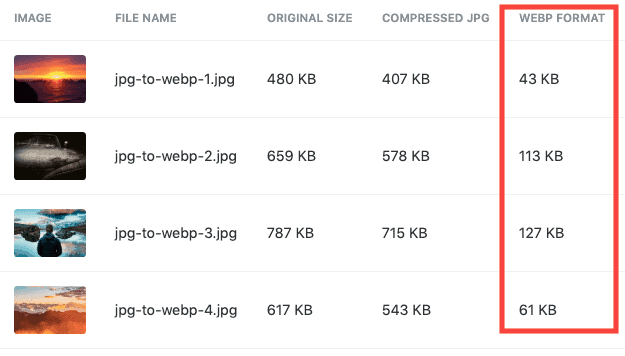
WebP는 JPEG 및 PNG와 같은 이전 이미지 유형보다 압축률 이 더 좋고 파일 크기가 작은 차세대 오픈 소스 이미지 형식입니다.
WebP는 Google이 On2 Technologies를 인수한 후 2010년에 Google에서 만들었습니다. WebP는 애니메이션을 지원하므로 실행 가능한 GIF 대안, 투명도, 색상 프로필 및 메타데이터가 됩니다.
자세한 내용은 WebP FAQ를 참조하세요.
WebP를 사용하는 이유

WebP 이미지는 웹사이트 페이지의 크기를 작게 유지하는 데 도움이 됩니다. 파일이 작을수록 더 빨리 로드되므로 WebP 이미지를 사용 하면 웹사이트를 더 빨리 로드 할 수 있습니다.
WordPress 속도를 높이는 것은 SEO, UX를 개선 하는 데 매우 중요하며 WebP를 사용하는 것은 WordPress 웹사이트를 더 빠르게 만드는 작고 쉬운 단계입니다.
WordPress 이미지를 WebP 형식으로 변환하는 방법
기존 WordPress 웹사이트가 있고 WebP를 사용하려면 기존 미디어 라이브러리를 모두 WebP로 변환해야 합니다.
운 좋게도 WebP 변환 프로세스를 매우 쉽게 만드는 데 도움이 되는 무료 및 프리미엄 플러그인이 있습니다.
1. 현재 사용 중인 이미지 파일 형식 확인
2가지 방법으로 이 작업을 수행할 수 있습니다.
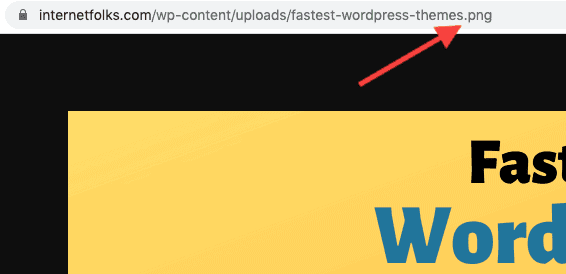
- Chrome과 같은 브라우저에서 웹사이트를 방문하고 이미지 위에 마우스 오른쪽 버튼을 클릭합니다. "새 탭에서 이미지 열기"를 클릭하고 주소 표시줄에서 이미지 파일 이름을 확인합니다. 끝에 있는 파일 형식이 JPEG, PNG, WEBP 또는 기타인지 알려줍니다.

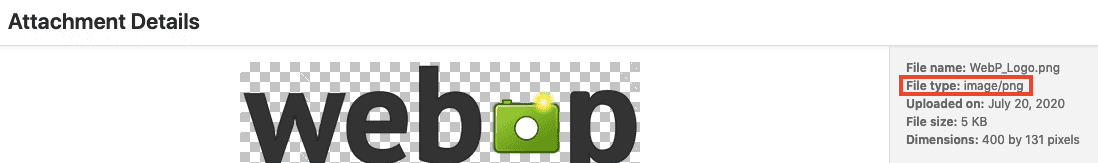
- 또는 대시보드 > 미디어 > 라이브러리 로 이동하여 이미지를 클릭합니다. 오른쪽에 나열된 파일 형식이 표시됩니다.

2. [WITH 플러그인] WebP 플러그인 설치
다음과 같은 몇 가지 이유로 ShortPixel을 사용하여 WordPress 이미지를 WebP로 변환하는 것이 좋습니다.
- 필요한 경우 다시 전환할 수 있도록 원본 파일의 백업을 유지할 수 있습니다.
- 백그라운드에서 작동하여 새로 업로드된 이미지를 WebP로 자동 변환
- 오래된 이미지를 WebP로 자동 변환합니다.
- 또한 이미지를 압축하여 크기를 줄이고 로딩 시간을 개선합니다.
- WebP 변환은 무료이며 이미지 크레딧을 사용하지 않습니다.
ShortPixel은 한 달에 100개의 이미지를 무료로 제공합니다. 미디어 라이브러리가 크거나 많은 콘텐츠를 업로드하는 경우 추가 이미지 크레딧을 저렴하게 구입할 수 있습니다(만료되지 않으며 원하는 만큼 많은 도메인에서 사용할 수 있음).
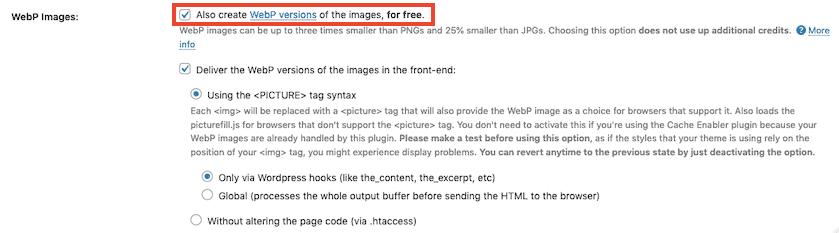
ShortPixel을 설치했으면 계정을 만들고 API 키를 추가하여 동기화하세요. 대시보드 > 설정 > ShortPixel > 고급 으로 이동하여 "무료로 이미지의 WebP 버전도 생성" 옵션을 선택합니다.

그런 다음 "프론트 엔드에서 이미지의 WebP 버전 제공" 옵션을 선택합니다.
ShortPixel에서 WebP 이미지를 제공하는 두 가지 방법이 있습니다.

- <PICTURE> 태그 구문 사용
- .htaccess를 통해
글로벌 출력을 통해 <PICTURE> 옵션을 사용하고 있습니다.
모든 브라우저가 WebP를 지원하는 것은 아니므로 ShortPixel은 원본 JPEG 및 PNG 이미지를 압축하고 WebP를 사용하지 않는 브라우저에서 제공하기 때문에 유용한 도구입니다.
ShortPixel을 사용하지 않으려면 WebP Express 플러그인(무료) 또는 WebP Converter for Media 플러그인(무료)을 사용하여 기존 WordPress 미디어 라이브러리를 WebP로 변환할 수도 있습니다.
3. [WITHOUT 플러그인] CloudFlare를 사용하여 WebP 이미지 제공

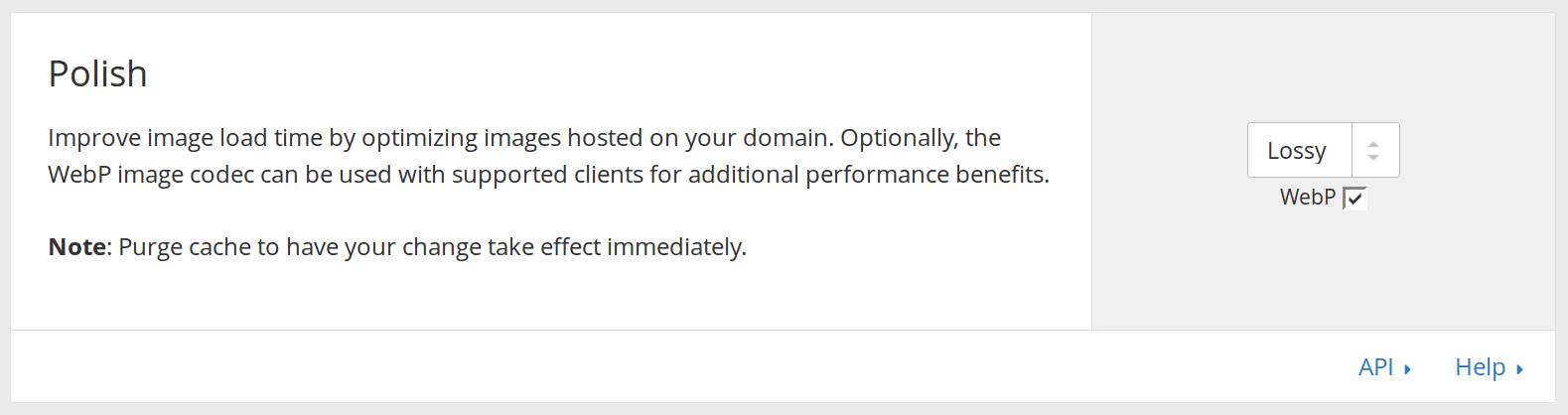
글로벌 CDN(콘텐츠 전송 네트워크)인 CloudFlare를 사용하는 경우 Pro 이상 계정(유료)에 있으면 WebP 형식으로 이미지를 제공하는 간단한 옵션을 확인할 수 있습니다. 속도 > 최적화 > 폴란드어 에서 WebP 설정을 찾을 수 있습니다.
현재 CloudFlare를 사용하고 있지 않다면 고려하는 것이 좋습니다. 기본 기능은 무료이며 다양한 글로벌 위치에서 웹사이트를 제공함으로써 웹사이트 속도를 높이는 동시에 호스팅 서버에서 수행해야 하는 작업량을 줄일 수 있습니다.
4. [WITHOUT 플러그인] CDN을 사용하여 WebP 이미지 제공
대부분의 CDN에서는 WebP 형식으로 이미지를 제공할 수 있습니다. 다음 CDN 서비스는 WebP 이미지 전달을 지원합니다.
- 키 CDN
- StackPath(이전의 Max CDN)
- 빠르게
- 아마존 클라우드프론트
5. WebP에서 이미지가 로드되는지 확인
미디어 라이브러리 이미지를 WebP 형식으로 변환했으면 모든 캐시를 삭제하고 시크릿 브라우저 창을 사용하여 WebP 이미지가 올바르게 로드되는지 테스트합니다.
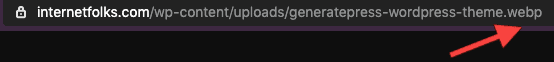
Chrome에서 이미지 위에 마우스 오른쪽 버튼을 클릭하고 "새 탭에서 이미지 열기"를 클릭합니다. 주소 표시줄에서 이미지 파일 이름을 보고 ".webp" 로 끝나는지 확인합니다.

WebP 이미지를 WordPress에 업로드하는 방법
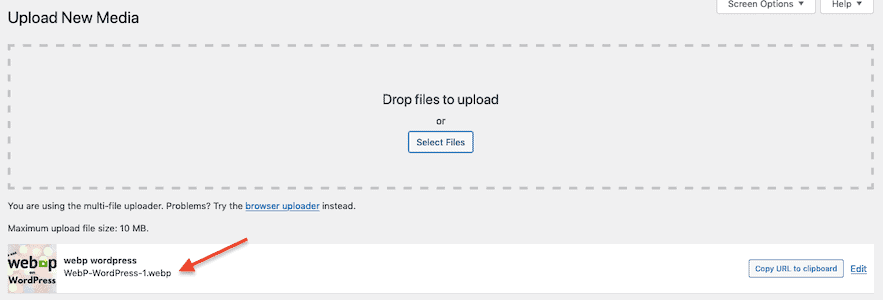
사이트에서 WordPress 버전 5.8 이상을 사용하는 경우 이제 WebP 이미지를 미디어 라이브러리에 직접 업로드할 수 있습니다.

참고: 모든 브라우저에 WebP 이미지가 표시될 때까지 JPEG 및 PNG와 같은 다른 이미지 형식을 계속 사용하되 가능하면 더 작은 WebP 파일을 제공하는 것이 좋습니다. WebP 이미지를 WordPress에 직접 업로드하면 모든 장치와 브라우저에서 올바르게 표시되지 않을 수 있습니다.
워드프레스 WebP FAQ
WebP는 어떻게 작동합니까?
WebP는 손실 압축을 사용하는지 무손실 압축을 사용하는지에 따라 다르게 작동합니다.
손실 WebP 압축은 예측 코딩 을 사용하여 인접 픽셀 블록의 값을 사용하여 값을 예측하고 차이를 인코딩합니다.
구글에 따르면:
무손실 WebP 압축은 새 픽셀을 정확하게 재구성하기 위해 이미 본 이미지 조각을 사용합니다. 흥미로운 일치 항목이 없는 경우 로컬 팔레트를 사용할 수도 있습니다.
WordPress에 가장 적합한 WebP 플러그인은 무엇입니까?
WordPress용으로 가장 널리 사용되는 두 가지 전용 WebP 변환 플러그인은 WebP Express와 WebP Converter for Media입니다.
내가 테스트한 WebP를 지원하는 최고의 이미지 압축 플러그인은 ShortPixel과 Smush입니다.
WebP는 이미지 품질을 저하합니까?
무손실 WebP 이미지는 원본 이미지 품질을 유지합니다. 손실 WebP 이미지는 대부분의 경우 눈에 띄지 않을 수 있지만 이미지 품질이 저하됩니다.
웹 사이트 이미지가 고해상도이거나 레티나 디스플레이에서 크게 보여야 하는 경우 WebP 압축이 이미지 품질에 부정적인 영향을 미치지 않는지 확인해야 합니다.
Google의 WebP 갤러리에서 WebP-lossless 및 WebP-lossy 이미지 샘플을 볼 수 있습니다.
어떤 브라우저가 WebP를 지원합니까?
WebP는 데스크톱 및 Android에서 Chrome, Firefox, Microsoft Edge 및 Opera 를 비롯한 가장 인기 있는 브라우저에서 기본적으로 지원됩니다. 다음은 모든 WebP 지원 브라우저의 전체 목록입니다.
WebP는 모든 브라우저에서 보편적으로 지원되지 않습니다. 이러한 이유로 JPEG/PNG가 있는 WebP 이미지를 대체로 사용하는 것이 좋습니다.
WebP는 Safari에서 언제 작동합니까?
Apple은 이제 iOS 14 및 macOS Big Sur 출시와 함께 Safari 및 iOS에 WebP 지원을 추가했습니다. 이전 버전의 Safari를 사용하는 사용자는 여전히 WebP 이미지를 렌더링하지 못할 수 있습니다.
WebP에서 JPEG로 다시 전환할 수 있습니까?
ShortPixel과 같은 WordPress 플러그인을 사용하여 WebP 이미지를 제공하고 원본을 유지하는 경우 언제든지 JPEG 또는 원본 이미지 형식으로 다시 전환할 수 있습니다.
또한 모든 웹 사이트 브라우저(예: 많은 이전 버전)가 WebP 형식을 지원하는 것은 아니므로 WebP와 JPEG 이미지를 모두 호스팅하는 것이 좋습니다.
WebP를 사용하는 것이 SEO에 좋은가요?
Google은 WebP 이미지를 사용하면 SEO와 순위가 향상될 것이라고 공식적으로 언급하지 않았습니다. 그러나 Google은 WebP 기술을 개발했으며 더 빠른 웹사이트 액세스를 위해 WebP 및 기타 압축 이미지를 제공할 것을 권장합니다.
PageSpeed Insights를 사용하여 웹페이지의 성능을 확인하는 경우 Google에서 WebP 및 WordPress 플러그인을 사용하여 이미지를 WebP로 변환할 것을 권장한다는 것을 알 수 있습니다.

WebP는 웹사이트를 더 빠르게 로드하는 데 도움이 되므로 SEO에 좋습니다 . Google은 가까운 시일 내에 Core Web Vitals라는 공식 웹 사이트 속도 순위 요소를 출시할 것이라고 확인했습니다.
WebP 이미지는 메타데이터를 허용합니까?
예, WebP 이미지에는 EXIF 또는 XMP 형식으로 저장된 메타데이터가 있을 수 있습니다.
JPEG 및 PNG를 WebP로 변환하는 소프트웨어는 무엇입니까?
Google은 Linux, Windows 및 macOS용으로 다운로드할 수 있는 WebP 변환기 도구를 만들었습니다. 명령줄을 사용하여 이미지를 WebP로 변환할 수도 있습니다.
WebP 이미지를 WordPress에 업로드할 수 있습니까?
예, WordPress 5.8 이상을 사용하는 경우 WebP 이미지를 WordPress에 직접 업로드할 수 있습니다.
